qq1012147803
2016-02-01 23:45
今天图老师小编给大家介绍下PS合成霞光中的山峰场景,平时喜欢PS合成霞光中的山峰场景的朋友赶紧收藏起来吧!记得点赞哦~
素材图为一张非常平常的图片,不过作者通过一些修饰,添加了霞光、流水、宝塔、树枝等,画面立刻生动,唯美很多。
最终效果
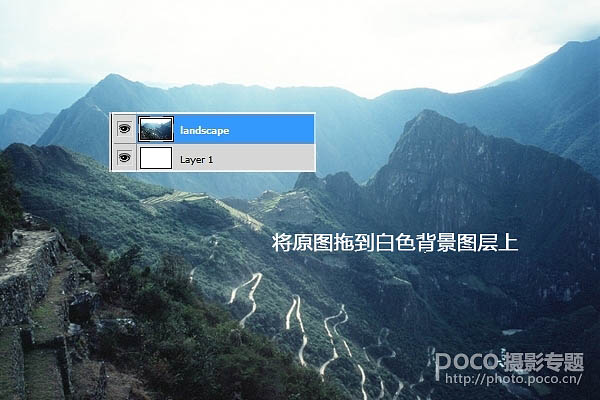
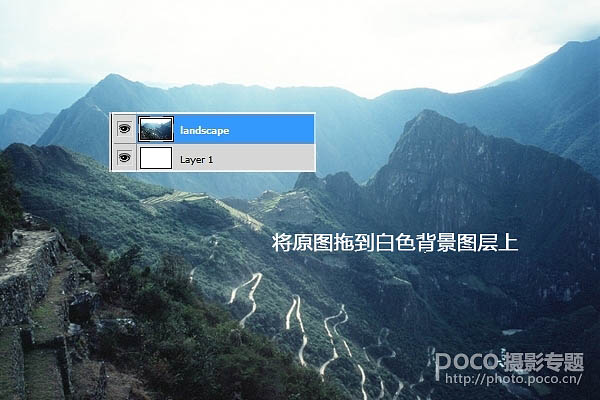
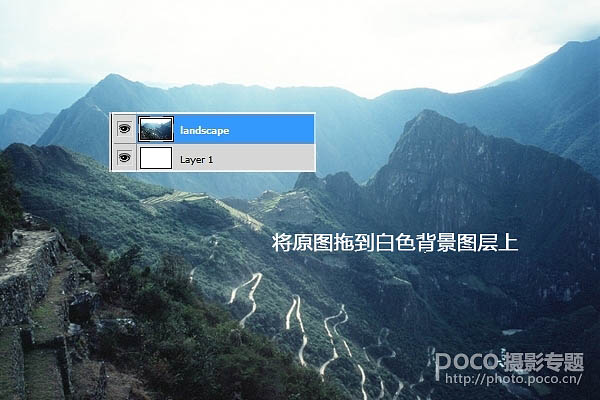
1、在Photoshop里新建一个1791×1188像素,背景内容为白色的新文件。然后打开素材里的“原图”,并使用移动工具(V)把图片拖入我们新建的画布里。

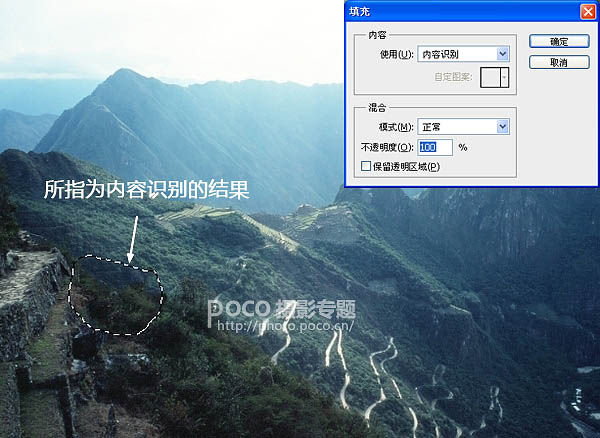
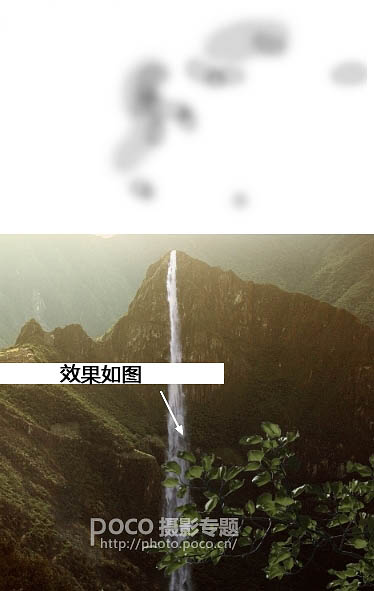
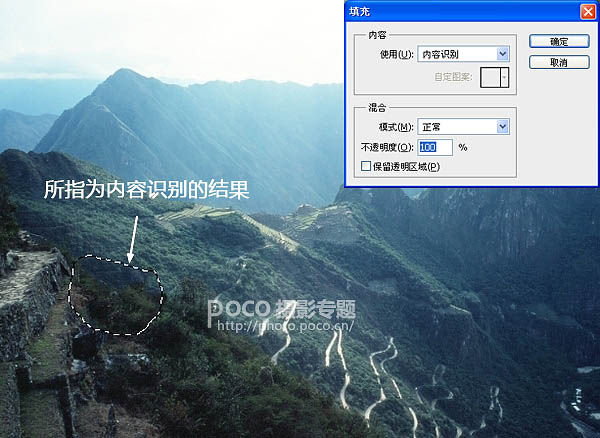
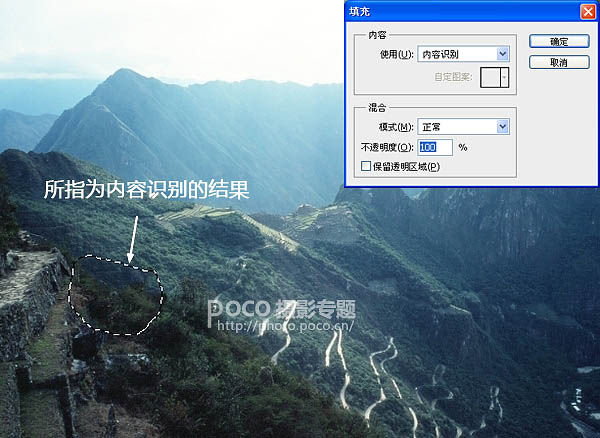
2、在这一步,我们将移除图片中前景和较低区域的一些细节(如图中箭头所指的区域)。这一层,我们主要利用套索工具对需要移除细节的区域进行选取,并执行编辑—填充—内容识别。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)3、继续用套索工具对上面所指的区域进行内容识别,这一步的技巧就是选择的区域要尽量小(如果进行大面积的内容识别会容易出现不想要的细节内容噢!)和耐心、耐心、耐心!处理前后对比图。
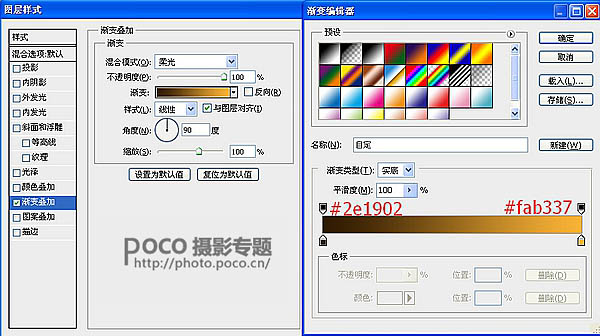
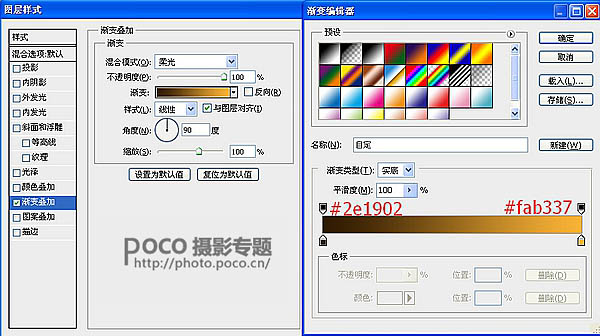
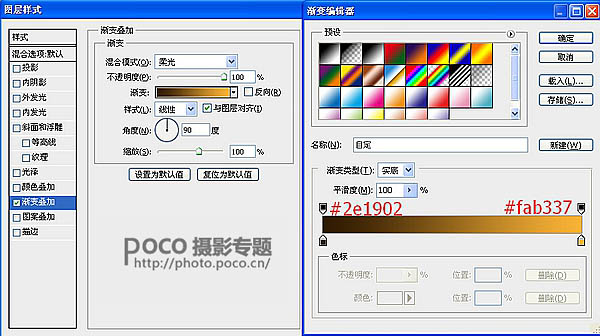
4、用渐变叠加改变照片的对比度和颜色。双击“原图”图层,选择渐变叠加,图层模式改为“柔光”,点击渐变栏将渐变颜色改为如下颜色(#2e1902 #fab337)。

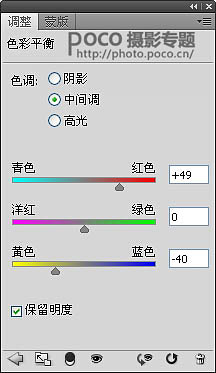
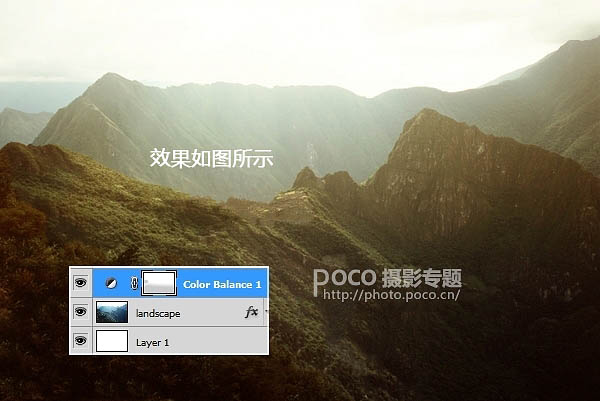
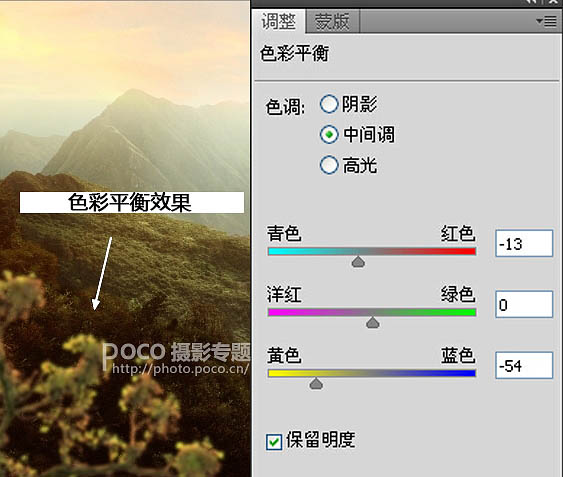
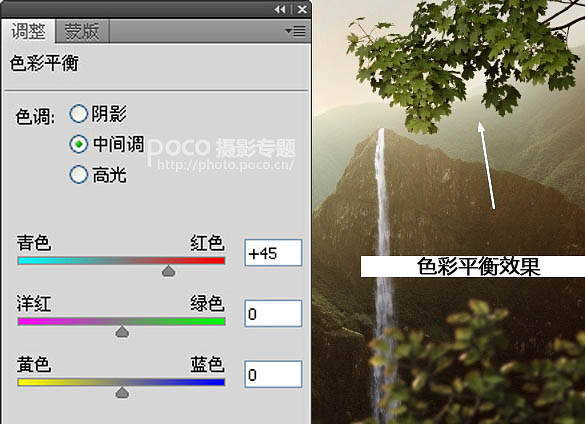
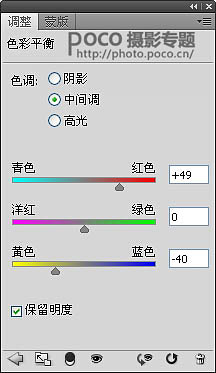
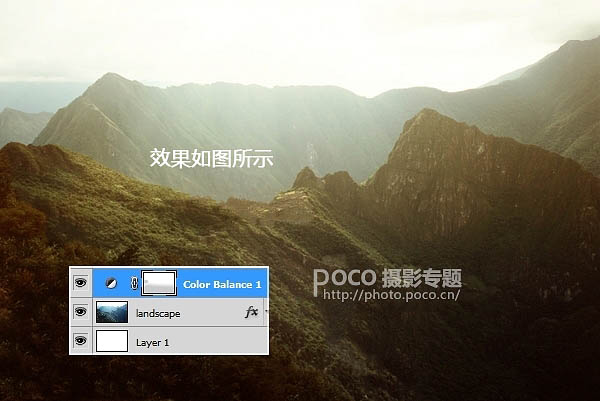
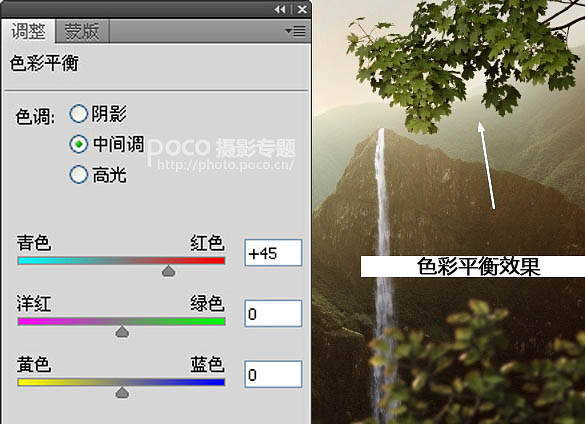
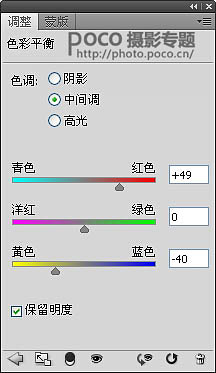
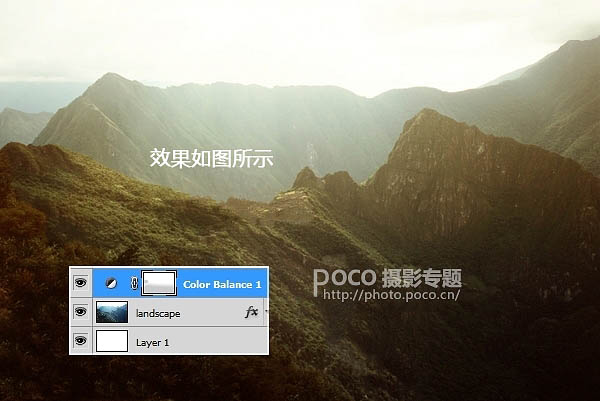
5、接下来用一个调整图层添加一些红色的到 画面中。执行图层—新建调整图层—色彩平衡,数据如图所示。
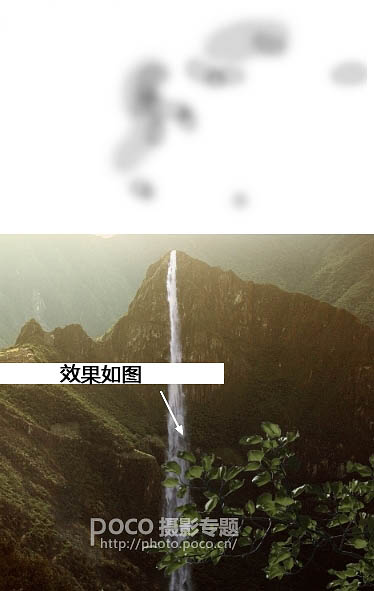
6、然后使用透明度10—15%的黑色软笔刷在色彩平衡图层的下半部分进行擦除。位置和效果如下图所示。

7、打开素材中“天空”的图片。使用矩形选框工具选择并复制天空的部分到我们前面照片中,执行编辑—变换—水平翻转,并把天空部分调整到合适的大小和位置。


8、为天空图层添加蒙板,并使用黑色软笔刷(笔刷大小和透明度自己把握)在蒙板中擦除天空的边缘,使天空和山体之间的过度看起来更自然。
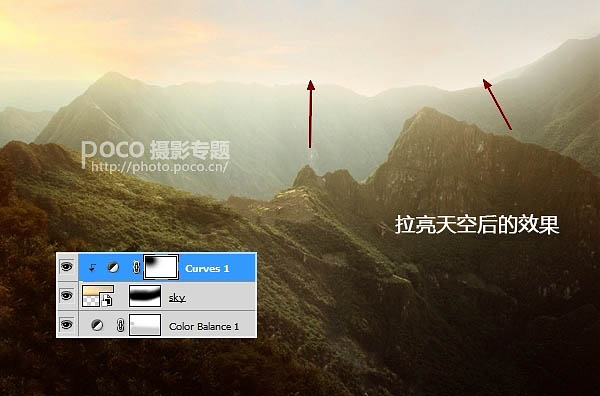
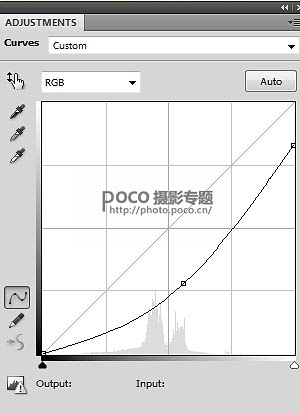
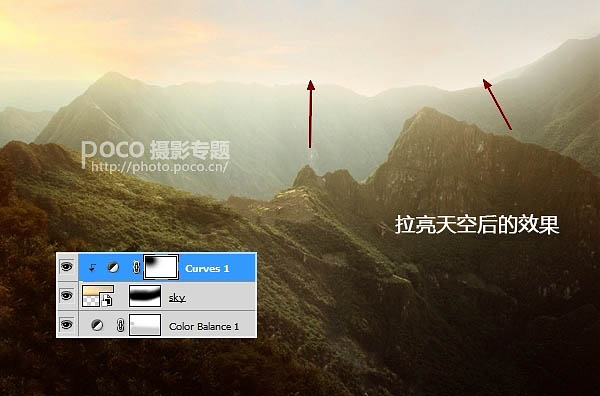
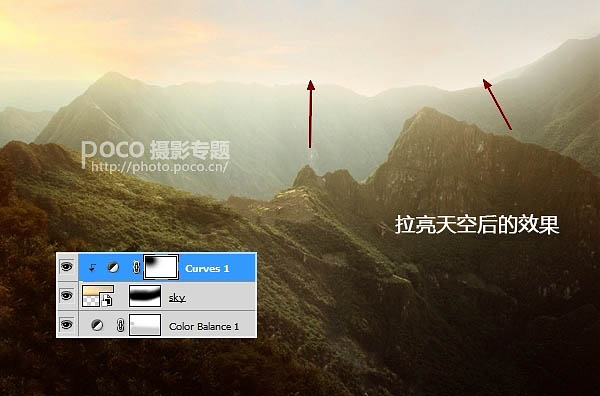
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)9、执行图层—新建调整层—曲线,并勾选“使用前一图层创建剪贴蒙板”为天空部分新建一个曲线图层以拉亮天空部分。

10、在素材中找到“瀑布”图片并打开,选取复制图片中瀑布的部分到山顶合适的位置,然后改变图层模式为“滤色”,透明度100%。

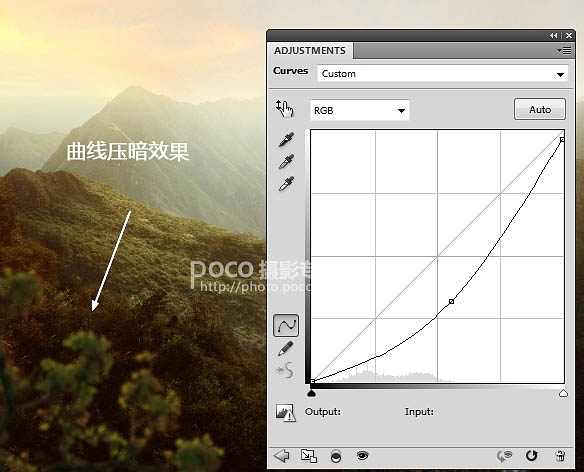
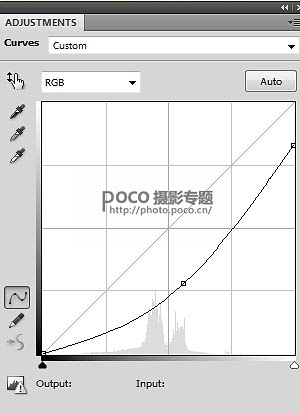
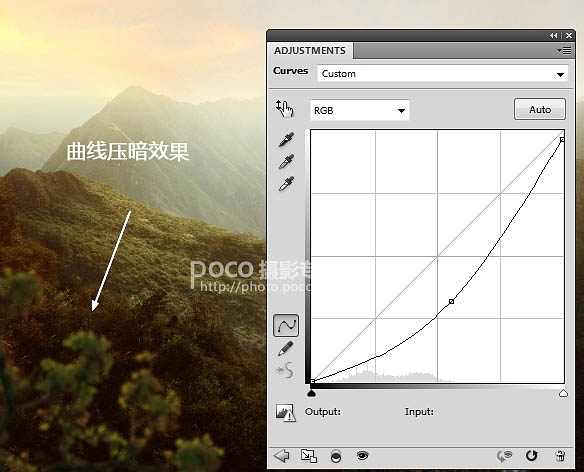
11、创建一个曲线图层(剪切蒙版)压暗瀑布,然后再在曲线图层蒙板上用黑色软笔刷在瀑布左上方进行擦拭,以匹配现场的亮度。
12、在素材中找到“树枝1”,对图片中想要的树枝部分进行选取然后放到图片中的左下方。

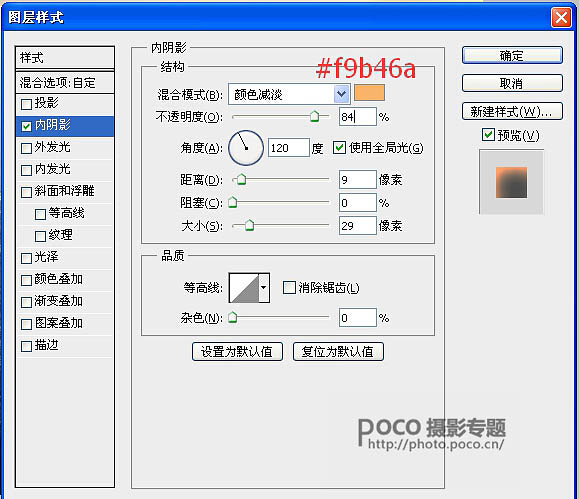
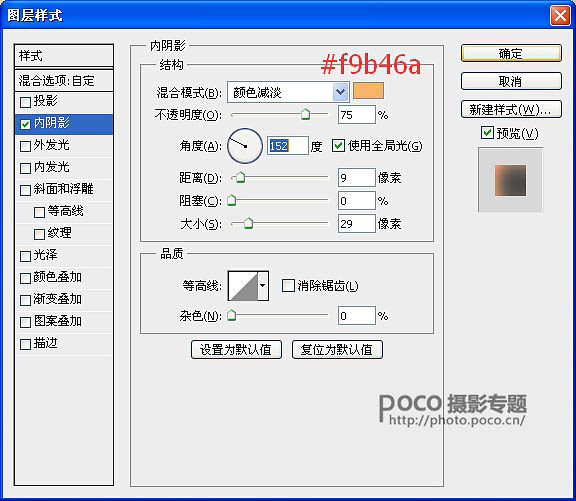
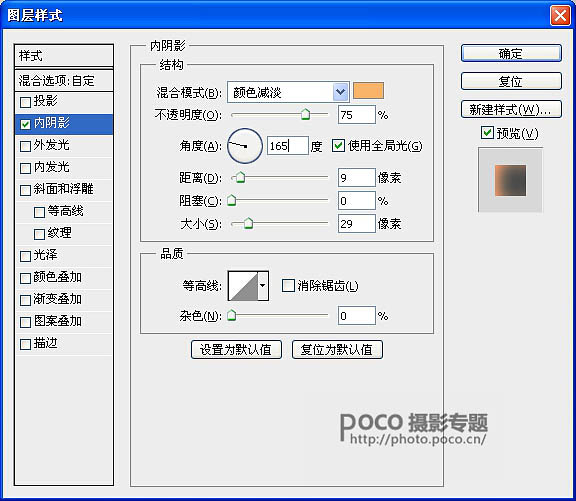
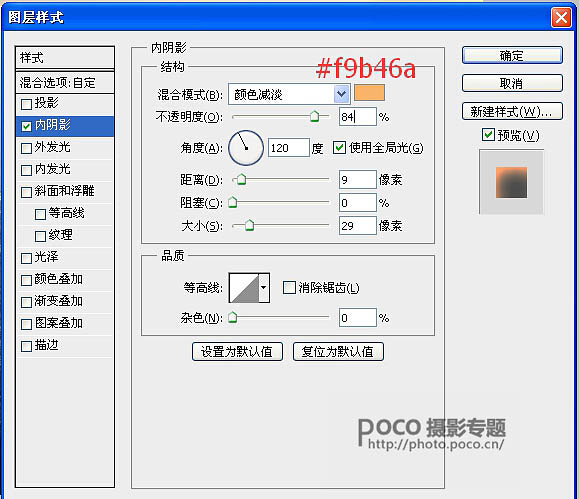
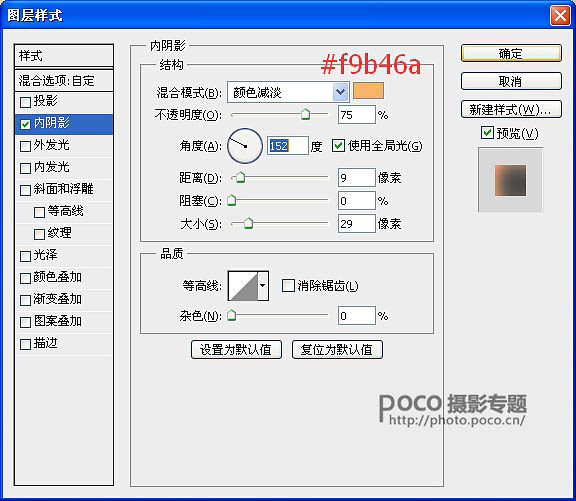
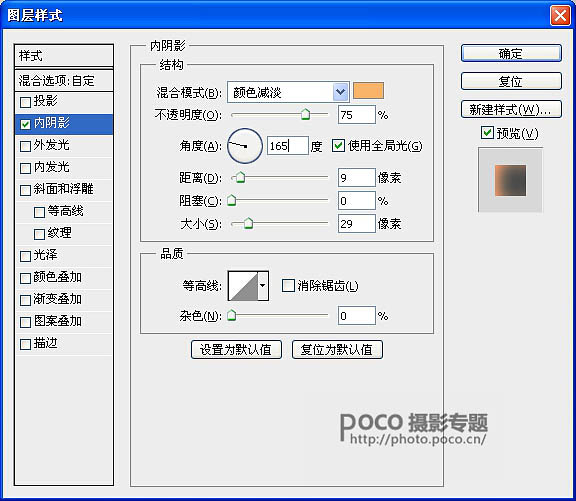
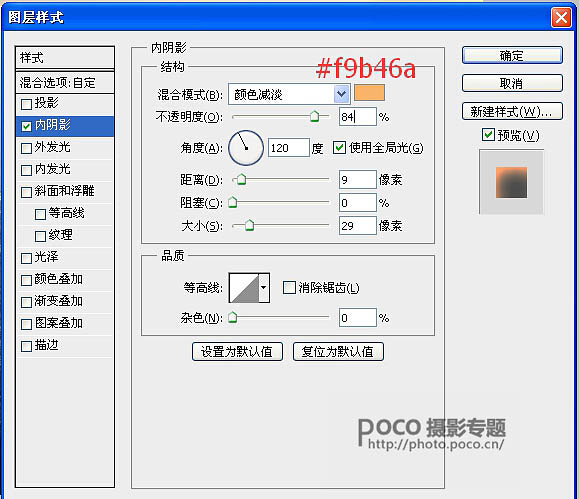
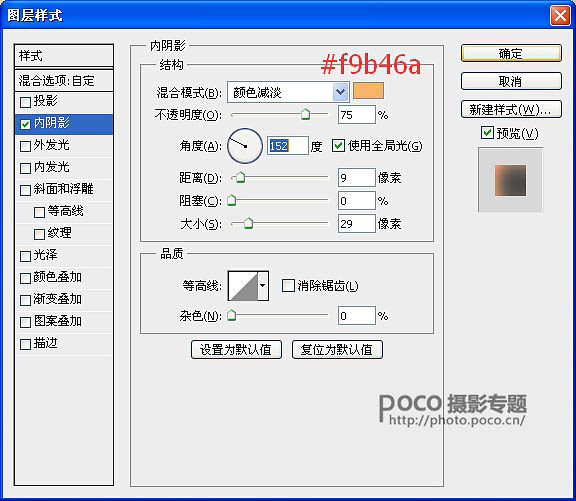
13、使用内阴影效果为树枝添加光线,双击图层,选择内阴影并按下图进行设置。

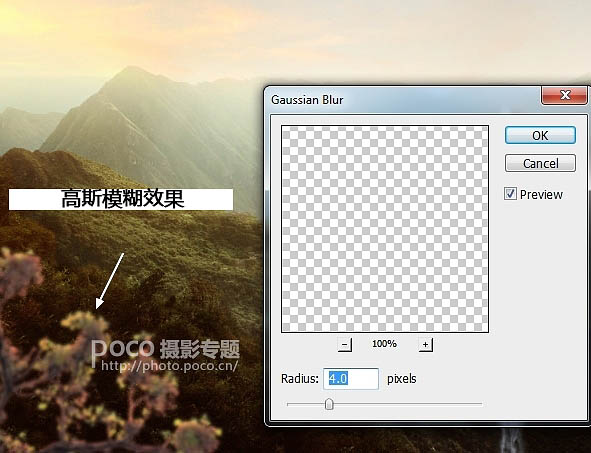
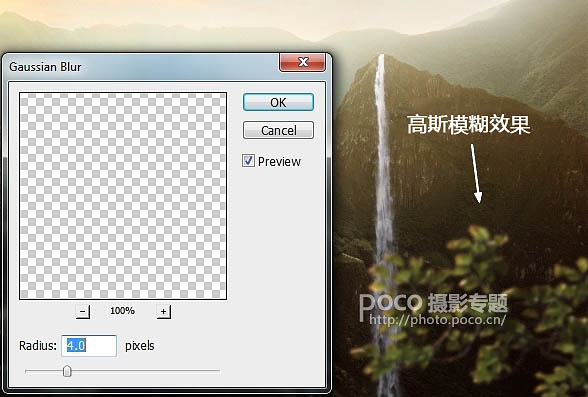
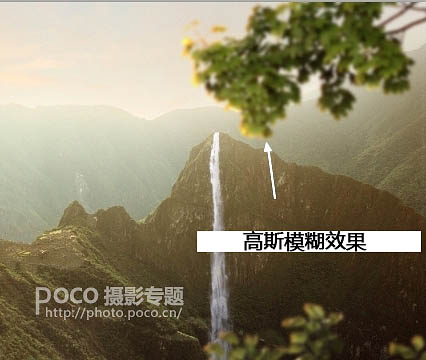
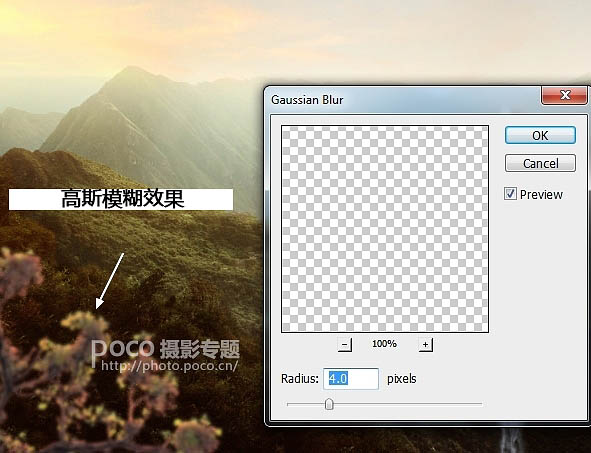
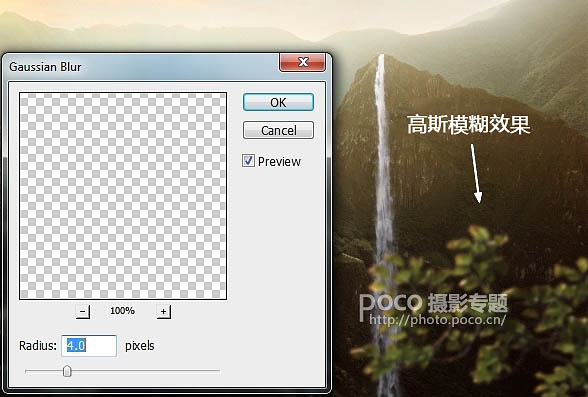
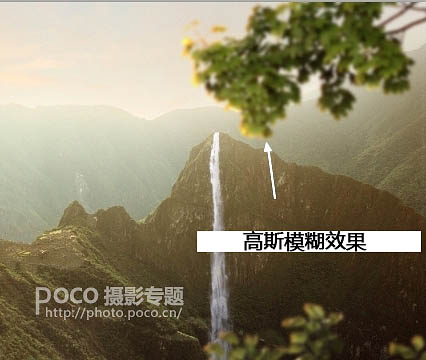
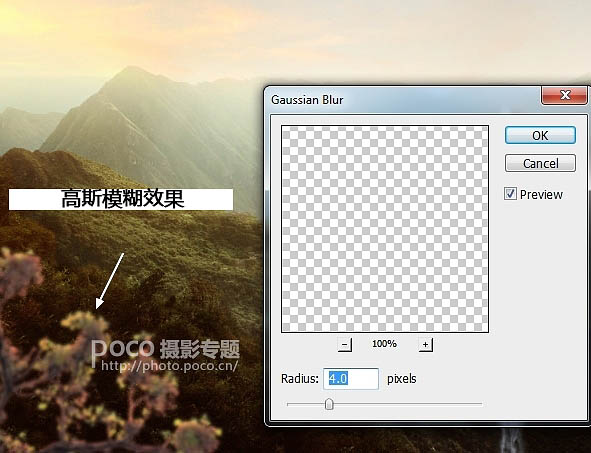
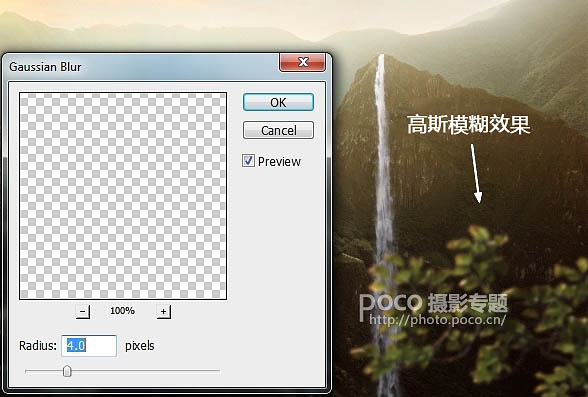
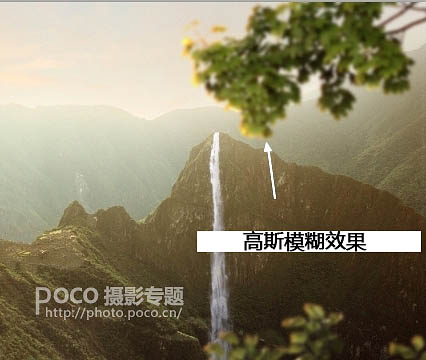
14、执行滤镜—模糊—高斯模糊,半径选择4 px。
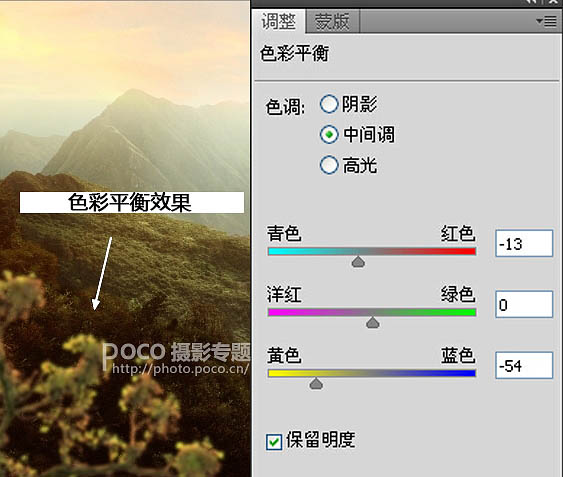
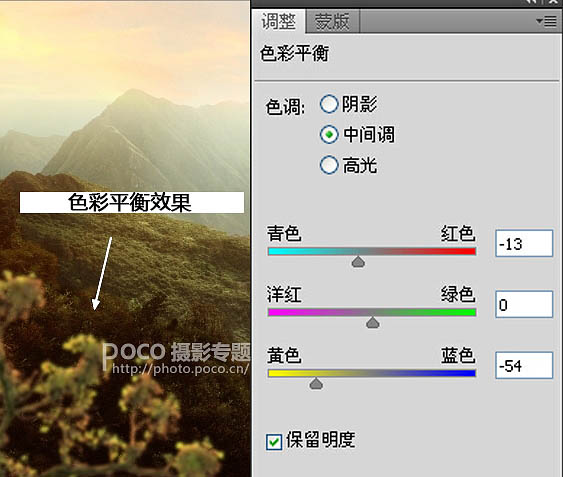
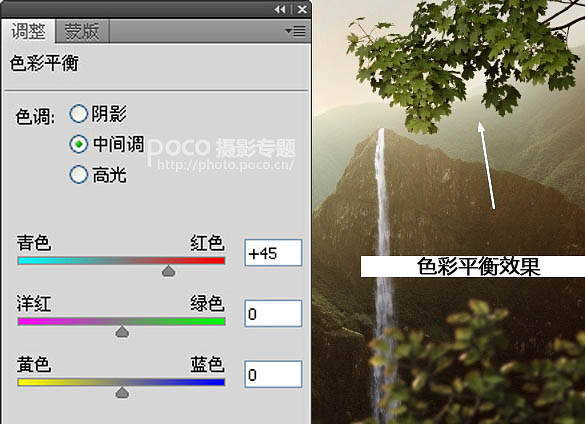
15、使用一个色彩平衡层(剪切蒙版)改变树枝的颜色。
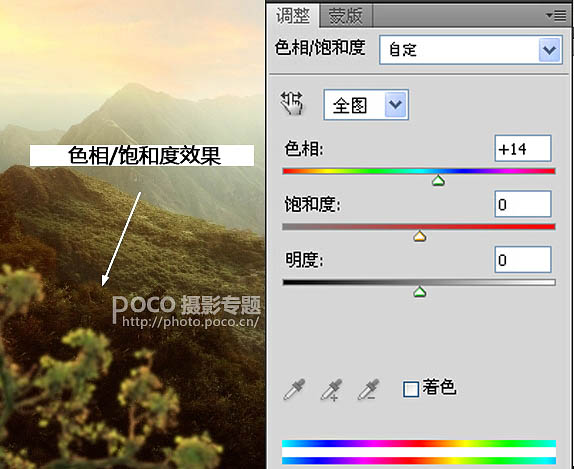
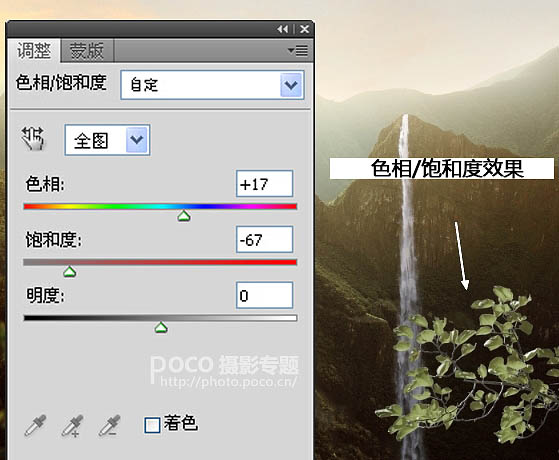
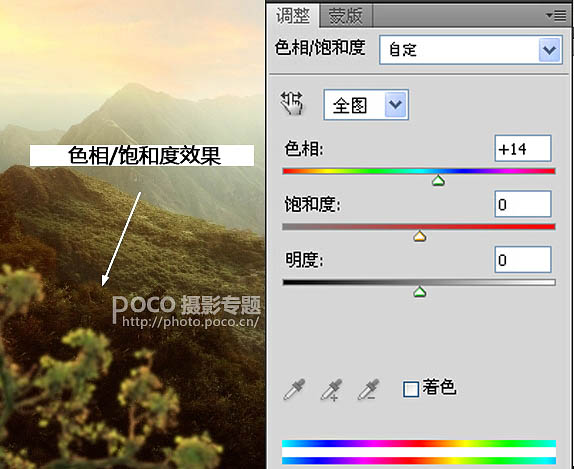
16、再为树枝添加一个色相/饱和度图层。
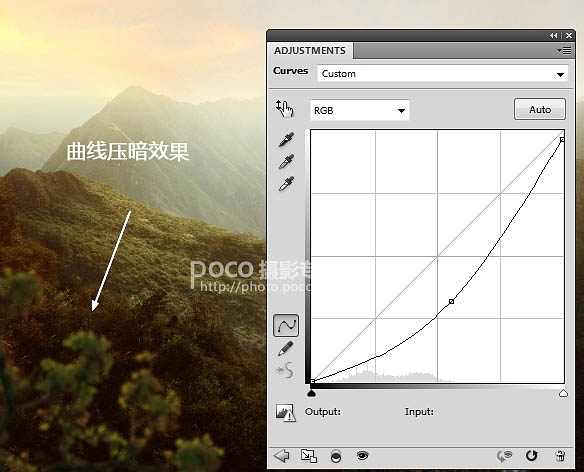
17、新增一个曲线层压暗的树枝。
18、把素材中的“树枝2”的树叶进行分离,并把树叶放在图片的右下方,根据自己的喜好调整大小。

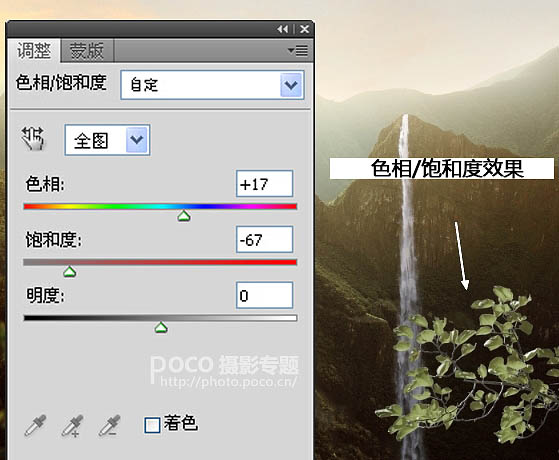
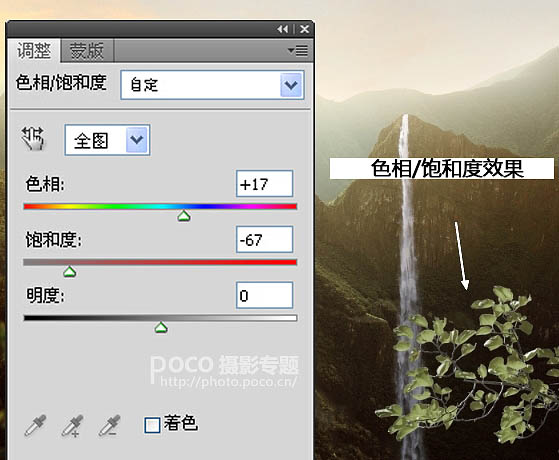
19、使用色相/饱和度为树枝2降低饱和度。
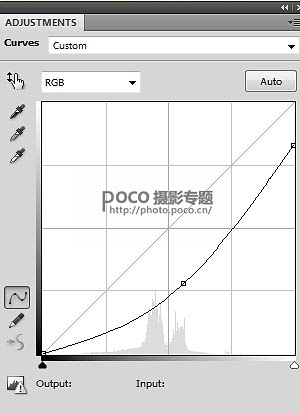
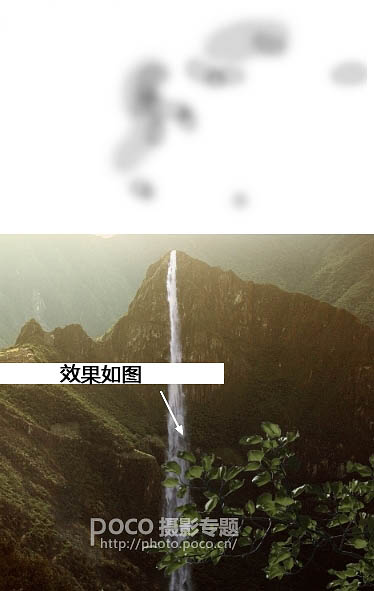
20、添加一个曲线层压暗树枝2,并用笔刷在曲线图层蒙版上将一些过暗的树叶擦亮。

21、和上面一样,为树枝2添加内阴影效果,让树枝看起来受光自然,设置和结果如下图。

22、重复步骤12,对树枝2执行滤镜—模糊—高斯模糊,半径选择4 px。
23、添加“树枝3”到图片的右上角。

24、使用色彩平衡层(剪切蒙版)改变树枝的颜色,数据如下图。
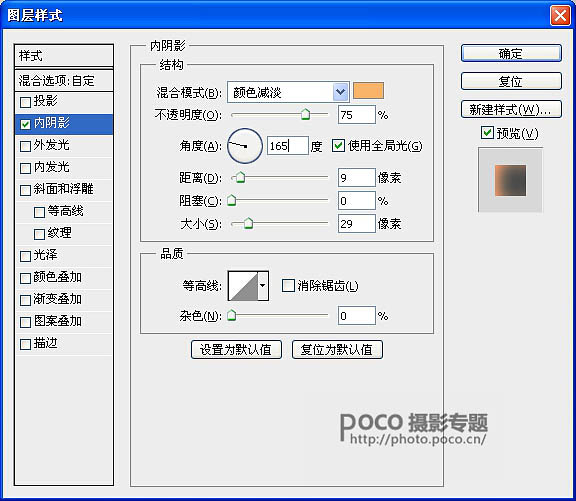
25、继续为树枝3添加内阴影,颜色和数值与前面一样,角度改为165。

26、继续对树枝3进行模糊处理,操作和树枝1树枝2一致。
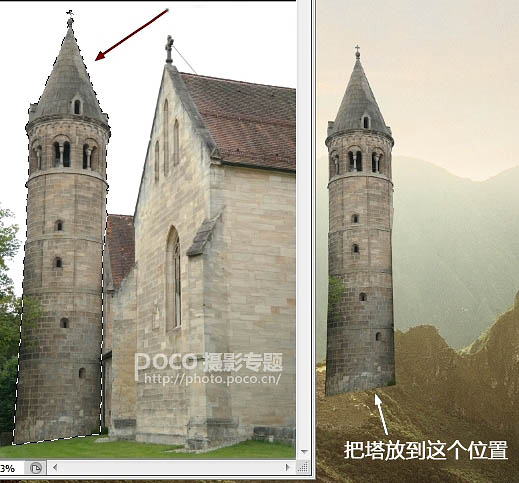
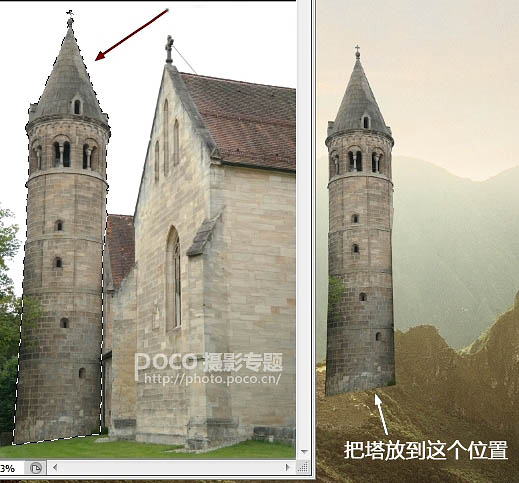
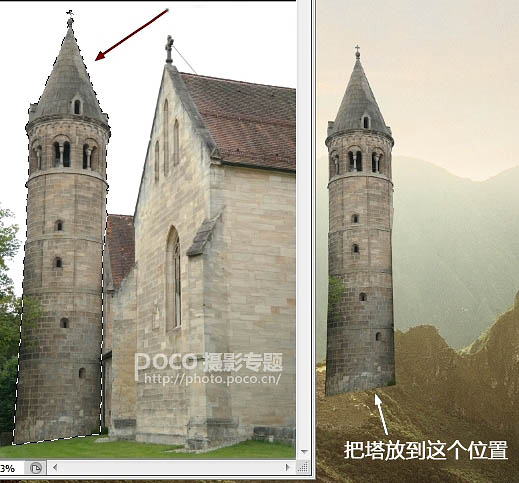
27、打开“塔”的图片,并选出塔的区域复制到图片中所示的位置,并调整到合适的大小。执行编辑操控变形,对塔一点一点进行编辑。


28、在该层添加图层蒙板,并用透明度合适的笔刷刷出塔的底部,使塔底和地面的融合更自然一点。
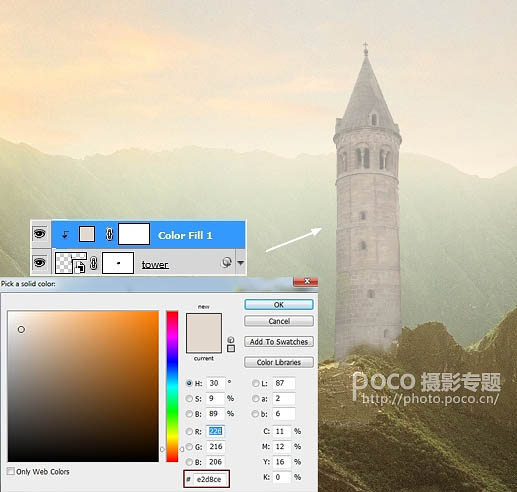
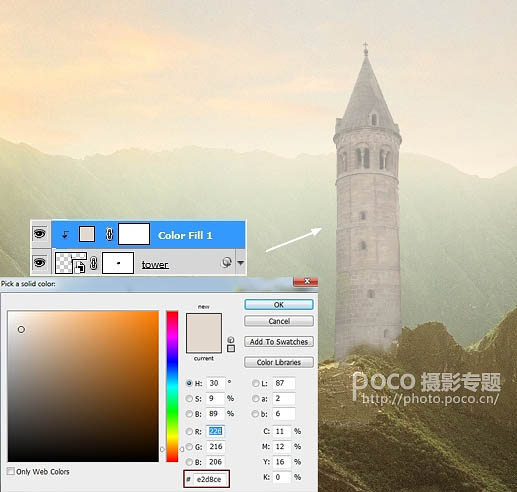
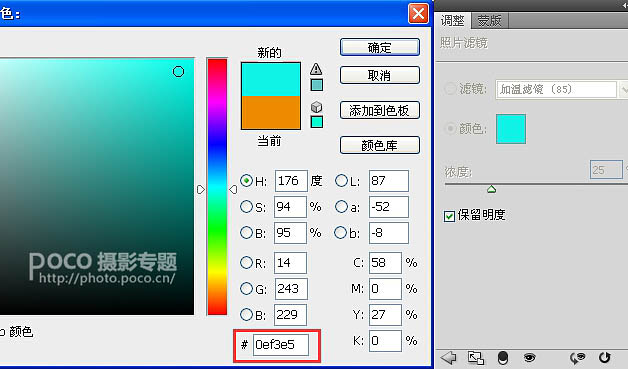
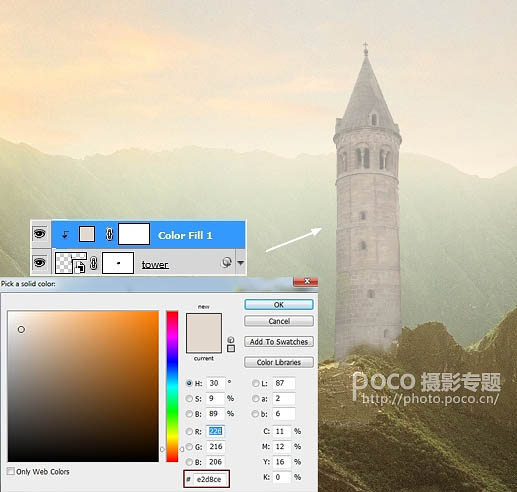
29、为塔增加一点雾感,使其看起来更加飘渺,所以可以去图层—新建填充图层—纯色,颜色如图所示!把这个填充图层的透明度设为60%左右。
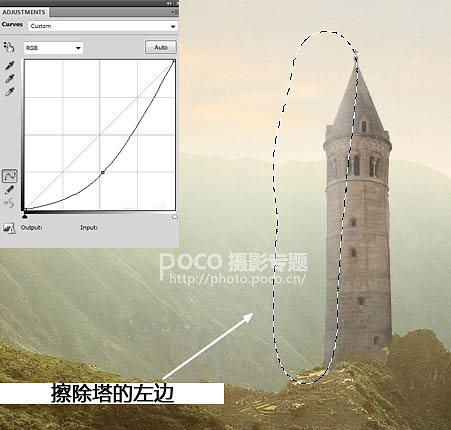
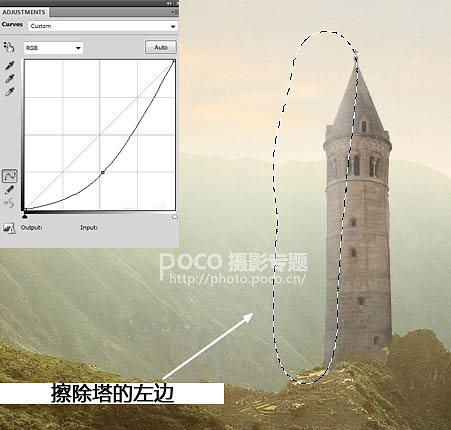
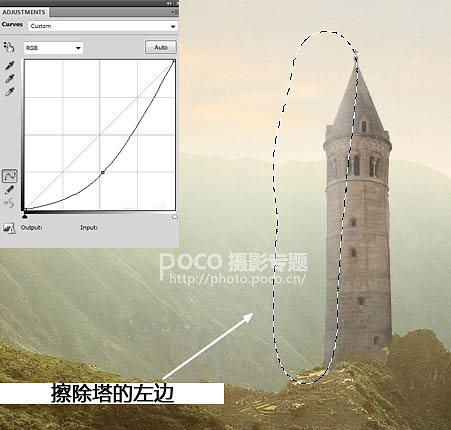
30、使用曲线为塔增加对比度,在曲线图层蒙版擦除塔的左边,让他看起来更自然。
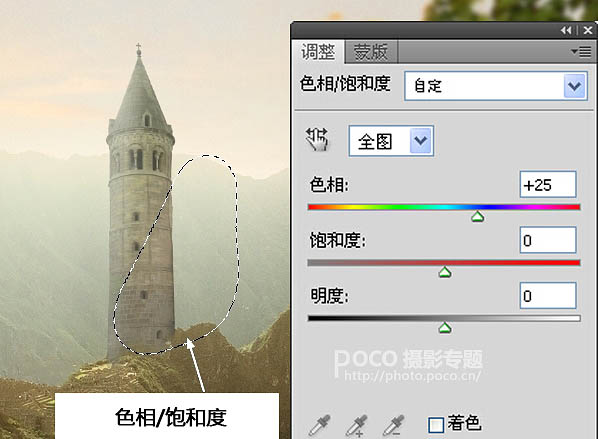
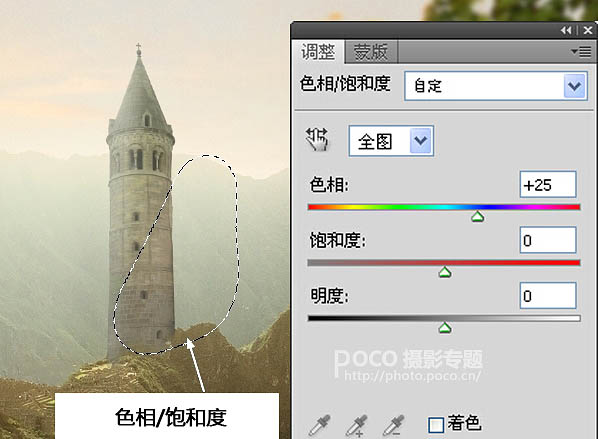
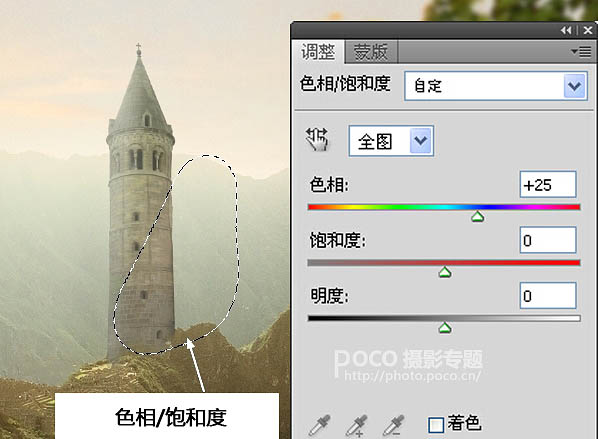
31、接下来用色相/饱和度来改变塔的颜色,然后在色相/饱和度图层蒙版对下部进行擦除。
32、新建一个图层,模式选择“叠加”,勾选“使用前一图层创建剪贴蒙板”和“填充叠加中性色(50%灰)”。在减淡和加深工具选择中间调范围,曝光约10-15%来对塔的光影进行修饰,使其看起来和环境更融合。
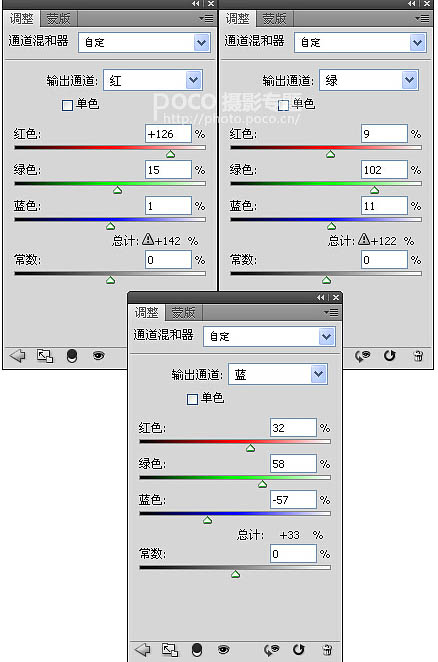
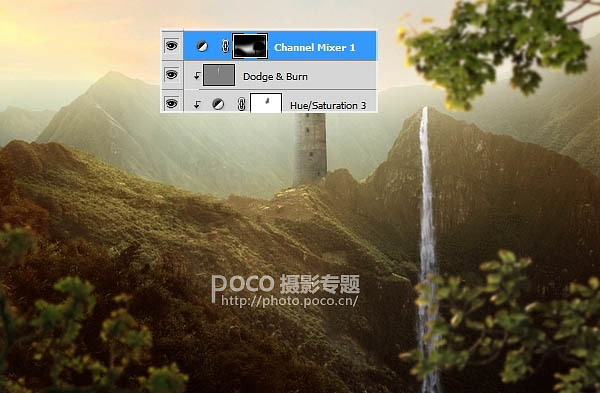
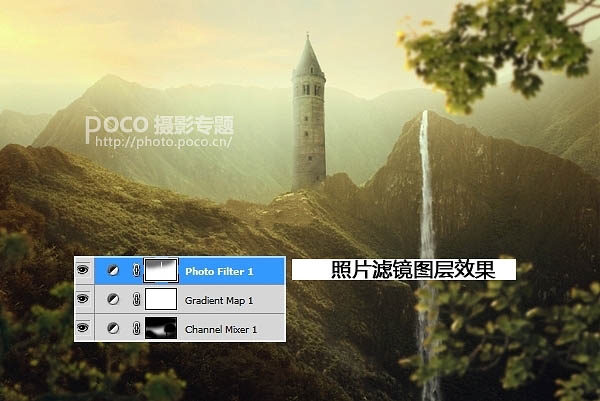
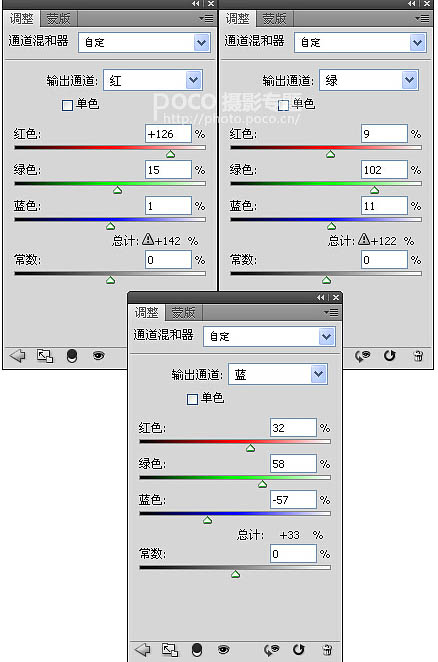
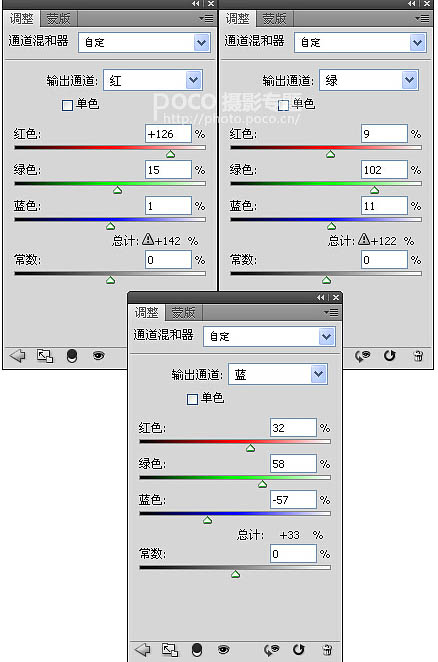
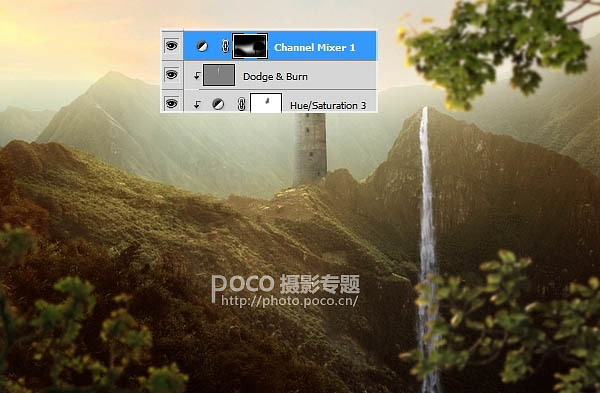
33、在画面顶部做一个通道混合层,具体数据如下。
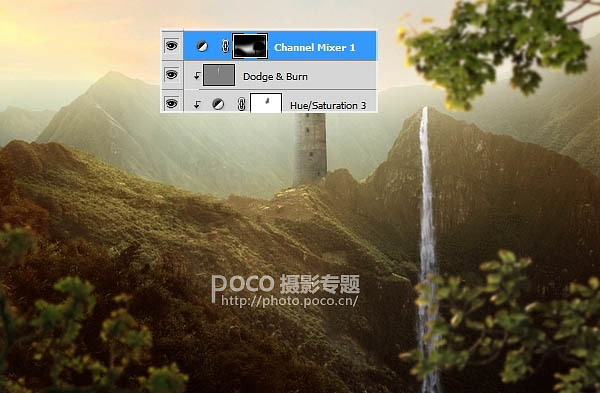
34、然后用笔刷对画面进行擦除,擦除的位置如下图所示。

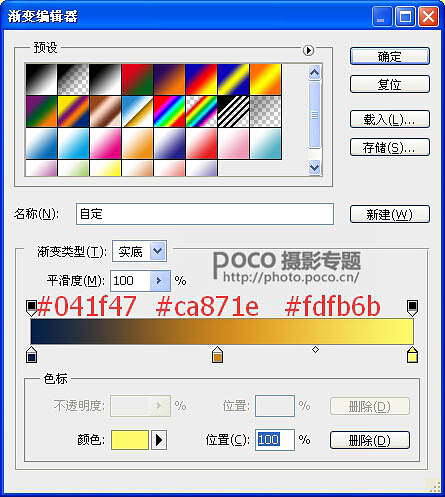
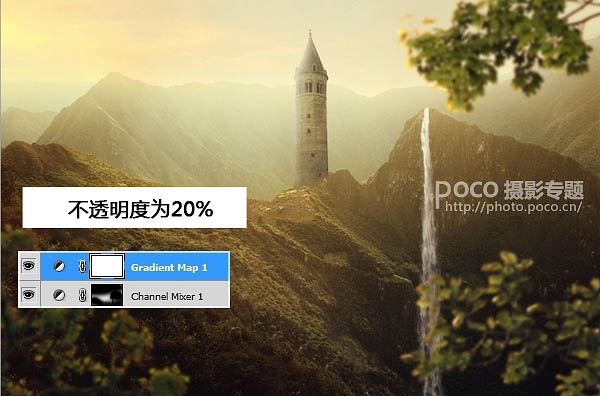
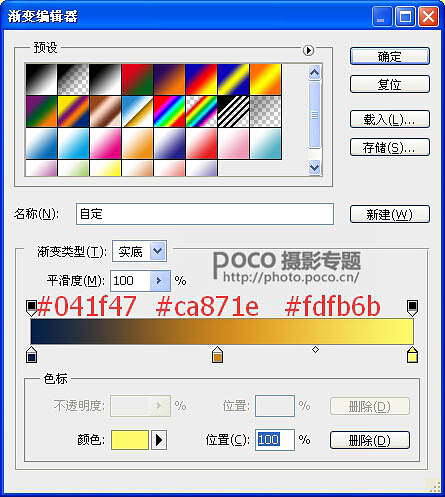
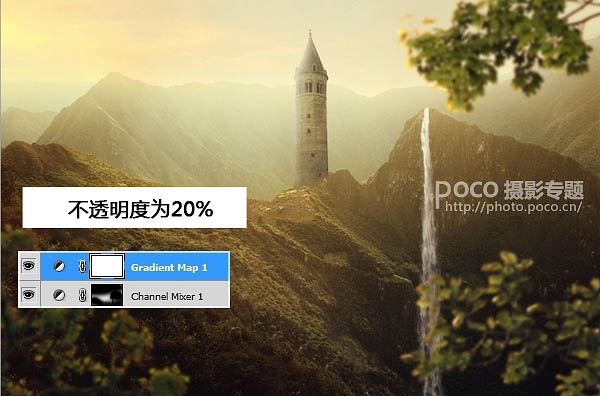
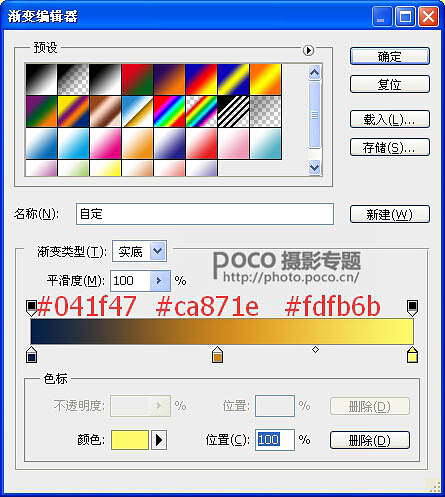
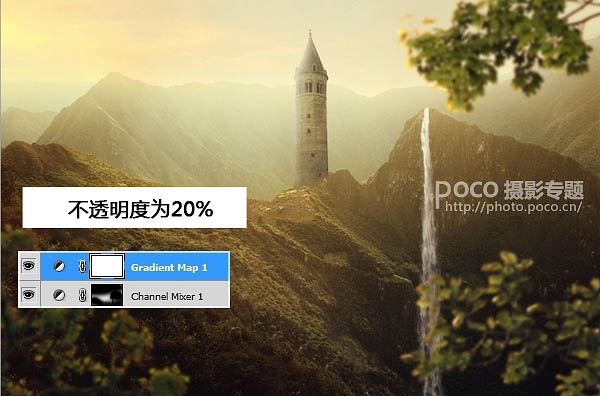
35、添加一个渐变映射层的图层,渐变映射层颜色设置为:#041f47、#ca871e、#fdfb6b降低这个渐变映射层的不透明度到20%。

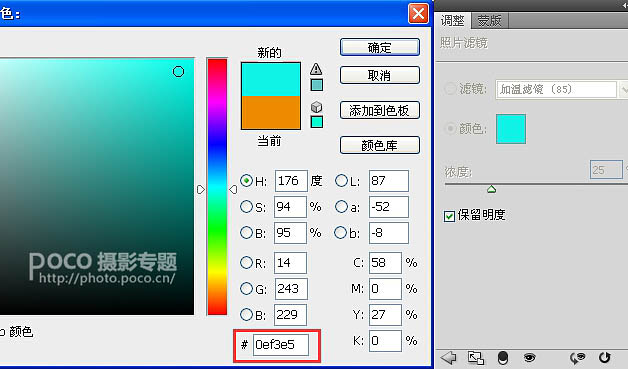
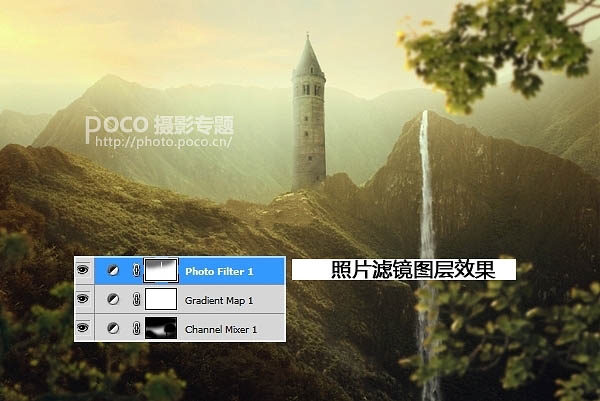
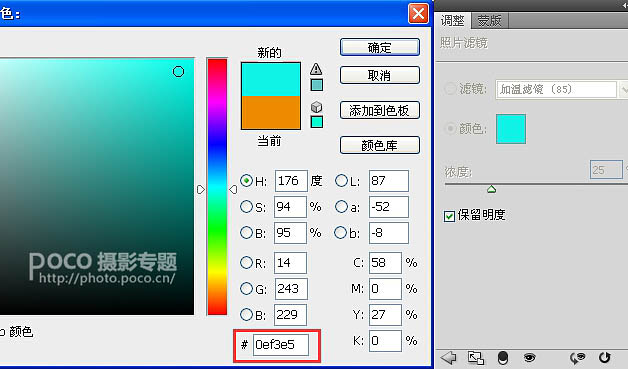
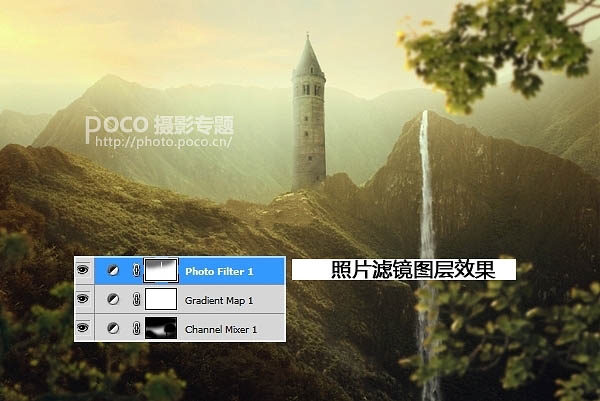
36、做一个照片滤镜层,为画面添加一点绿色。
37、在照片滤镜图层蒙版使用笔刷对天空部分进行涂抹。

38、创建一个新图层,与步骤29中的设置相同,但取消剪贴蒙版选项。使用减淡工具为中间的山峦做出一些更强的光。

39、新建一个图层,用画笔选取颜色#3d1004在画面顶部进行涂画,然后将图层模式改为线性减淡模式,透明度设为100%,使用图层蒙版去掉其在顶部叶子和地面的效果,得到了如下的效果。

40、新建一个图层,用颜色# ef8f3a笔刷在图片的左上角(太阳部分)进行涂抹,将模式设置为线性减淡,透明度为100%。
41、添加一个自然饱和度层来增强照片的色彩和亮度。
42、终于来到最后一步!在“塔”图层下新建一个图层,按住Cmd / Ctrl并单击塔的缩略图层加载它的选择。
43、用黑色填充选区(编辑—填充或Shift + F5),翻转垂直(编辑—变换—翻转垂直)并将其放置在塔底。使用CTRL + T变换这阴影,如下图所示。
44、透明度设置为30%,执行滤镜—模糊—高斯模糊,半径选择4 px。
45、在这个图层上添加图层蒙版,然后把这个阴影的顶部和底部擦掉。
最终效果: