今天图老师小编要跟大家分享Photoshop制作非常精致的宽屏手机,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
本教程介绍手机的制作方法。制作之前需要找真实的手机图片做参考,了解好手机的构造,然后分步,分层慢慢制作。制作重点是金属质感的渲染。
最终效果
1、新建一个大小自定的文档,背景填充黑色,新建一个图层用钢笔勾出手机的轮廓,转为选区后填充灰色,如下图。
2、将大分割区分出来。
3、固定屏幕位置。
4、主要元素找到位置,具体位置可以从图片找。
5,6、底部的质感制作如下图。
7,8、转弯处增加光感,增加斜面的结构,分割线处增加阴影。
9 - 12、加上屏幕及简单的按键,过程如下图。
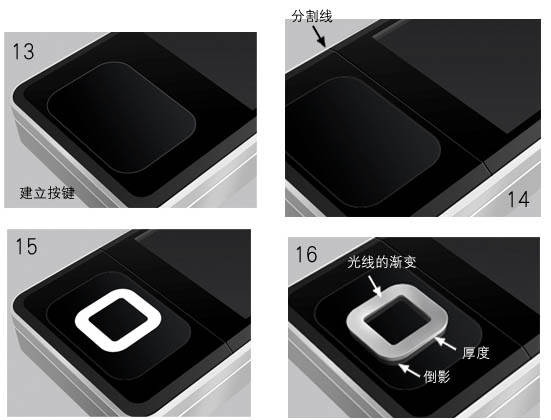
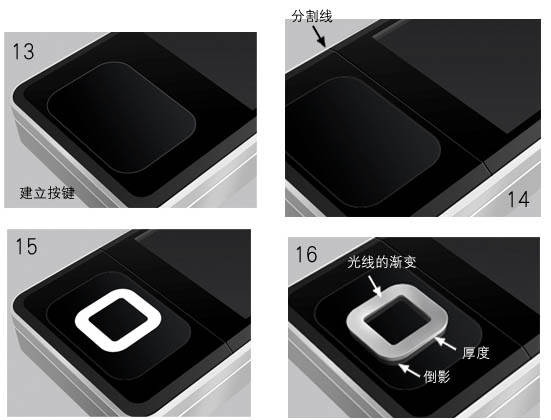
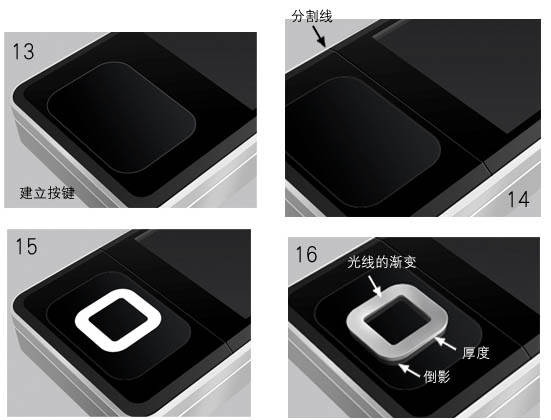
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)13 - 16、增加按键的质感,过程如下图。
17、顶部小喇叭的制作方法相同,效果如下图。
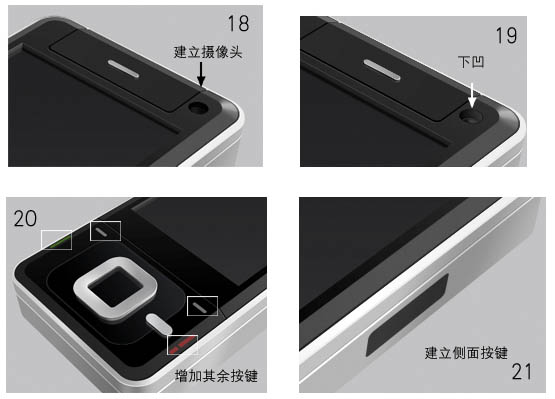
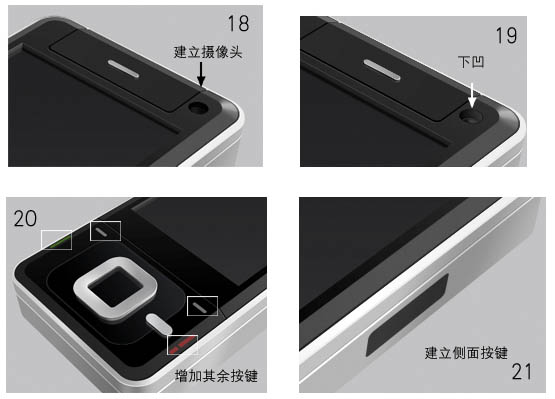
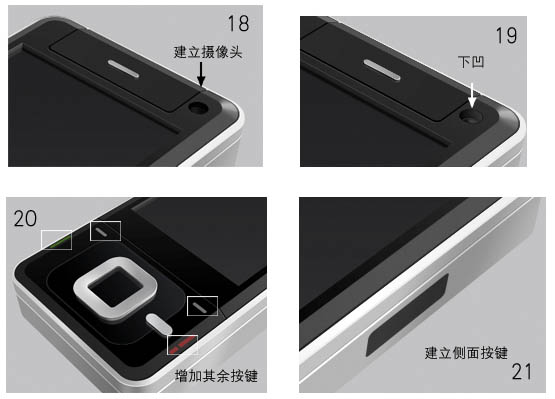
18 - 21、摄像头及其他按键的制作方法如下图。
12 - 25、按键金属部分的渲染,过程如下图。
16 - 29、充电口与数据口的制作如下图。
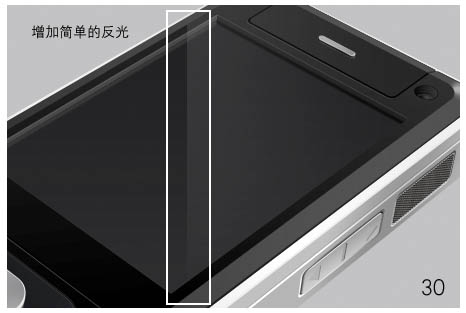
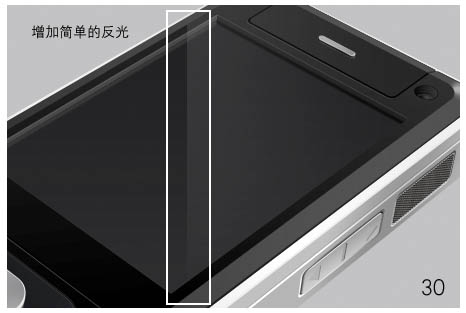
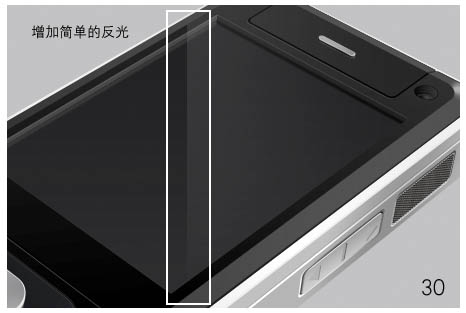
30、增加屏幕的反光。
31、增加标志和型号文字,如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)32 - 34、增加投影效果,如下图。
最后调整细节,完成最终效果。