给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop制作夸张风趣的人物海报,过去的都会过去,迎接崭新的开始,释放更美好的自己。
效果图给人的印象非常深刻,动作夸张,画面活泼。。。不过要完成这样的效果,需要超强的摄影造型功底,图片拍好后,再把局部放大,并配上合适的背景和装饰即可。 最终效果
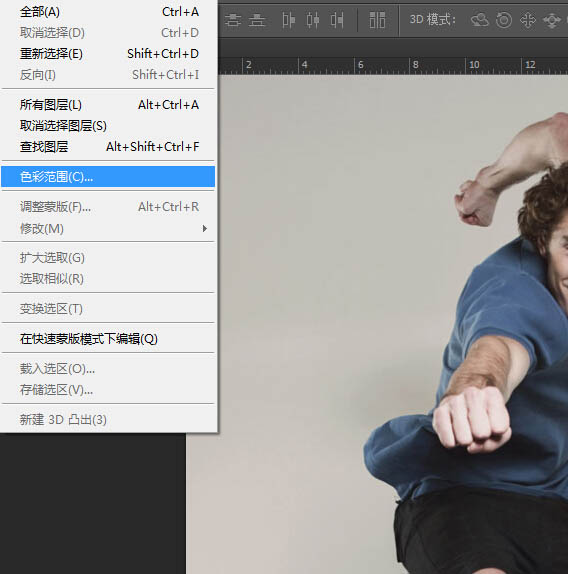
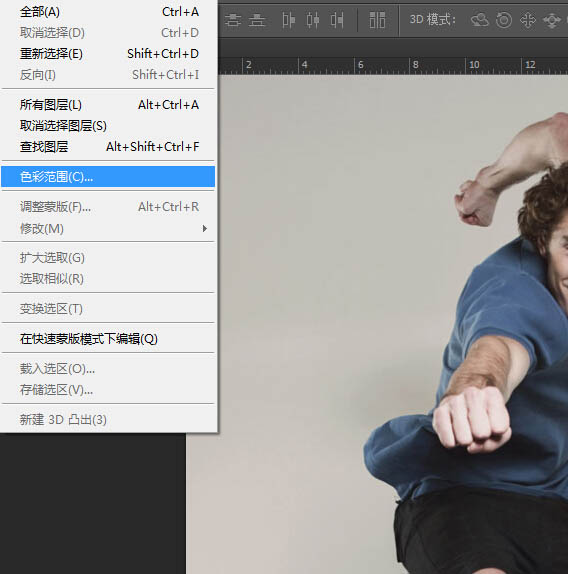
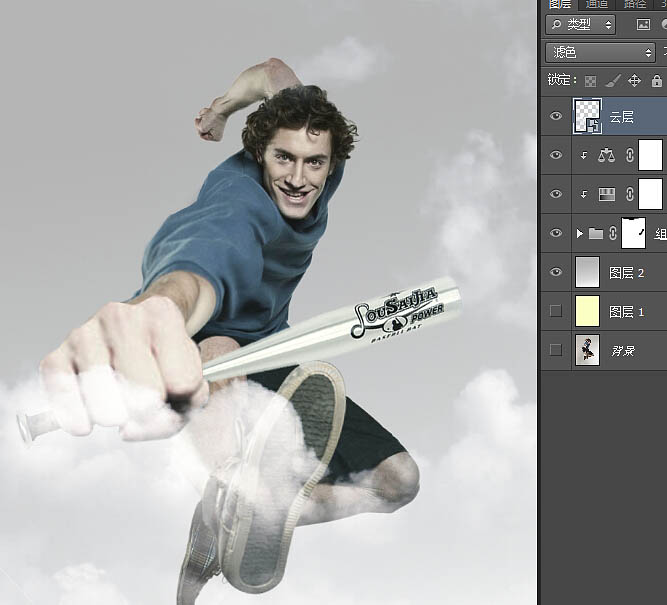
1、打开“男孩‘素材,复制一层人物,在这两层中间新建一个黄色的填充层。咱们以他的幅面来进行制作。这里人物的抠图部分,我们直接用”色彩范围“命令。

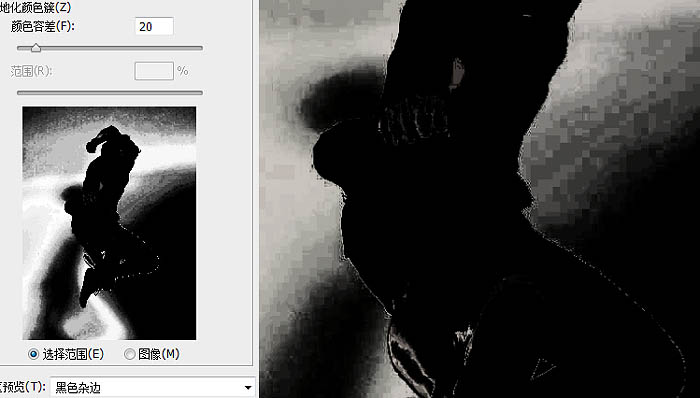
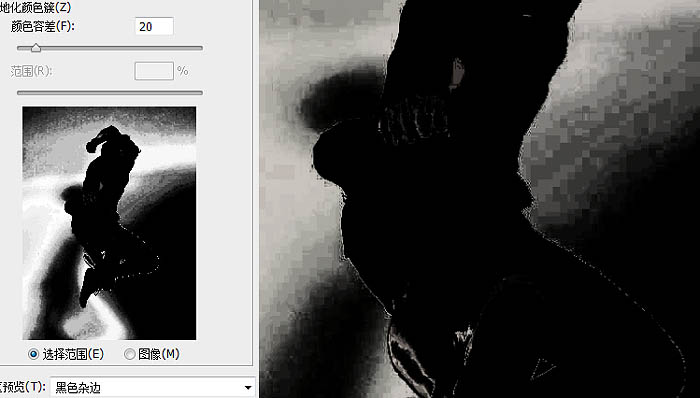
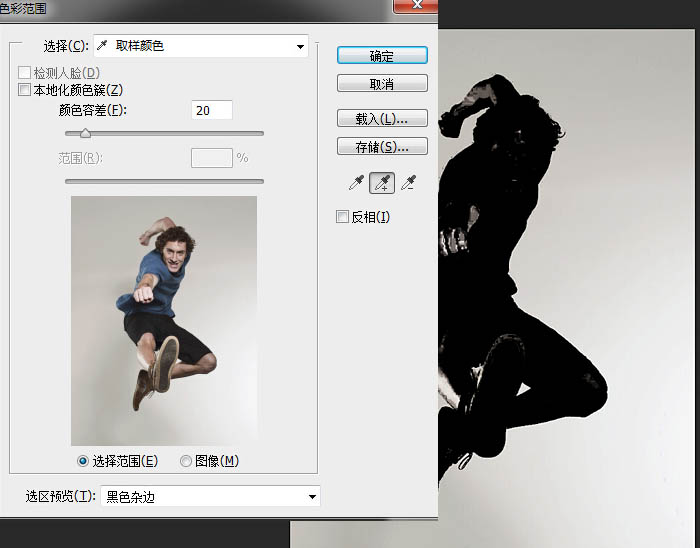
颜色容差调至20。
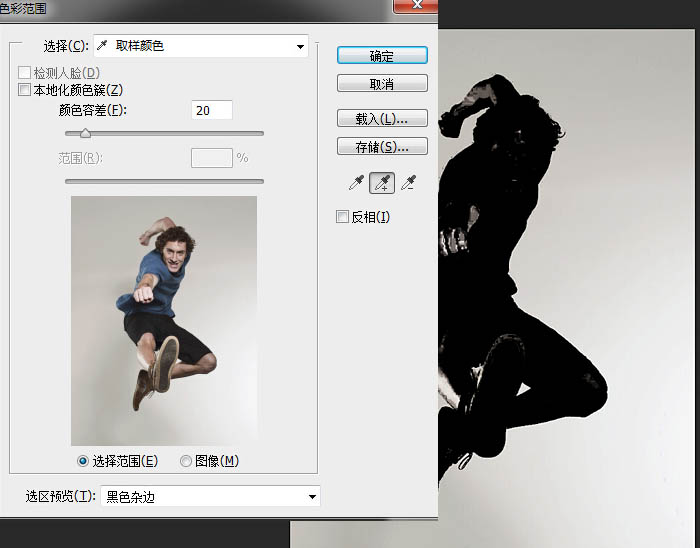
用加号吸管工具吸取杂色。这里,楼主习惯把选区预览改成”黑色杂边“。看的舒服直观一些。
2、点击确定,得到选区,直接生成蒙板。我们可以看到有些地方有缺陷,点击人物蒙板,用笔刷刷回主要残缺部分。

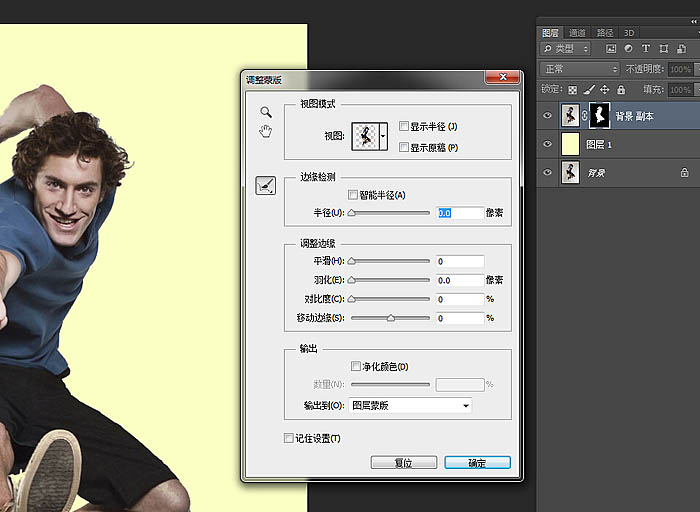
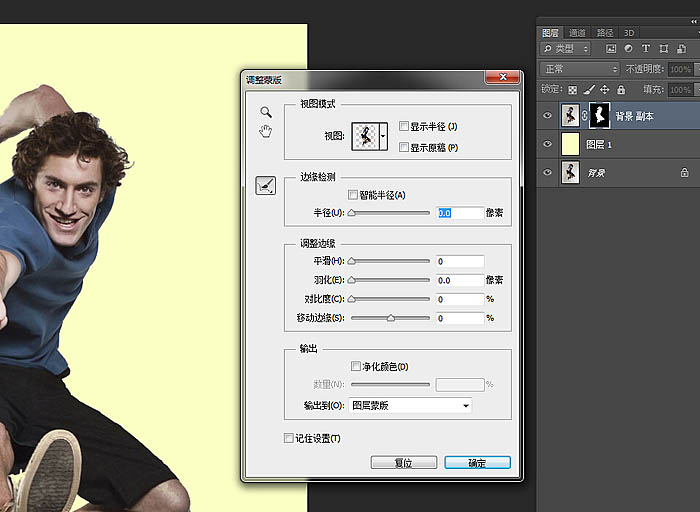
3、然后,右键点击蒙板,调整蒙板,调一下边缘,继续输出蒙板。
4、得到一些不错的补充,不过由于分辨率的原因,显得有些虚化。我们就不得不细致的用钢笔来做一些选区控制,来补充了。
5、选区控制,在蒙版中擦拭。
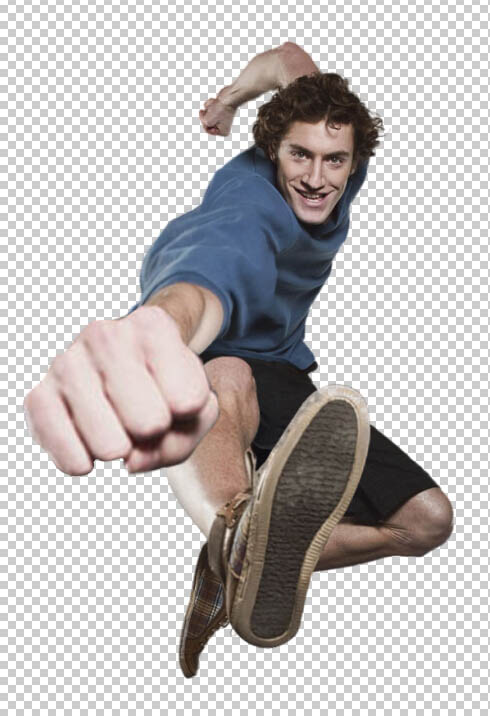
6、抠图就完成了。
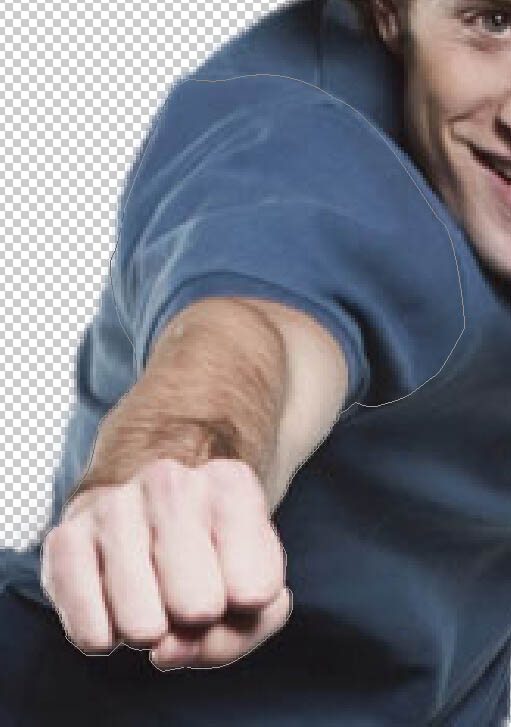
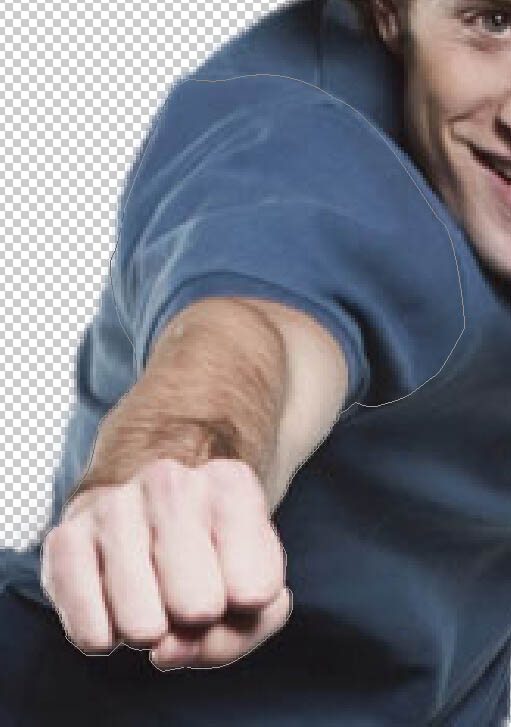
7、接下来就是来放大这个人物的某些局部,来夸张他。我选择了他的前面的那只手,还有脚。不急,我们先对手抠图,先把手上拳头抠出,然后在抠出,抠出后,分别把他们转变成智能对象。


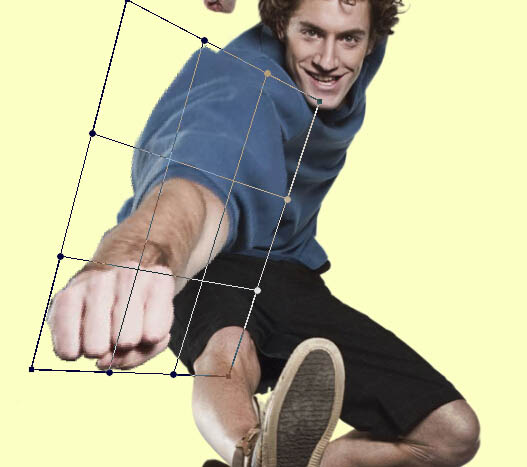
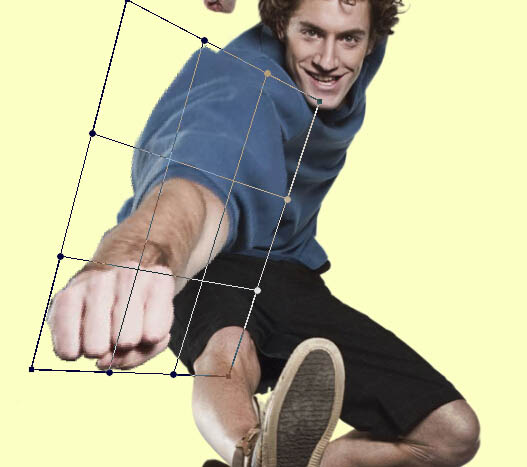
8、开始夸张的放大手臂,通过变形,缩放,透视等工具来操作。这里还要记得调整一下位置,让它尽量的符合一定的透视。
9、变形工具。手臂调整完整之后,在把刚刚的拳头放在上面,放大。(这里有点模糊了,素材不太给力)
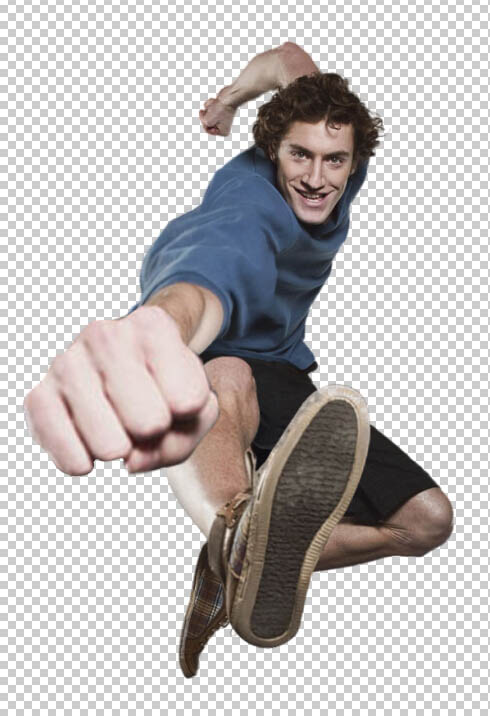
10、同理,我们对他的脚也是这么处理的。
11、局部截图。是不是夸张的放大了呢?
12、合成之后,上整体效果。
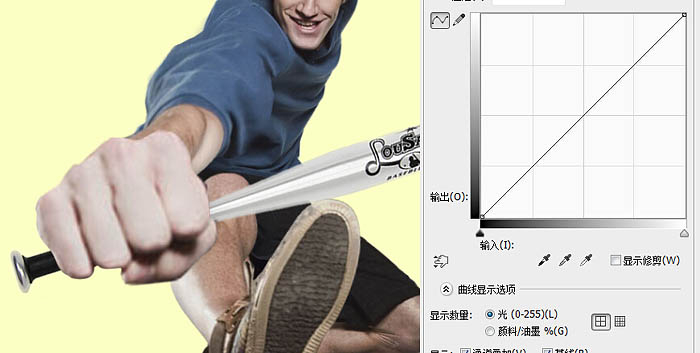
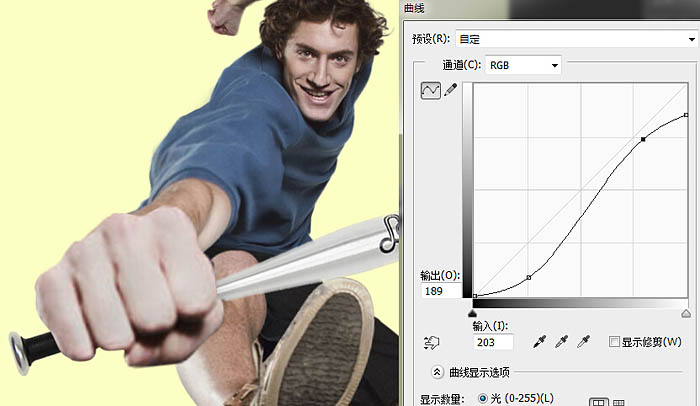
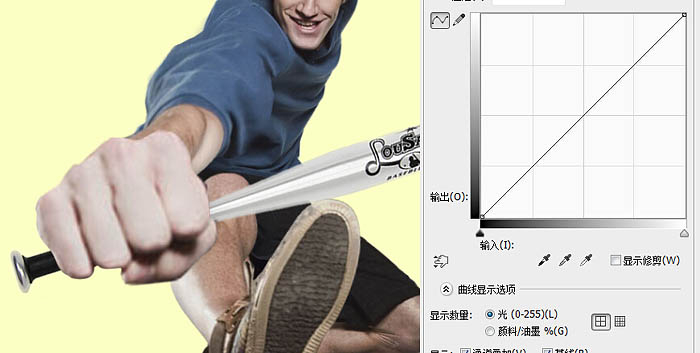
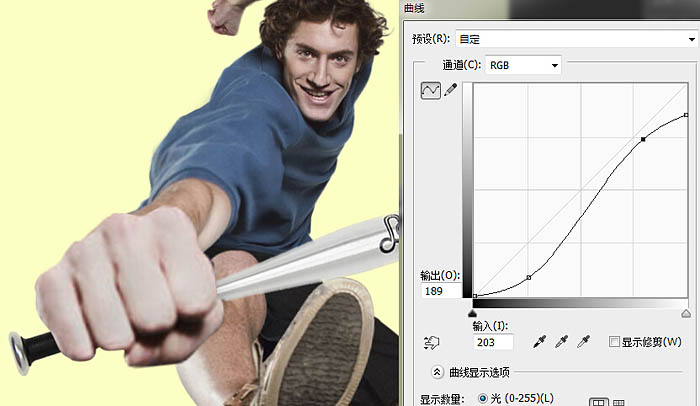
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)13、做到这一步,楼主感觉拳头的颜色有点怪怪的,所以来对它稍微的来调下色。这里我选用了”快速蒙板“,英文输入法下,按一下”Q“键,切换到”快速蒙版“,调出’画笔”工具,透明度和流量都设为30%就可以了,涂抹拳头,调色即可。
完成之后,置入棒球棒素材,魔棒抠出,合适的位置置于拳头下方。边缘粗糙通过调整蒙板来改善,不赘述了。和上面一样,都是基于蒙板的。
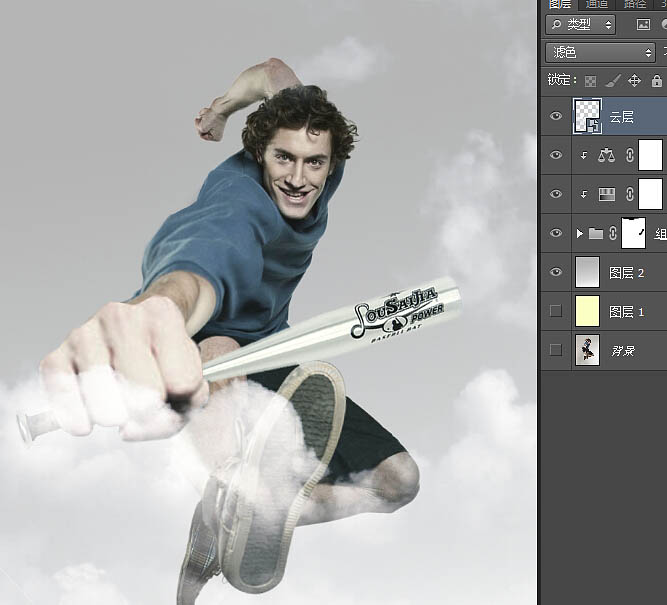
人物主体部分就完成了,编组,对组添个蒙板做下不妥的地方的微调。接下来是搭建场景。



14、选中黄色的图层,设置线性渐变,从下往上拉。

15、接下来,添加云朵来进行装饰。这里,我们找到一张蓝天白云的素材,通过红通道来抠出云。这里复制红通道,色阶命令,将中间的滑块右移一点距离,使得灰色部分加多,然后计算,正片叠底,20%得到alpha 1。

16、得到alpha 1通道。Ctrl + 左键单机该通道,得到云朵的选区。
17、点击RGB复合通道,回到图层面板,Ctrl+J复制,及得到云。
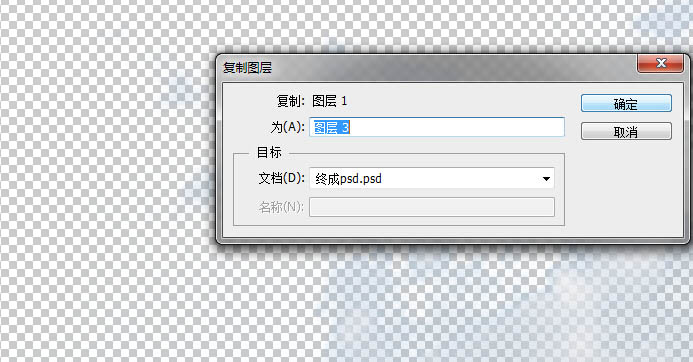
18、选中刚刚得到的云,点击编辑栏中的图层,复制图层到终成psd(刚刚做到人物合成)中。
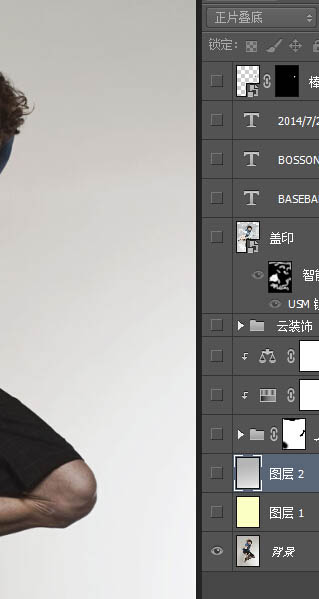
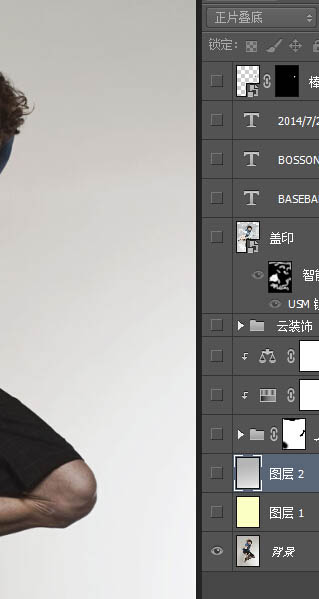
19、云的混合模式为“滤色”。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)20、接下来就是反复的复制云层素材,不断的变换大小和擦拭蒙板,来做一下云朵围绕的场景。让云与人物发生,穿插的关系,画面灵动起来。
21、并且对男生稍微调一下色,这里也是做低饱和处理了,做了点色彩平衡。

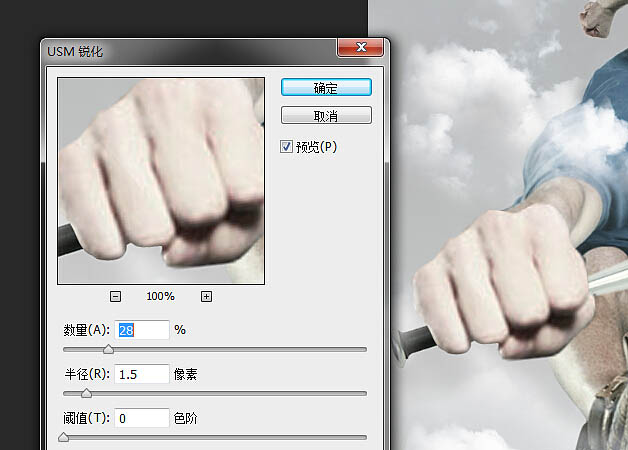
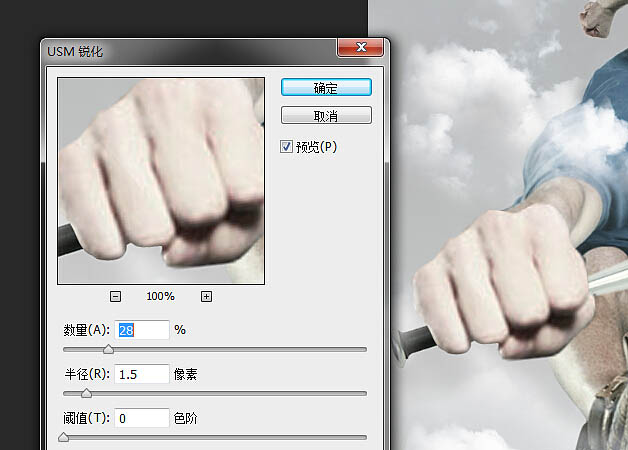
22、接下来,我们来做一点锐化。盖印当前图层,并且这一层转为“智能对象”,打开“滤镜”-“锐化”-USM锐化“。由于本来手就不清晰,我们就着重看看手。其他的等会在智能滤镜的蒙板中擦拭就好。

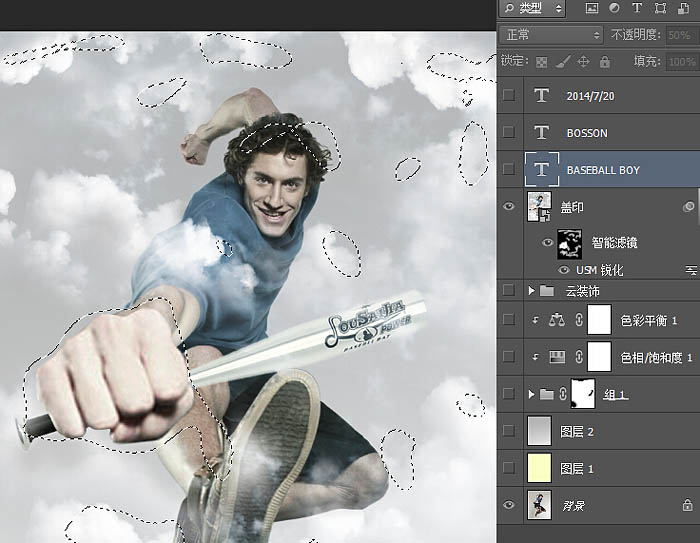
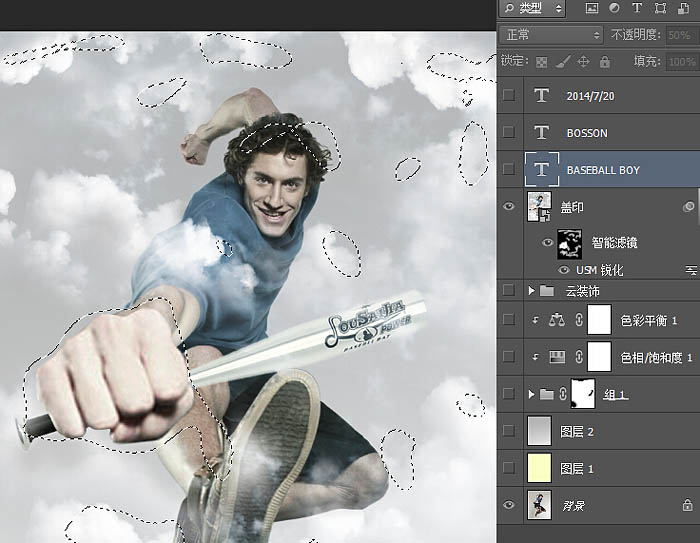
23、将智能滤镜下的蒙板填充黑色,调出白色画笔工具,透明度,流量60%,在手部,还有云朵边缘擦拭即可。擦到的地方就是被锐化的部分。如图所示区域。
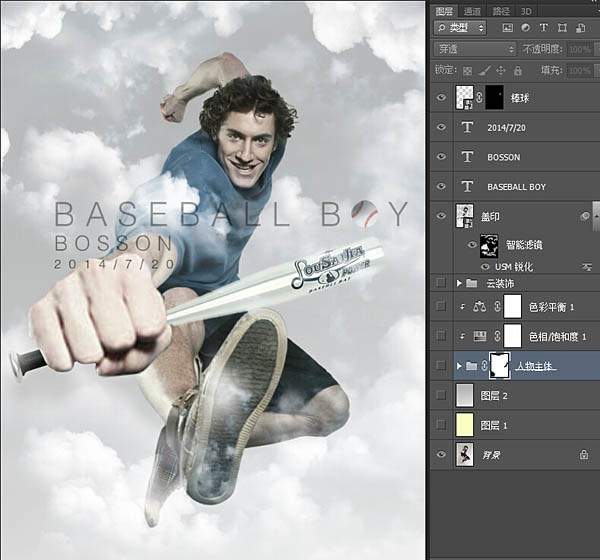
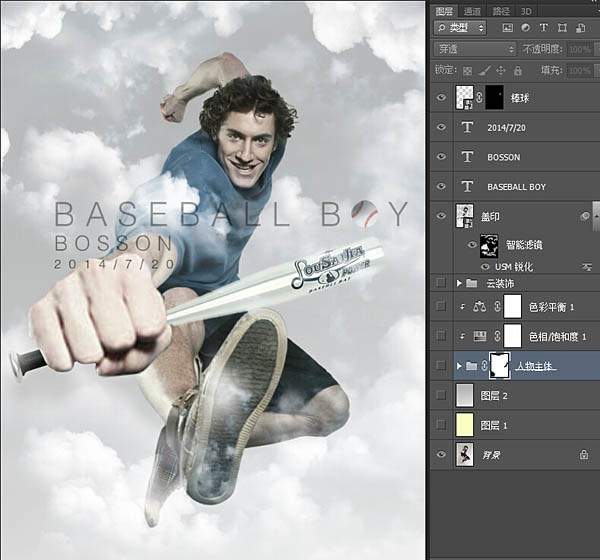
24、最后就是文本装饰的部分了。这里我们抠出一个棒球,让它和boy中的”O“字替代。有趣起来。


最后就是本次合成的PSD分层截图。
最终效果: