合成需要较强的PS综合能力。首先前期要构思好想要的画面,可以找一些参考素材,找到灵感;然后搜集相关的素材;接着就是从背景开始合成,大致做出想要的效果;后期处理光影,加强局部明暗,局部及整体润色,增加细节等即可。
最终效果
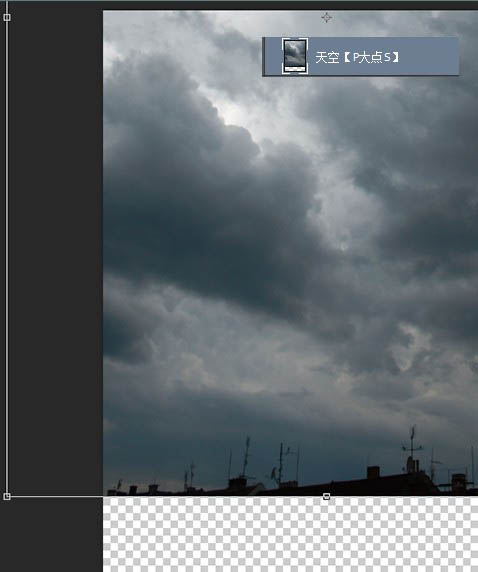
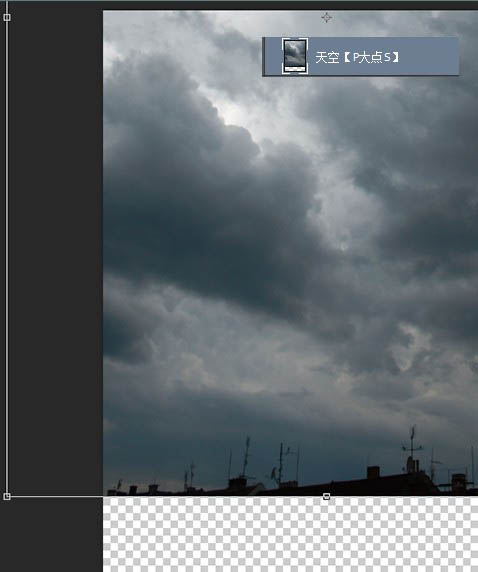
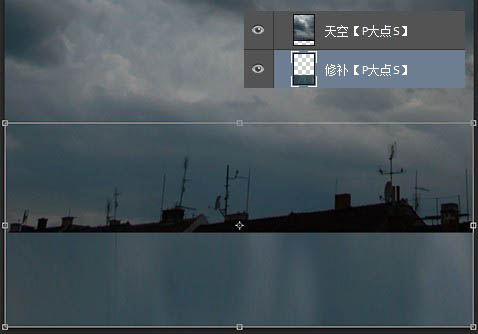
1、新建个文档,我这里用的600*900像素,在我们提供的素材包里,找到“天空”素材,放到我们的文档中,CTRL+T变换调整大小,摆放如下图,由于我们等比缩放了,图片不够大,现在我们先放着,一会再修改。

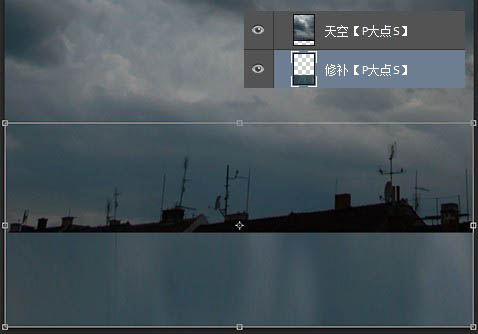
2、现在,我们来修补天空背景。用“矩形选框”工具选取“天空’素材的一部分,CTRL+J,置于底层。
3、将得到的这个新图层命名为“修补”,置于底层,CTRL+T,变换大小。
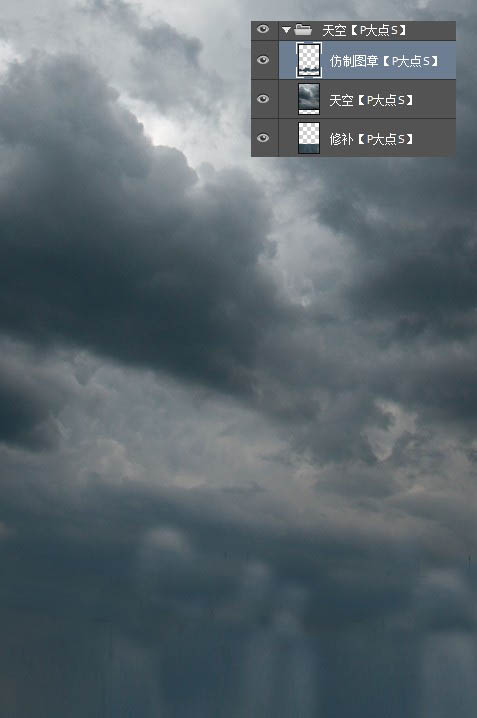
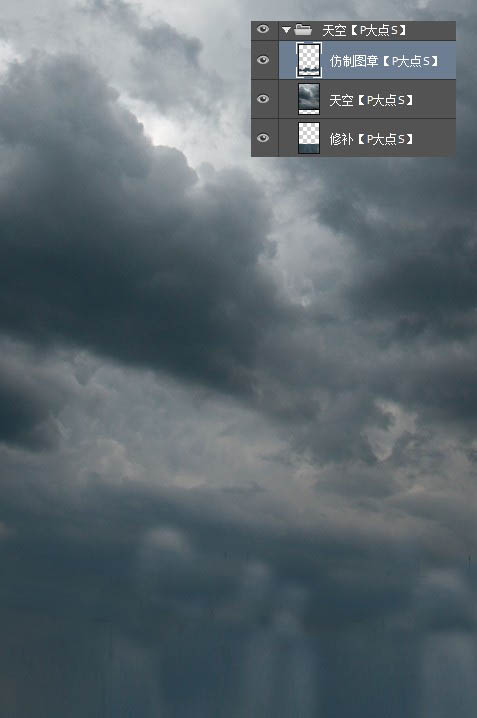
4、接下来,我们来把天空上的建筑修掉,新建一个图层,我将其命名为“仿制图章”,置于“天空”图层的顶层,使用“仿制图章”工具,使天空融合在一起,不用太过精确,差不多就可以了。
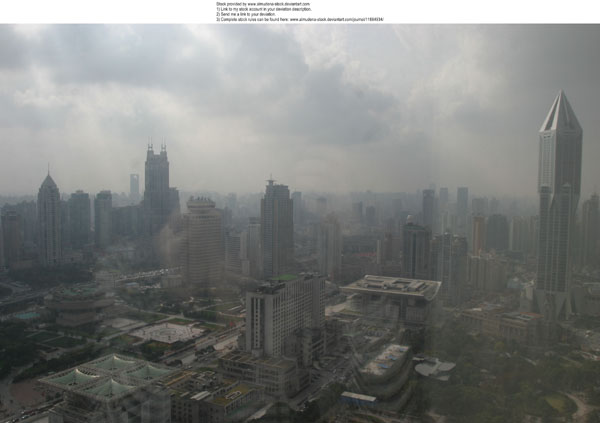
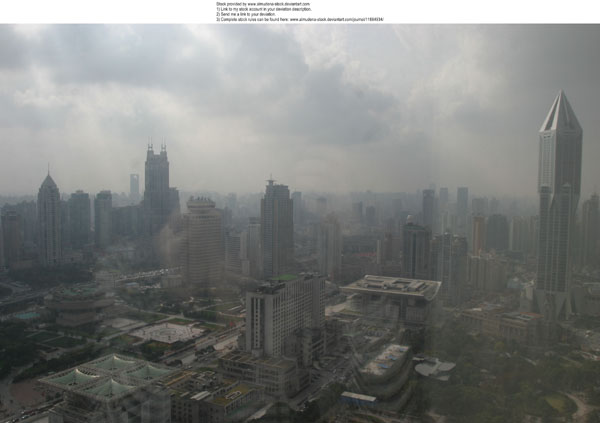
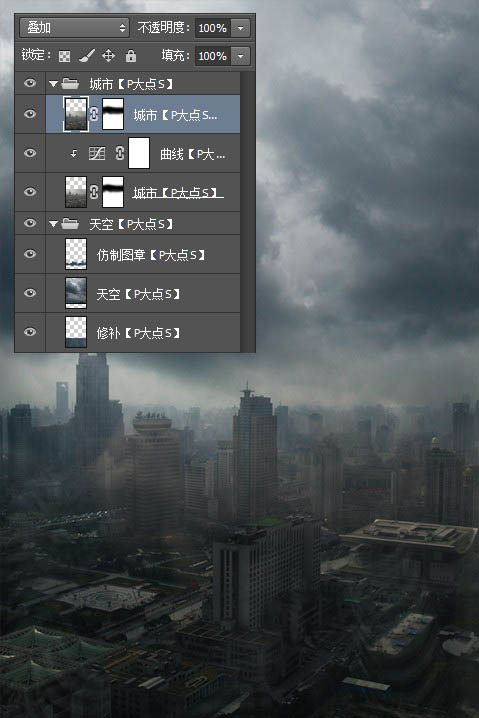
5、从素材包里找到“城市”素材,拖入到我们的文档中,CTRL+T调整大小和位置,并更改其“不透明度”为“50%”。

6、下面,我们给“城市”图层添加一个蒙版,使用圆角柔边画笔,在蒙版上擦拭,让天空和城市柔和的过度,为了直观,下图中的红色部分是我们的蒙版部分。
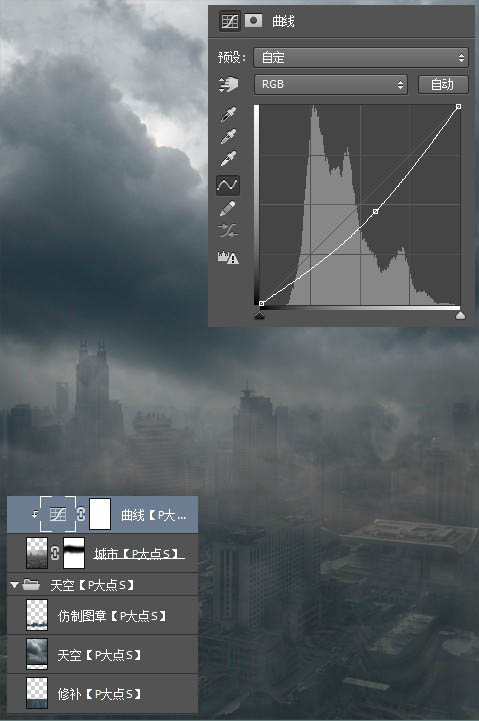
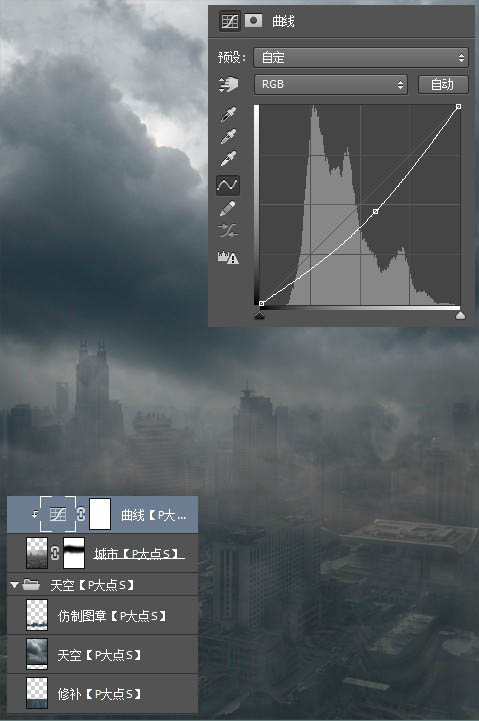
7、接下来,我们以剪贴蒙版形式创建一个“曲线”调整层,让城市变得稍微暗一些,曲线的参数如下。
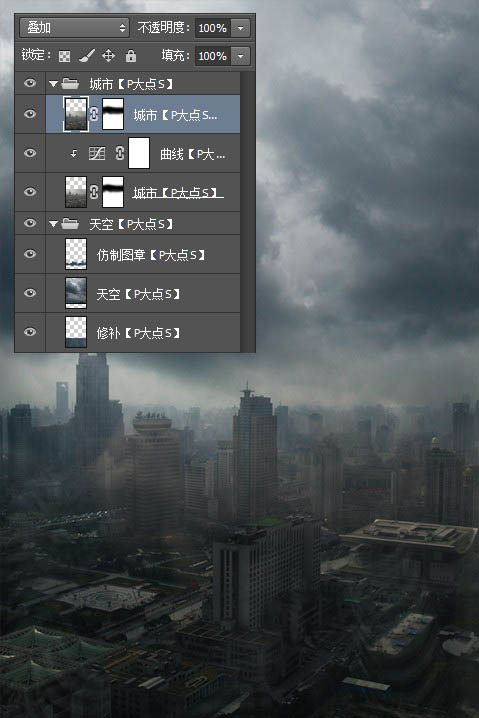
8、因为我们刚才城市图层修改过透明度,现在变得很不明显,我们继续调整一下,复制一层城市图层,将得到的副本放置到顶层,更改图层混合模式为“叠加”,不透明度为“100%”。
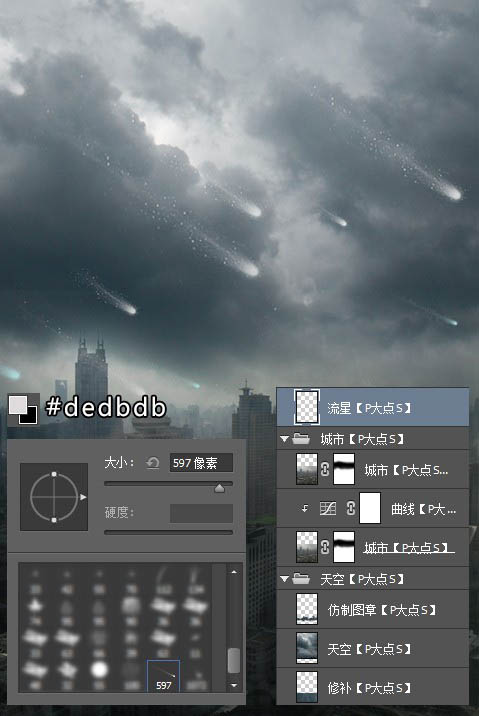
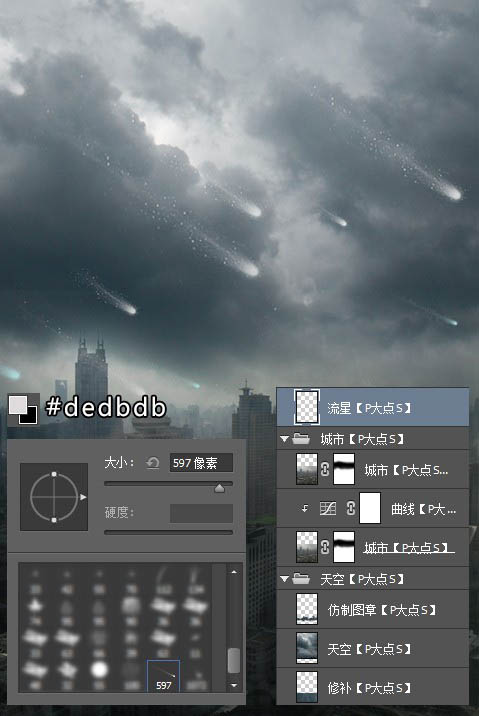
9、下面,我们来添加“流星”。点这里下载流星笔刷,导入到PS中,新建一个图层在最顶层,命名为“流星”,选择“597”那个画笔,在图层上画出流星的主体,同时,你也可以添加其他画笔,让流星尽量的逼真。 这里我们强调三点。
第一是方向,流星的方向要统一,尽量的使所有流星的方向相同或者非常相似,毕竟我没有见过满天乱窜的流星。
第二是空间感,我们通过调整画笔大小,通过大小不一的流星来体现所谓的空间感。
第三是颜色,尽量不要使用纯白色的画笔来画流星,我这里使用的颜色是#dedbdb。

10、接下来,我们来添加光影效果。 新建一层,命名为“光影”,用油漆桶为图层填充一个中灰色#808080,置于顶层,将图层混合模式更改为“叠加”;
设置前景色为白色,使用画笔工具,选择圆角柔边画笔,将画笔不透明度设置在15%左右,在“光影”图层上画出光影,下图是我们添加了光影的效果,怎么画,下一步,我们会详细的说明一下。

11、下面,我们详细的说一下,上一步的光影的画法。 首先,我们先确定我们光源的位置,光从哪来。我们的光源位置在左上角,光照射到建筑物上,就有所谓的光影,现在我们需要做的就是把光影表现出来,如下图中箭头所示,我们就在那些位置,画出所谓的光。光画好后,我们可以在图像的左上角添加一点黑色,使图像均衡一点。

12、如果还是不明白,请看下图,下图是“光影”图层在正常模式下的画面。
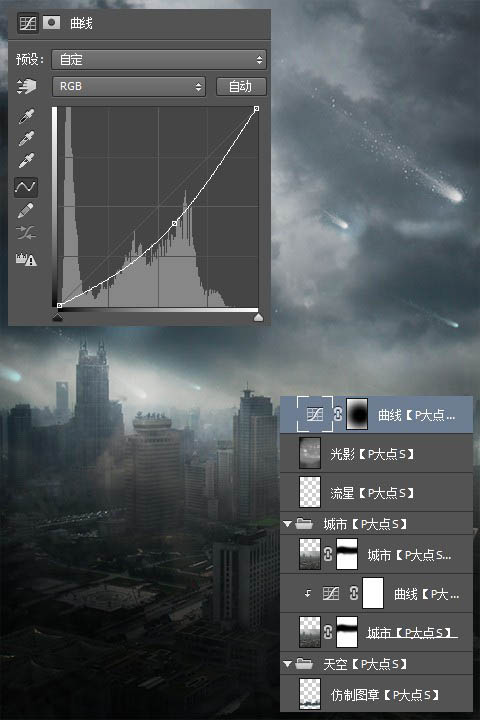
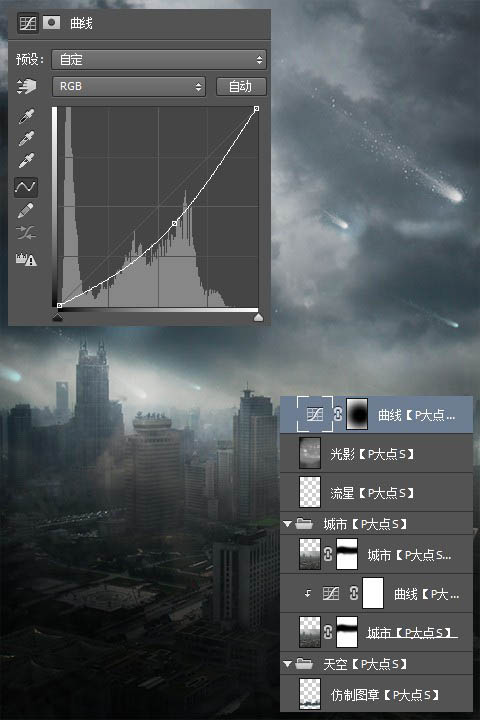
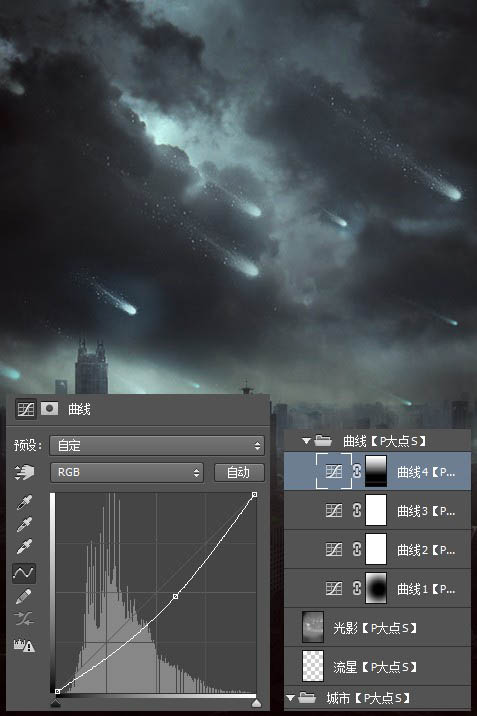
13、接下来,我们来添加一个暗角效果。使用椭圆选区工具,画一个椭圆,羽化40像素,反选,创建一个曲线调整层,搞定后,现在曲线调整层的蒙版应该就是我们刚才所创建的选区。
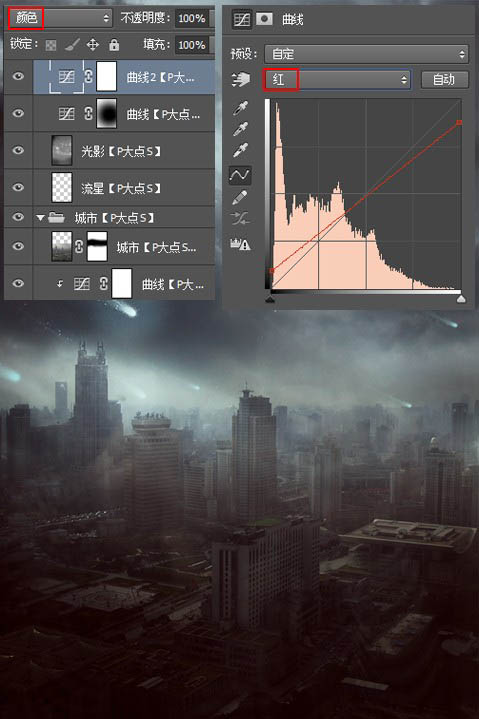
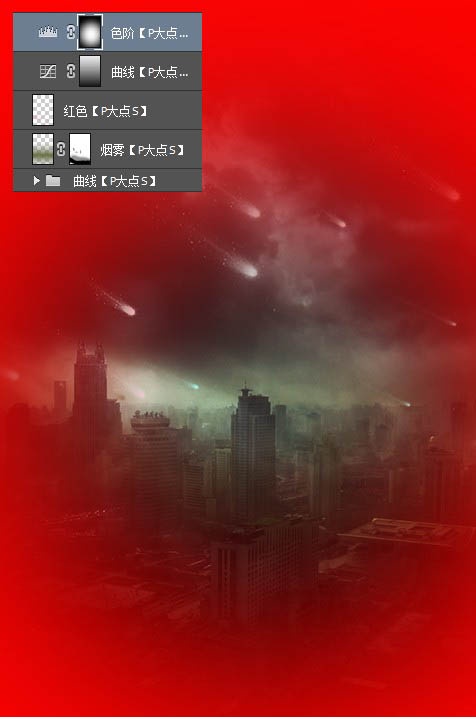
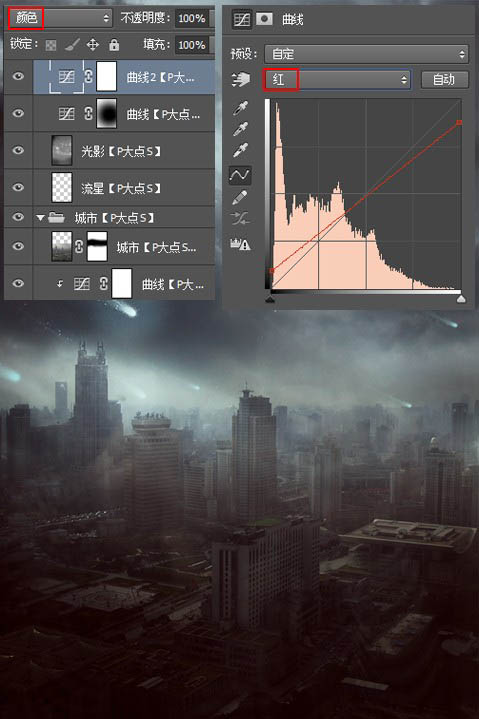
14、现在城市的轮廓已经逐渐清晰,下面,我们为图像添加一个红色调,在这里,我们使用的是曲线。通过曲线调整层,设置红色通道,并将曲线调整层的图层混合模式设置为“颜色”,设置如下。
15、调整完,图像过亮了,继续创建一个曲线调整层,压暗图像。
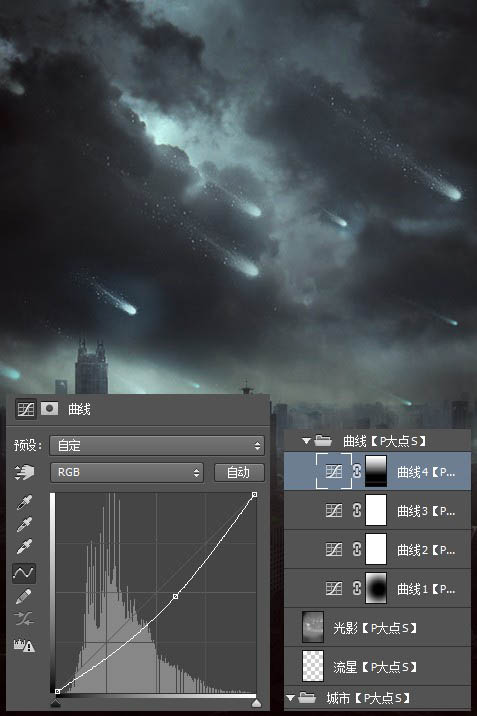
16、现在的效果还OK,建筑感觉还行,但是天空有点亮,继续添加一个曲线调整层,把图像压暗,在蒙版中,用渐变工具把这个曲线调整层的下半部分蒙住。
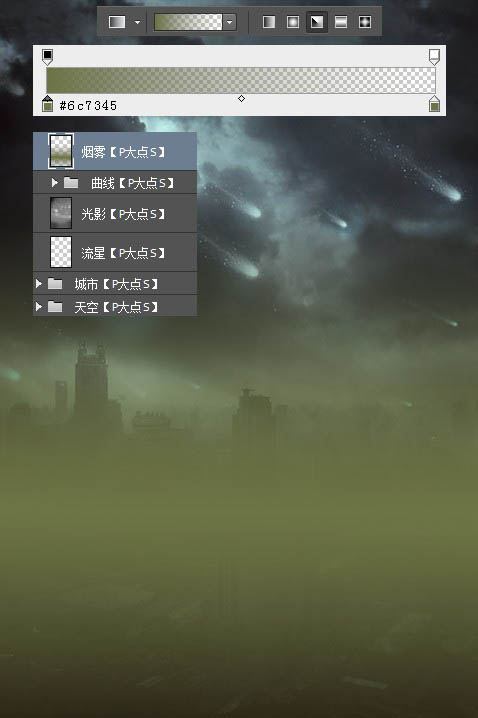
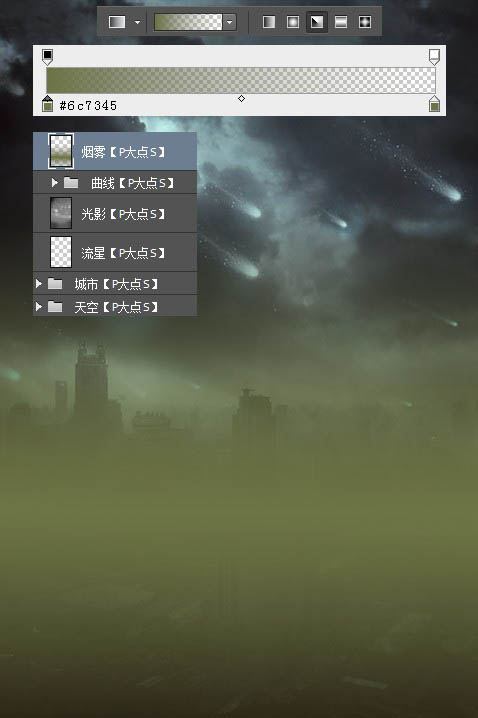
17、接下来,我们给建筑物添加一点烟雾效果,新建一层,使用渐变工具,选择角度渐变,设置前景色为#6c7345,应用一个前景色到透明的渐变。
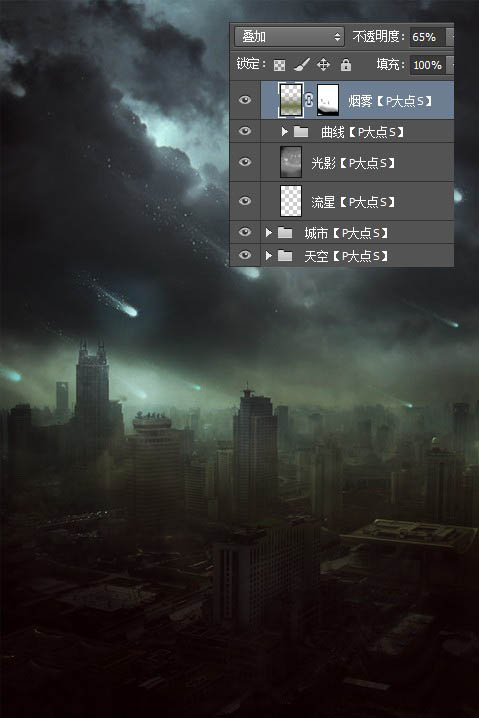
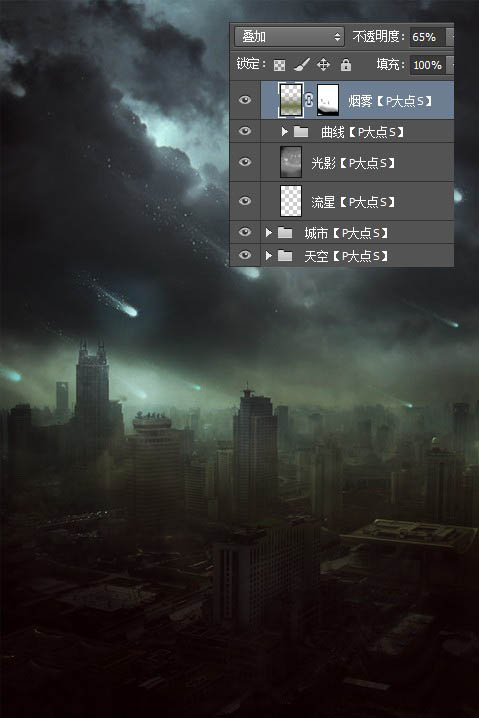
18、更改“烟雾”图层的图层混合模式为“叠加”,不透明度修改为65%,再为其添加一个图层蒙版,用画笔擦拭掉不和谐的部分,用画笔擦拭的时候,适时的调整画笔透明度,这样你会事半功倍,效果也会好一些。
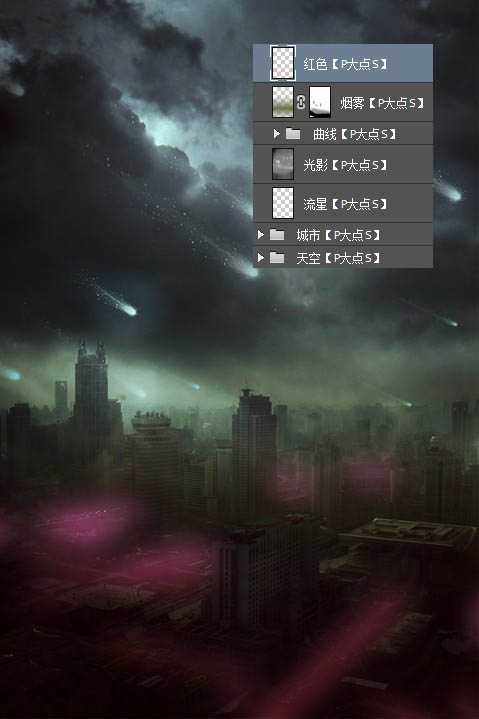
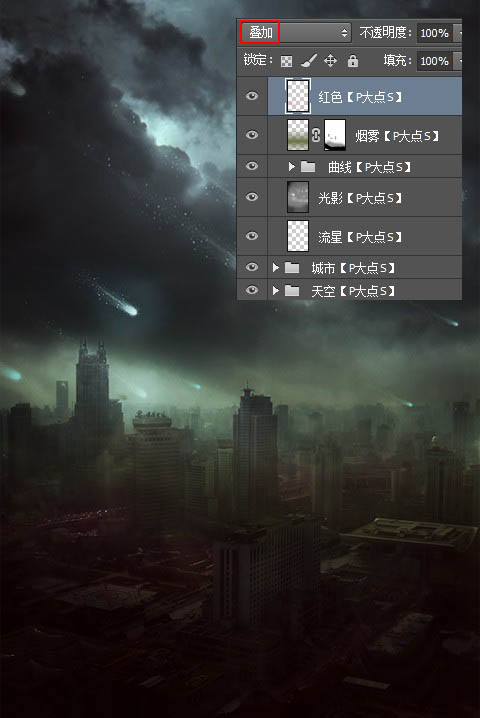
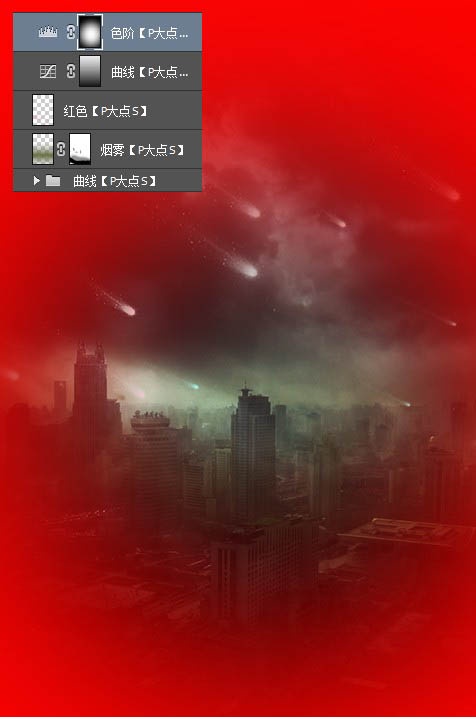
19、现在画面有点单调,下面,我们继续添加一些细节。 新建一个图层,命名为“红色”,置于顶层,使用圆角柔边画笔,降低不透明度为40%左右,设置前景色为#783654,当然,这个颜色是我用的颜色,大家随意,稍红一些,或者浅红一些,效果的差别并不是很大,可以忽略。具体涂抹的位置请参考下图。

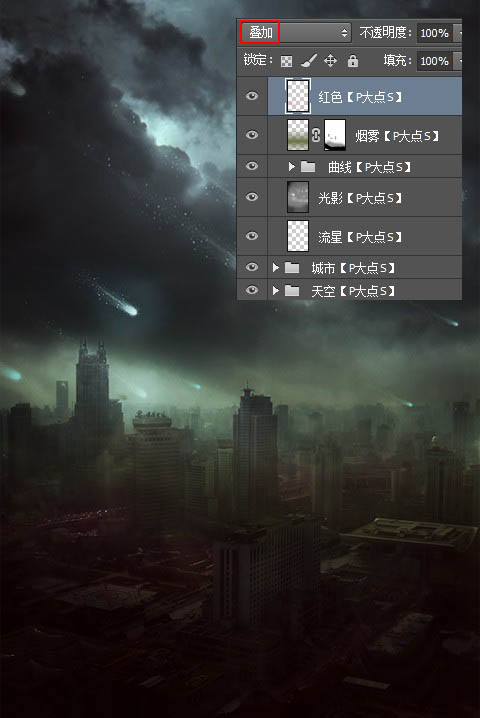
20、接着,我们将“红色”图层的图层混合模式更改为“叠加”,现在感觉画面开始像那么一回事了,到现在,我们的效果将类似下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)21、感觉天空还是过亮,创建一个曲线调整层,压暗图像,因为我们只是想改变天空的亮度,所以我们需要一个蒙版,使下面的建筑物不受影响。
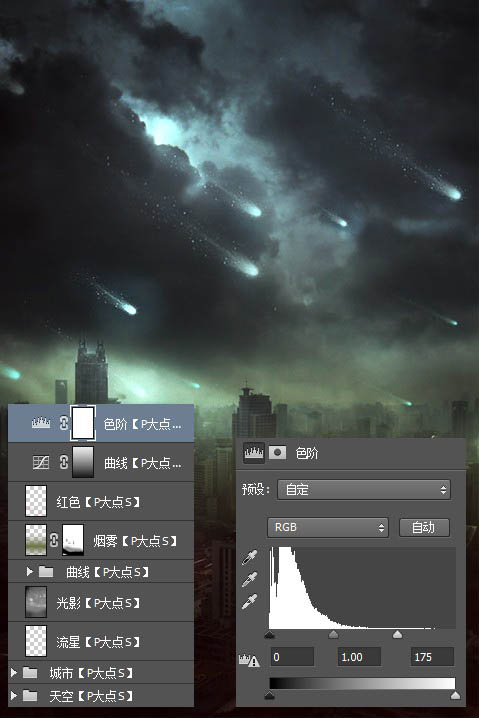
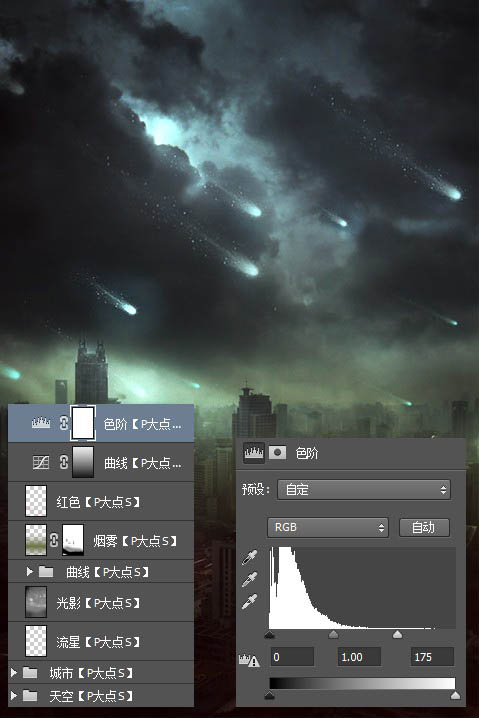
22、接下来,创建一个色阶调整层,为画面创造更多的维度。人的眼睛首先肯定是着眼于图像中的明亮部分,而我们就是要利用这一点来吸引人,也就是传说中的吸引眼球。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/ps/)23、同样的,色阶调整后,是对全图起作用的,我们的目的是什么?吸引观众,吸引眼球,要实现这一点,我们的方法依旧很简单,两个字:蒙版。 跟我们添加暗角的操作是一样的。为了直观,下图中的红色部分为我们所创建蒙版的部分。

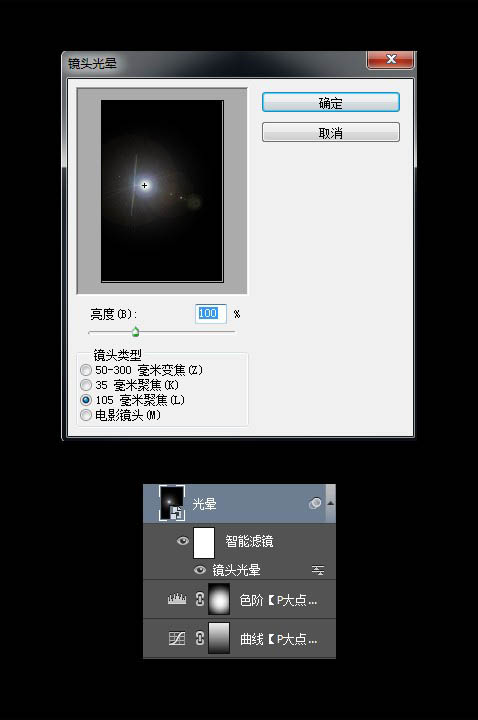
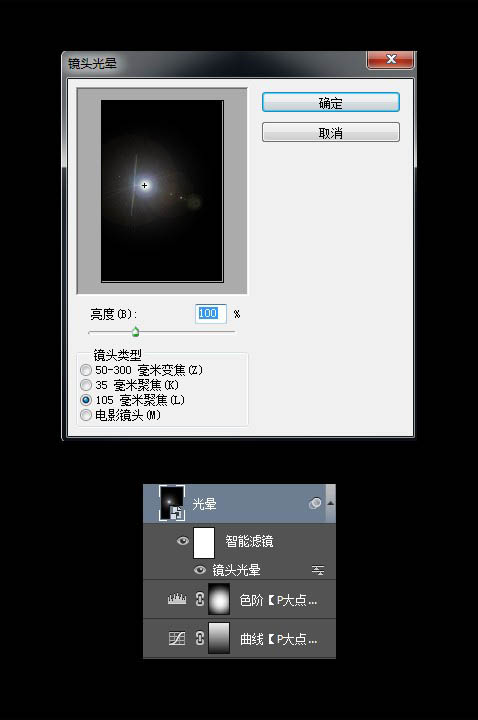
24、接下来,我们添加一个光晕。新建一层,命名为“光晕”,填充黑色,执行“滤镜—渲染—镜头光晕”。 在这里,我建议将“光晕”图层转智能对象,因为接下来,我们要用滤镜,转智能对象后,滤镜就是智能滤镜了,出错了方便修改。

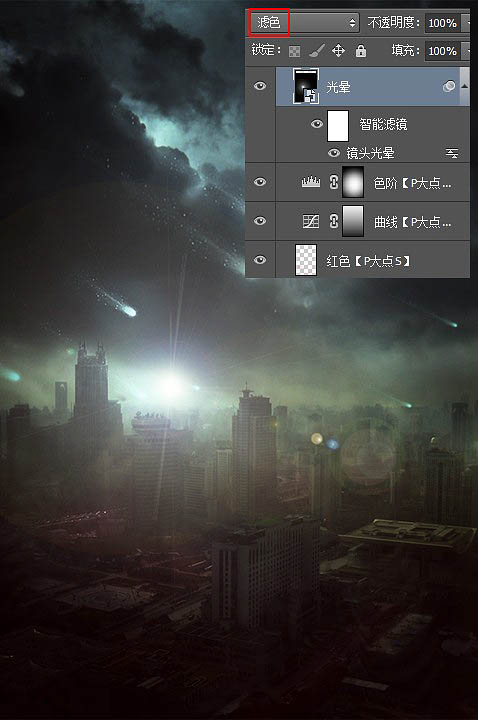
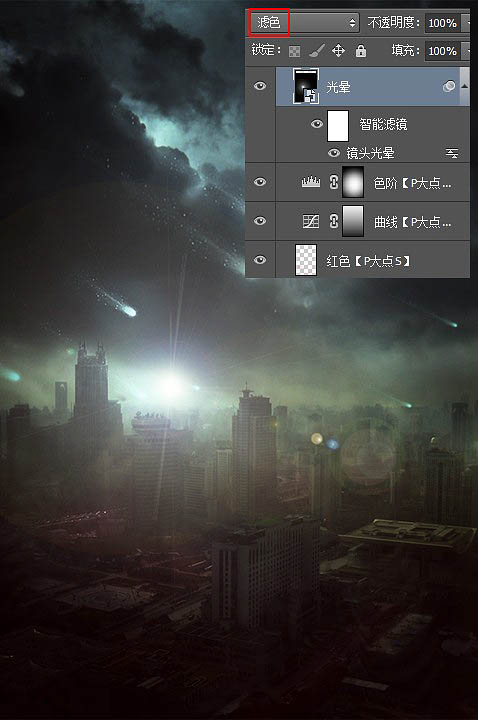
25、将“光晕”图层的图层混合模式更改为“滤色”,适当的调整光晕的位置,到这一步,效果应该如下。
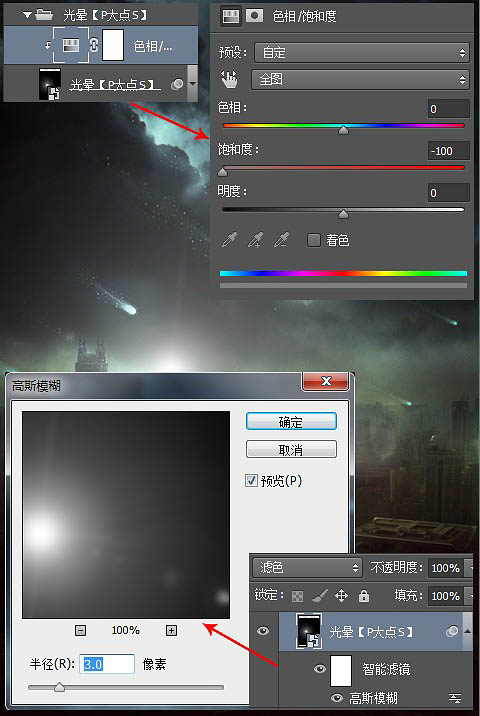
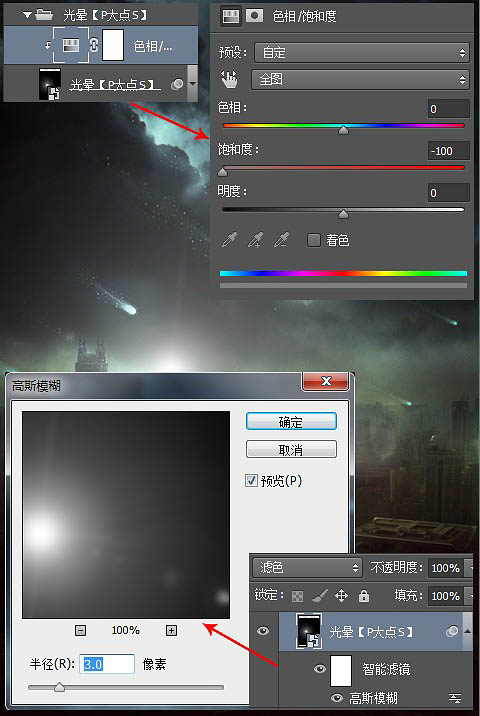
26、到现在,或许你可能会注意到光晕看起来并不真实,接下来,我们将使用“色相/饱和度”和“高斯模糊”去修复它。 在这里我创建了一个新图层组,也是命名为“光晕”,将刚才我们使用滤镜生成的光晕图层放到图层组内,在光晕图层上层,以剪贴蒙版形式创建一个“色相/饱和度”调整层,将饱和度调整成0。然后将图层组转智能对象,执行一个3像素的高斯模糊,图层混合模式为滤色。

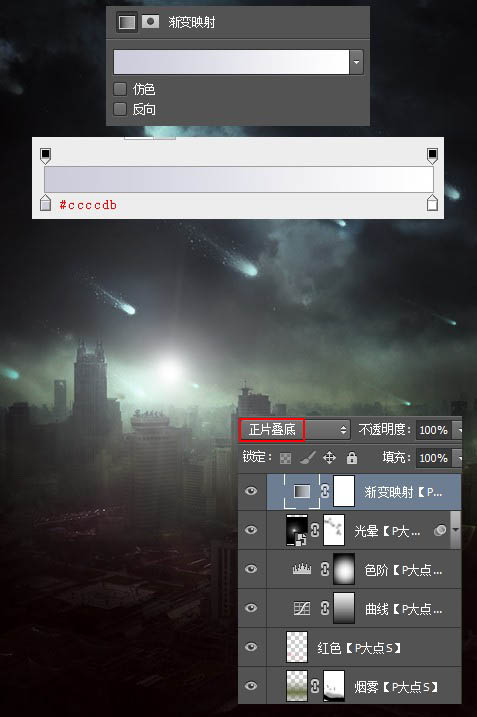
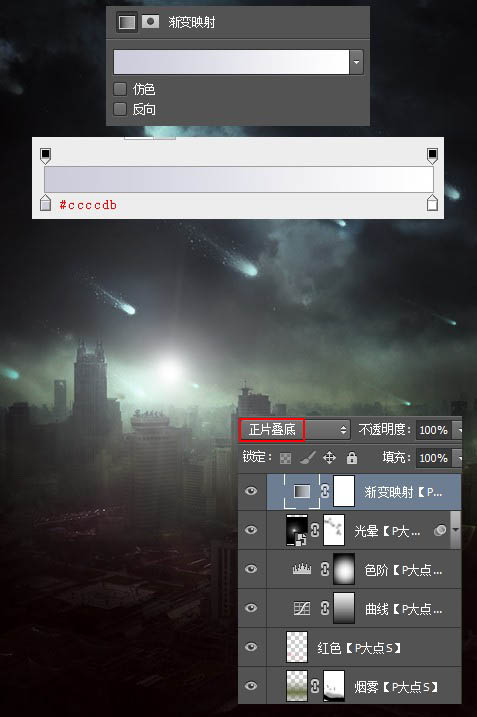
27、下面,我们为图像增加一点黑暗的感觉,新建一个渐变映射调整层,参数请参见下图,将渐变映射调整层的图层混合模式更改为“正片叠底”,我们可以明显的看到,图像的阴影更暗了,同时也增加了一些蓝色调。
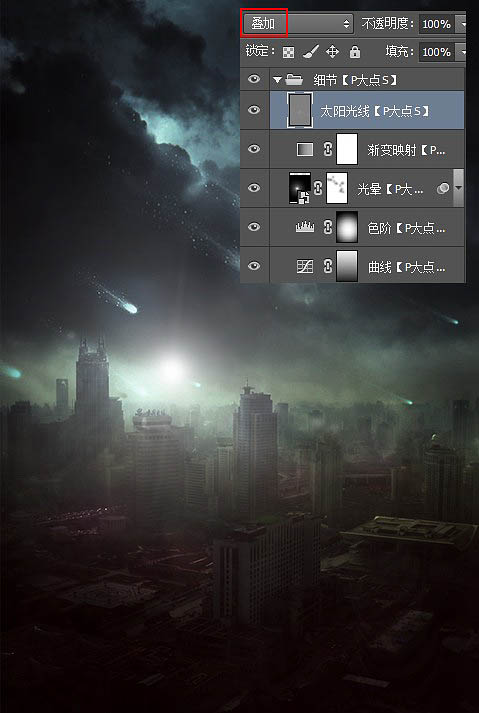
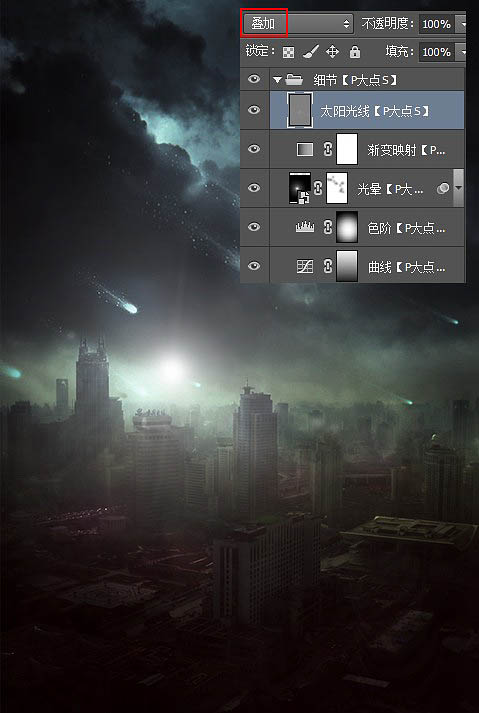
28、为了使图像更为真实,我们需要添加更多的光影。 前面我们已经添加过一次建筑上的光了,现在我们继续强化这些光的效果,同样的,新建一个新图层,填充中灰色,更改图层混合模式为叠加,设置前景色为白色,选择圆角柔边画笔,透明度调整到20%左右,开始添加更多的光线,这里我们先给个示意图,为了直观,我以红色来突出这些部分。

29、画不出来的,可以参见下图,看看我们画了哪些地方。
30、做到现在,我们现在的效果应该如下。
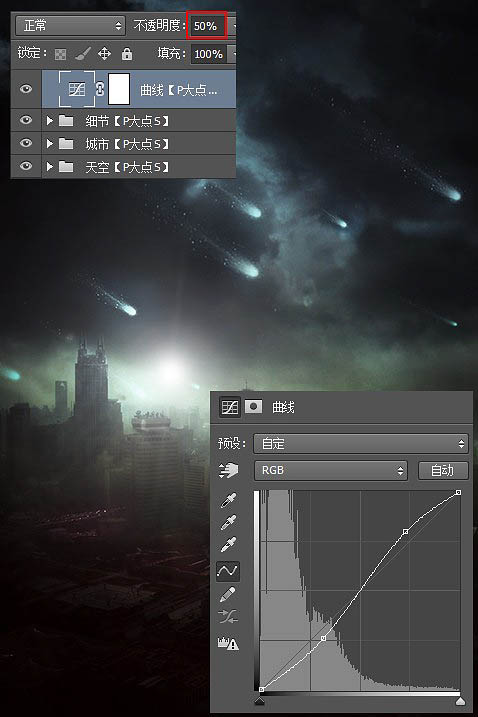
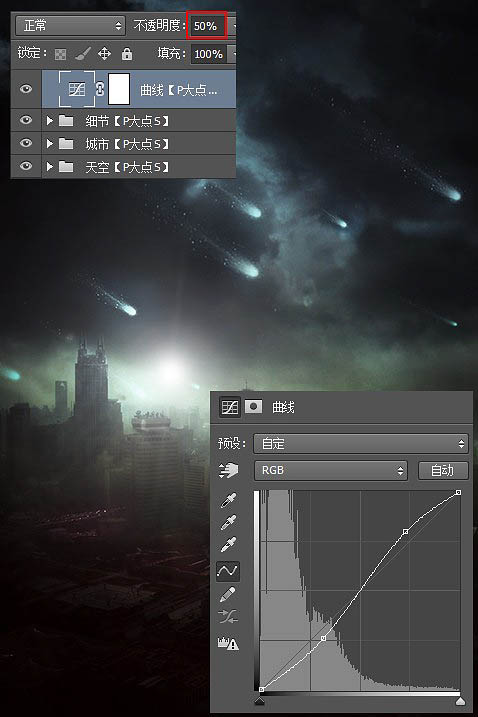
31、下面,我们来做最后的调整,通过颜色、明暗、对比等等,来营造一个更为真实的场景。 首先,我们首先创建一个曲线调整层,拉个S曲线,强化对比。

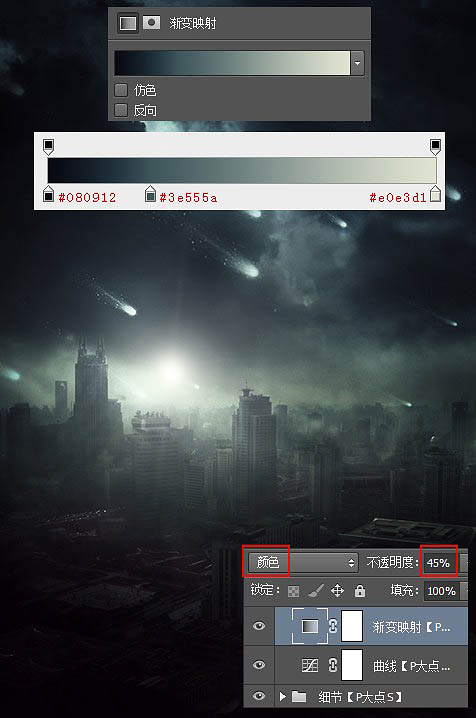
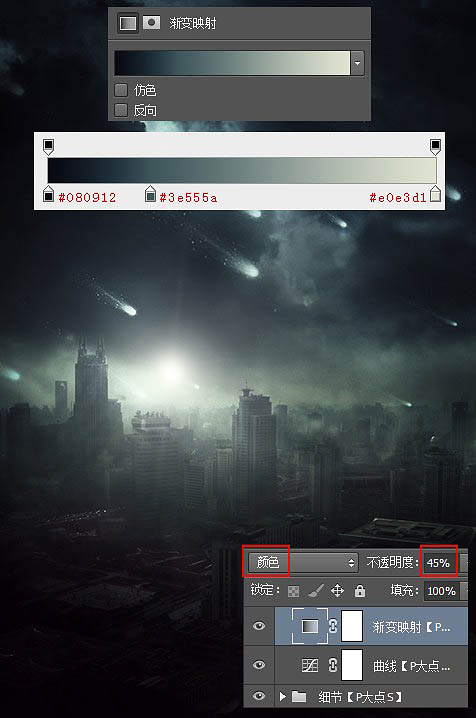
32、创建一个渐变映射调整层,设置从#080912到#3e555a到#e0e3d1的渐变,将渐变映射调整层的图层混合模式更改为颜色,不透明度45%,通过渐变映射的调整,为图像添加一个更具科幻感的蓝色调。
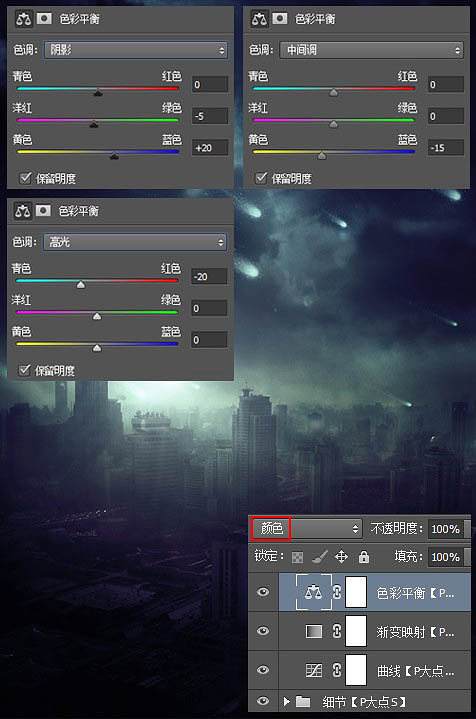
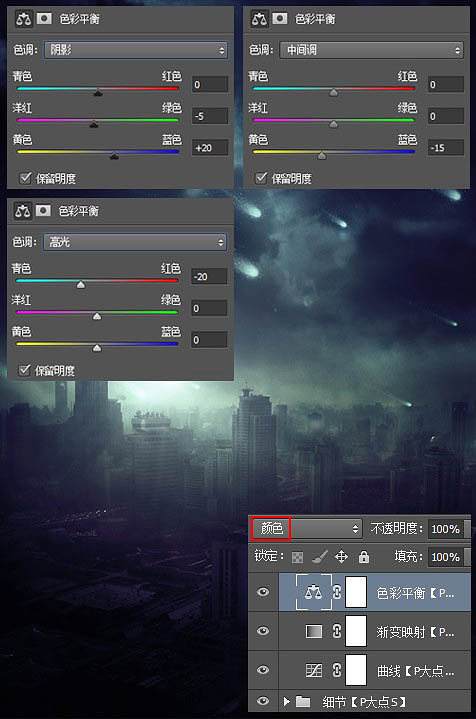
33、添加一个色彩平衡调整层,添加更多的蓝色调,色彩平衡调整层的图层混合模式更改为颜色。参数设置如下。
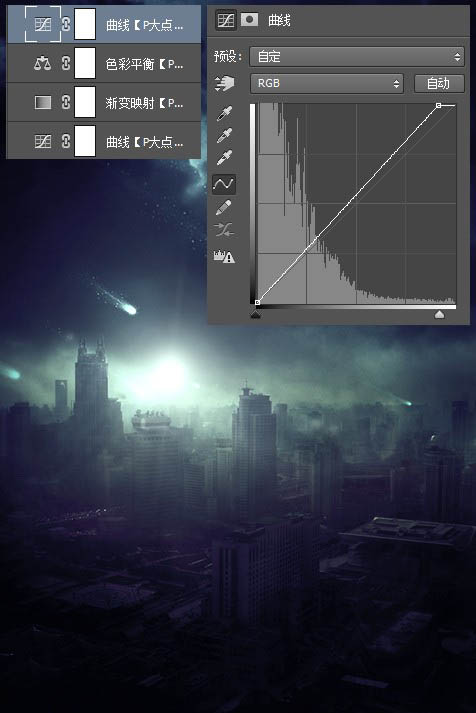
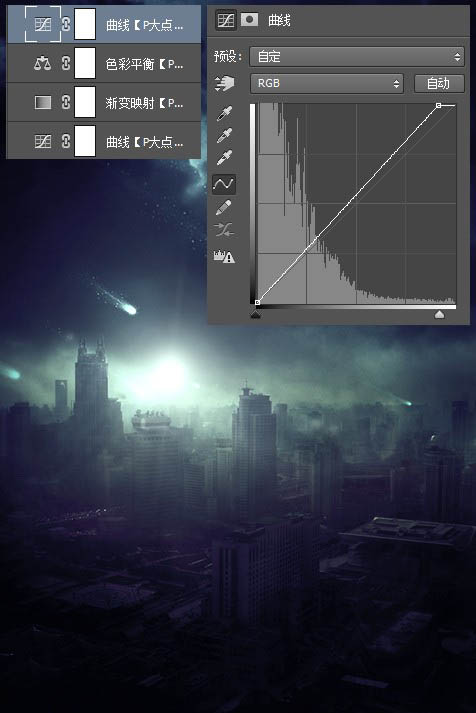
34、下面,添加一个曲线调整层,设置如下。
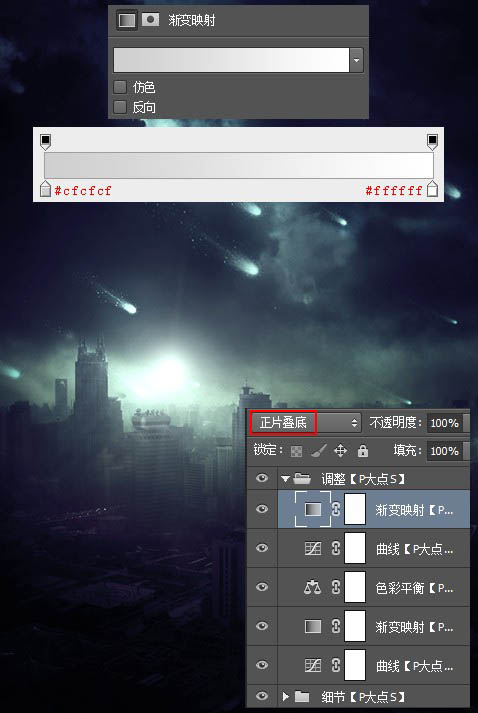
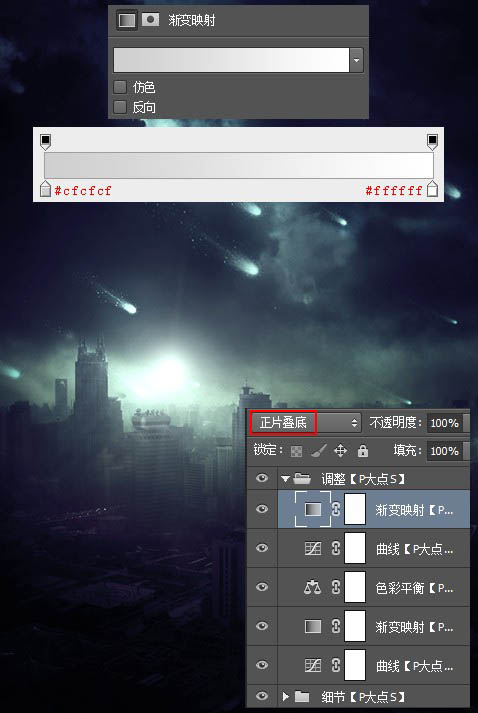
35、接下来,我们再次创建一个渐变映射调整层,同样的,这个渐变映射也是为了增强对比的,刚才的曲线是把图像提亮了,而现在,我们利用这个渐变映射来使阴影更暗,渐变映射的参数请参见下图,将渐变映射的图层混合模式更改为“正片叠底”。
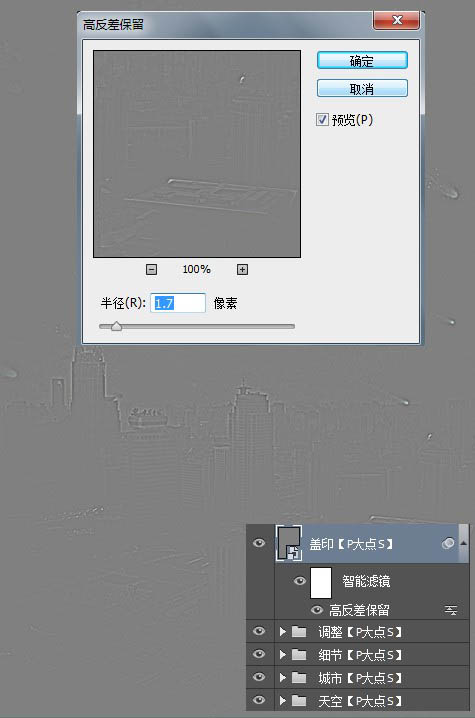
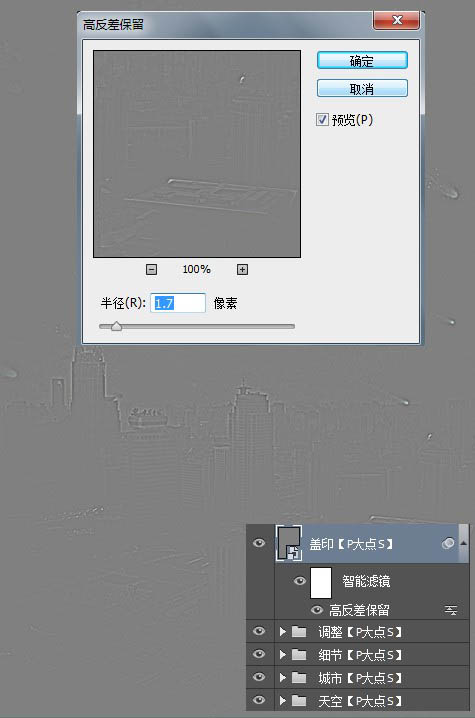
36、下面,我们做最后的润色。SHIFT+ALT+CTRL+E盖印图层,执行“滤镜—其他—高反差保留”,半径设置为1.7像素,效果如下。
37、将盖印图层的图层混合模式更改为叠加。
最终效果: