最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
效果图的制作方法比较简单,先用形状或路径等快速制作所需的心形图形,然后用羽化选区删除心形的中间部分,只保留边缘局部透明效果。心形做好后再通过复制及变形等做出更多心形,最后用渐变上色即可。
最终效果
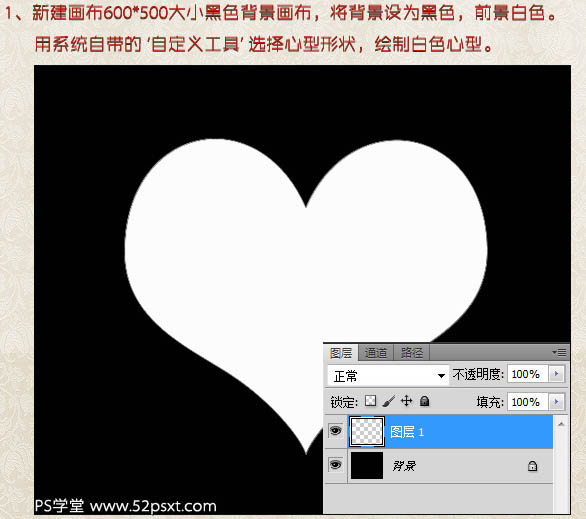
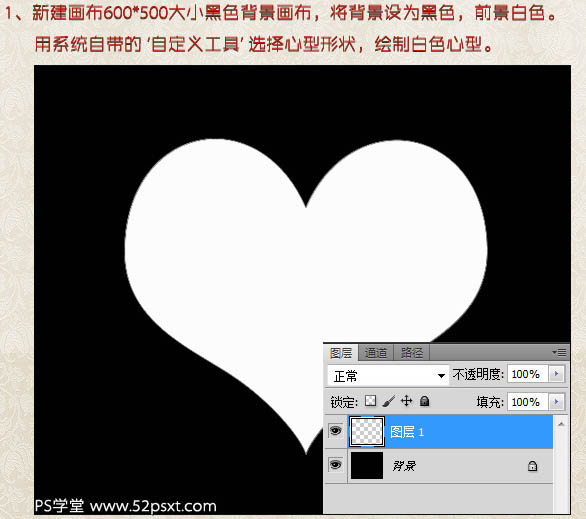
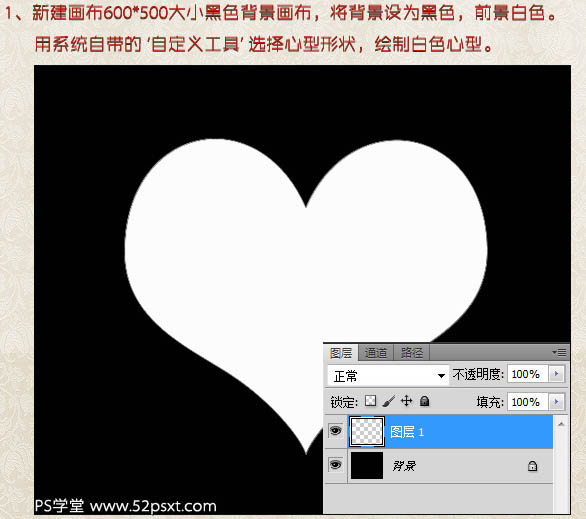
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)1、新建一个600 * 500大小的文档,背景选择黑色。将背景设为黑色,前景设置为白色,用系统自带的自定义形状工具,选择心形形状,绘制白色心形,如下图。
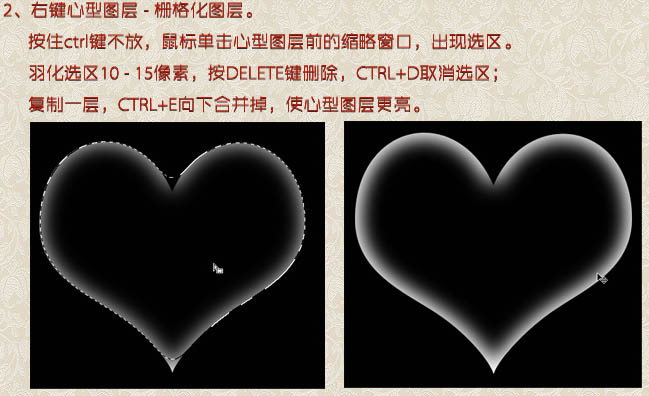
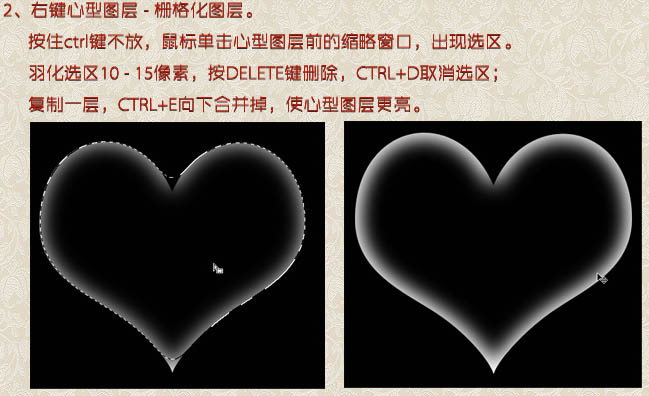
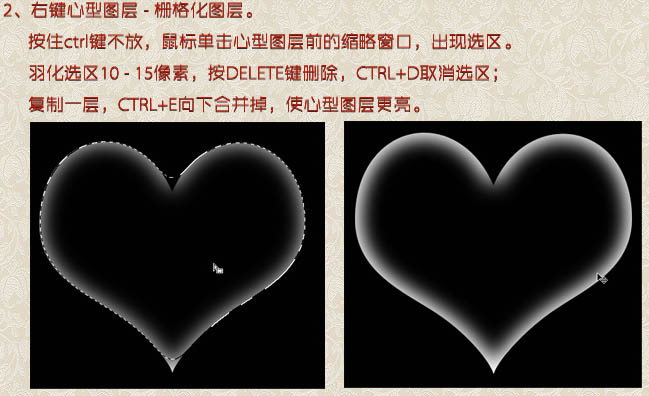
2、右键心形图层,选择“栅格化图层”,按住Ctrl键不放,鼠标单击心形图层前面的缩略图,调出选区。羽化选区10 - 15个像素,按Delete删除,按Ctrl + D 取消选区,复制一层,按Ctrl + E 向下合并图层,使心形图层更亮。
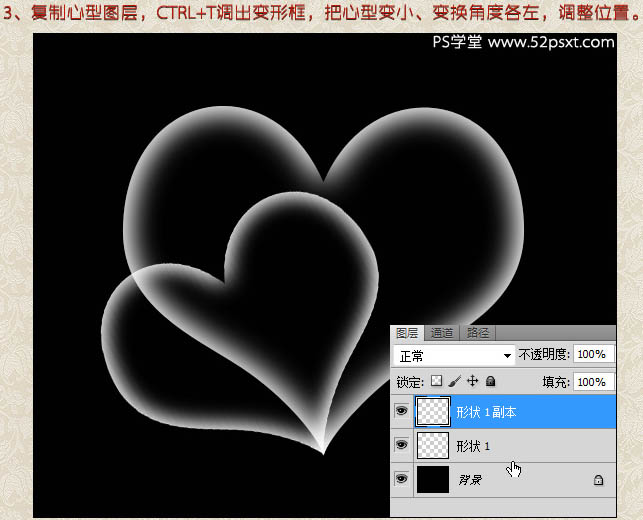
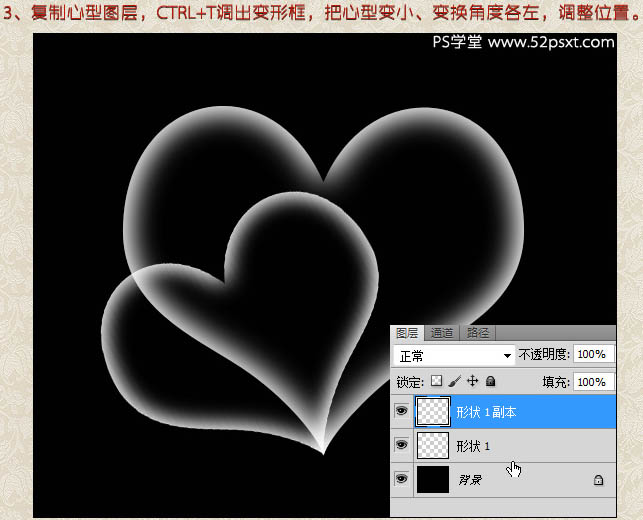
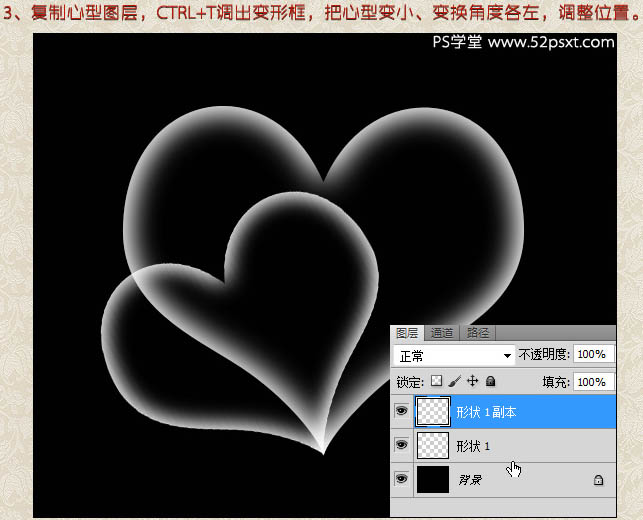
3、复制心形图层,按Ctrl + T 调出变形框,把心形变小,变换角度,并调整好位置。
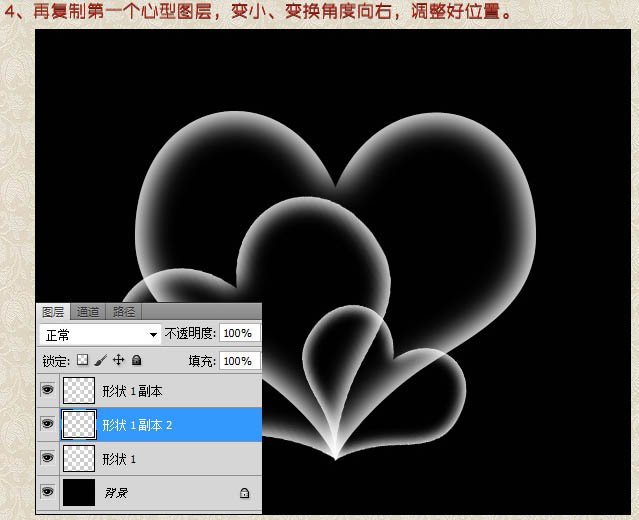
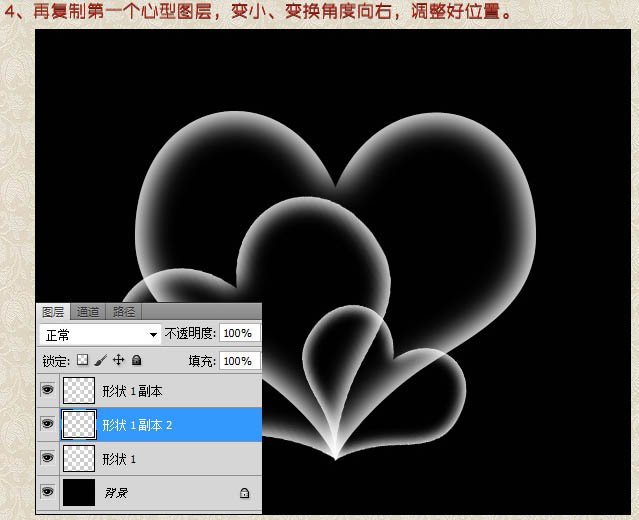
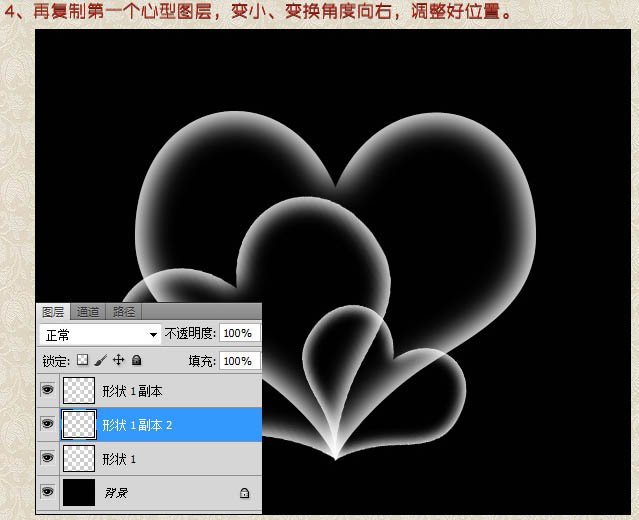
4、再复制第一个心形图层,变小、向右变换角度,调好位置如下图。
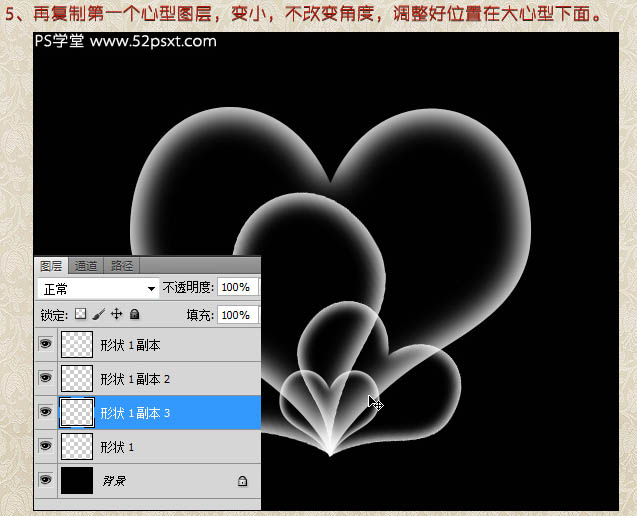
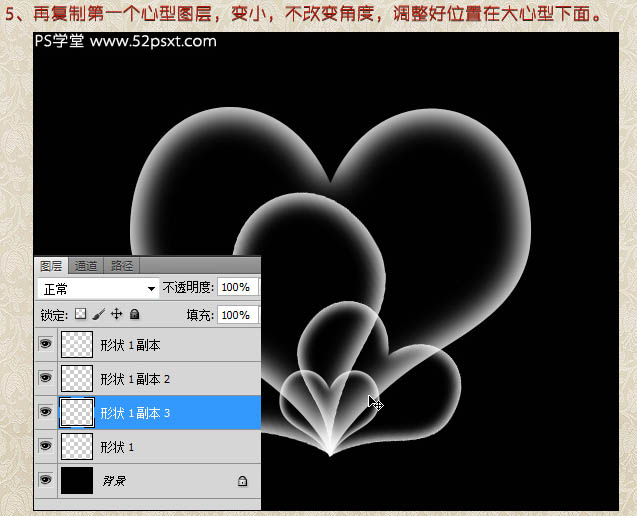
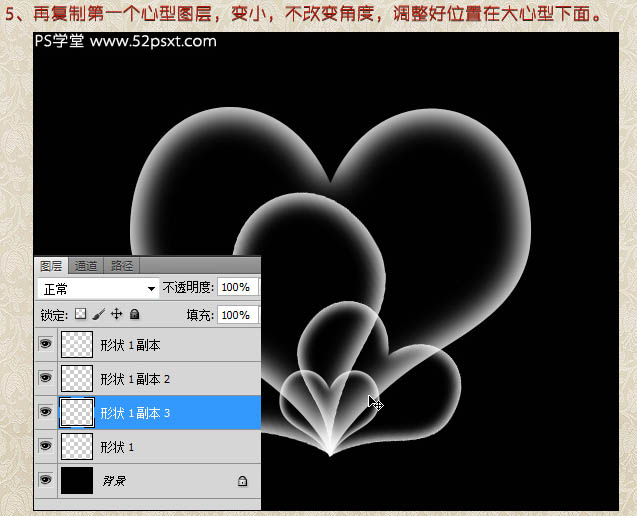
5、再复制第一个心形图层,变小,不改变角度,调整好位置放在大心形下面。
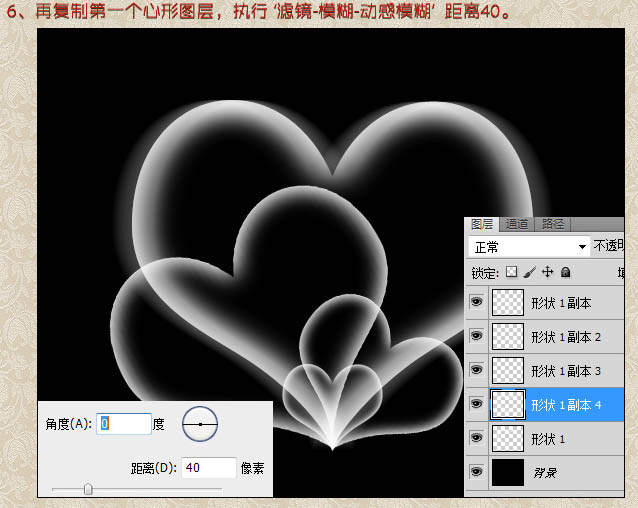
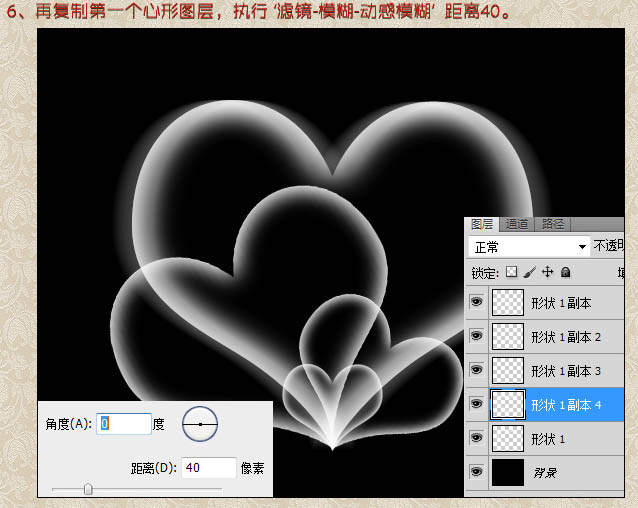
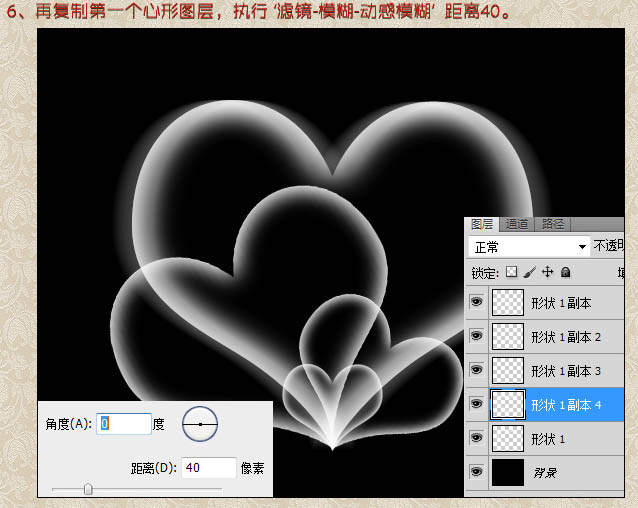
6、再复制第一个心形图层,执行:滤镜 模糊 动感模糊,距离为40。
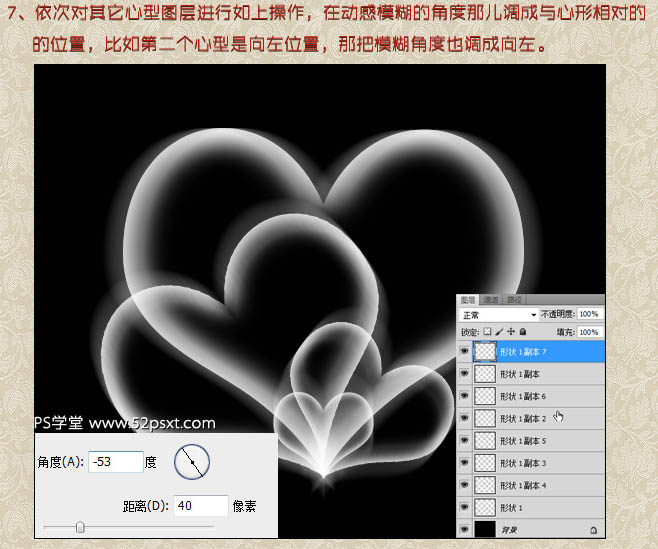
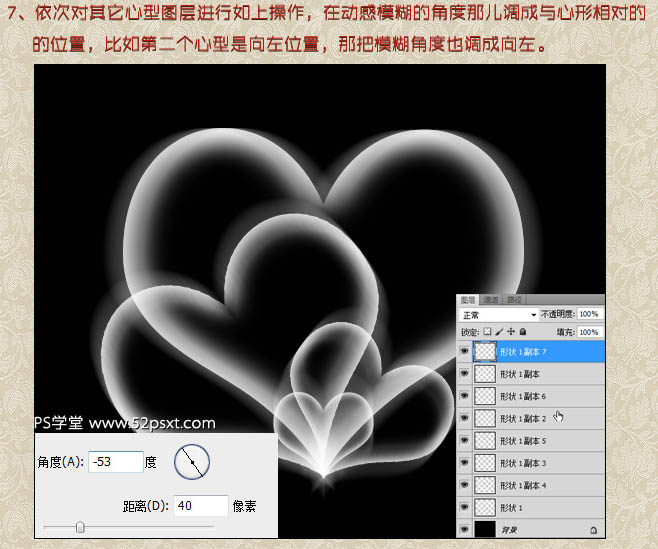
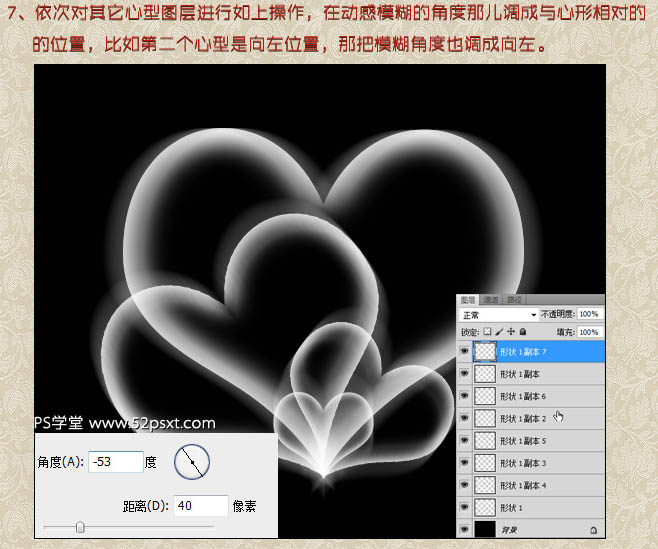
7、依次对其它心形图层进行如实操作,在动感模式的角度那儿调成与心形相对的位置,比如第一个心形是向左位置,那把模糊角度也调成向左。
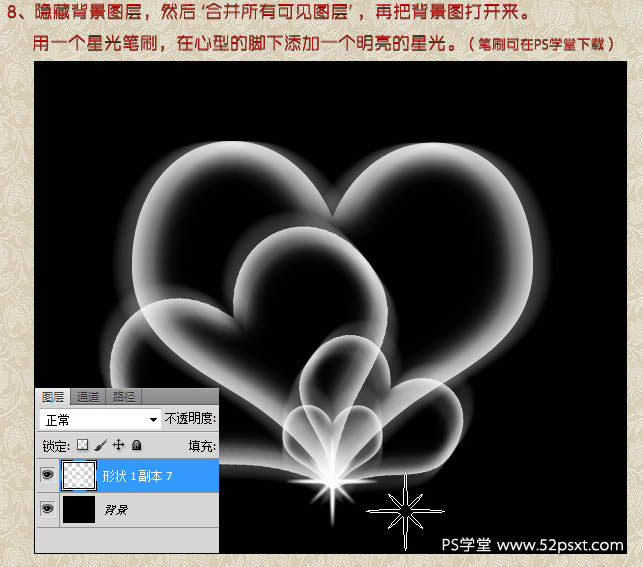
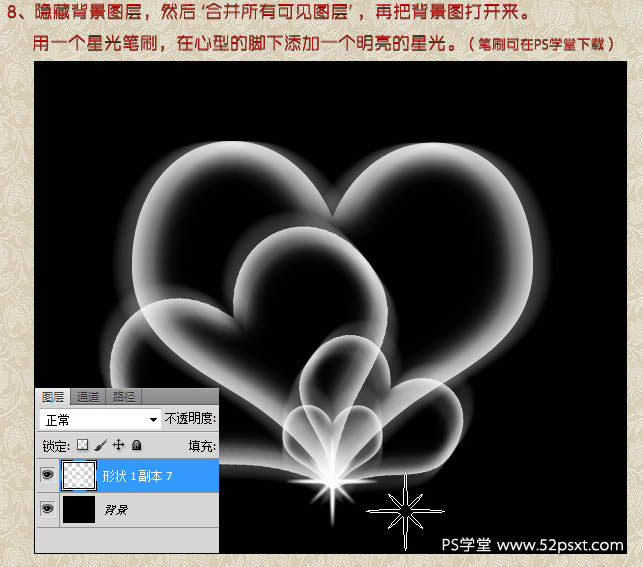
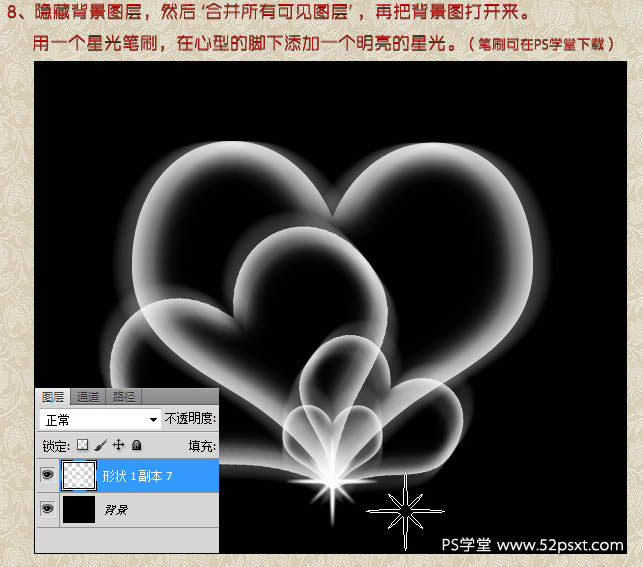
8、隐藏背景图层,然后合并所有可见图层,再把背景图层显示出来,用一个星光笔刷,在心形的脚下添加一个明亮的星光。
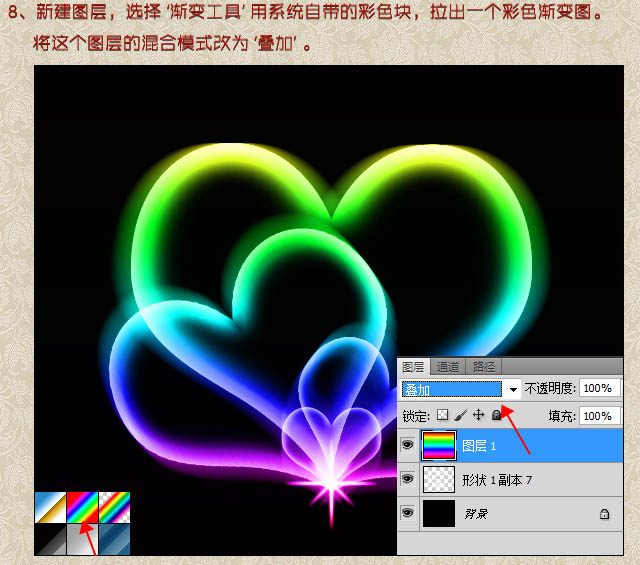
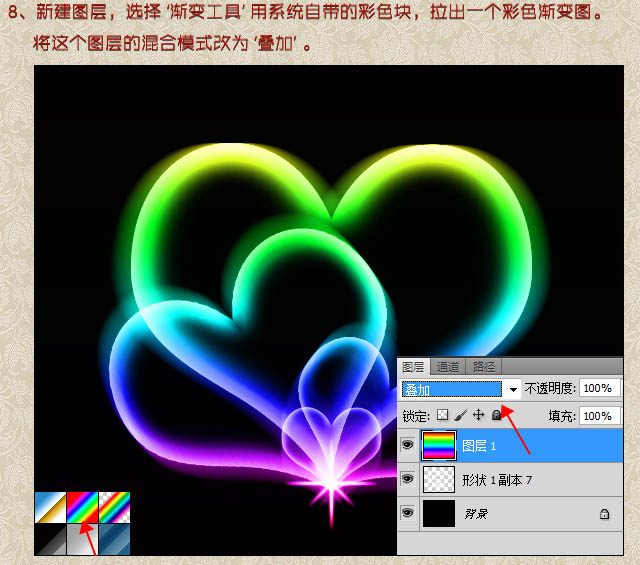
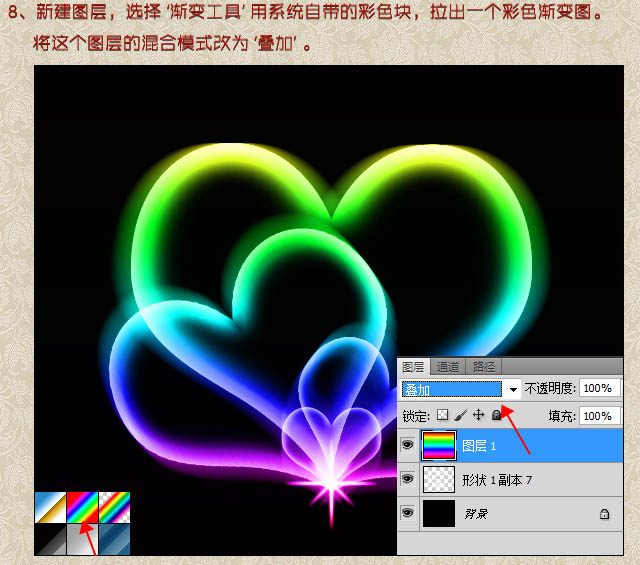
9、新建图层,选择渐变工具,用系统自带的彩色渐变,拉出彩虹渐变,将这个图层的混合模式改为“叠加”。
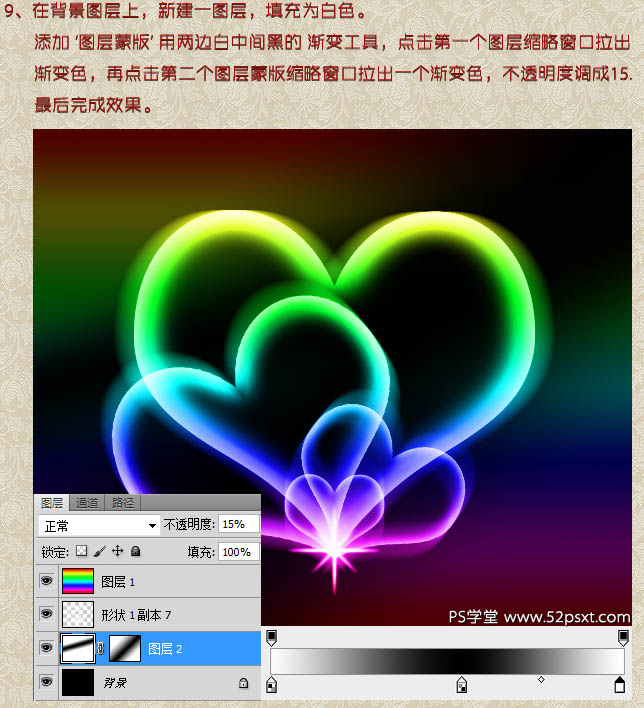
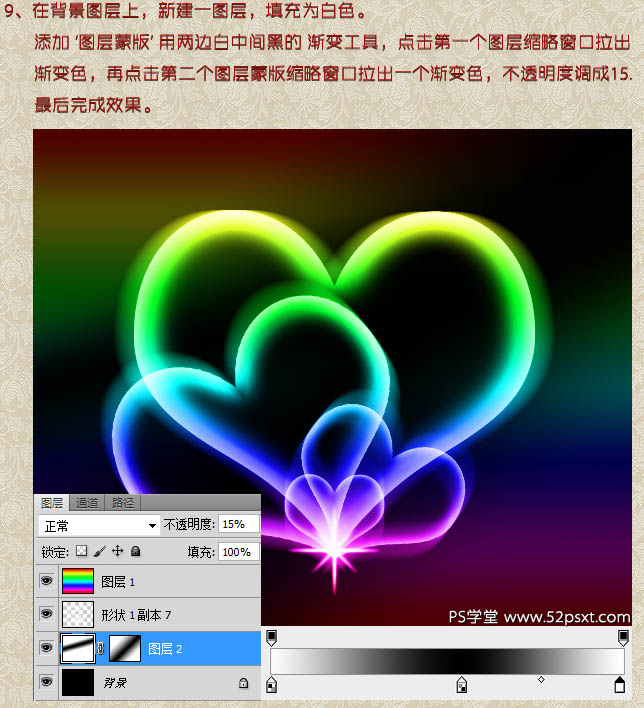
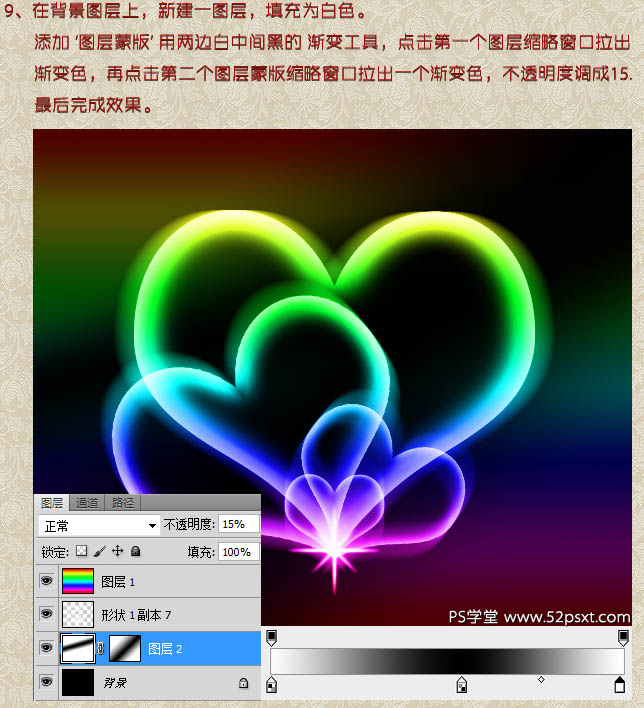
10、在背景图层上新建一个图层,填充白色,添加图层蒙版,用两边白中间黑色渐变工具,点击第一个图层缩略图窗口拉出渐变色,再点击第二个图层蒙版缩略图窗口拉出一个渐变色,不透明度改为:15%。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)最终效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)