789vb456vb
2016-02-01 22:35
有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Photoshop制作一个摆放杂志的木柜吧。
木柜制作也不是很复杂,可分为两个大的部分。前期就是木纹部分的制作,基本上都是用滤镜完成。然后在根据木柜的构造,把木纹做成小块的木板,再把木板贴到合适的位置,调整好明暗并加上投影等即可。
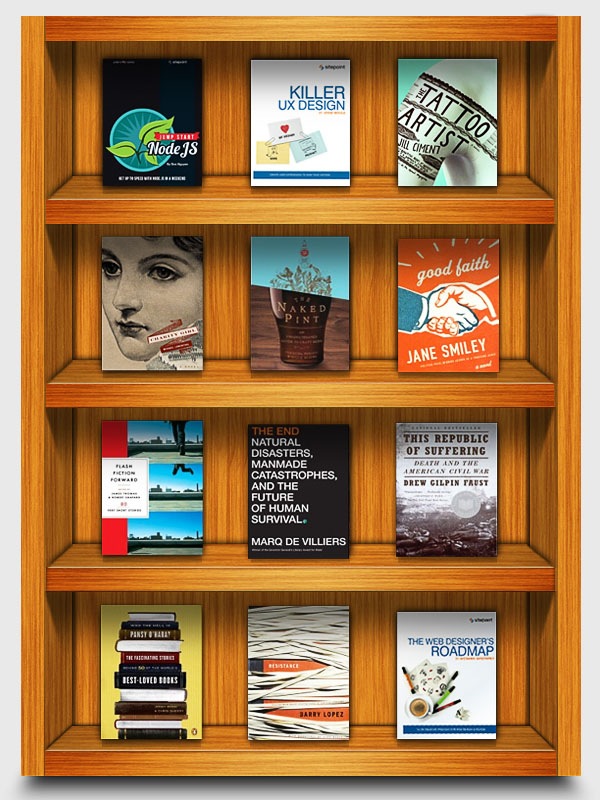
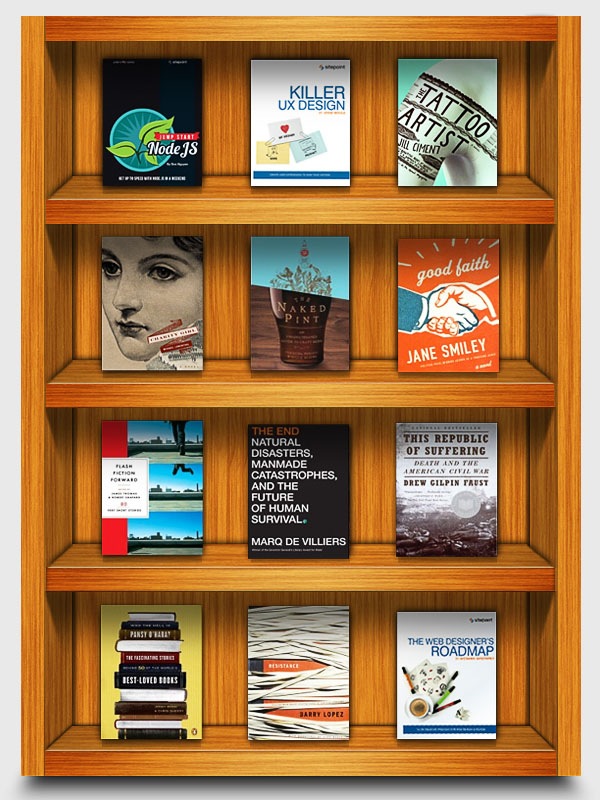
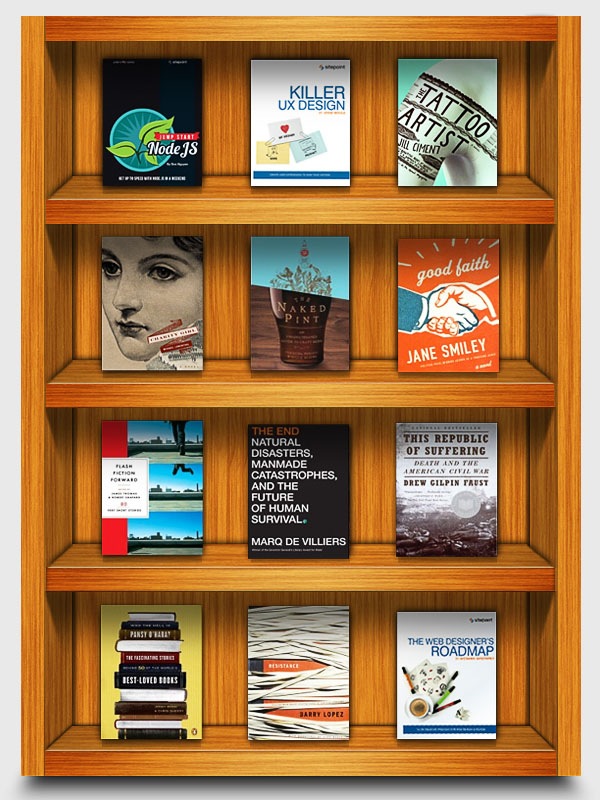
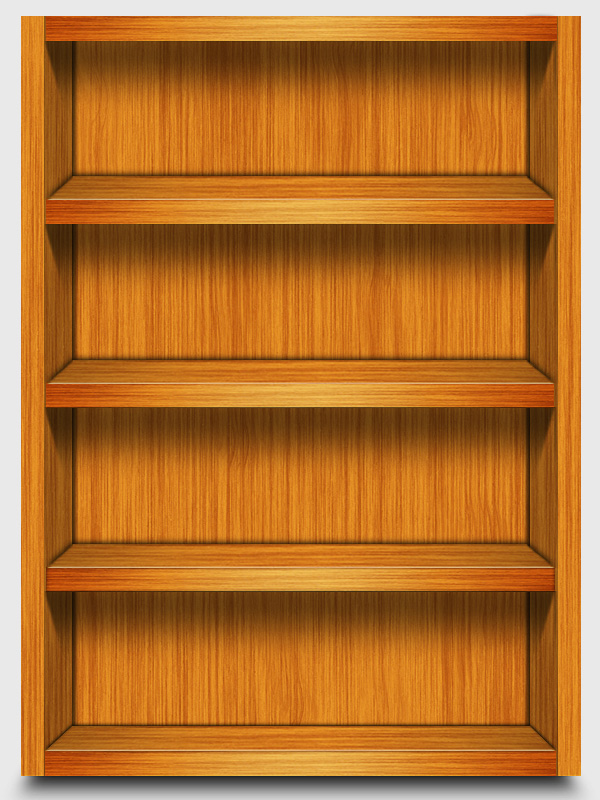
最终效果

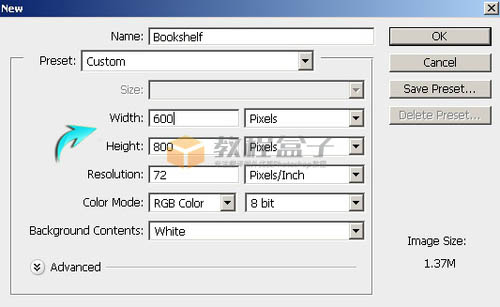
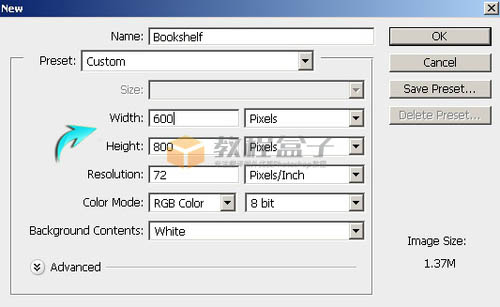
1、在Photoshop中创建一个新的文档,一个600px的宽度和800px高度。
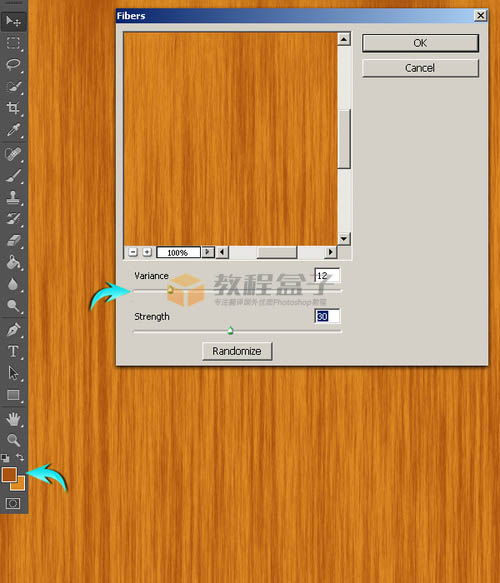
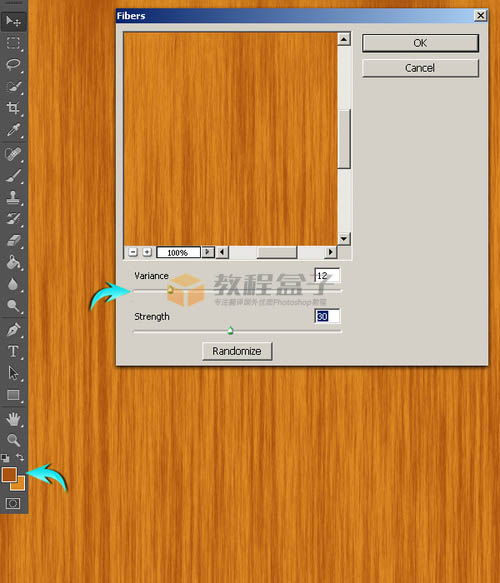
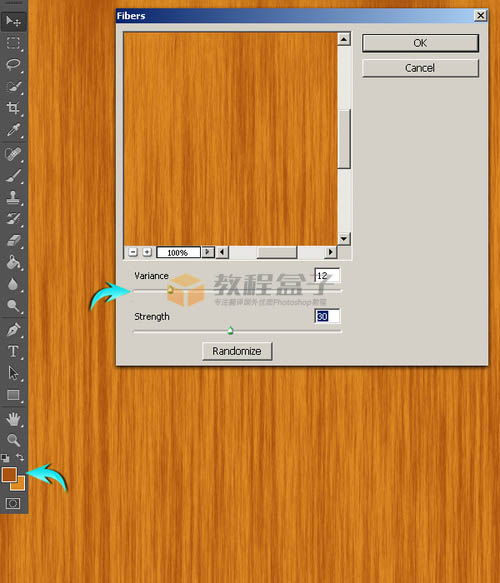
2、首先,我们将制作木质纹理。创建一个新层,选择“图层”“新建图层”。使用油漆桶工具填充它可与任何颜色。设置前景和#dc8a24的背景颜色#ab540f。现在去“滤镜”“渲染”“纤维”。使用以下参数设置。
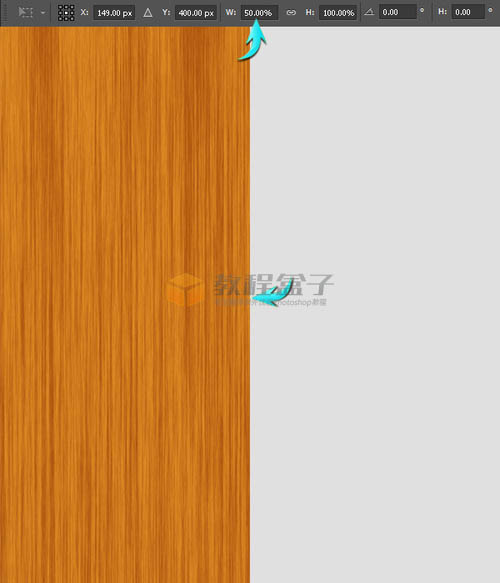
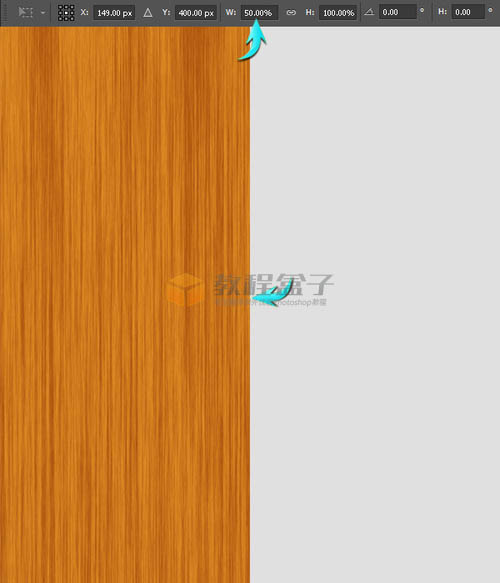
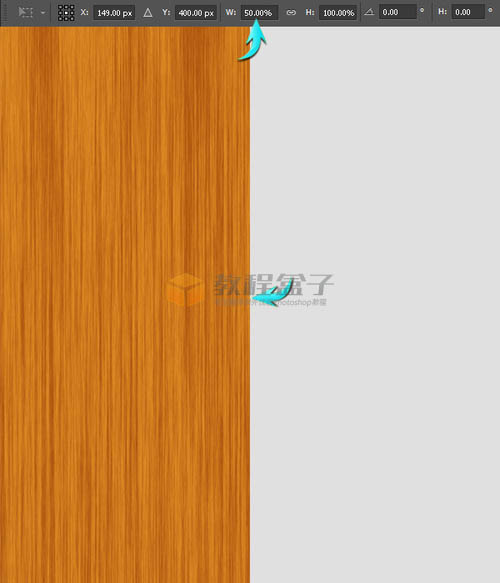
3、现在,请按Ctrl +“T”激活“自由变换”工具。把宽度设置为50%,并向左移动到边缘。
复制纹理层,然后垂直翻转。要做到这一点,请单击复制的图层,转到:编辑 变换 垂直翻转。 选择这两个纹理层,层上单击右键,然后选择合并图层的选项。标记这个新的合并层木材纹理。
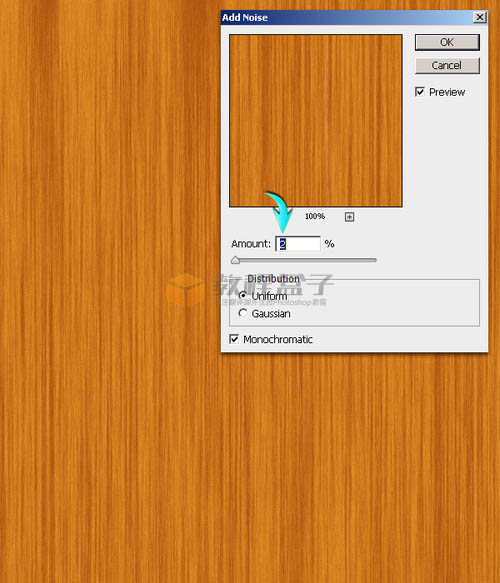
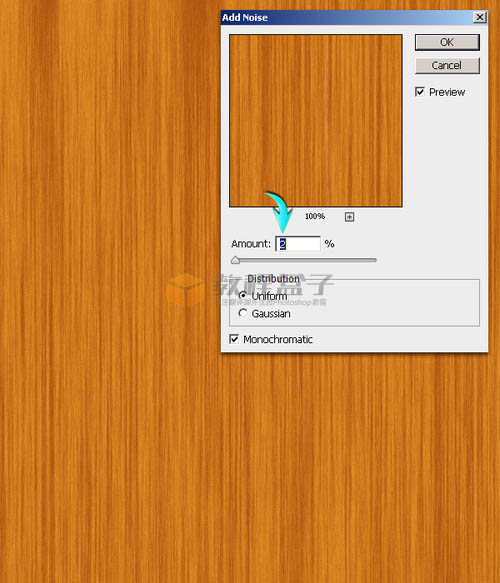
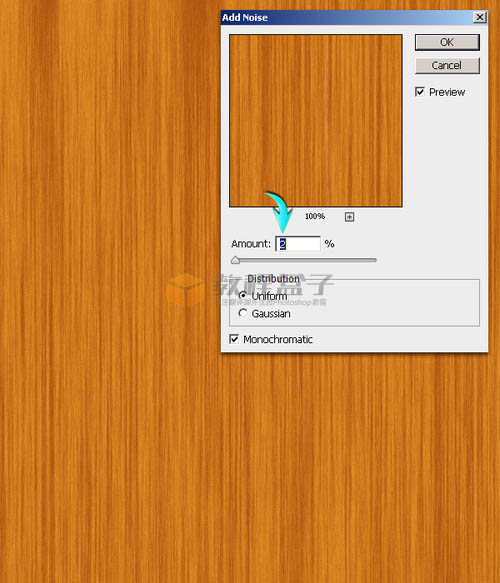
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)4、接下来,添加杂色的纹理,去“滤镜”“杂色”“添加杂色”使用下面的值。
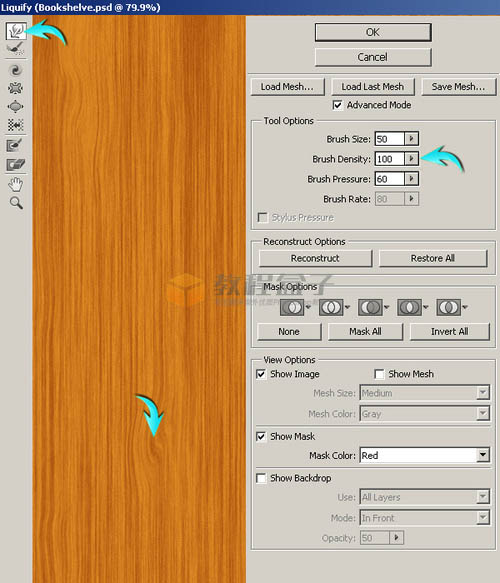
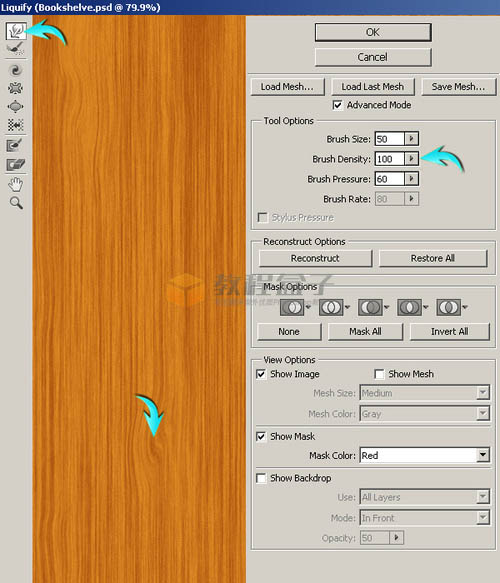
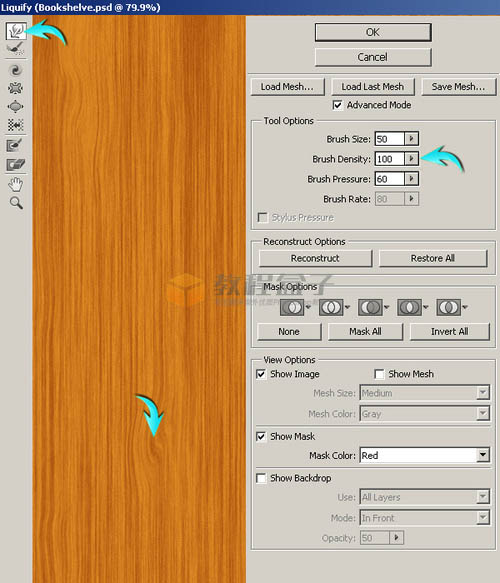
5、现在,使用“滤镜”“液化”。使用向前变形工具,设置如下图所示,并将其应用在不同的地方在纹理随机。
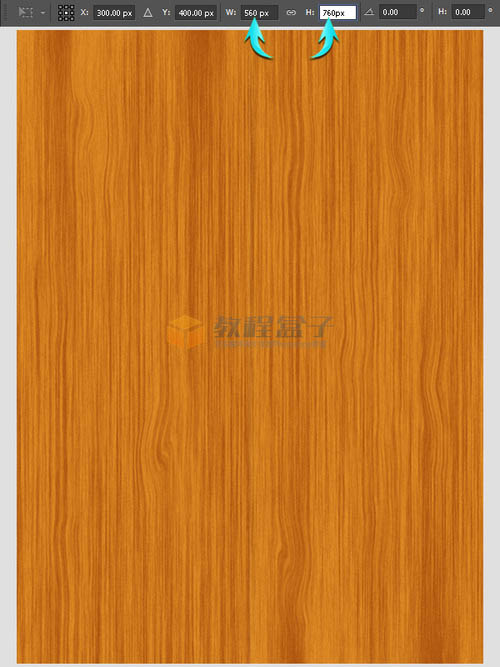
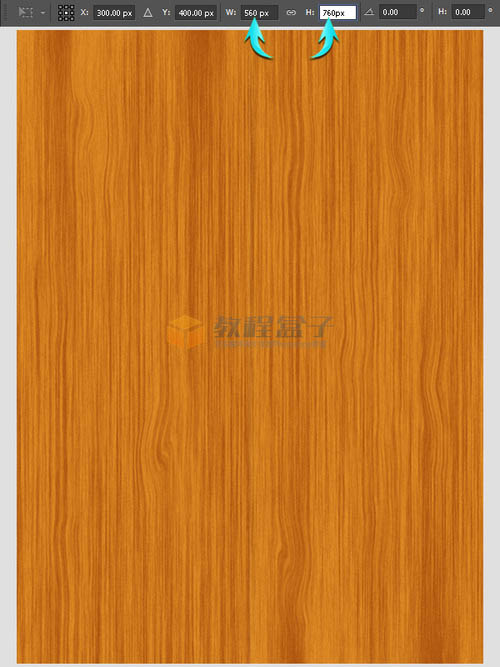
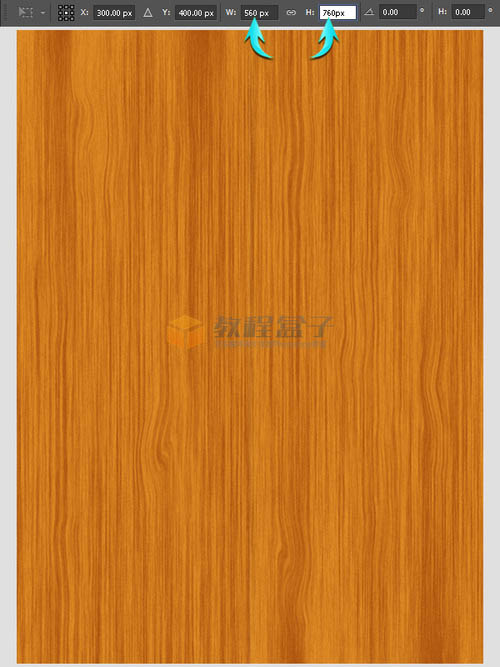
6、调整纹理图层的大小,使用自由变换工具(CTRL +“T”),以及使用的值的宽度为560px和760px的高度。
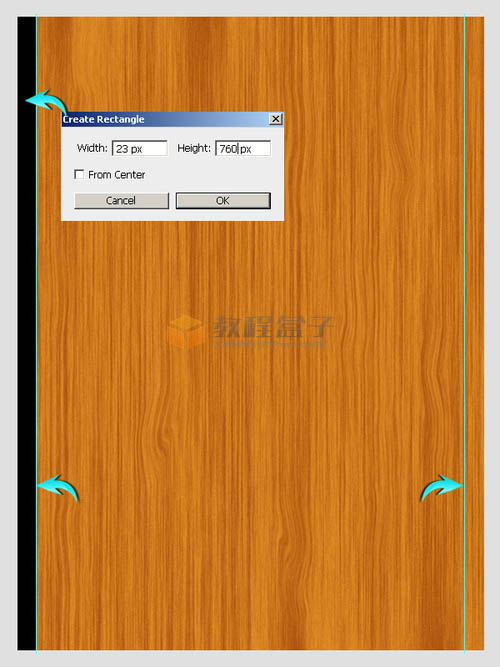
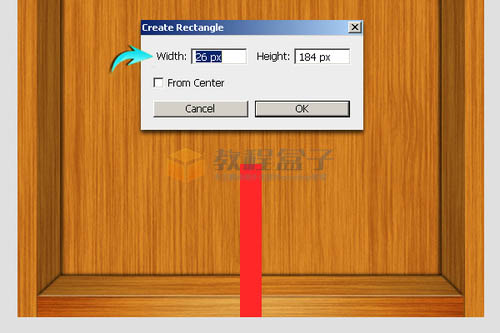
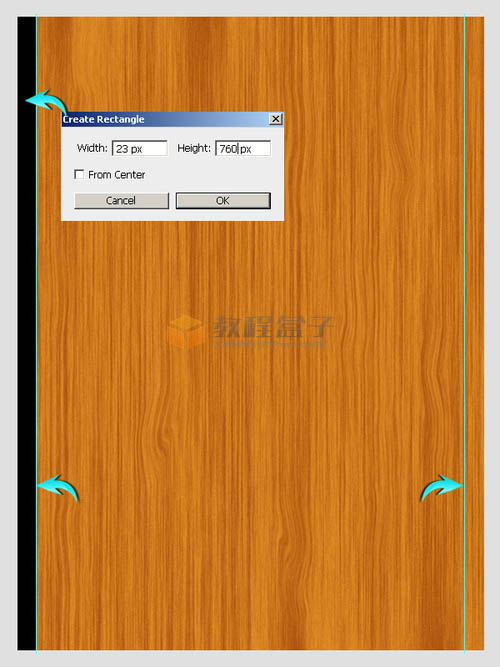
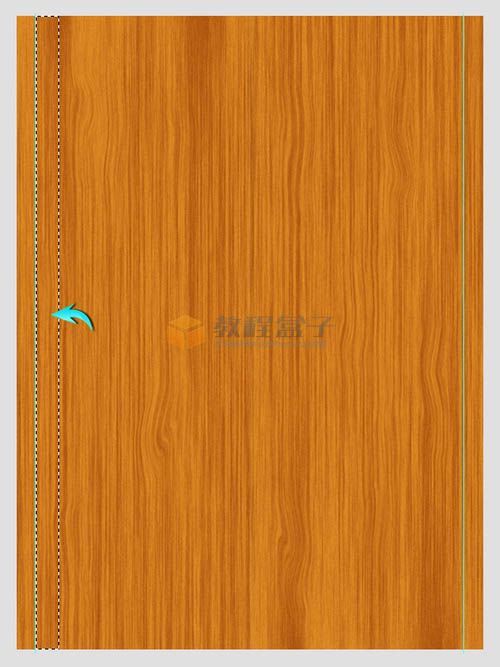
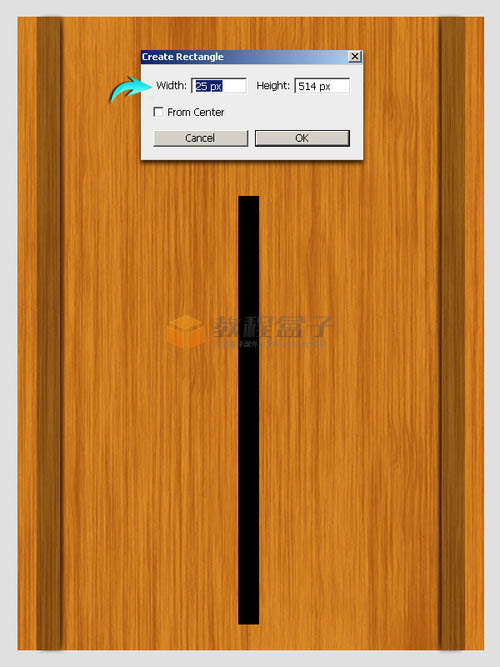
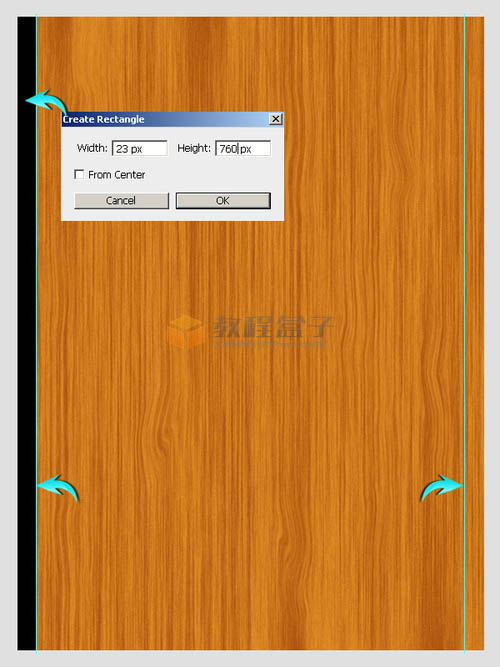
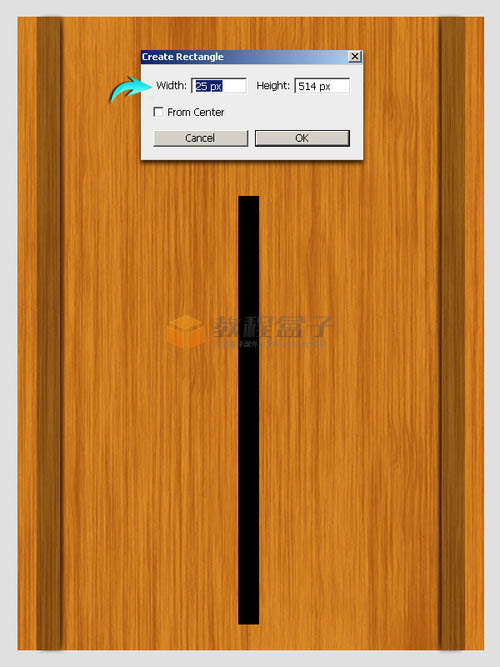
7、接下来,我们将制作书架边缘。首先,选择矩形工具画一个矩形,如下图所示。拉标尺线来确定其左右的像素。
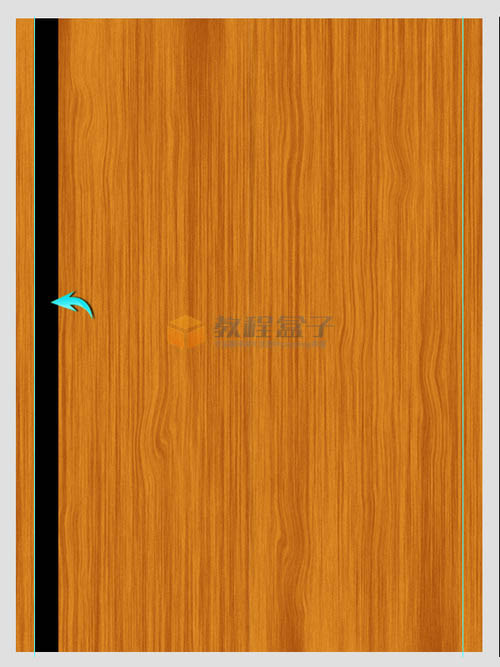
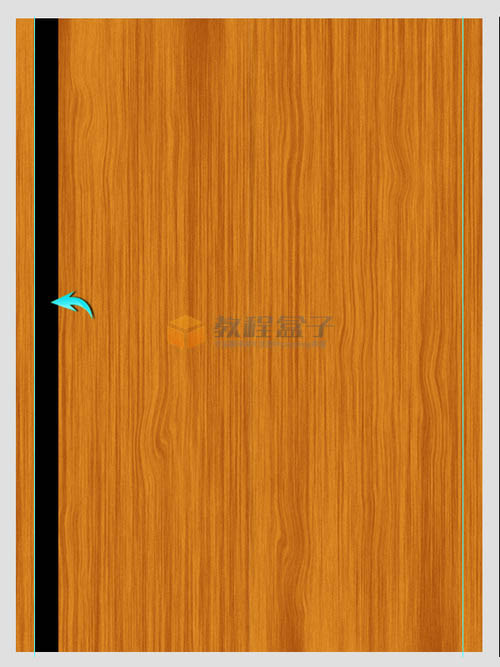
8、接下来,内侧的标尺线对齐矩形。现在,矩形的宽度略有增加。
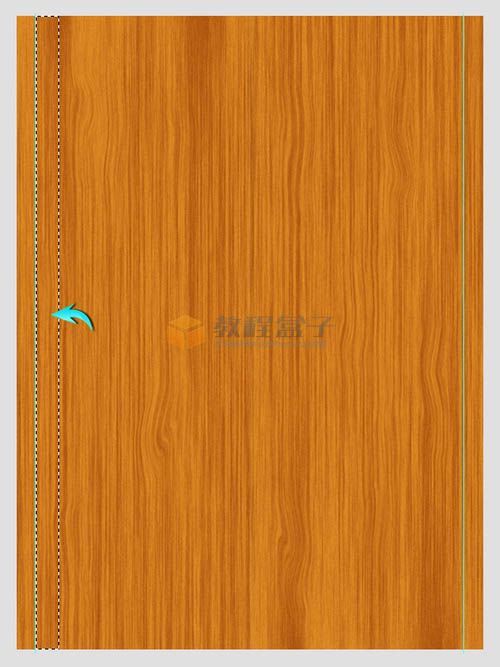
9、现在,按Ctrl +鼠标左键 点击图层缩略图 ,得到该层选区,选择“木质纹理图层”按Ctrl +“C”复制粘贴Ctrl + “V”到一个新的图层,。标签此层为“左边框内”。
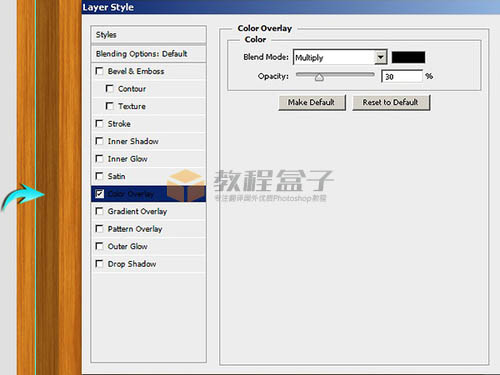
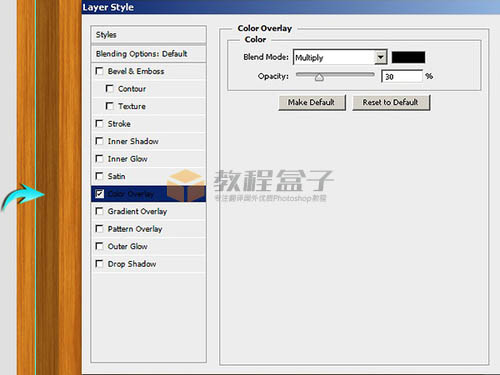
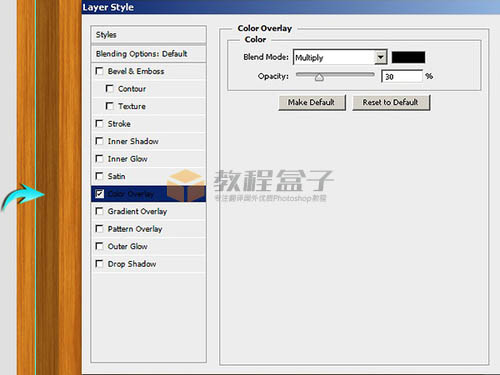
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)10、双击“内的左边框”图层,打开图层样式窗口,并使用以下设置颜色叠加。
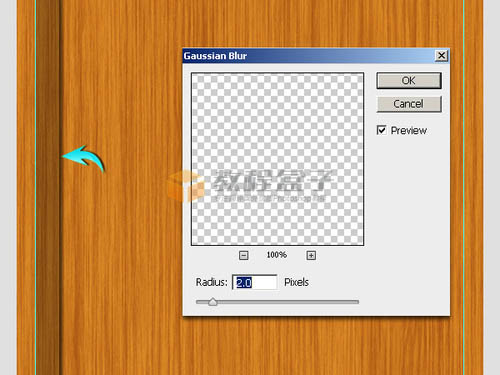
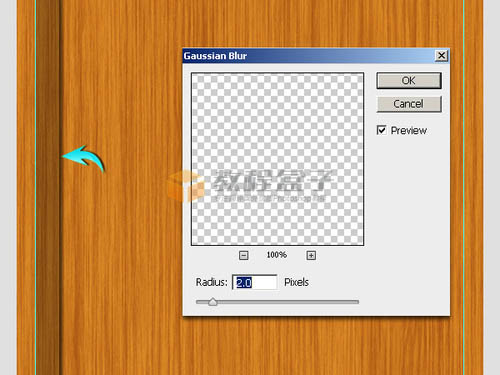
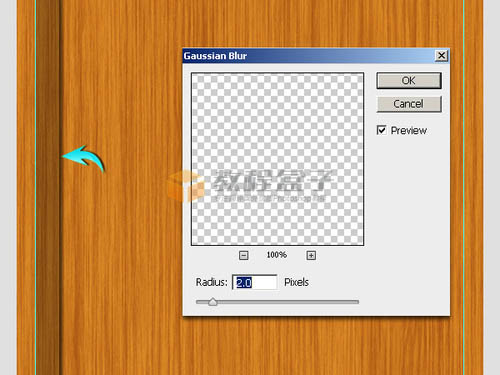
11、接下来,阴影部分。按Ctrl + click选择左边的图层,创建一个新层以下,并与纯黑色填充选区。现在按Ctrl +“D”,取消选择它,去“滤镜”“模糊”“高斯模糊”。这里使用的值为2px,向外拖动以使其可见。
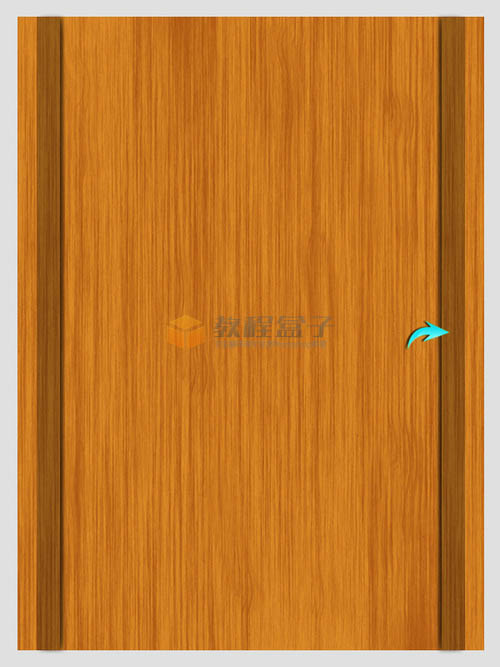
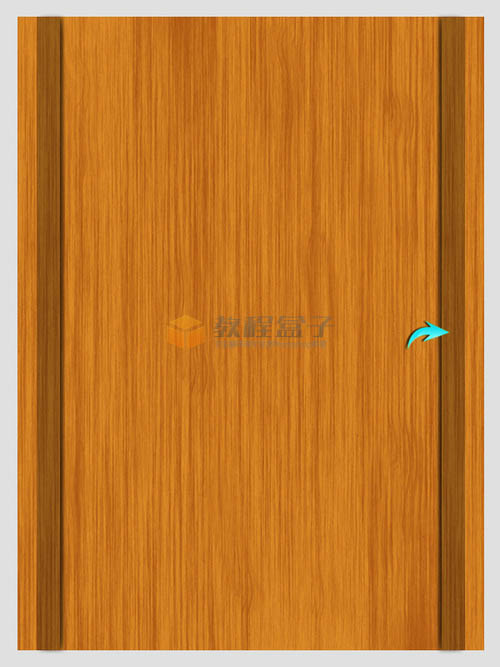
12、选择“左边框”层,阴影跟该层新建为一个组,复制组,水平翻转。将它放置内的右侧指南的创建相反的货架。
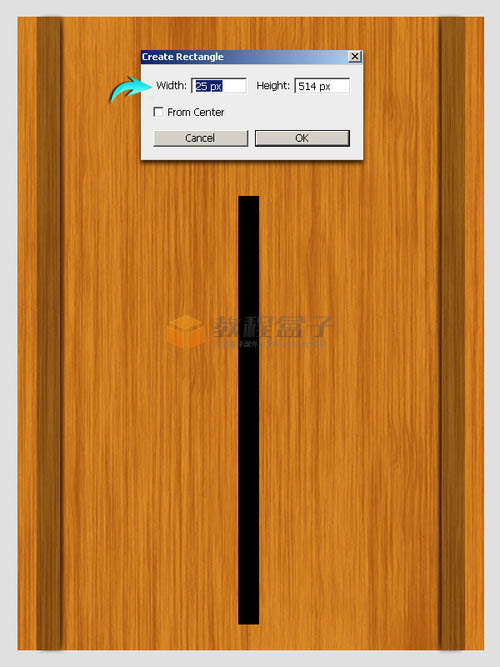
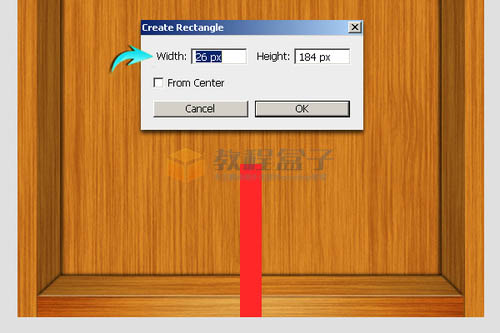
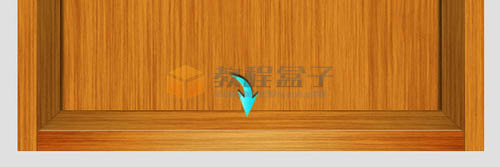
13、绘制一个矩形,如下图所示。
14、现在,按Ctrl + click的矩形层。现在,点击木质纹理,按Ctrl +“C”复制,然后按Ctrl +“V”粘贴选定的纹理到一个新的层。在那之后,进入“编辑”“变换”“旋转90度。将它放置在底部的纹理,如下图所示。标签这层“货架前。”然后,隐藏或删除的矩形。
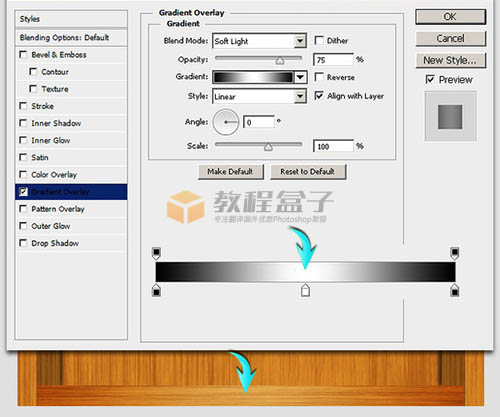
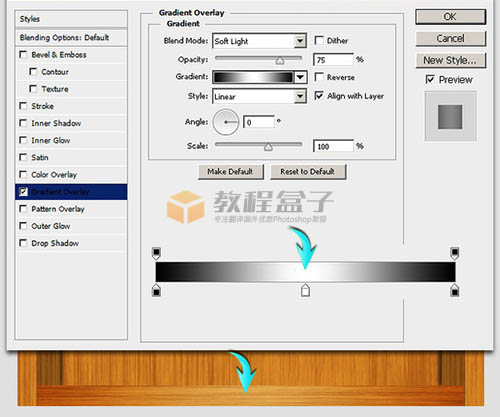
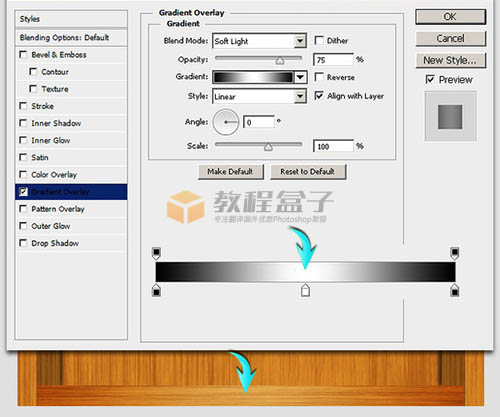
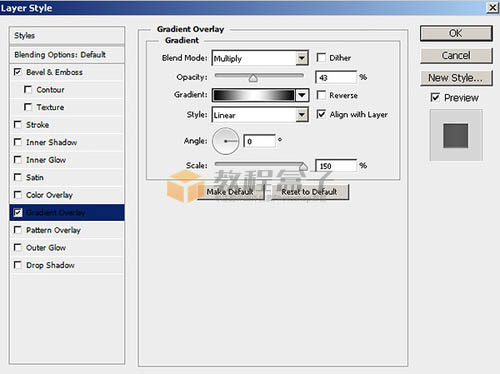
15、应用以下设置渐变叠加“货架前”层。
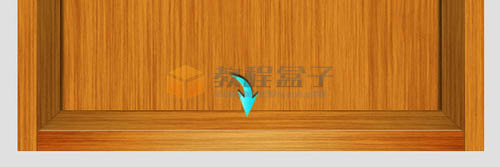
16、复制“货架前”该层,将其标示为“货架顶部,”把该层放置在原图层的顶部,进入“编辑”“变换”“扭曲”。使用此工具带来的角落里面作为如下所示。
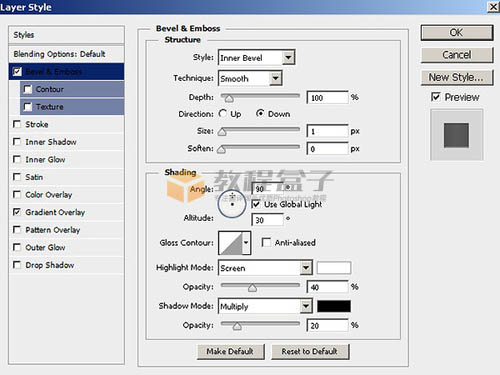
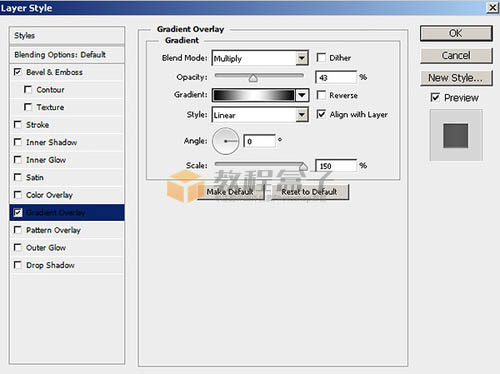
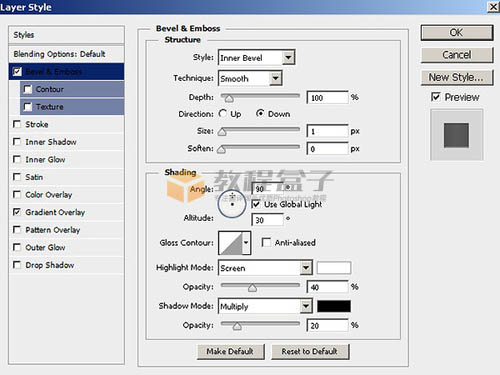
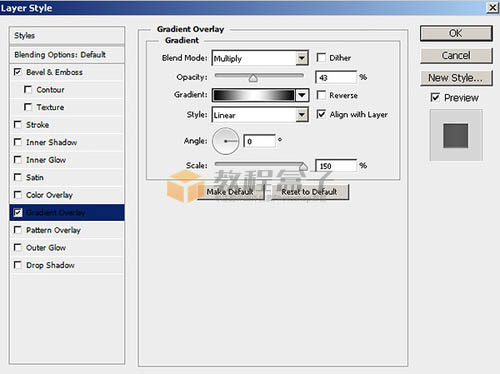
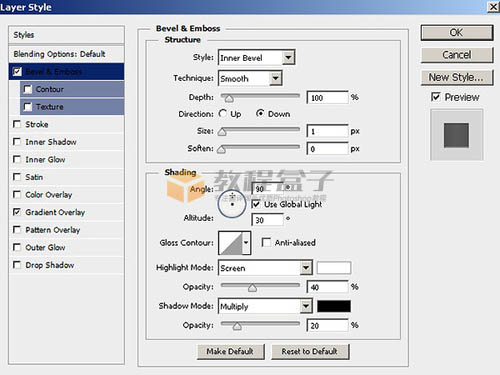
17、该层,应用下面的图层样式设置。


18、使阴影“货架顶部”层中的相同的方式,如在步骤10中解释。把刚刚做的图层归为一个组,并标示为“书架底部”。
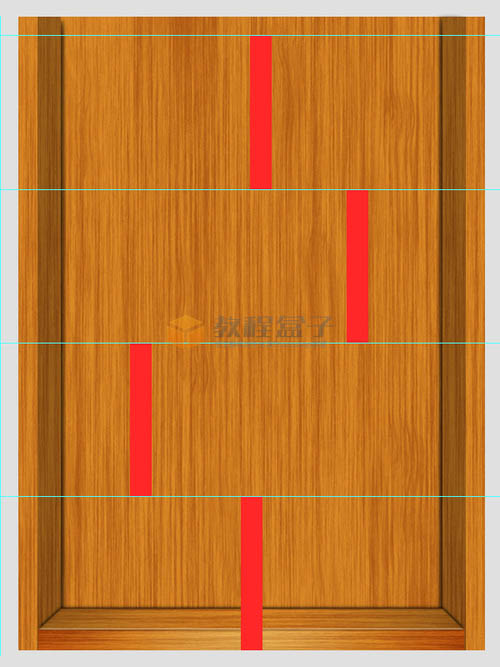
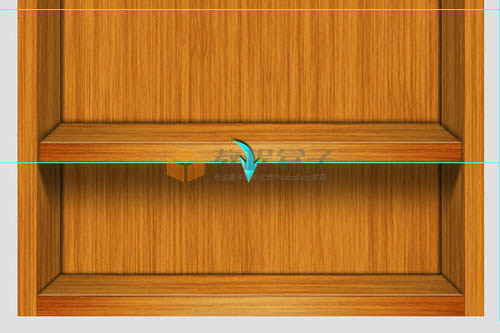
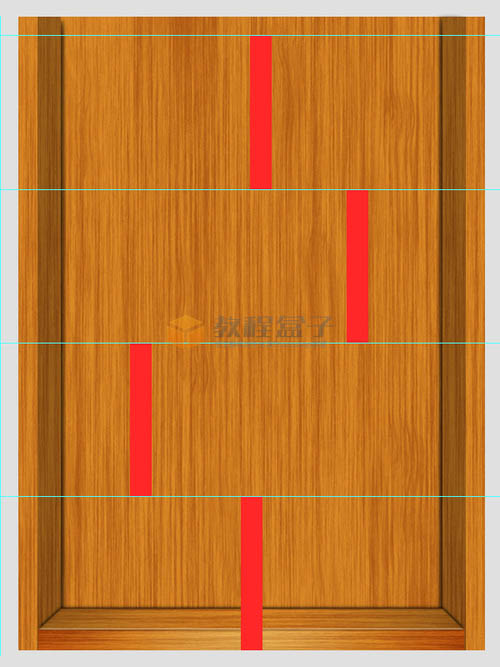
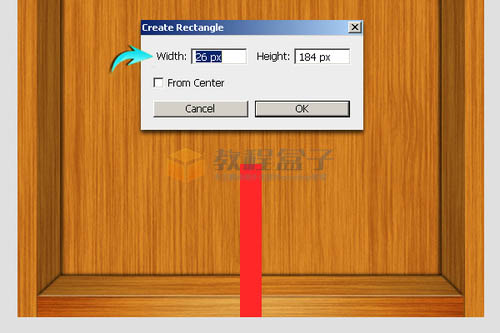
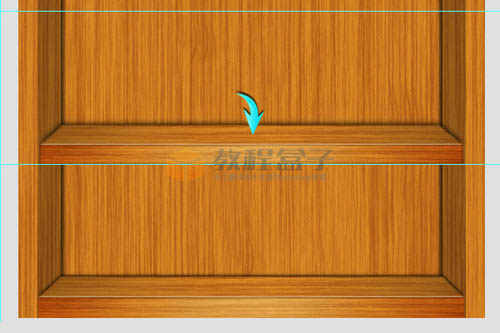
19、现在,在书架中间绘制一个矩形,如下图所示。
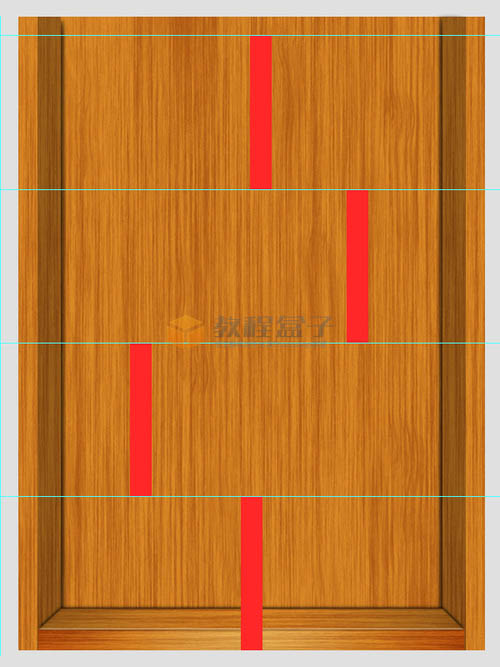
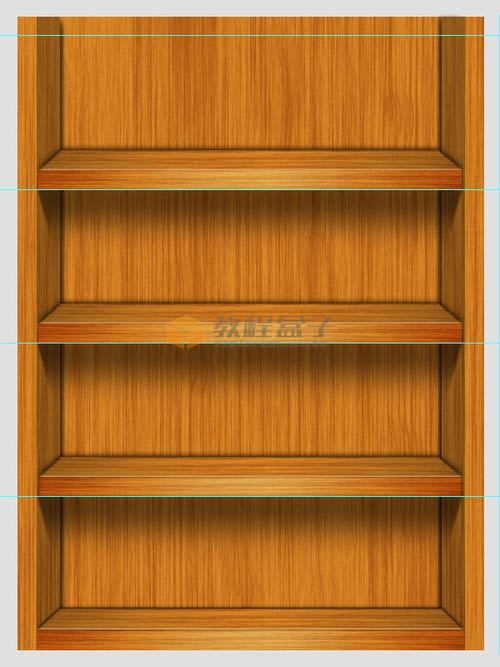
20、拖动参考线,形成水平的货架,如下图所示。
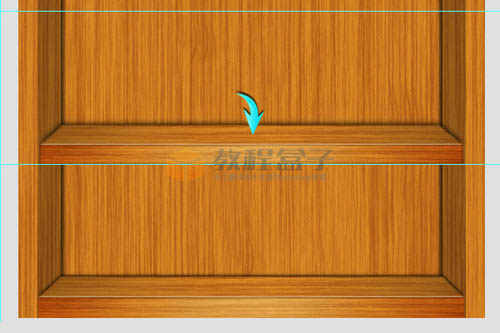
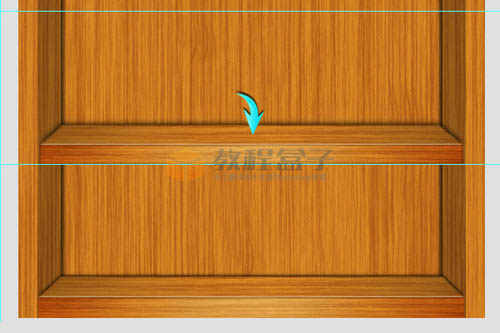
21、重复的“书架底部”层和位置,如下图所示。
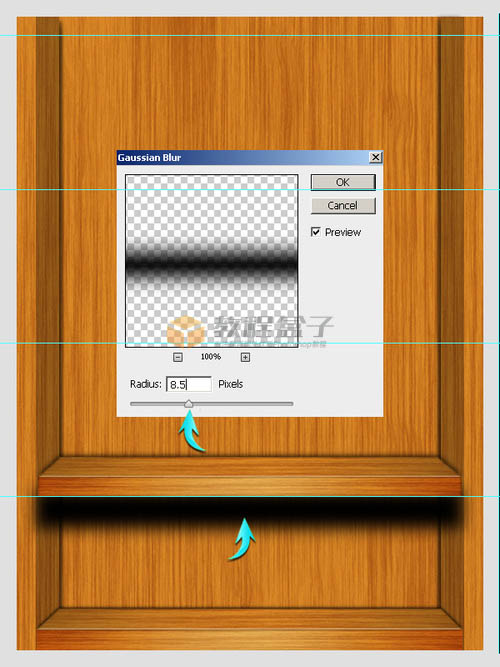
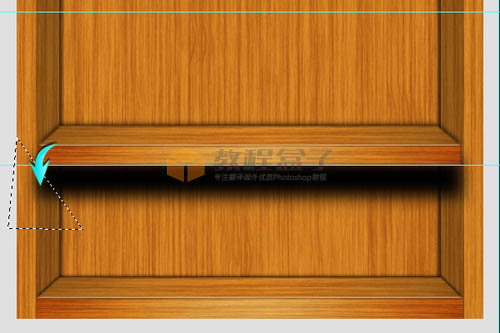
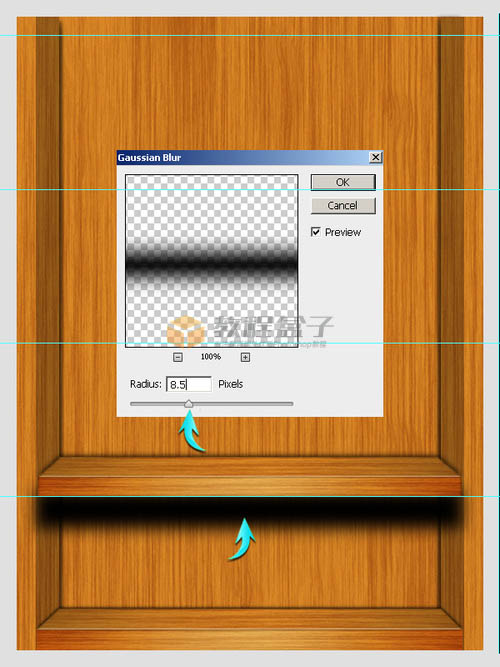
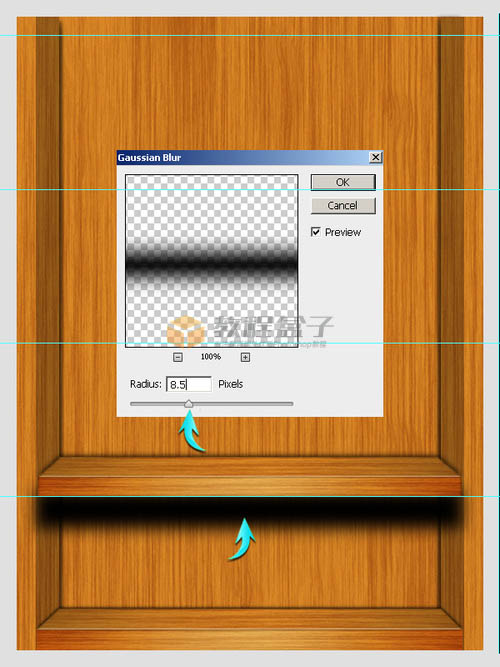
22、创建阴影部分,绘制一个矩形和应用7px的高斯模糊滤镜。
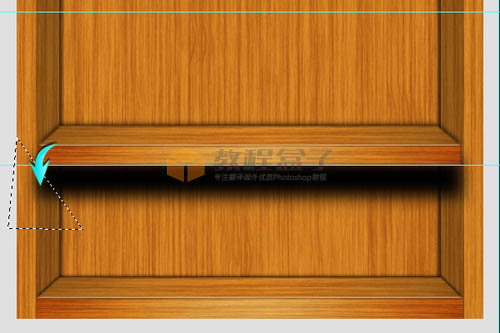
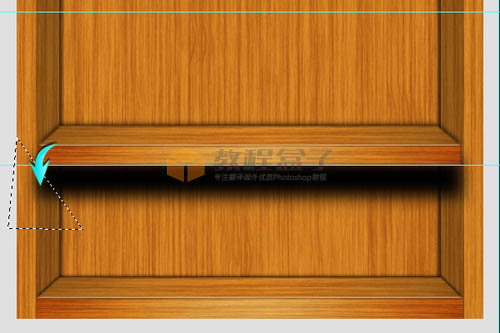
23、现在,使用“多边形套索”工具,选择一个三角形区域上的阴影层。
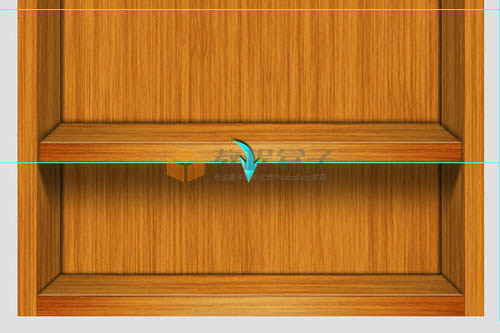
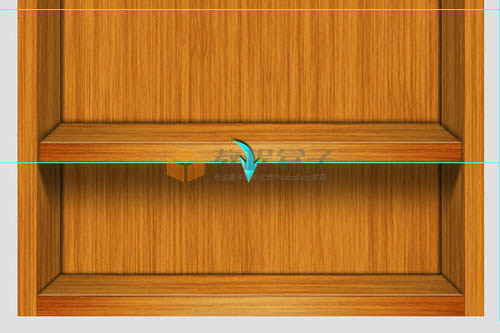
24、之后,进入“编辑”“清除”。右侧也用同样的方式设置,阴影层的不透明度降低到50%。
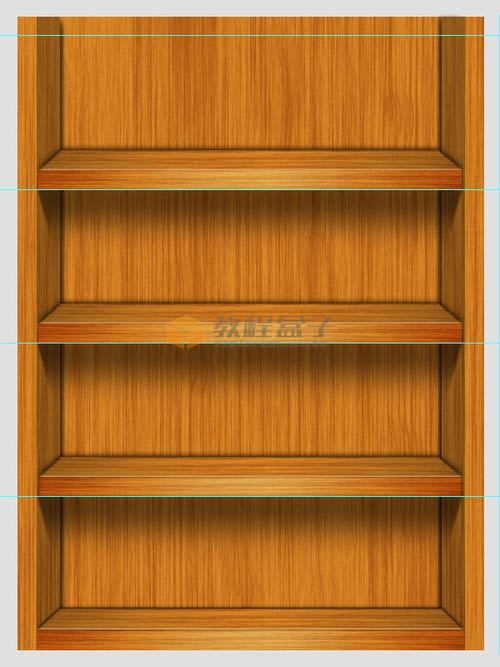
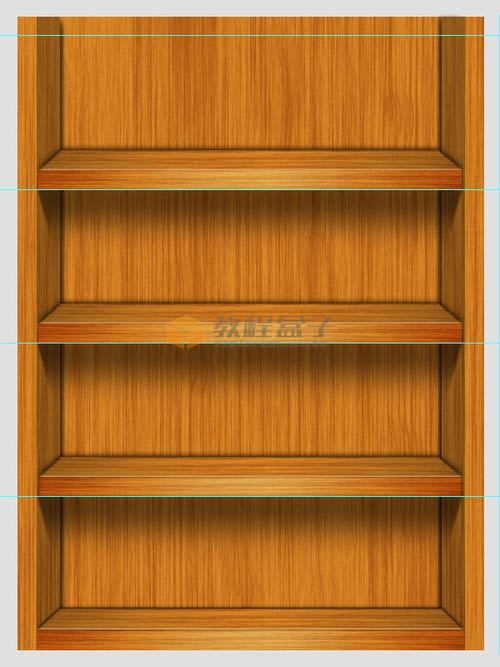
25、同样的,为该层归类分组“中间书架”,”复制,在每个水平线上面放置改组。如下图所示。
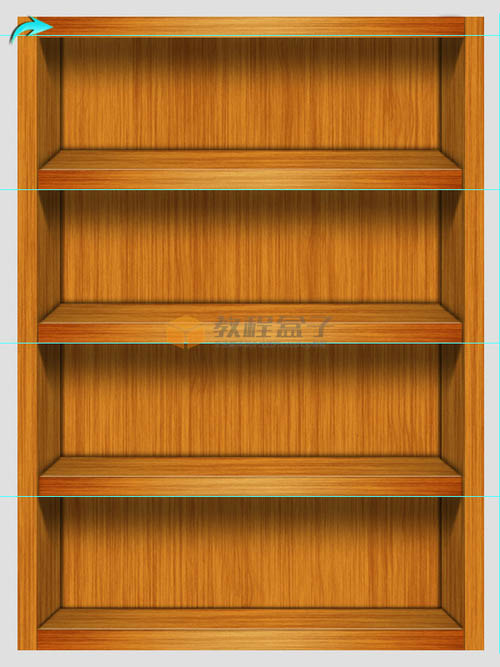
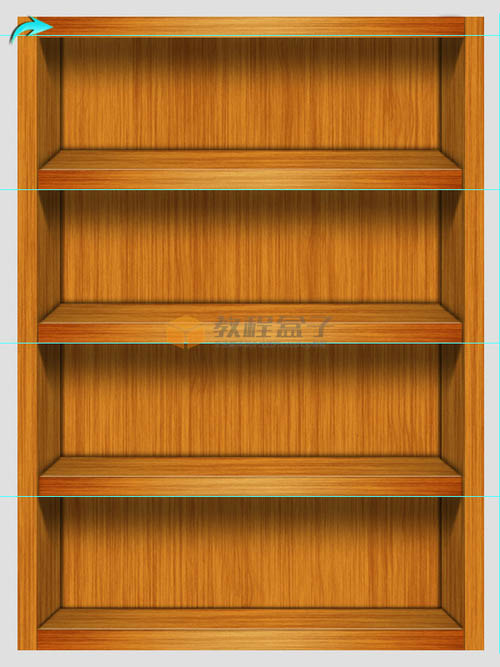
26、创建顶部边框,从刚刚的中间组里面选择实用的图层复制,移动到标尺线的上方。
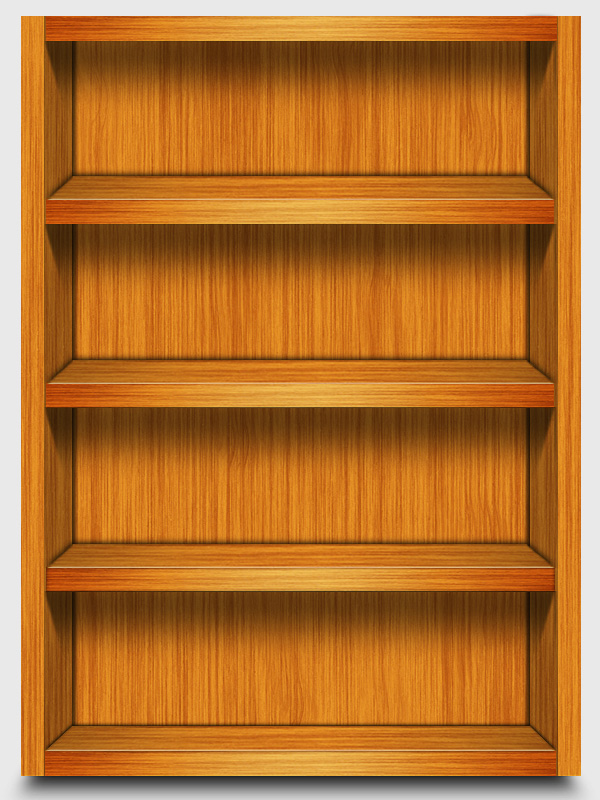
27、我们的木质书架已经完成,接下来我们将为整个书架创建阴影部分。具体方法不再提示。
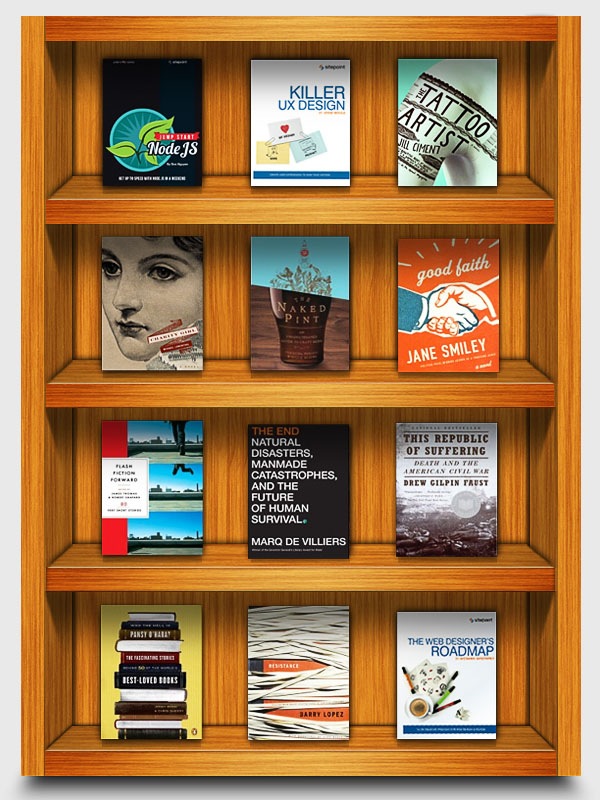
把刚刚下载的书籍封面放入书架,同样阴影部分是必须的。有光源的地方必有阴影,完成最终效果。