trippizza16
2016-02-01 23:00
下面请跟着图老师小编一起来了解下Photoshop制作超酷的紫色喷溅水珠心形,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
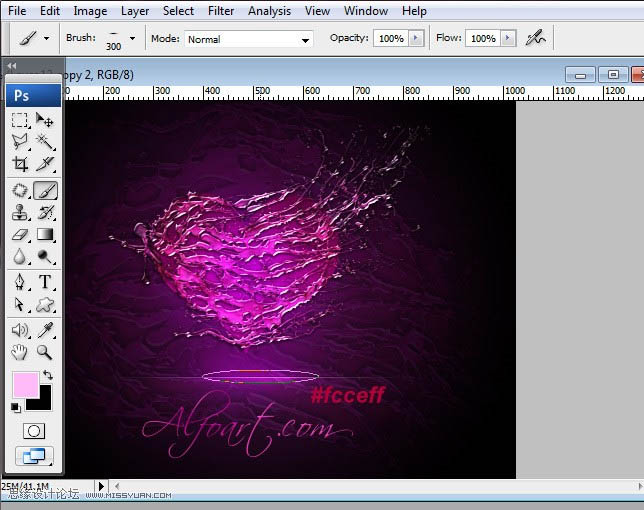
本教程制作过程虽然复杂,不过思路很好理解。我们只需要用喷溅笔刷或素材,按照心形的轮廓刷上笔刷。然后把得到的喷溅心形多复制几层,分别设置好图层样式,把颜色及水珠质感设置出来即可。 最终效果
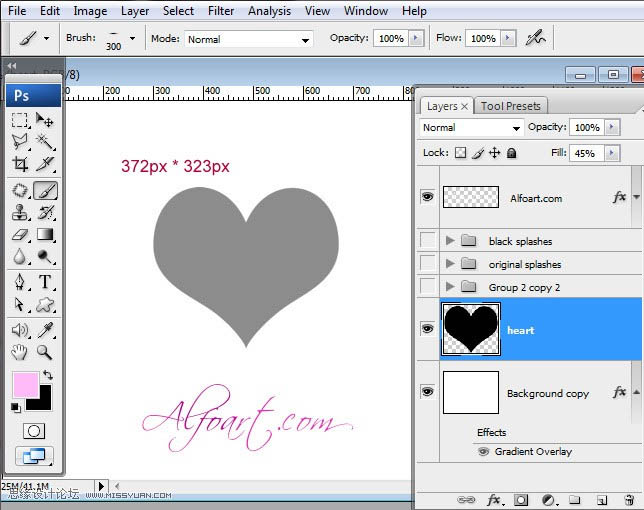
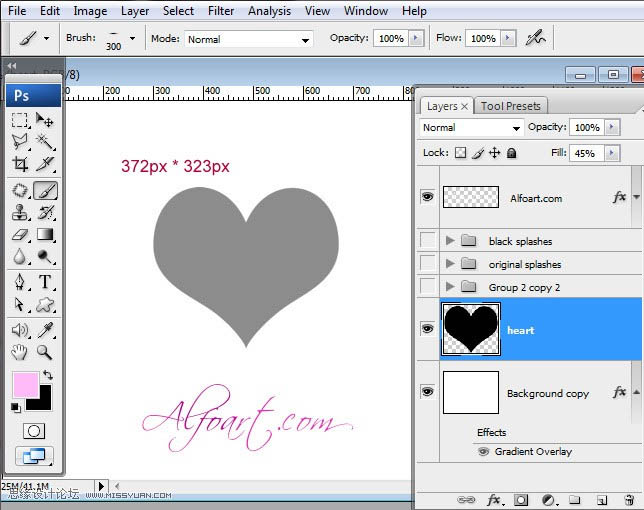
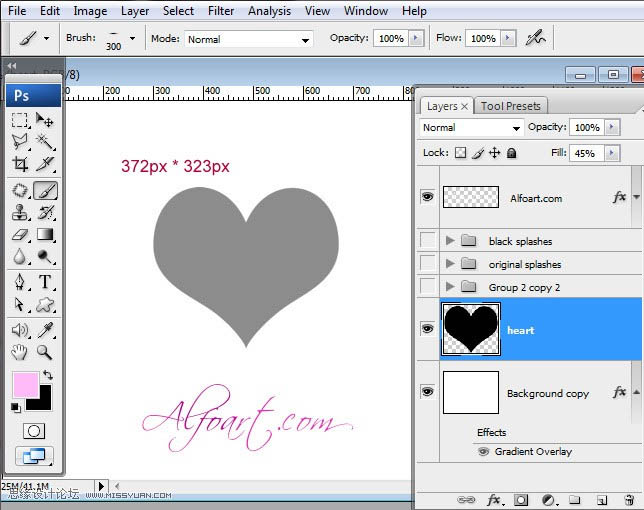
1、新建1024*768的画布,分辨率72DPI,使用自定义形状工具做一个心形图案。
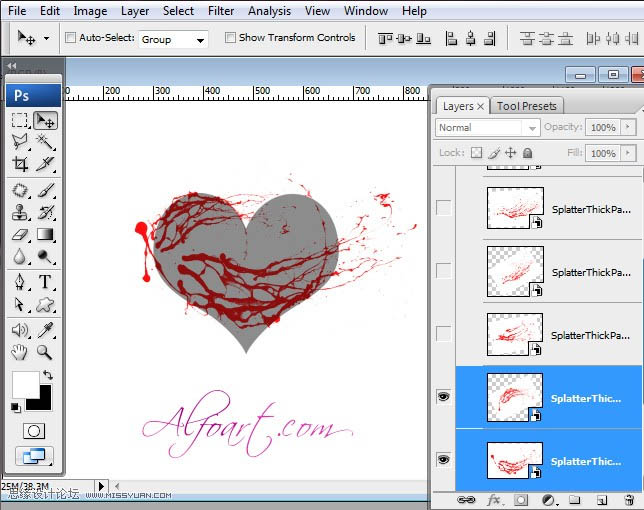
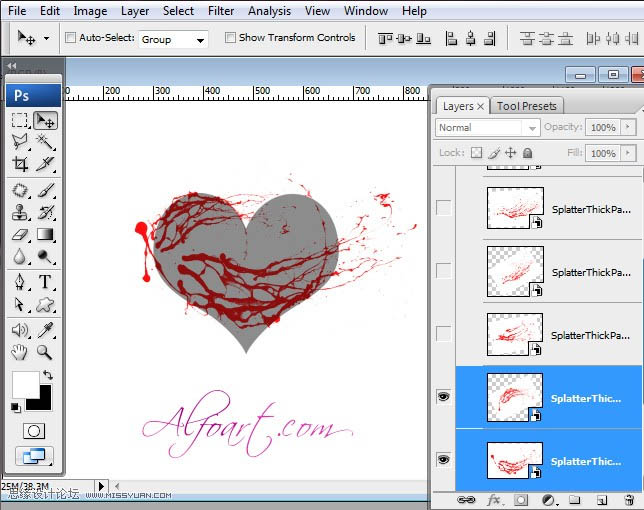
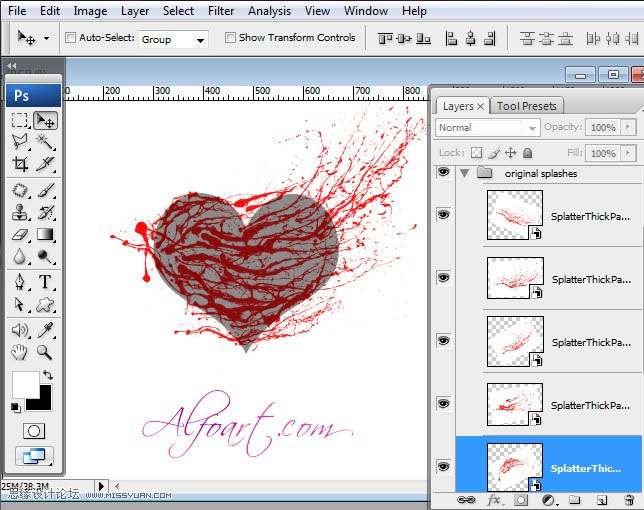
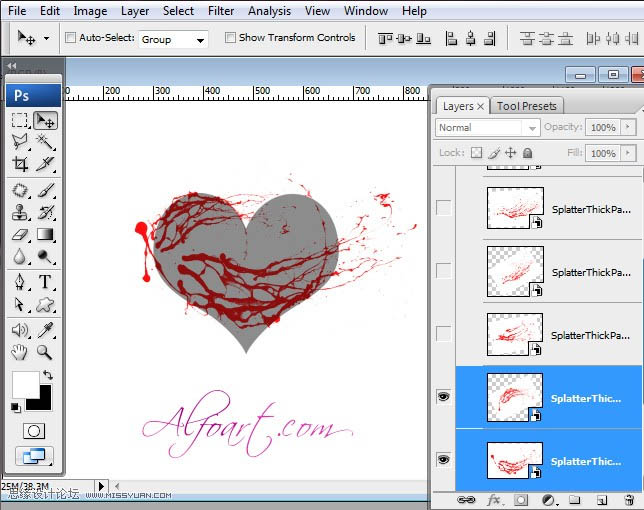
2、插入不同的飞溅素材,适当的变换和旋转,使之成为心形,每个图层的图层混合模式均为正片叠底,这样可以显现出背景的心形。如下图所示同样的飞溅素材使用了两次,只是适当的拉伸、移动和倒置。点这里下载所有喷溅素材。
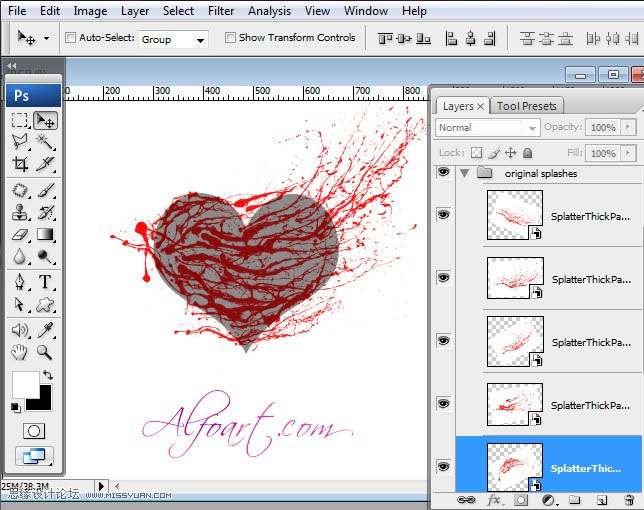
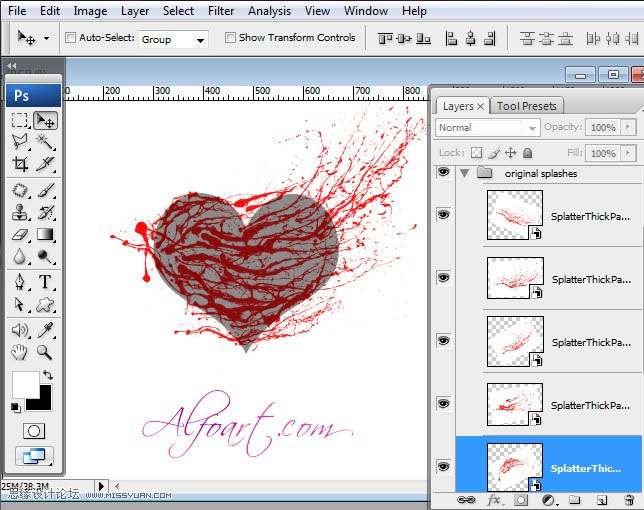
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)3、和上述步骤一样,插入不同形状的飞溅素材。
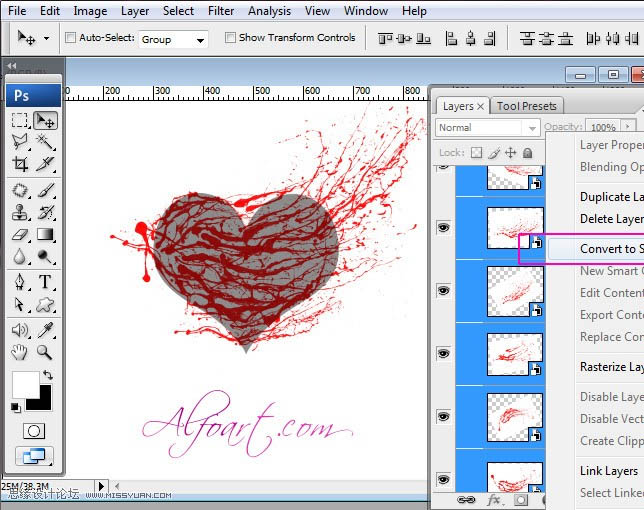
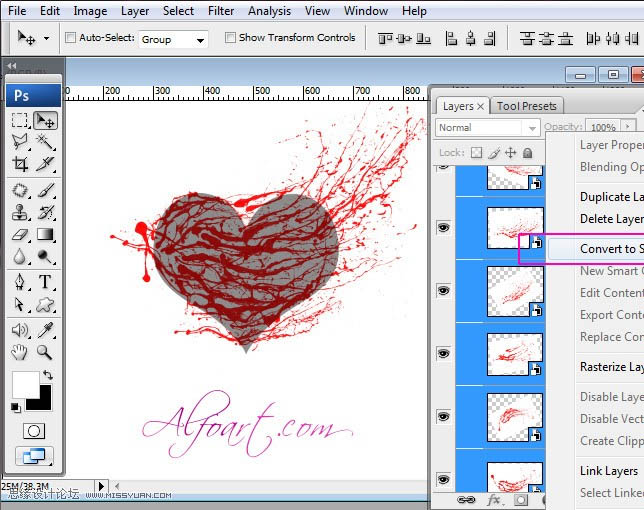
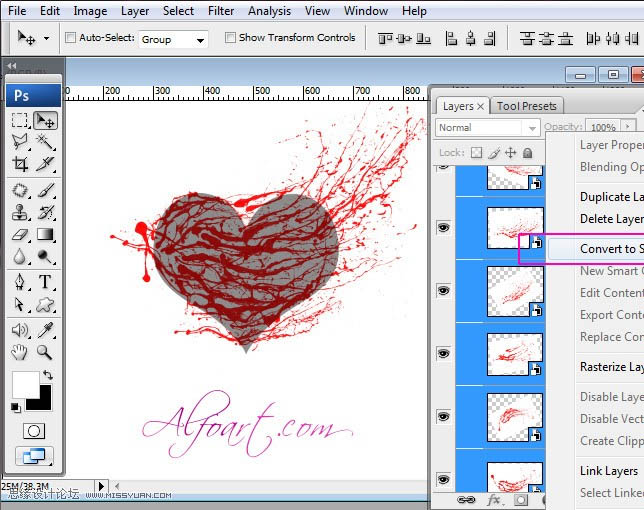
4、选中所有的飞溅素材,将其转换为智能对象。
5、所有的飞溅素材图层将转换成一个智能对象图层。
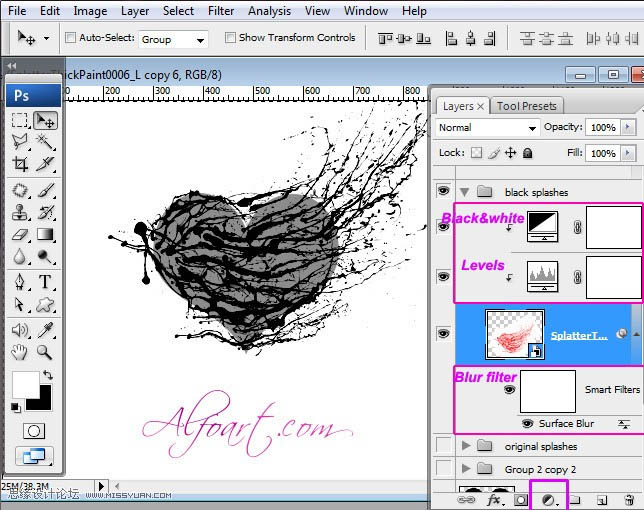
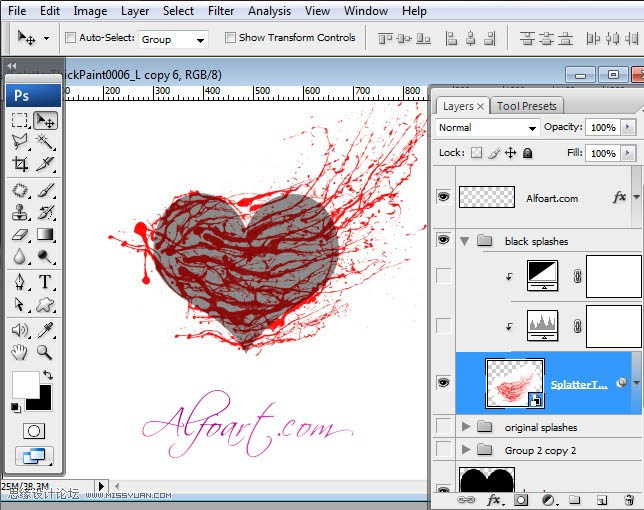
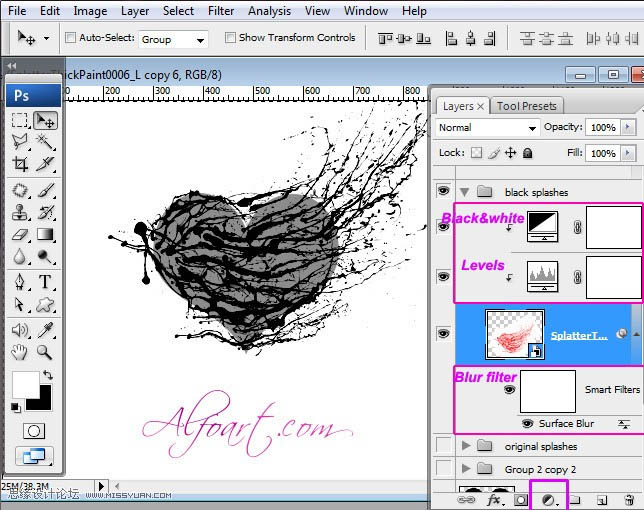
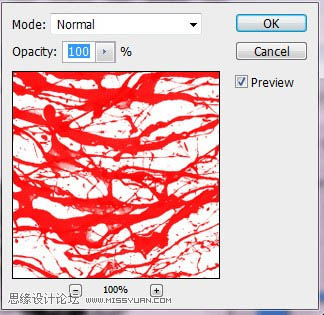
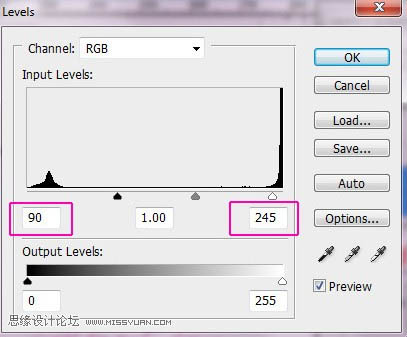
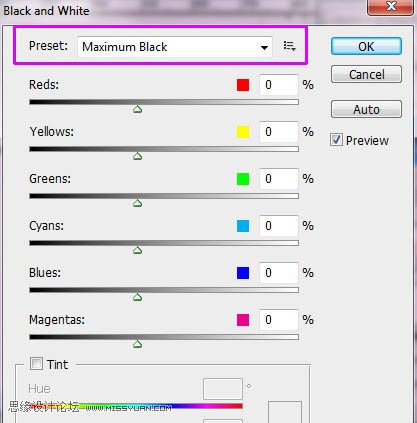
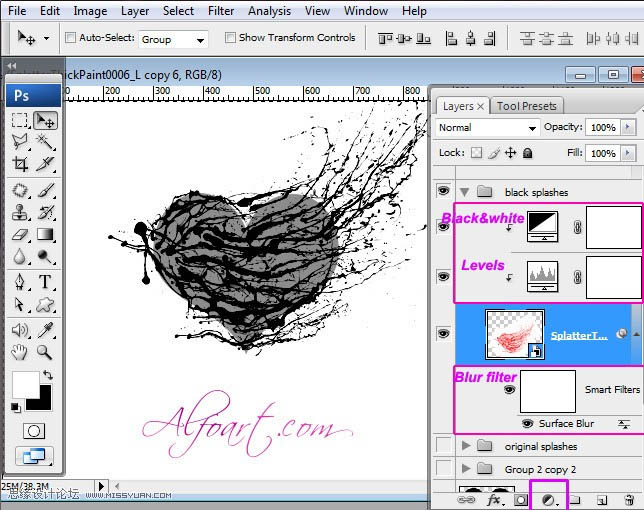
6、新建色阶调整层、黑白调整层,执行滤镜----模糊、表面模糊,相关参数设置如下图所示。
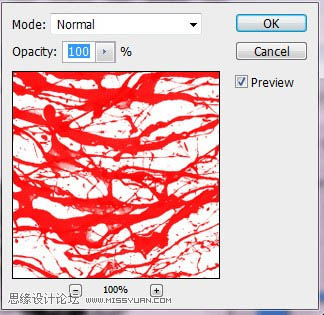
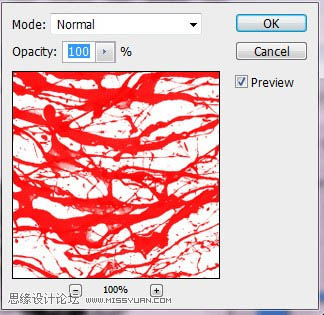
模糊参数设置。
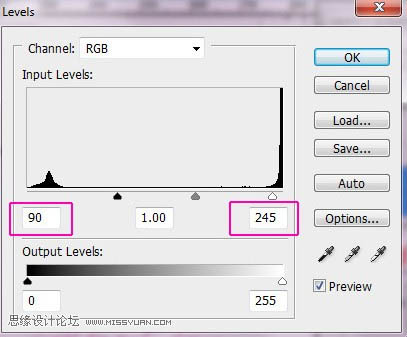
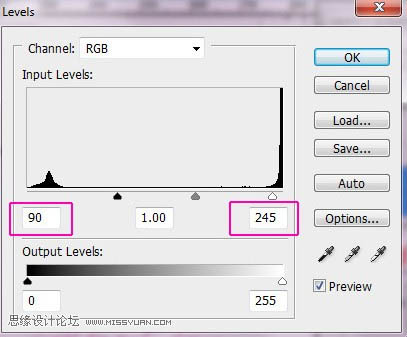
色阶参数设置。
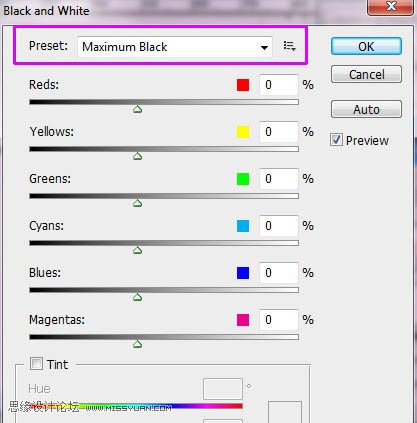
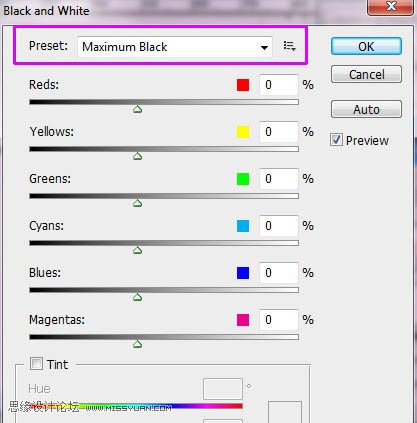
黑白参数设置。
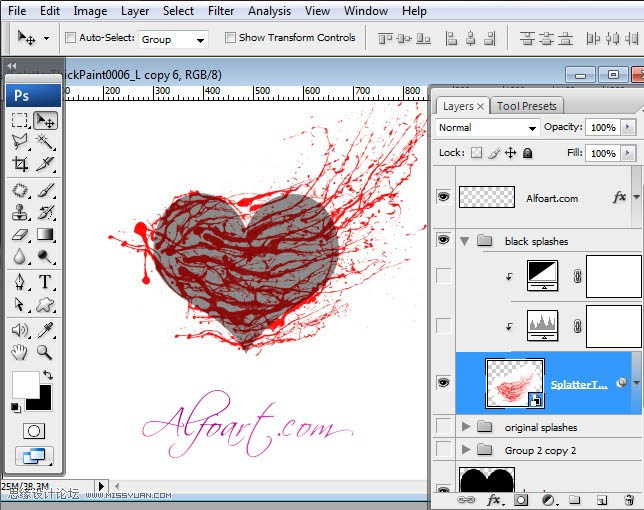
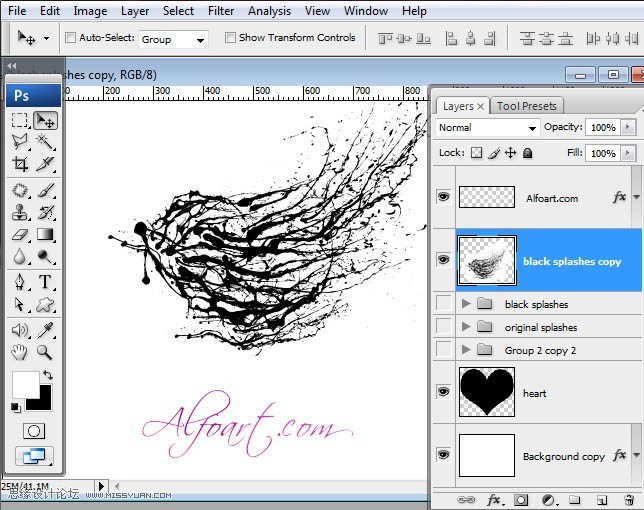
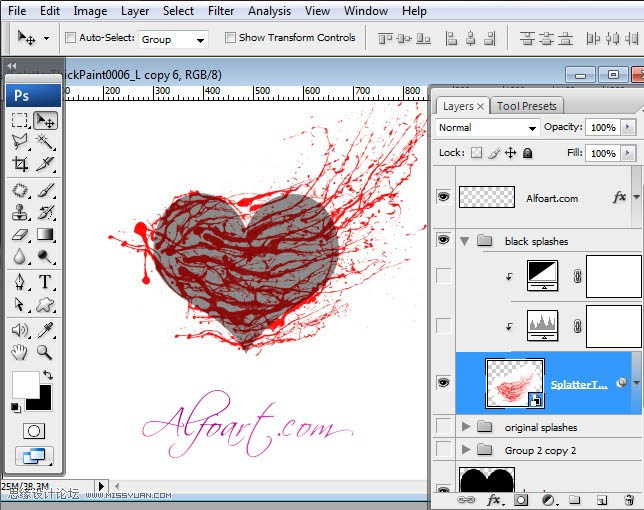
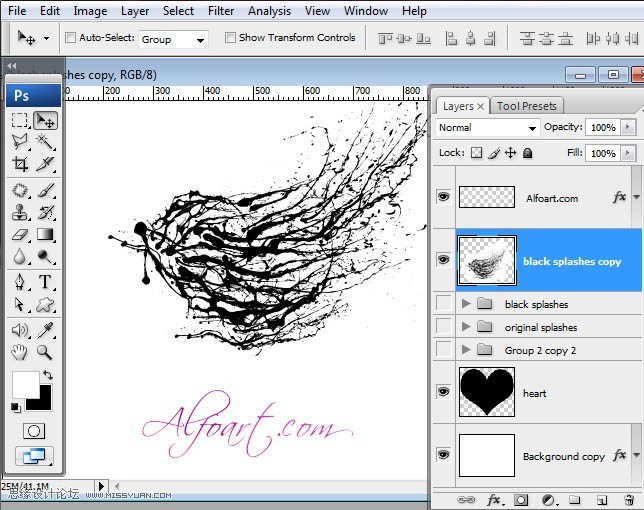
7、将智能对象图层和调整图层合并,将得到一个黑白的飞溅图层。
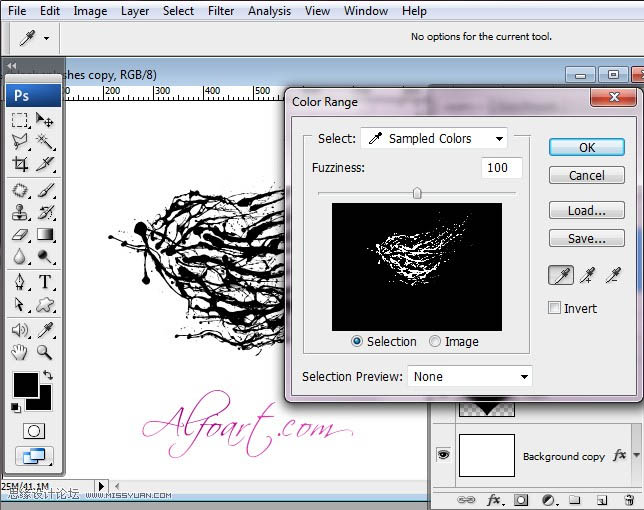
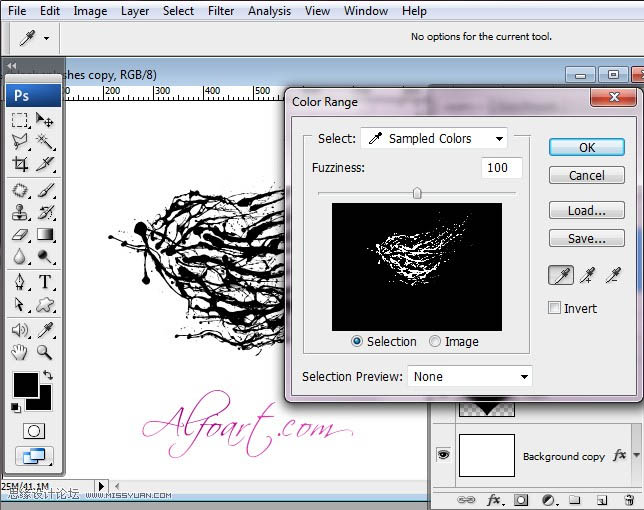
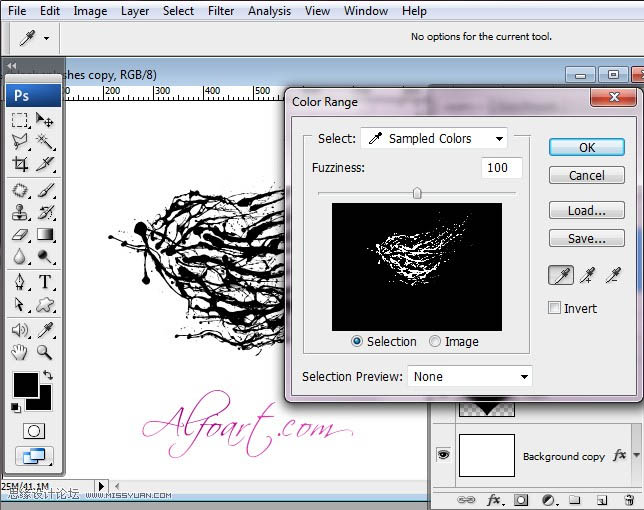
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)8、消除白色背景,选择---色彩范围,用吸管吸取白色背景并移除。
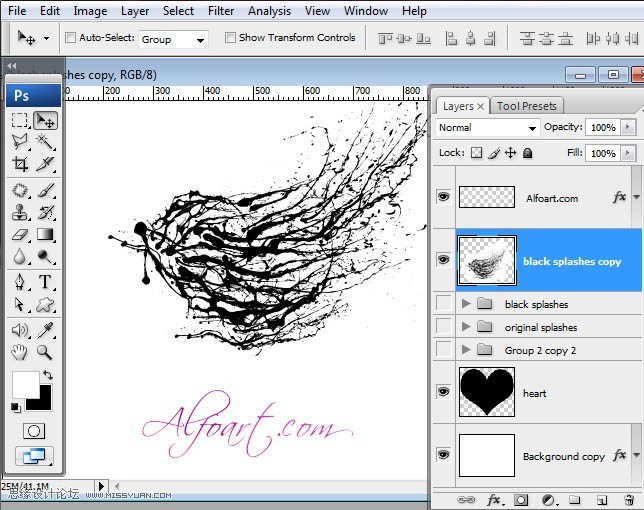
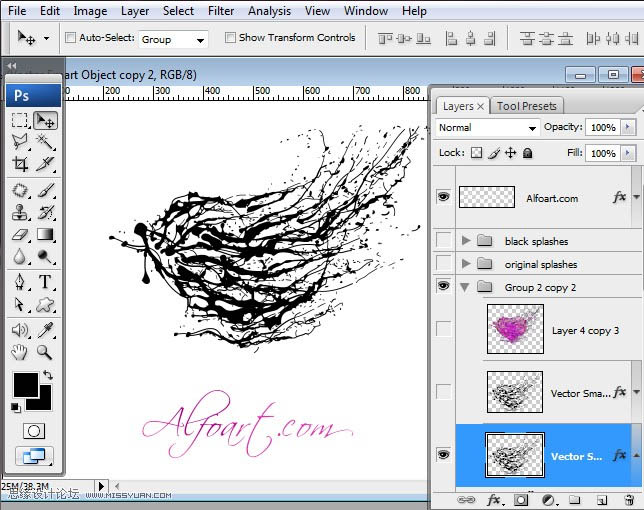
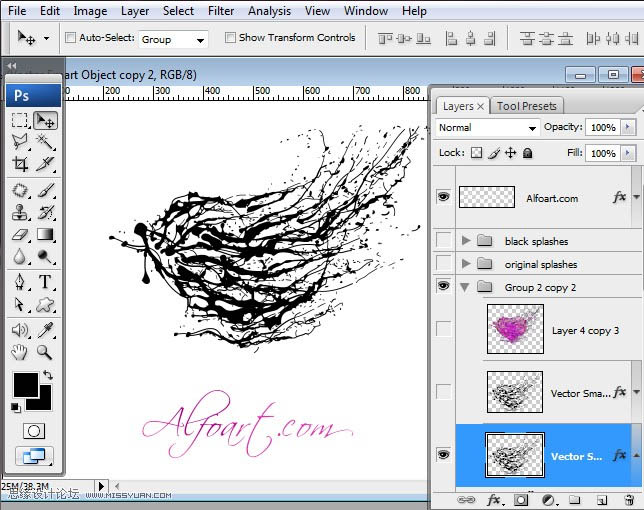
9、图示的即为消除白色背景后的图层。
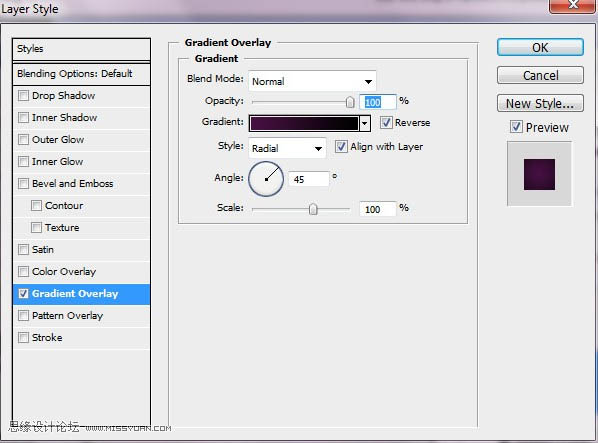
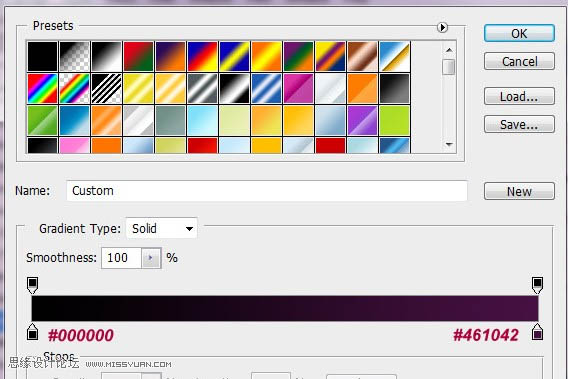
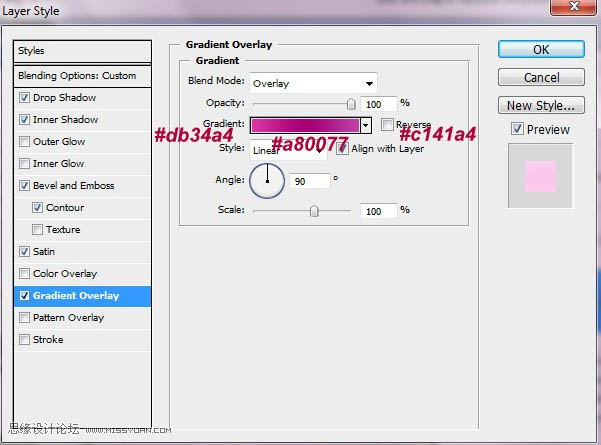
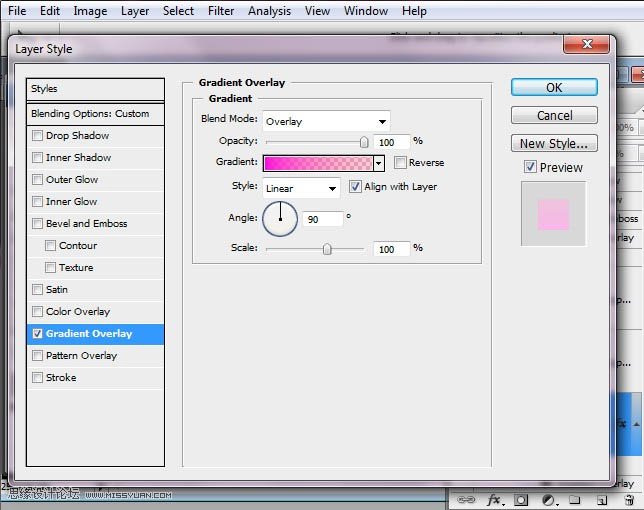
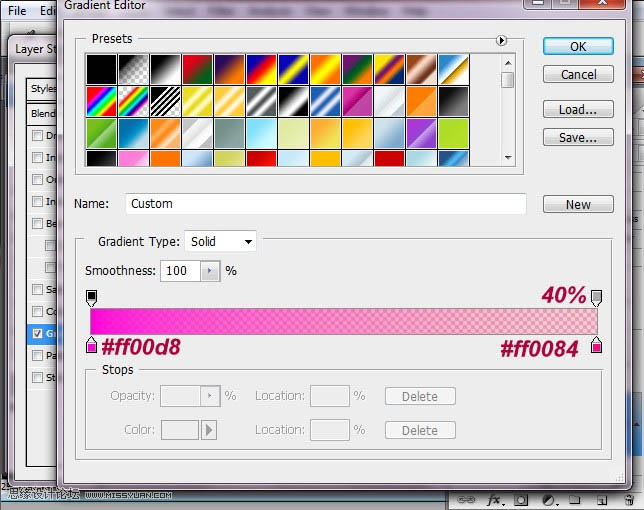
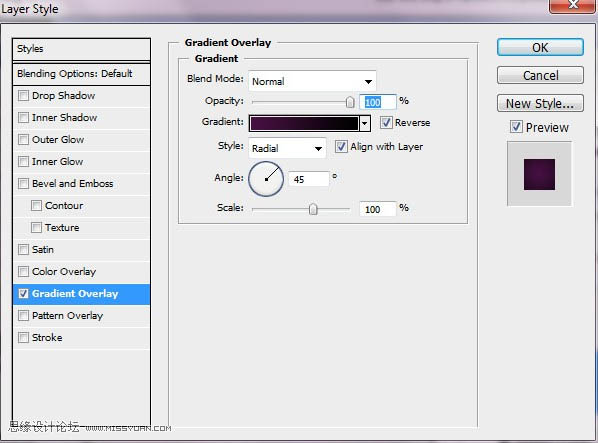
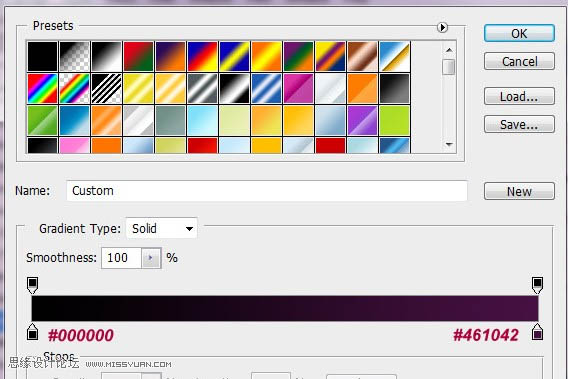
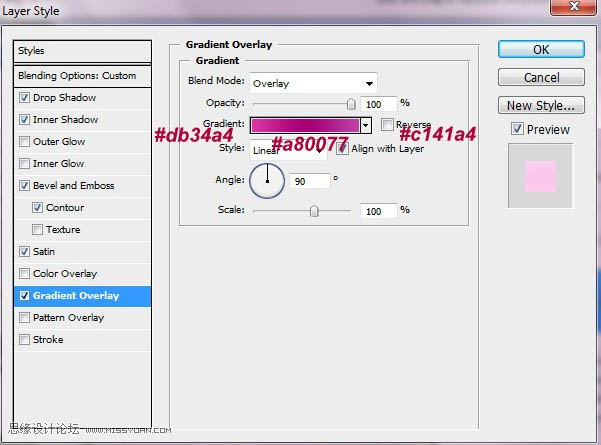
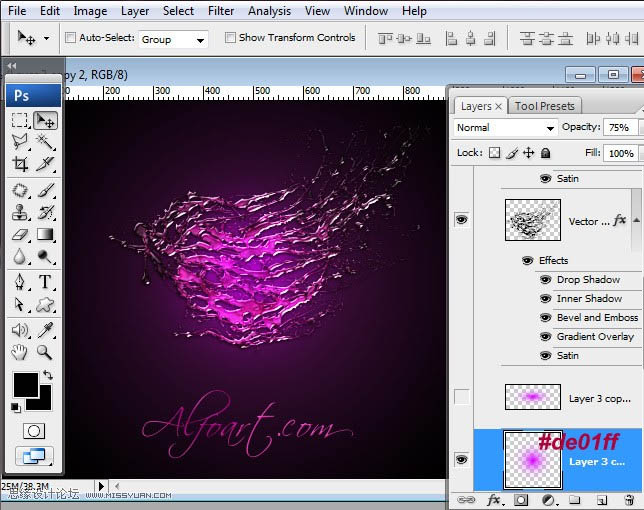
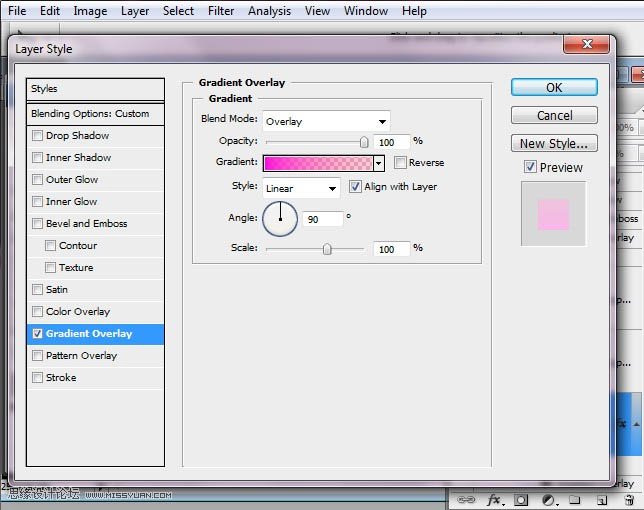
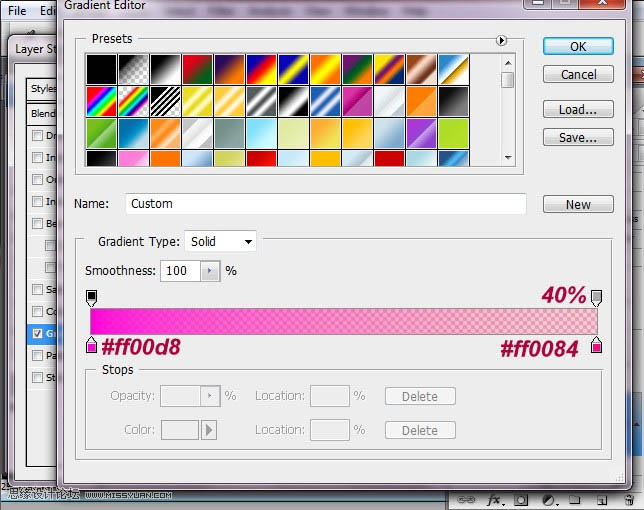
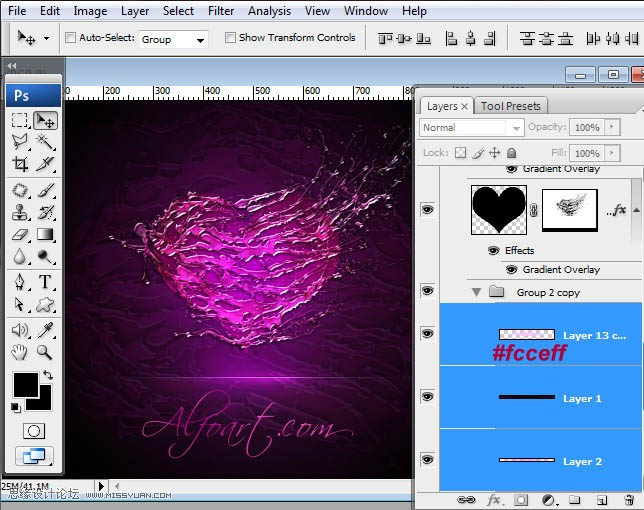
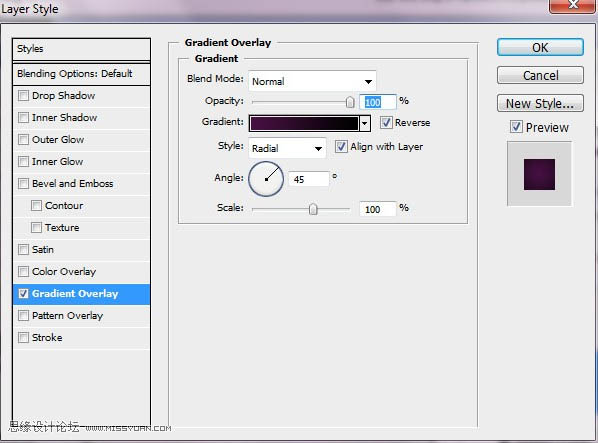
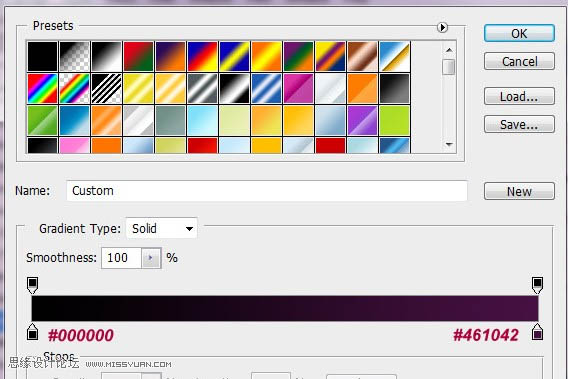
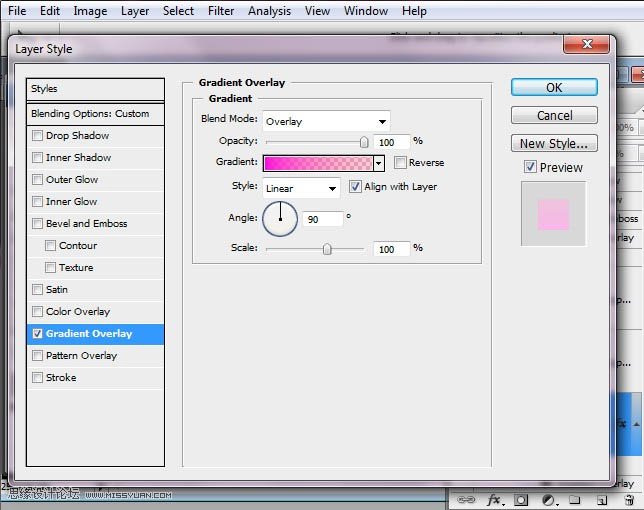
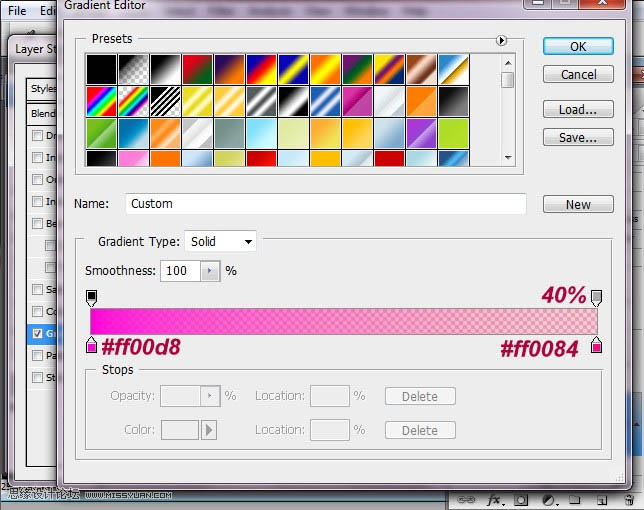
10、添加渐变叠加的图层样式。

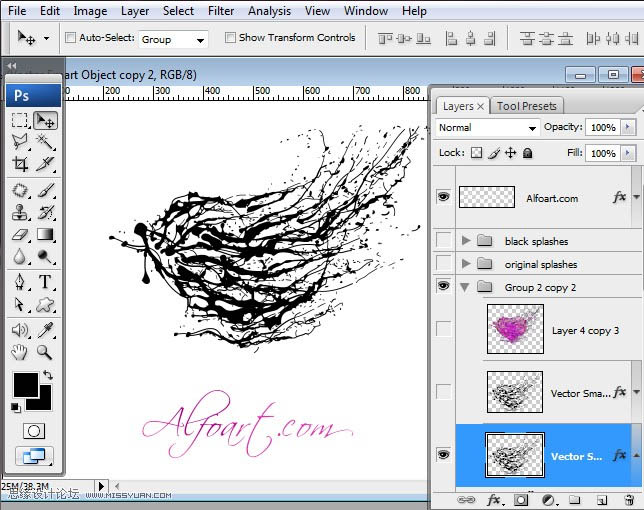
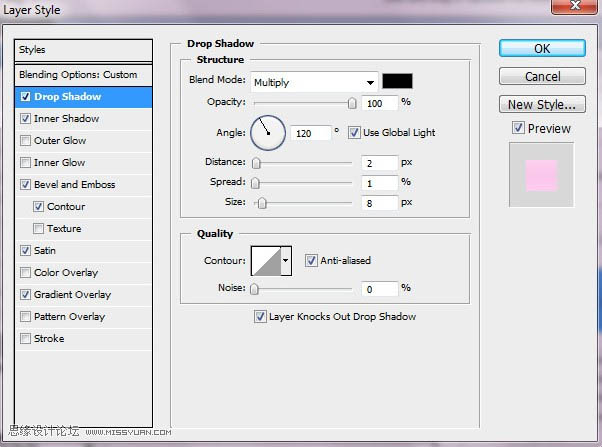
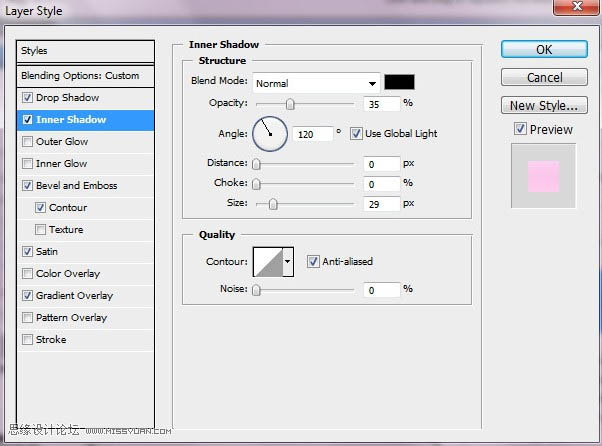
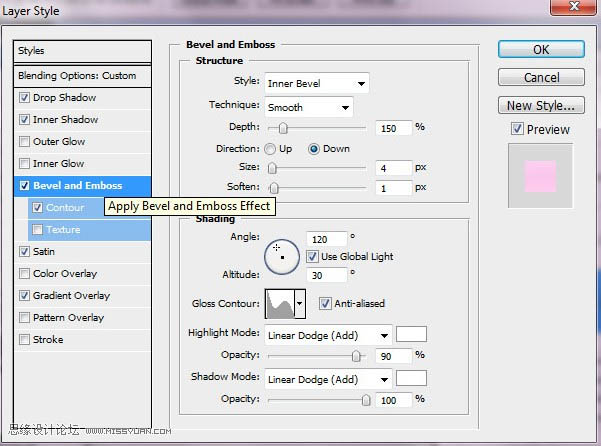
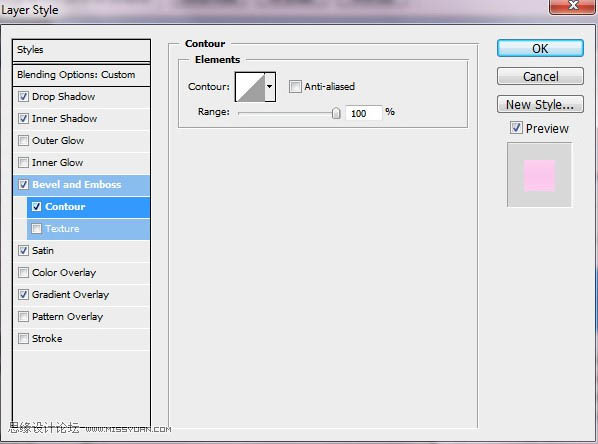
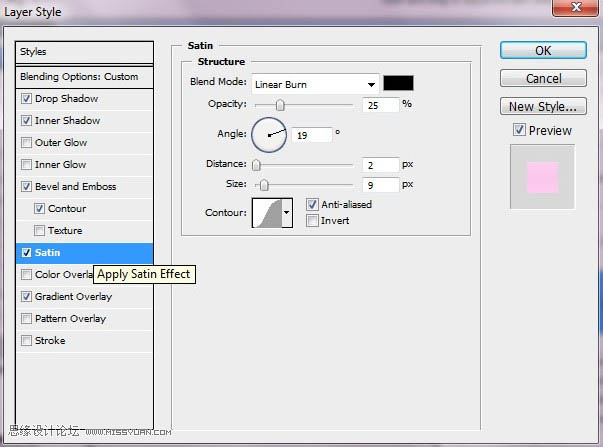
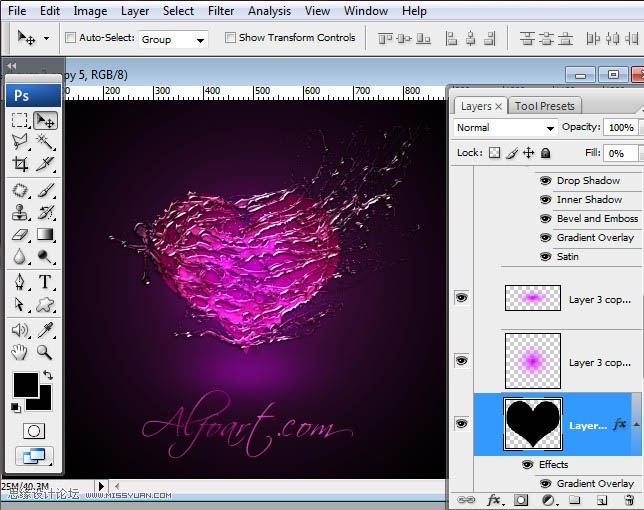
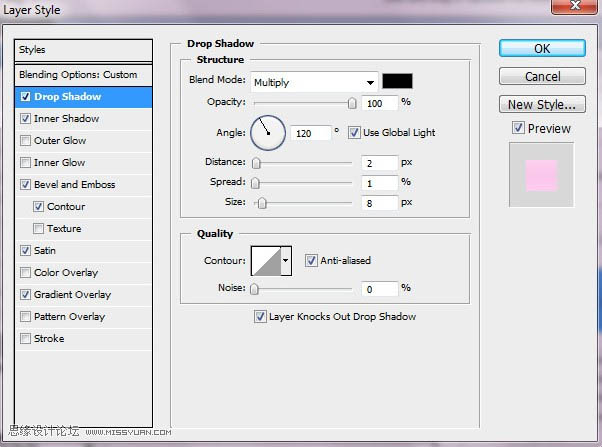
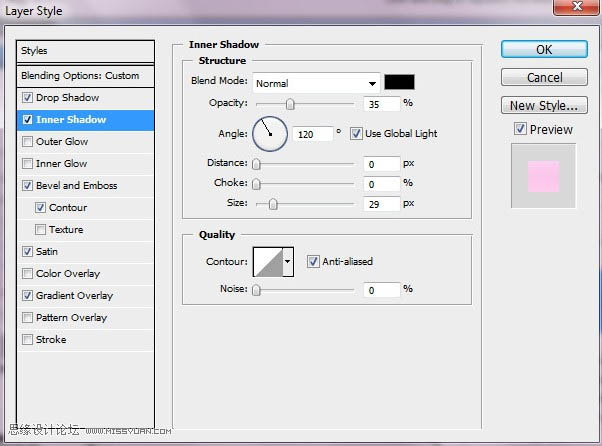
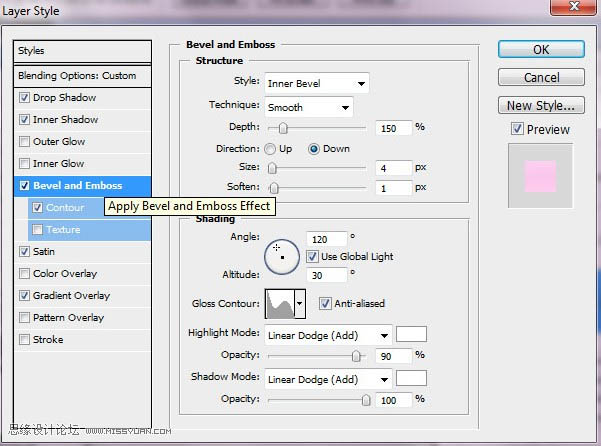
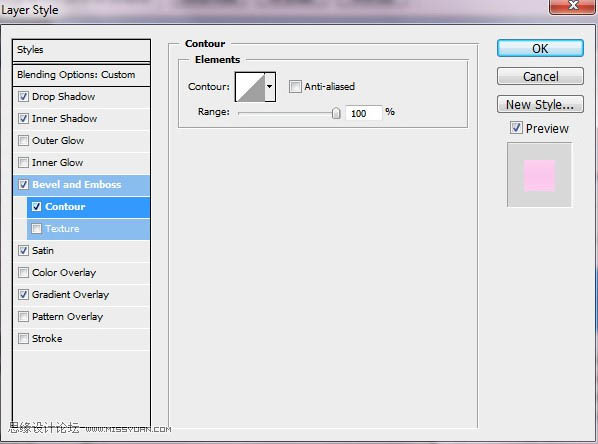
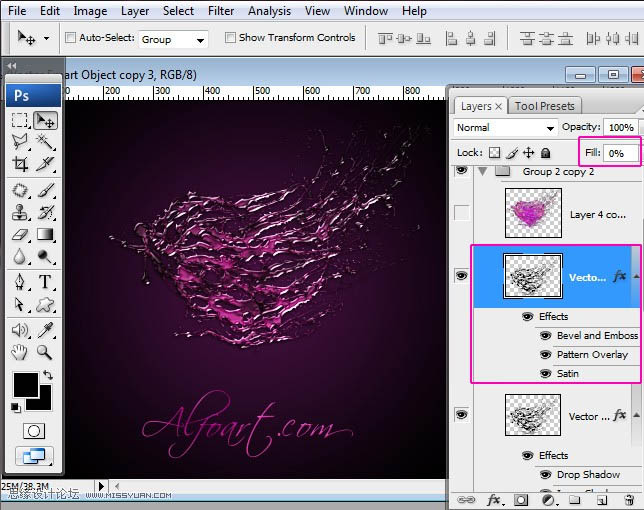
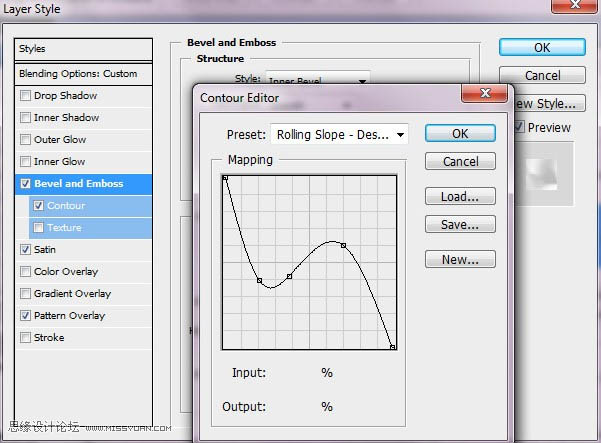
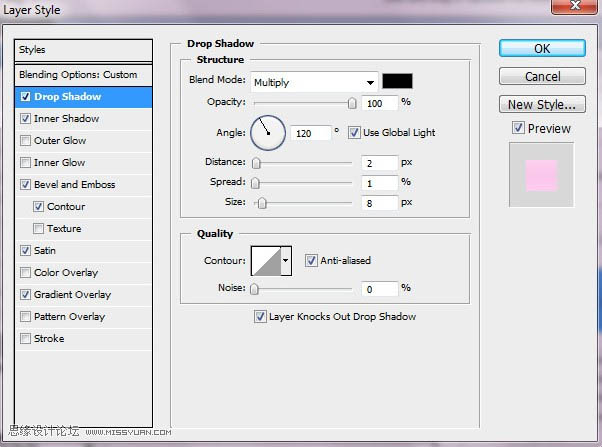
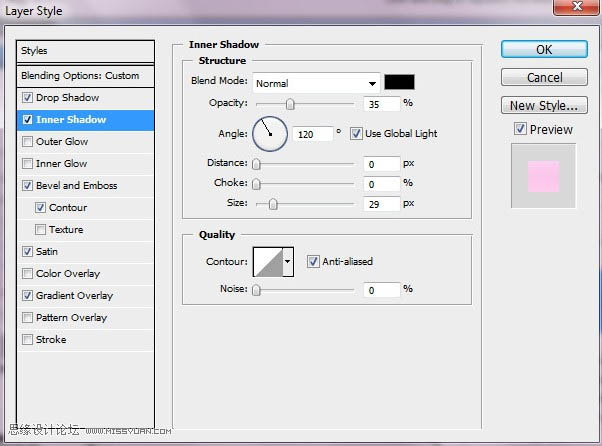
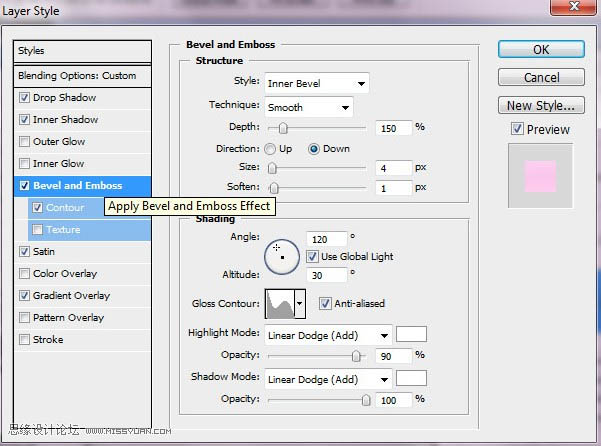
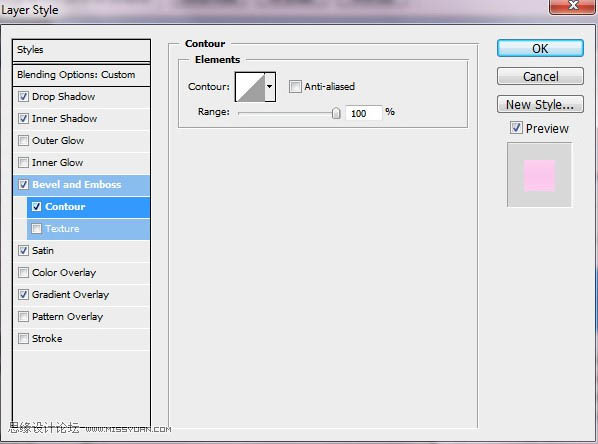
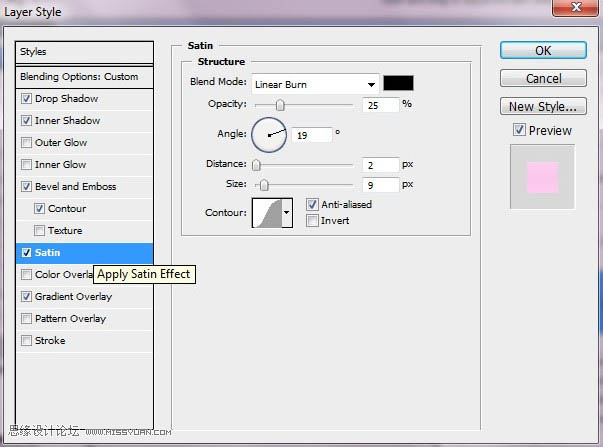
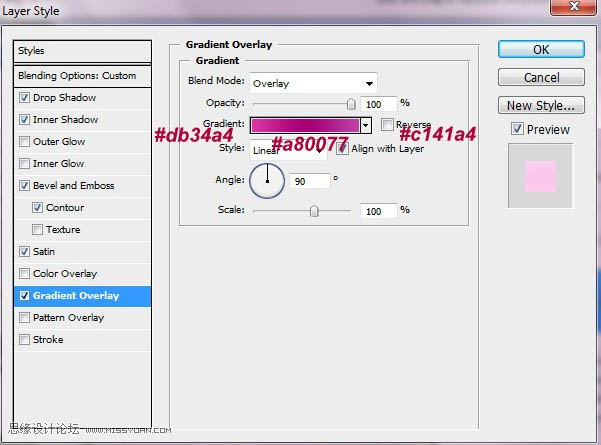
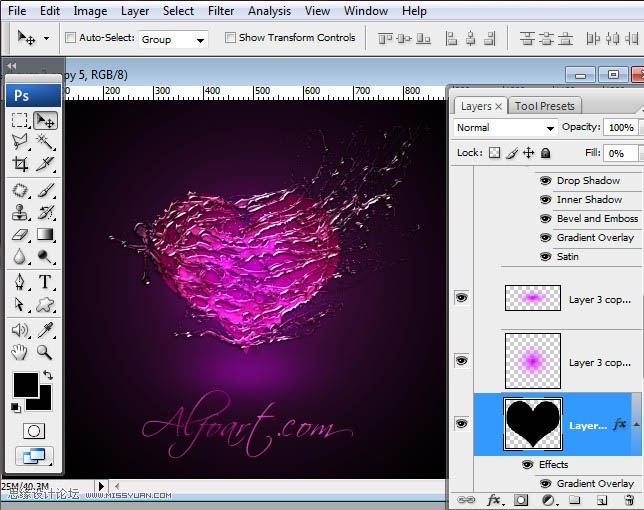
11、复制飞溅素材图层,对第一层添加调整图层。投影:正片叠底;内阴影:正常;斜面和浮雕:内斜面,平滑;等高线:线性;光泽:线性光;渐变叠加:叠加。






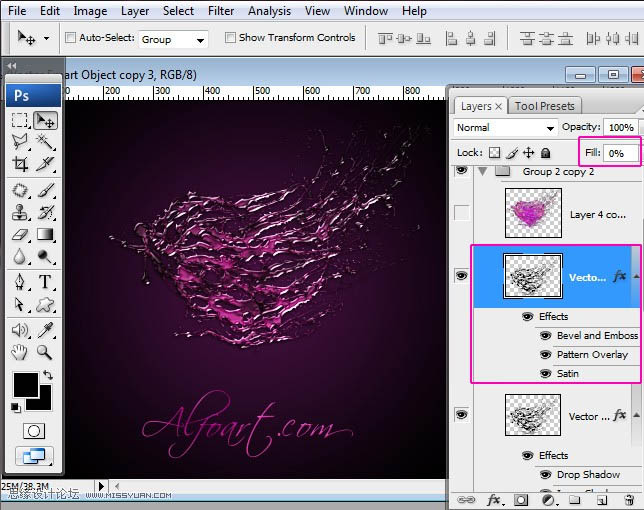
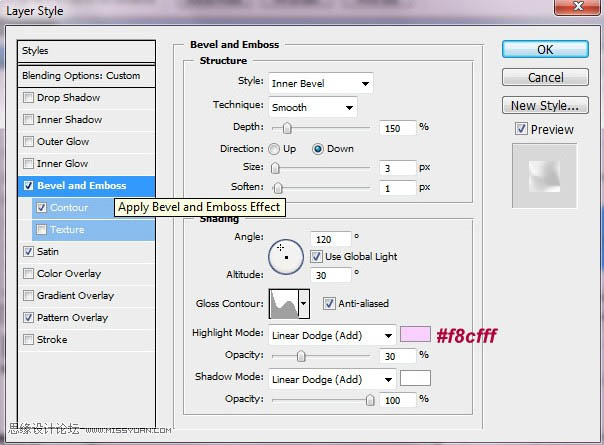
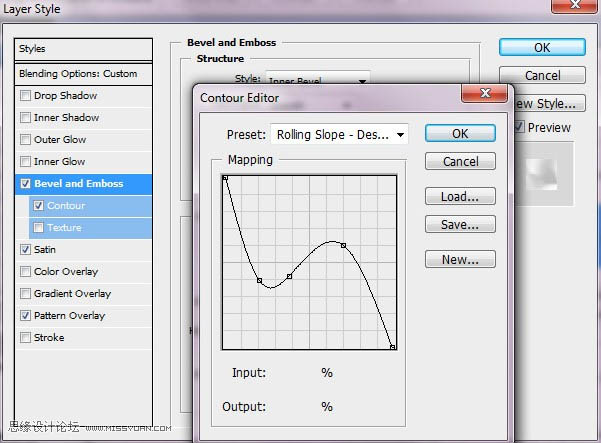
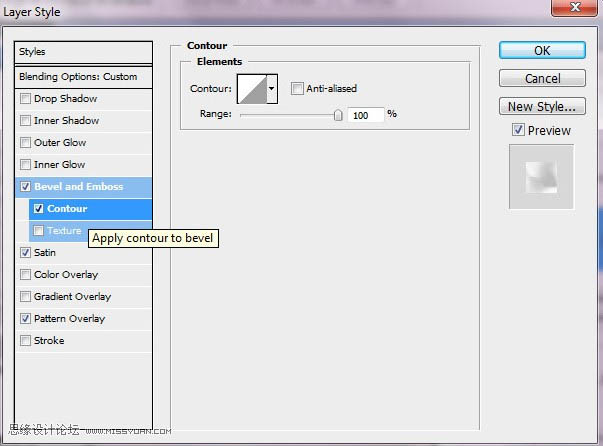
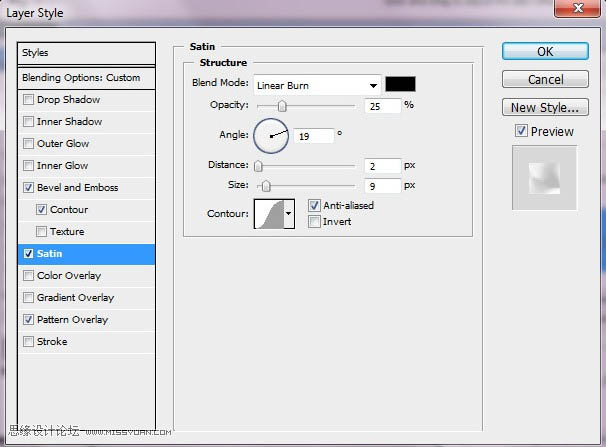
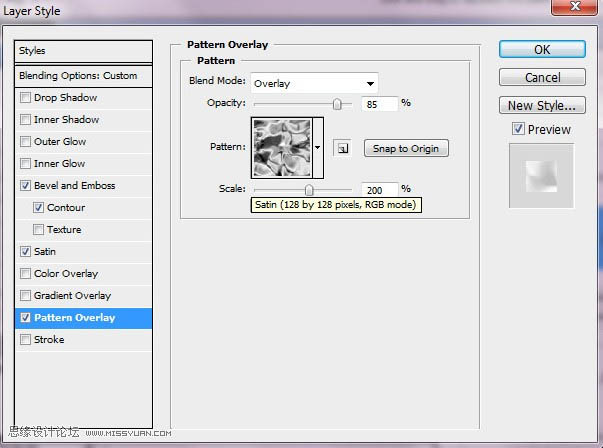
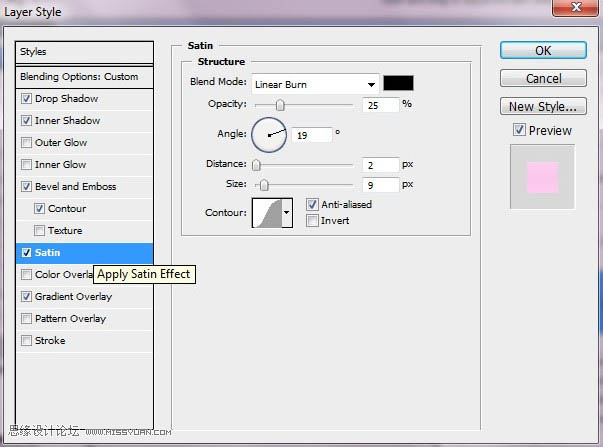
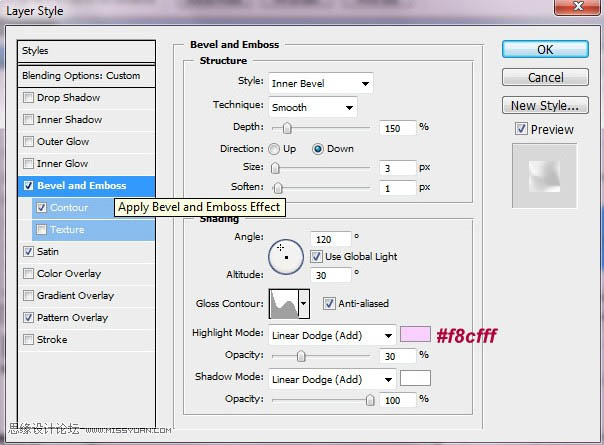
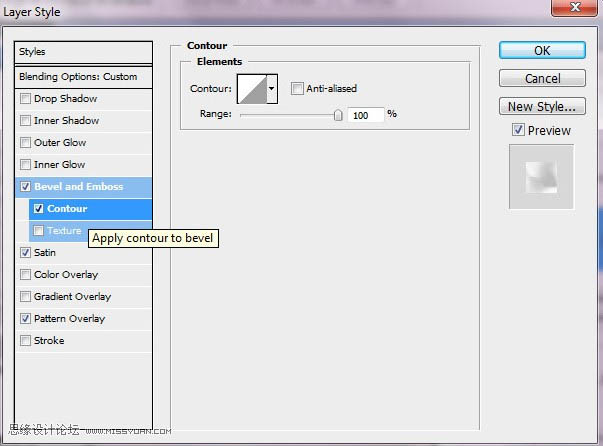
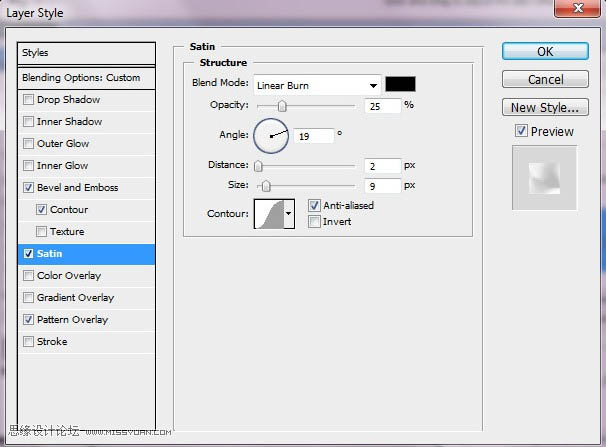
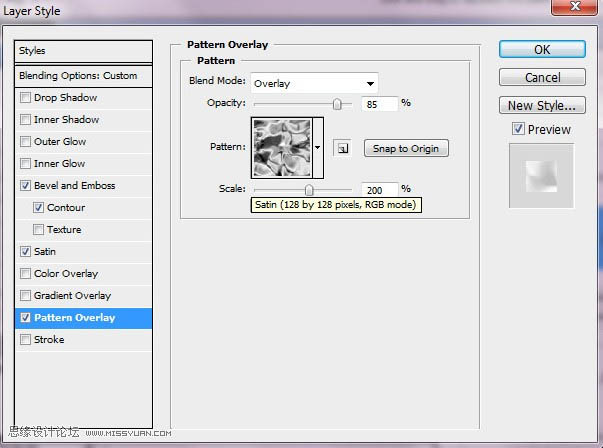
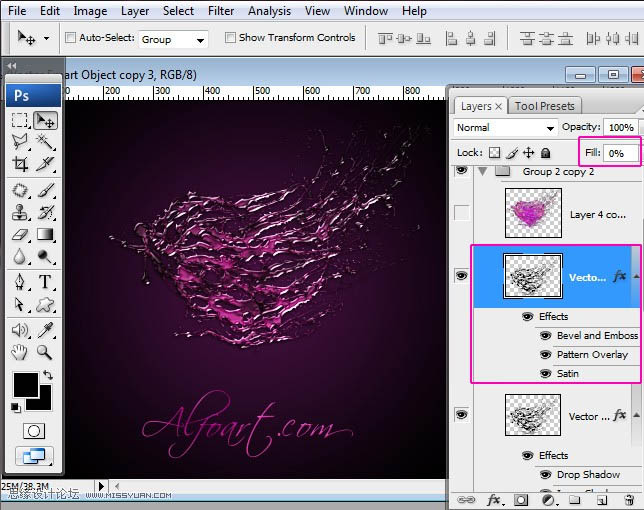
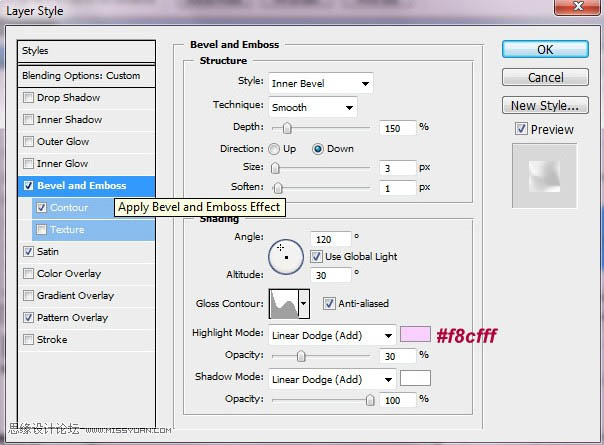
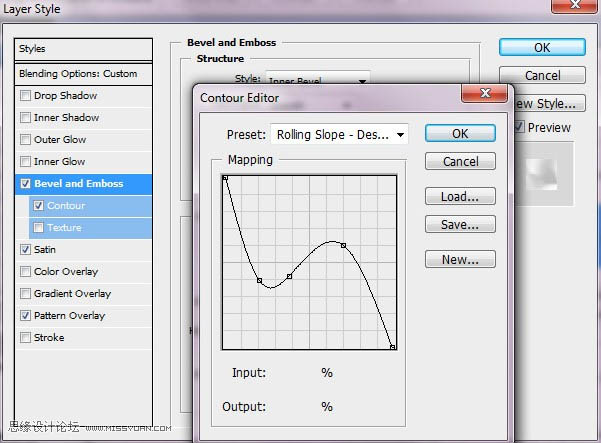
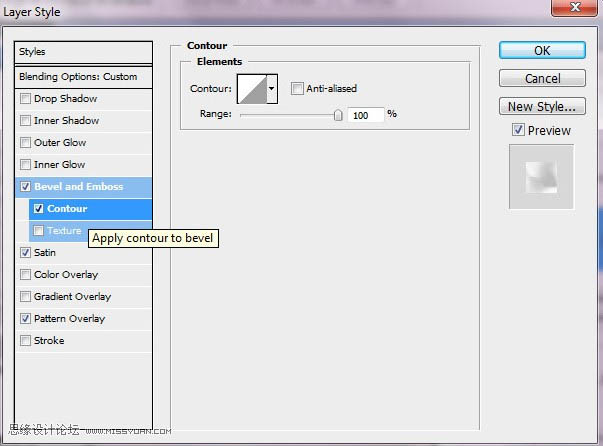
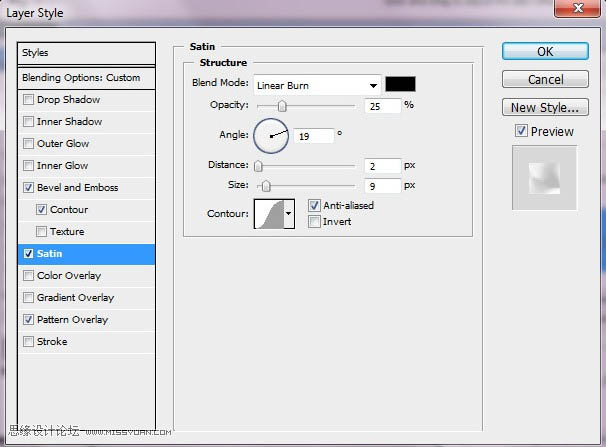
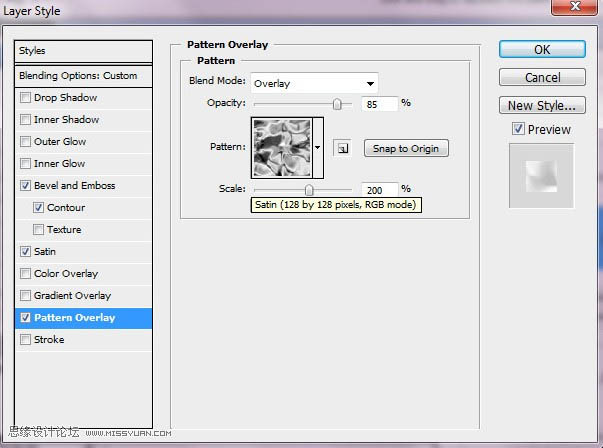
12、对飞溅素材图层副本添加以下混合选项,斜面和浮雕:内斜面,光滑,等高线手工调整;等高线:线性;光泽:线性光;图案叠加:叠加。





13、在最下面的飞溅素材图层和背景图层之间新建一个图层,在画布中间用柔化画笔做一个300像素的圆斑。
14、复制圆斑图层,至于上方,对于圆斑使用自由变换工具拉伸,并移动到图示位置。
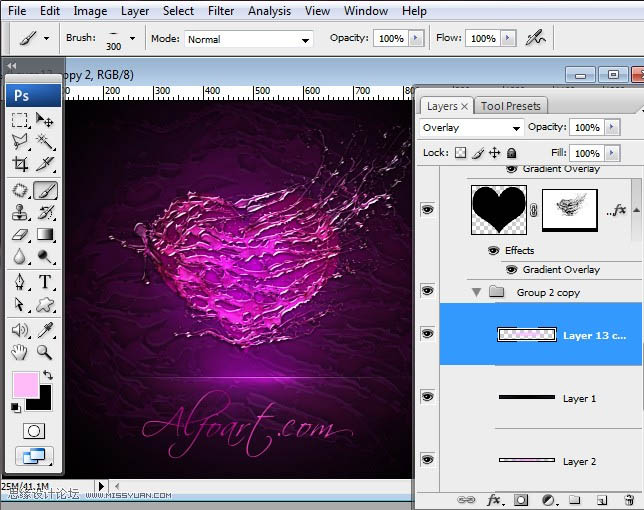
15、返回心形背景图层,添加渐变叠加,填充为0。渐变叠加:叠加,线性。


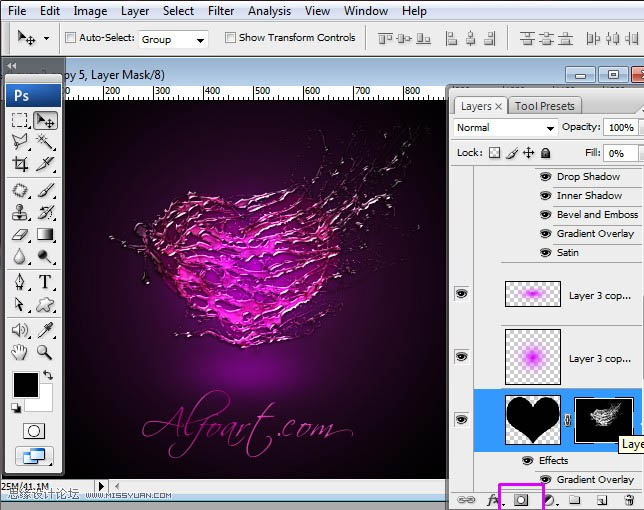
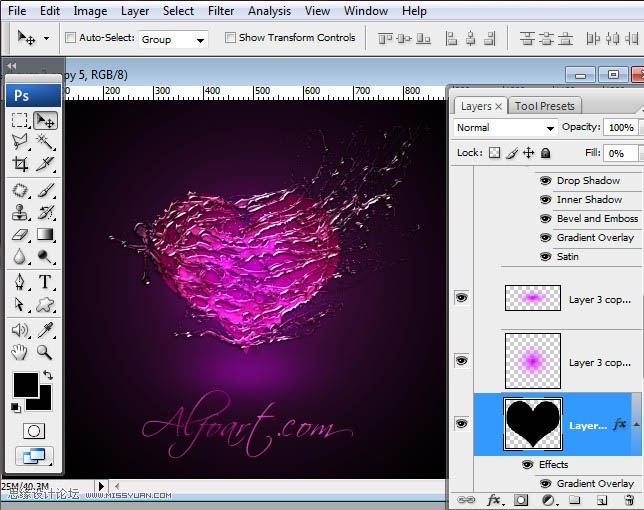
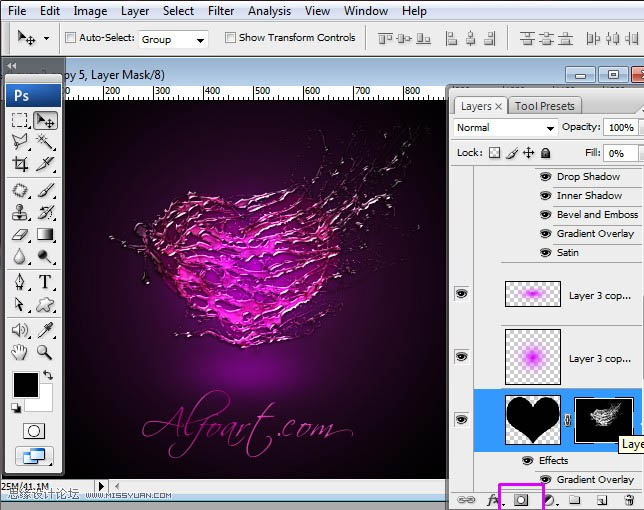
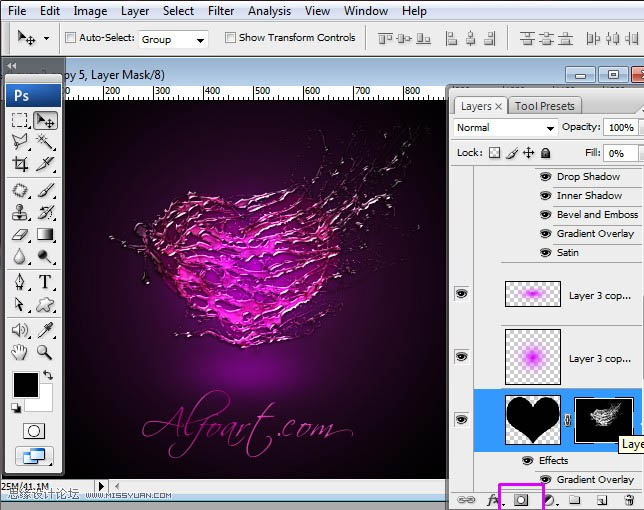
16、保持心形图层可编辑,对于飞溅素材图层载入选区(CTRL+单击),对心形图层添加蒙版并载入选区。
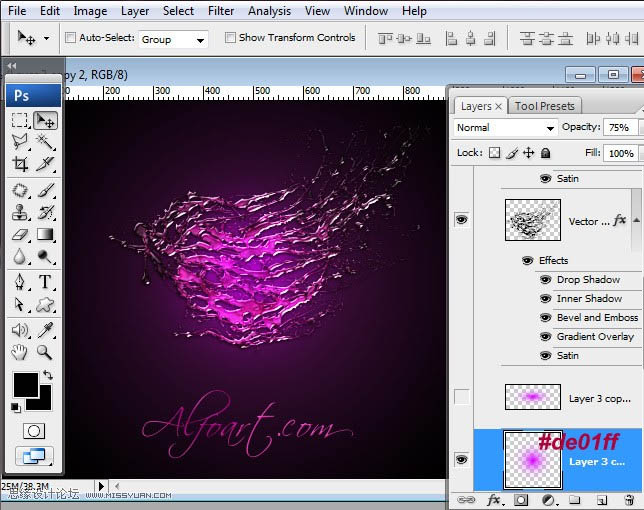
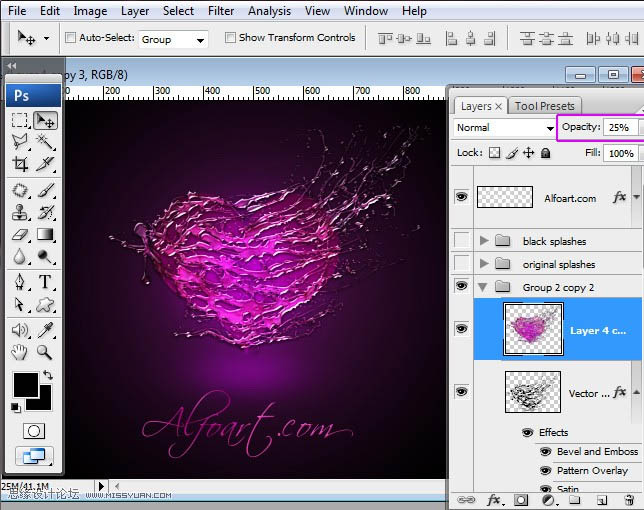
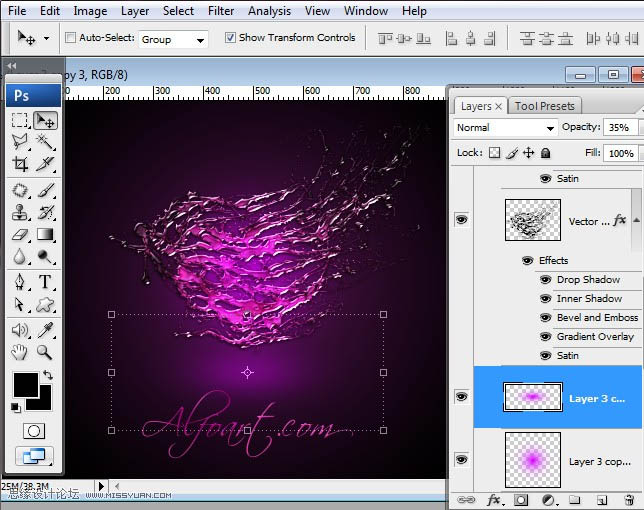
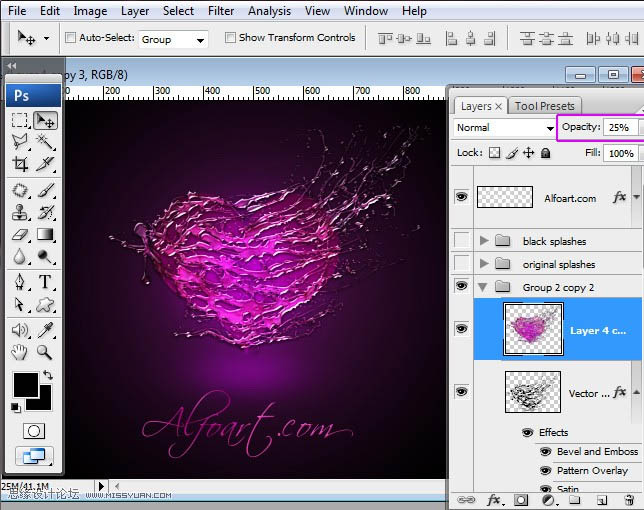
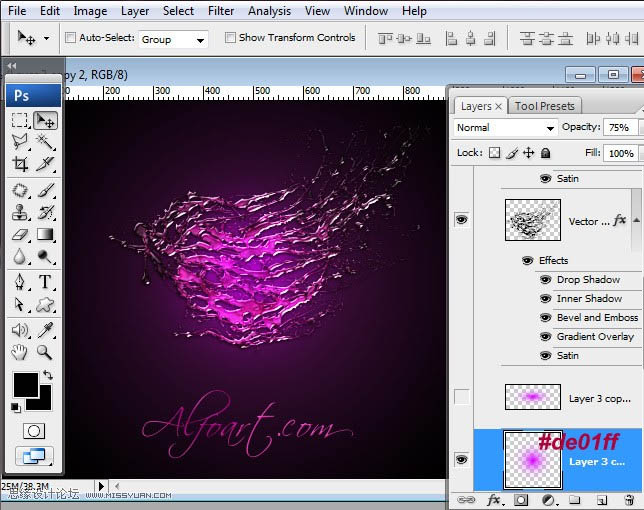
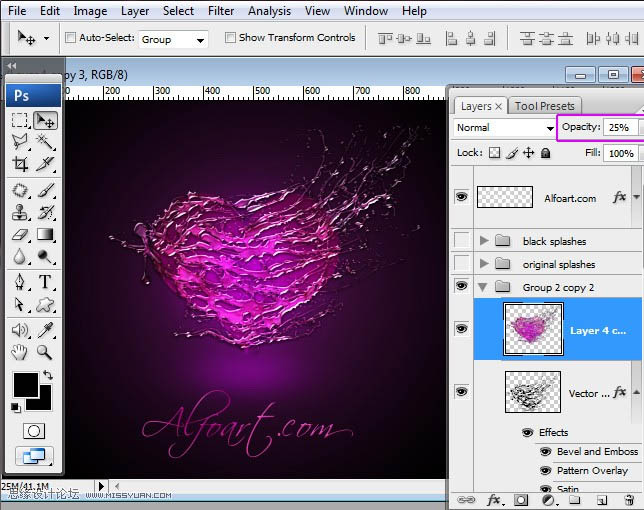
17、合并除背景图层和圆斑图层之外的所有图层,不透明的调整为25%。
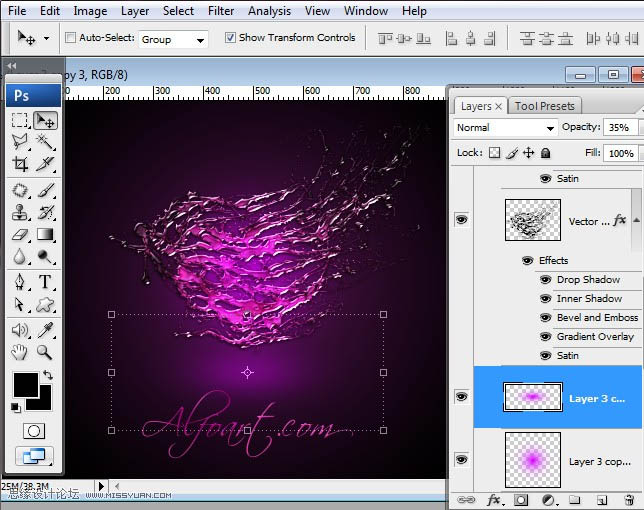
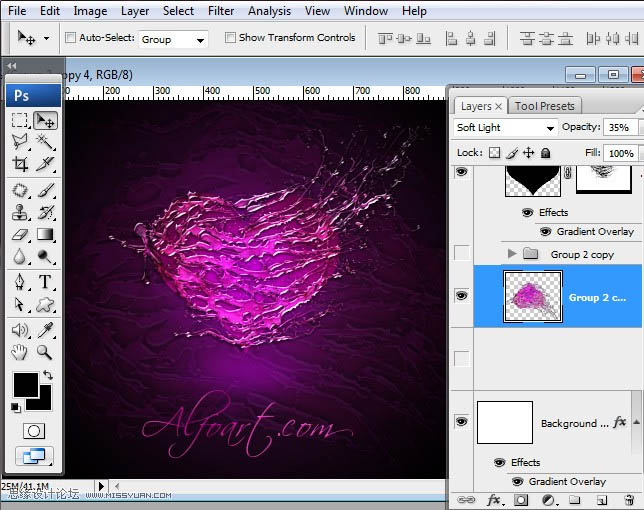
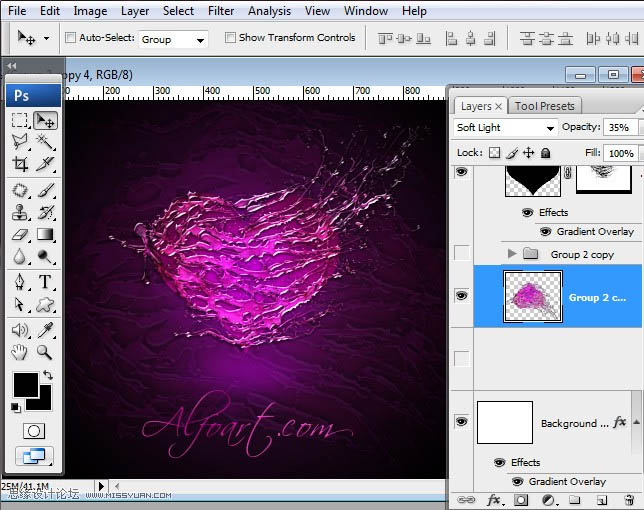
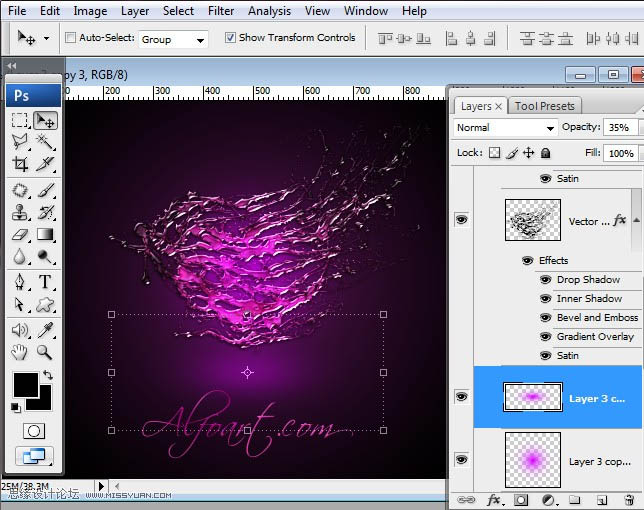
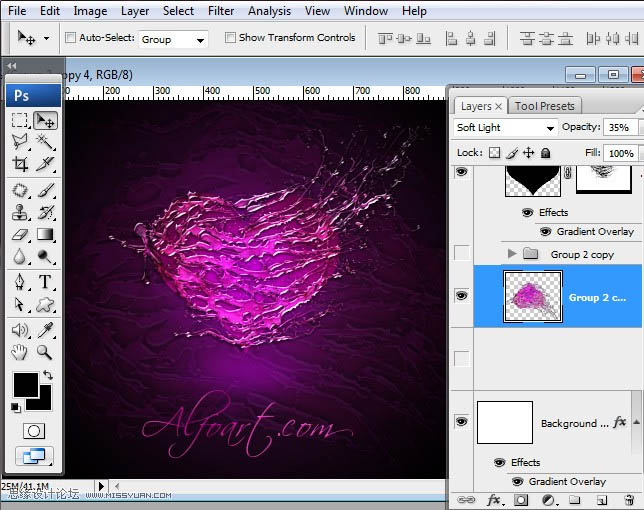
18、复制合并后的图层,放在背景图层之上,通过自由变换工具垂直翻转并增大尺寸,执行:编辑---变化---垂直翻转,图层混合模式为柔光,不透明的35%。
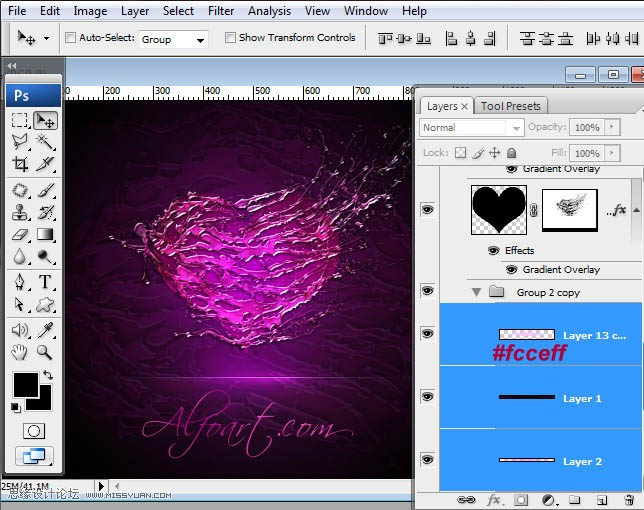
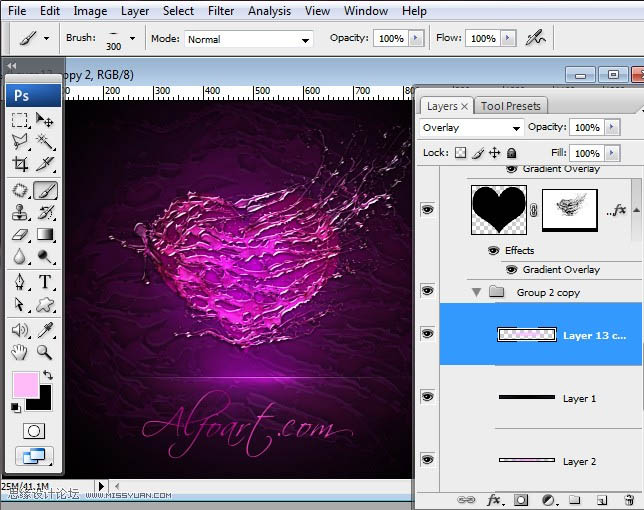
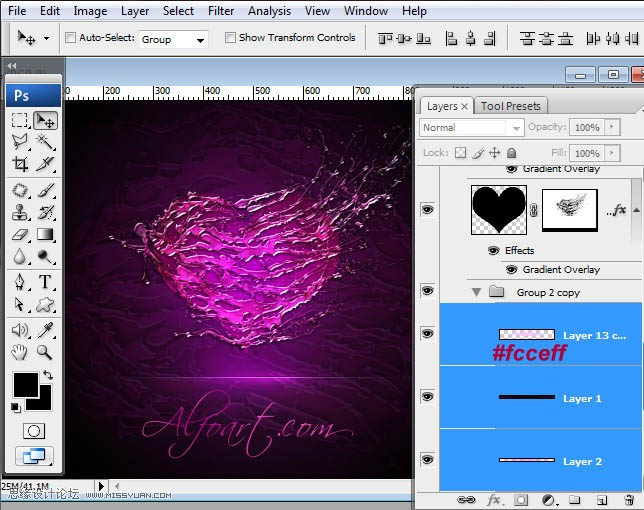
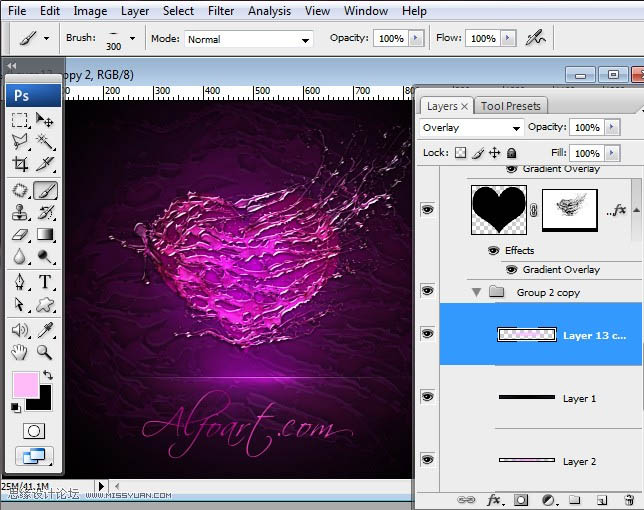
19、接下来创建一条光带。
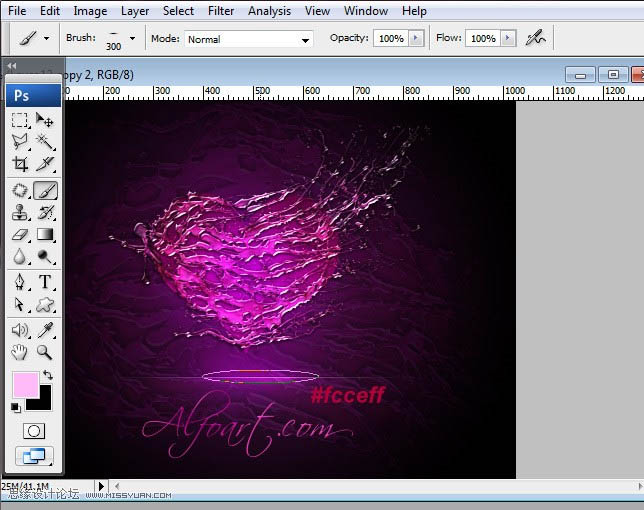
20、为了创建这个光带,使用1像素的两个画笔,底部填充粉色/透明的横向渐变映射,顶部填充黑色至暗紫色。
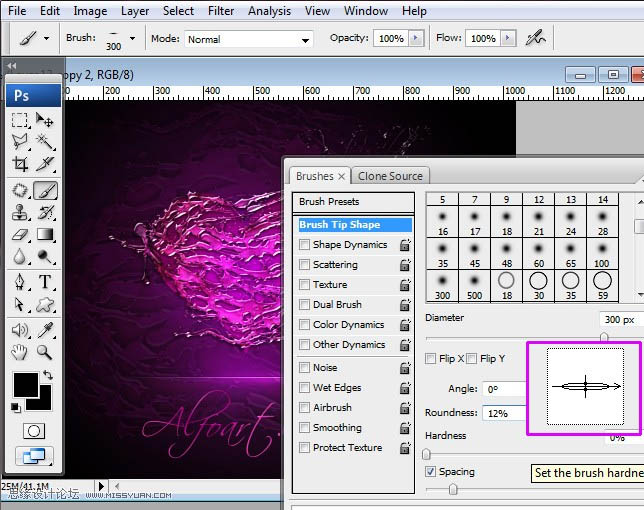
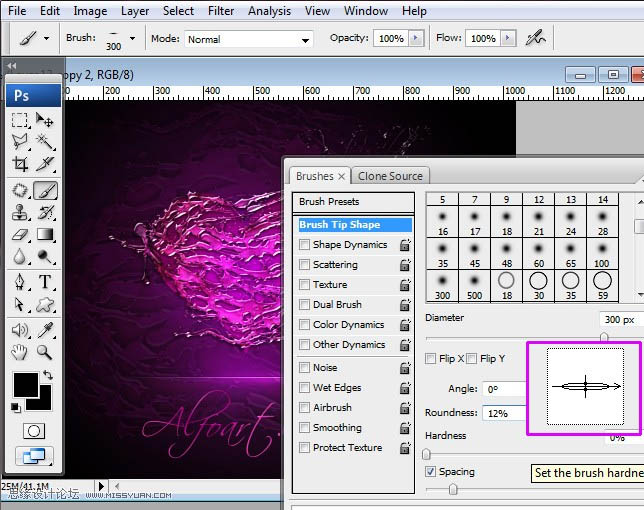
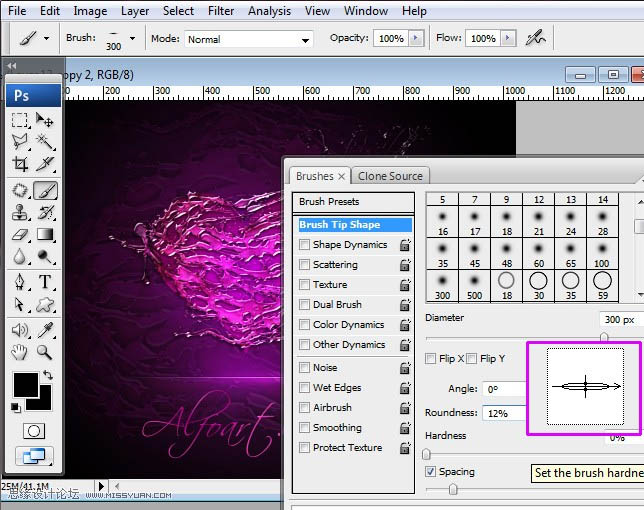
21、顶部的粉红色椭圆斑点用300像素,圆度12%的柔角笔刷创建。


最后加上装饰文字,完成最终效果。