下面这个Photoshop修复偏暗及偏绿的人物图片教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
本教程介绍偏色较为严重的照片修复方法。大致思路:先观察偏色照片偏色程度和所偏的颜色,
然后用调色工具选择相应的通道进行调整,如果一步调不好可以多调几次。偏暗部分调整就比较容易,用高光选区调整即可。
原图 
最终效果
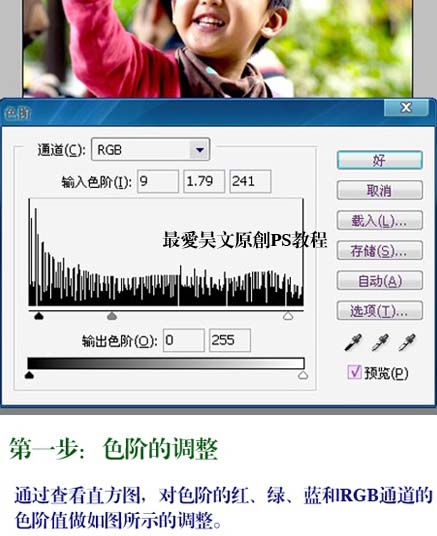
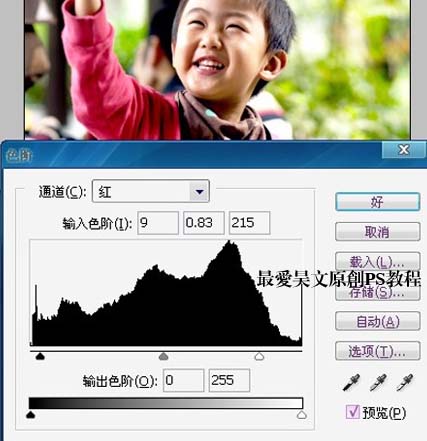
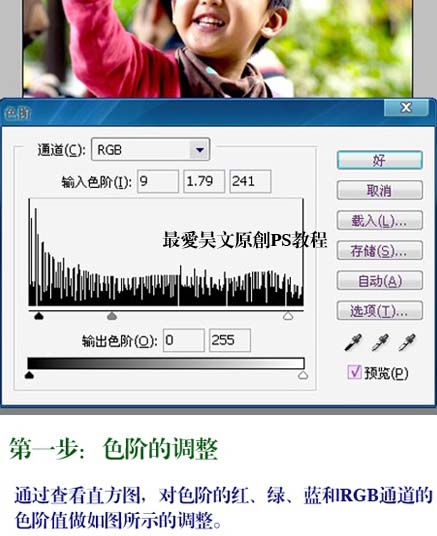
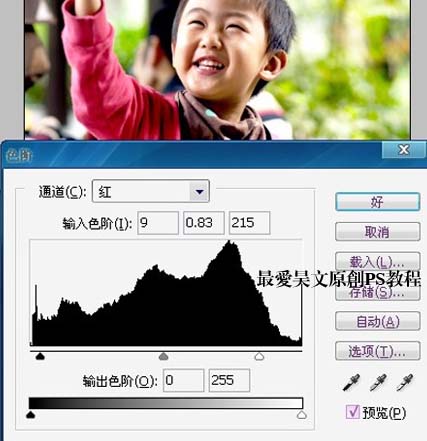
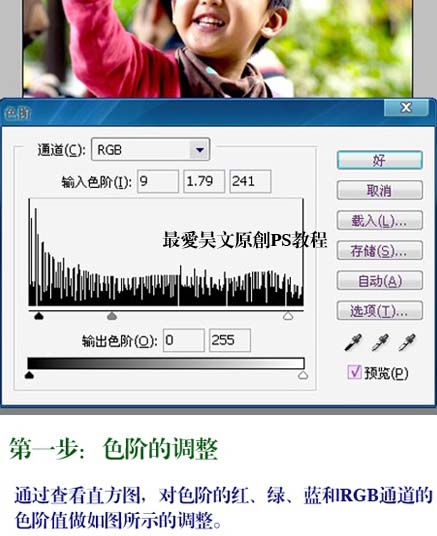
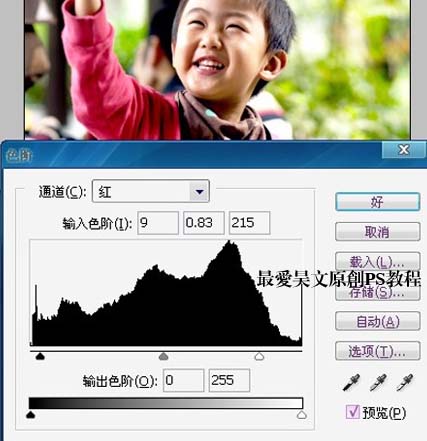
1、创建色阶调整图层,通过查看直方图,对色阶的红,绿,蓝和RGB通道的色阶值做如图所示的调整。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
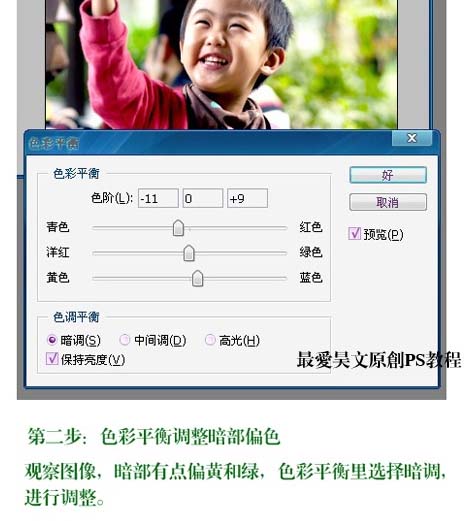
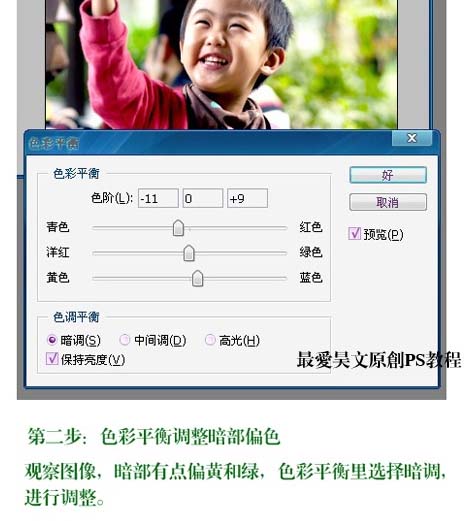
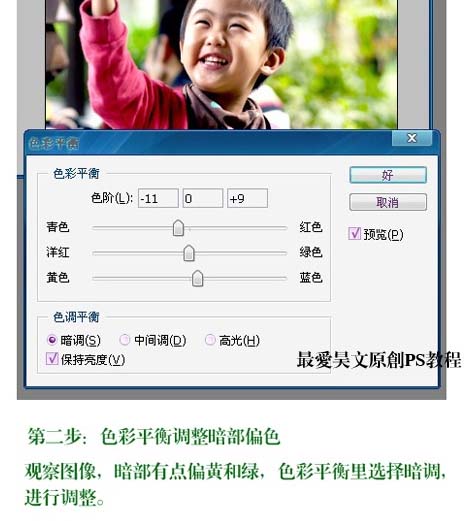
2、创建色彩平衡调整暗部偏色,观察图像,暗部有点偏黄和绿,色彩平衡力选择暗调进行调整。
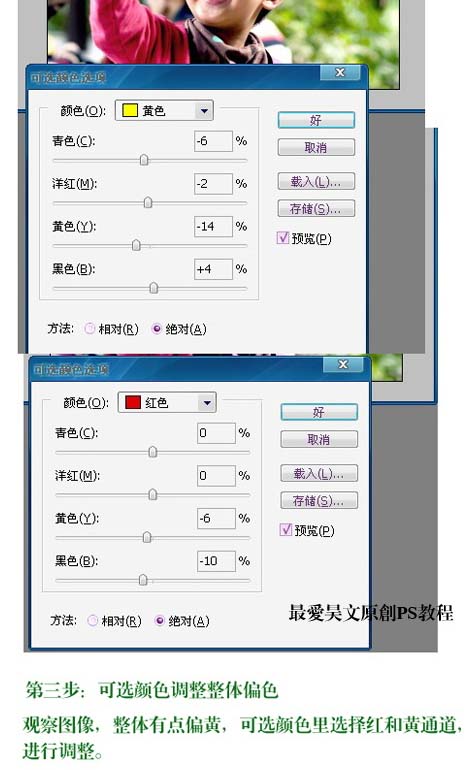
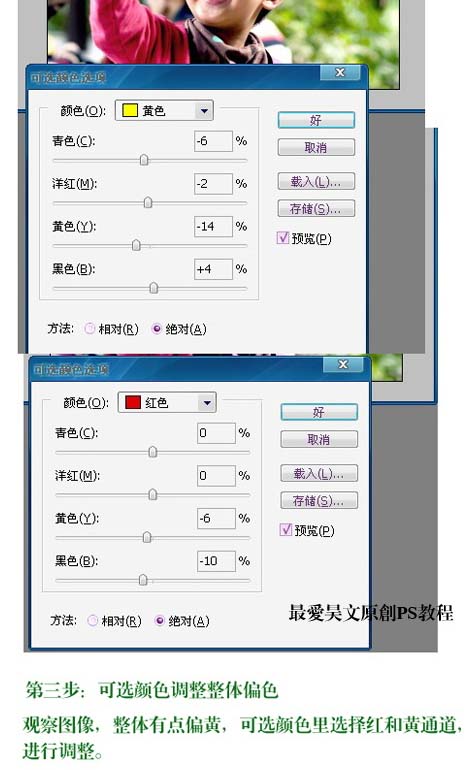
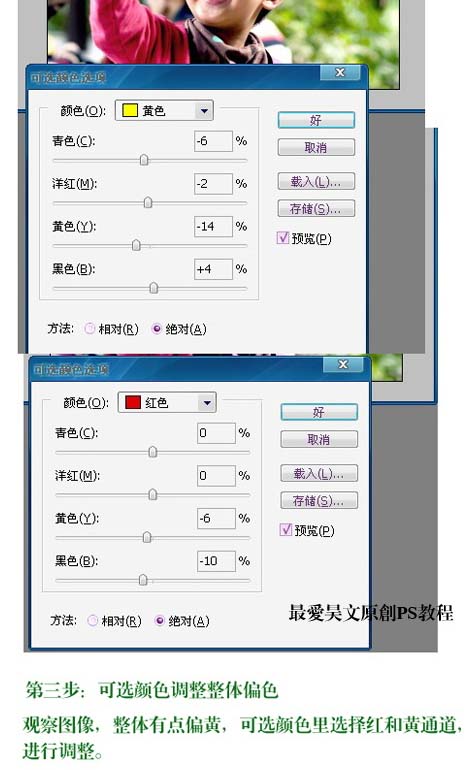
3、创建可选颜色调整整体偏色,观察图像,整体有点偏黄,可选颜色里选择红和黄通道进行调整。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
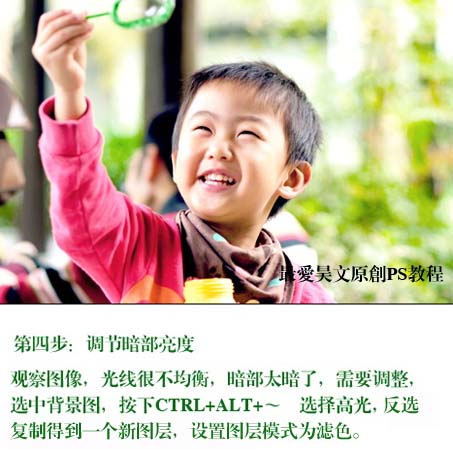
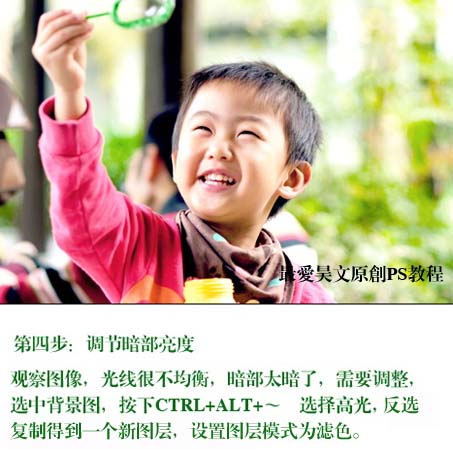
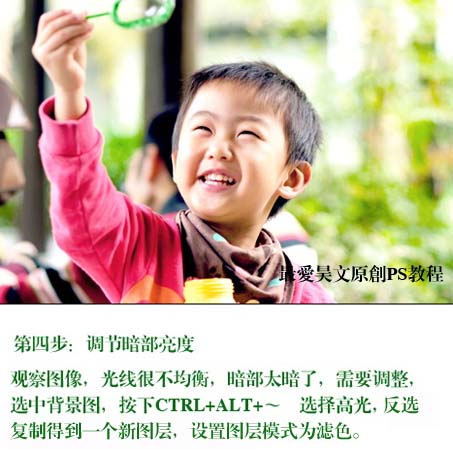
4、调节暗部亮度,观察图像,光线和不均匀,暗部太暗了,需要调整。选中背景图,按下Ctrl + Alt + ~ 选择高光,按Ctrl + Shift + I 反选,复制得到一个新图层,把图层混合模式改为“滤色”。
5、修正过曝,图片局部过曝严重,需要调整,选择背景层,按Ctrl + Alt + ~ 选择高光,复制得到一个新图层,把图层混合模式改为“正片叠底”,图层不透明度改为:60%。
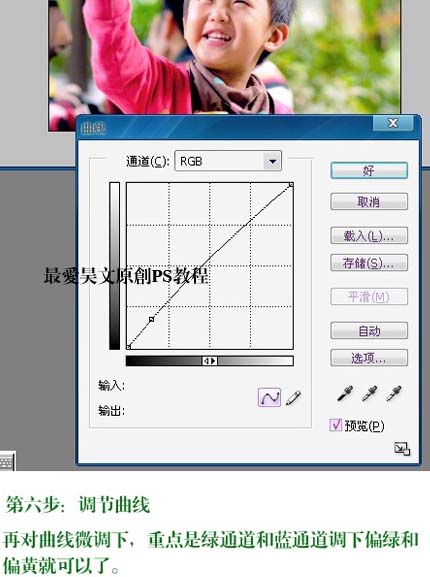
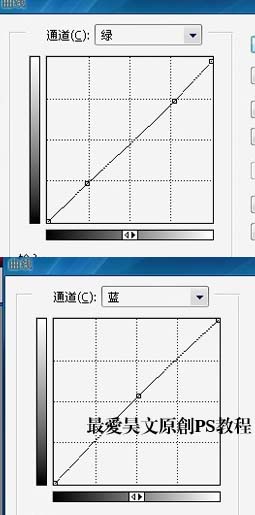
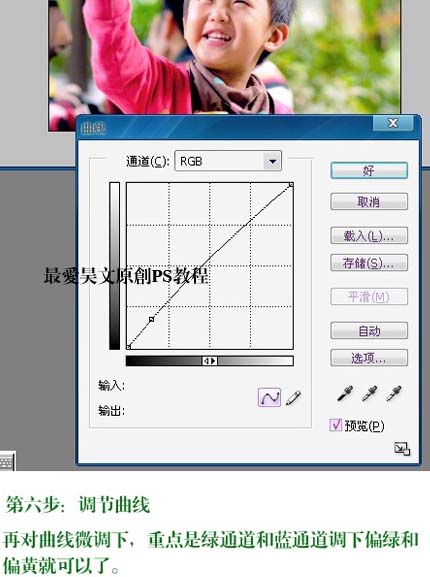
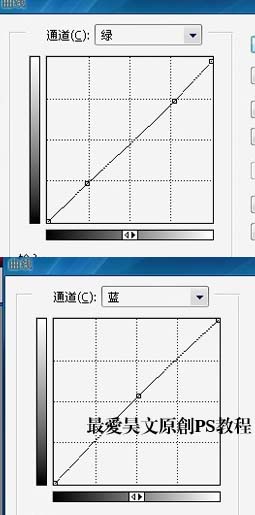
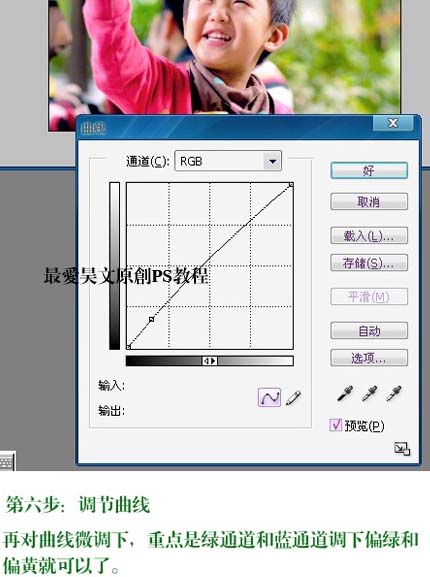
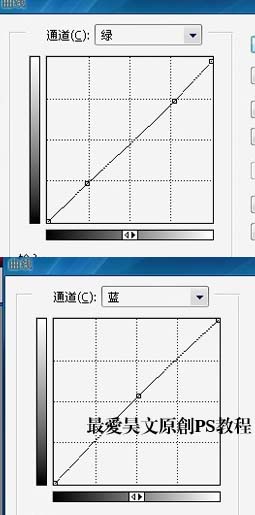
6、创建曲线调整图层,重点是绿通道和蓝通道调下偏绿和偏黄就可以了。

最终效果: