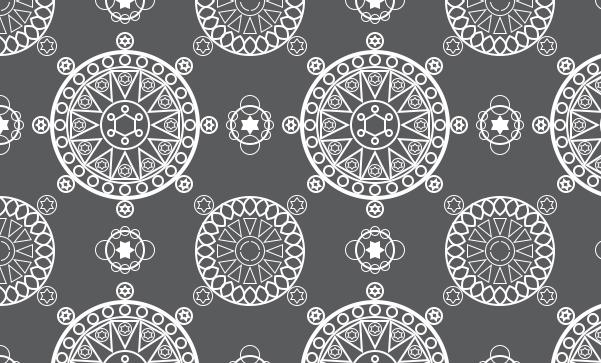
今天图老师小编给大家精心推荐个Photoshop自制细腻漂亮的黑白几何图案教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
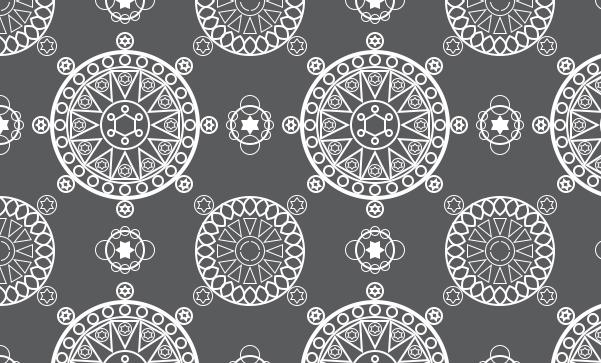
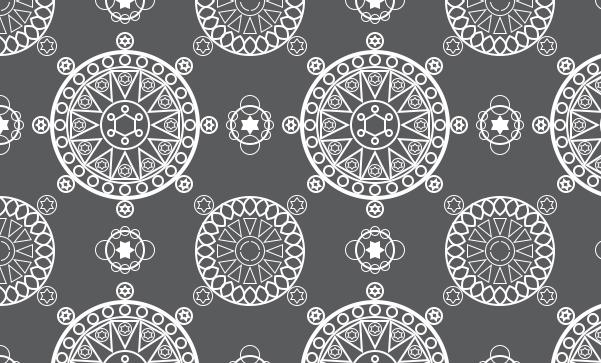
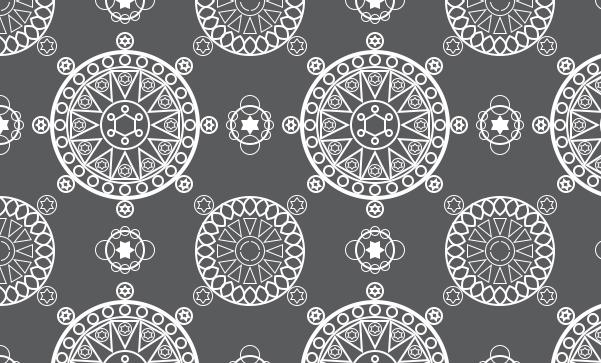
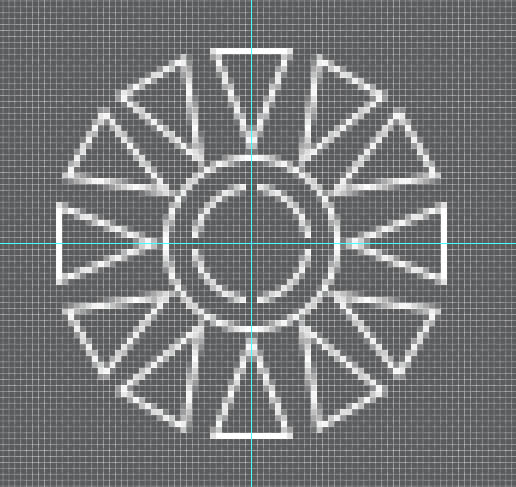
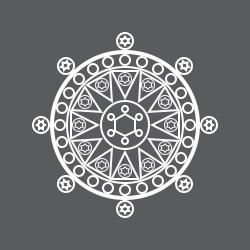
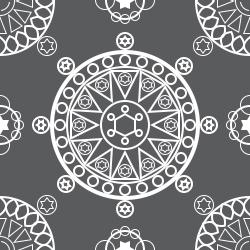
效果图看上去非常清爽漂亮,其实是有三个不同的形状组构成。制作的时候尽量用形状工具来绘制,这样调整非常方便,同时还可以任意修改,放大后也不会模糊。 最终效果
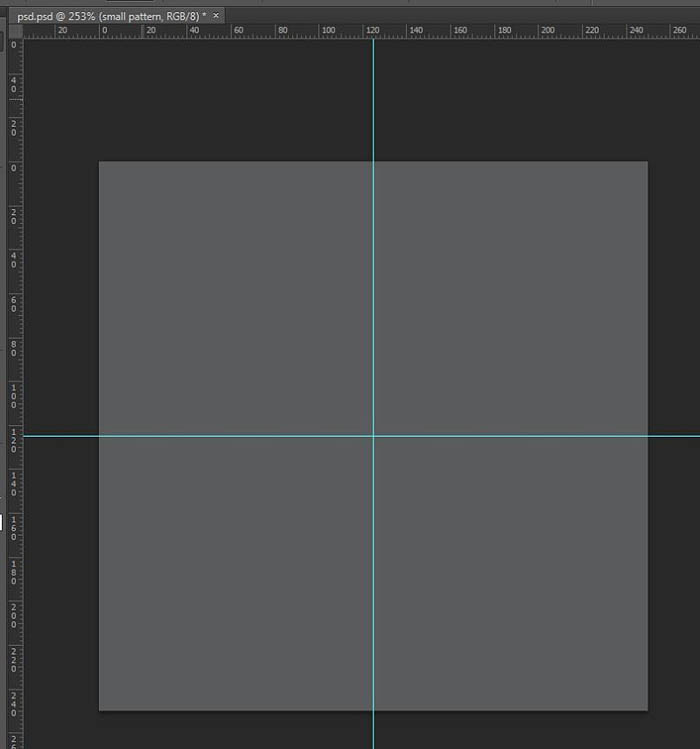
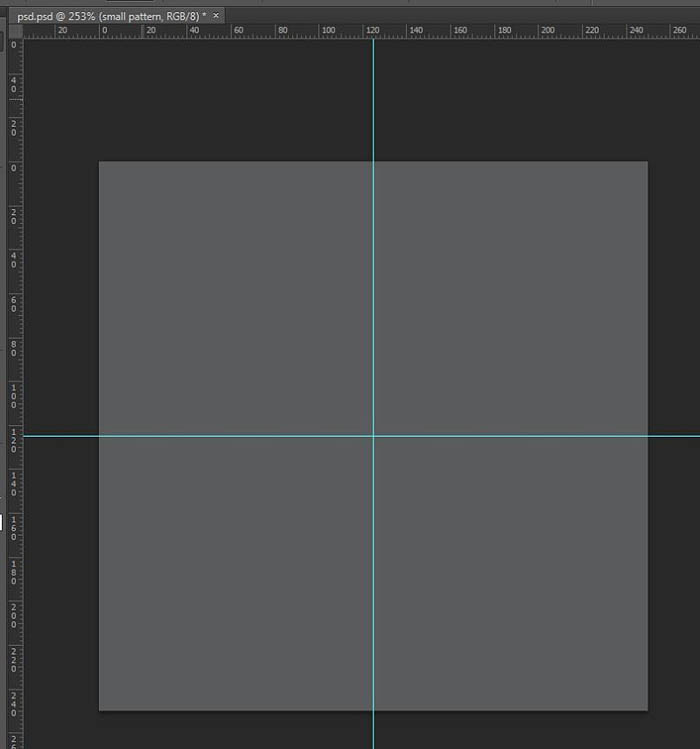
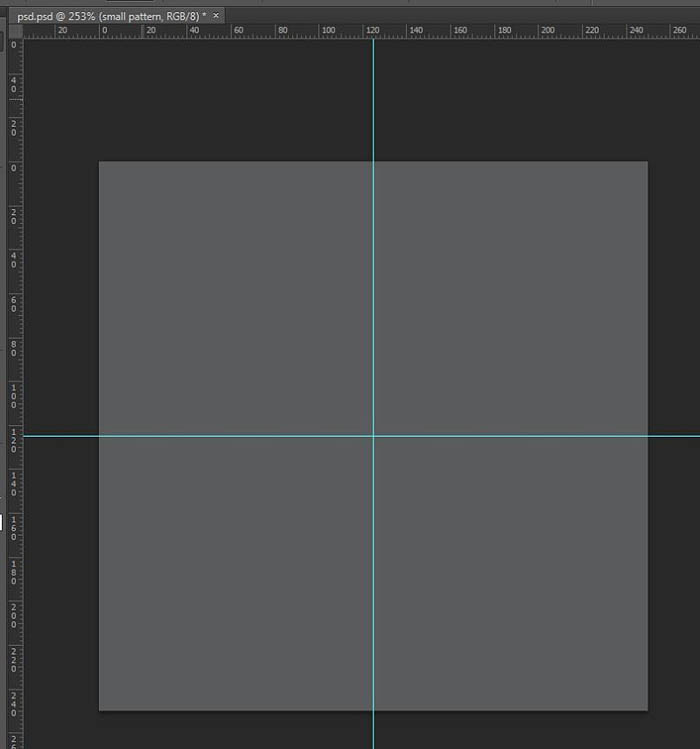
1、新建一个250*250px的文件,添加垂直、水平参考线,位置在画布中间。这样比较方便对比位置。画布颜色改为#5a5b5d。
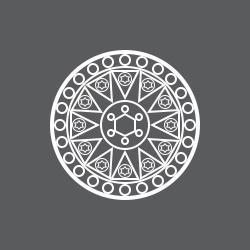
2、第一个几何形状:
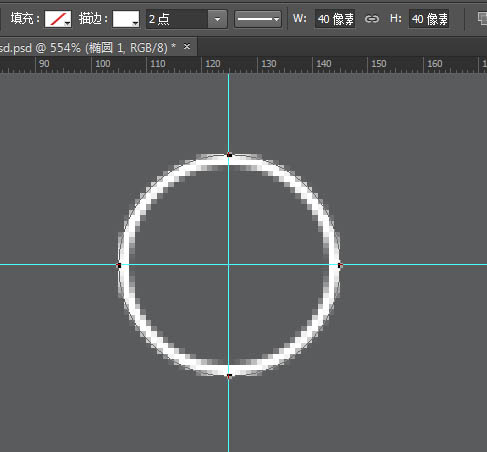
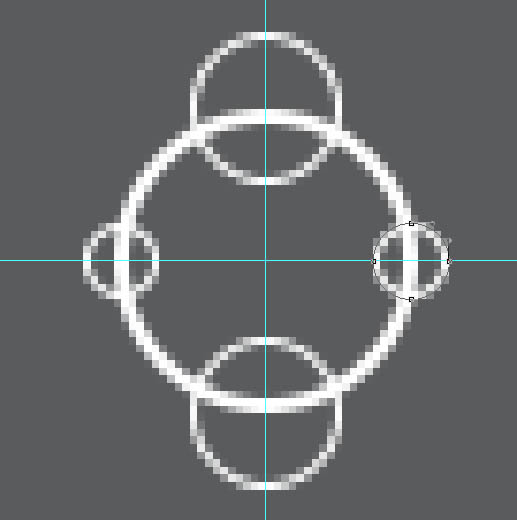
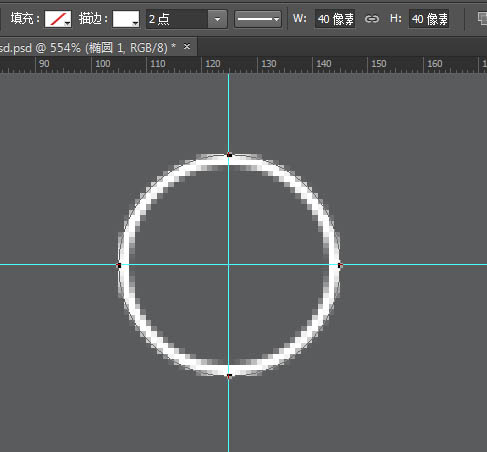
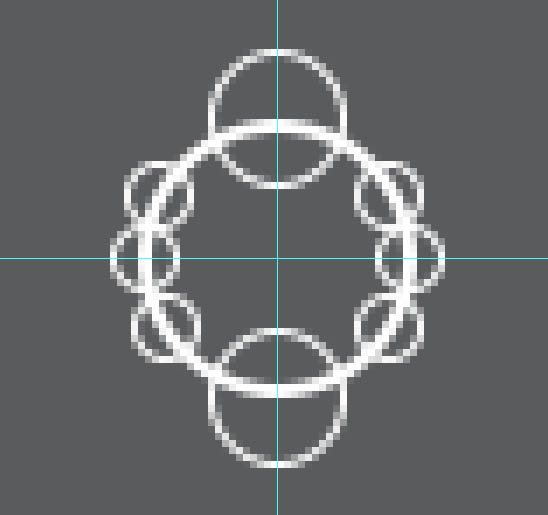
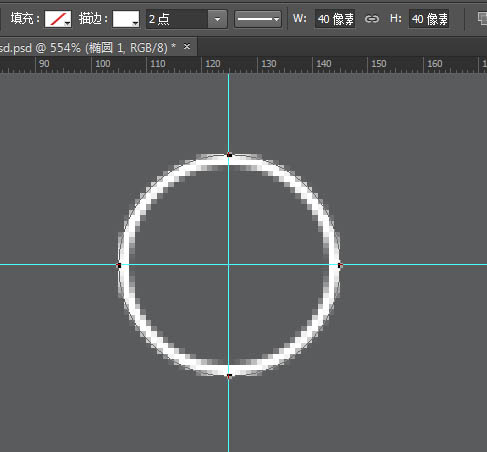
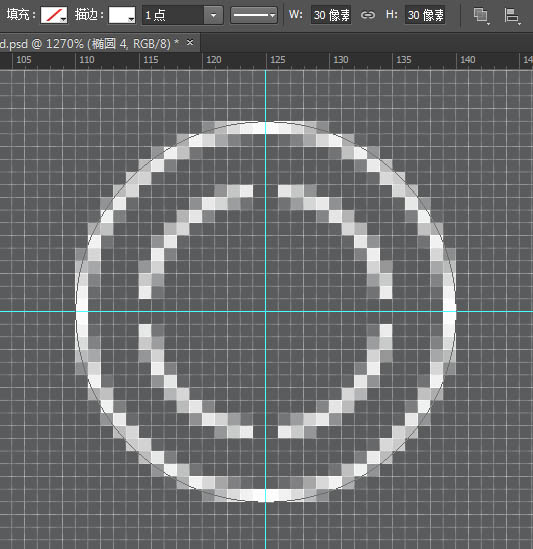
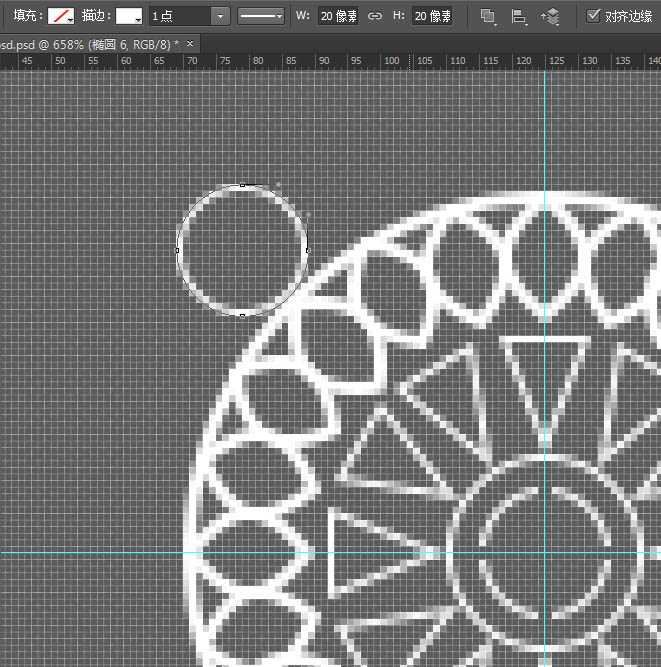
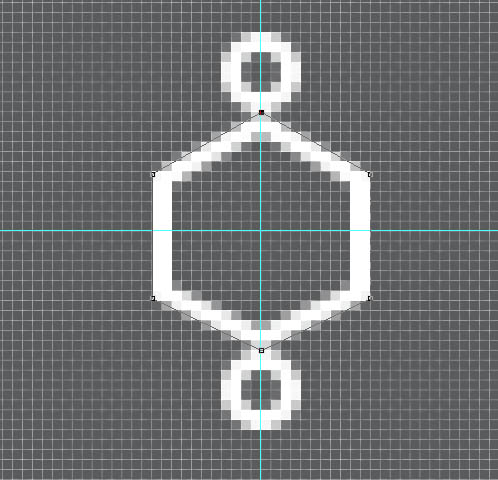
新建一个组-small pattern。使用椭圆工具,在画布中心画一个直径40px的圆,填充无,描边2pt,白色。
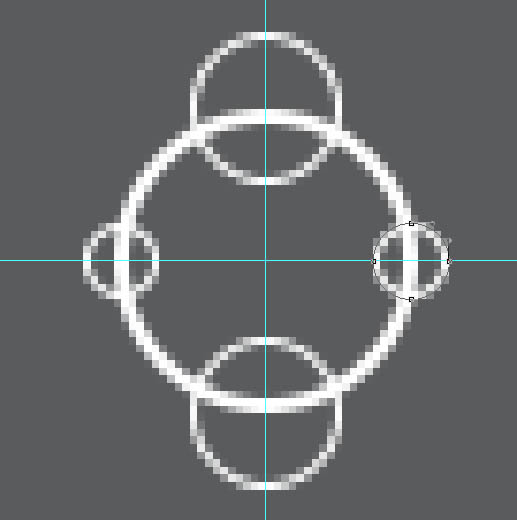
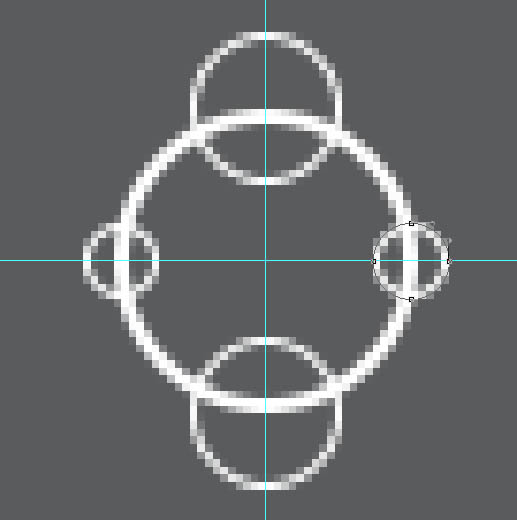
3、画另一个较小圆,直径20px,填充无,描边1pt,白色。放在下图的位置,即此圆圆心是大圆顶部和底部的锚点。同样的,再画个两个更小的圆,直径10px,放在大圆两边。
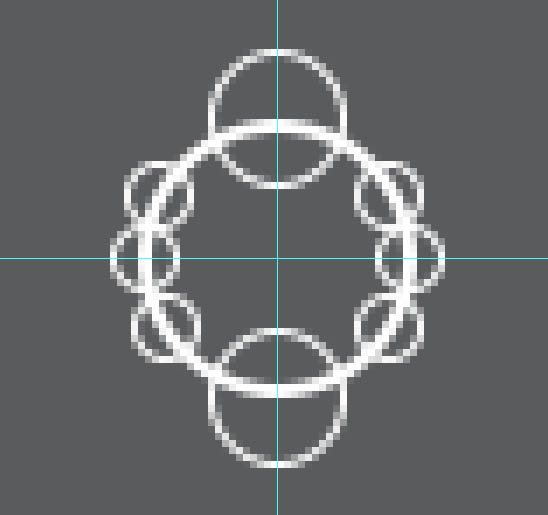
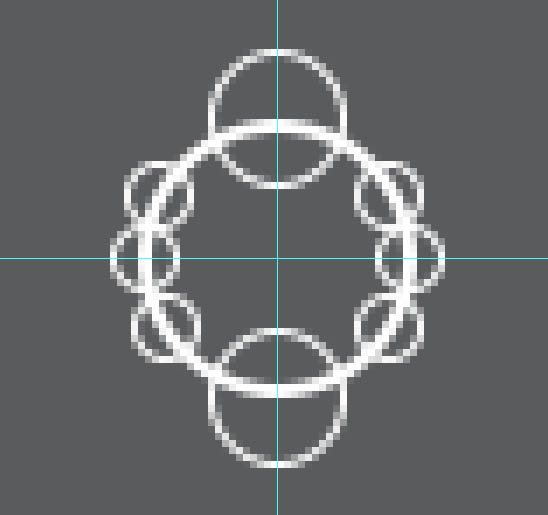
4、选中左右两侧的最小圆,复制并旋转30度。最终达到如下效果。
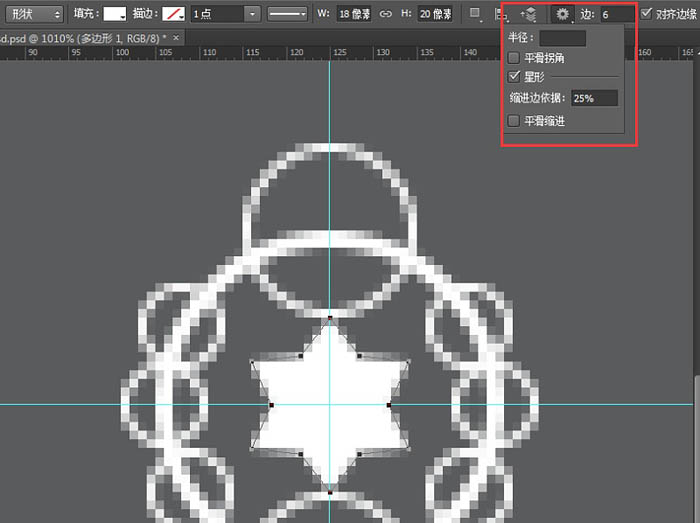
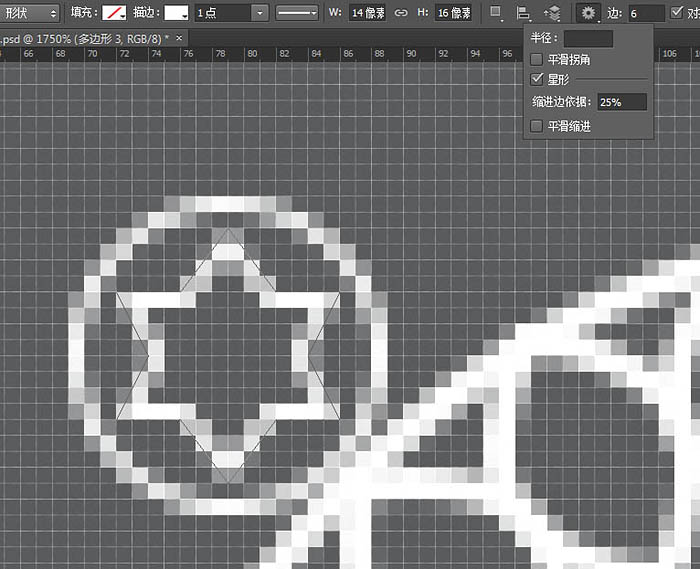
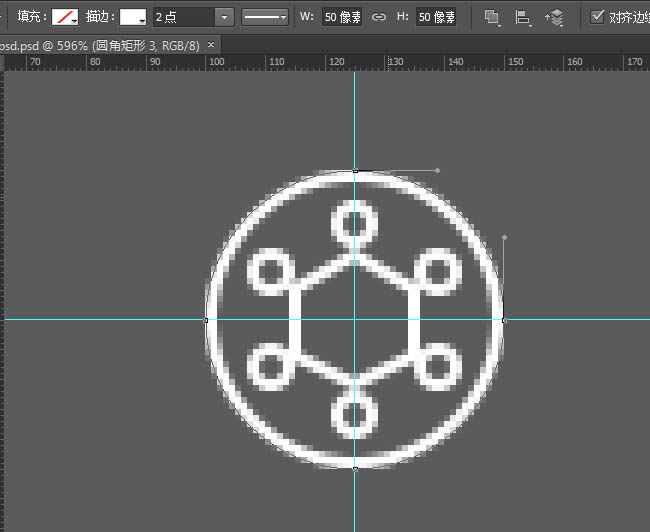
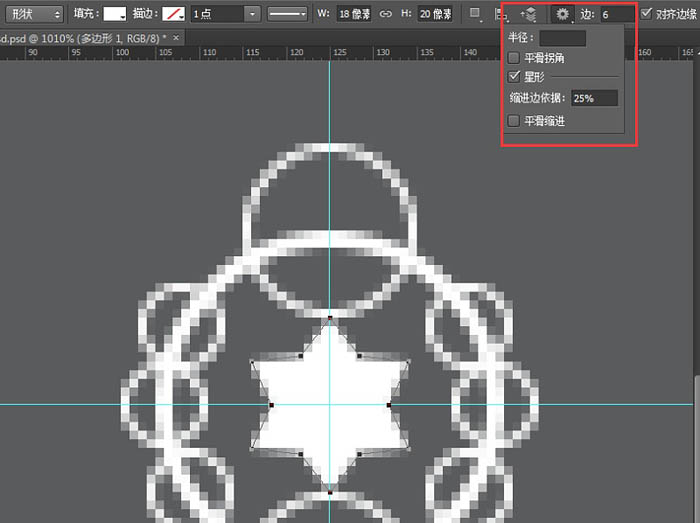
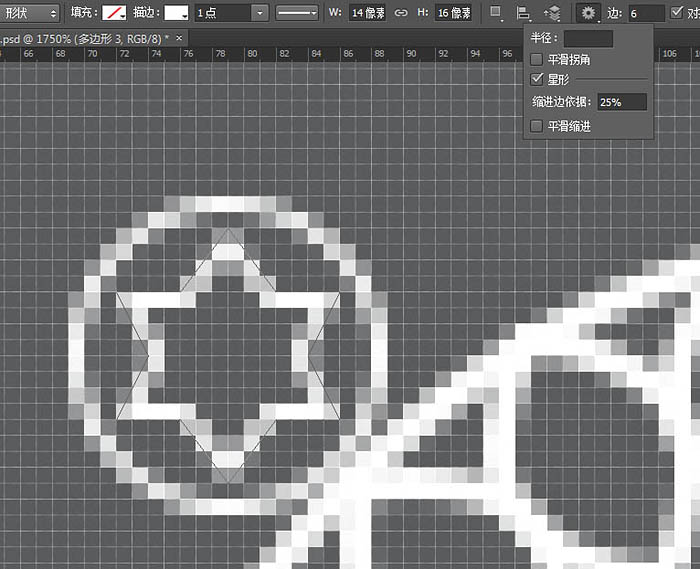
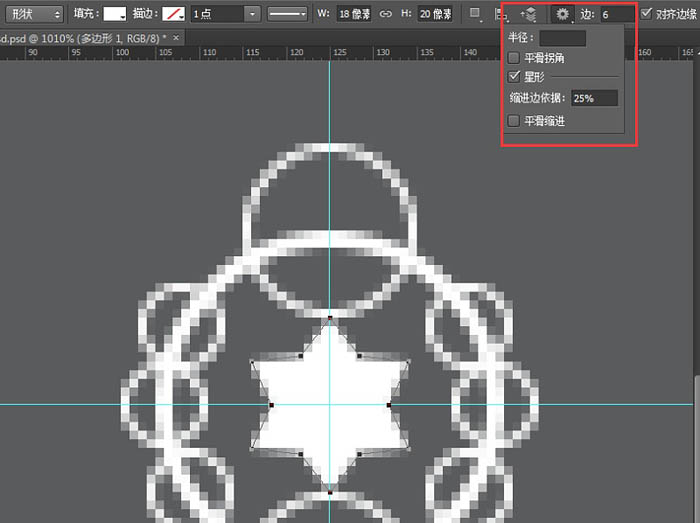
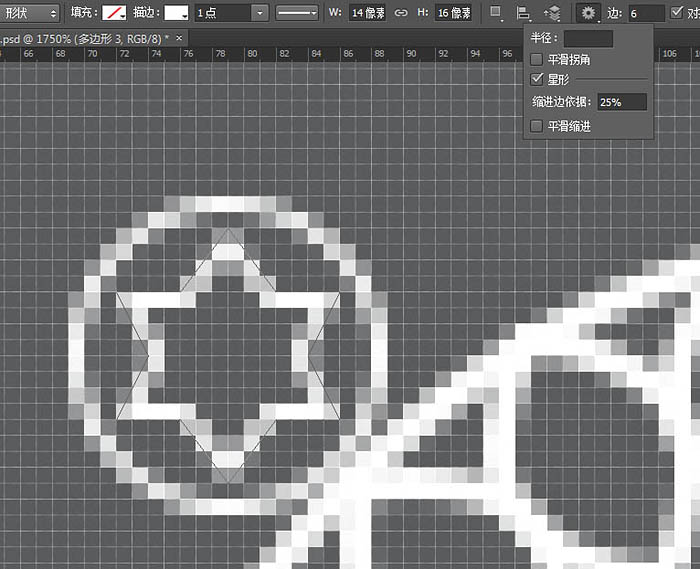
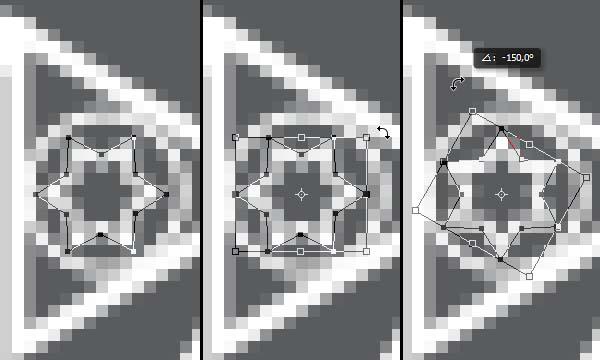
5、选择多边形工具,画一个六角星,参数如下。
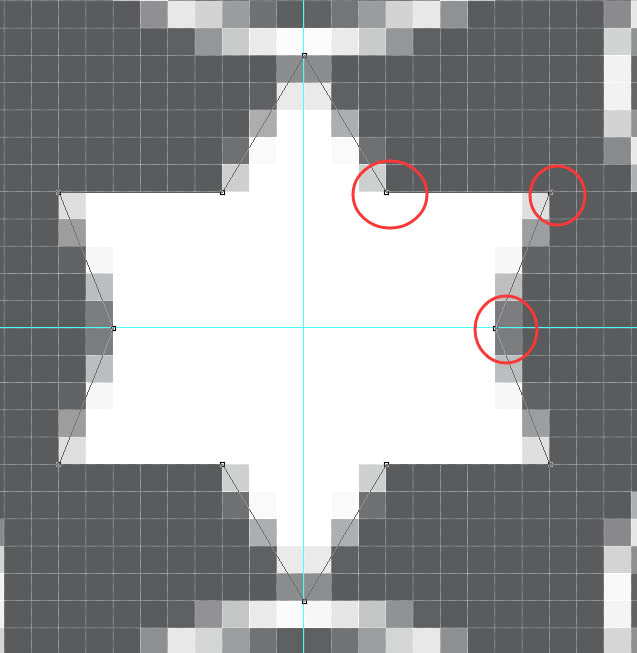
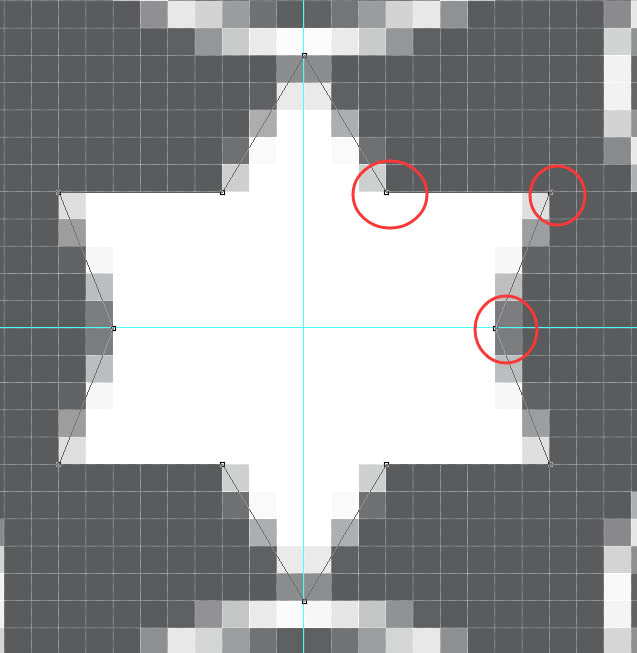
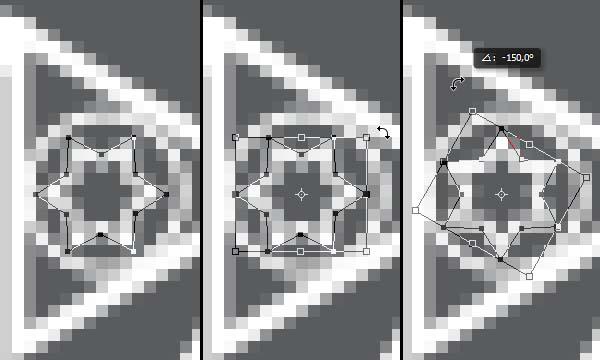
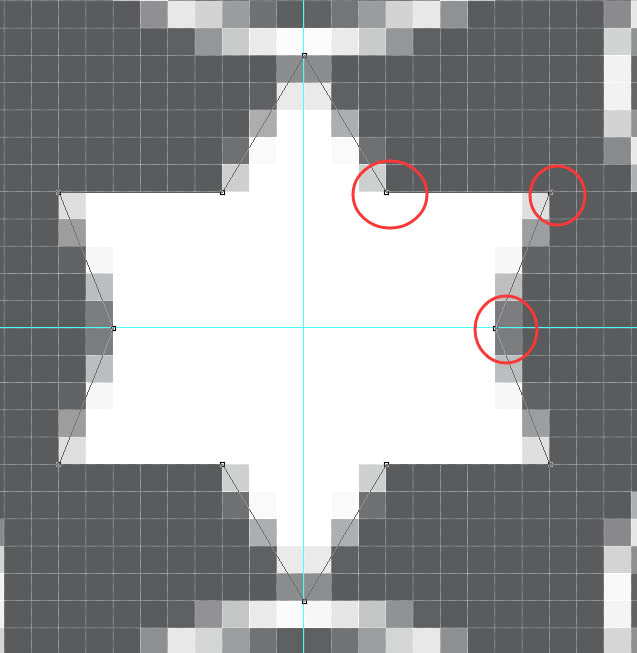
6、放大来检查,选择视图-显示-像素网格,对六角星的每个锚点进行调整,让每个锚点都对应网格的交叉点。
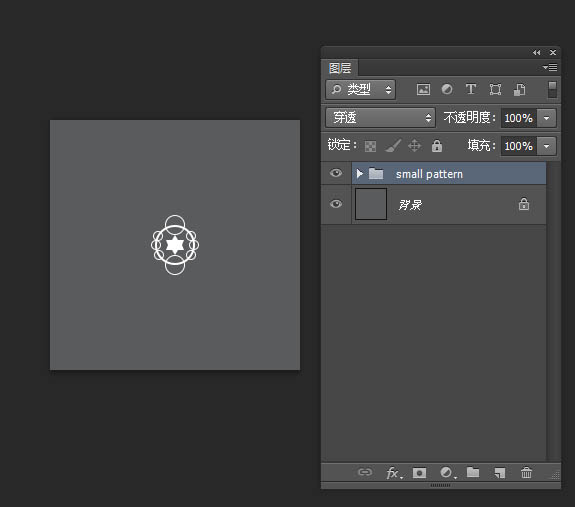
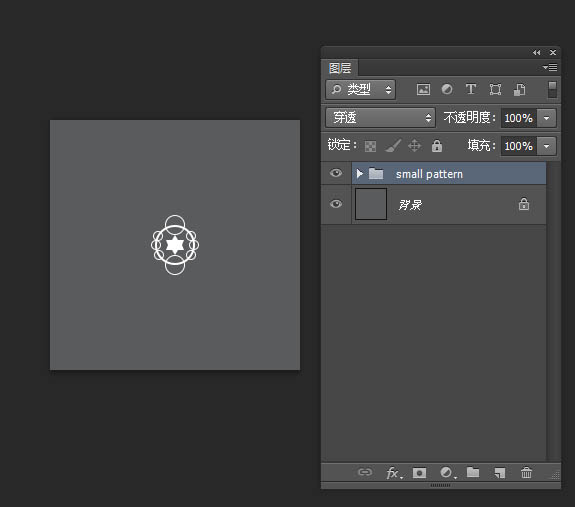
7、然后我们第一个图案就做好啦!是不是很简单呢。
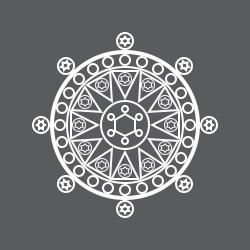
8、第二个形状:
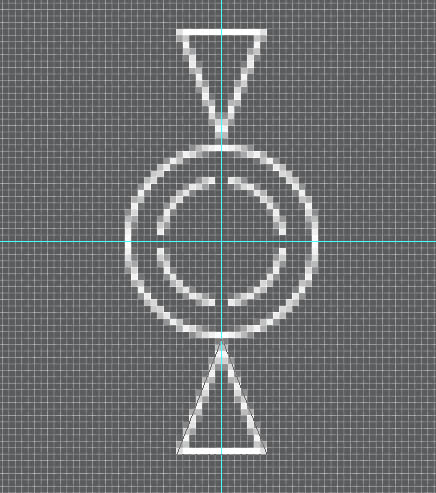
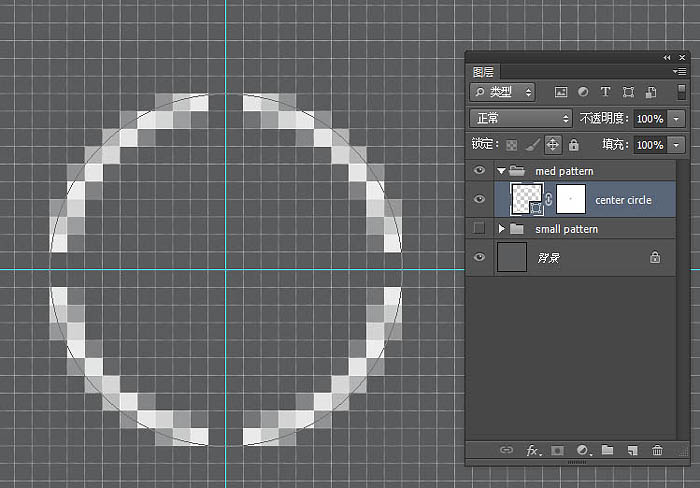
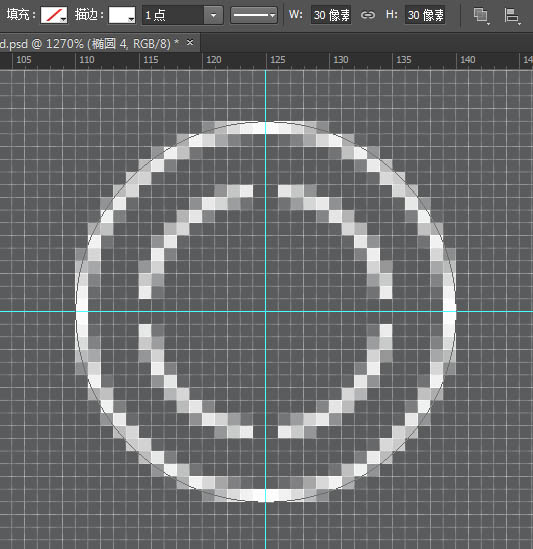
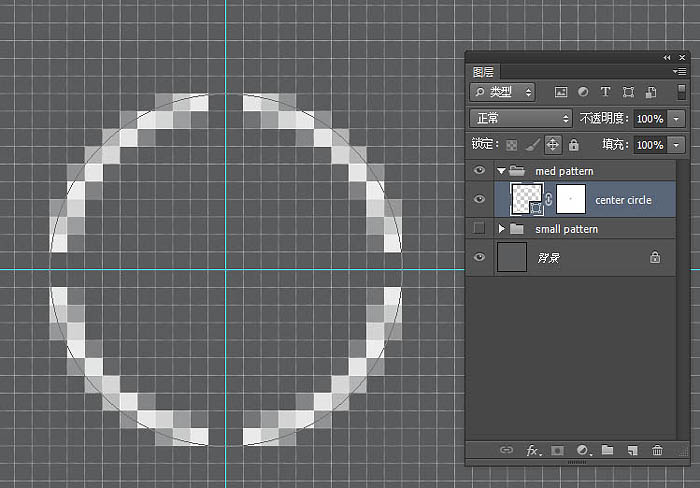
建一个组-med pattern。在画布中心画一个圆,直径20px,描边1pt。给这个圆添加个蒙版,达到如下效果,方法根据自己的喜好来。
9、画一个稍大的圆,直径30px。
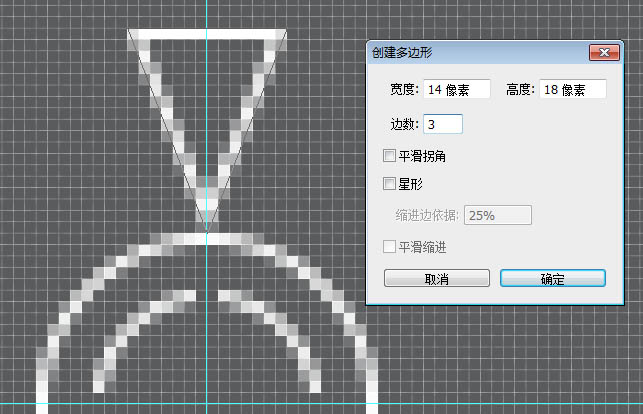
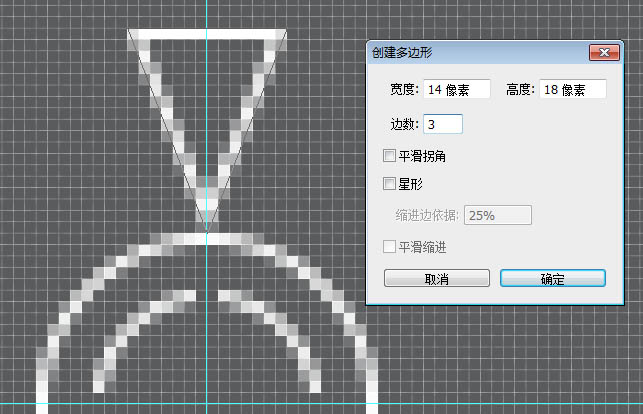
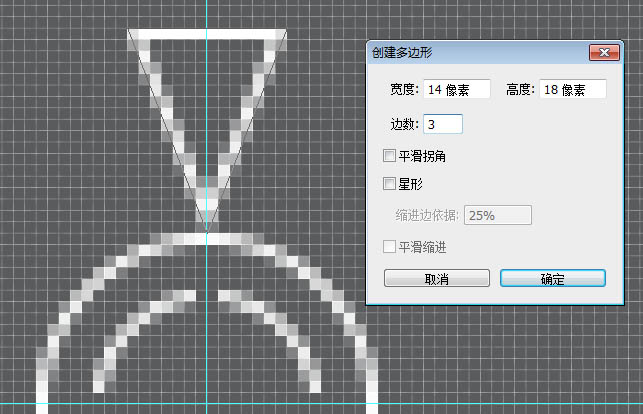
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)10、选择多边形工具,画一个三角形,描边1pt,参数如下。别忘记调整每个锚点,让它们都正好在网格的交叉点上。
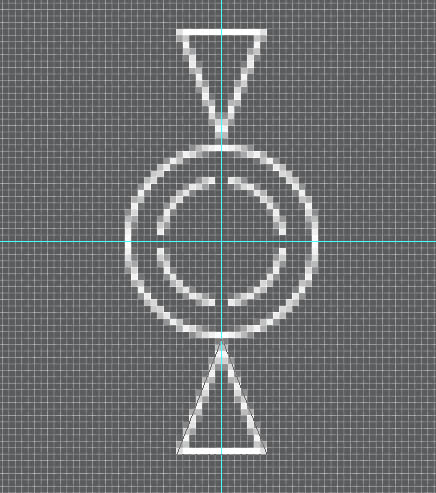
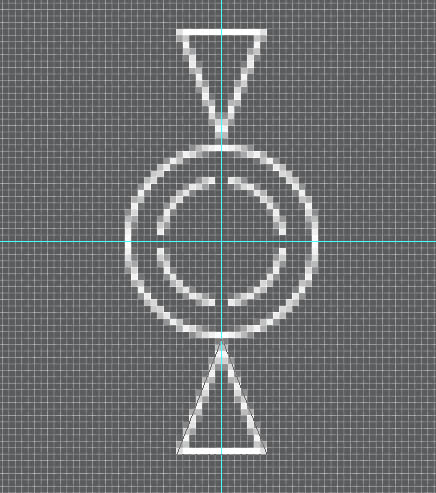
11、复制这个三角形,移动到圆形下方并翻转,达到如下效果。
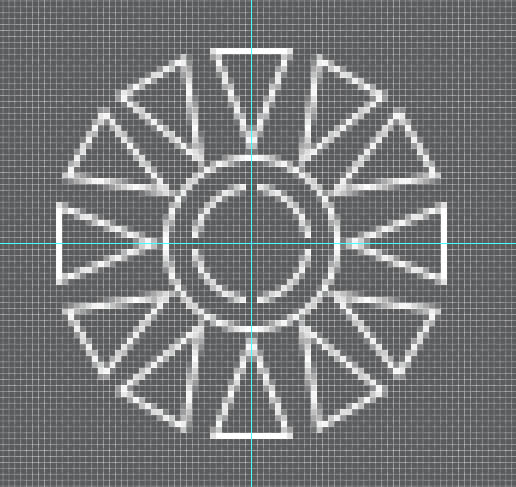
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)12、选择这两个三角形,复制并旋转30度。然后重复这个步骤,达到如下效果。
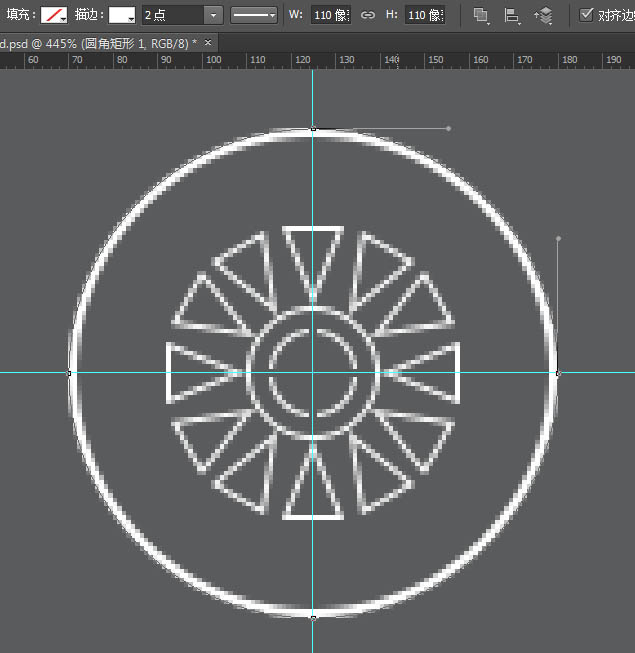
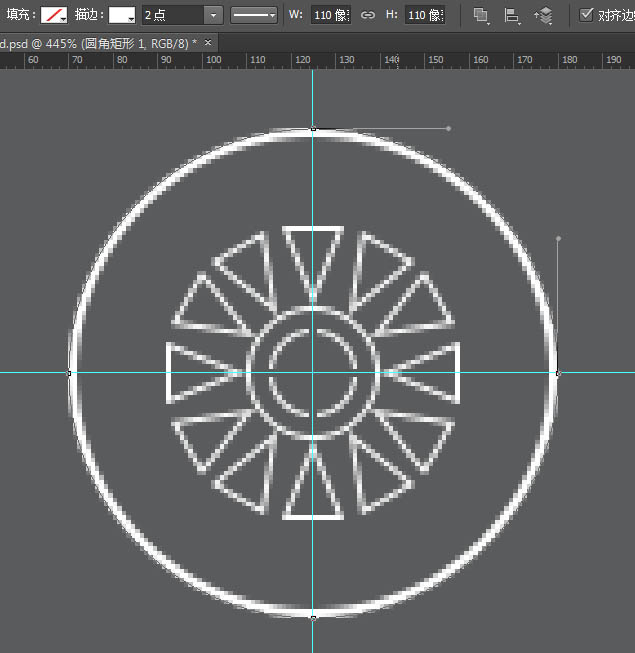
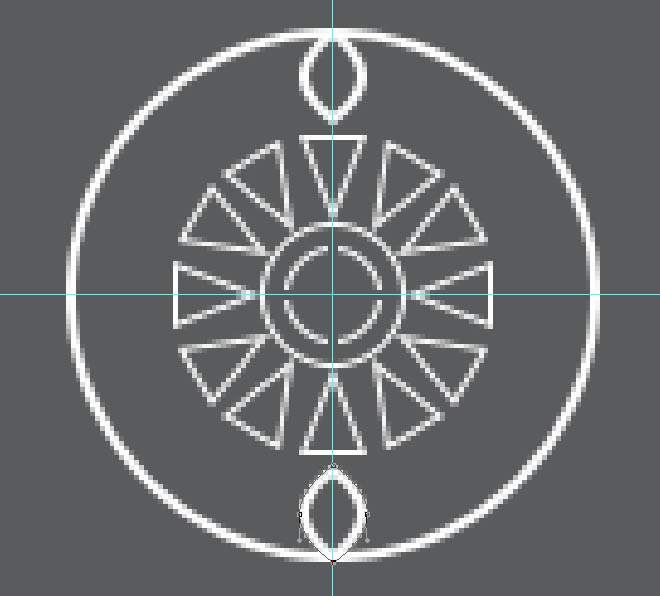
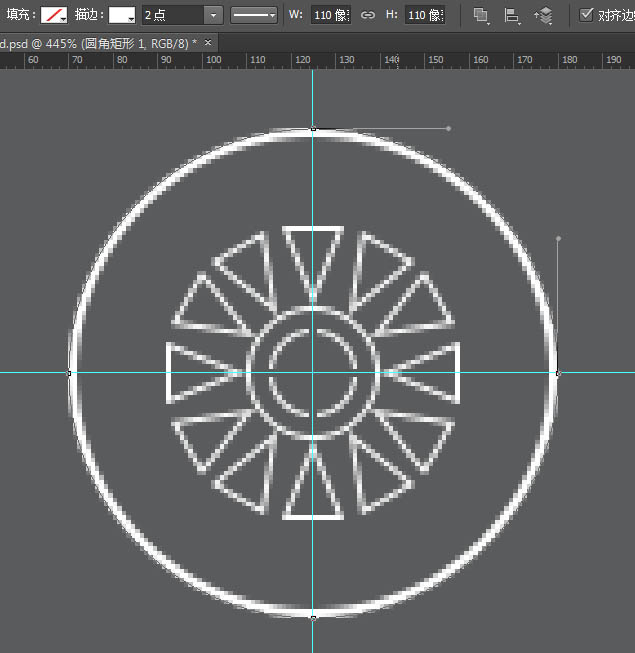
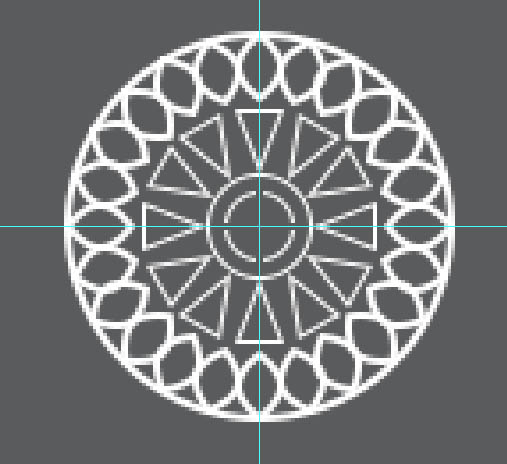
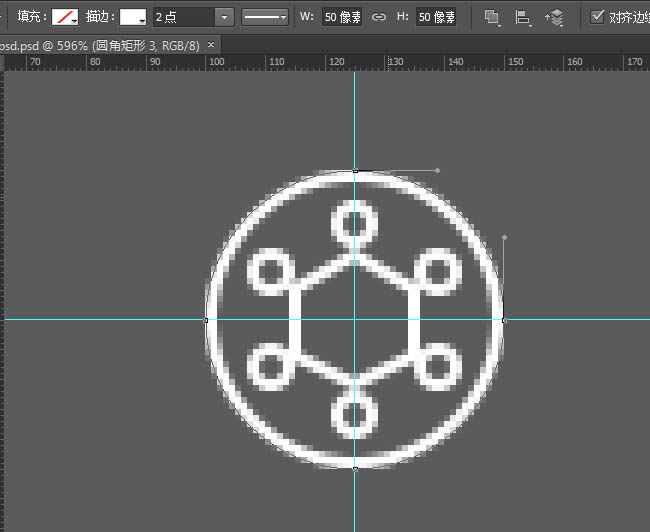
13、画一个直径110px的大圆,描边2pt。
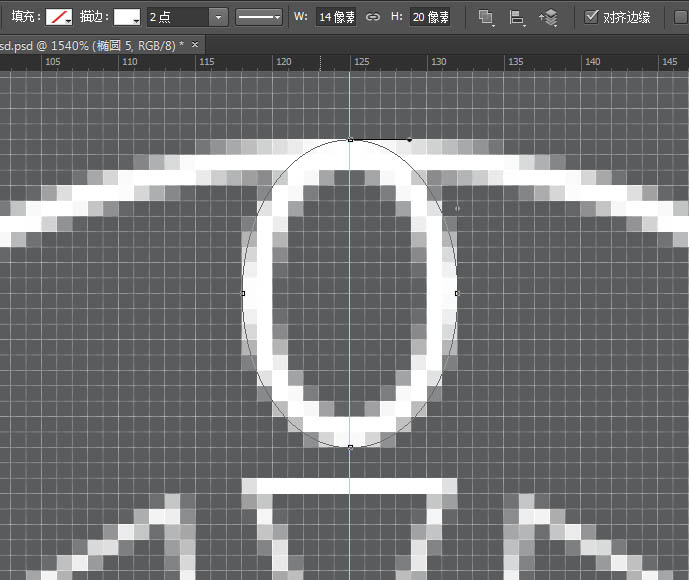
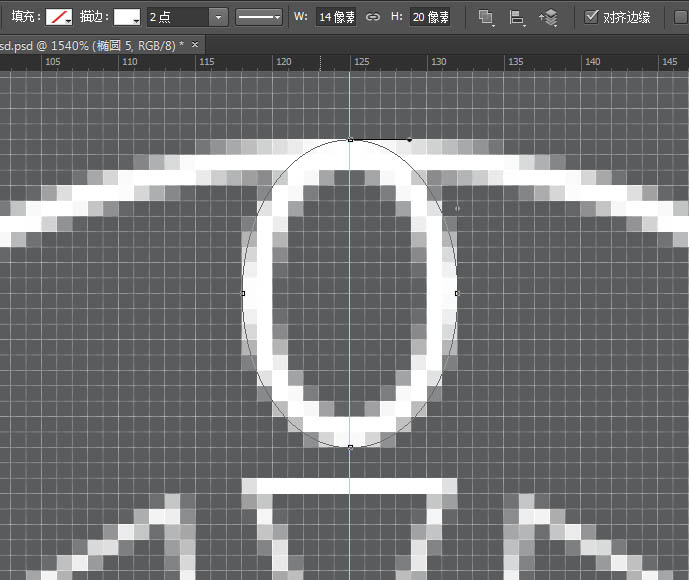
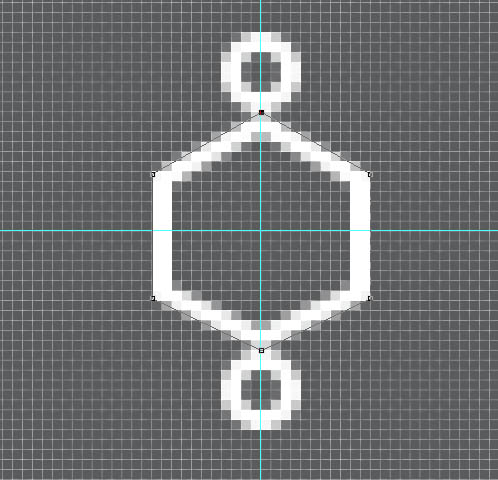
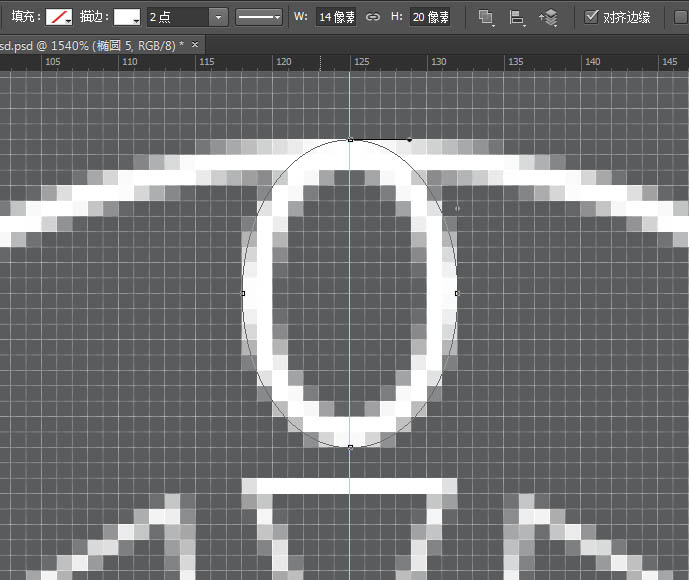
14、画一个椭圆,参数及位置如下。
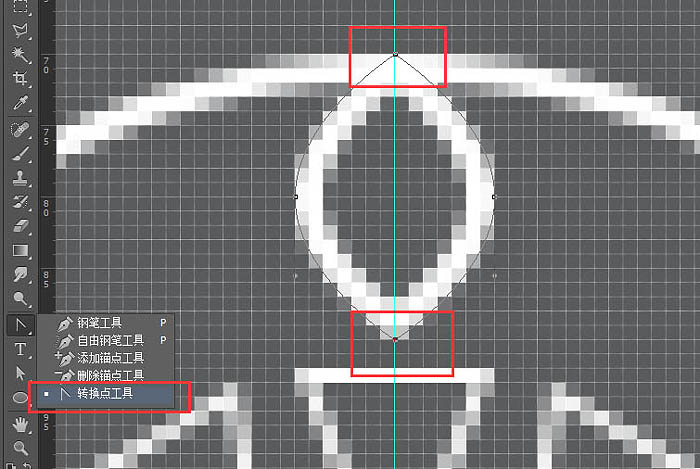
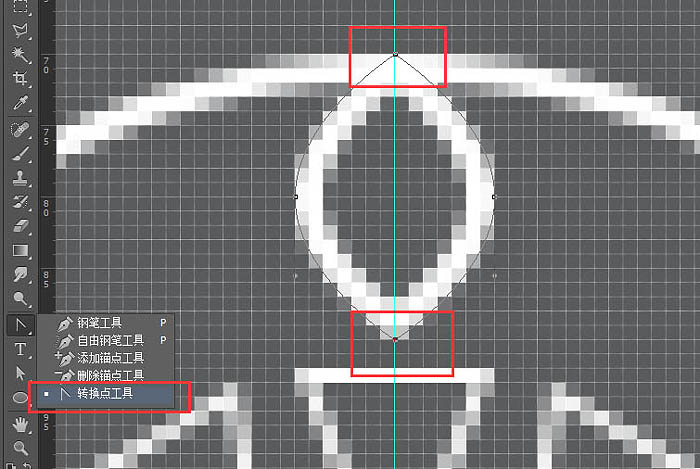
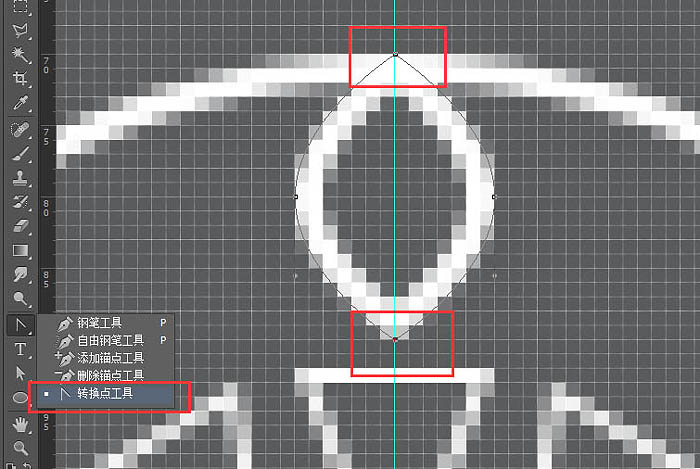
15、选择转换锚点工具,将椭圆的上下两个锚点变为尖角。
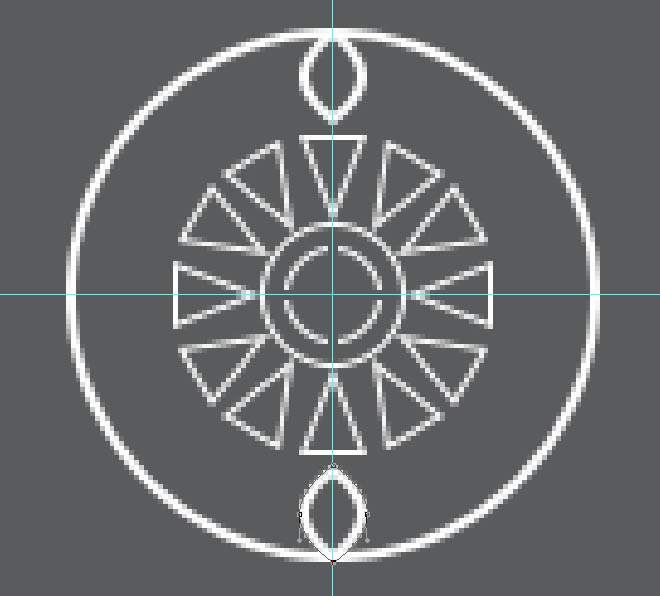
16、复制这个形状,放在下方。
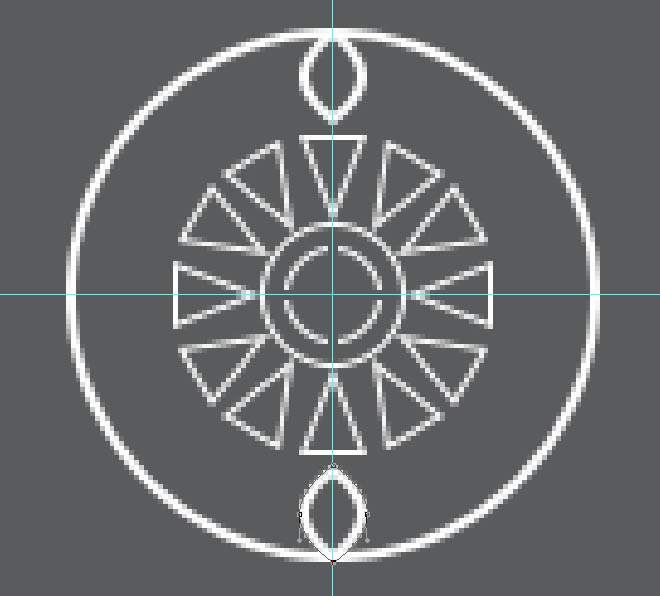
17、选中这两个图形,复制并旋转15度,最终达到如下效果。
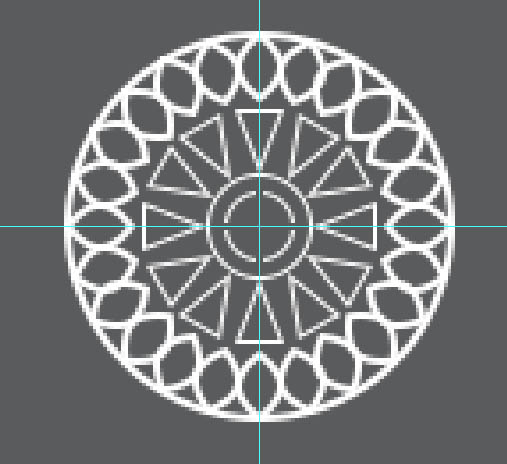
18、画一个圆,放在大圆的左上方,直径20px,描边1pt。
19、画一个六角星,不要忘记调整锚点哦。
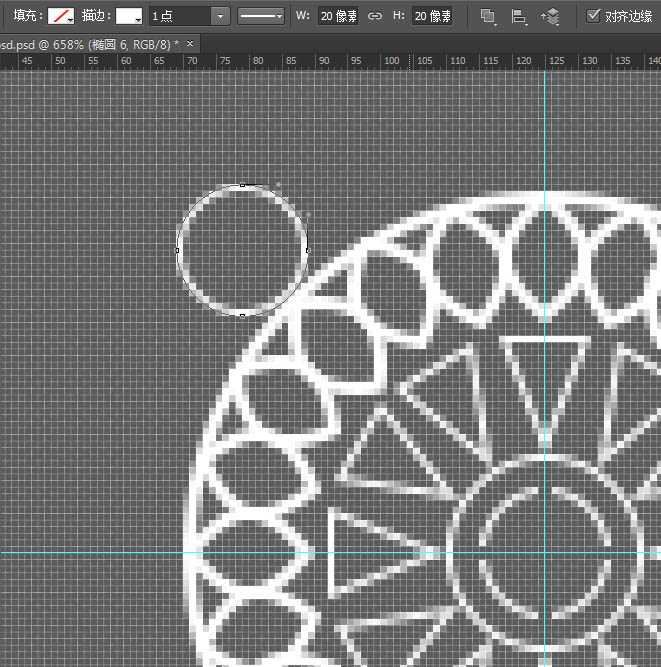
20、复制这个小圆和六角星,放置到大圆的右上、右下、左下,就完成啦。
21、第三个图案:
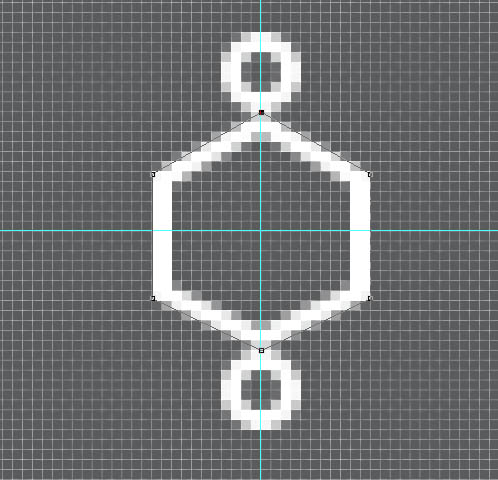
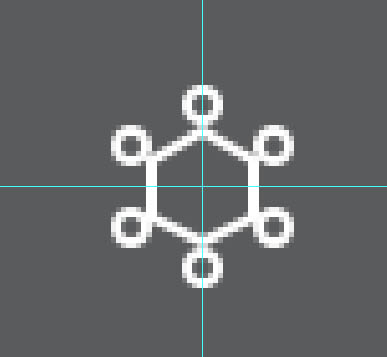
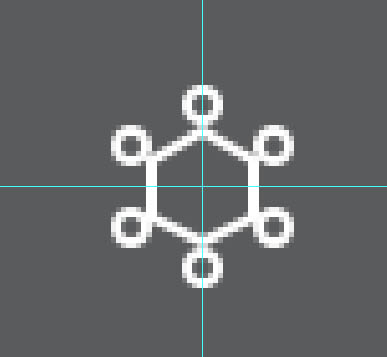
先画一个六角形,宽22px,高24px。再画个圆直径8px,放在六角形上方和下方。描边都是2px。
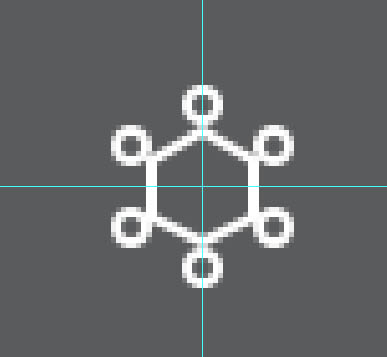
22、选中这两个圆,复制并旋转60度。最终达到如下效果。
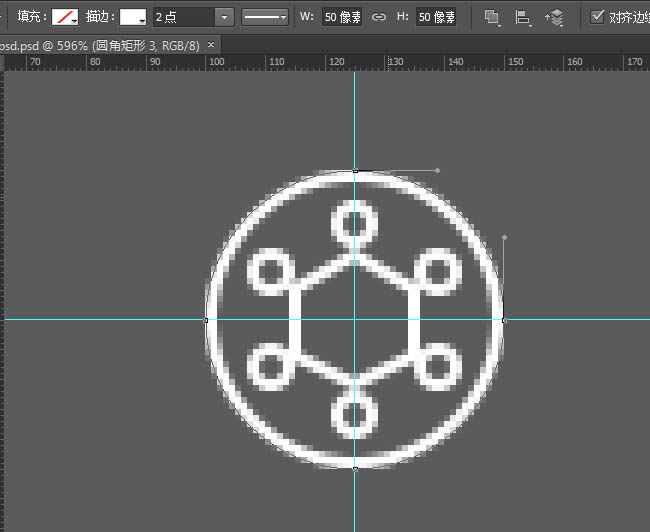
23、画一个直径50px的大圆,描边2px,放在如下位置。
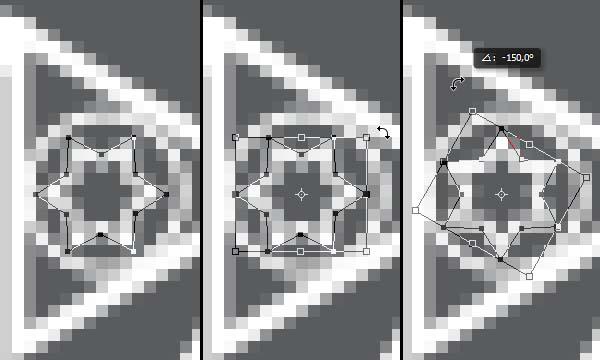
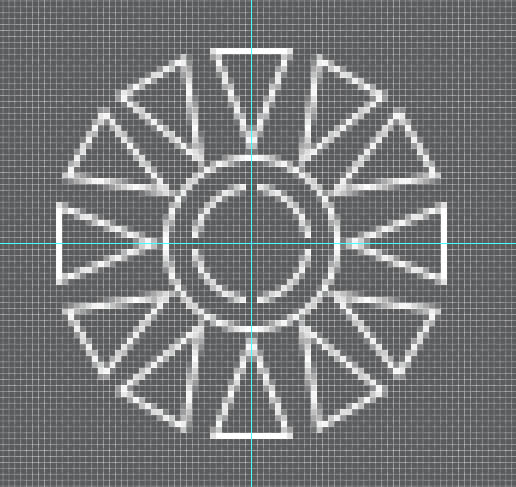
24、画个三角形,边长30px,放在下图位置。
25、复制并旋转30度,重复这个步骤,最终效果如下。
26、用之前的方法,在每个三角形里加上一个圆,直径14px,描边1pt,效果如图。
27、用老办法在每个小圆里加一个六角星。效果图如下。
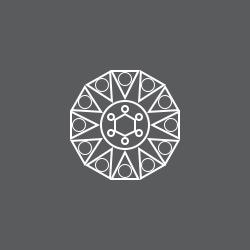
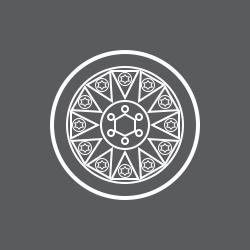
28、再细致点就可以把每个六边形调成上下方向的。
29、画一个大圆,直径150px,描边4pt。再画一个稍小的圆,直径118px,描边2pt。
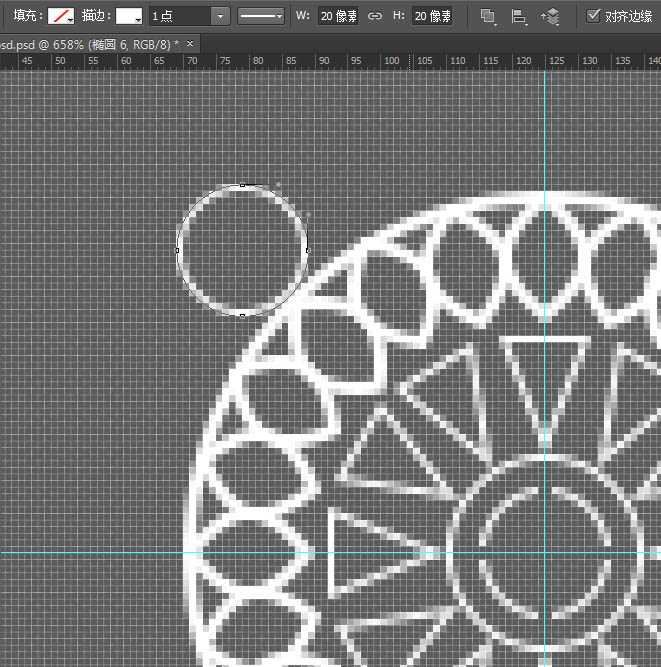
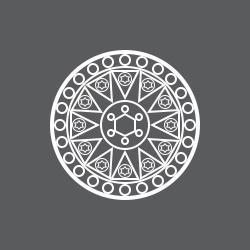
30、画一个小圆,直径32px,描边2pt,如图。
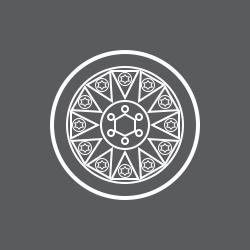
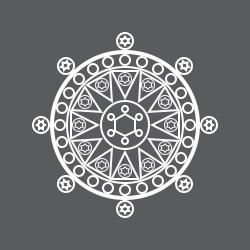
31、复制并旋转15度,重复这个步骤,效果如图。
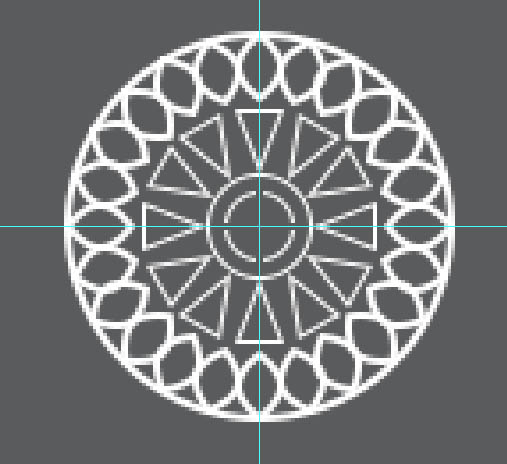
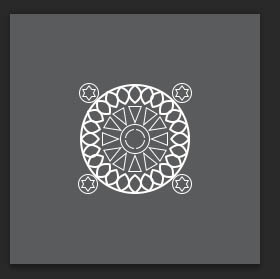
32、填加一个圆和六角星,效果如图。就大功告成啦。
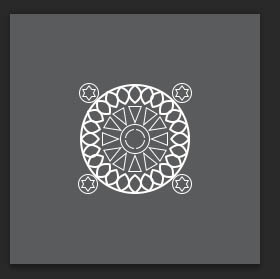
33、让第一个图形可见,复制这个组并栅格化,图层命名为S。将S复制成4个,分别放在如下位置。需要注意的是,这四个图层都要放在每个边的中心,这样后期做成图案并应用的时候才不会错位。
34、同样的方法应用于第二个图形,这次是放在四个角上。
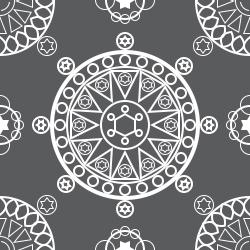
35、第三个图形放在画布中心。
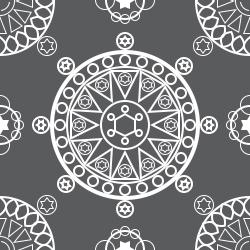
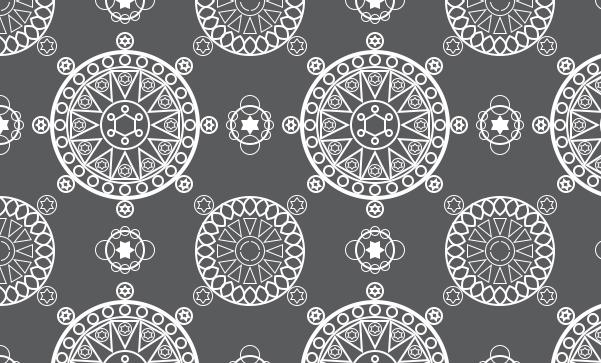
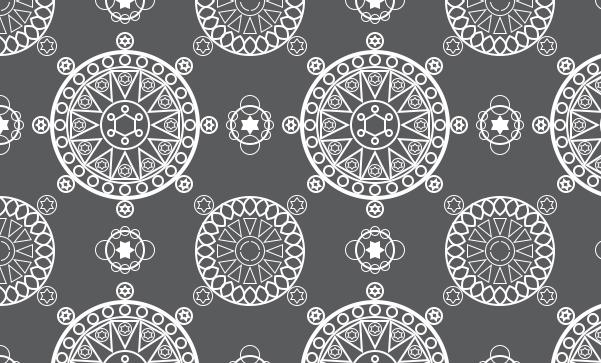
将这些图形存储为图案。隐藏背景,Ctrl-A全选,点击编辑-定义图案,起个名字,一个自己制作的图案就诞生了。然后就可以应用这个图案看看效果如何了。最终效果如下。