下面图老师小编要向大家介绍下Photoshop制作简单的金属放大镜,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
放大镜重点是把边框及手柄部分的质感和光感做出来。先做出各部分的图形,然后用设置好的渐变加上初步的质感,再用钢笔等工具勾出高光部分的选区,填充较亮的颜色加强质感。局部可以用图层样式来加强质感。
最终效果
1、新建文档500x500像素,背景白色。建新层,画一个黑色矩形。
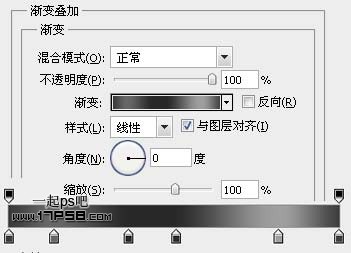
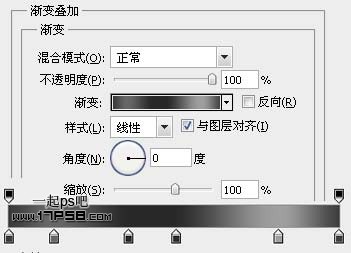
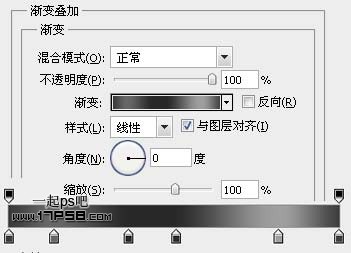
2、添加图层样式。
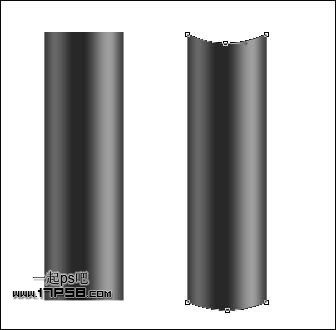
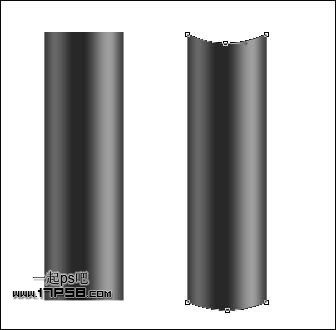
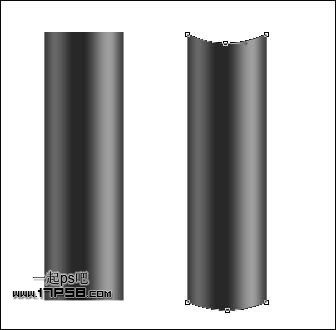
3、用钢笔工具加点,调整形状。
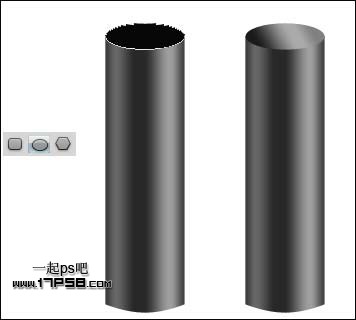
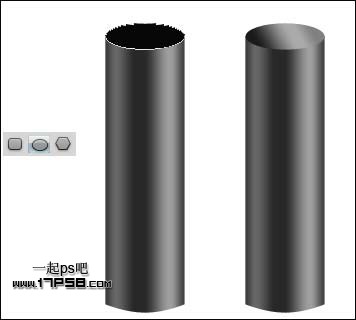
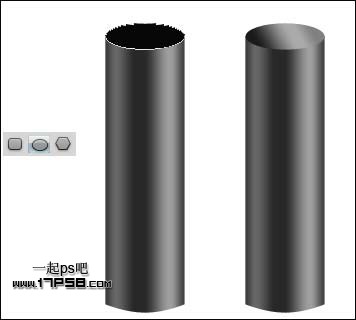
4、建新层,画一黑色椭圆,如左图。
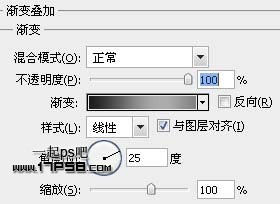
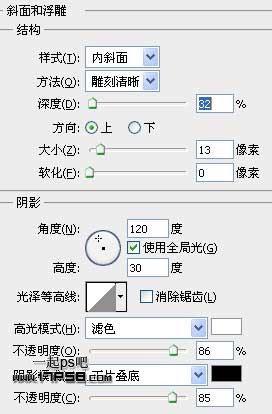
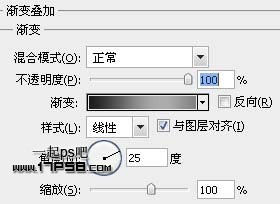
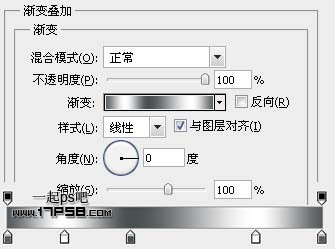
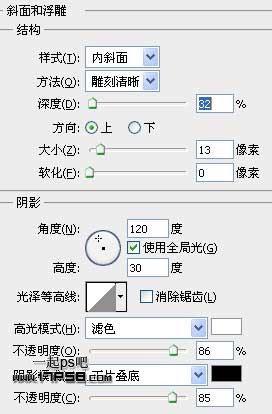
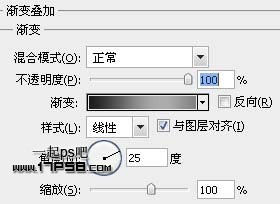
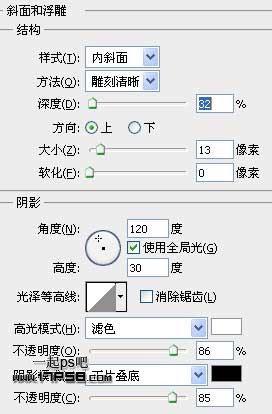
5、添加图层样式。
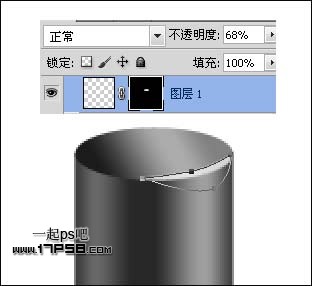
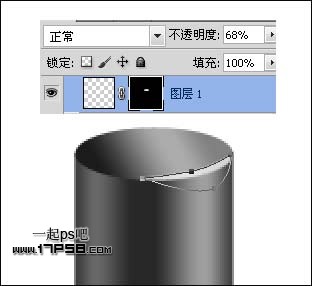
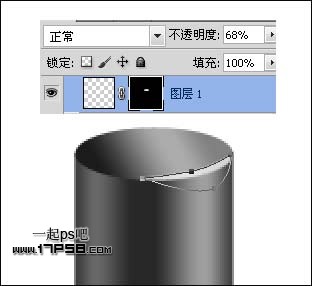
6、建新层,用钢笔画下图所示路径,填充白色,不透明度68%,多余部分添加蒙版删除。
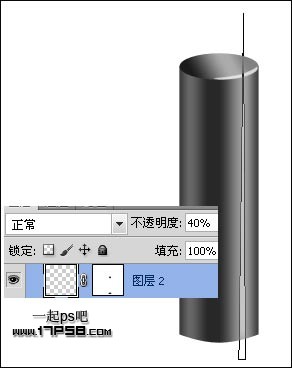
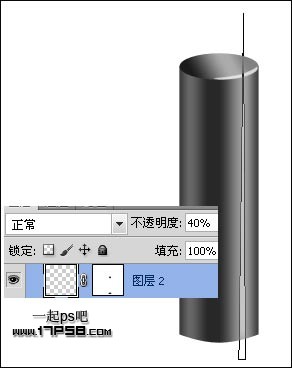
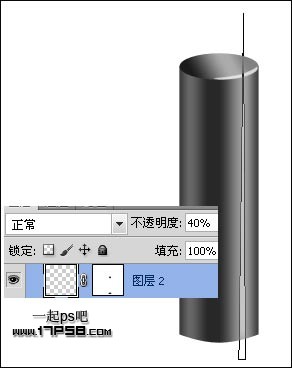
7、建新层,用钢笔画出下图所示路径,填充白色,不透明度40%,多余部分添加蒙版删除。
8、同样的方法画出下图左边形状,填充黑色。
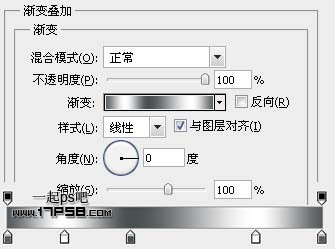
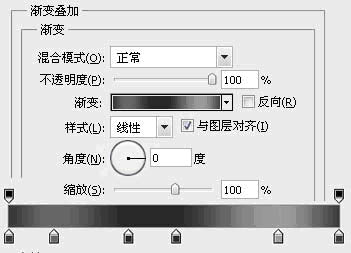
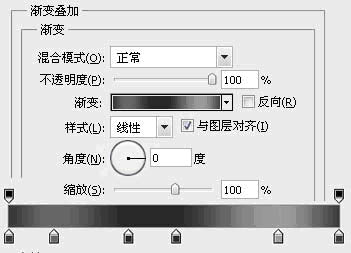
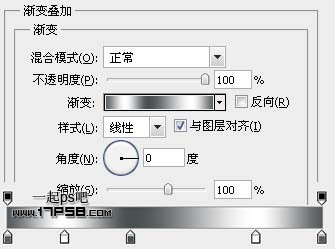
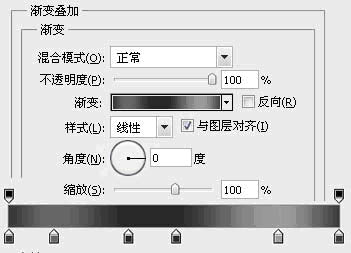
9、添加图层样式。
10、建新层,同第一步方法,画出下图左面的形状,填充黑色,添加图层样式。之后底部建新层,用黑色柔角笔刷涂抹,作为阴影。

11、建新层,将电池身体的路径复制一个,缩小,填充黑色,图层不透明度40%。
12、现在放大镜的手柄绘制完成,我们制作镜头部分。建新层,减法模式制作一个黑色圆环。
13、添加图层样式。


14、同样方法制作一个白色圆环,用钢笔调节路径,得到类似月牙的形状。
15、多余部分添加蒙版删除。
16、复制一个挪到上部,ctrl+T垂直翻转。
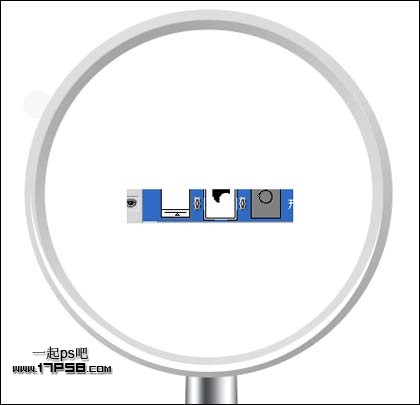
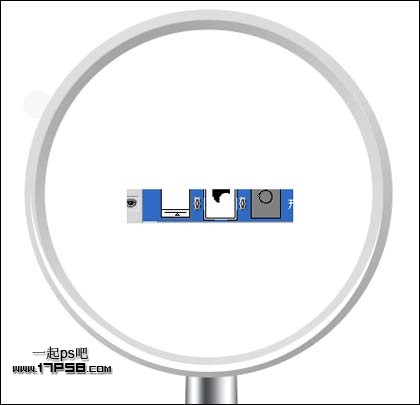
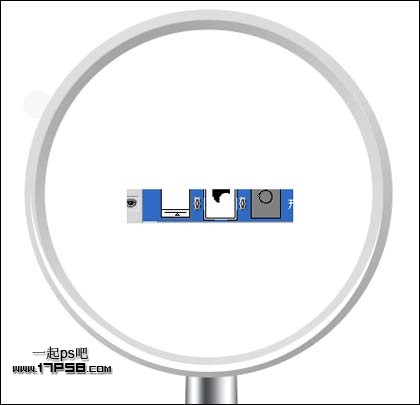
17、建新层,自定义形状工具画一个白色正圆,添加图层样式。
18、减法模式画2个黑色正圆,用钢笔适当调节路径,图层不透明度10%。

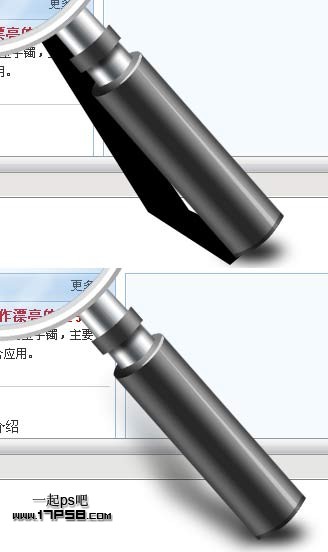
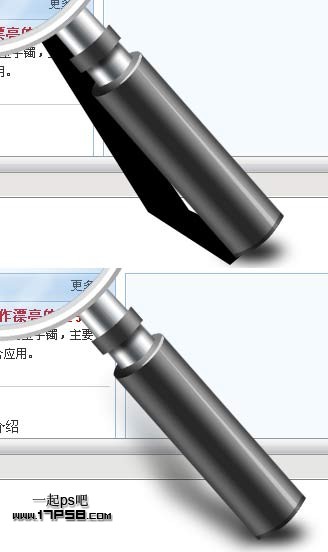
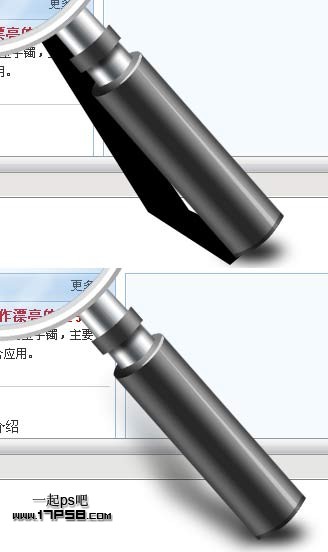
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)19、选择除了背景外所有图层,右击转为智能对象,ctrl+T缩小,旋转一定角度,底部放一个网站截图。
20、底部建新层,用黑色柔角笔刷涂抹,这是投影之一。
21、建新层,用钢笔画一路径,填充黑色,高斯模糊一下,添加蒙版用黑色柔角笔刷涂抹产生渐隐效果。
22、选择截图层,画一正圆选区,路径 扭曲 挤压。 
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)23、截图层底部建新层,画一椭圆选区,填充黑色,高斯模糊一下。
最终效果: