廉政公署9999
2016-02-02 00:36
今天图老师小编给大家精心推荐个Photoshop制作漂亮的暗红色网页框架教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
本教程介绍非常简洁的网页制作方法。作者重点介绍顶部及导航栏的制作。打造过程:首先是渲染背景和底纹,然后再制作顶部装饰和文字。可以根据实际需要加入自己喜欢的图案或素材。
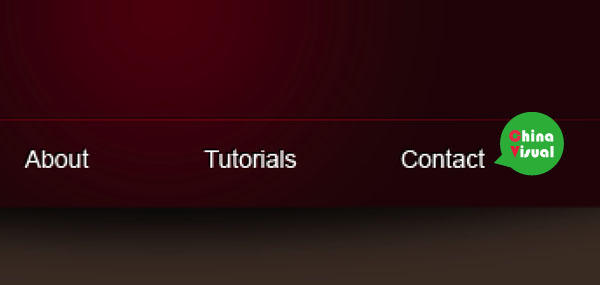
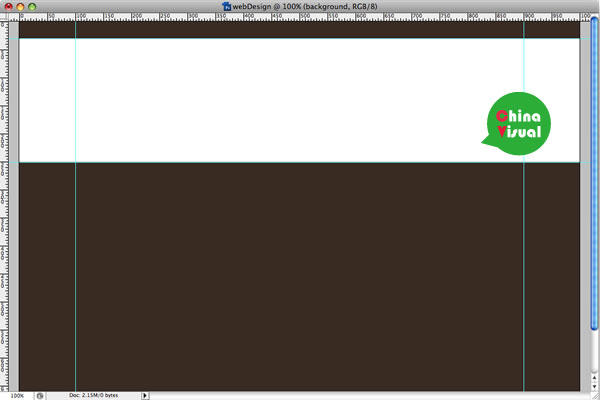
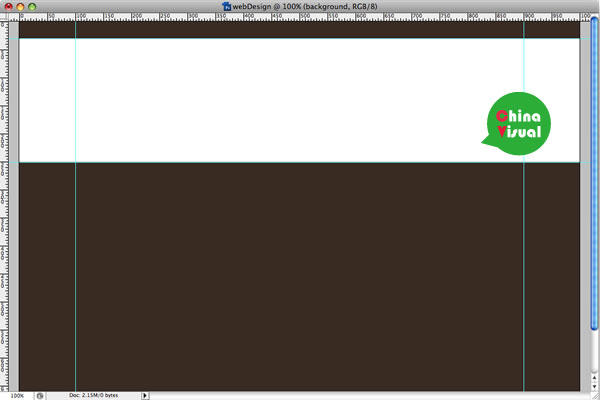
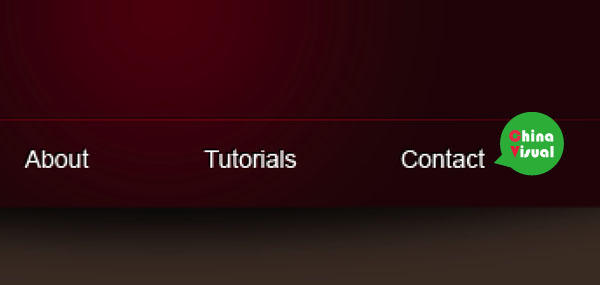
最终效果
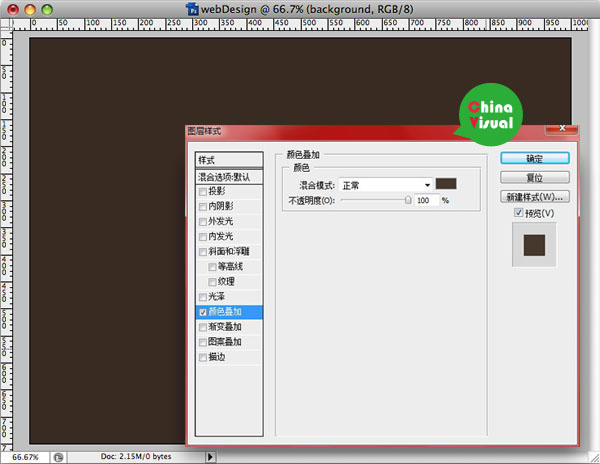
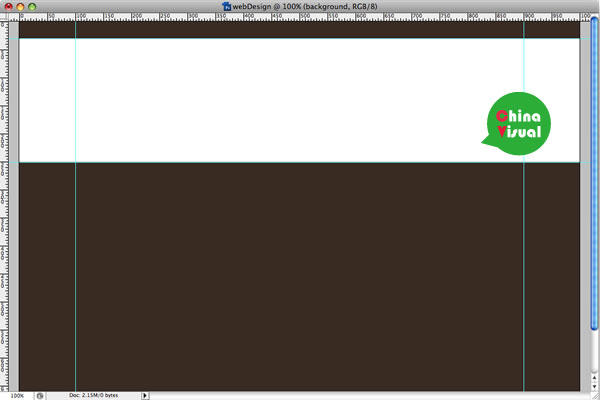
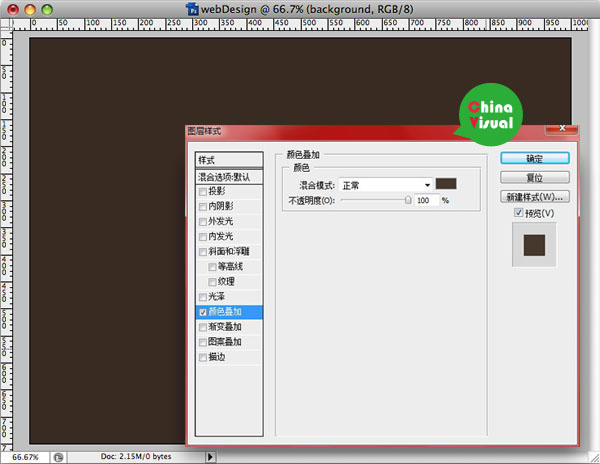
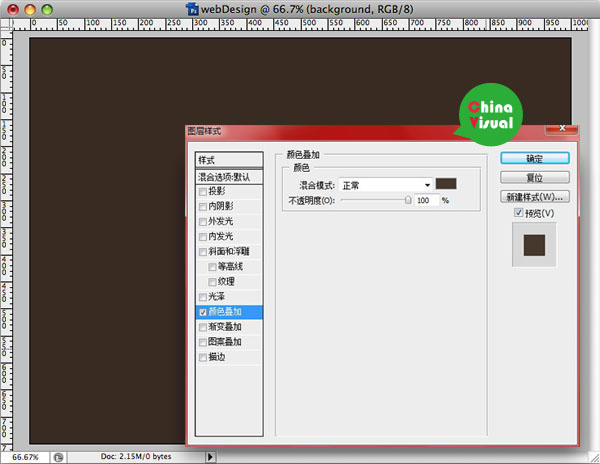
1、创建一个 1000x750像素大小的文件,双击背景图层将其变为可编辑的图层,并打开图层样式颜色叠加,用#47382e叠加。 
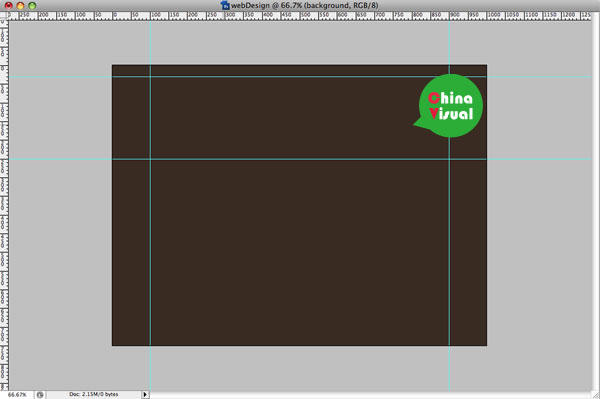
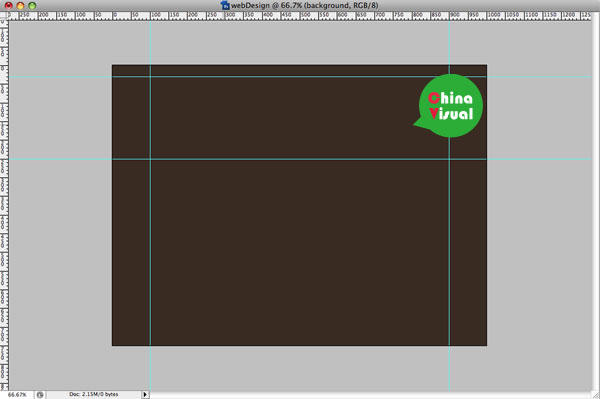
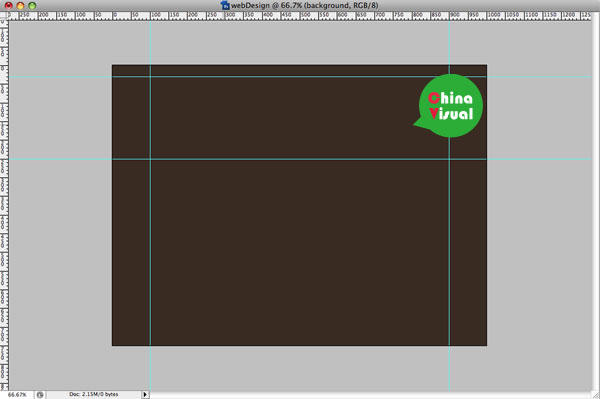
2、打开标尺(视图 标尺),按下图添加一些参考线。 
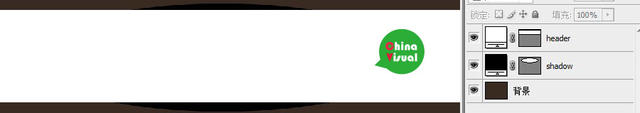
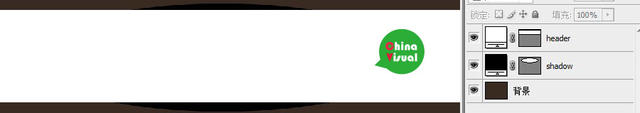
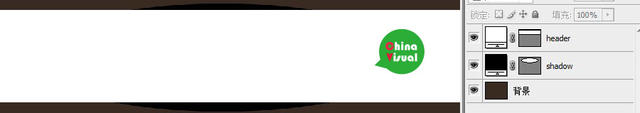
3、用矩形工具创建一个矩形,将该图层命名为header.
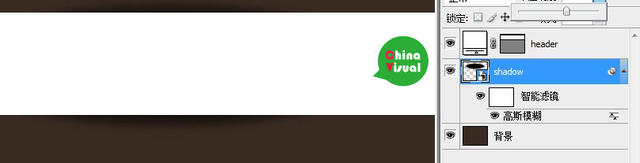
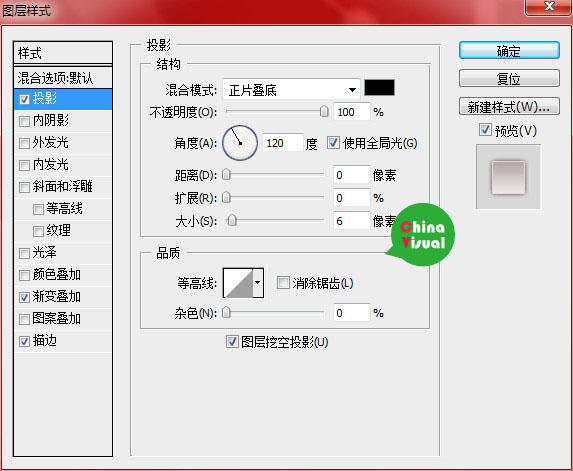
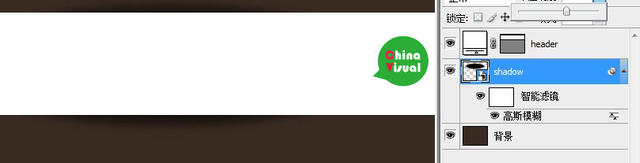
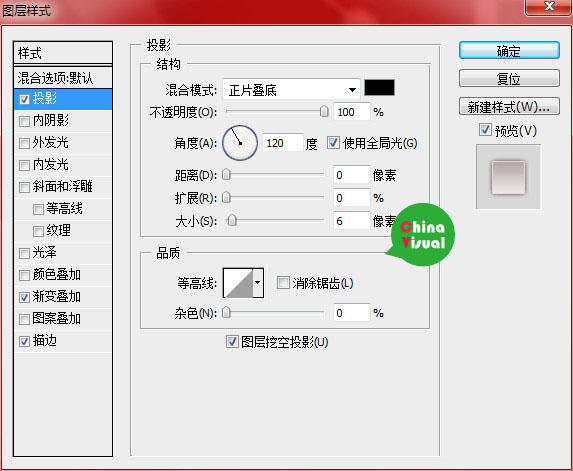
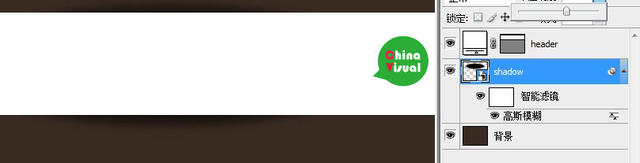
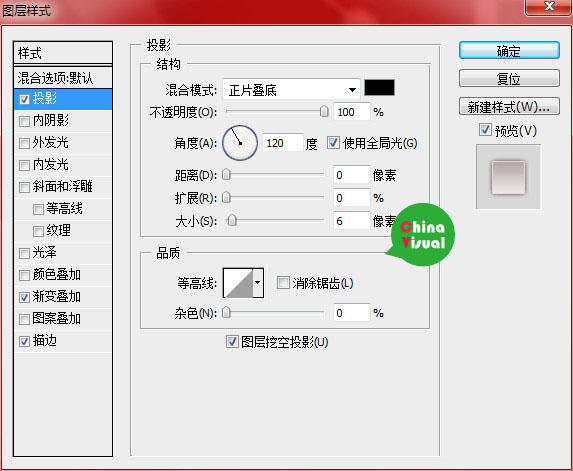
4、将前景色设为黑色,选择椭圆工具创建一个阴影区域,大小要高于白色的矩形。将椭圆形图层命名为shadow,并将其置于header图层下面。然后打开滤镜转换智能滤镜,之后滤镜模糊高斯模糊,半径为10像素,并把不透明度设为60%,得到下图效果:

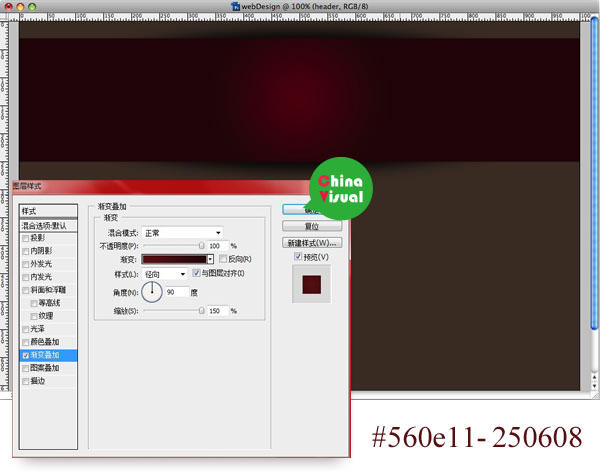
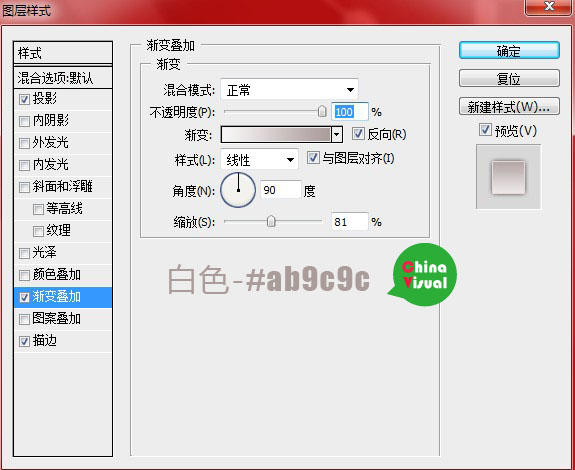
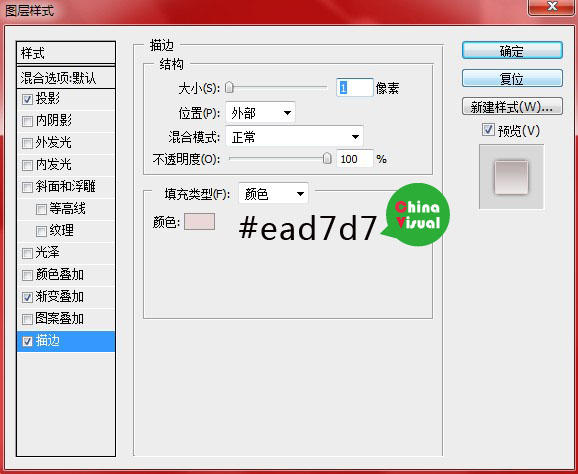
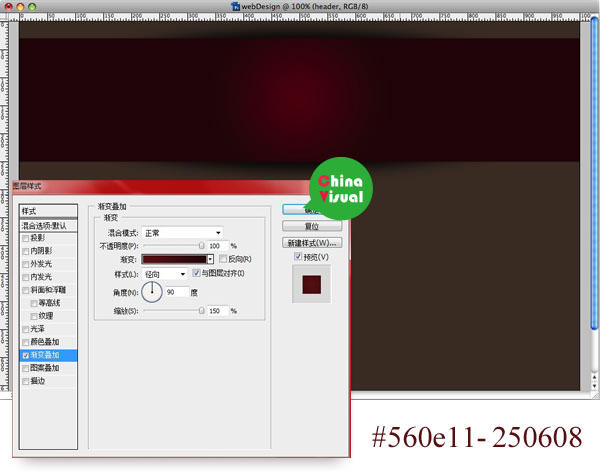
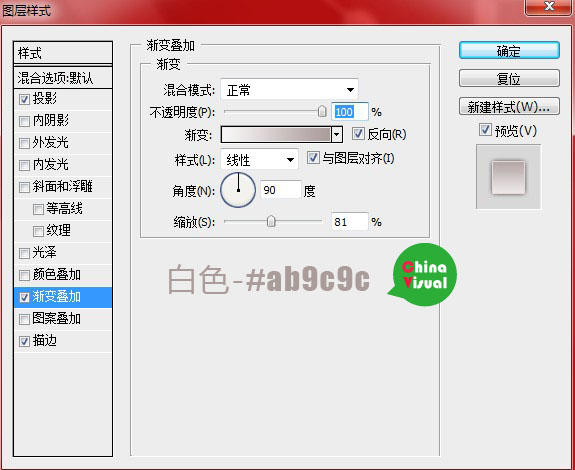
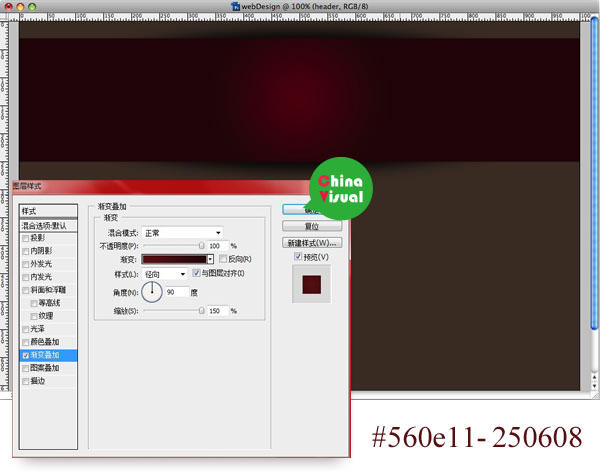
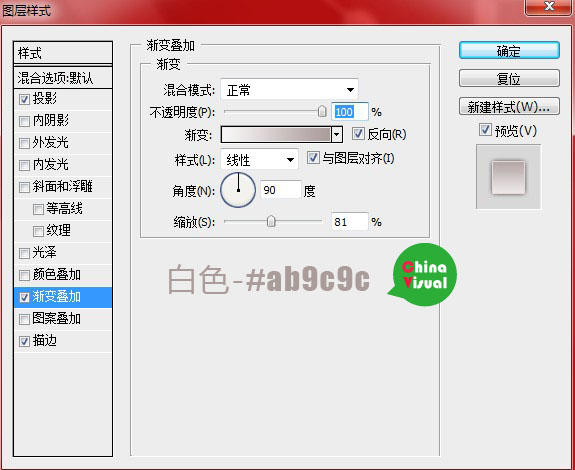
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)5、选中header图层,双击打开图层样式,选择渐变叠加,按照下图参数设置。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)6、使用直线工具画一条亮红色直线,然后再用黑色画另外一条直线(1像素),之后将红线和黑线图层编组,组命名为 vDivider。打开图层图层蒙版 现实全部。使用径向渐变工具,从黑色到白色,自上而下拉去,在组上添加渐变效果。
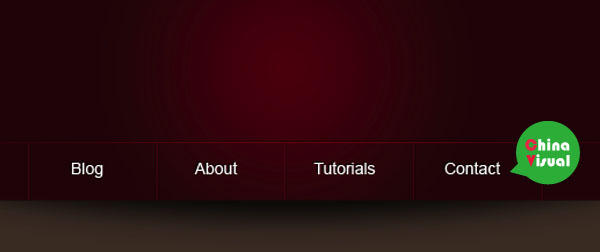
7、使用文字工具创建导航栏(字体白色)。然后将所有标签编组,命名为White Links。复制这个组,将其置于white links组下面,将字体颜色设为黑色,然后将其向上和向左移动1像素大小的位置。这样是为了制作3D效果。
8、按照第六步的方法制作分栏线。
9、选择所有分栏线图层将其编组,并命名为hDividers,然后打开图层图层蒙版显示全部。使用线性渐变(黑-白)在蒙版做渐变效果。
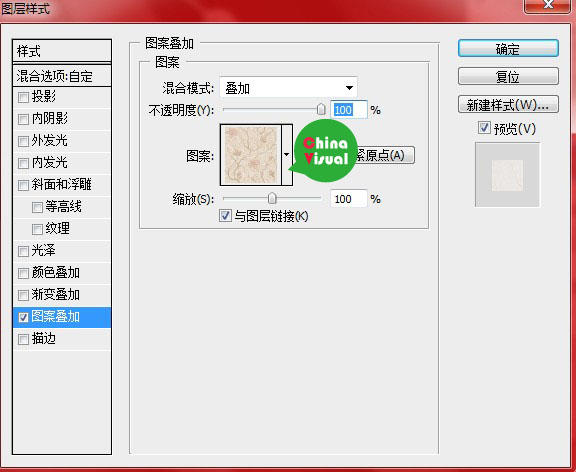
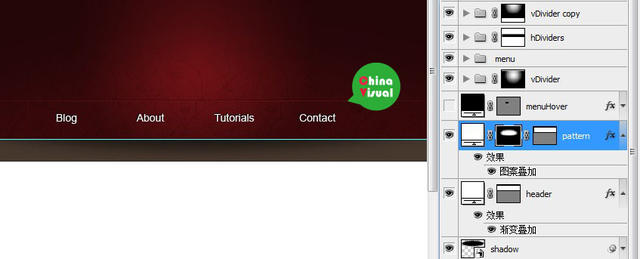
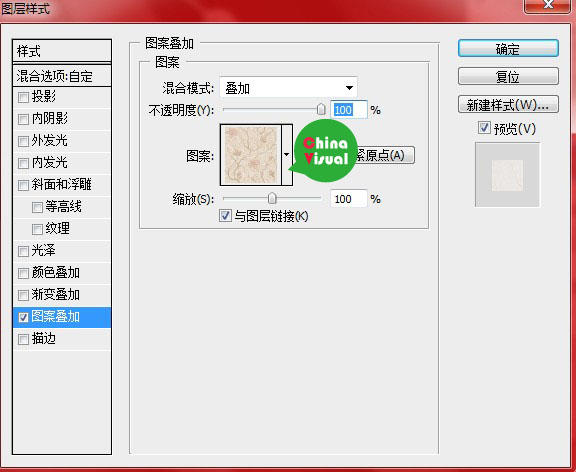
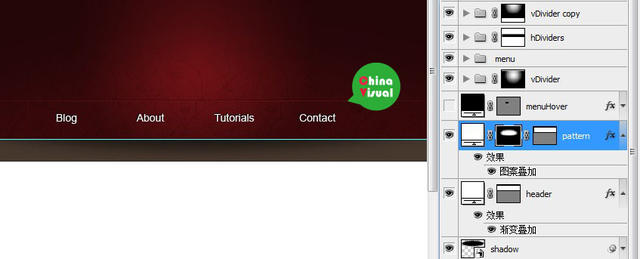
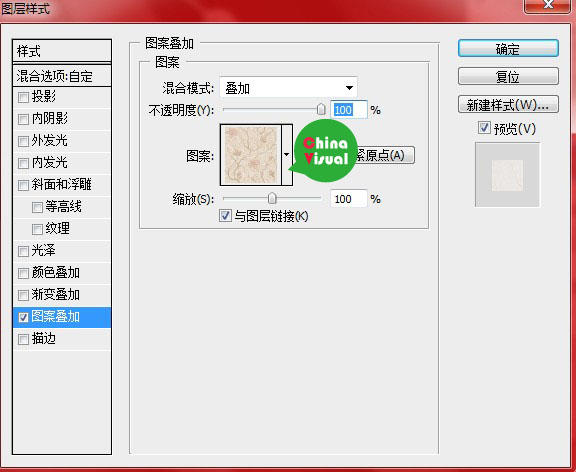
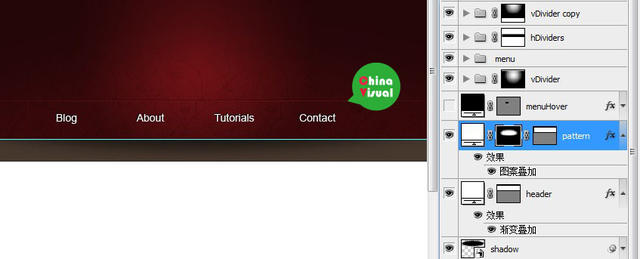
10、保存下面的纹理图片,然后用ps打开,选择编辑定义图案,将其命名为 webPattern。复制header图层,命名为pattern。然后双击打开图层样式,取消渐变叠加,打开图案叠加,选择之前我们创建的webpattern图案叠加,然在pattern图层上添加图层蒙版,在图层蒙版创建径向渐变效果。



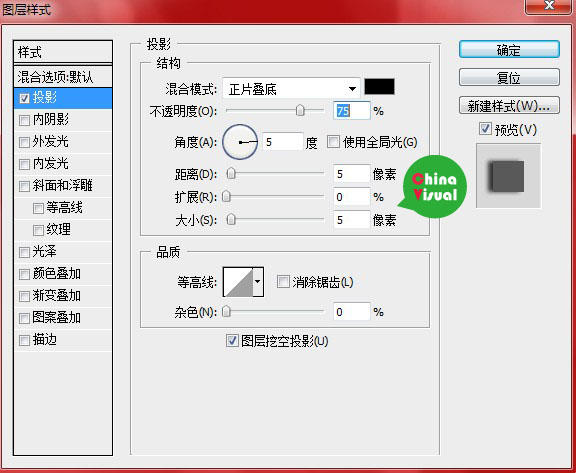
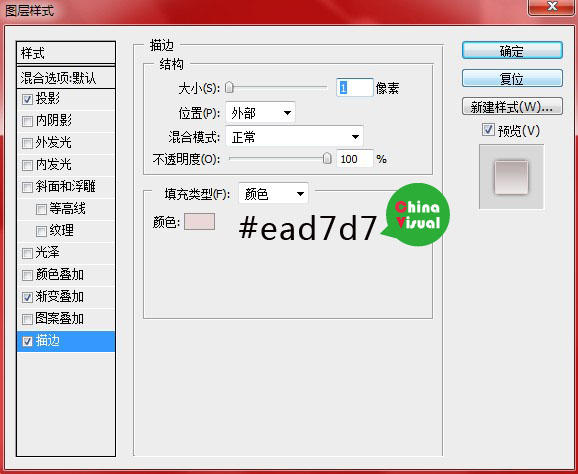
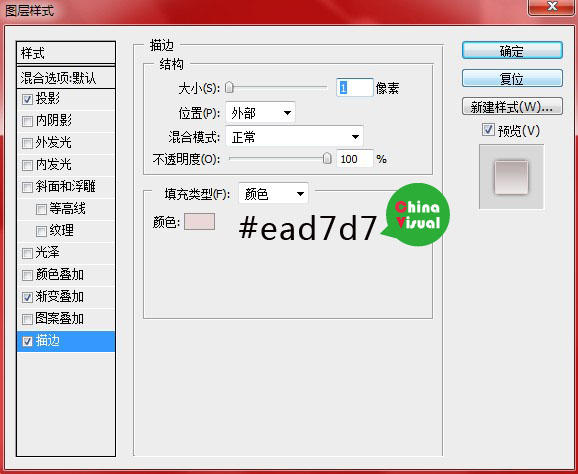
11、现在来添加LOGO和勺子。敲入Chinavisual.com,其中Chinavisual使用粗一些的字体。然后添加图层样式。



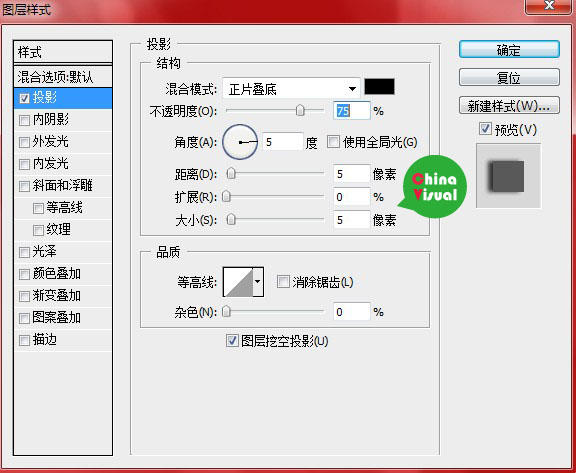
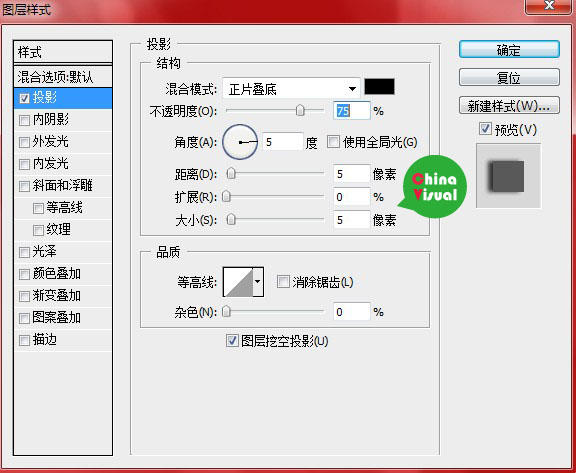
12、下载勺子图片,然后添加图层样式。


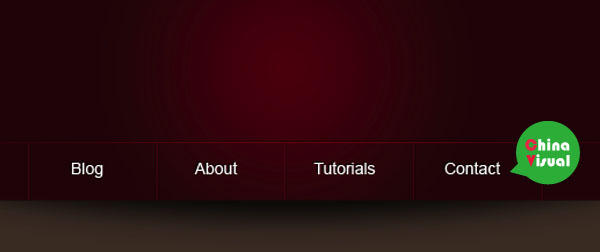
最终效果: