最终效果

1、新建一个1024 * 768像素的文档,背景填充淡绿色:#D9F1C6,效果如下图。

图1 2、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素后填充白色,再把图层不透明度改为:60%,如下图。

图2 3、新建一个组,在组里新建一个图层,用钢笔工具勾出香蕉的主体轮廓,转为选区后填充颜色:#FFE960。

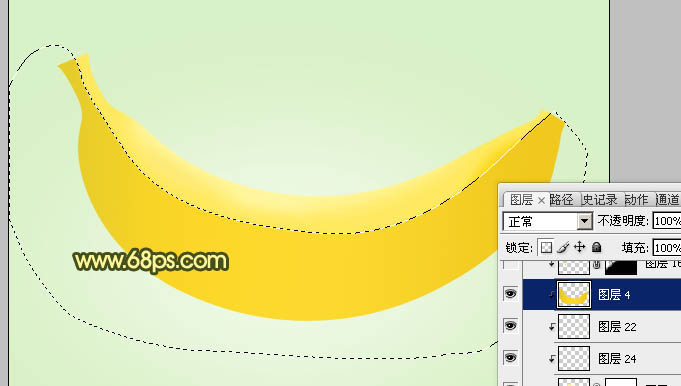
图3 4、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后再在当前图层下面新建一个图层,用钢笔勾出上部高光部分选区,羽化8个像素后填充颜色:#FFF6A0。

图4 5、新建一个图层,把前几颜色设置为:#FCDB2E,用透明度较低的画笔把下图选区部分涂上淡淡的暗调色。

图5 6、新建一个图层,用钢笔工具勾出下图所示的选区,羽化2个像素后填充颜色:#F9D626。

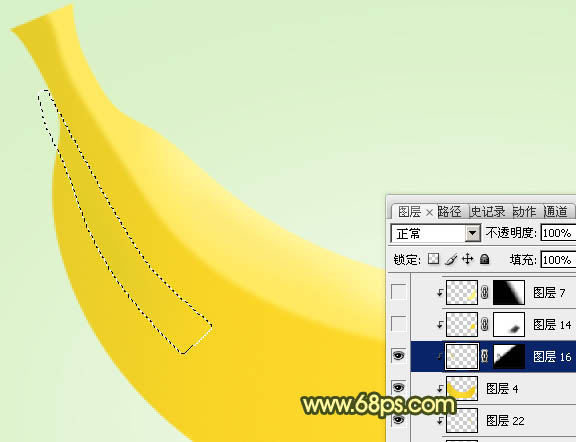
图6 7、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后,把前几颜色设置为:#E4CD29,用画笔把顶部稍微涂上一点黄绿色。

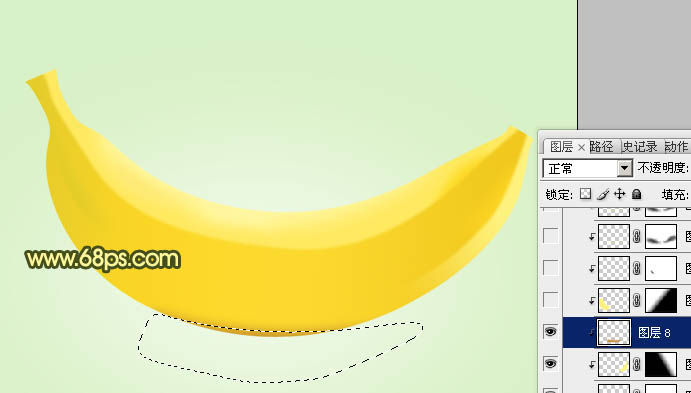
图7 8、新建一个图层,用钢笔勾出右底部高光部分的选区,羽化5个像素后填充颜色:#FAD221,取消选区后添加图层蒙版,用黑色画笔把底部涂点透明效果。

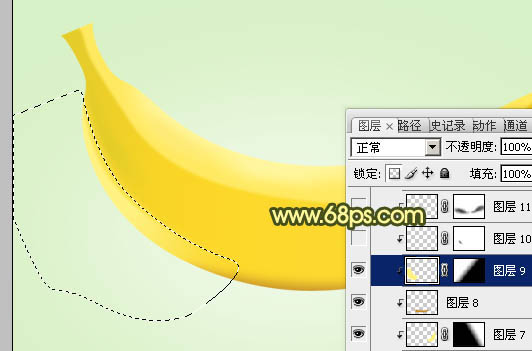
图8 9、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#FFF17D,取消选区后添加图层蒙版,用黑色画笔把底部涂点透明效果。

图9 10、新建一个图层,用钢笔勾出底部暗调部分的选区,羽化5个像素后填充颜色:#C7912B。

图10 11、新建一个图层,用钢笔勾出左边高光部分的选区,羽化5个像素后填充颜色:#FFF282,取消选区后添加图层蒙版,用黑色画笔把右边涂出过渡效果。

图11 12、新建一个图层,用钢笔勾出左边底部高光部分的选区,羽化2个像素后填充比底色稍亮的颜色,如下图。

图12 13、新建一个图层,用钢笔勾出图13所示的选区,羽化2个像素后填充颜色:#FFF37C,取消选区后添加图层蒙版,用黑色画笔擦掉一些不需要的部分,效果如图14。

图13

图14 14、把右侧局部放大,用钢笔工具勾出一些条纹选区,填充黄绿色,如下图。

图15 15、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充颜色:#AEAC34,顶部用加深工具稍微加深一下,如下图。

图16 16、新建一个图层,同样的方法再多制作一些条纹,如下图。

图17 17、新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#A16A31,顶部及底部用减淡,加深工具涂出高光和暗部,效果如下图。

图18 18、新建一个图层,用钢笔勾出中间高光部分的选区,羽化1个像素后填充颜色:#FFEA54,取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如图20。

图19

图20 19、新建一个图层,用钢笔勾出中间高光部分的选区,羽化1个像素后填充白色。如图21,22。

图21

图22 20、新建一个图层,用钢笔勾出左边绿色部分的选区,羽化8个像素后填充颜色:#B1B536。局部用加深,减淡工具调整光感,再加深一些条纹,效果如图24,25。

图23

图24

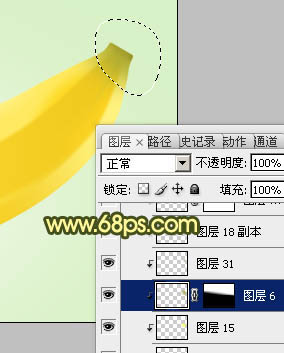
图25 21、新建一个组,在组里新建一个图层,同上的方法制作接口处,过程如图:26 - 29。

图26

图27

图28

图29 最后加上一些投影,完成最终效果。











