今天图老师小编要向大家分享个Photoshop制作非常可爱的透明云彩壁纸教程,过程简单易学,相信聪明的你一定能轻松get!
效果图看似简单,制作起来还是非常讲究的。需要把云彩的透明效果和厚度都渲染出来,有点类似水晶效果的制作。云彩的形状可以按照自己的喜欢绘制。
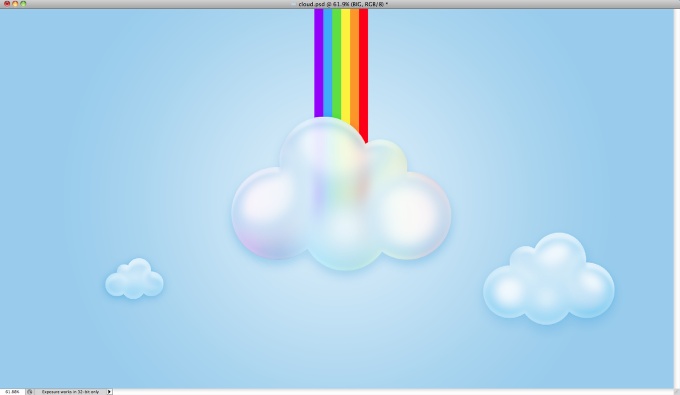
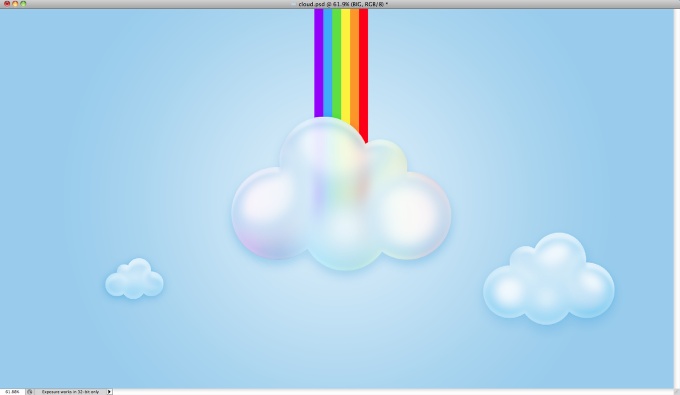
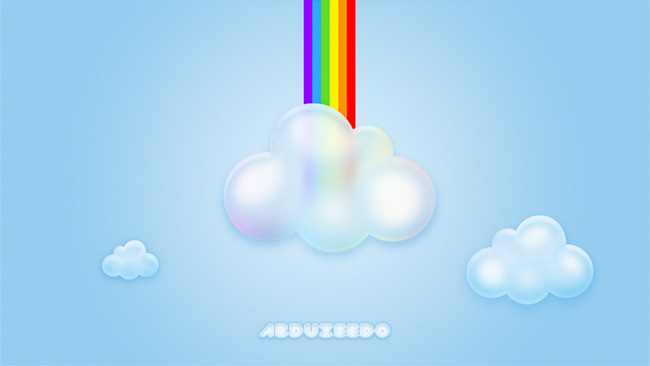
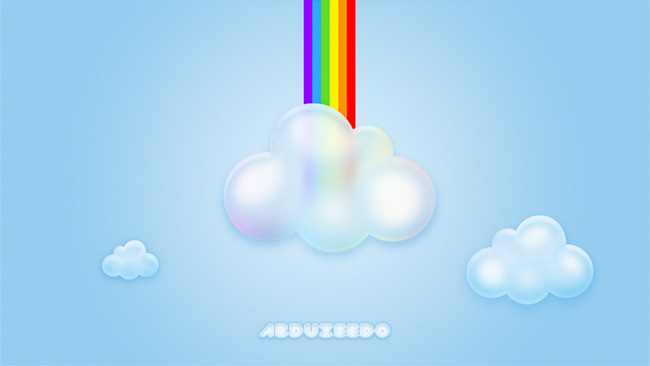
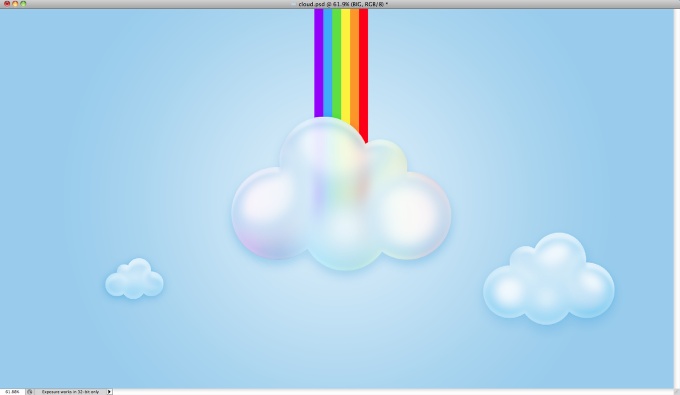
最终效果
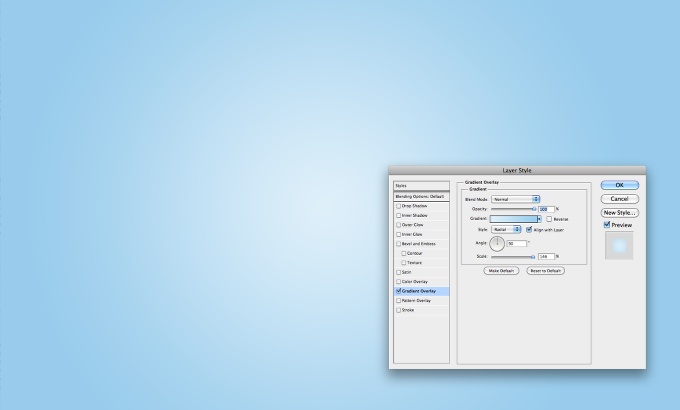
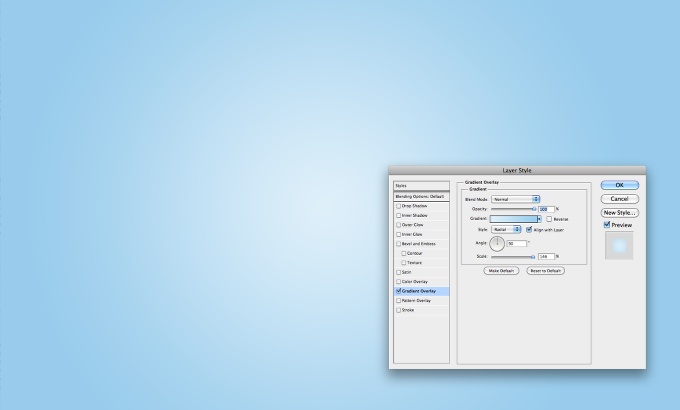
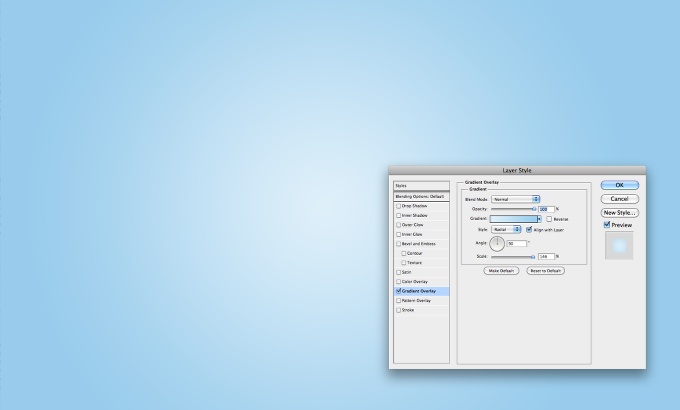
1、打开Photoshop,创建一个新的文档。 我使用的 2560x1440像素 的大小。 之后,使背景层编辑通过双击它点击,然后到 “图层图层样式”渐变叠加。 使用颜色径向的样式和使用 #和#96ccee ddeffa。
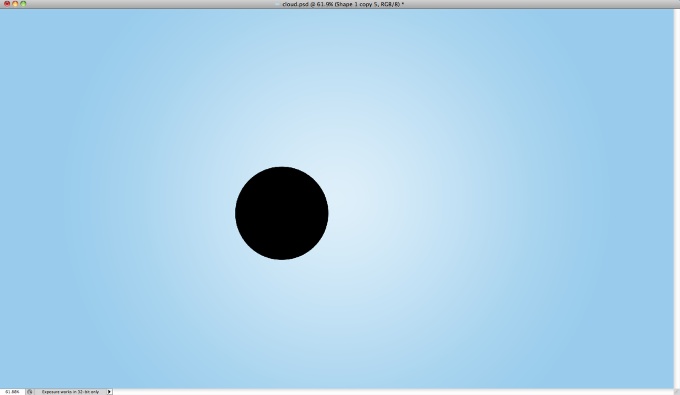
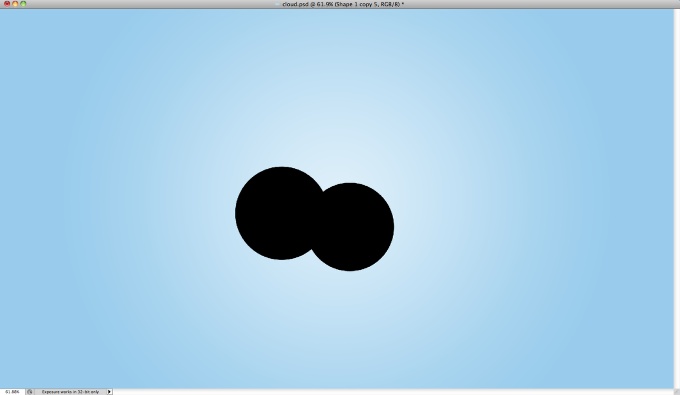
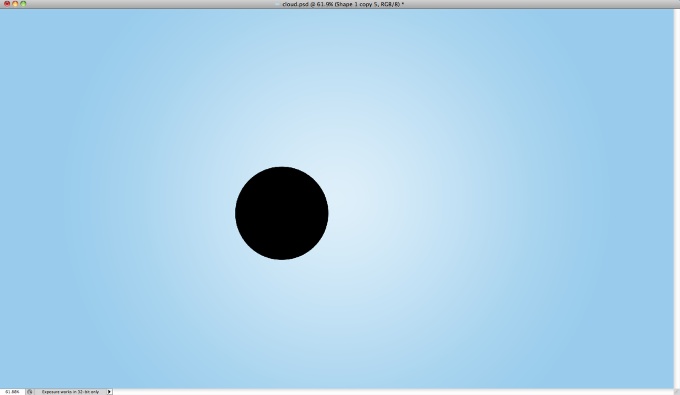
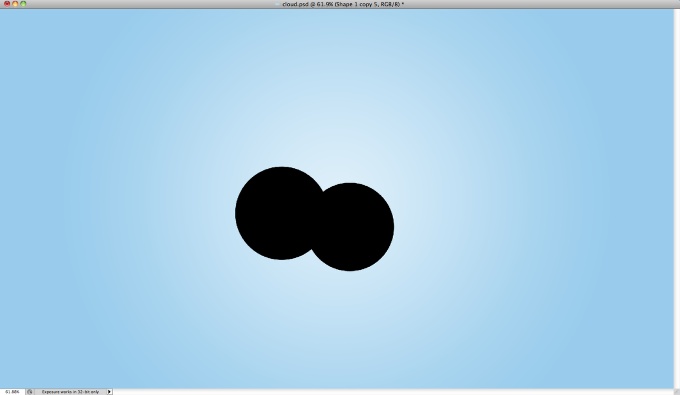
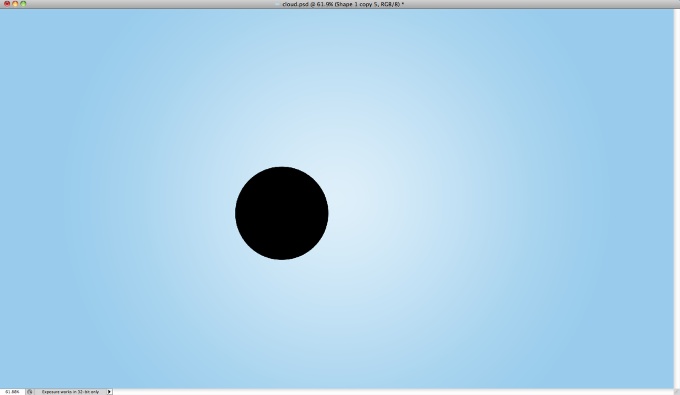
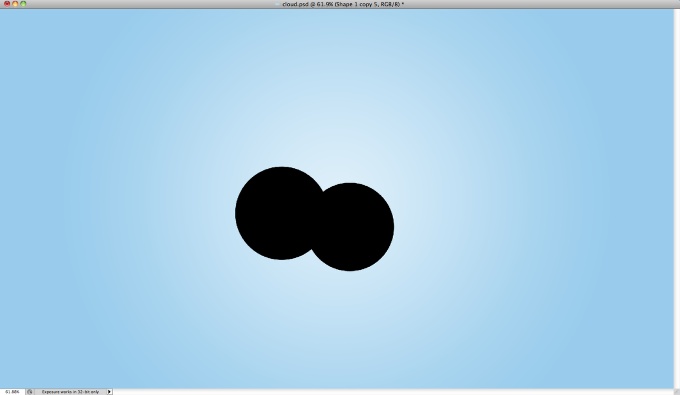
2、椭圆工具(U) 创建一个圆圈。 颜色并不重要,在这一点上。
3、复制,将其移动到前右侧。 让它有点变小。
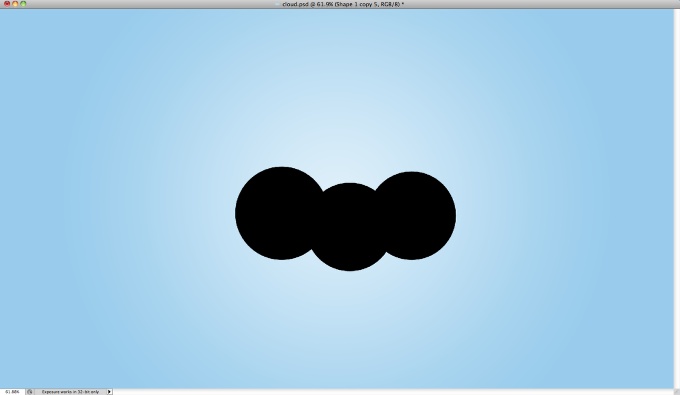
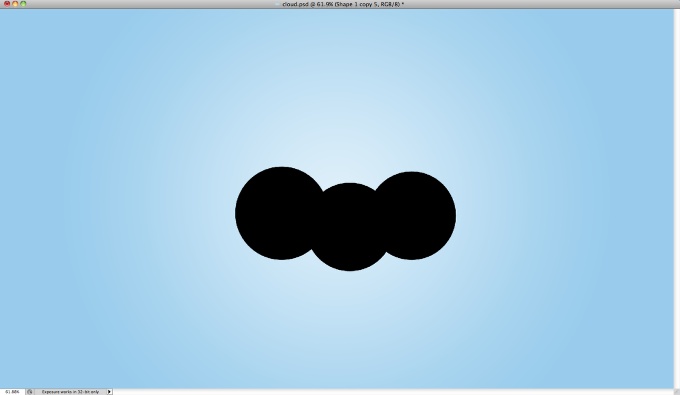
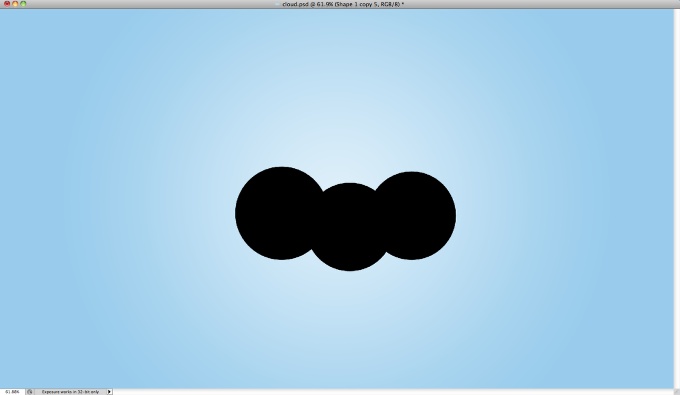
4、新增其他旁边的圆圈。 使用下面的参考,注意形象,彼此重叠的圆圈。
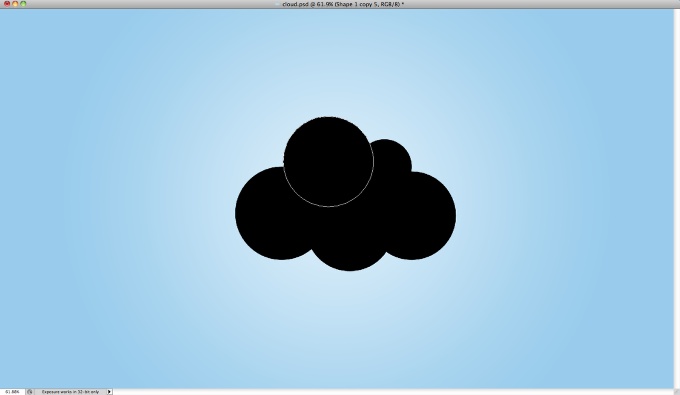
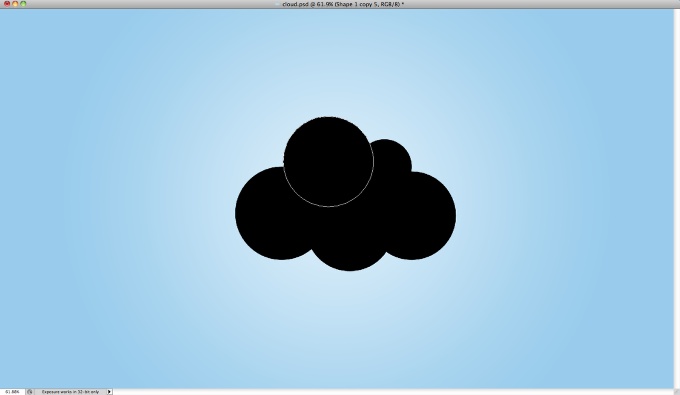
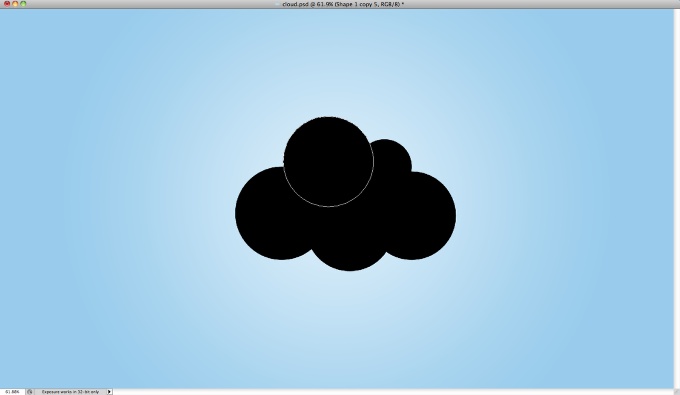
5、要完成云形状添加另一个圈子,这次是更大的。 一旦你有你喜欢云的形状,并将它们成组重复组,然后到 “图层合并图层 。 你将拥有一个与云层的圈子。
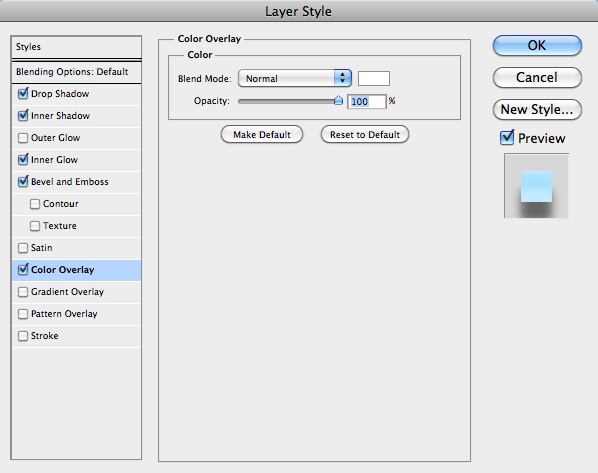
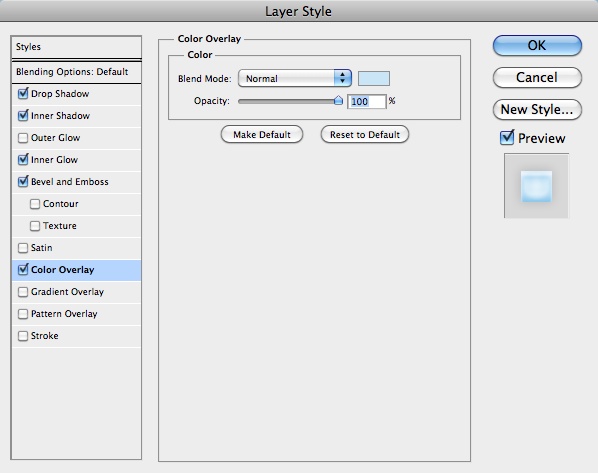
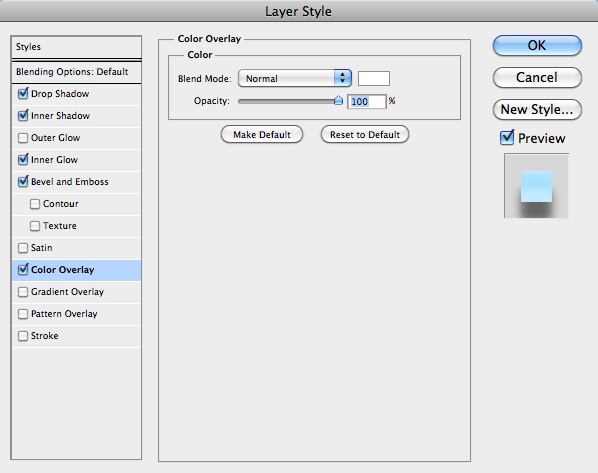
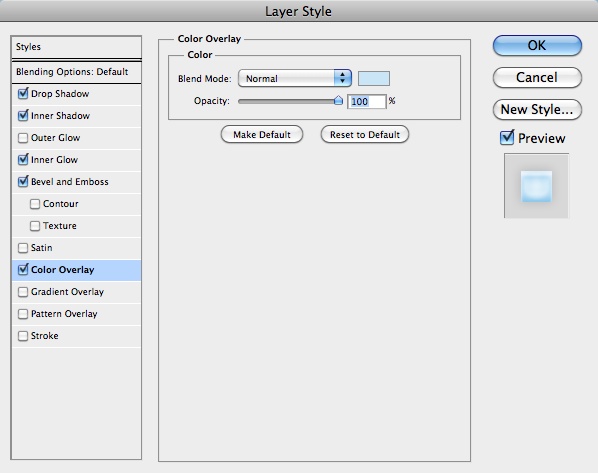
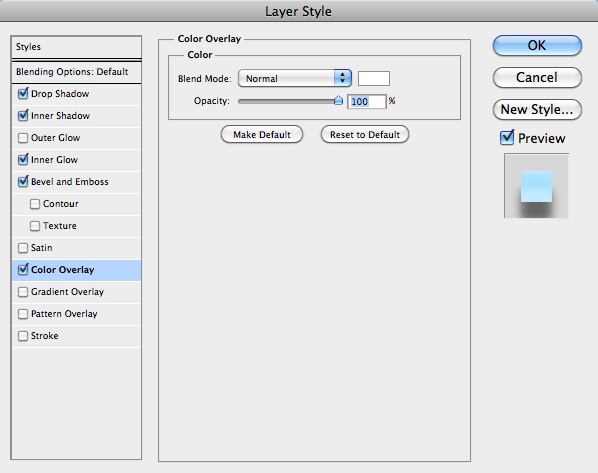
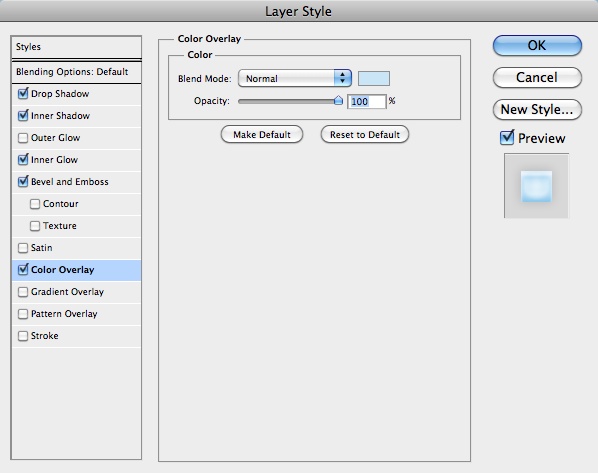
6、选择云中的层,我们一合并,并转到 “图层图层样式”颜色叠加。 使用颜色为白色。
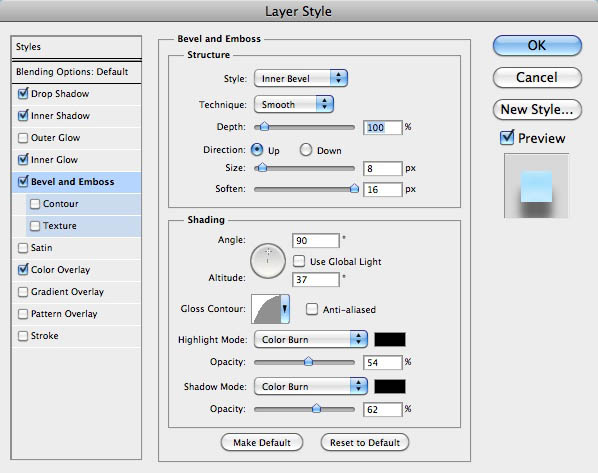
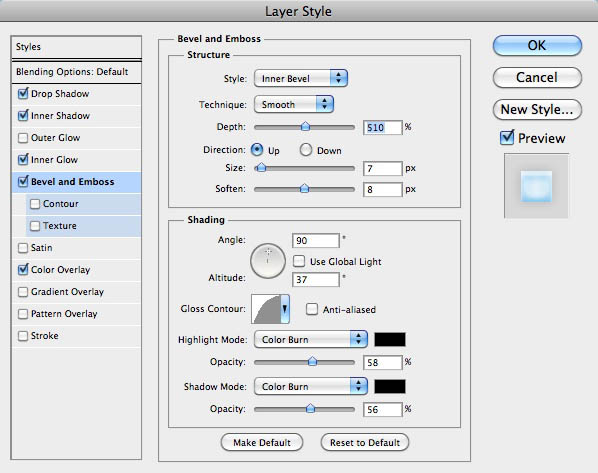
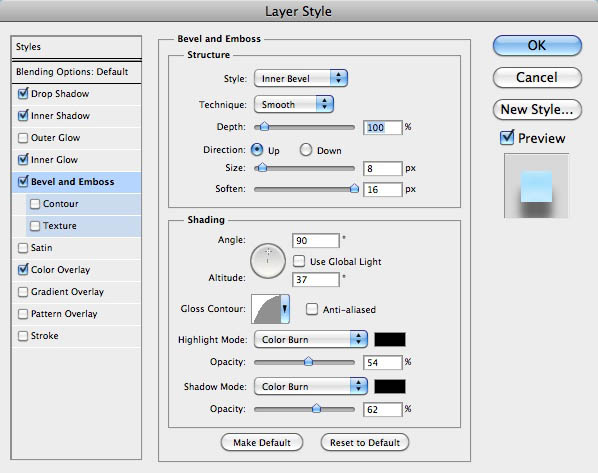
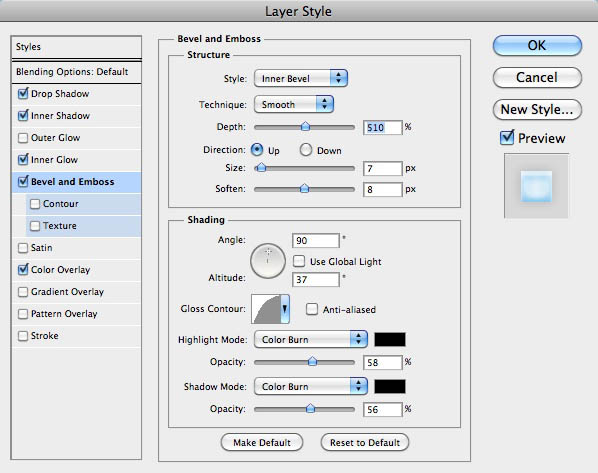
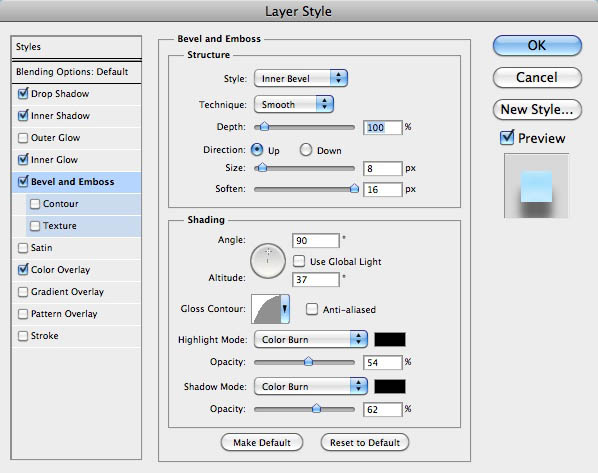
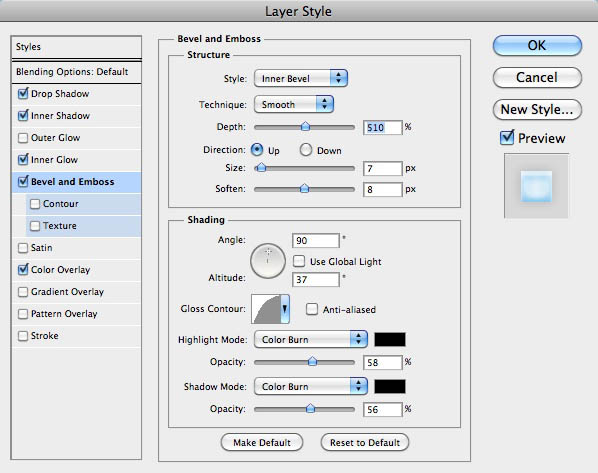
7、选择 斜面和浮雕 。 对于风格的运用 内斜面,为深度100%, 为 大小8个像素 ,为 软化16像素,为角90 °,为海拔37 o Countour,为光泽使用单下文中使用的图像。 还为高亮模式和影子模式使用颜色与黑色的颜色加深的混合模式和不透明度54%,为第一和最后60%的。
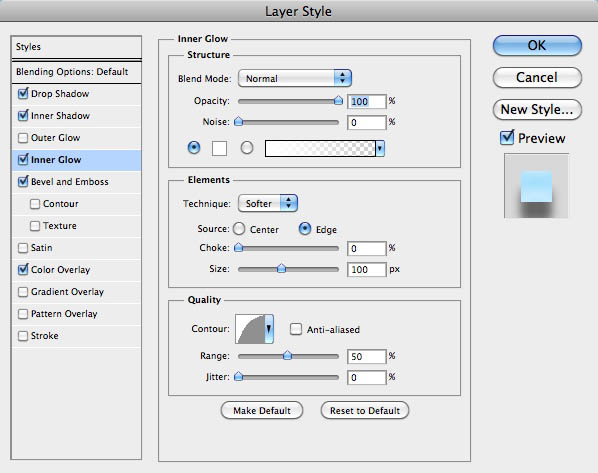
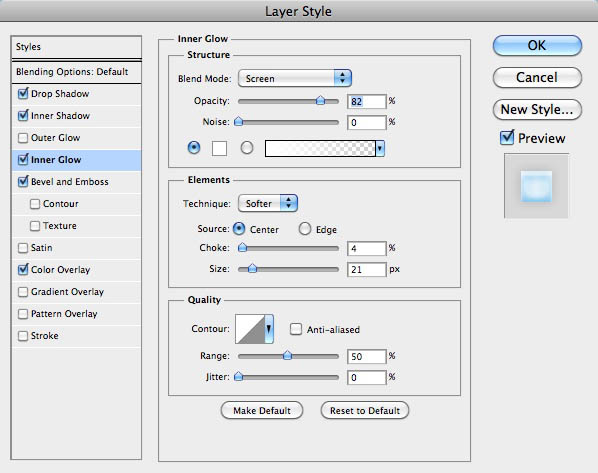
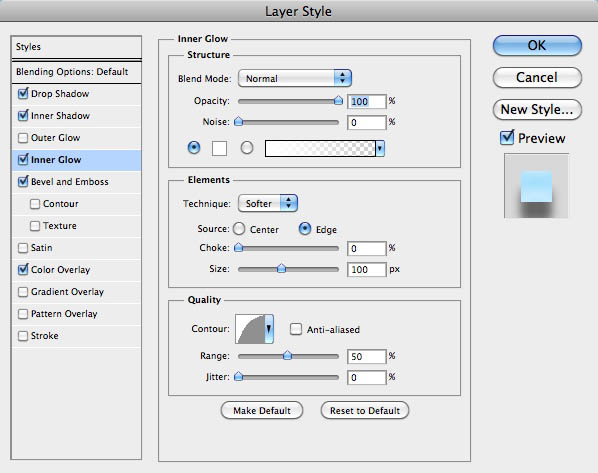
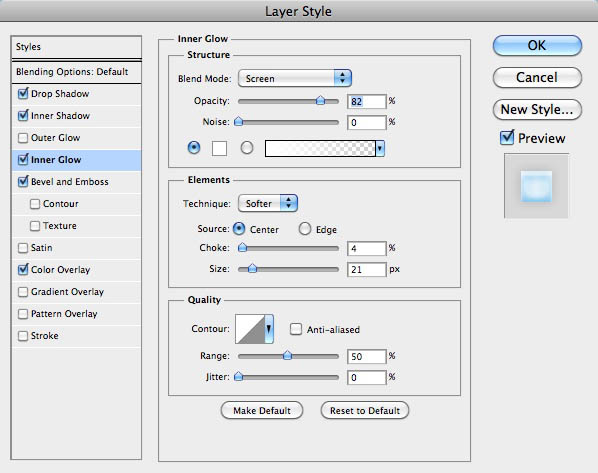
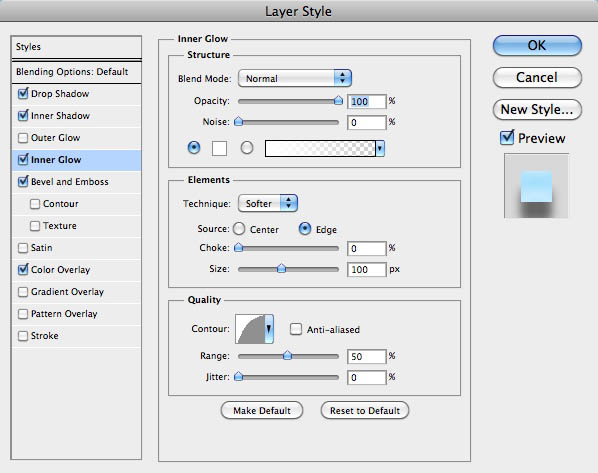
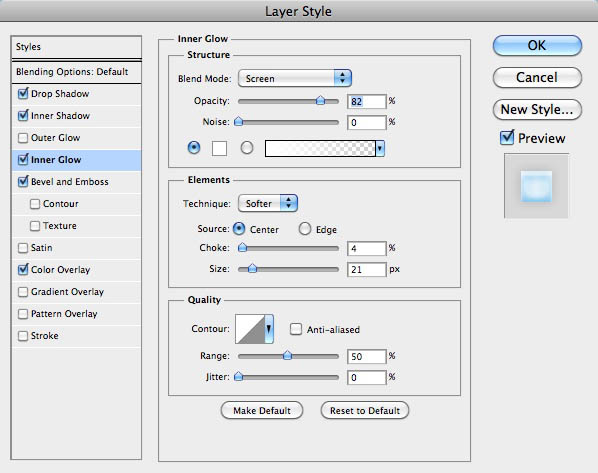
8、选择 内发光 。 使用 100%的不透明度和颜色为白色到通明,100像素的大小。
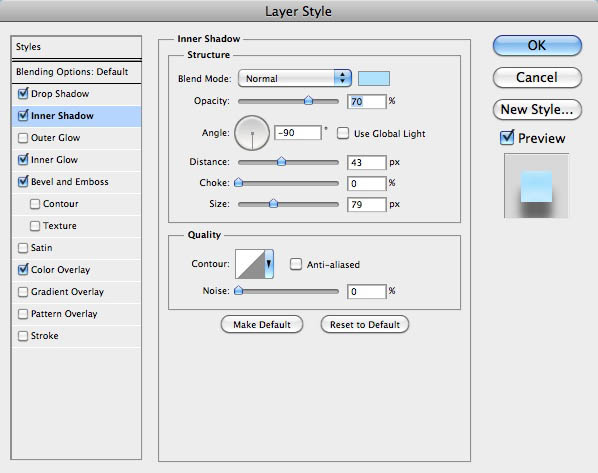
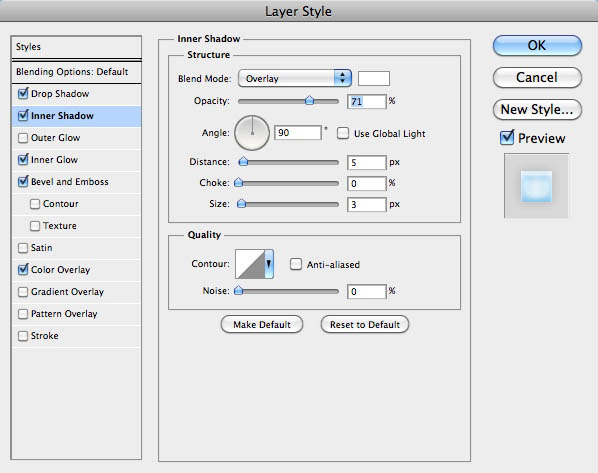
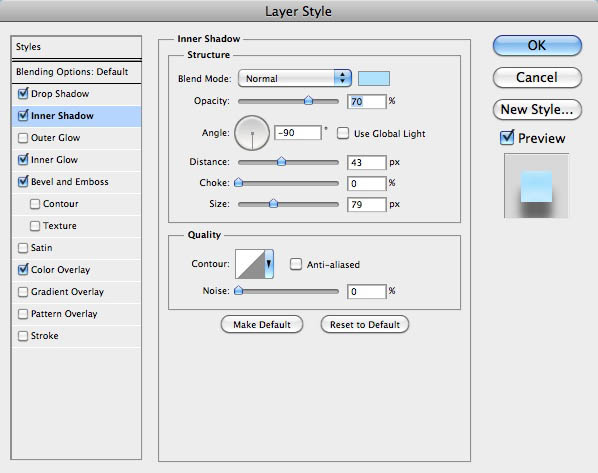
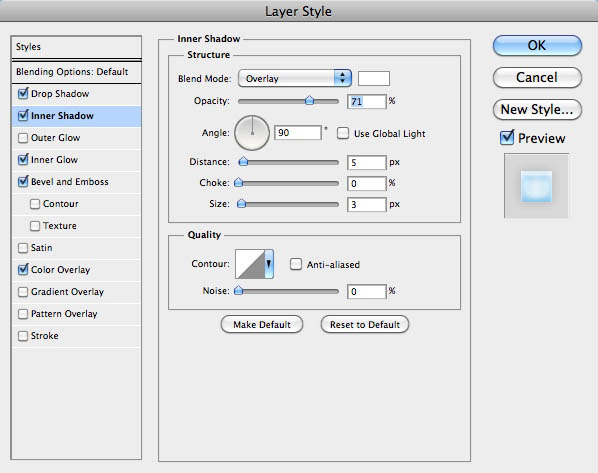
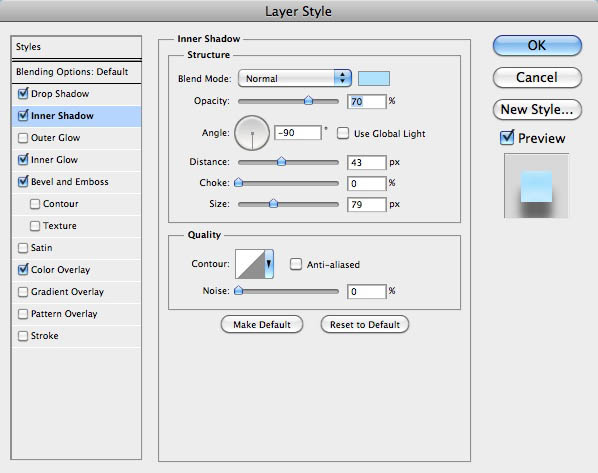
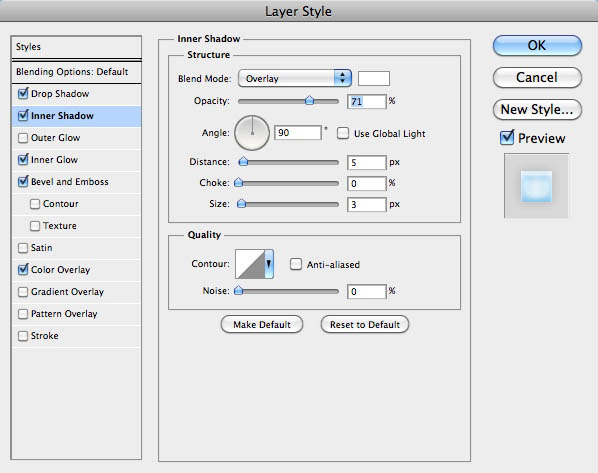
9、现在选择 内阴影 值按以下调整。
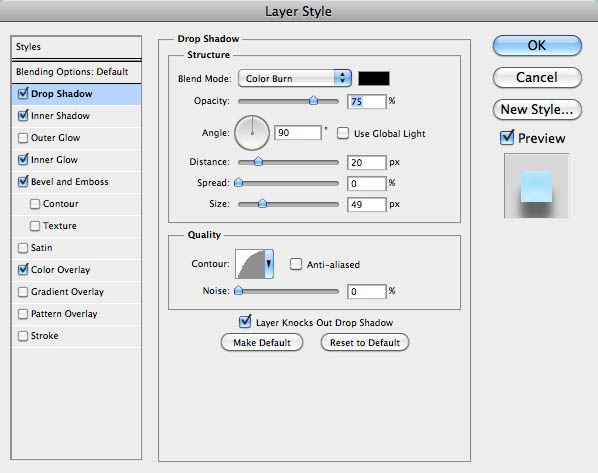
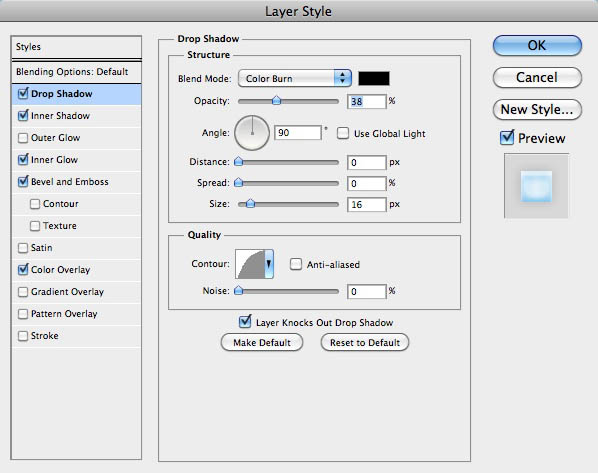
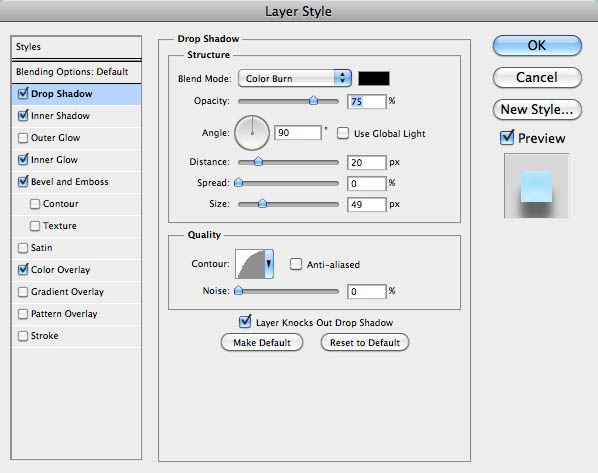
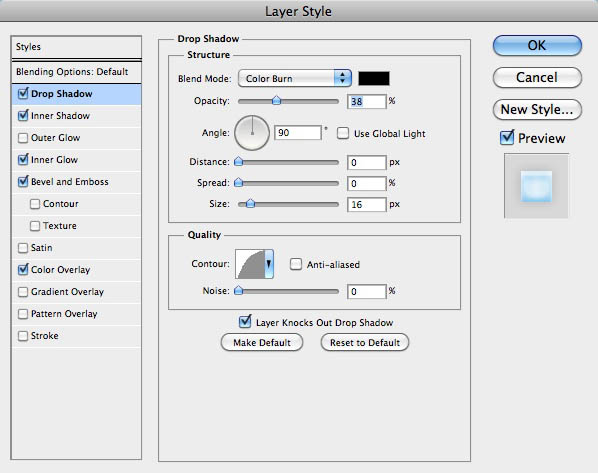
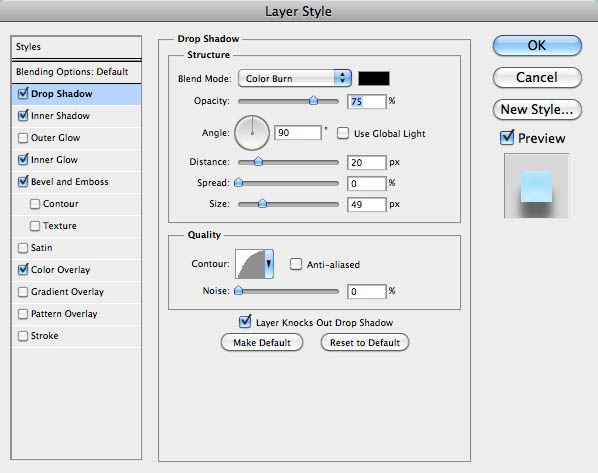
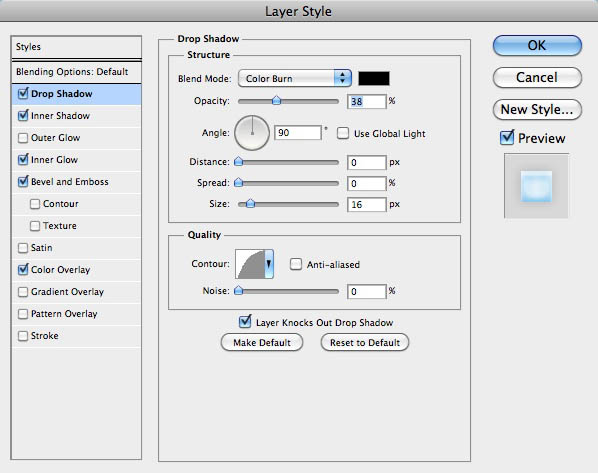
10、最后一层风格,我们将使用 阴影,但现实主义思想的阴影的是让一些背景对比云和,因为它们使用相同的颜色。
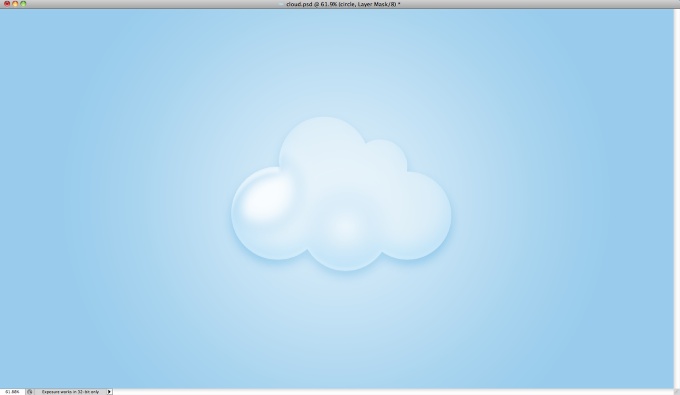
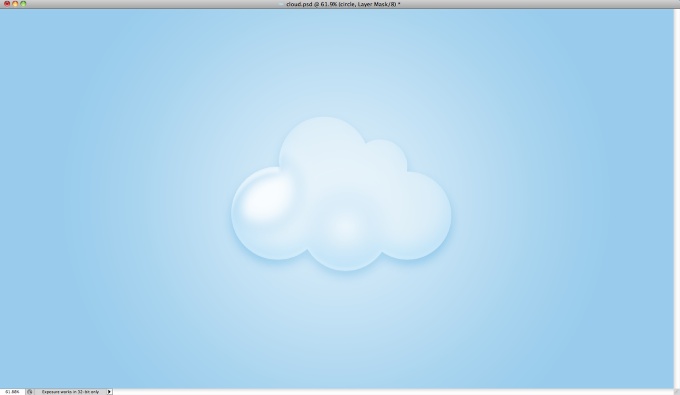
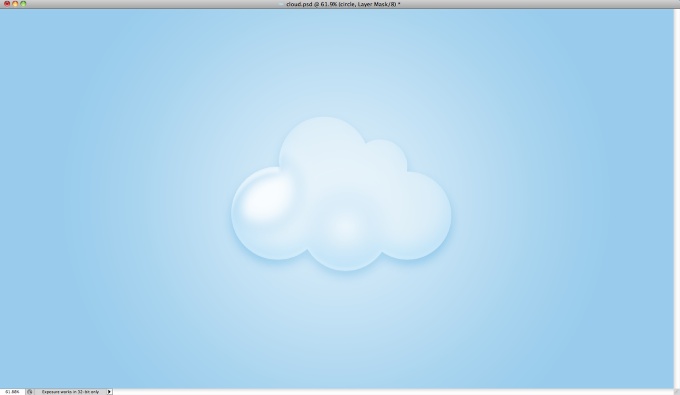
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)11、这里是我们的云,制造出最终结果。 这已经是一个非常好的结果,但是我认为它仍然需要一定的深度。
12、要增加深度,我们会做一些很简单。 借鉴的圈子,我们将与他们建立新的层次,使他们具有与云同一层,这样,我们将添加一些我们的云量。 第一件事情,虽然会减少云层不透明度为30%。
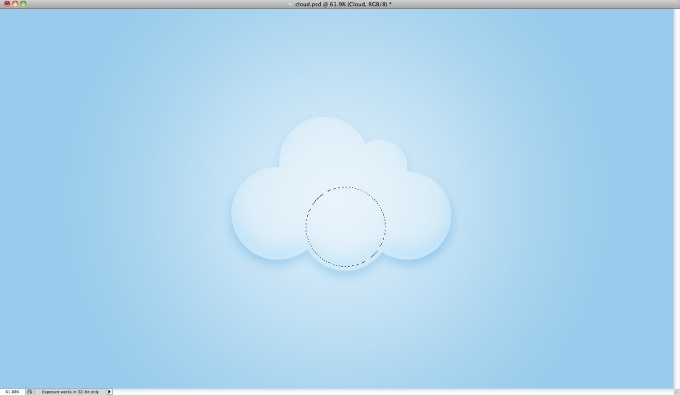
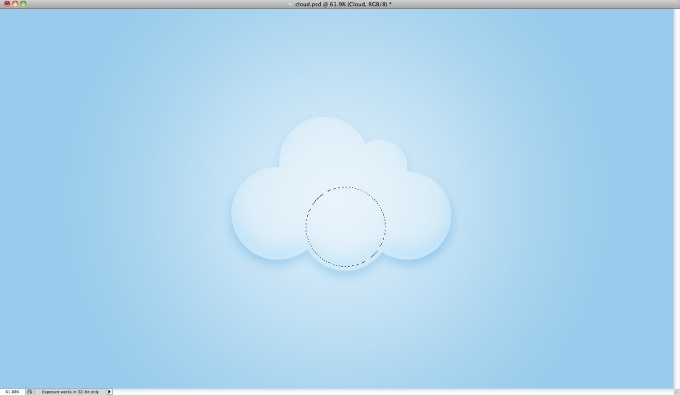
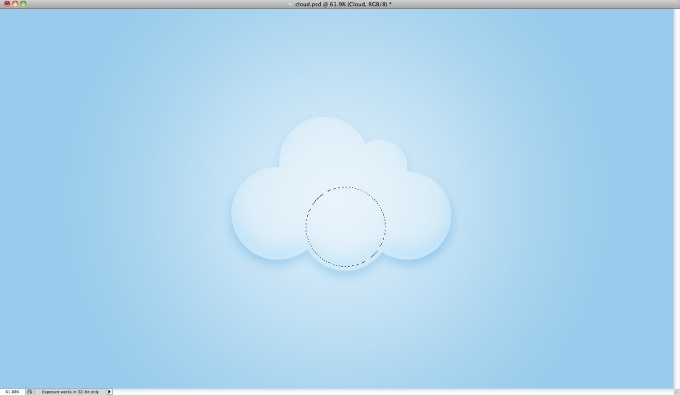
现在,创建一个圆圈字幕的选择一个,然后选择云层和重复并转到 “图层图层蒙版”从透明区域。 移动这个新的层,以便在云的下面。
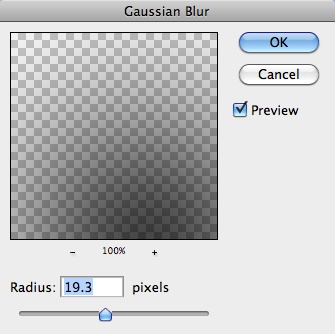
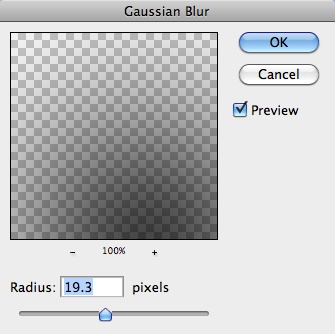
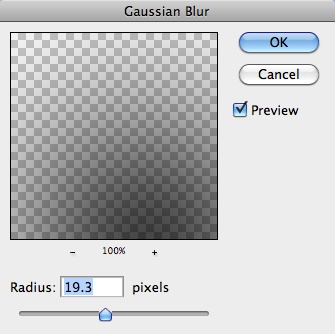
13、选择 “滤镜模糊”高斯模糊。 使用20像素的半径。
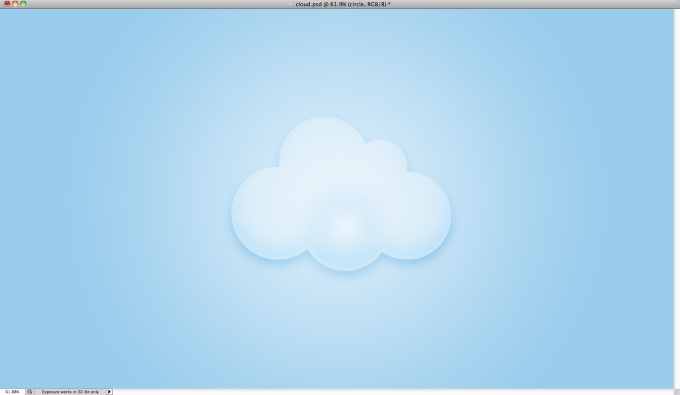
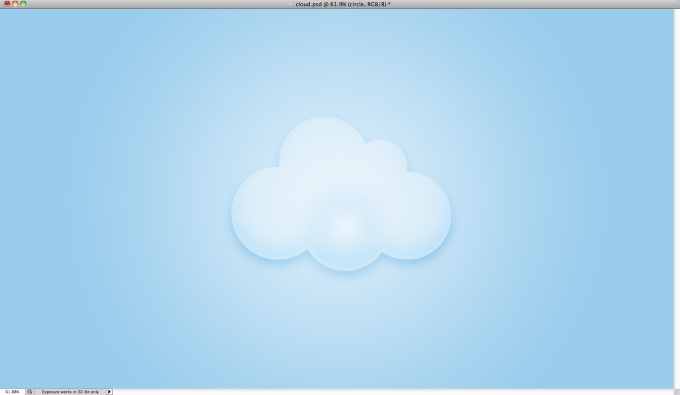
14、与该圆的模糊量变得非常微妙的,像下面的图片。 所以,如果你想有更多的亮点少用模糊。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)15、重复同样的事情。 请注意,您可以从断开图层蒙版和移动层来制造一些随机效应,就像我在左边的圆圈上这里。
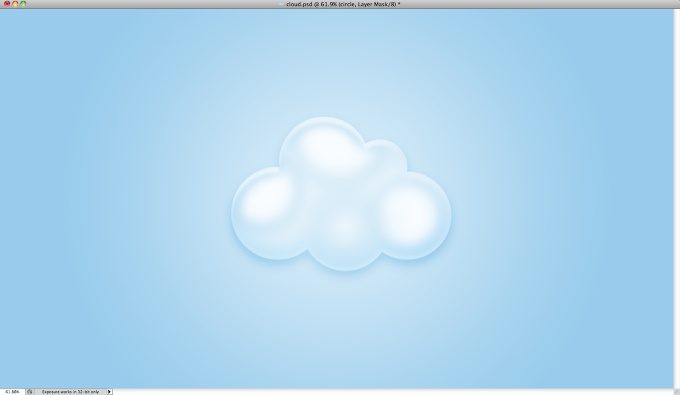
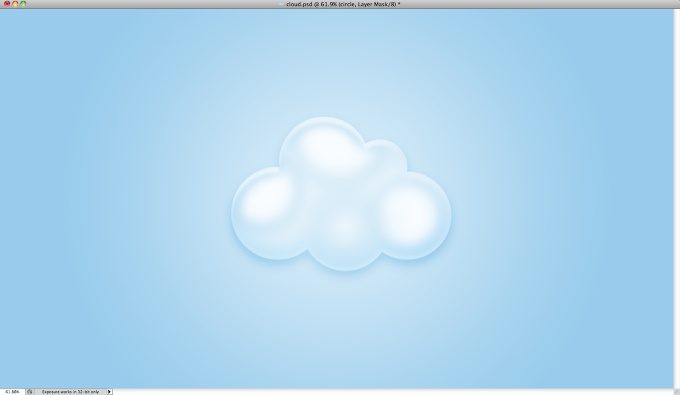
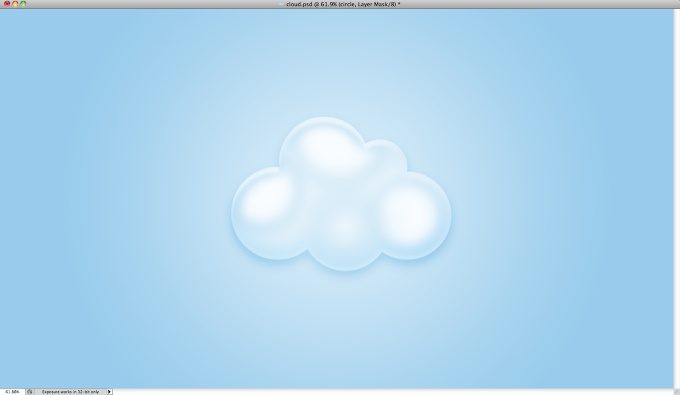
16、下面是最终的结果后, 云现在看起来超级蓬松。 但仍没有完成。
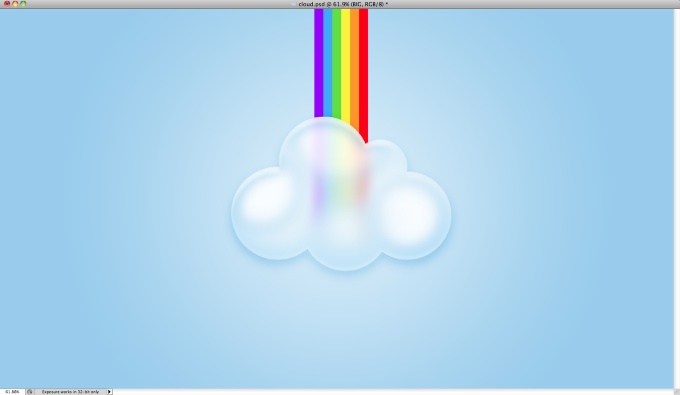
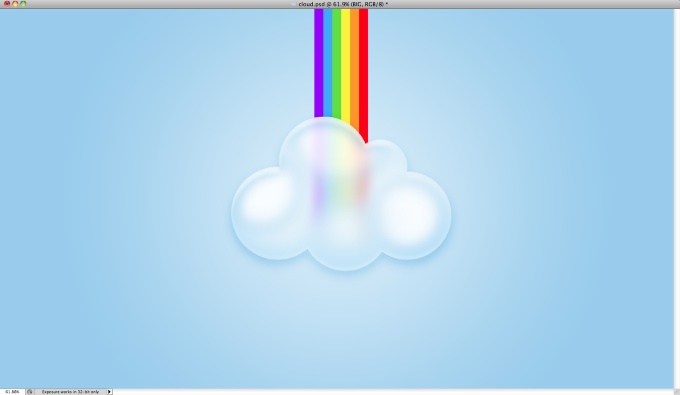
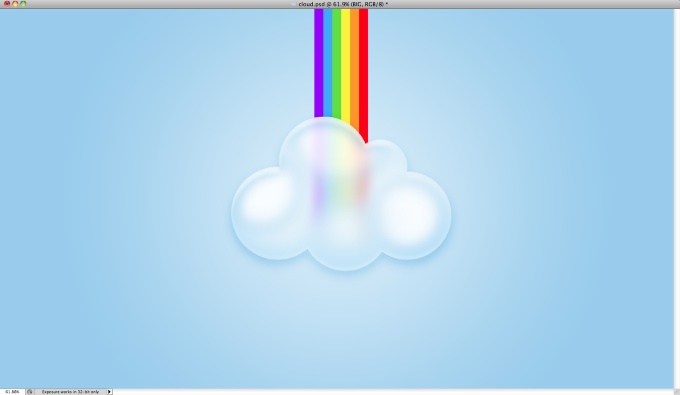
17、做一些一些彩虹,我创造了这个彩虹的颜色之一,使用矩形。 从那以后,我合并成一个层和应用高斯模糊的区域,下面的云创建一个漂亮的透明效果。
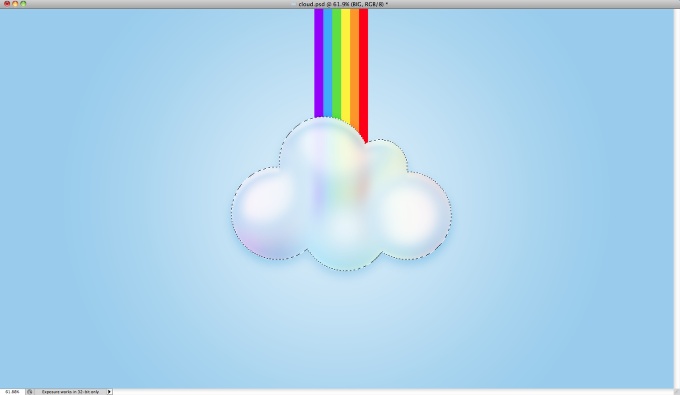
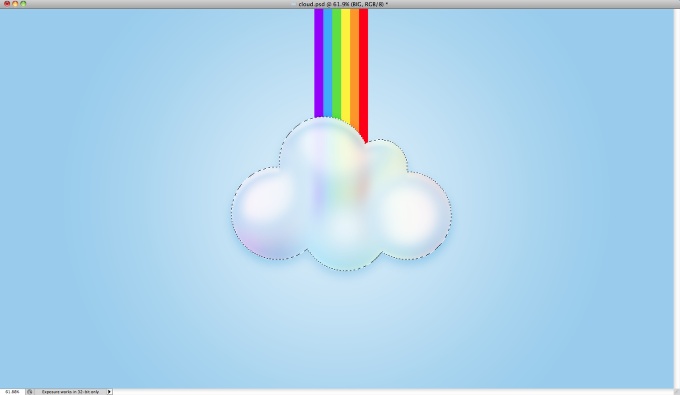
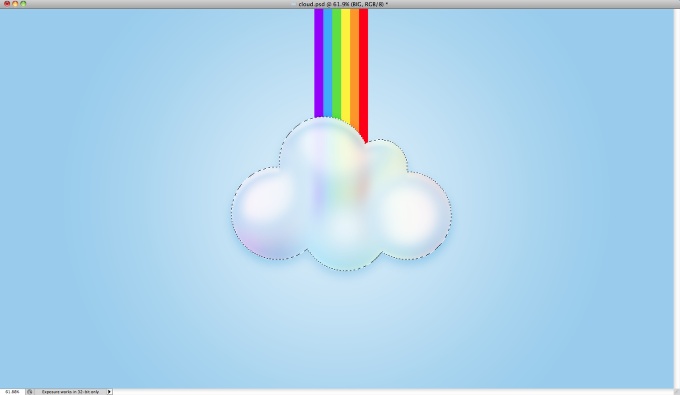
18、创建一个云的形状选区并添加一个新层,填充彩虹的颜色,并适用于至少100像素的半径高斯模糊。
19、两次重复的云。 调整水平。 请注意,我不重复了彩虹的颜色。
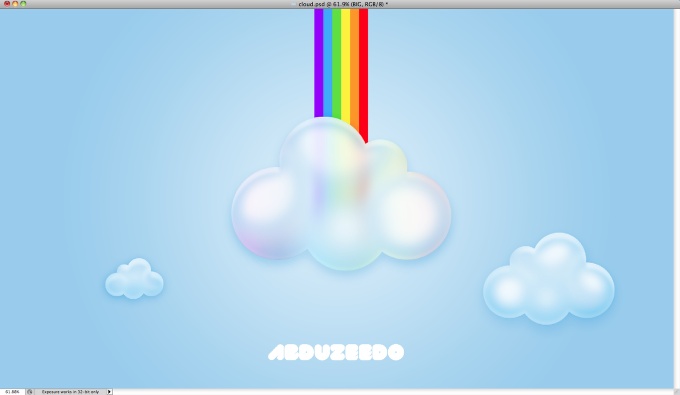
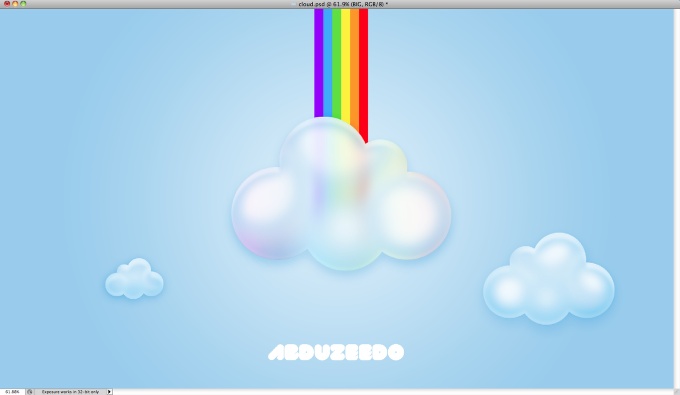
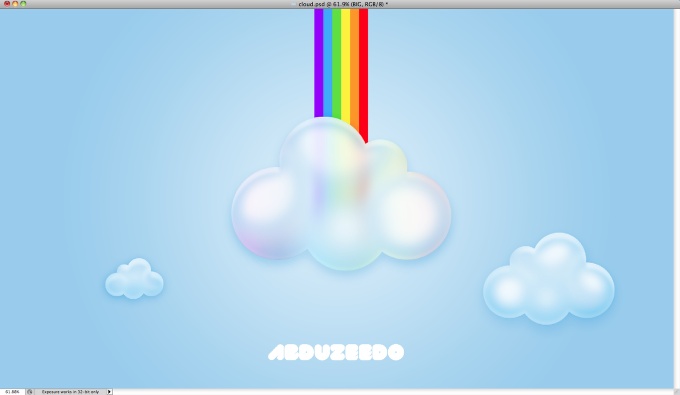
20、现在让我们添加一些文字。 我使用该单词Abduzeedo。用一些图层样式创建相同的蓬松效果。
21、用以下的值。




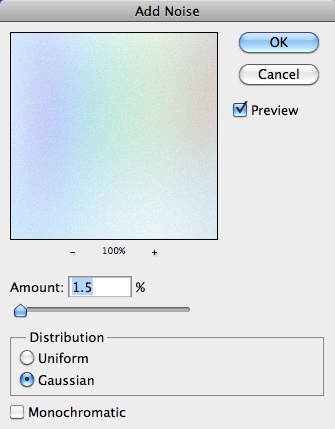
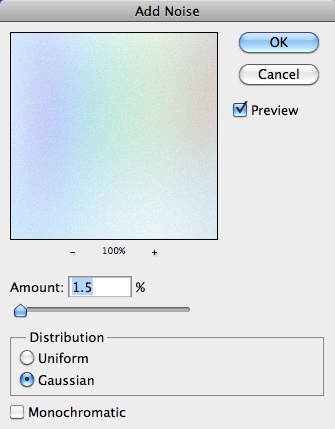
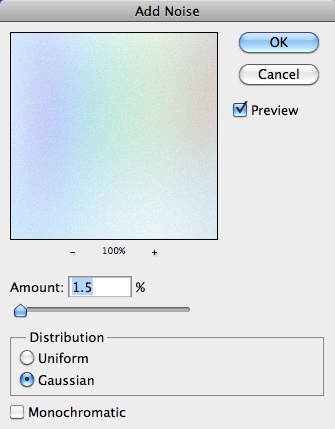
22、图层合并,然后去 “滤镜杂色”添加杂色。 使用1.5%的。
最终效果: