效果图有点复杂,用到的素材较多。学习的时候重点掌握作者的溶图方法,如何把想要的素材快速添加到画面里面,并完美融入画面。
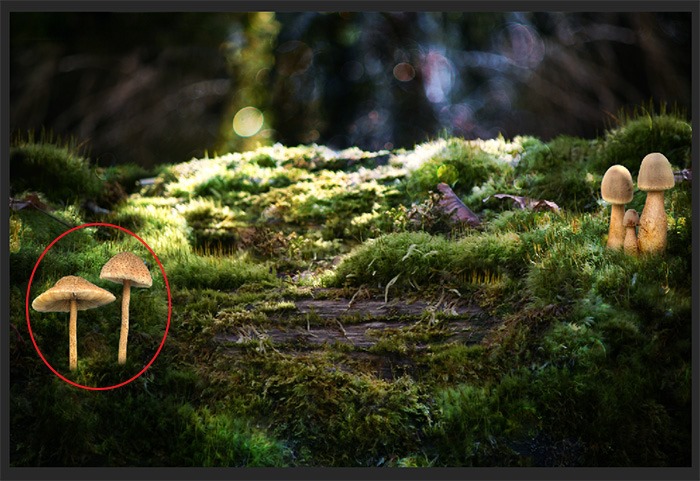
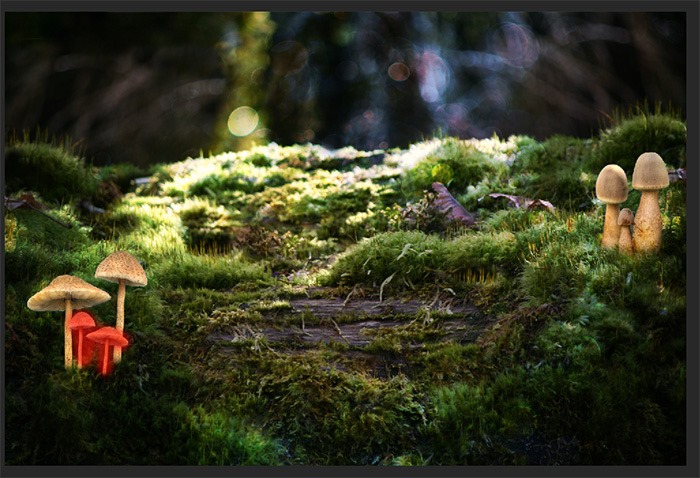
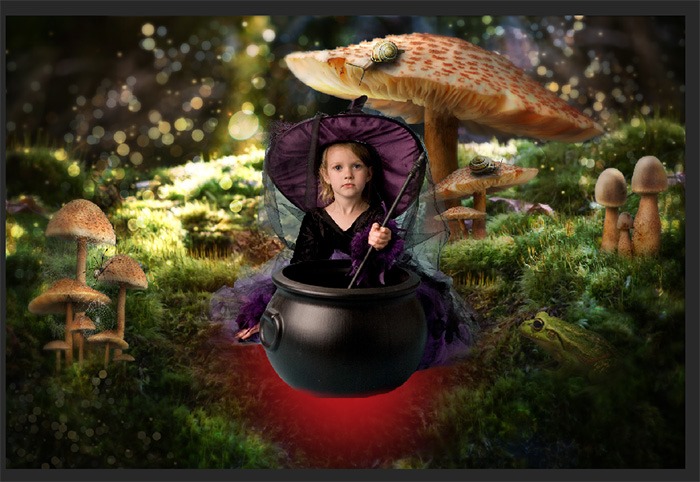
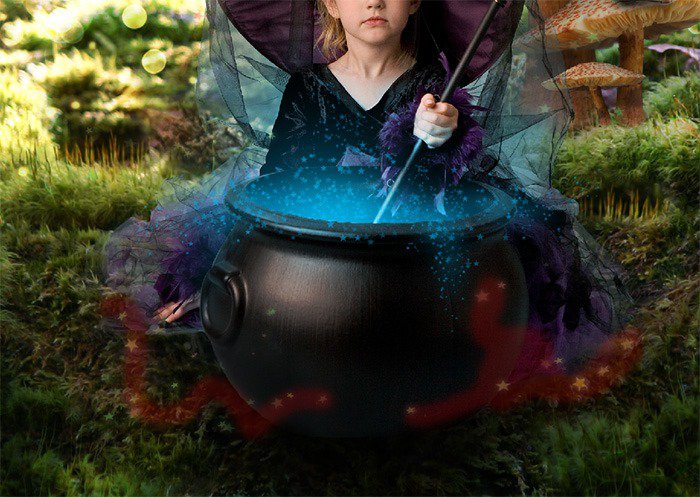
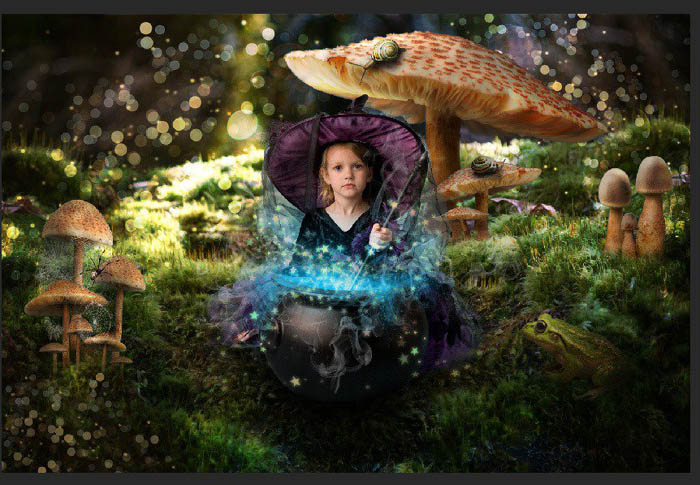
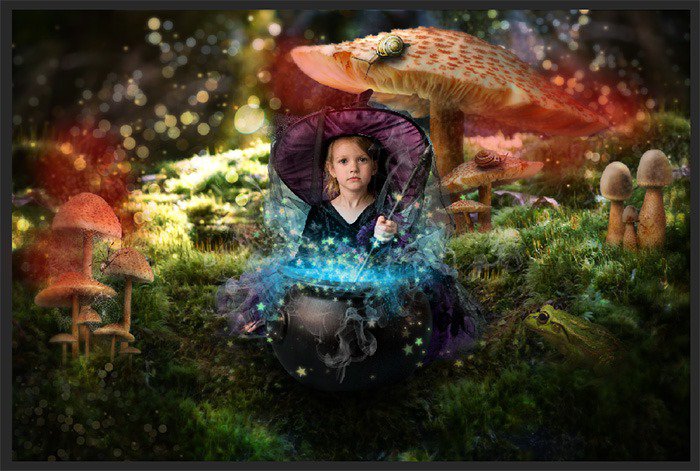
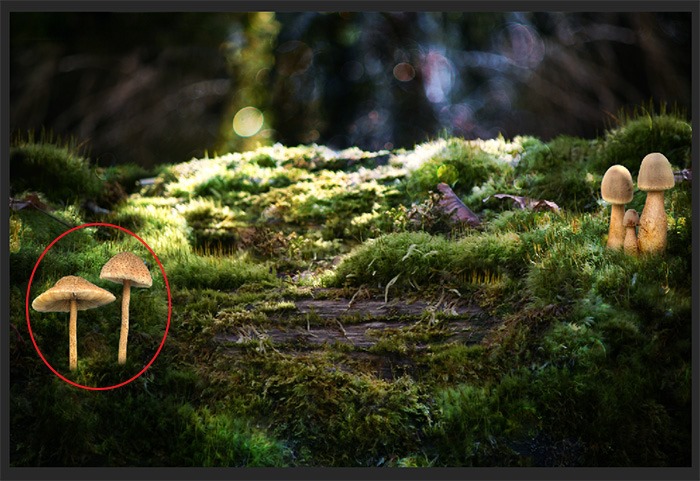
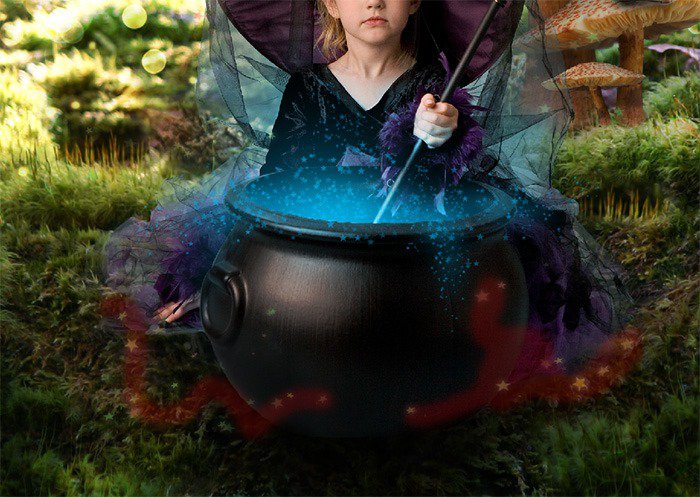
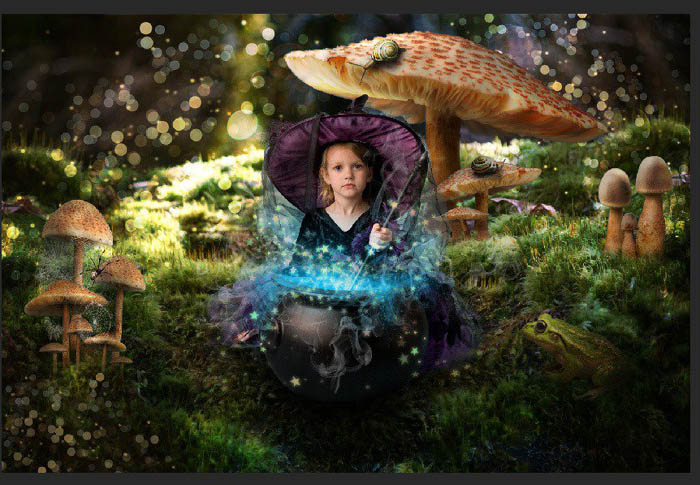
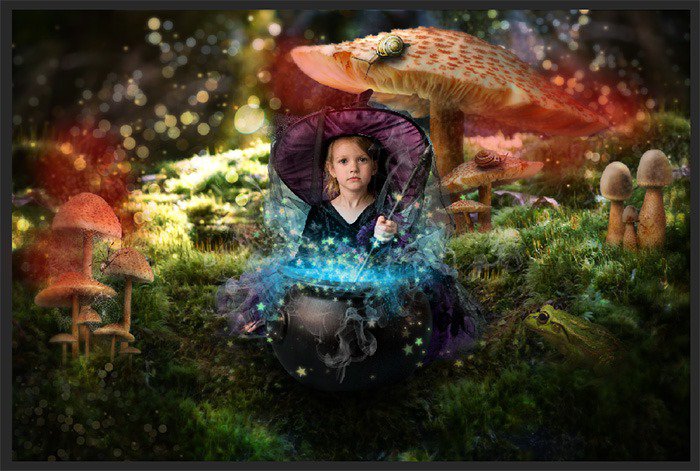
最终效果
1、打开Ps,新建文件,按照下图所示设置。
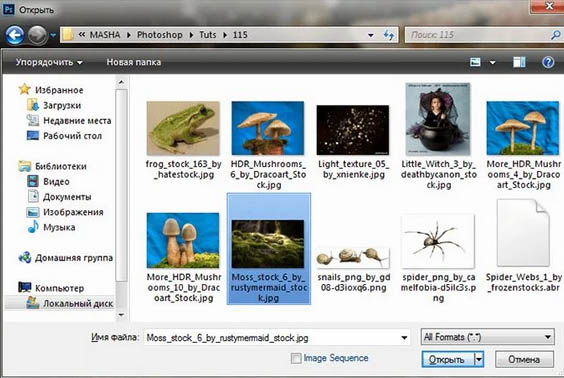
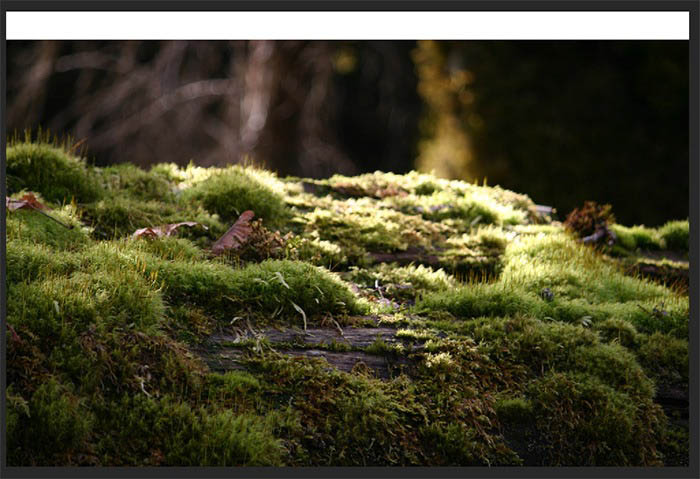
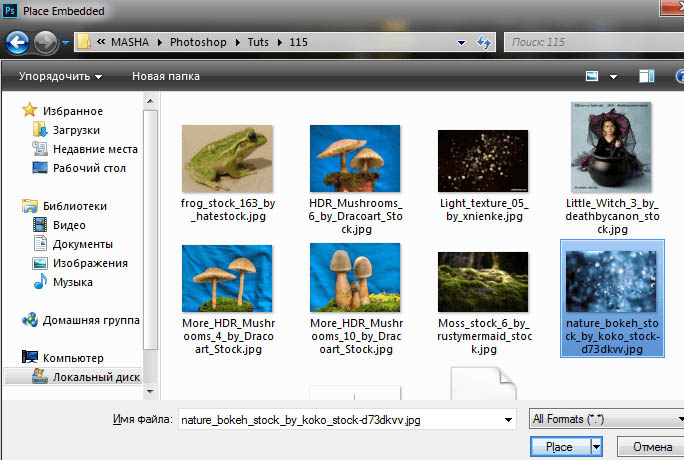
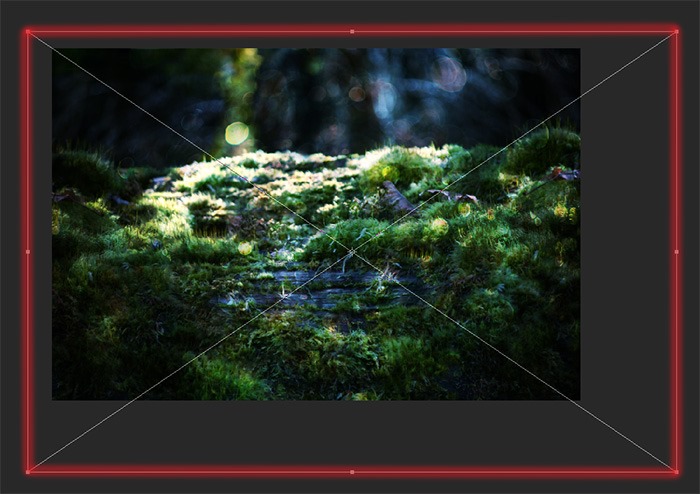
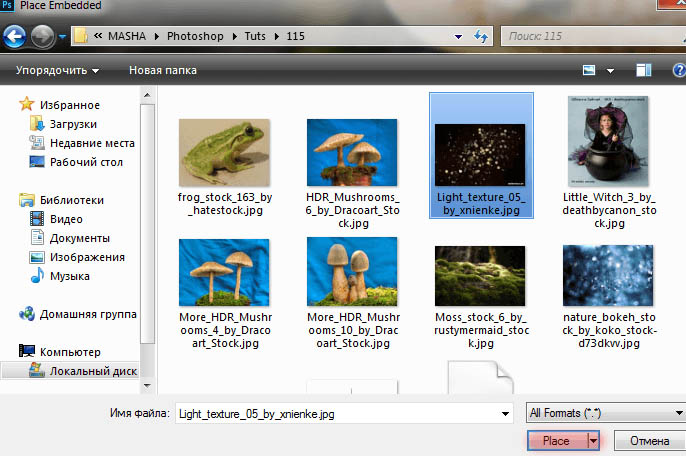
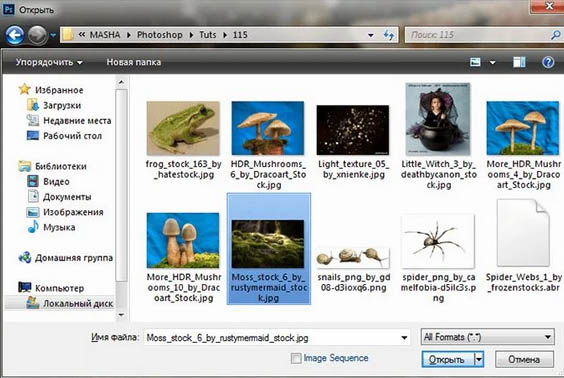
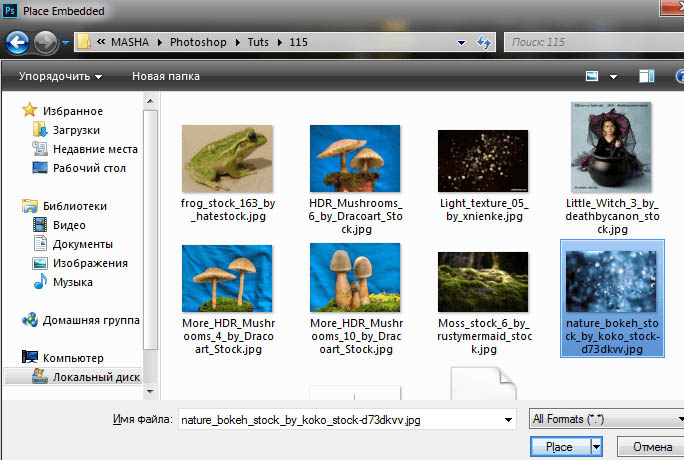
2、现在置入背景文件。

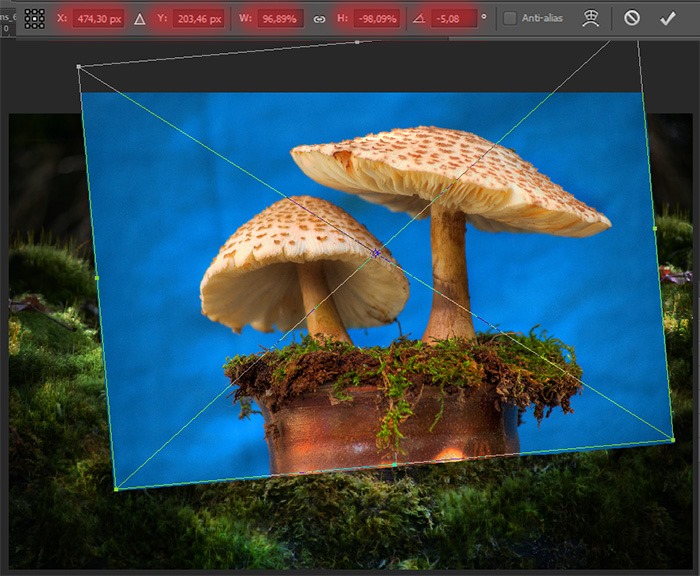
3、使用自由变换命令调整图像大小使之契合。
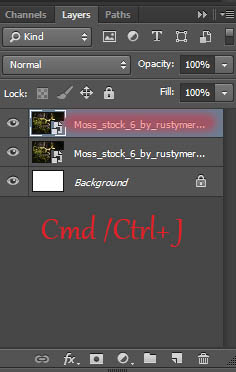
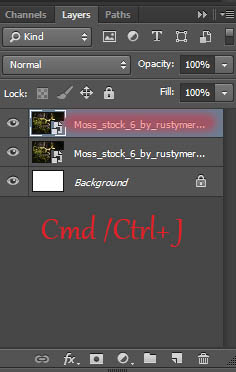
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)4、复制图层一次(快捷键是Ctrl+J)。
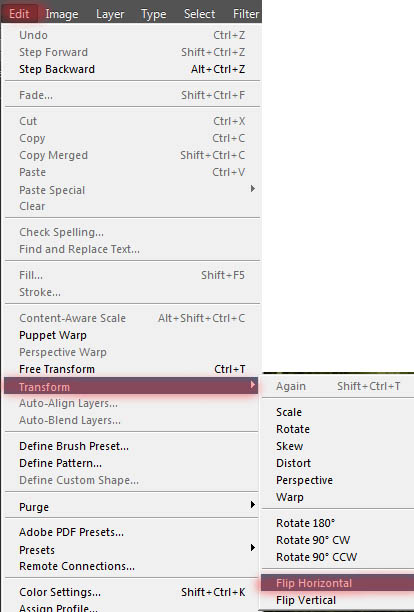
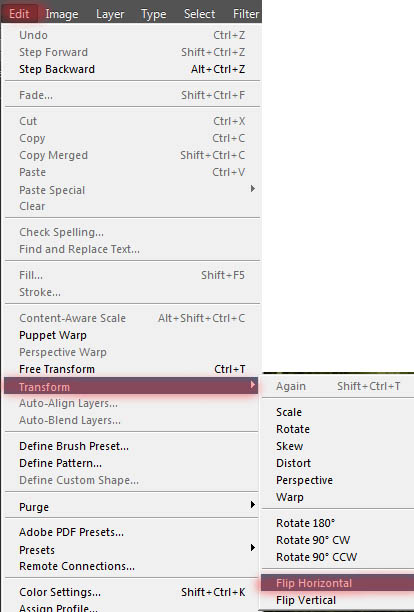
5、选择菜单命令,水平翻转复制出的图层。

6、然后将原置入的图层像图中所示那样向下移动一些。
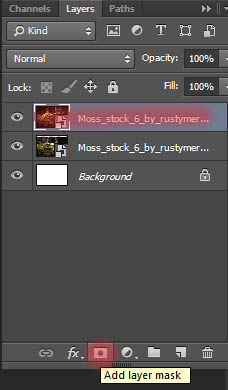
7、为这个图层创建图层蒙版。
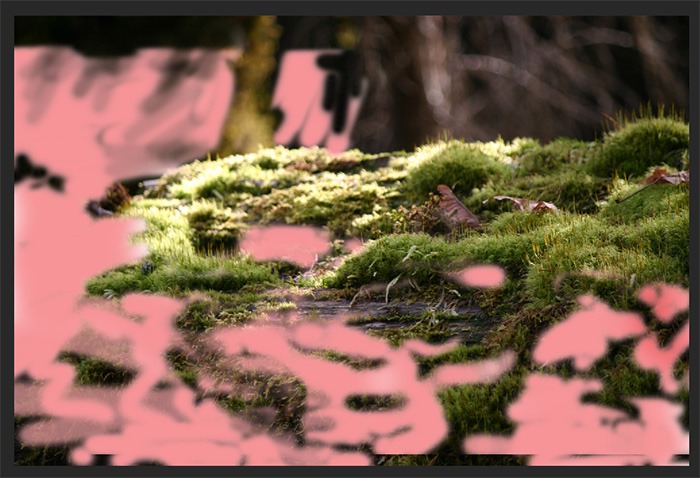
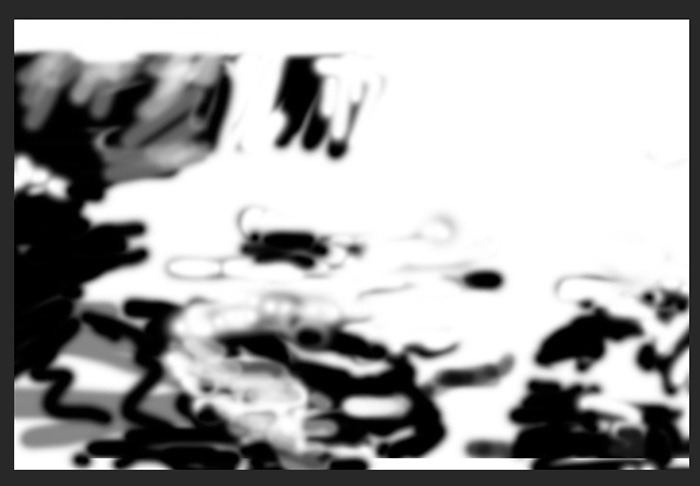
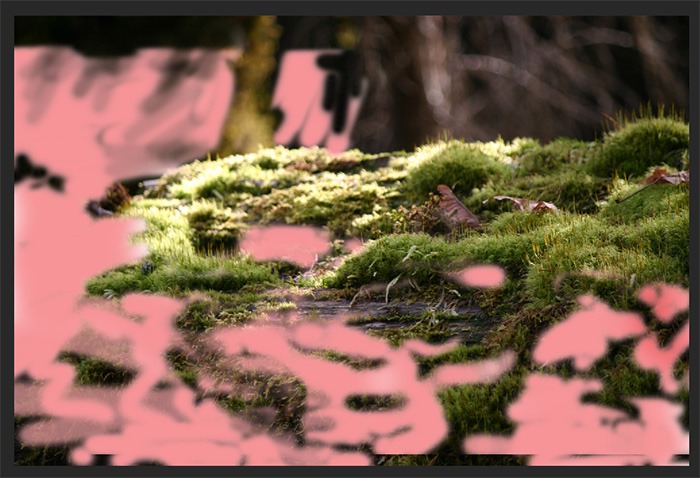
8、选择画笔工具,并采取如下的设置。
9、在图层蒙版上涂抹,部分地去除图像,你要使得图像过渡平滑,可以看看我是怎么做的。

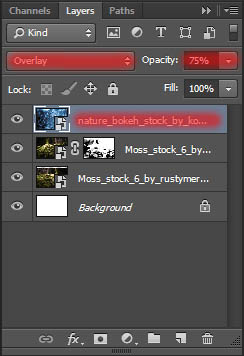
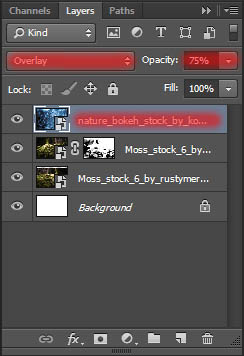
10、为图层添加纹理效果,选择如图所示的素材文件。

11、变换图像大小使之契合整个图像的大小。
12、不透明度设置为75%,将混合模式设置为遮盖。这样的操作很方便,但是一般不会第一时间想到运用它们。
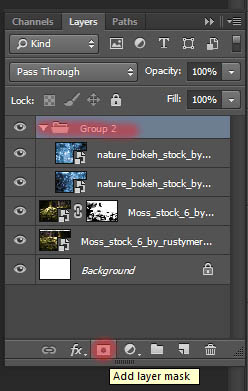
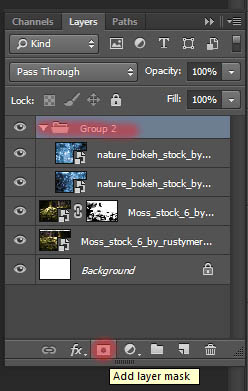
13、将图层复制一次。增加图片的大小并且如图所示放置图层位置。使用自由变换工具进行调整,这是为了使得纹理看起来有所变化。
14、现在将纹理图层合并到同一个组中,添加图层蒙版。
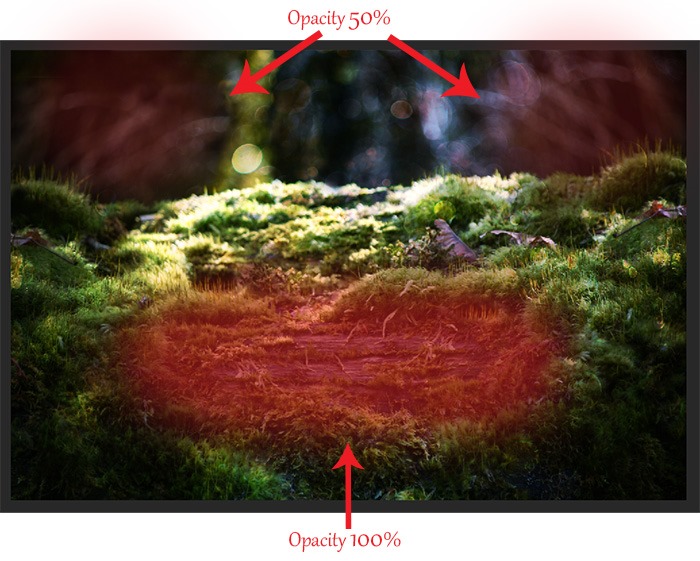
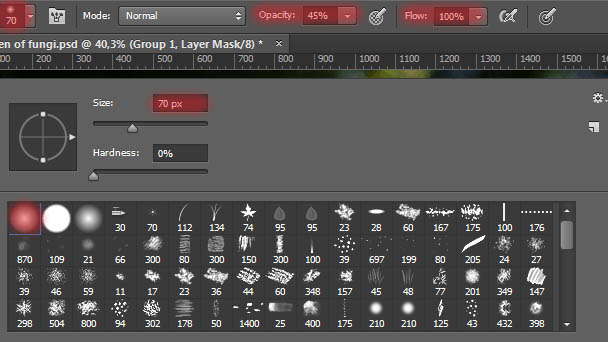
15、使用画笔工具,使用如下图所示的设置。
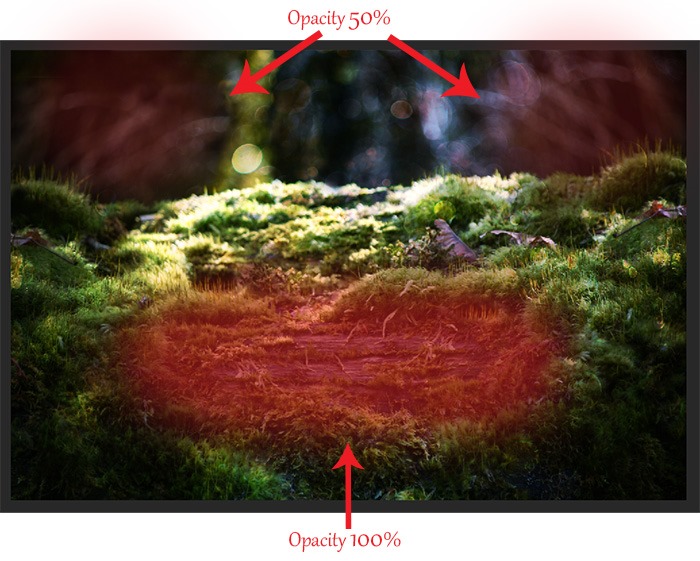
16、去除图片中心部分区域的纹理效果(小女孩坐的地方,和蘑菇所处的地方)。用不透明度为50%的画笔涂抹图片的角落部分。
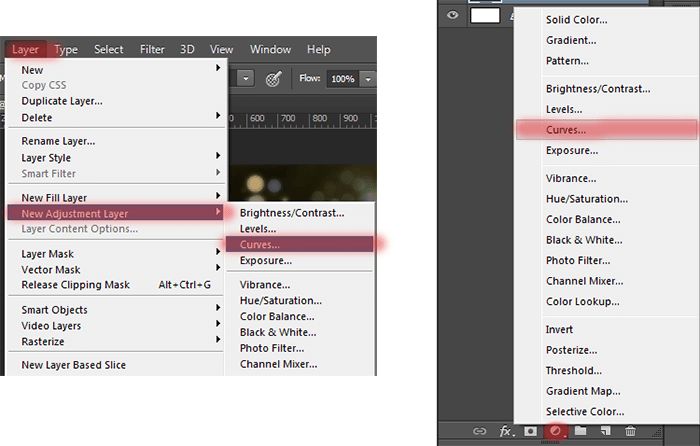
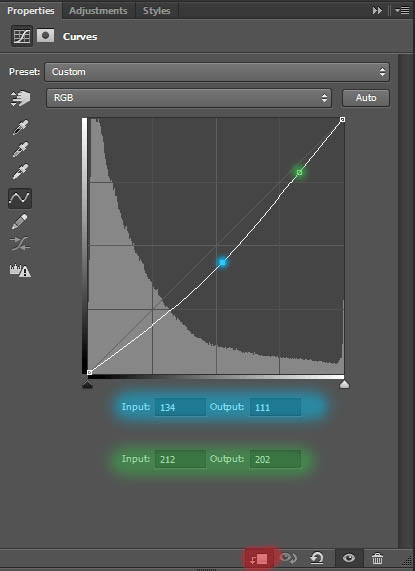
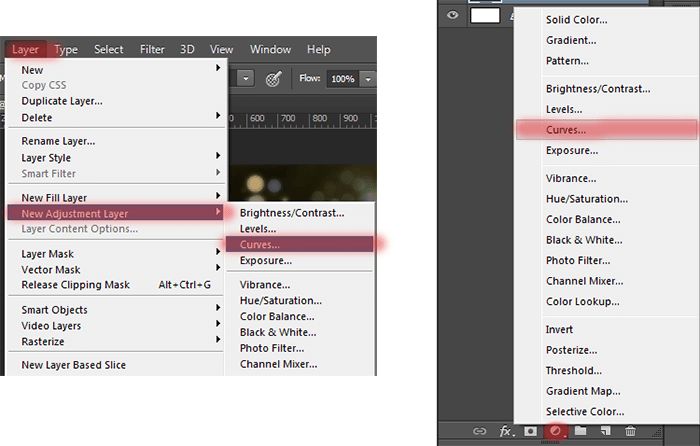
17、给最底部的图层新建曲线调整图层。
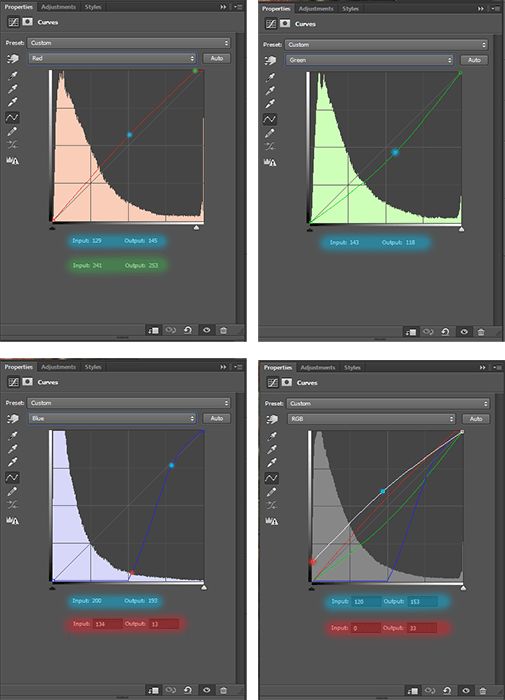
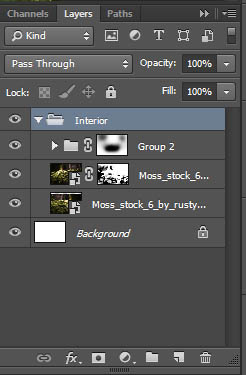
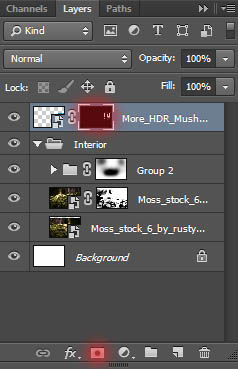
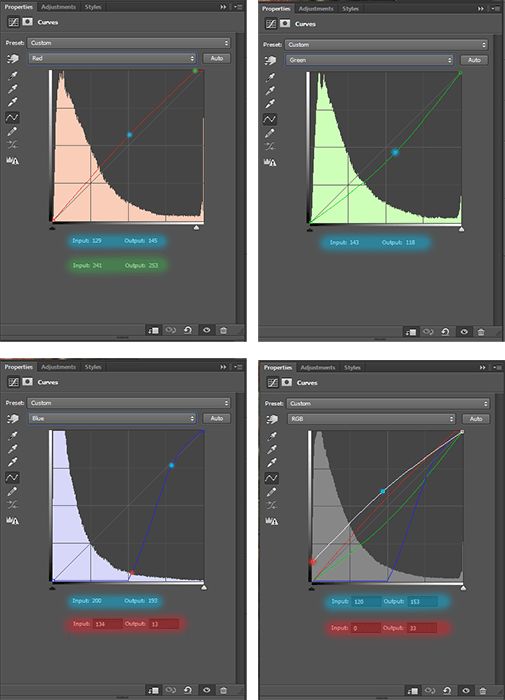
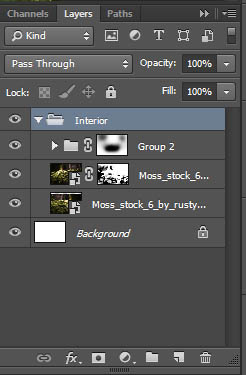
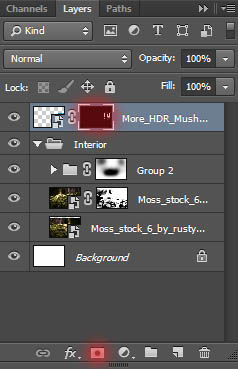
18、为每个通道设置曲线,如图所示。
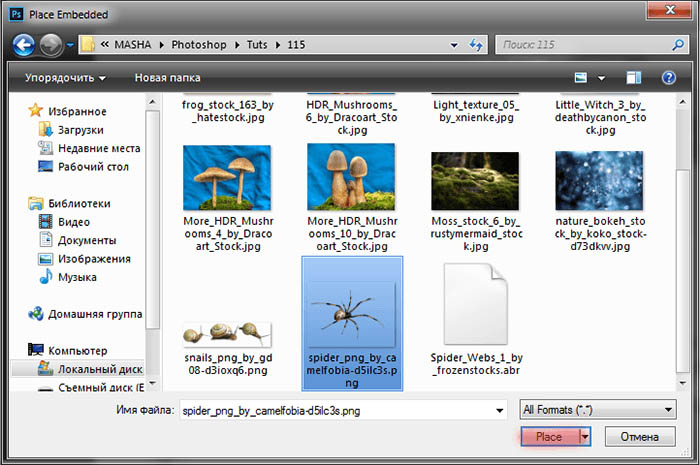
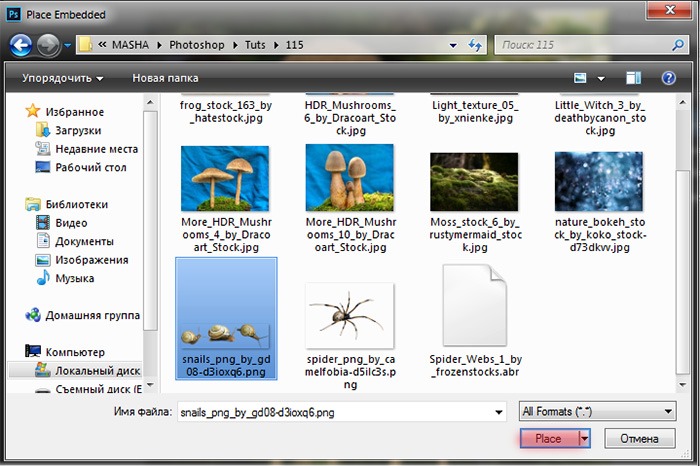
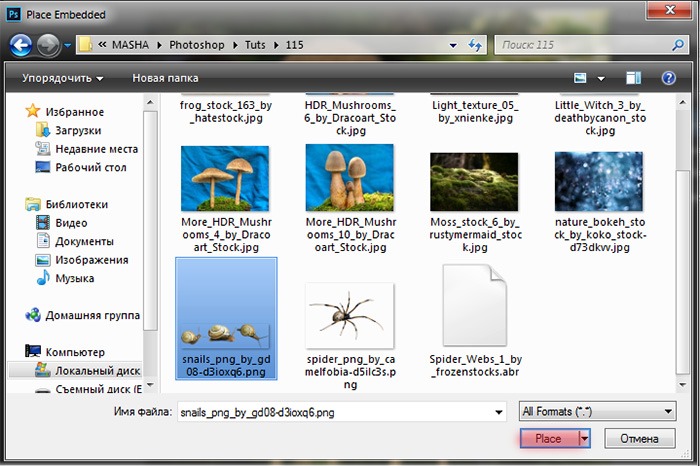
19、将所有背景部分的图层放置在同一组下,命名为Interior(背景、内部)。
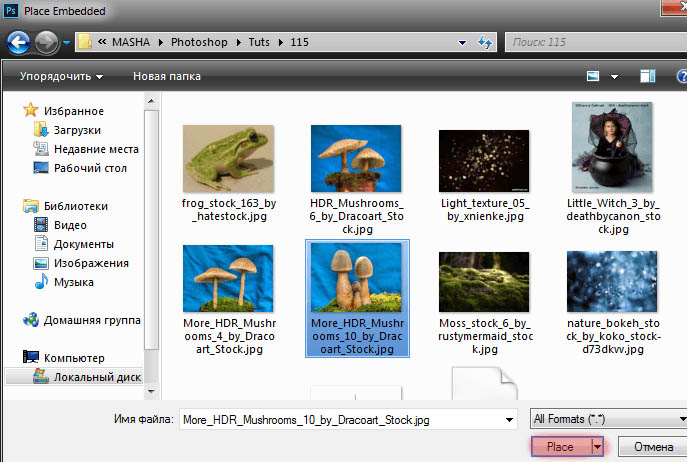
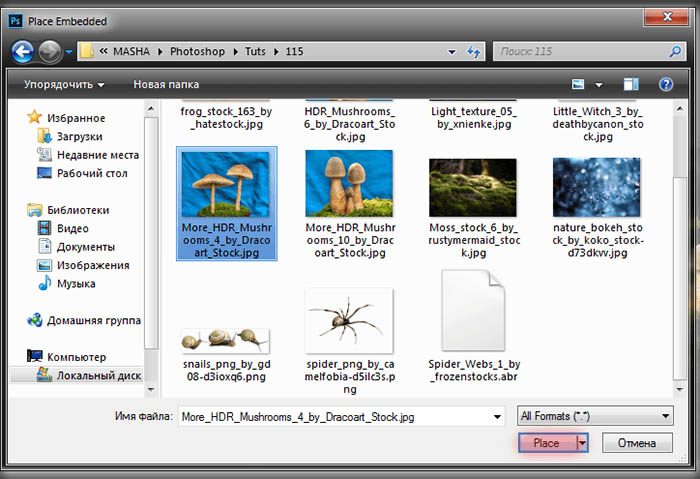
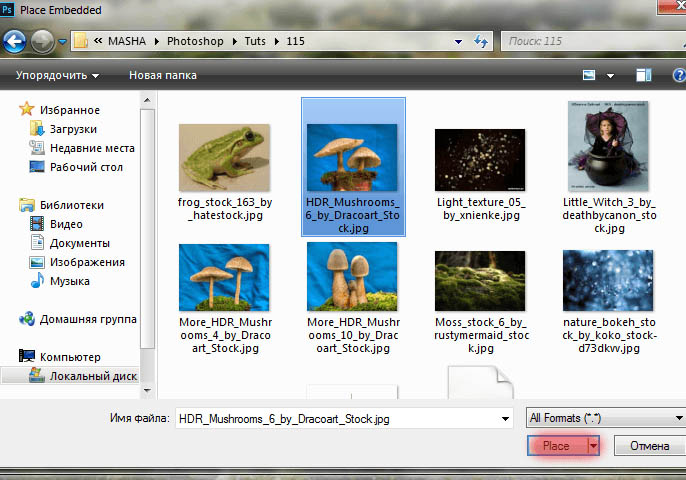
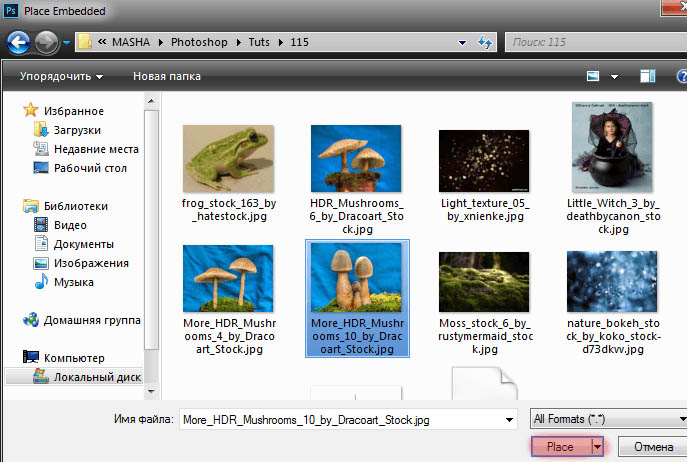
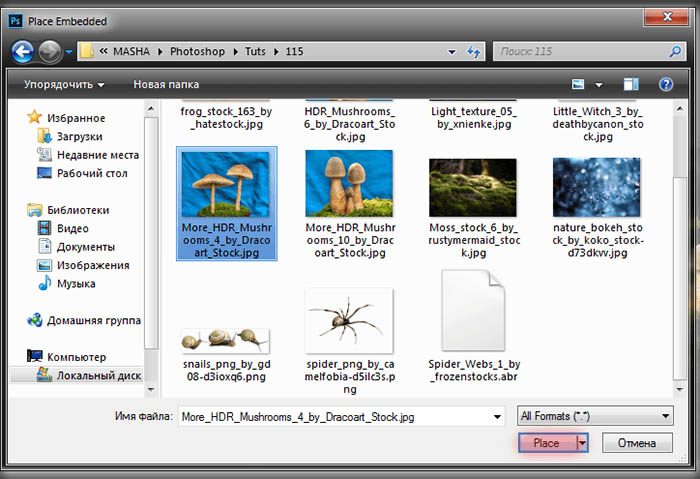
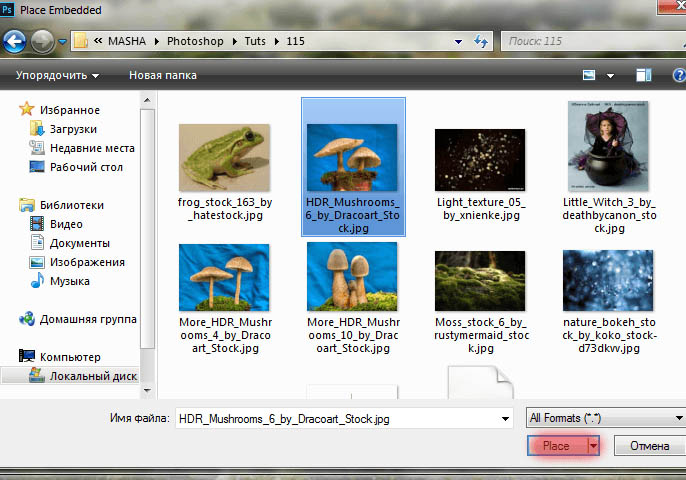
20、现在该加上蘑菇了!我们有三种不同类型的蘑菇。那我们就从最外侧的蘑菇开始吧!选择文件置入文件命令。

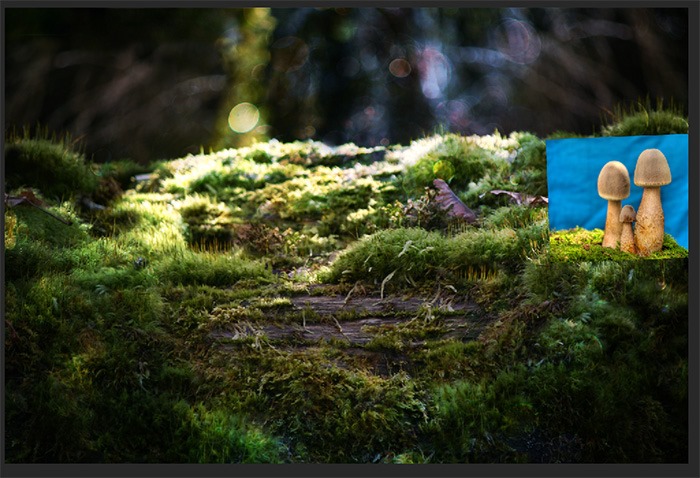
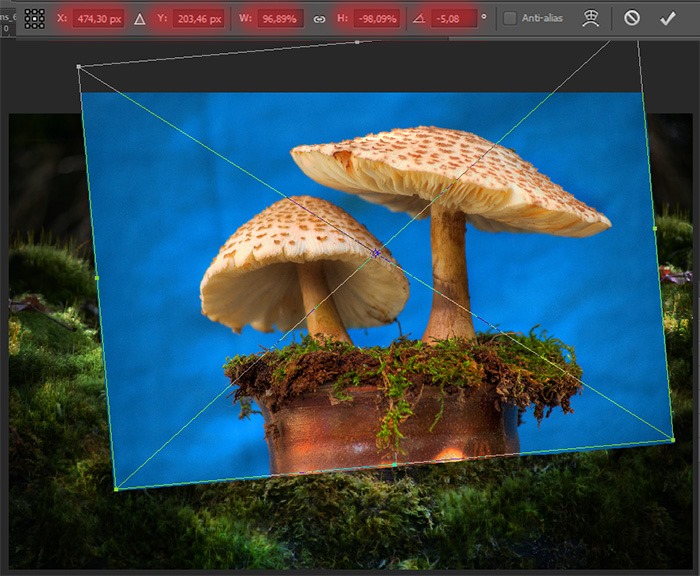
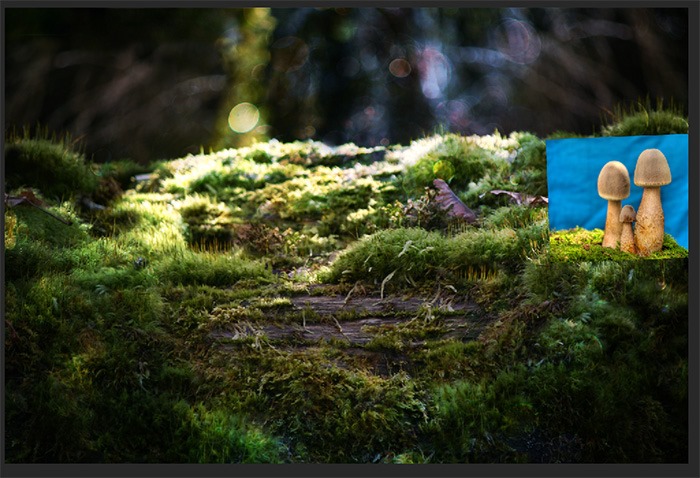
21、缩放、翻转它们到如图所示的状态,我为它们选择了一片较为干净的草地,这样就可以和整个环境相一致。
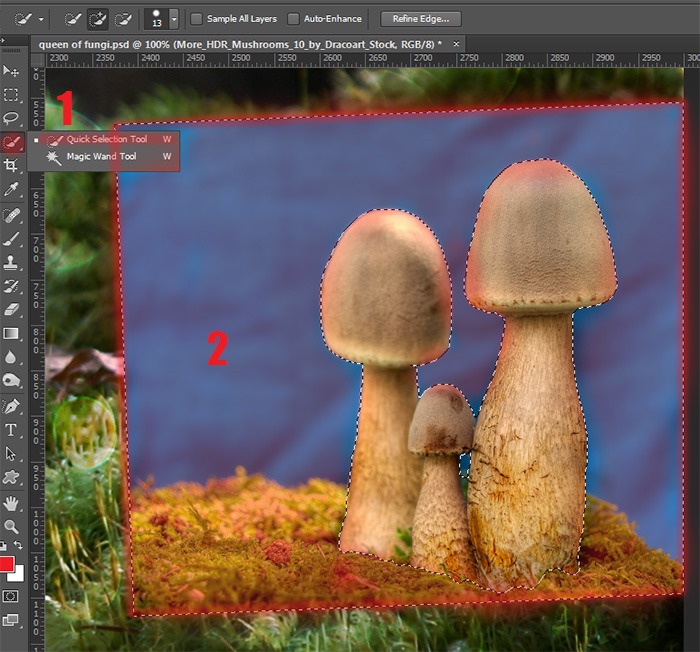
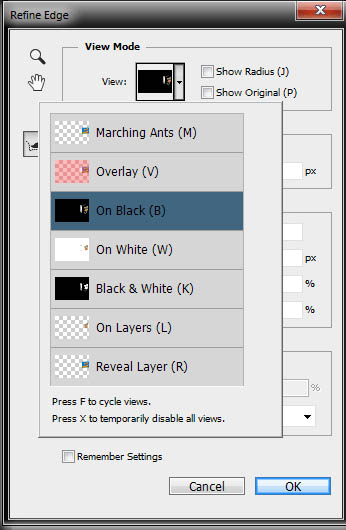
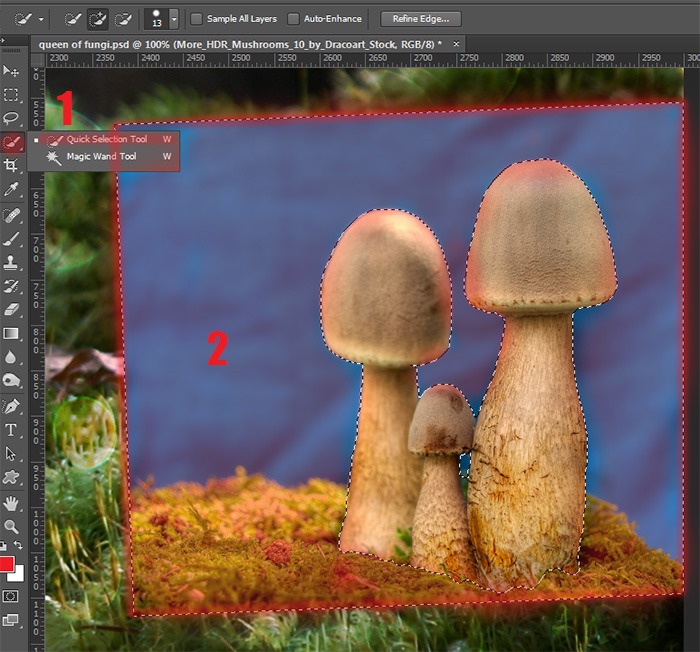
22、现在使用快速选择工具选中图层的背景部分。
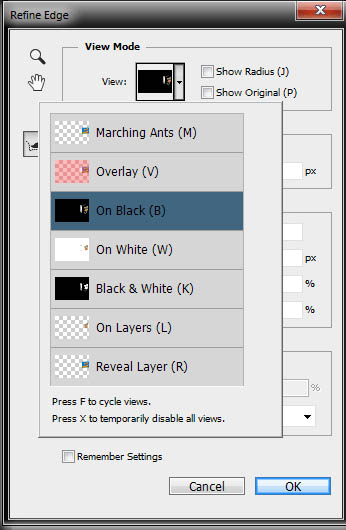
23、在调整边缘选项中调整显示模式为“黑色”。选取画笔并在蘑菇的便于涂抹,但是不要太过于画到蘑菇上了(否则的话选中的选取就会有缺损),按照如图所示设置完成之后,点击确定。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)
24、现在为这个图层新建一个图层蒙版以去掉背景。
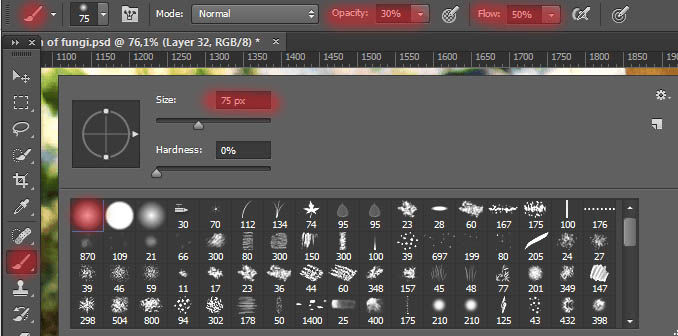
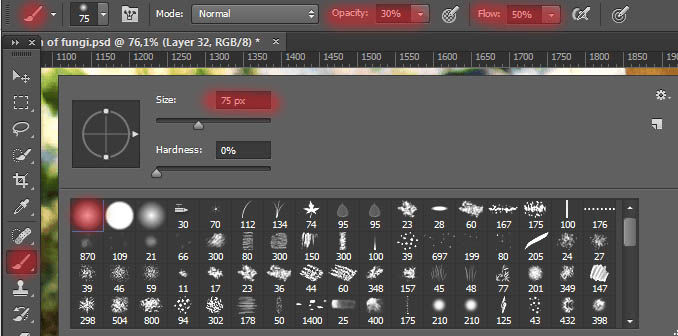
25、现在要使这些蘑菇看起来更加真实一点儿。使用刷子工具并采取如下设置,大小:100像素,硬度:0%,流量:100%,并在它和草坪接触的部位轻轻涂抹。
26、重复第12至16步的操作,将另一种蘑菇置入。


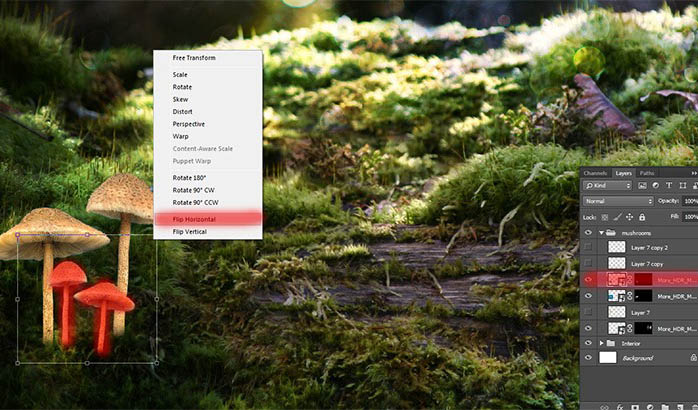
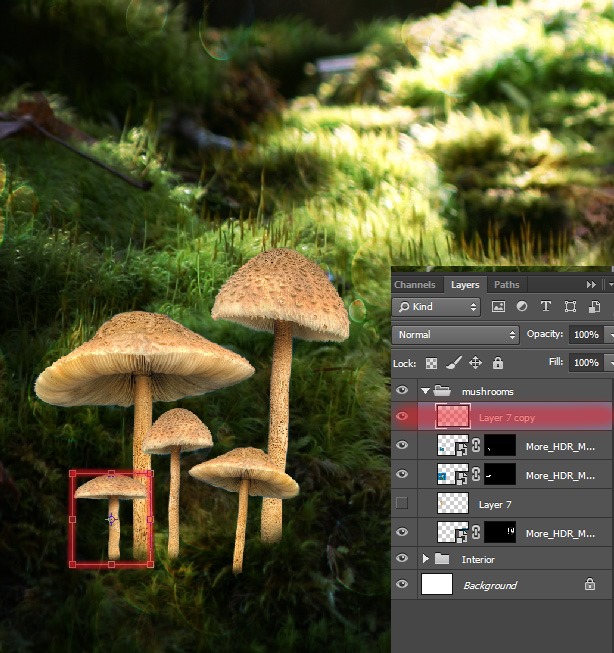
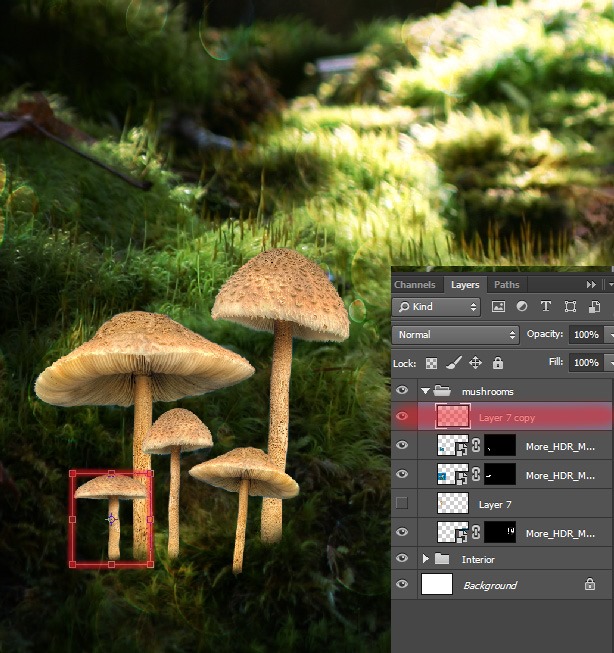
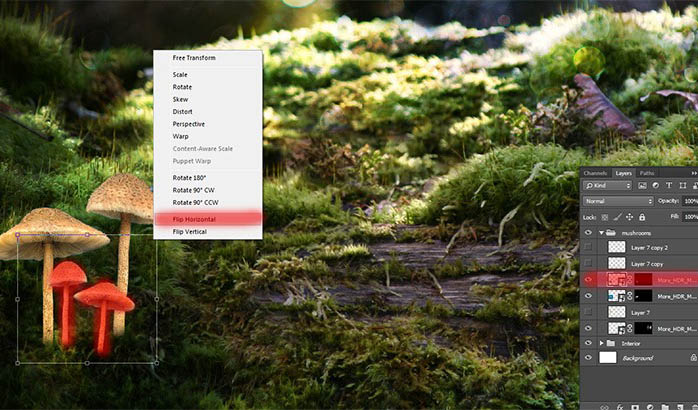
27、将蘑菇复制一次,然后使用水平翻转命令和自由变化命令将其处理成下图中所示的样子。点击该图层缩略图旁边的小眼睛来暂时隐藏这个图层。

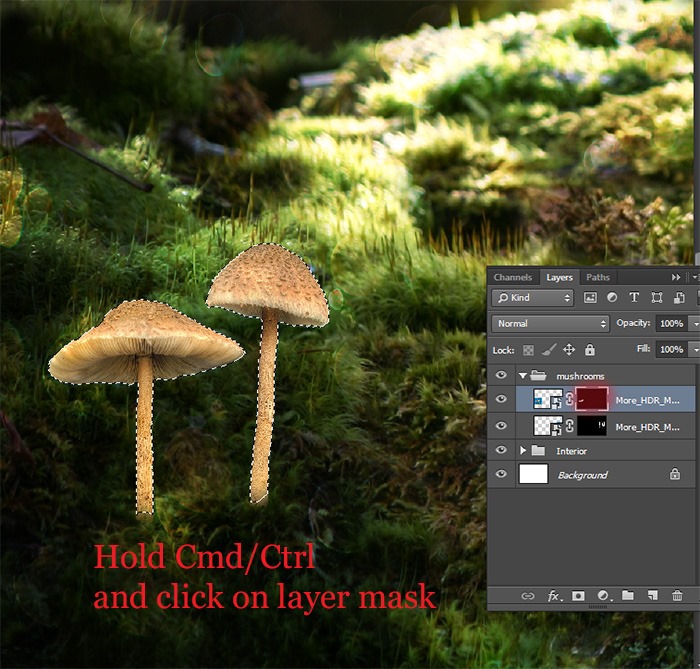
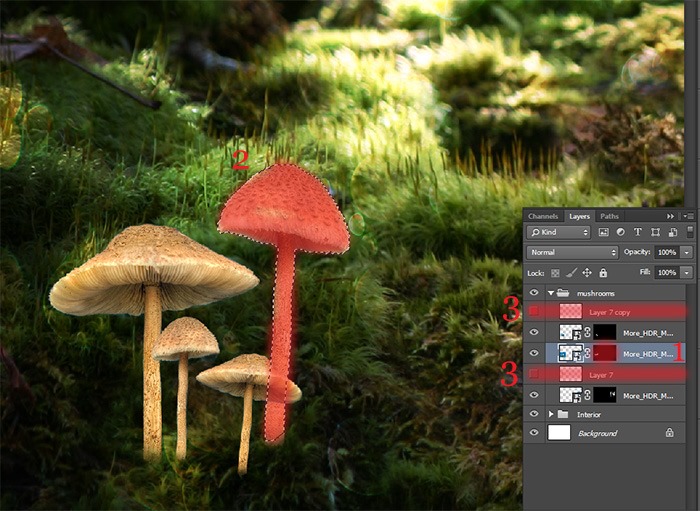
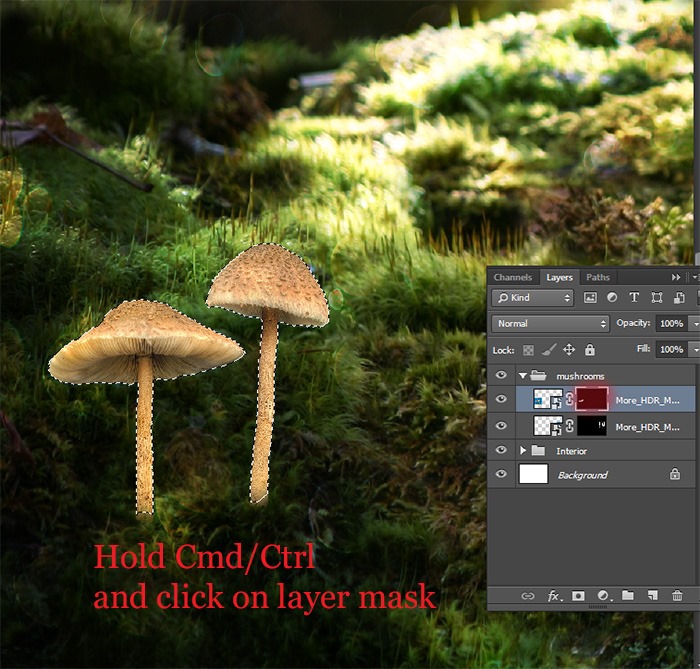
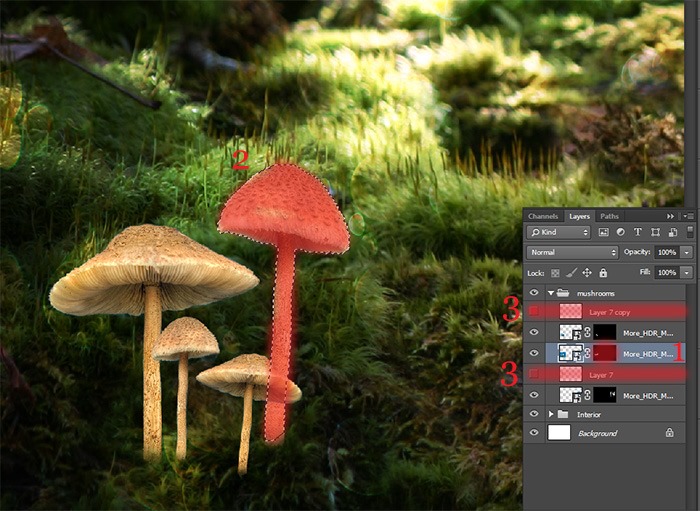
28、现在我们要来将蘑菇做一点艺术加工!按住Ctrl并且鼠标单击图层蒙版的缩略图来选中蘑菇。
29、选择套索工具,圈选右边的蘑菇。并按Ctrl+J两次来复制图层。
30、用自由变换工具使得蘑菇变得矮胖!将它们做成如图所示的样子。

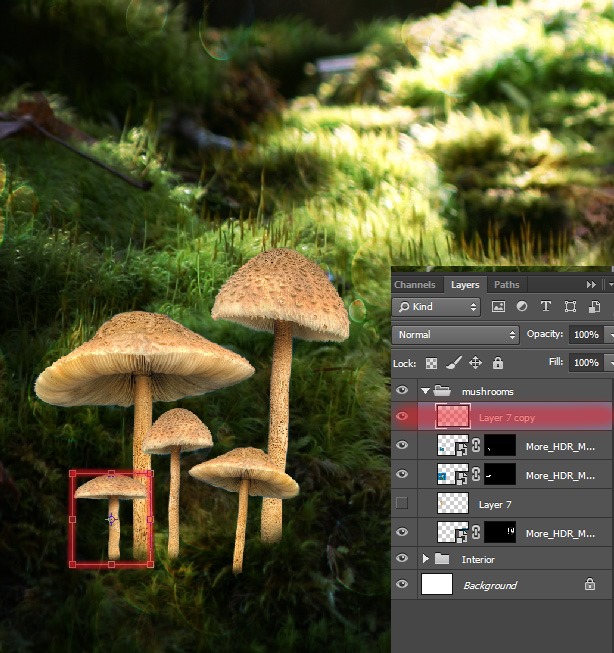
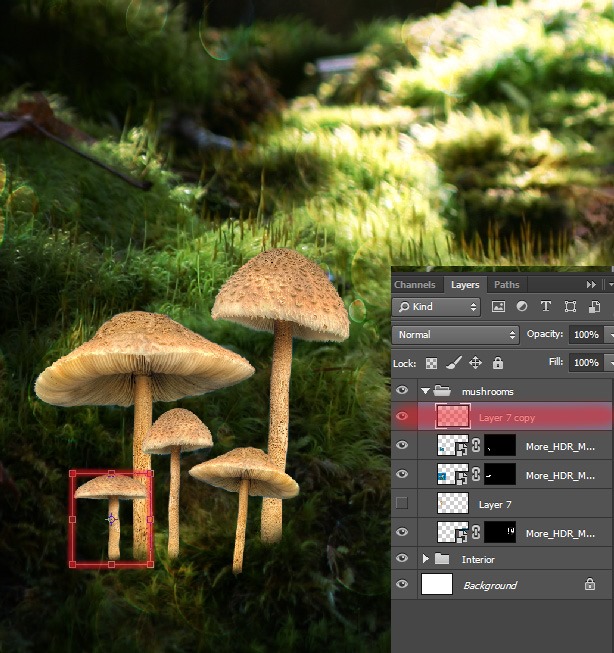
31、将图层复制一遍并将它如下图所示放置。
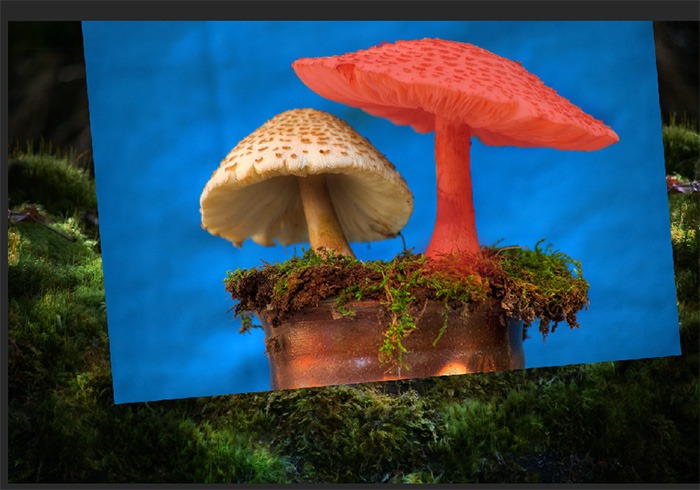
32、选择如图所示的图层,使用自由变换工具放大它,并且将它放置在如图所示的位置。
33、我们继续来处理下一种类型的蘑菇。

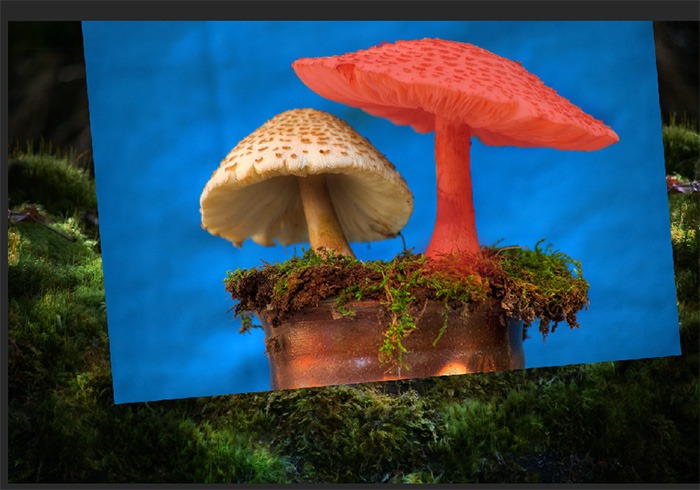
34、放大蘑菇,翻转,并且将它们倾斜过来,这样就可以使得菌盖显得斗志昂扬(图老师小编恶意卖萌~)!将它放置在一个能够使得整个画面相对平衡的位置,就可以很好地使它和其它的蘑菇形态相互呼应,将它们放置在如下图所示的位置。
35、使用快速选择工具来选择这朵大一点的蘑菇,和部分的苔藓。使用调整边缘命令。
36、处理蘑菇的步骤都是一样的:别说你没能力重复15-16步的内容。
37、将这朵蘑菇复制两边。并使用自由变换工具使得它变成如图所示的样子。中间那个蘑菇需要用到水平翻转的命令。越是小的蘑菇在图层面板中就越是应该放在上方,来更加贴近图片的观赏者。
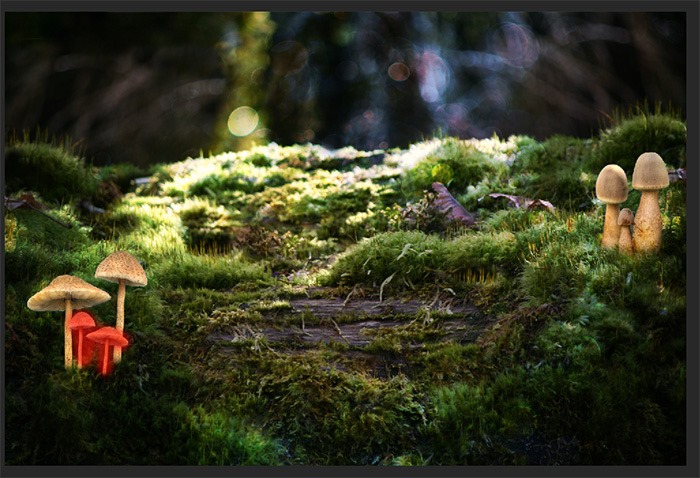
38、到目前为止你的作品应该是像这样子的。现在你可以自己再改一改蘑菇排列的方式,我就做成这样算了啦。
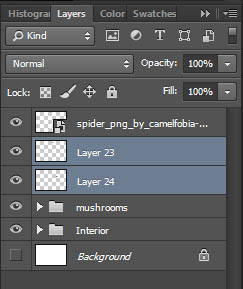
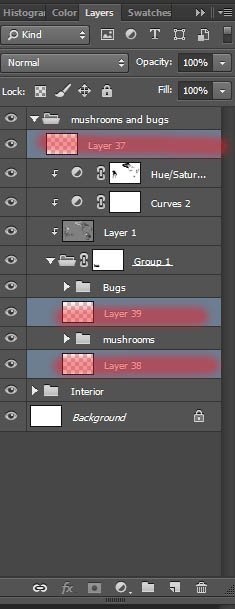
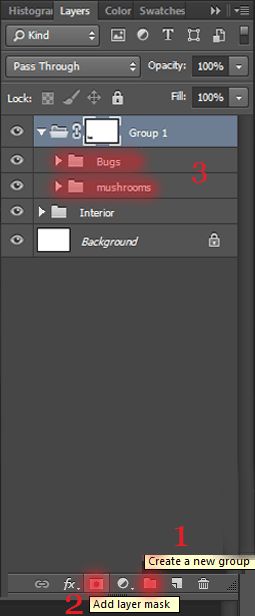
39、将所有的蘑菇图层都置于一个组下,命名为Mushrooms(蘑菇)。
40、增加一点小动物。

41、把它变小,并且放在蘑菇上。
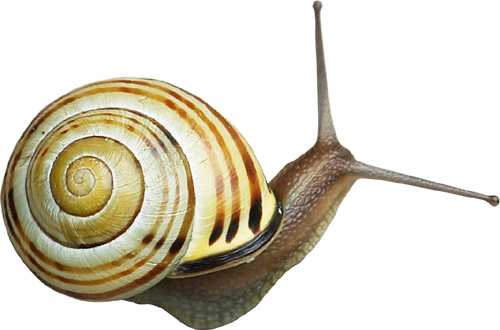
42、打开蜗牛素材。



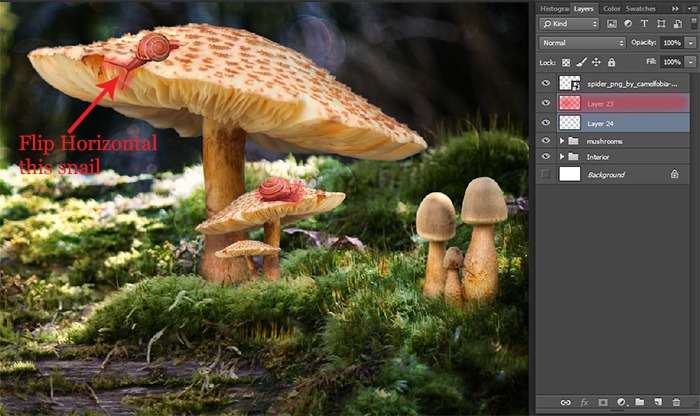
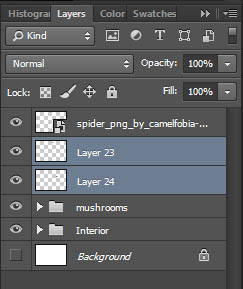
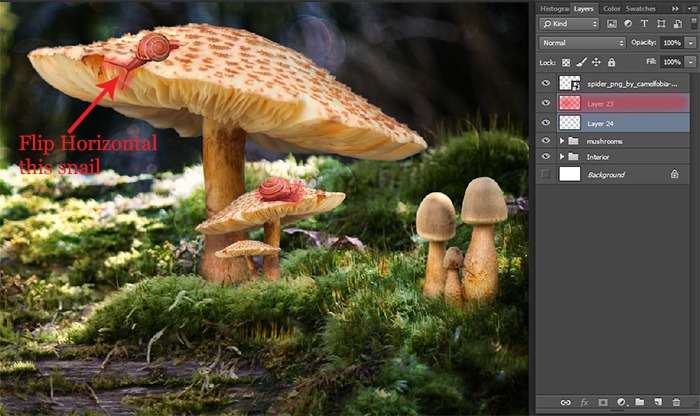
43、选择套锁工具选中这头蜗牛并且复制。在套选蜗牛的时候要特别小心,别漏了啥零件。
44、现在回到最初的蜗牛图层,选中在右边的第三只蜗牛,然后将它复制,删除最除的蜗牛图层。

45、缩放、水平翻转这些蜗牛,将它们按照如图所示的方式放置。
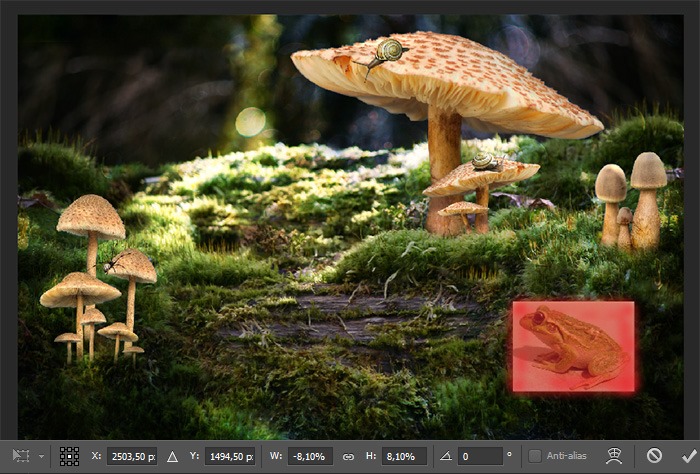
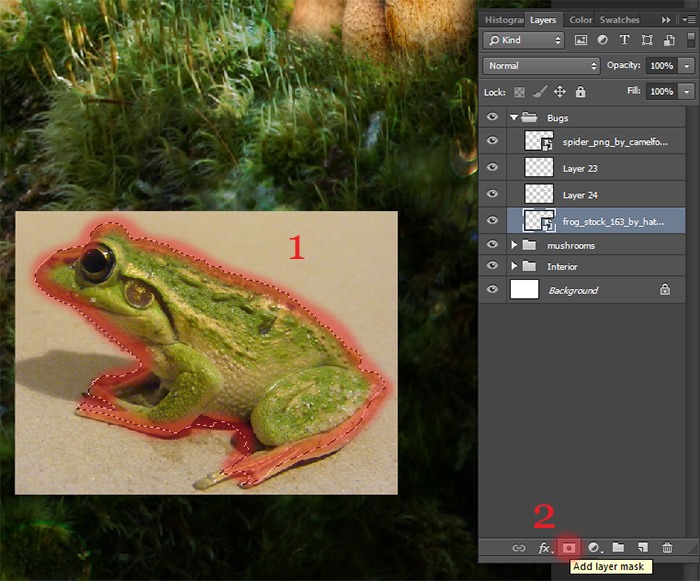
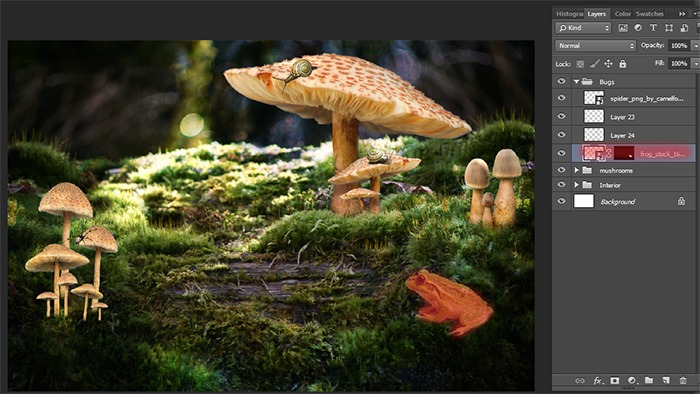
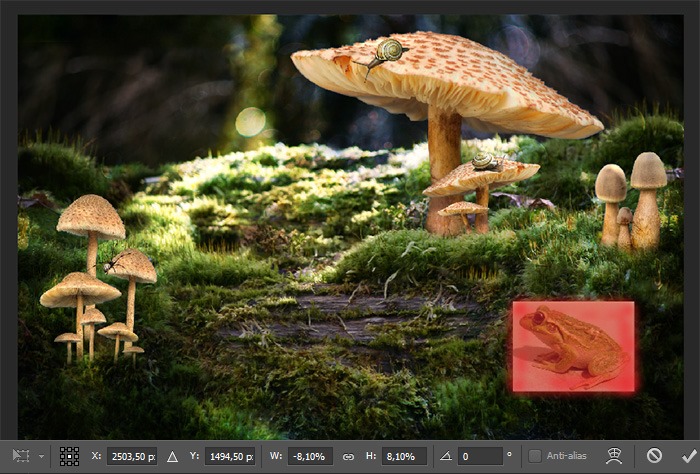
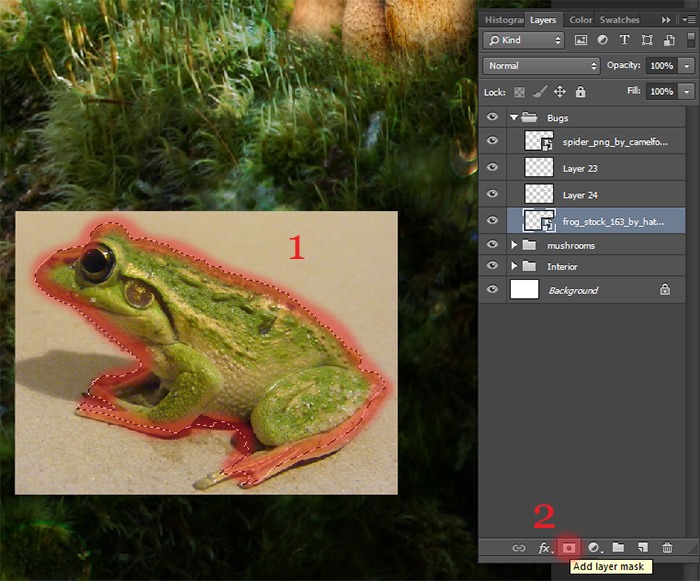
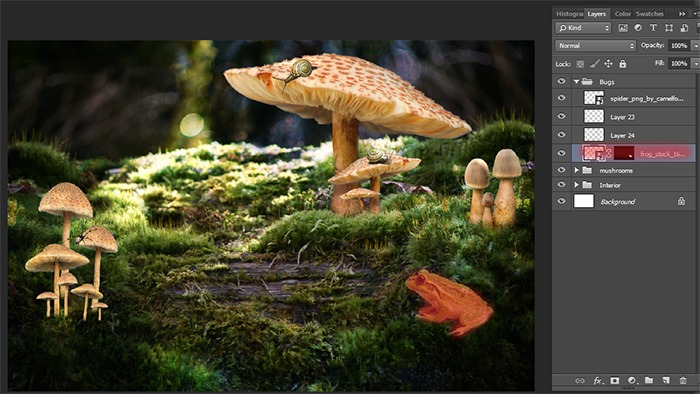
46、把青蛙放置到图中来。改变它的大小并水平翻转,如图所示地放置它。

47、使用快速选择工具选择青蛙并且添加图层蒙版来去除图片中的背景。

48、接下来必须要创造动物们的阴影。创建一个新的图层,作为阴影图层当然是要放在青蛙和蜗牛图层下面和蘑菇图层的上面啦。
49、选择画笔工具,采用如下图所示的设置。
50、现在就要开始做这个教程中最精细的一个操作了,这很大程度上会影响最终的效果。慢慢地、轻轻地刷蜗牛和蘑菇之间的接触部分,并暗化青蛙的腿和背部。
同时也不要忘记蘑菇本身也应该有阴影。将所有的动物和阴影图层放置在同一个组下,可以命名为“小动物”
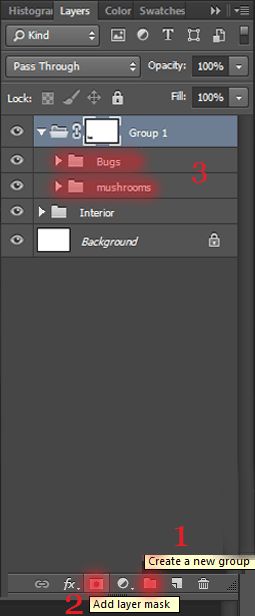
51、创建一个新的组,并给它添加图层蒙版。将“蘑菇”和“小动物”两个组都拖到它里面。
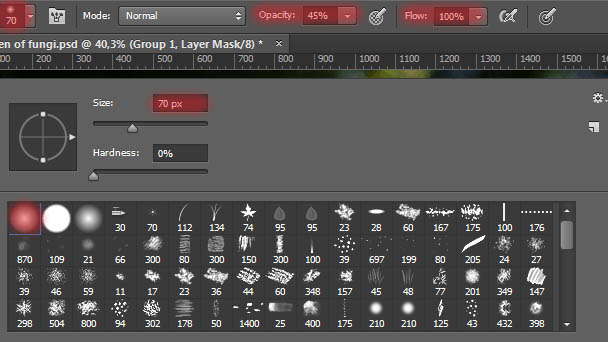
52、选择画笔工具并采取如下图的设置。
53、用画笔在高亮部位轻轻涂抹使得它看起来真实,在某些位置我将不透明度调整到70%来加强效果。
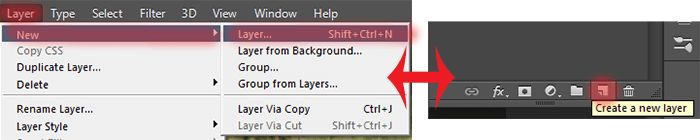
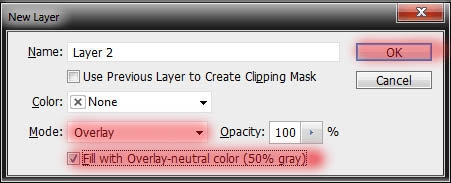
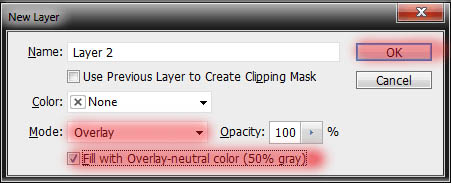
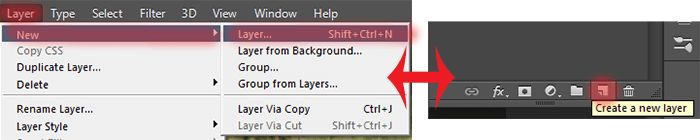
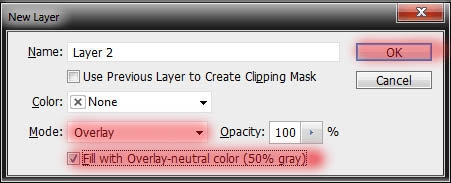
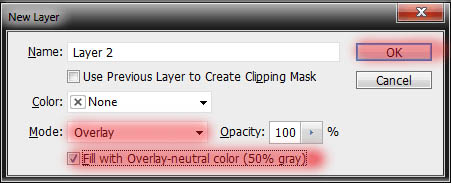
54、现在你需要在蘑菇上创造真实的阴影效果。我们通过菜单栏中图层选项卡下的新建图层来新建一个中性色图层。
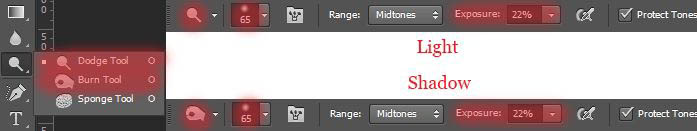
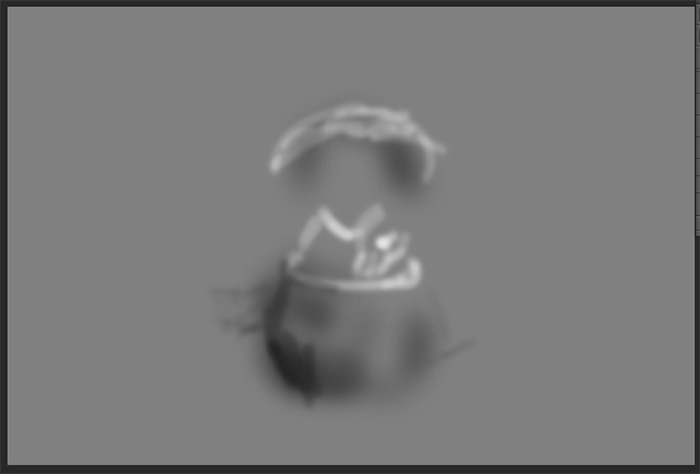
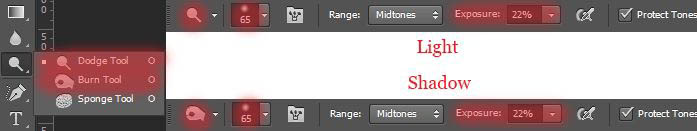
55、选择减淡或加深工具来创造阴影,采取如下图所示的设置。
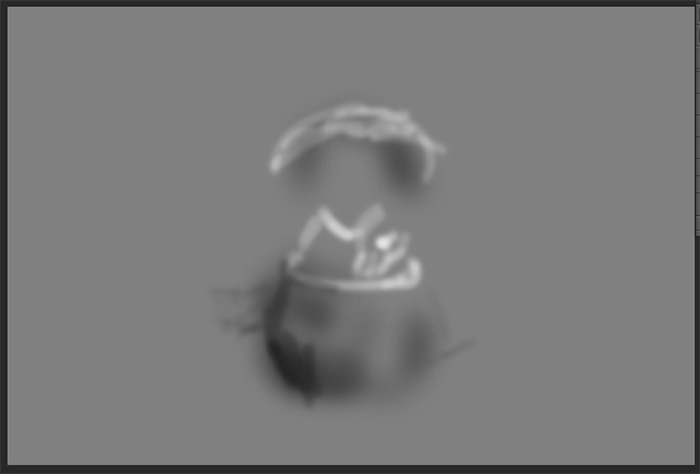
56、如图所示地在中性色图层上进行加深或减淡操作。注意各种小动物的处理。在蜗牛和青蛙的背部记得加深一些来使得它们看起来显得真实。要注意与背景光源的呼应。
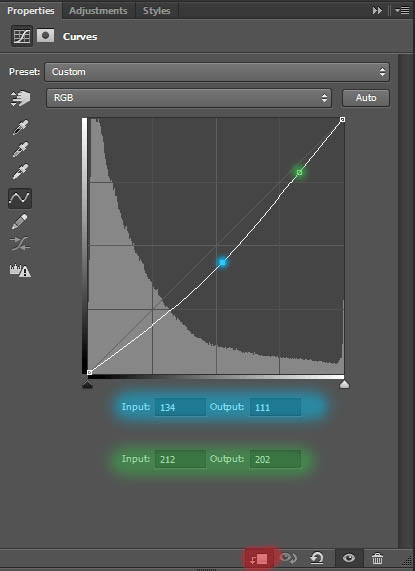
57、当你处理好上一步的时候,就可以开始调整画面的饱和度了。为了使得它看起来协调真实,我们需要使用两个调整图层。第一个曲线图层设置合适的饱和度和伽马值。
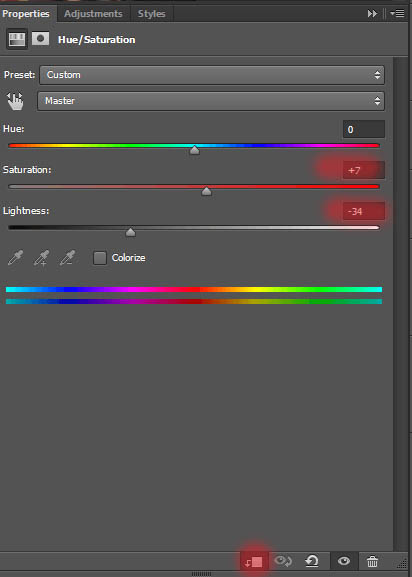
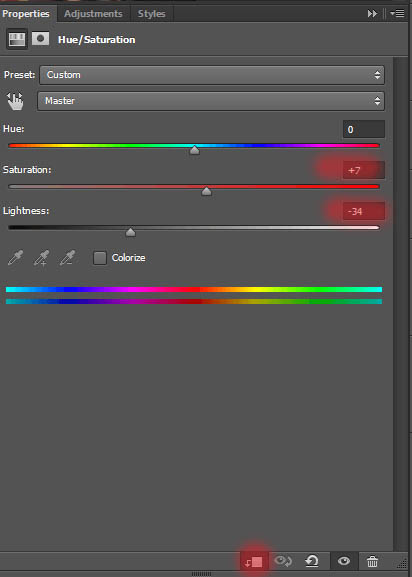
58、第二个调整图层调节亮度和饱和度,需要使得画面暗一些来体现真实性。
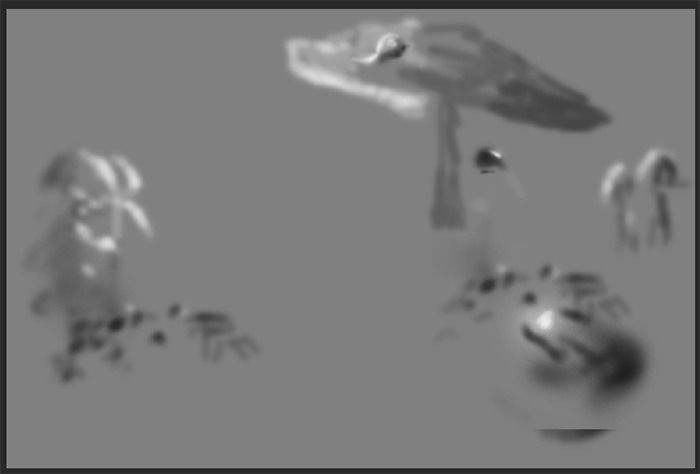
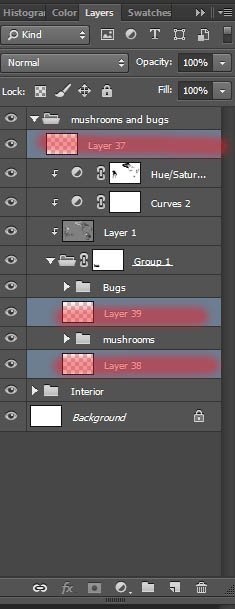
59、这里是我处理之后得到的结果。注意对蘑菇的处理,不要太过暗化它们,否则就会有不真实之虞。最后你可以看到我将目前所有的工作图层都放在了同一个组下面。
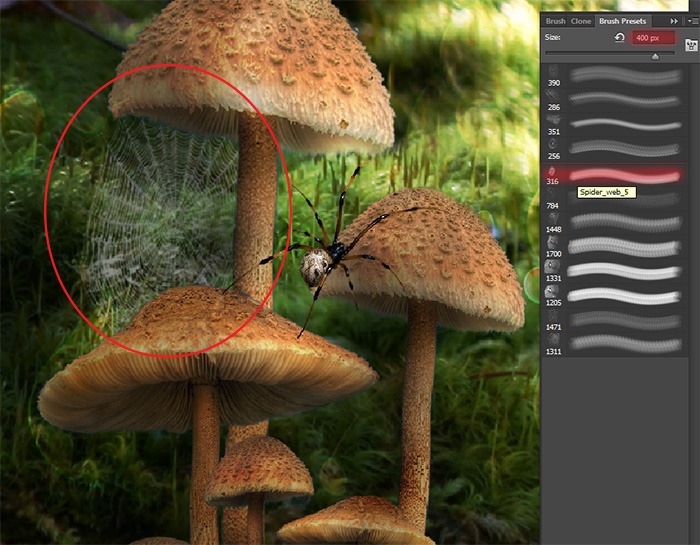
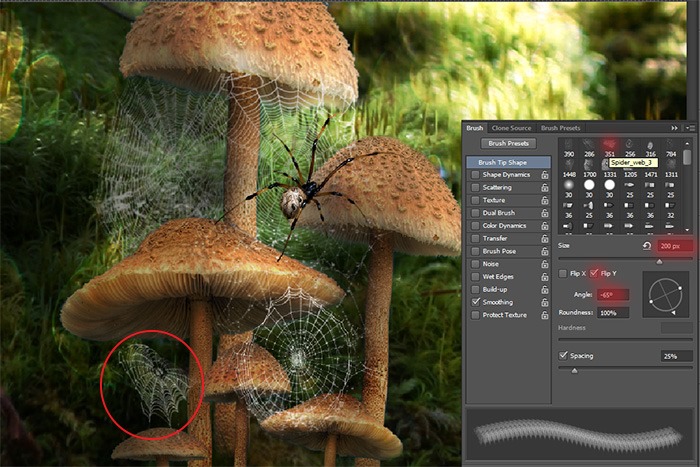
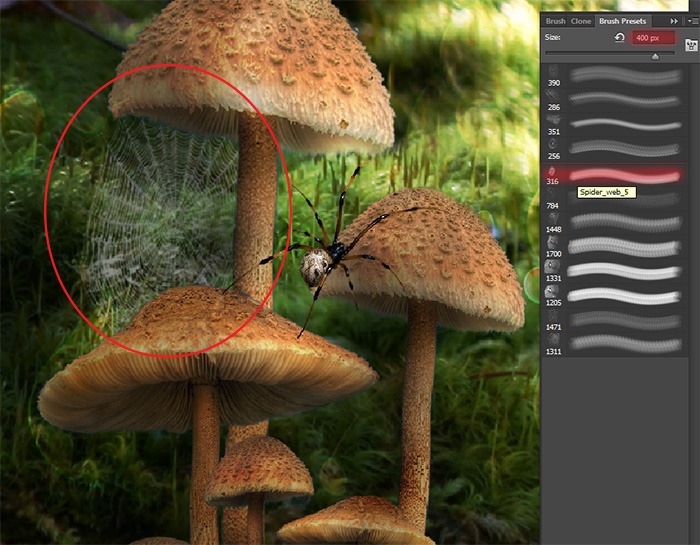
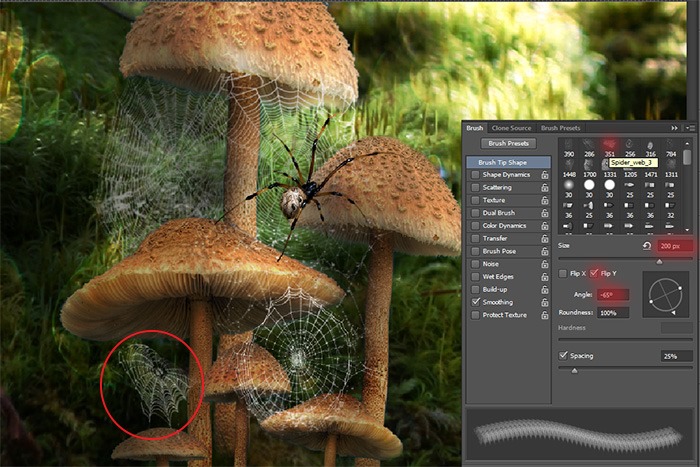
60、现在来加入些蜘蛛网。这里我使用了一款名叫“Spider_Webs_1_by_frozenstocks”的画笔。我创建了三个图层,并且在不同的图层和地方画了三个不同的蜘蛛网。
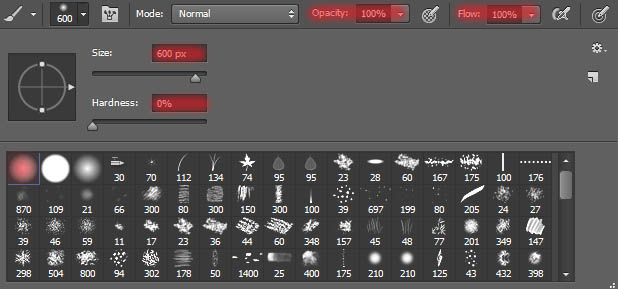
61、我们从底部的图层开始吧!创建一个新图层并且使用画笔工具(画笔名:Spider_web_5,大小:400像素,流量:100%,颜色编码#cacaca),我特地没有选用纯白色,因为那样会显得不自然。将蜘蛛网放置在两朵蘑菇之间,注意将蜘蛛网的中心放在中间位置,同时确保蜘蛛网的边缘连接在了两朵蘑菇上。
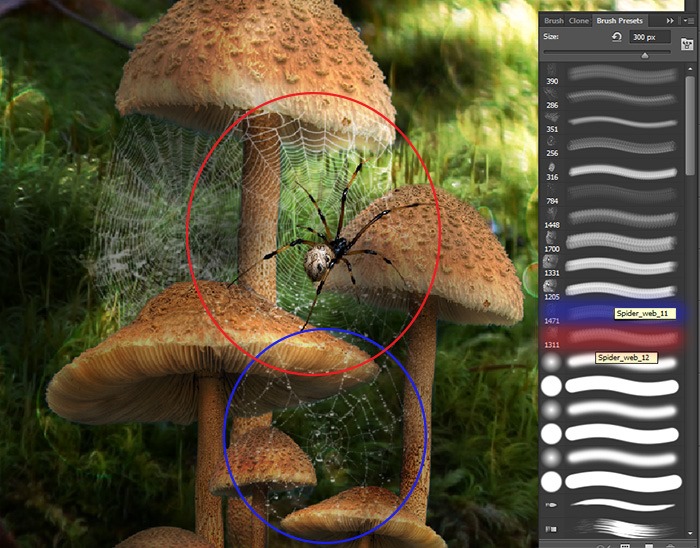
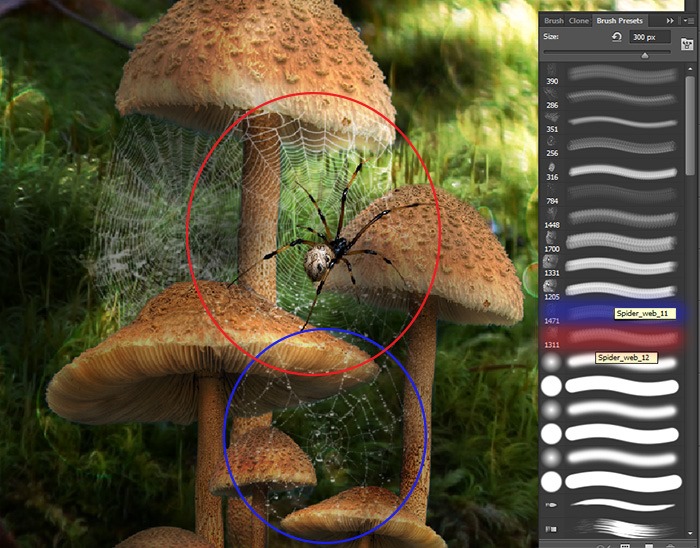
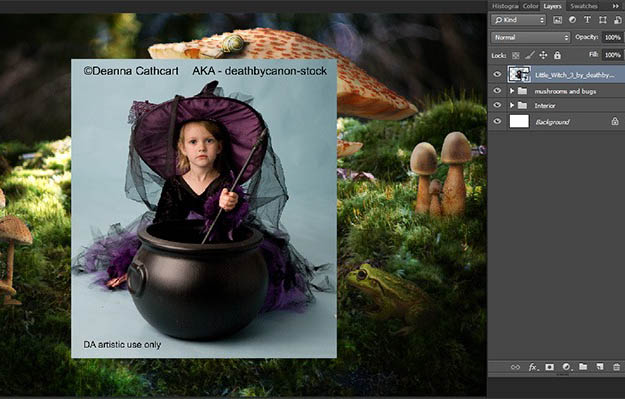
62、第二个图层。画笔名:Spider_web_11(图中被刷成蓝色者),Spider_web_12(红色者),大小:300像素。
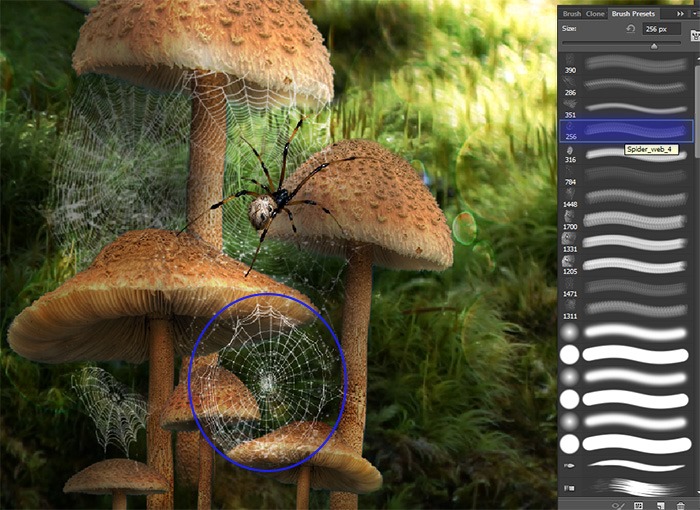
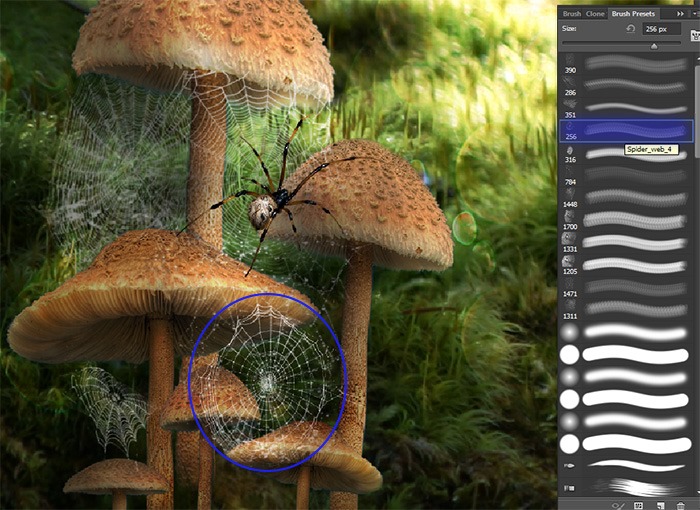
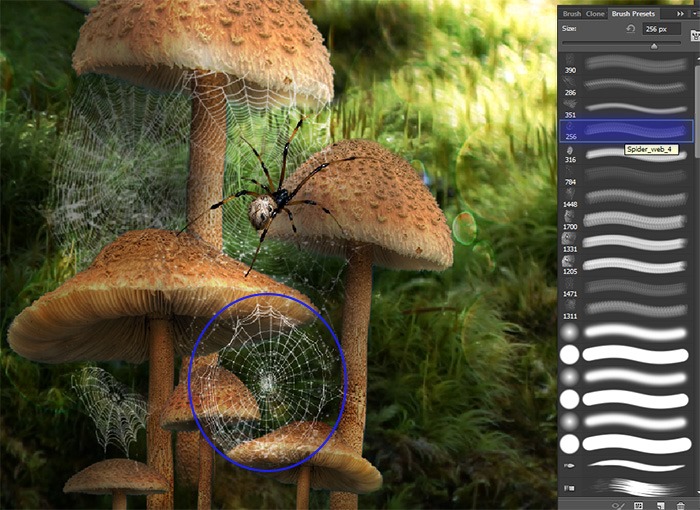
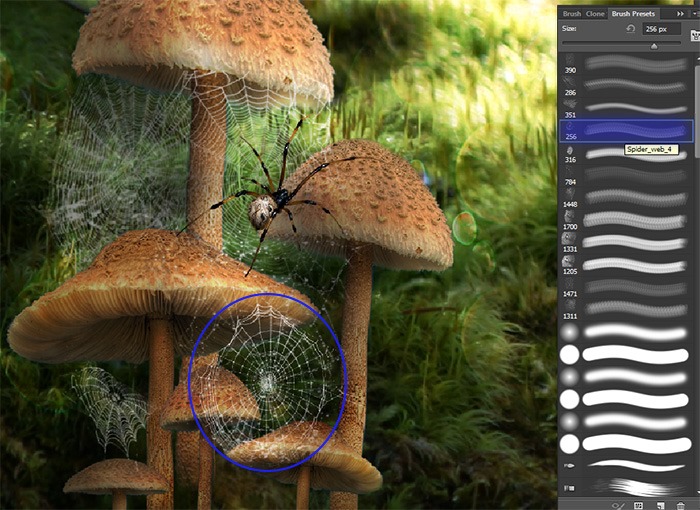
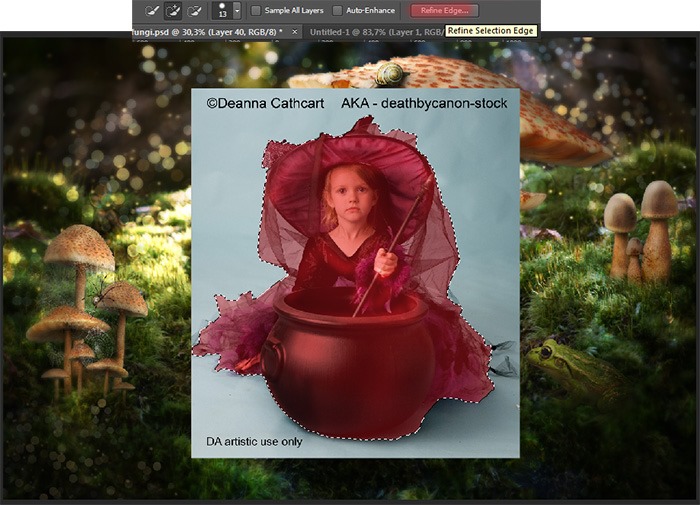
63、第三个图层。画笔名:Spider_web_13(图中被刷成蓝色者),大小:256像素。

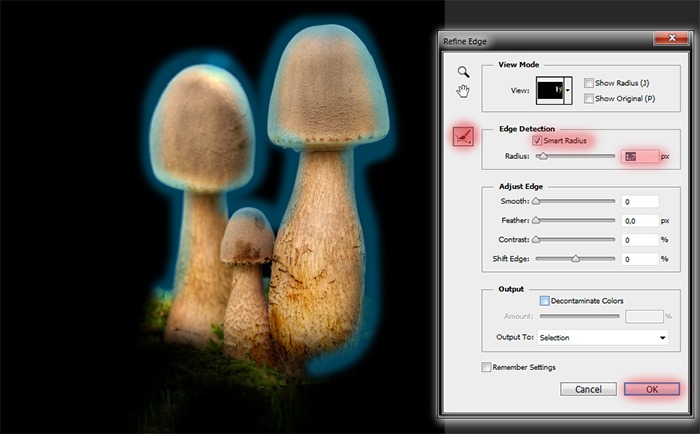
64、注意最后一个蛛网有一些小小的变化。在画笔设置面板中,按照下图所示进行参数的设置。选择画笔Spider_web_3,大小:200像素。
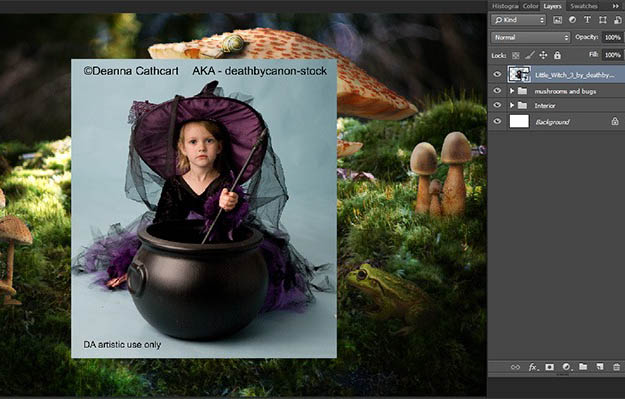
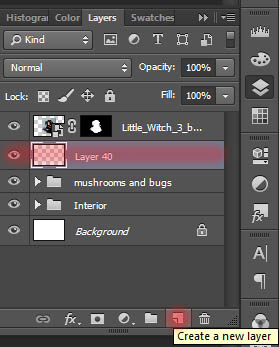
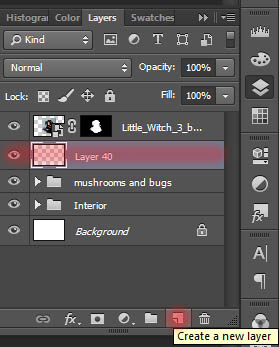
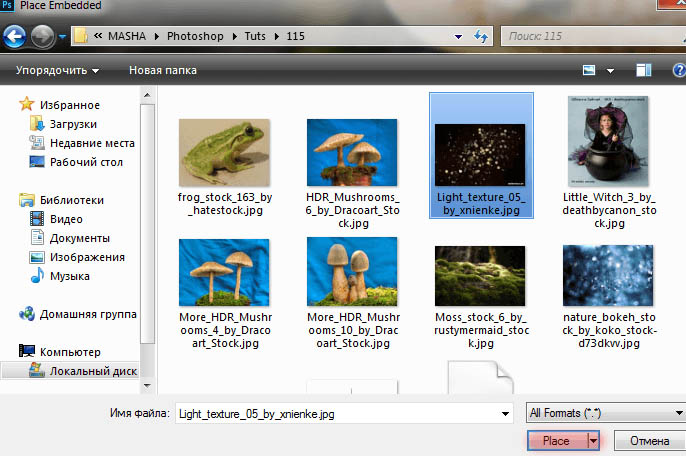
65、现在把注意力放到人像上来。选择菜单命令:文件放置,选择文件Little_Witch_3_by_deathcanon_stock。将人像放置在图像的正中间,略微减少它的大小。

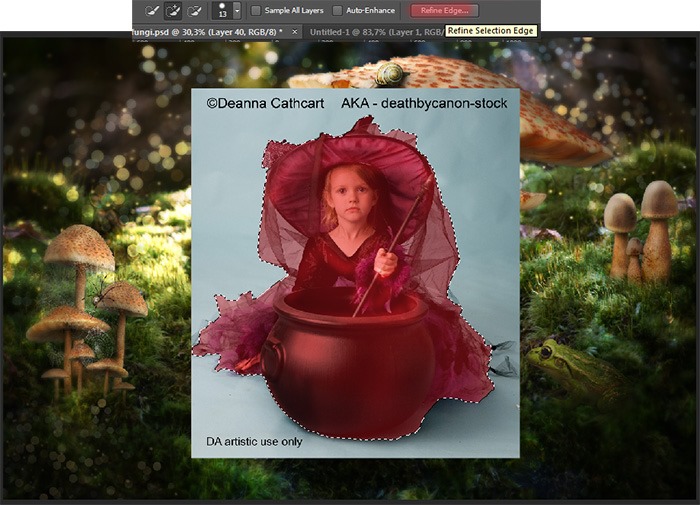
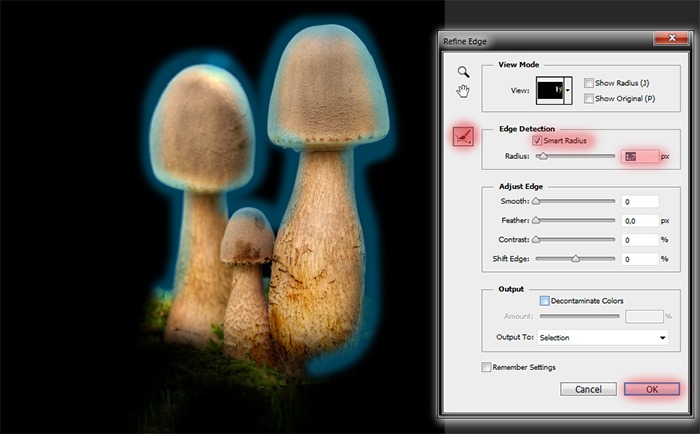
66、使用快速选择工具在选择人像,确保衣服和帽子的任一细节都被选中了。不用担心薄纱后面透出的背景颜色,我们会去掉它的。选择好人像之后,选择调整边缘命令。
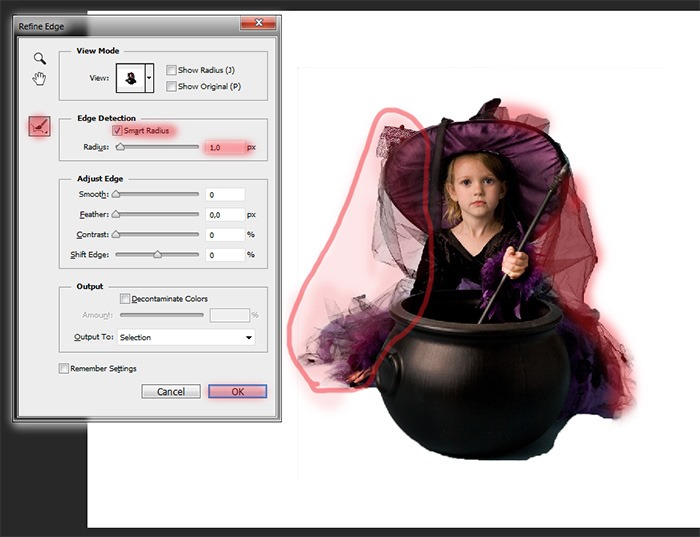
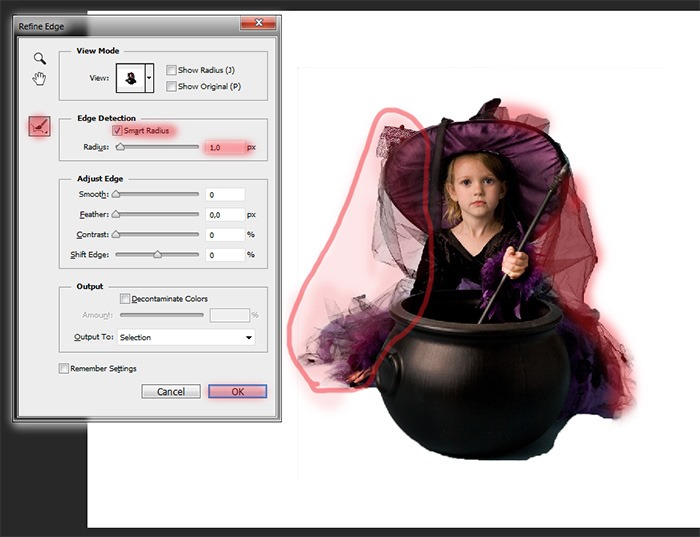
67、在这个窗口内,注意确认你勾选了智能半径选框,将半径设置为1像素。点击左边的刷子的图标并在薄纱覆盖的背景上涂抹。来回几次你就会能部分地还原织物了,但还不是很干净。
68、将选取添加图层面板来移除不需要的背景,你现在看见的应该是如下图的样子。
69、现在来创建女孩和大锅的阴影。创建一个新图层并将它置于人像图层的下方。
70、选择画笔工具,并采用如下设置:半径:900像素,硬度0%,不透明度40%,流量100%。绘制阴影。靠近大锅的地方应该涂抹更多的阴影,而人像服装边缘的阴影应该更少。
71、现在我们要为人像添加合适的光照来使她更好地融入背景,按Ctrl+Shift+N创建中性色图层。
72、使用减淡工具来创造亮色部分,使用加深工具来添加阴影,按照图示进行操作。注意这个图层应该在其他图层上方。我把所有和人像有关的图层全都置入了一个:“人像”组。

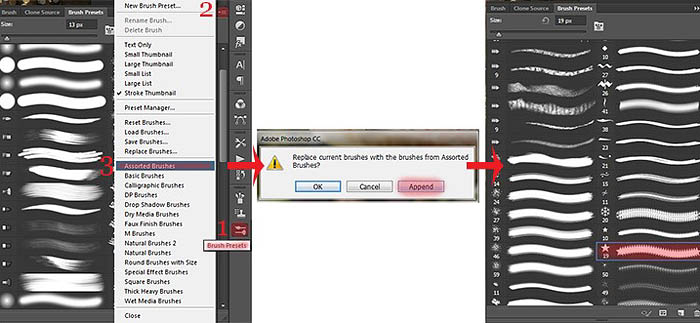
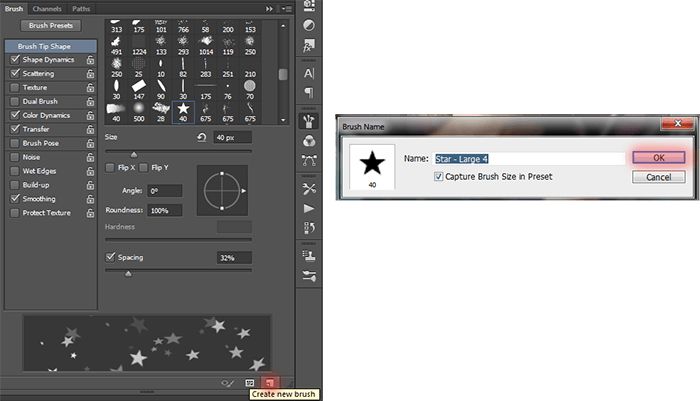
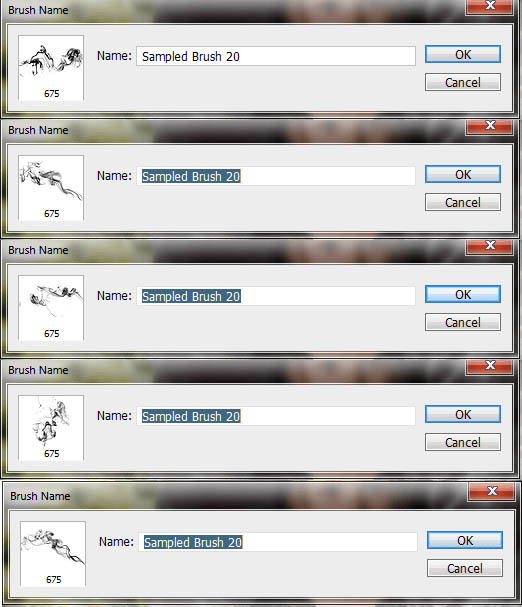
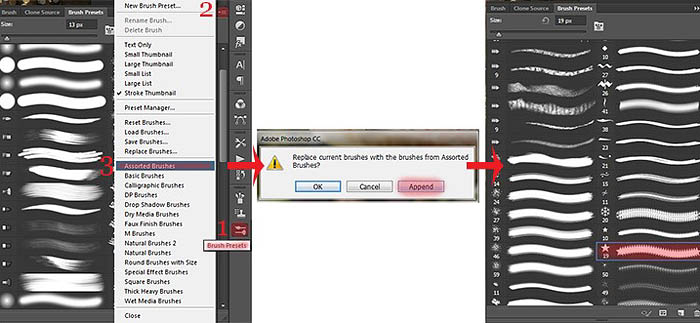
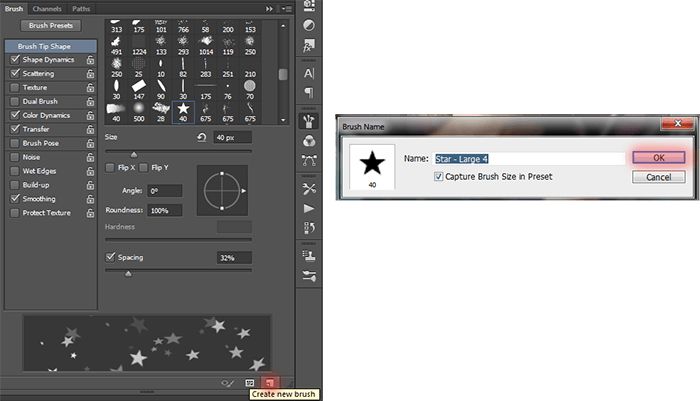
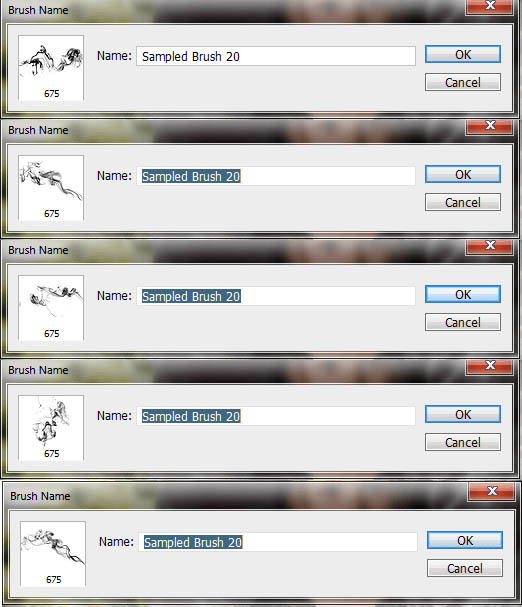
73、现在到了好玩的部分了!我们要使用画笔开始绘制星星。在Photoshop里隐藏着很多秘密~现在我们去发掘一下。选择笔画预设面板,点开右上角的下拉菜单,选择混合画笔。在弹出的窗口中,如果你选择了“确定”则画笔就会被替换,如果选择“追加”,画笔就会被添加到画笔列表中。
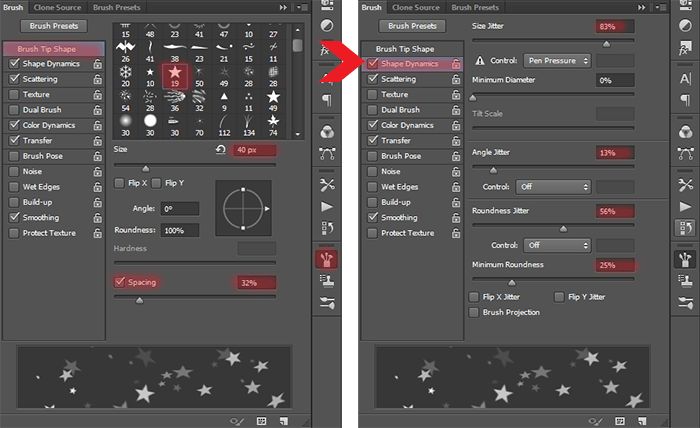
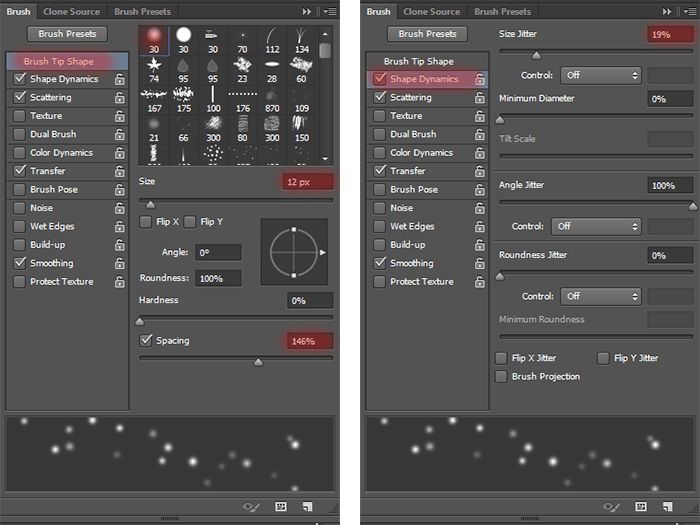
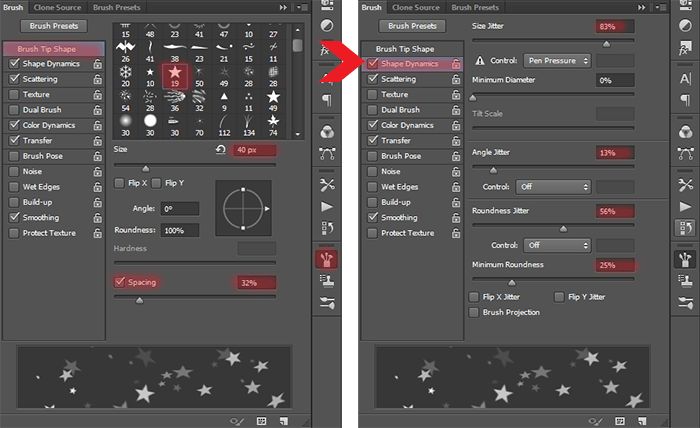
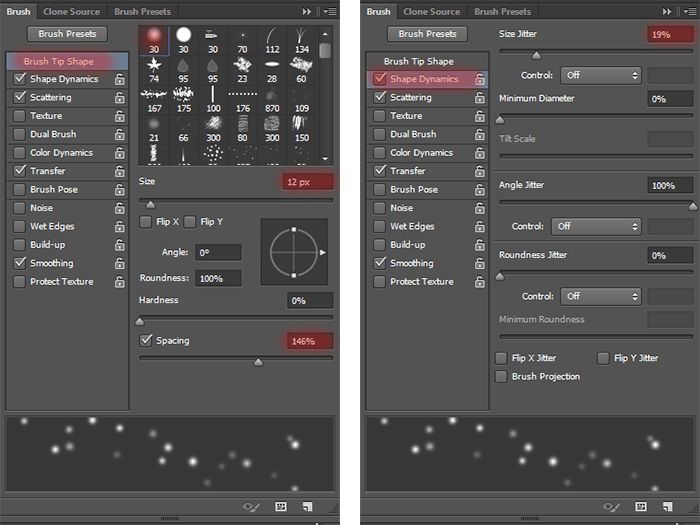
74、现在在画笔面板中找到星星这个画笔,将它设置为40像素,间距为32%,这样星星就不会显得太过堆叠。选择“形状动态”,大小抖动设置为83%,角都抖动设置为13%,圆度抖动设置为56%,最小圆度设置为25%。以上这样的设置限定了星星的大小和角度。
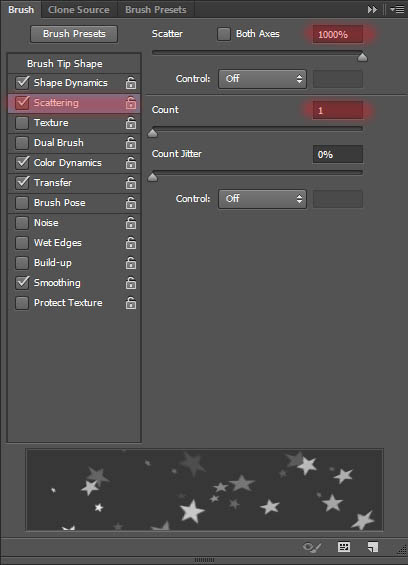
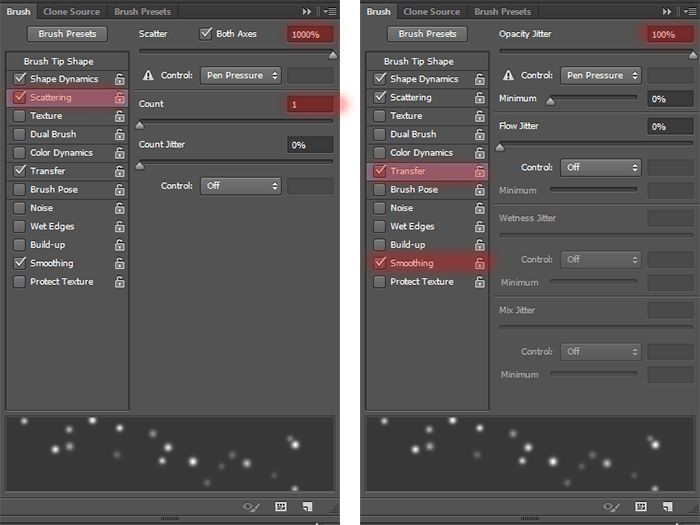
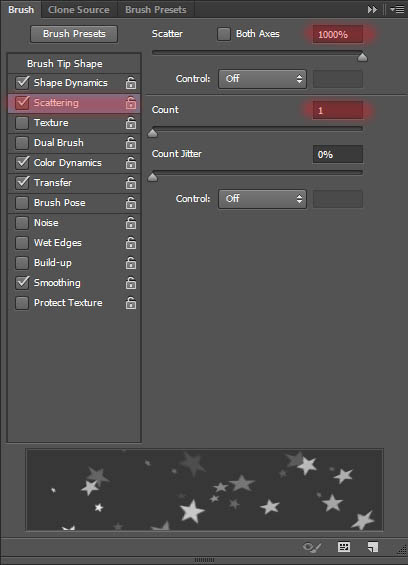
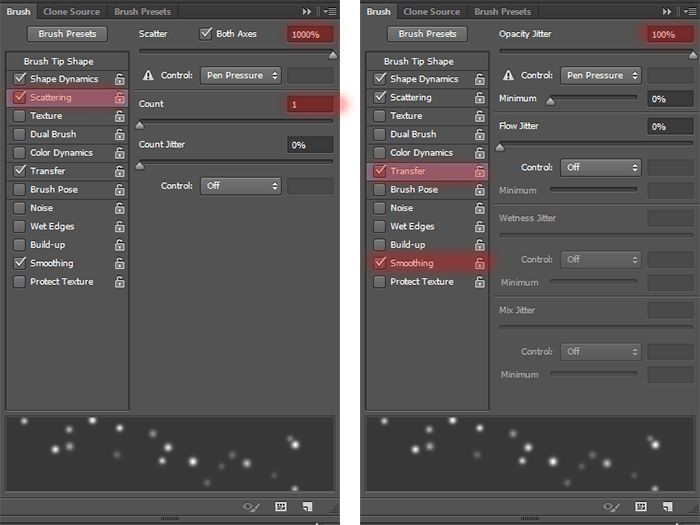
75、选择“散布”,将散布设置为1000%,数量为1。
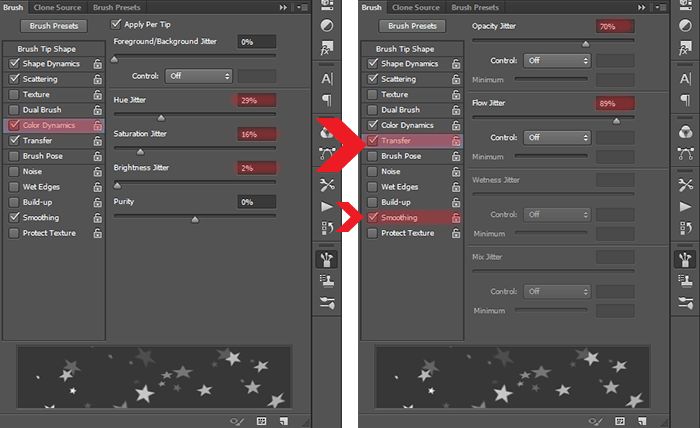
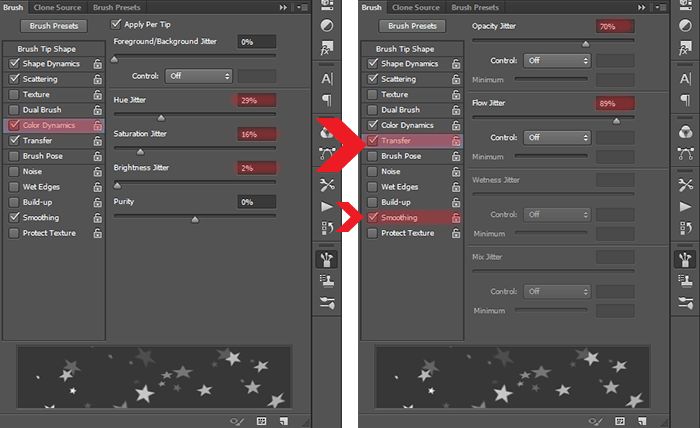
76、选择“色彩动态”来为使星星的颜色丰富多样,将色相抖动设置为29%,饱和度抖动设置为16%,亮度抖动设置为2%。选择“传递”,设置不透明度抖动为70%,流量抖动为89%,这样可以创造一种远近不同的效果。最后选择“平滑”来使得星星的这些变化都能和背景保持和谐。
77、保存你的画笔以备待会使用。
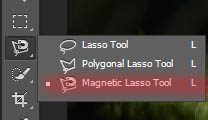
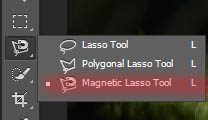
78、现在画笔已经准备好了,现在要先处理下大锅。选中磁力套锁工具,小心的沿着锅的内部画一个圈,创建新图层。

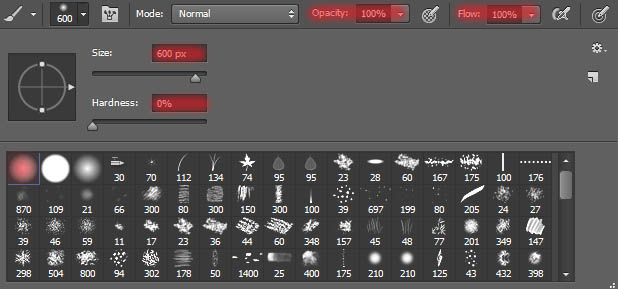
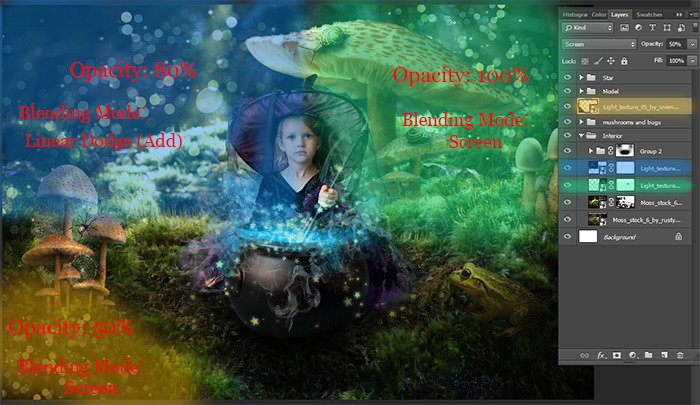
79、选择画笔工具(大小:600像素,硬度:0%,不饱和度:100%,流量:100%,颜色#00bffc)。在锅中心的位置点击一下来创造神奇亮光。我还使用了图层蒙版,配合着画笔来修改。
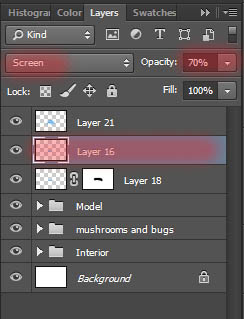
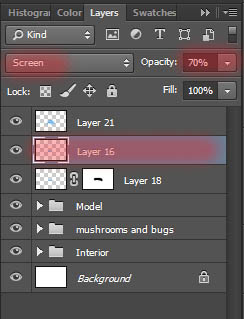
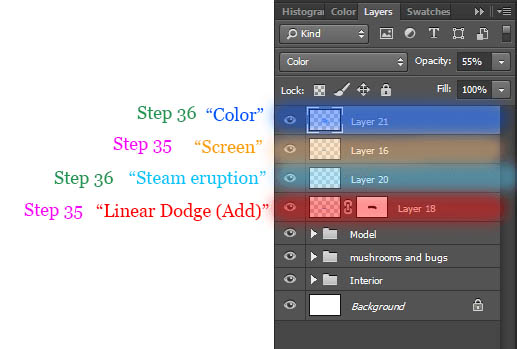
80、将该图层不透明度设置成65%,混合模式:线性减淡(添加)。
81、创建新图层,图层模式选择为筛选。将画笔大小减少为500像素,在如图所示的位置点一个点。
82、将不透明度设置为70%,混合模式设置为筛选。取消选区。
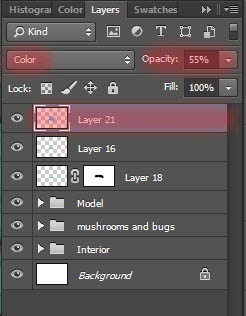
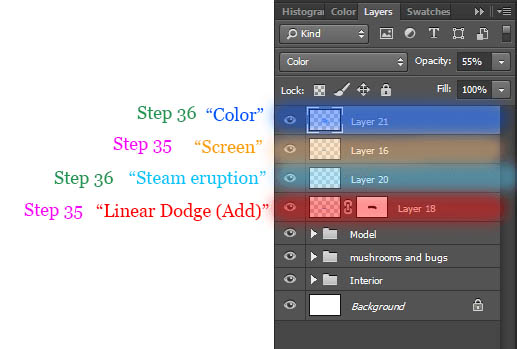
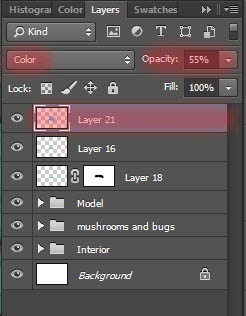
83、现在创建一个新图层并将它置于所有图层最上方,将混合模式设置为颜色,不透明度为55%。
84、选择画笔工具(大小:125像素,硬度:0%,不透明度:100%,流量:100%,颜色:#00bffc)。在如图所示的位置涂抹当做蒸汽,不要画到人像的脸上去。 创建一个新图层,选择画笔工具(大小:100像素,硬度:0%,不透明度:30%,流量:100%,颜色:#00bffc),现在绘制小一些的蒸汽。将该图层的不透明度设置为58%。

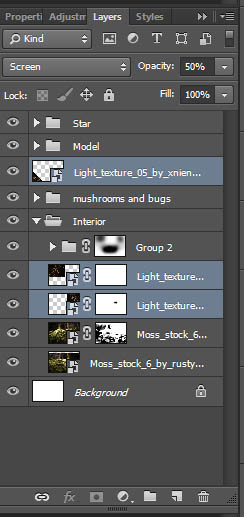
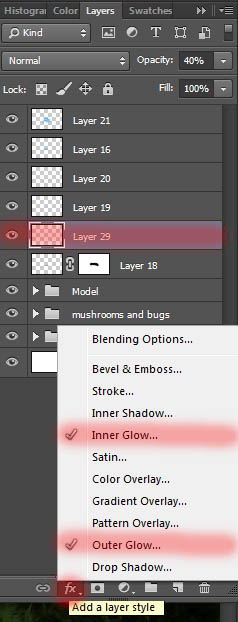
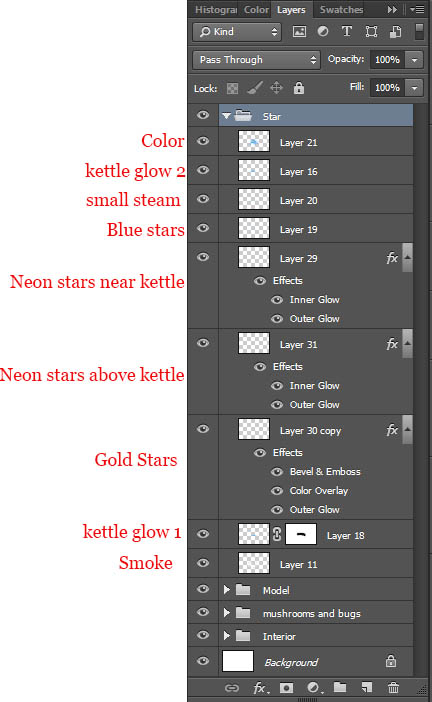
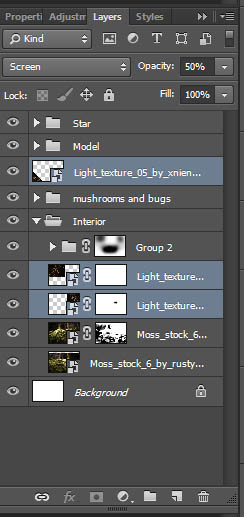
85、现在你的图层顺序应该是这样的。
86、现在来绘制星星。创建新图层,这个图层要放置在有“线性减淡(添加)”效果的图层上方。选择你设置好的星星画笔(大小:25和15像素,硬度:0%,不透明度:100%,流量100%,颜色:#00bffc)并在画笔设置中取消“色彩动态”选项,我们在这里只需要绘制一种颜色的星星。绘制红色标出的区域。
87、创建新的图层,将这个图层不透明度设置为40%。选择画笔工具(大小:30像素,硬度:0%,不透明度:100%,流量:100%,颜色:#ffbb03),并勾选“色彩动态”选项来丰富星星的颜色。
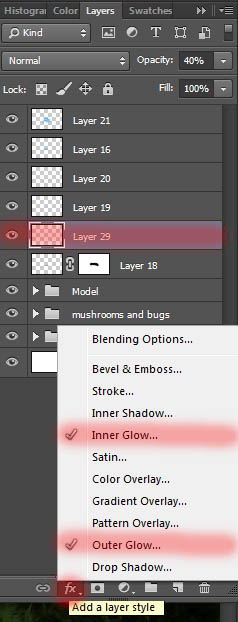
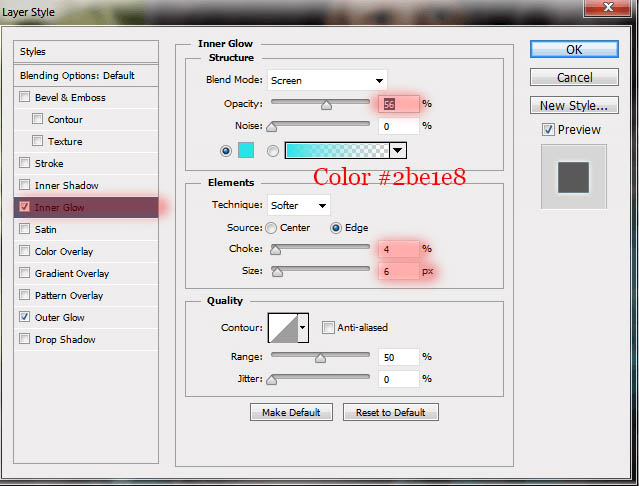
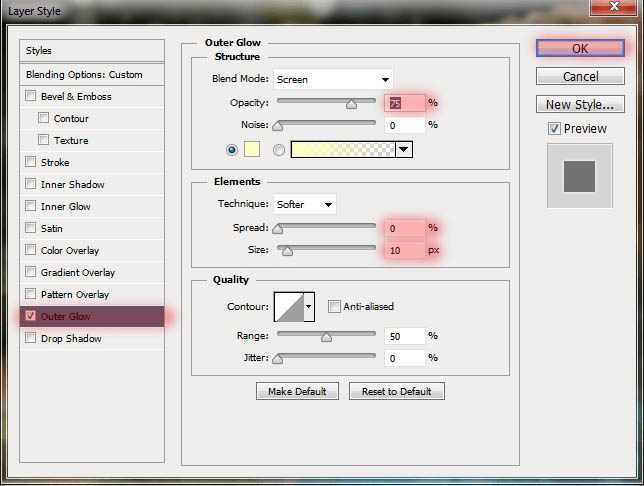
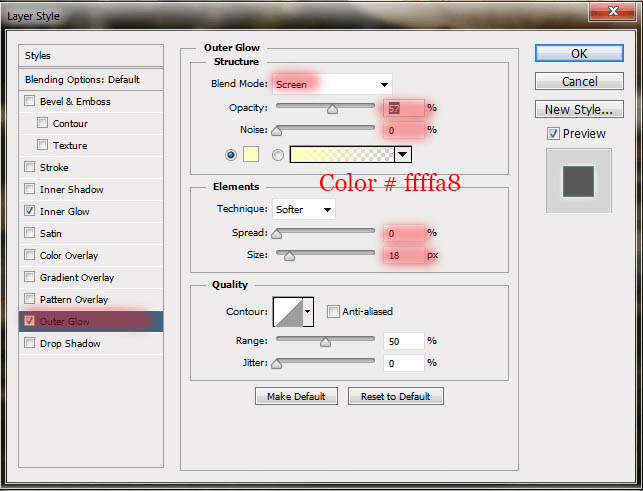
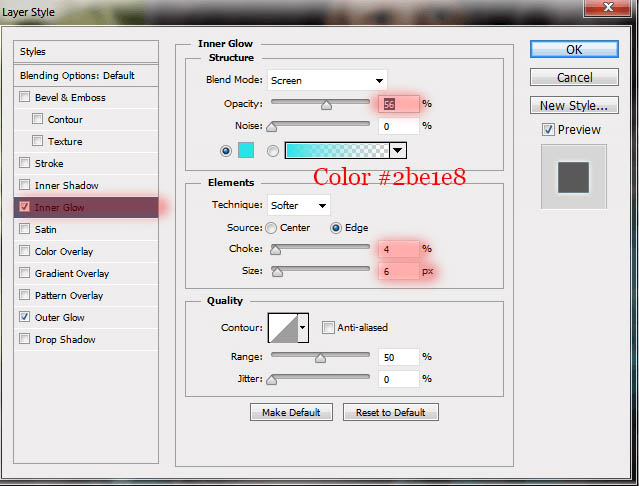
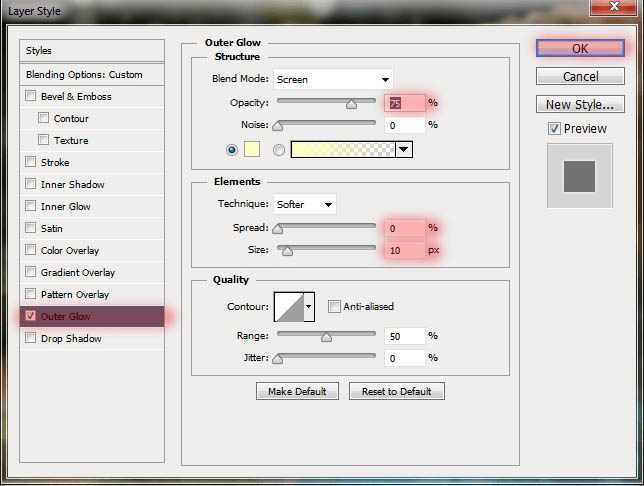
88、现在我们来为星星添加霓虹效果。为图层添加“内发光”和“外发光”效果,按照图中参数进行设置。
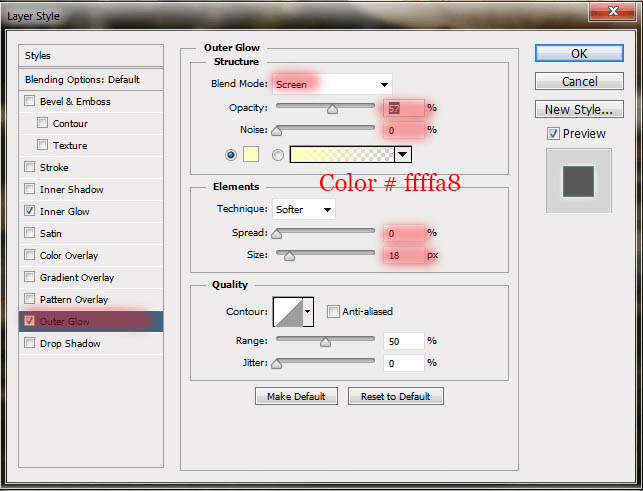
89、这一张图显示的是外发光的设置。
90、这一张图显示的是内发光的设置。
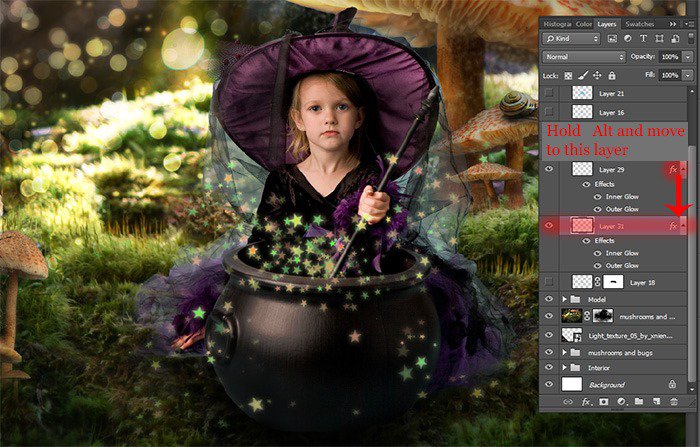
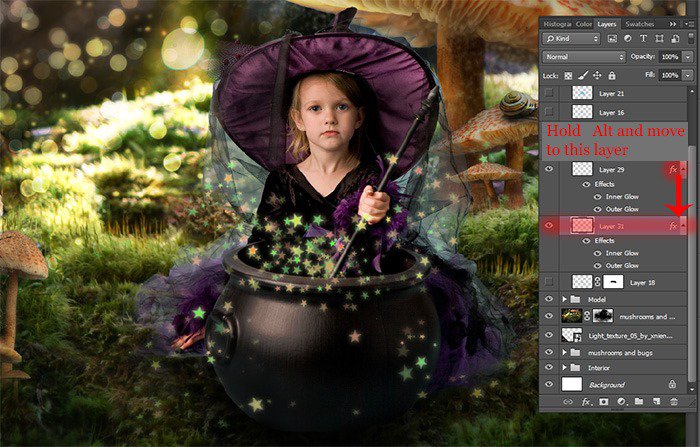
91、创建一个新的图层,选择画笔工具(大小:40像素,硬度:0%,不透明度:100%,流量:100%,颜色:#ffbb03),绘制一些星星,完成后,将上一个图层的效果复制到当前图层。
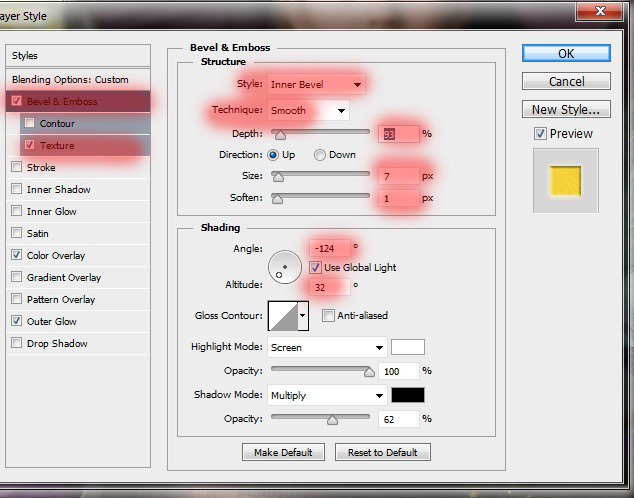
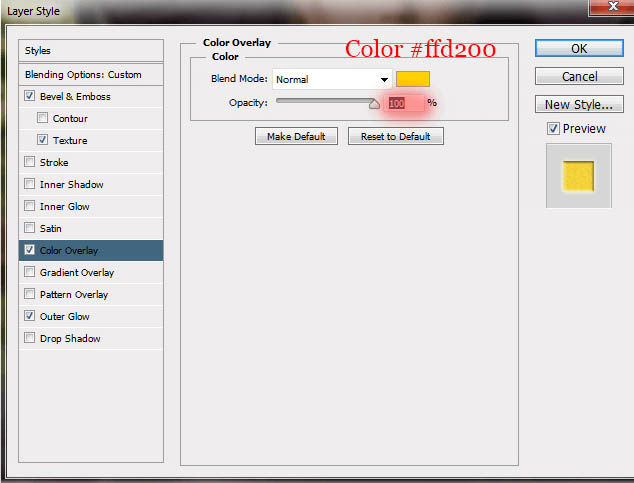
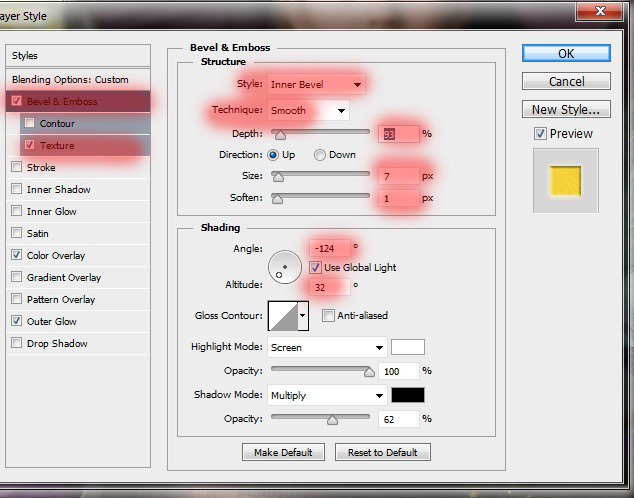
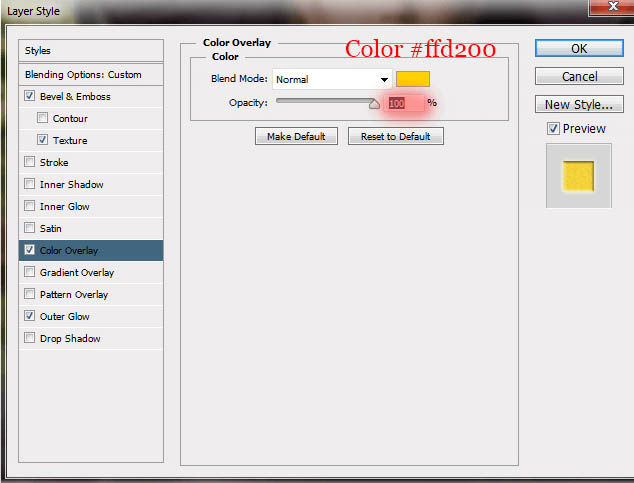
92、创建一个新的图层,图层的不透明度为75%。选择画笔工具(大小:15像素,硬度:0%,不透明度:100%,流量:100%,颜色:#ffe000),我们现在来添加一些金色的星星。为这个图层添加如下的效果:“斜面和浮雕”、“颜色替换”和“外发光”,按图中的参数进行设置。
93、斜面和浮雕会改变星星的质感。
94、颜色叠加。
95、外发光。
96、现在就到了添加烟雾的部分了。创建一个新的图层,将图层的不透明度设置为45%。载入烟雾笔刷。试着使用不同的笔刷来绘制烟雾,这里是我所采用的几个笔刷。

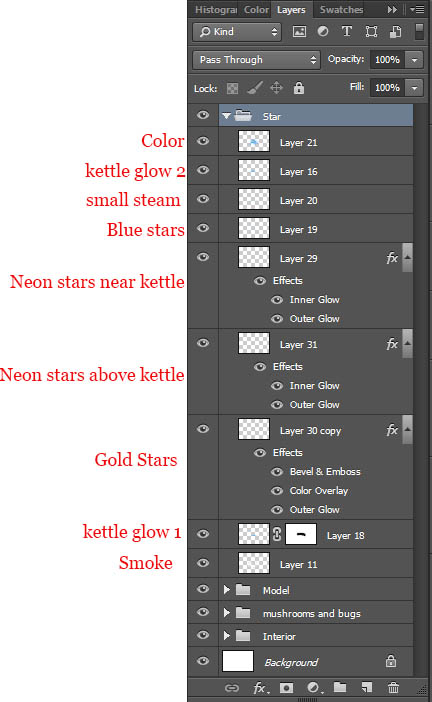
97、我把所有的烟雾和星星图层都按照图中的方式编组,你最好跟着我这样做,注意图中图层的顺序。
98、现在我们为图片添加散景来创造一种更加有魔法气息的氛围。

99、将它缩放变小并复制两次,将两个图层放置到图片的左上和右上部分,一个放置在左下靠近蘑菇的位置——我把左上和右上两个图层都放置在了“背景”组中。

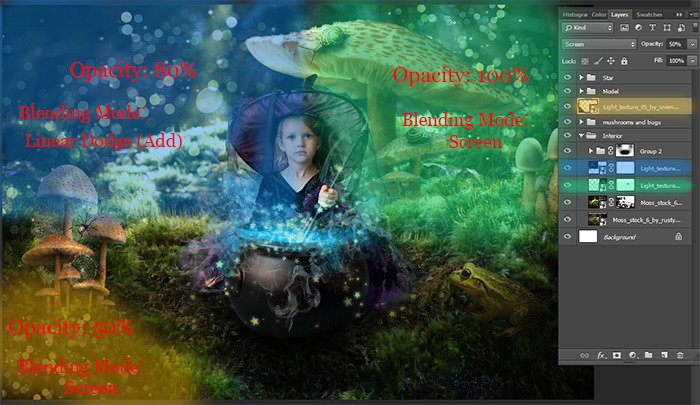
100、这三个图层的大小、不透明度和混合模式都不相同。右上的图层其实比左上的图层小,而左下的图层是最小的。具体设置如下图蓝色区域混合模式为“线性减淡”,其它模式为“滤色”。
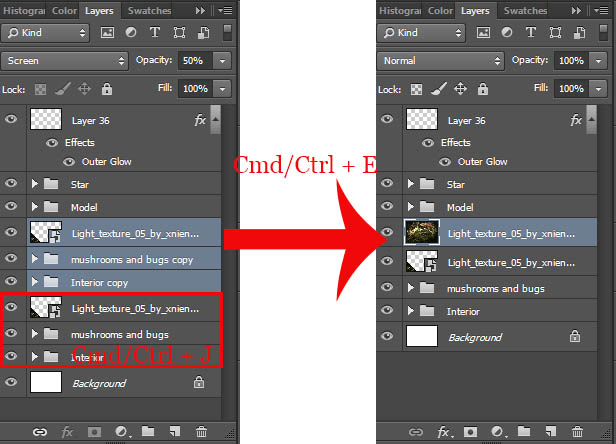
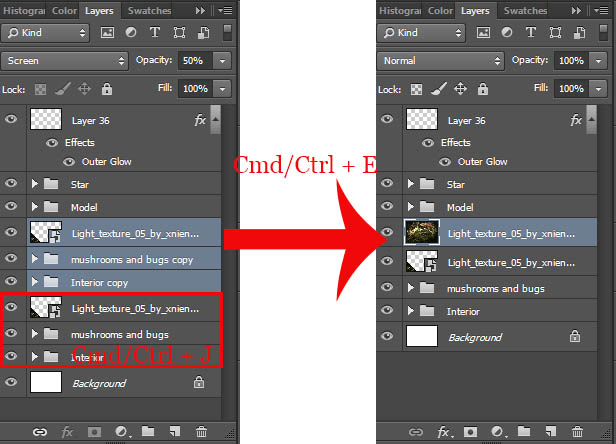
101、下一步是来创造一个模糊的背景。将背景组,蘑菇和小动物的组,以及散景图层复制一遍,并合并所有图层。
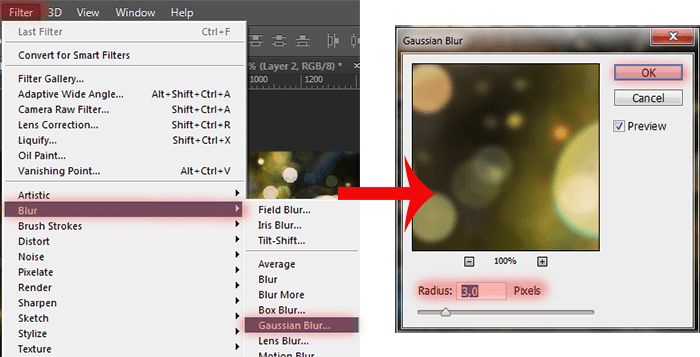
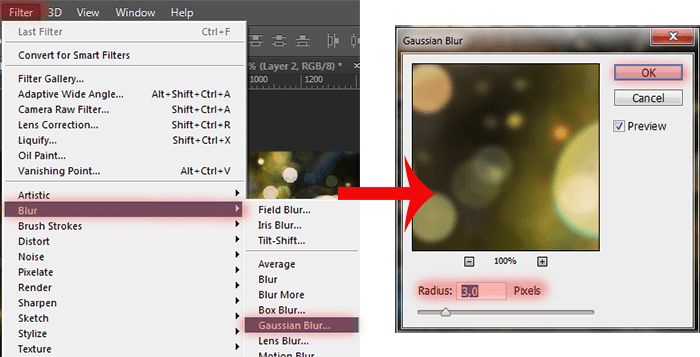
102、选择滤镜模糊高斯模糊命令,半径设置为3像素。
103、在滤镜图层上创建图层蒙版,用一只软笔在中央的位置涂抹来去除模糊效果,至于青蛙的尾部保留模糊就好。
104、我设置了一把刷子来在蘑菇附近添加一些小云朵,按照图中所示调整,保存这个笔刷。

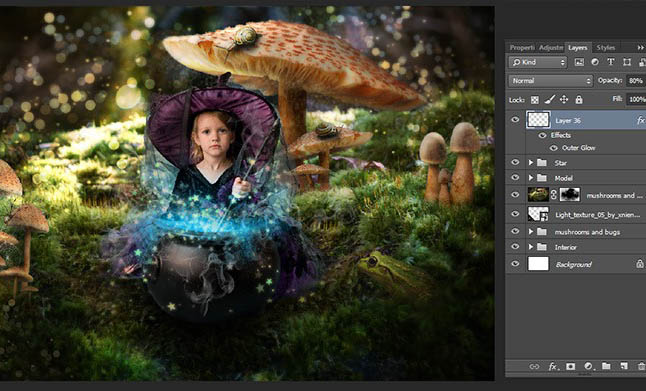
105、在所有图层上方创建一个新图层,不透明度80%,使用你刚才创建的笔刷在高亮位置涂抹。
106、为这个图层添加外发光效果。
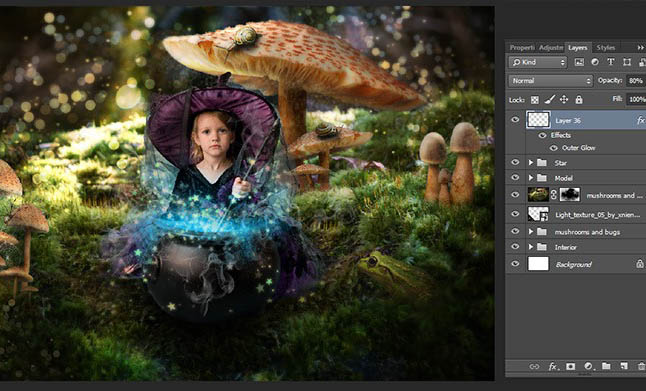
图层参照及最终效果: