生活已是百般艰难,为何不努力一点。下面图老师就给大家分享Photoshop制作非常有立体感的情人节海报,希望可以让热爱学习的朋友们体会到PS的小小的乐趣。
效果图主要由立体字及装饰部分构成。立体字基本上用简单的3D工具就可以完成,然后需要调整好颜色及质感。装饰部分就需要自己慢慢去搜集相关的素材,融入到文字里面即可。
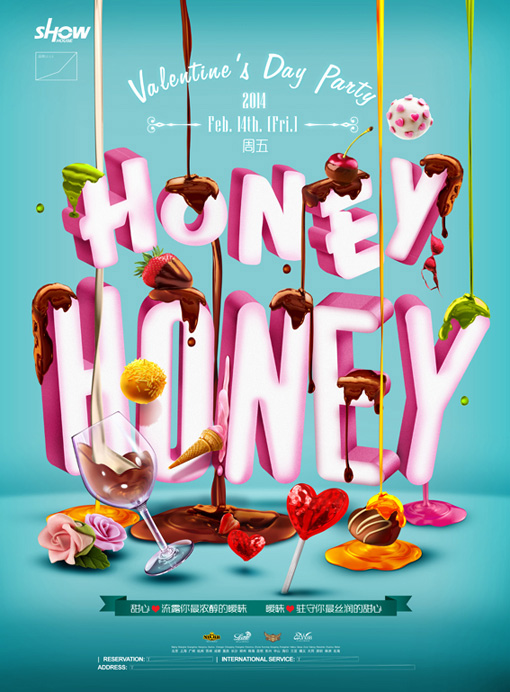
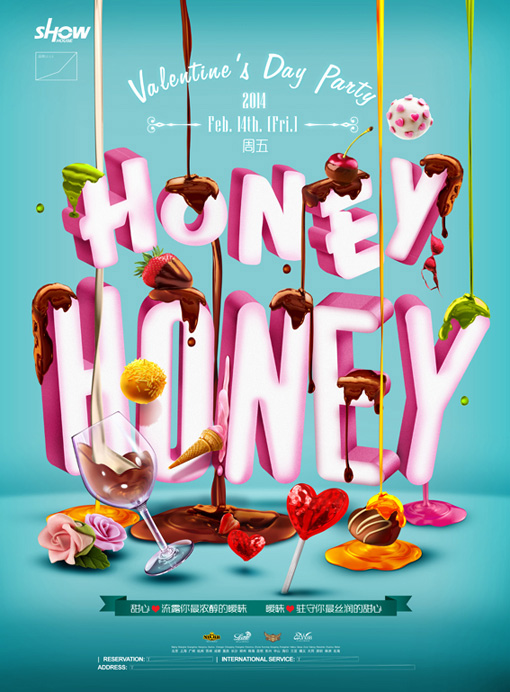
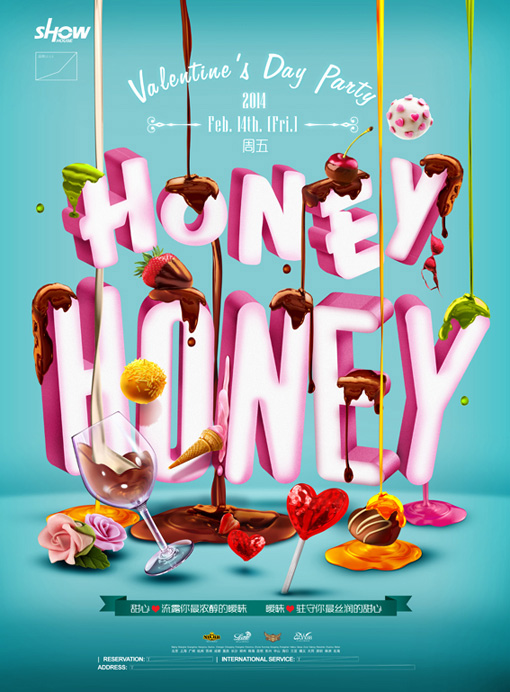
最终效果
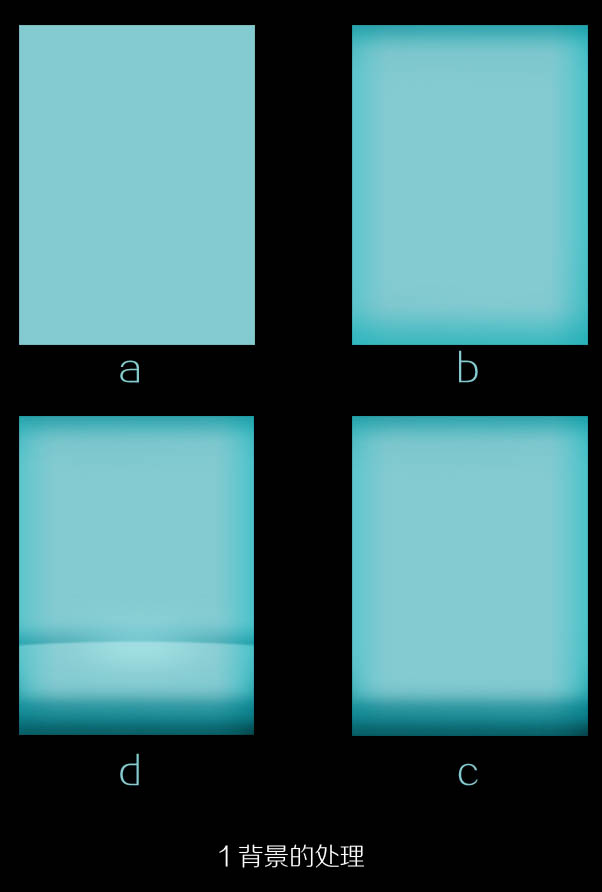
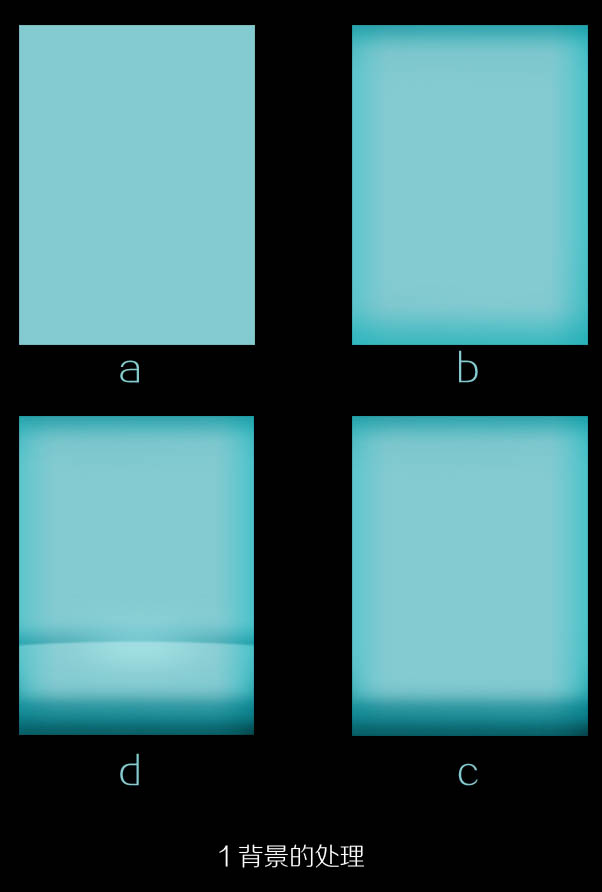
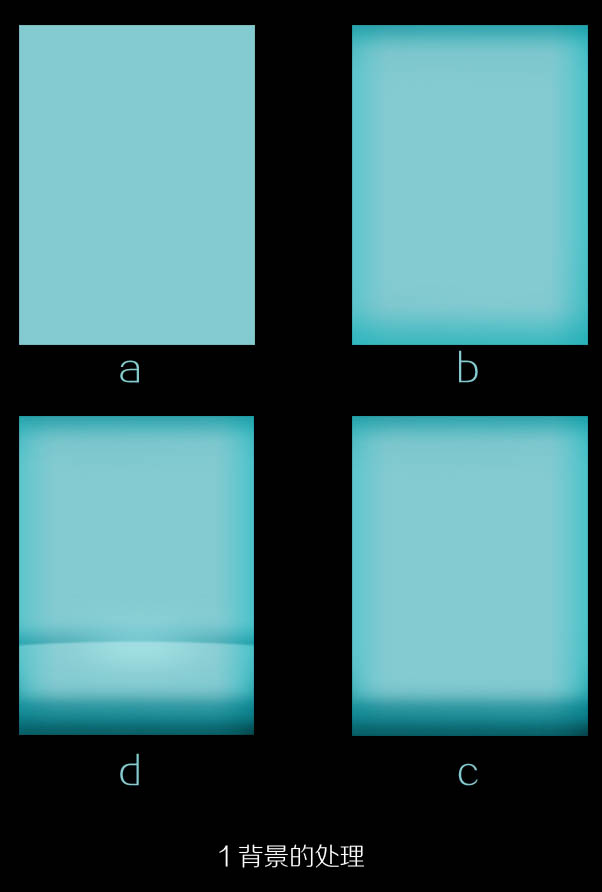
1、背景处理。 
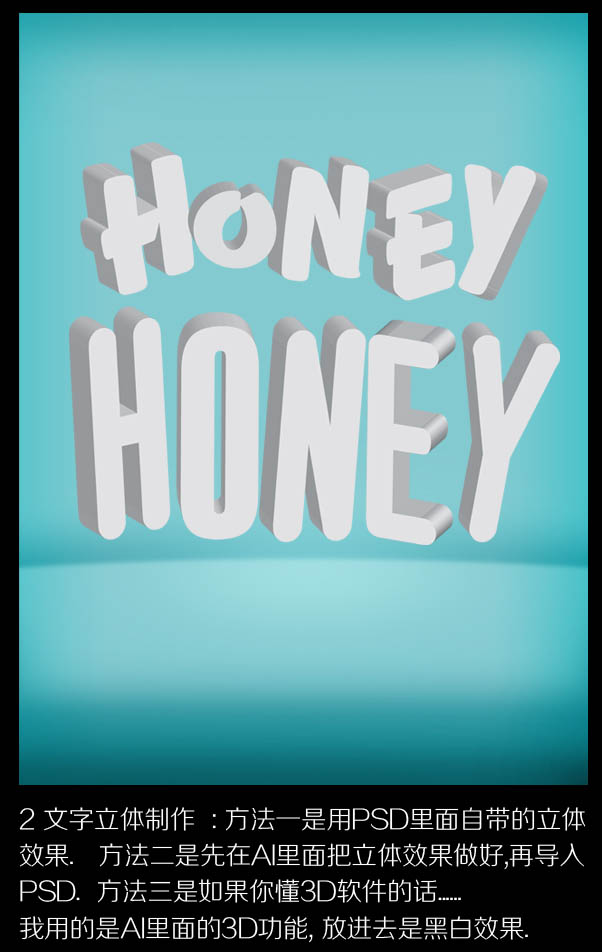
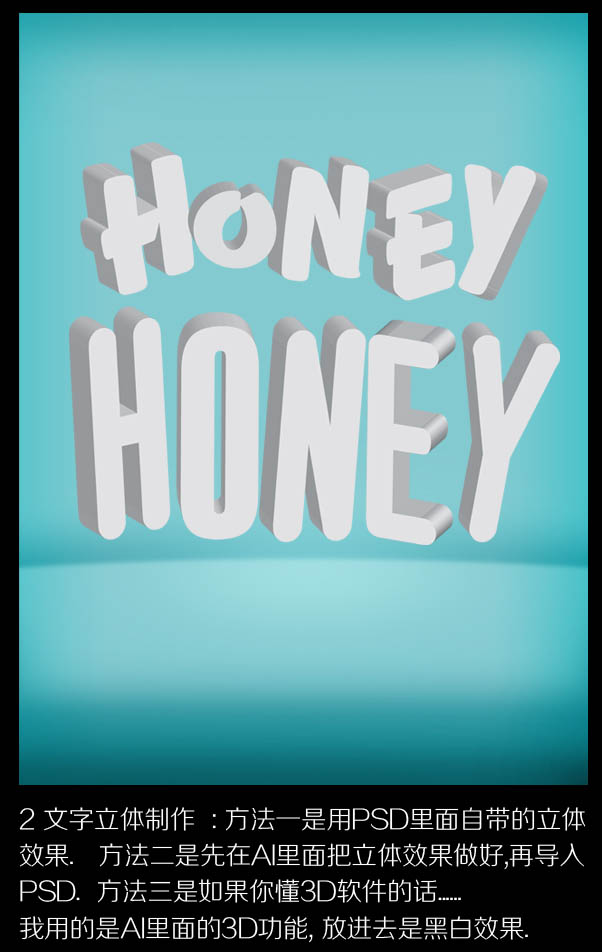
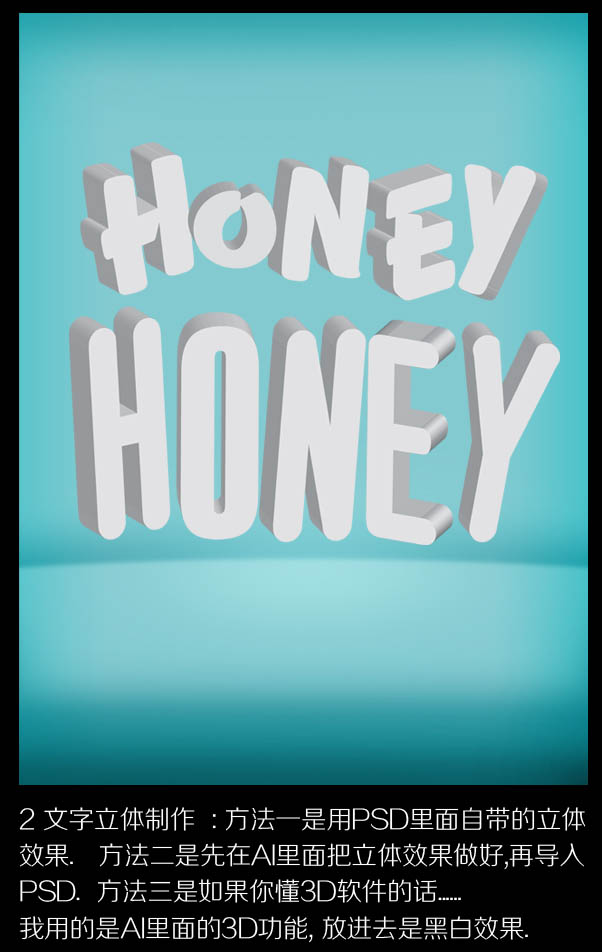
2、文字立体制作(我用的是AI里面的3D功能,是黑白效果)
方法一是用PS里面自带的3D工具。
方法二是先在AI里面把立体效果做好,再导入PS。
方法三是如果你懂3D软件的话,可以在3D中完成。
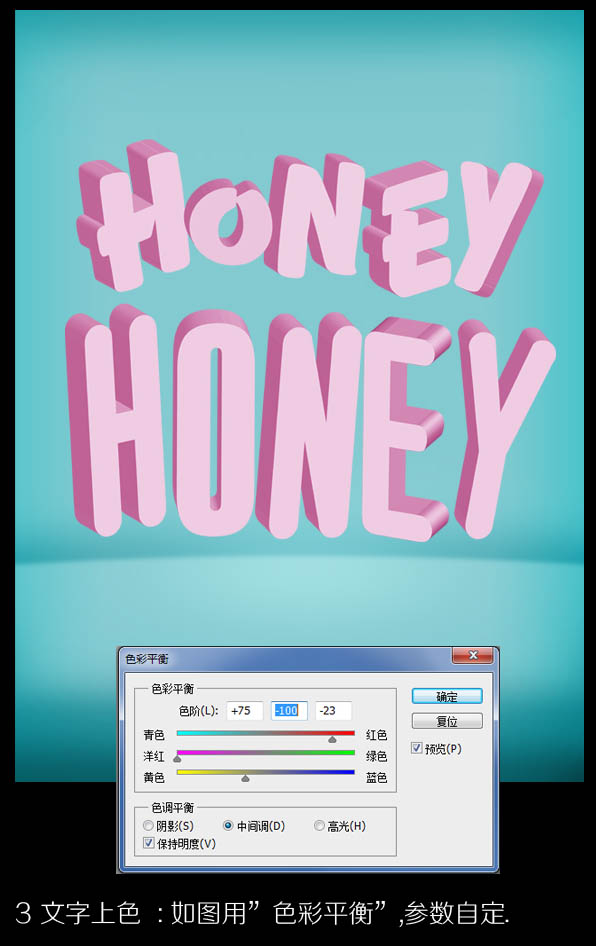
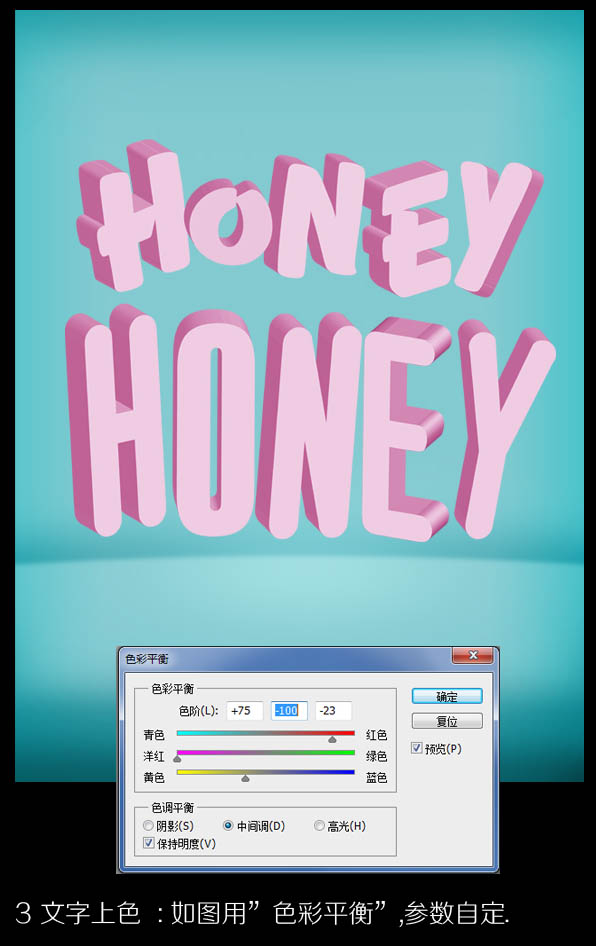
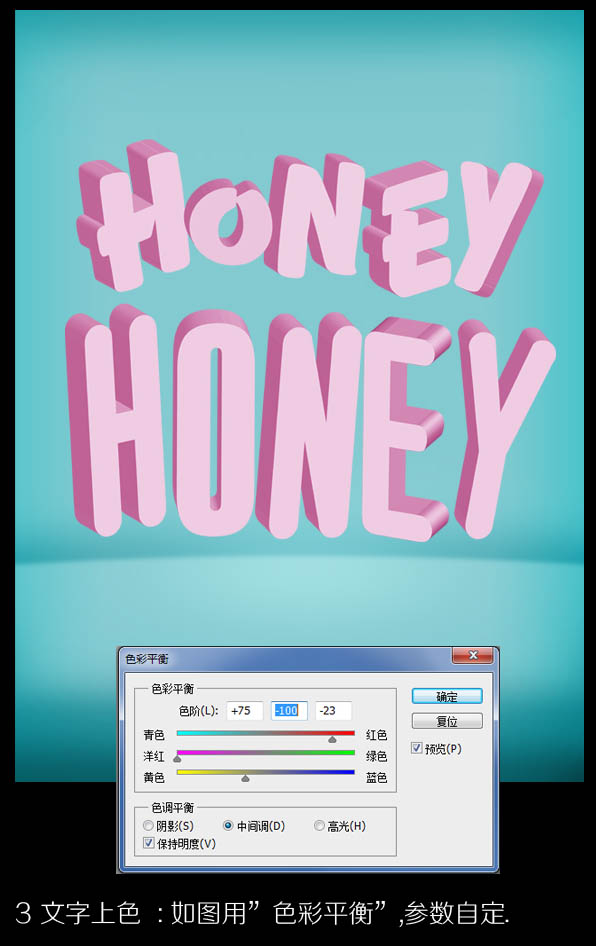
3、文字上色,如图用“色彩平衡”,参数自定。

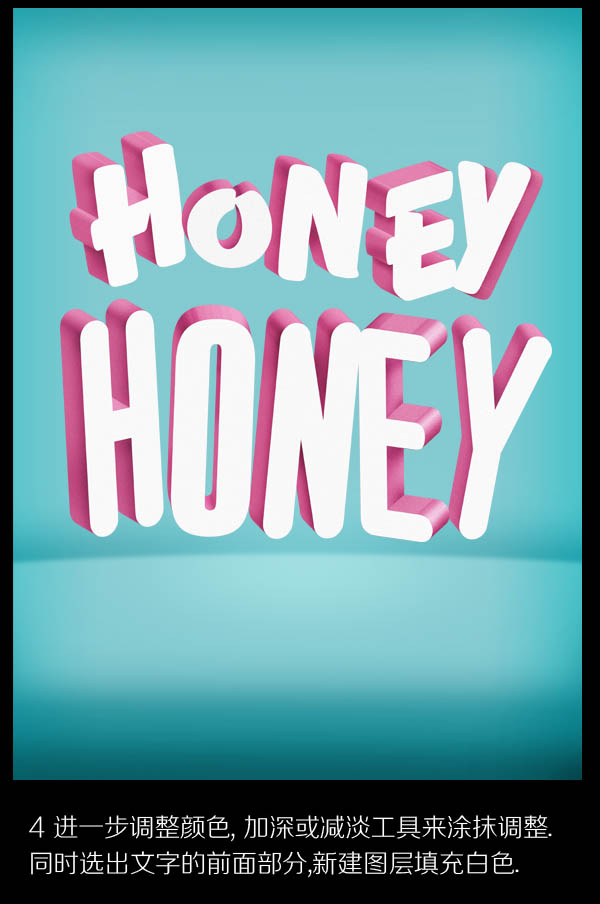
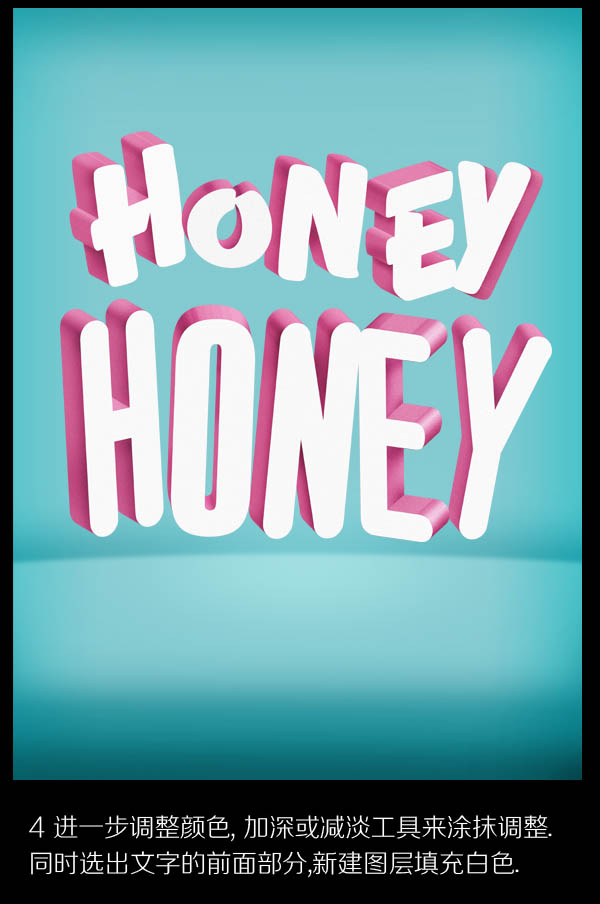
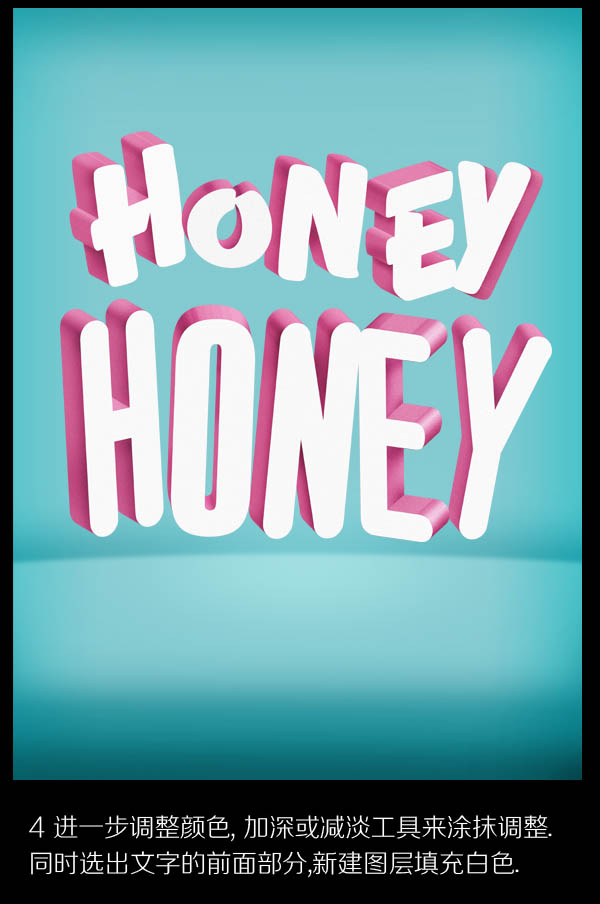
4、进一步调整颜色,加深或减淡工具来涂抹调整。同时选出文字的前面部分,新建图层填充白色。

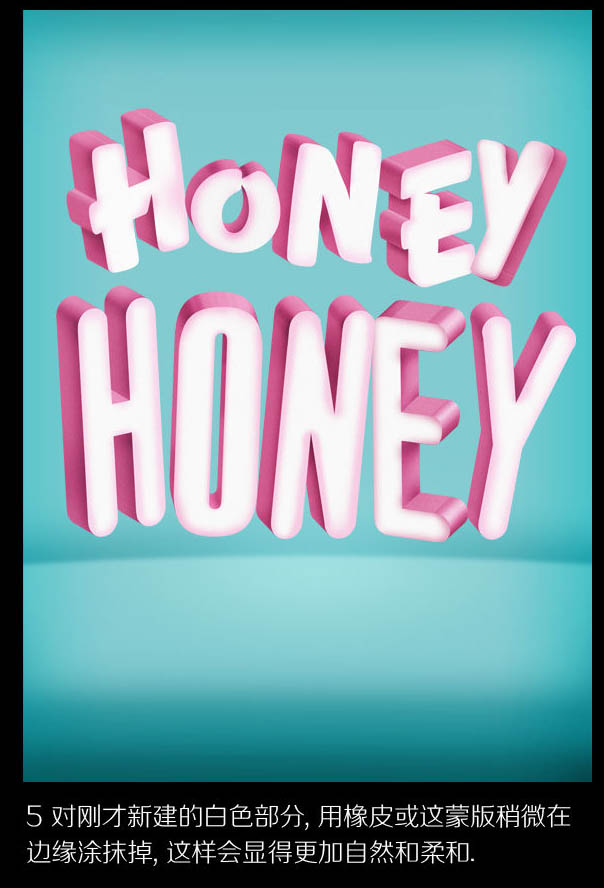
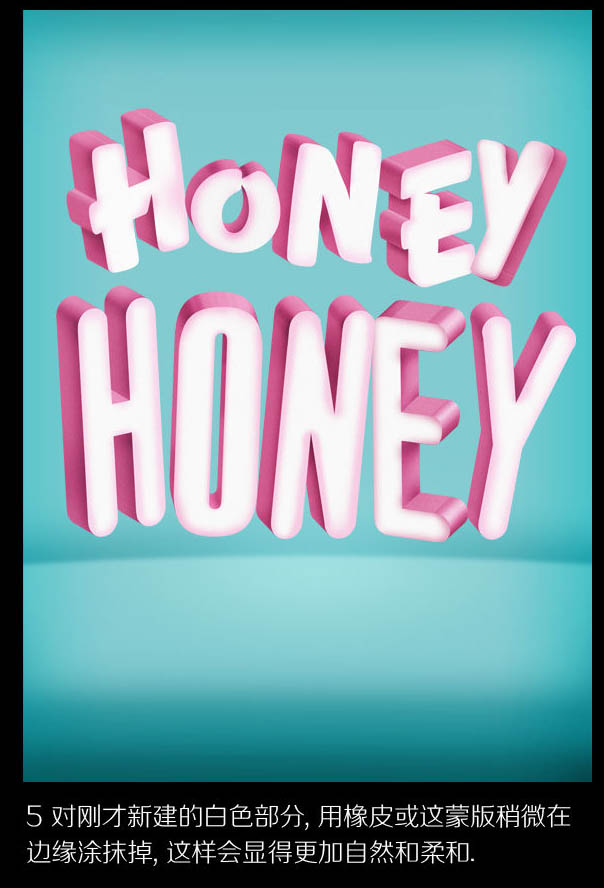
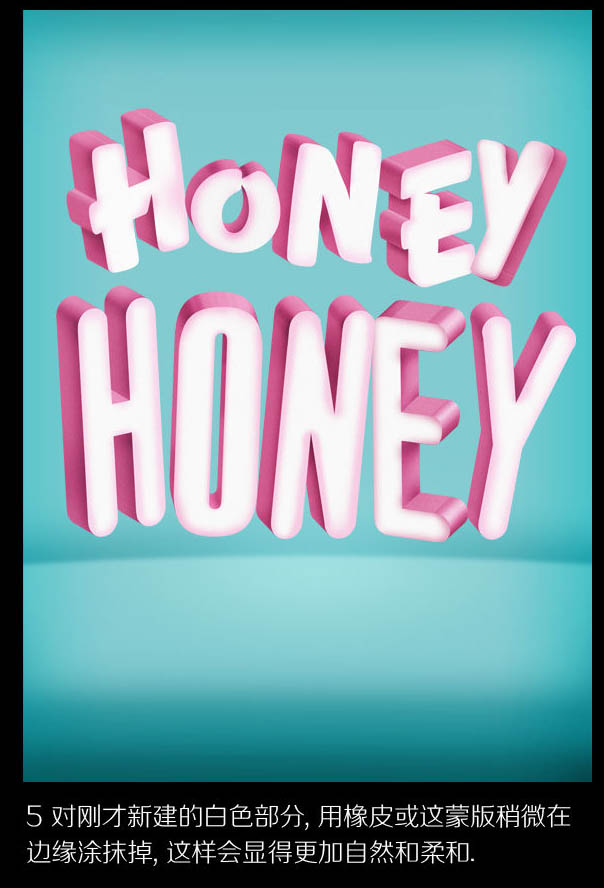
5、对刚才新建的白色部分,用橡皮或蒙版稍微在边缘涂抹,这样会显得更加自然和柔和。

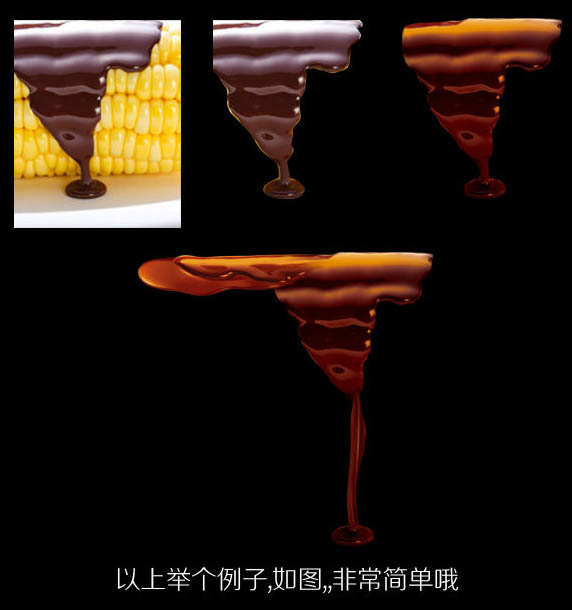
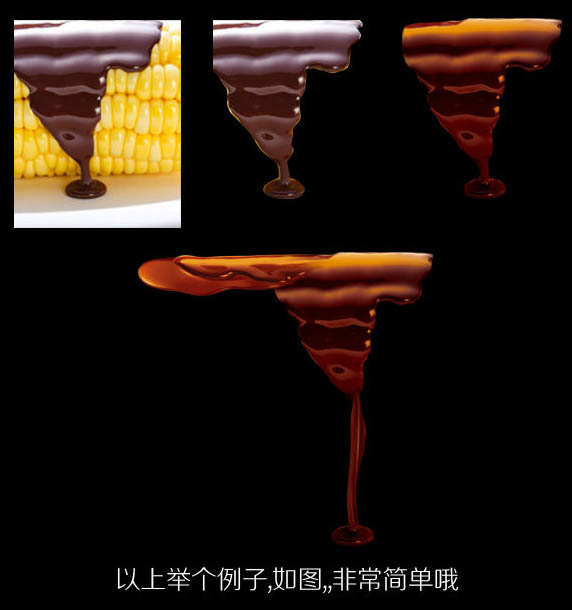
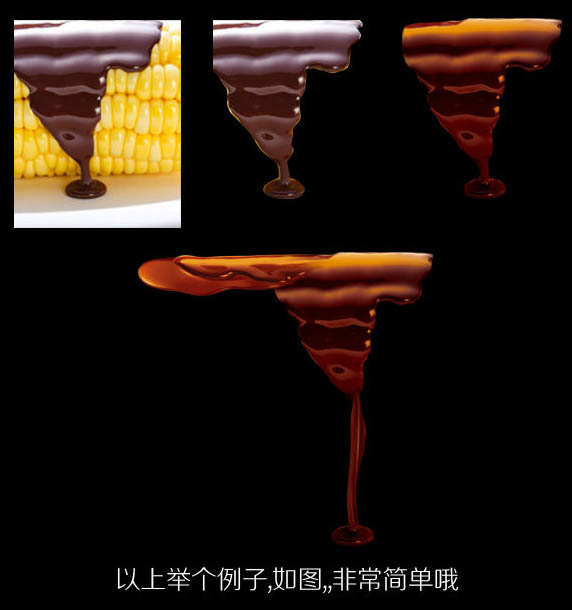
6、根据需求找一些素材,如糖果、巧克力,冰淇淋之类的。

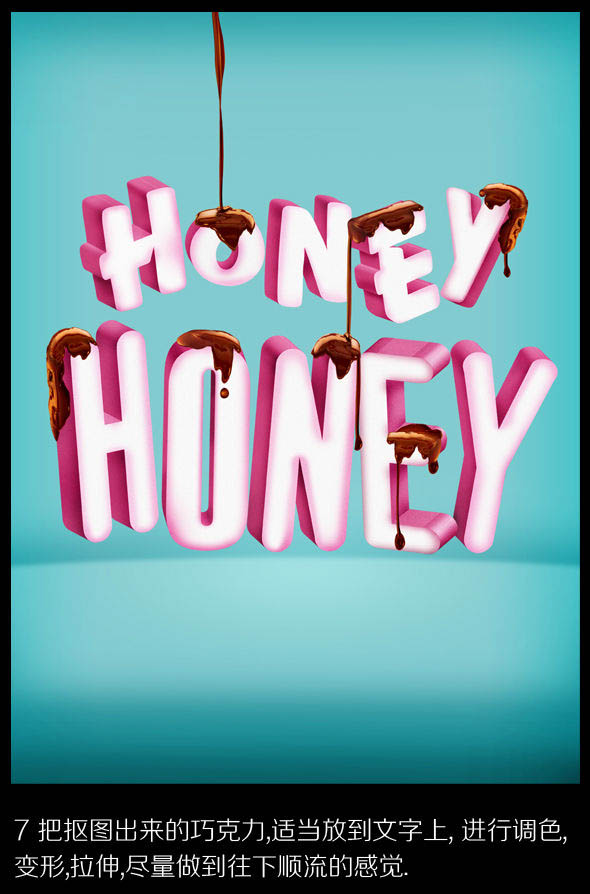
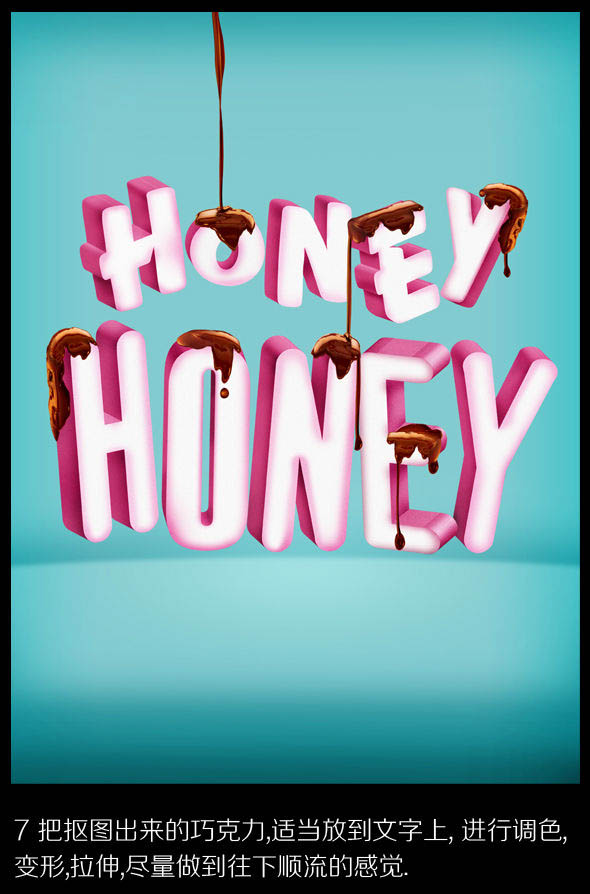
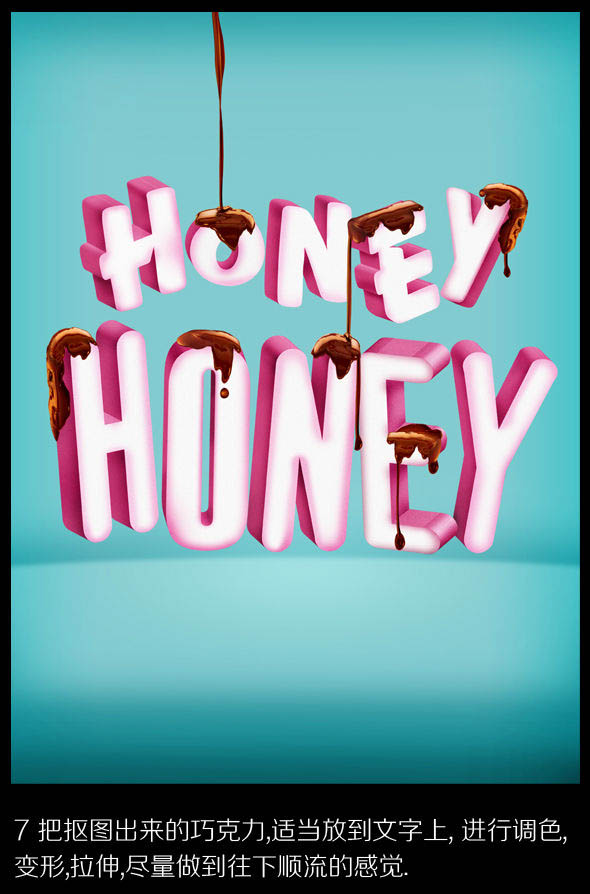
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)7、把抠图出来的巧克力,是的放到文字上,进行调色,变形,拉伸。尽量做到往下顺流的感觉。


8、继续加巧克力,要放一些不用颜色的,调色即可。

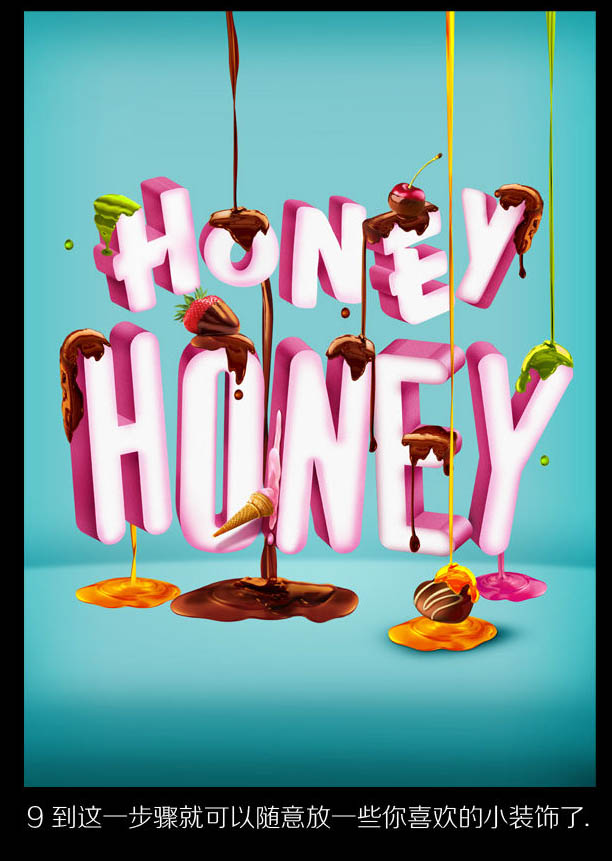
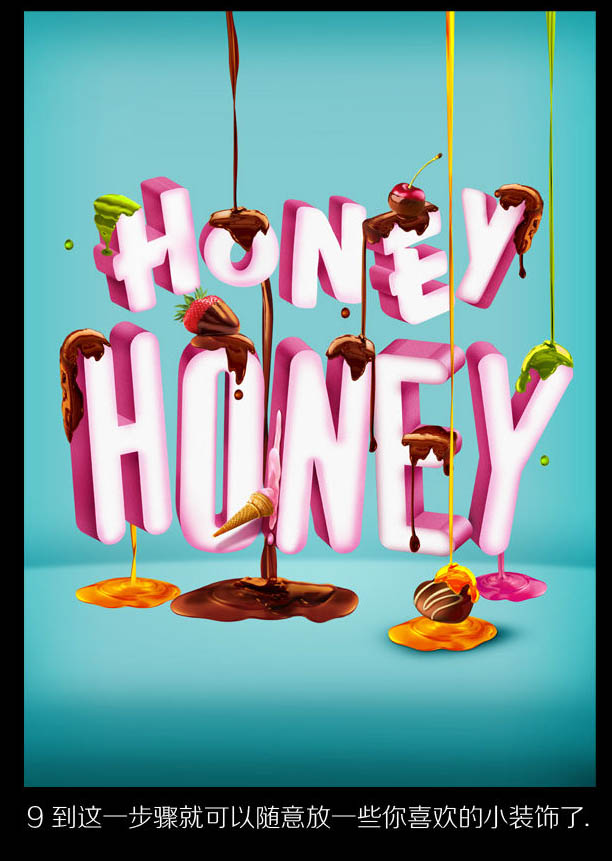
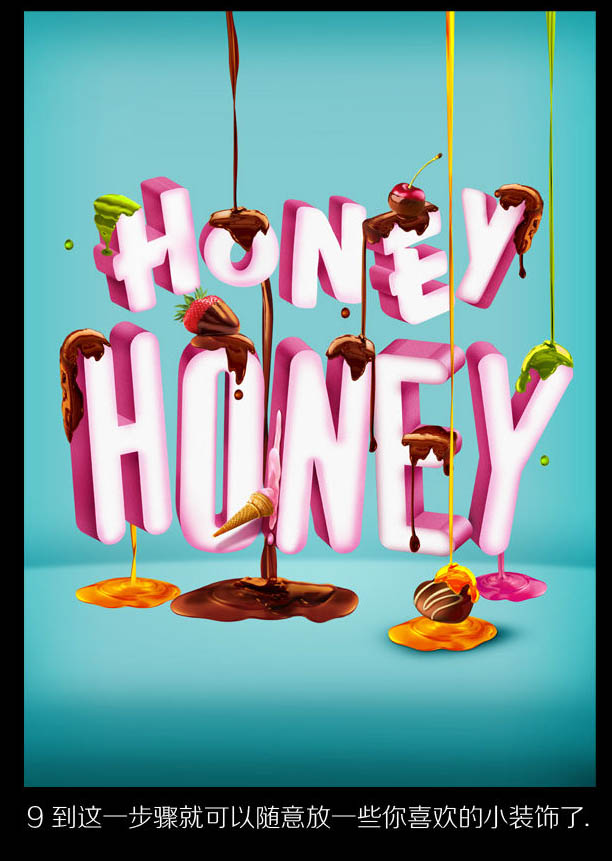
9、到这一步就可以随意放一些你喜欢的小装饰了。

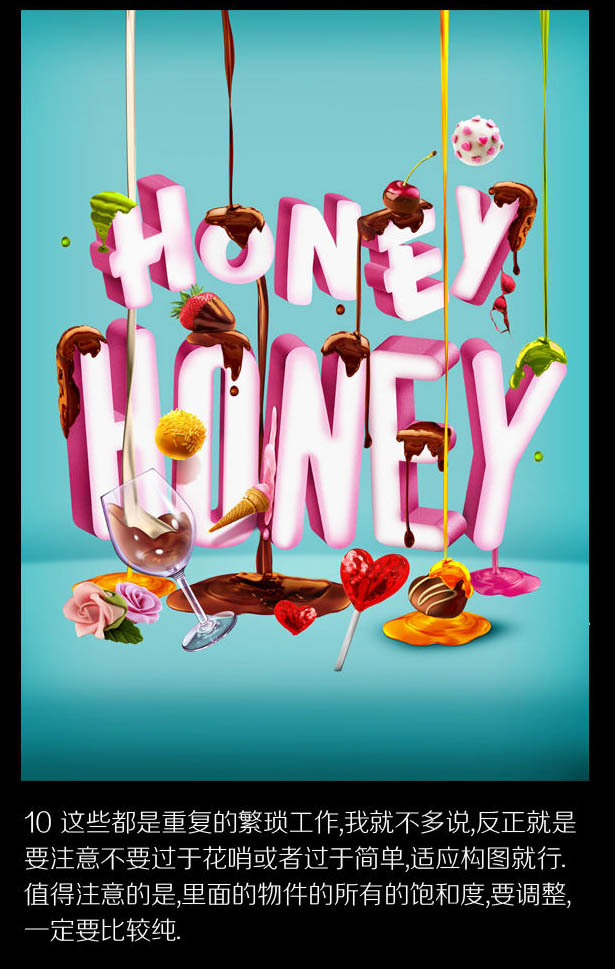
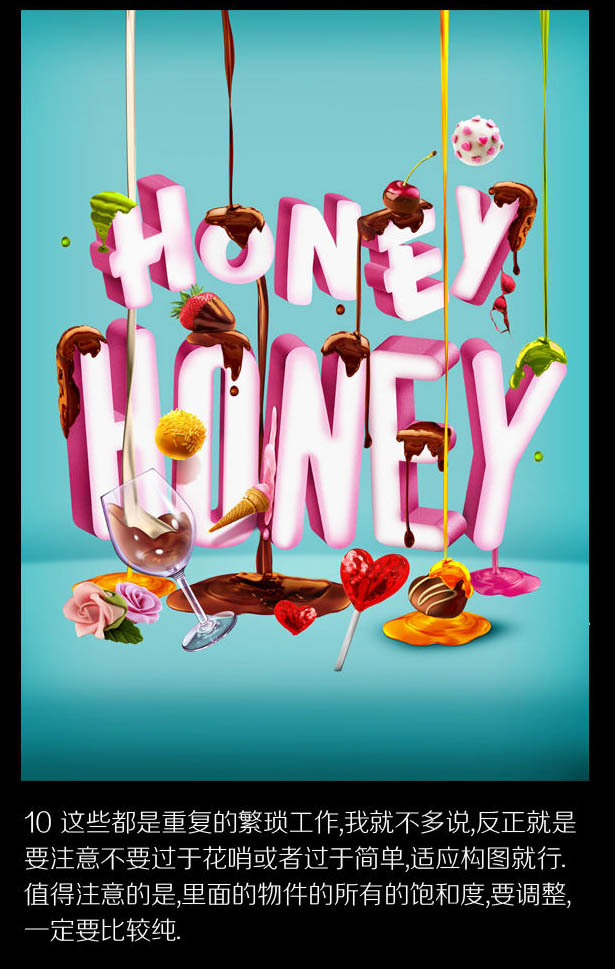
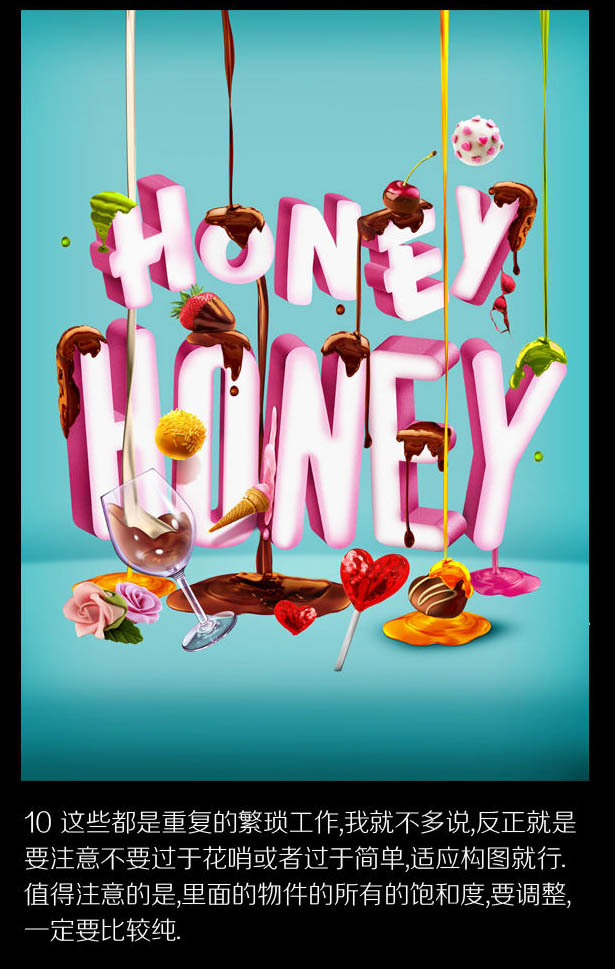
10、这些都是重复的繁琐工作,我就不多说了,反正就是要注意不要过于花哨或者过于简单,适应构图就行。

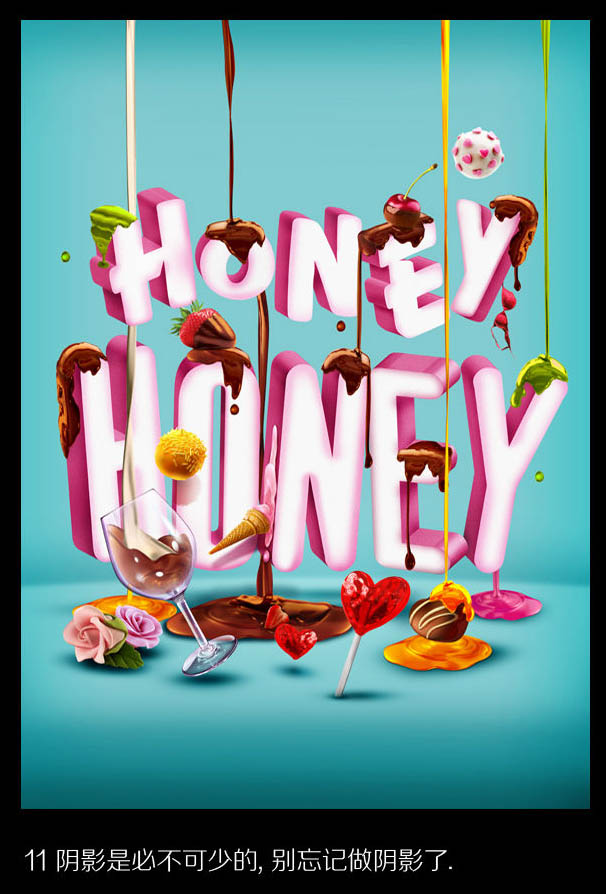
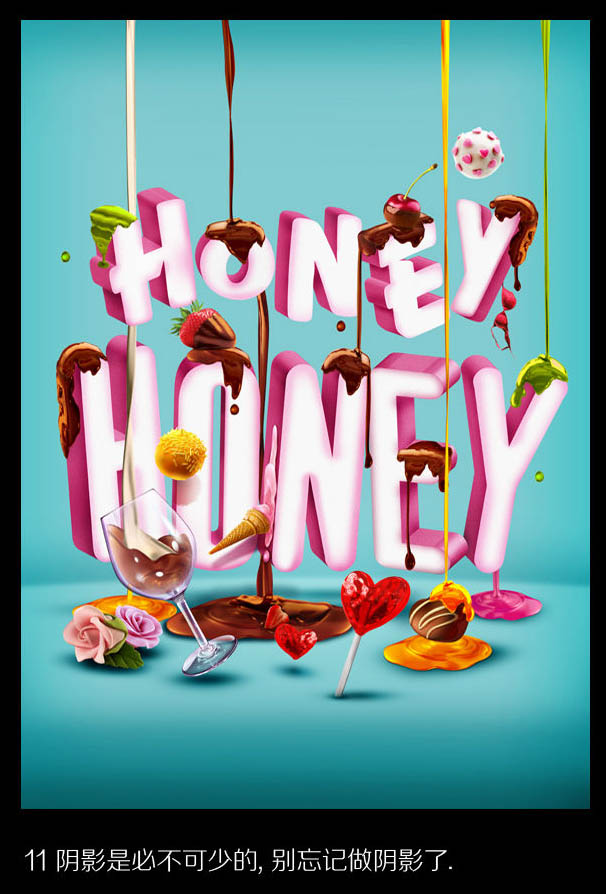
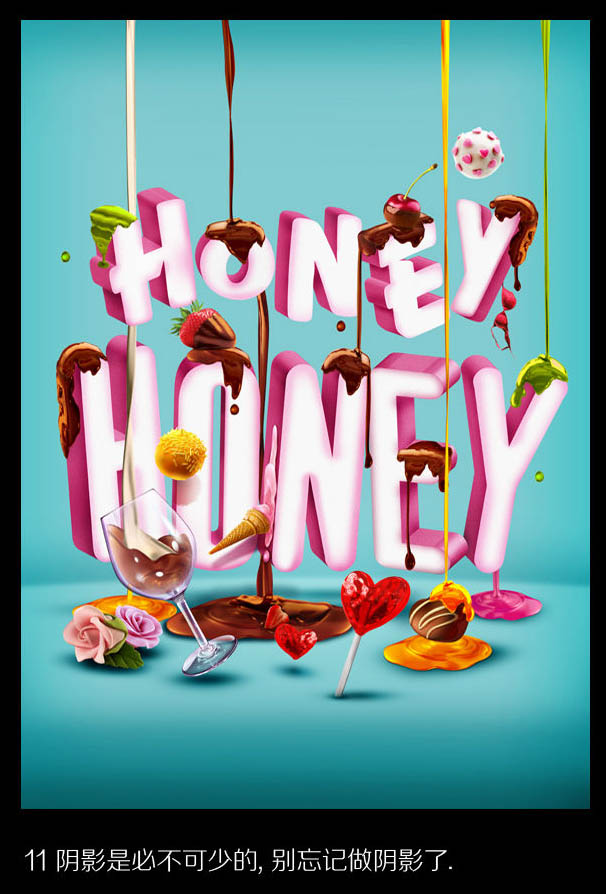
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)11、阴影是必不可少的,别忘记做阴影了。

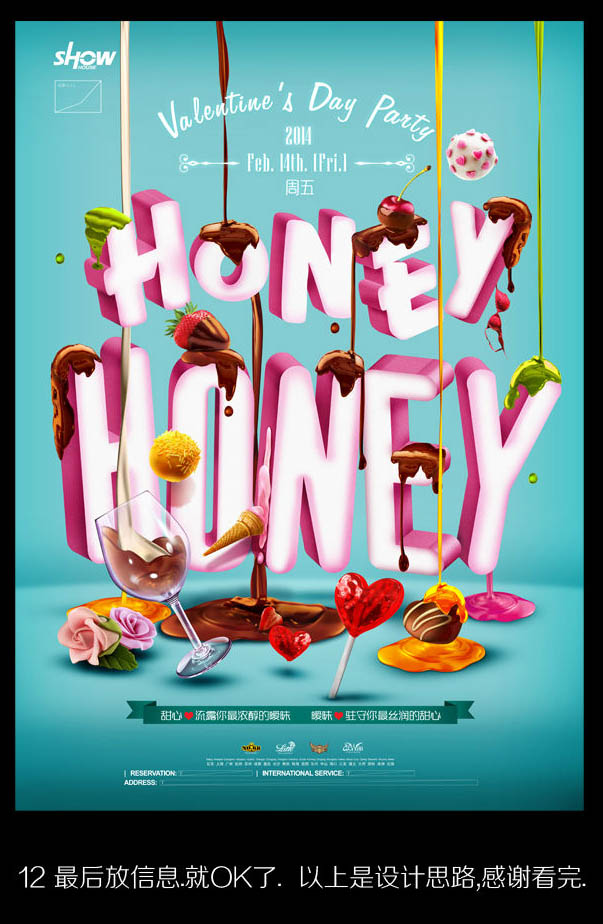
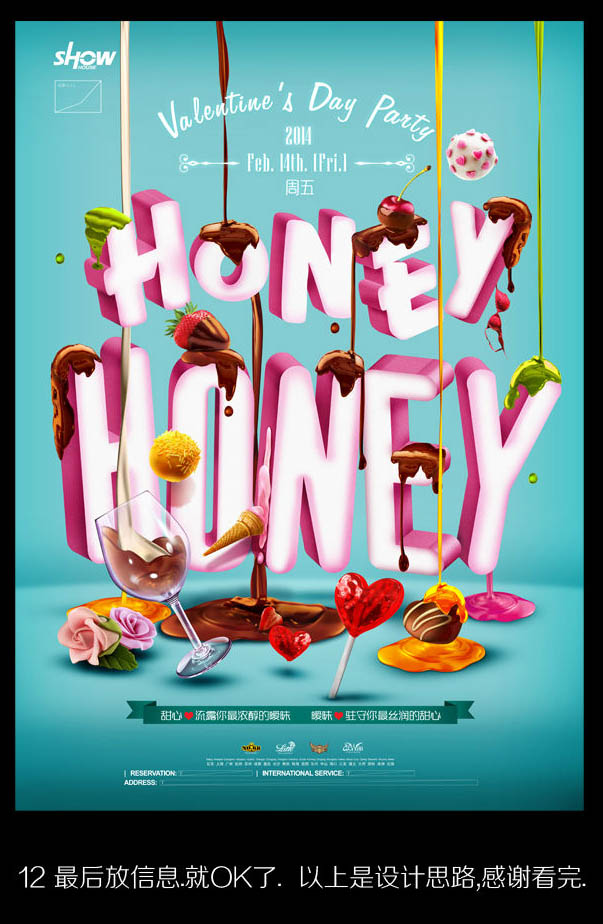
12、最后放信息就可以了。

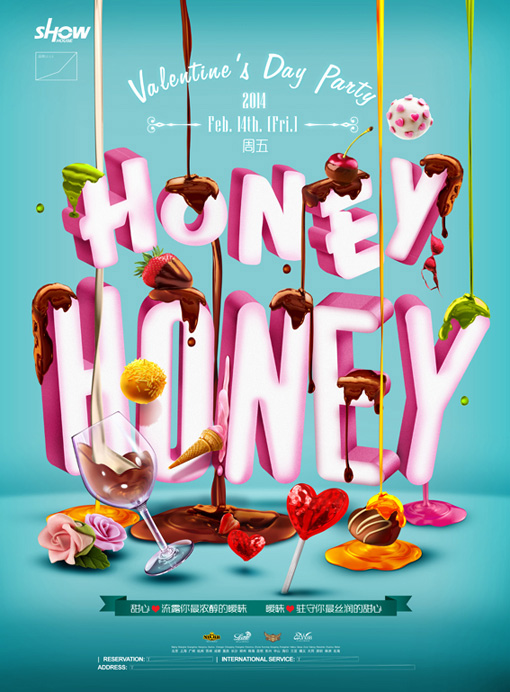
最终效果: