效果图为写实风格图标,制作之前需要找类似的图标或日历实物图参考一下;然后把实物拆分一下,并把各部分的光影,材质,细节等都掌握好;最后逐层刻画即可。
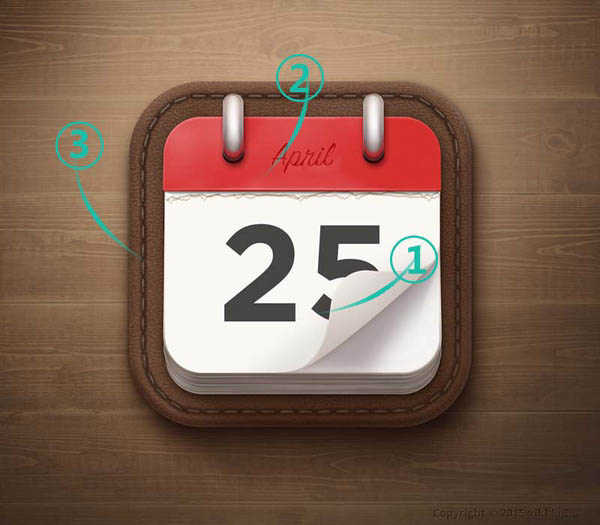
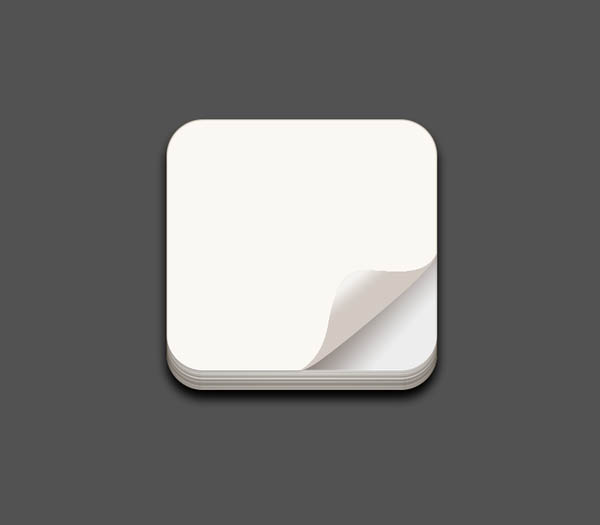
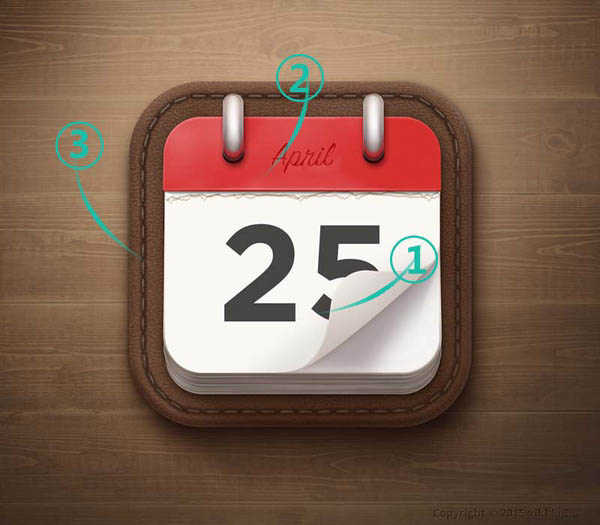
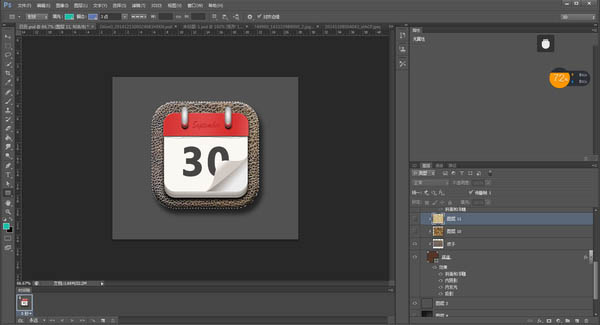
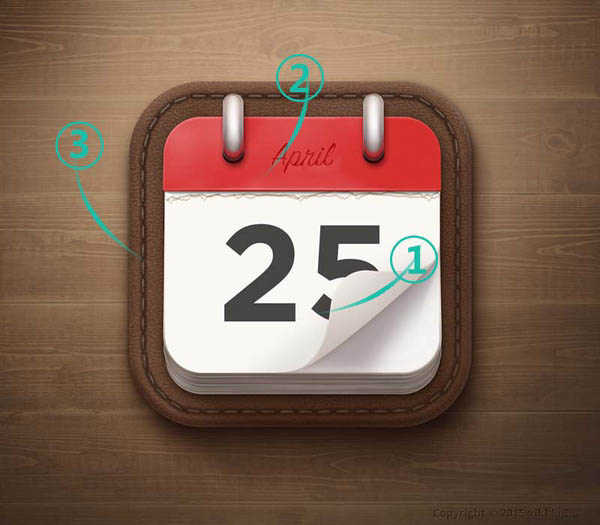
最终效果
1、观察这个图标,我们将它分成三个部分来制作,如下图所示。①日历的卷页 ②日历的夹子和金属环 ③底座。
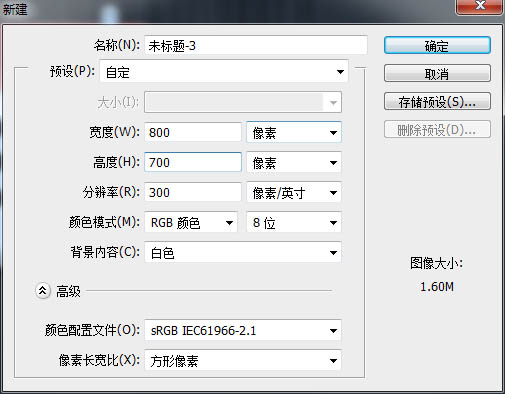
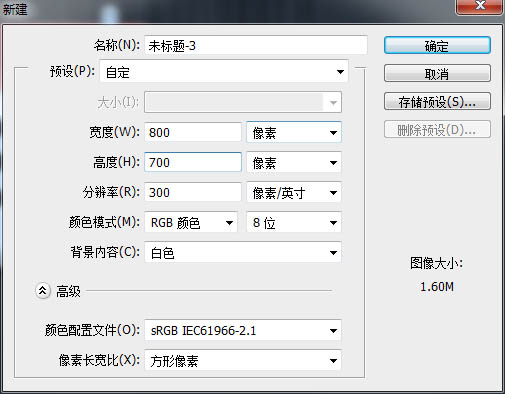
2、新建一个700*800的画布,如下图所示。
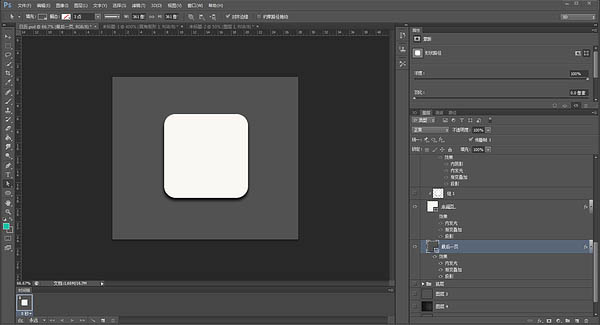
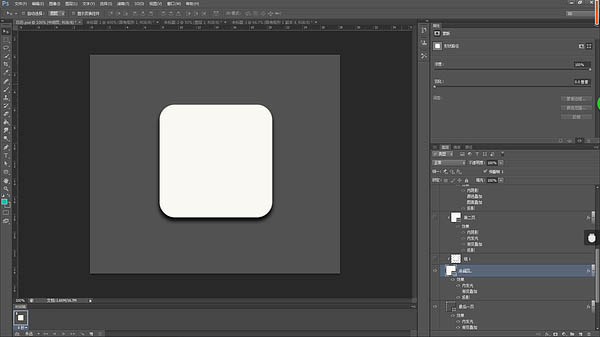
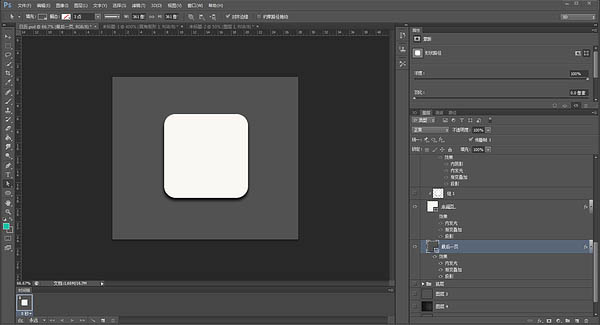
3、新建一个圆角矩形作为日历卷页的最后一页。如下图所示。
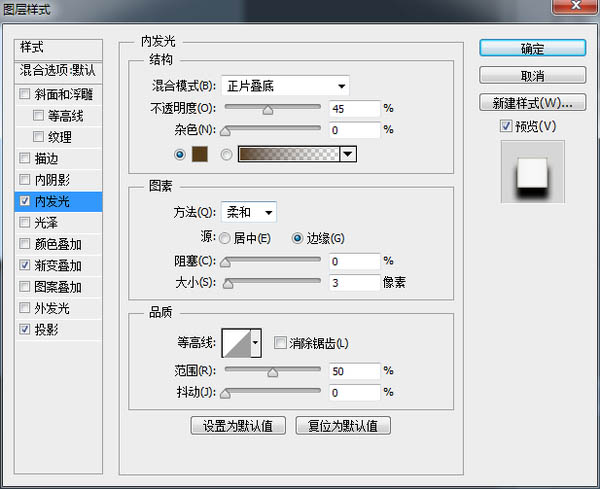
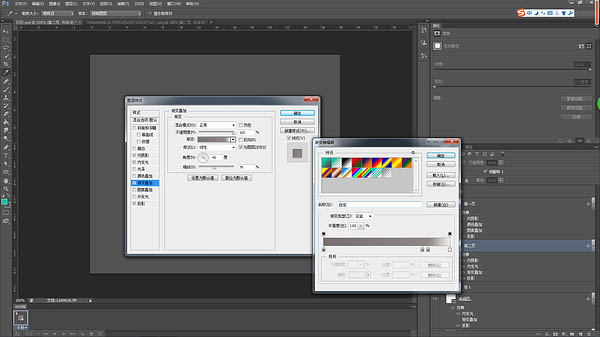
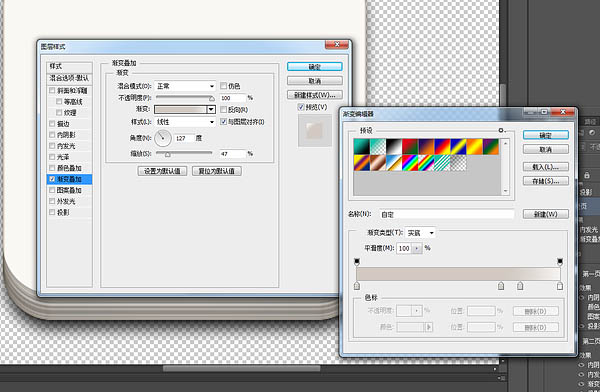
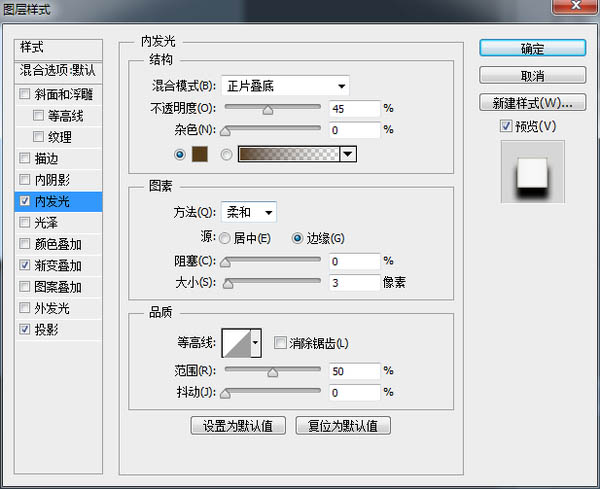
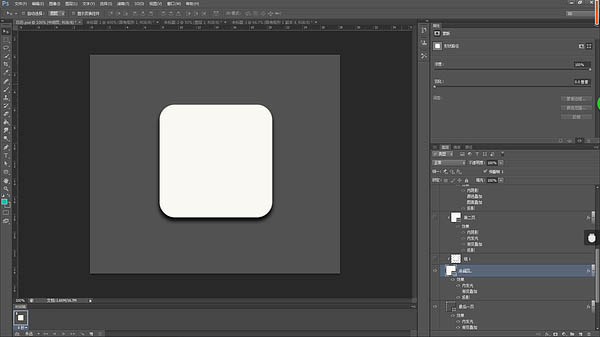
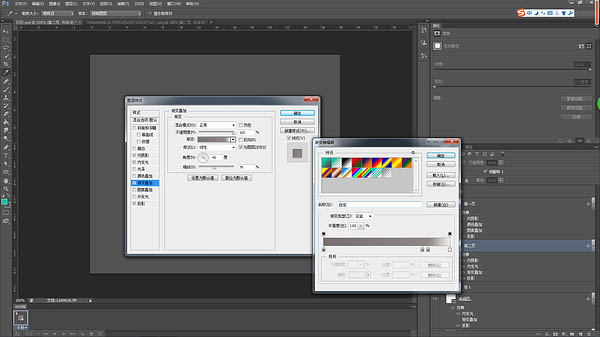
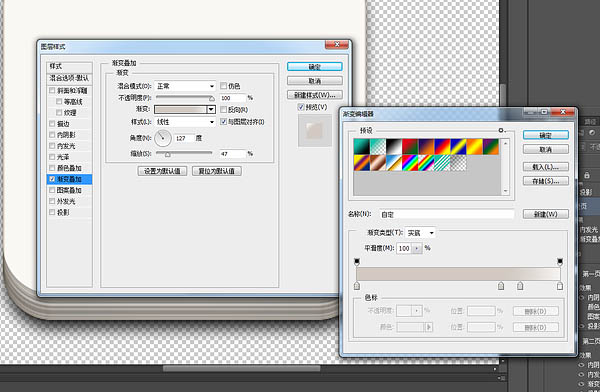
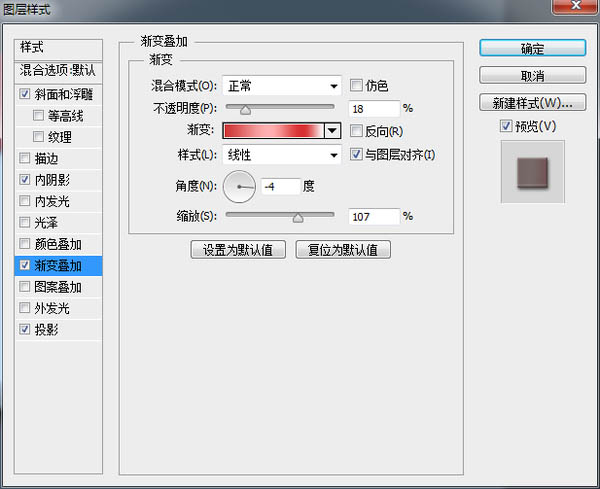
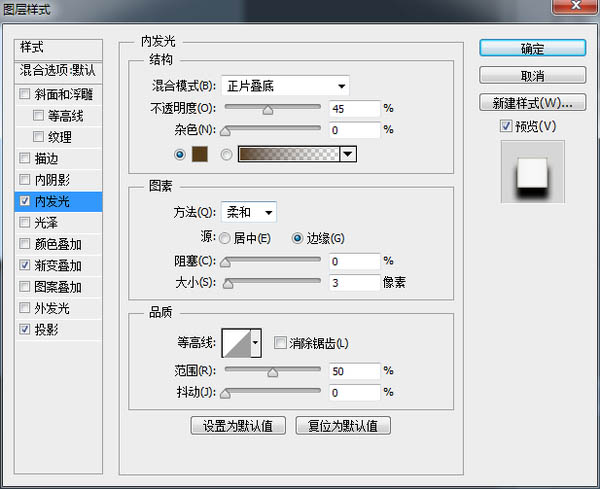
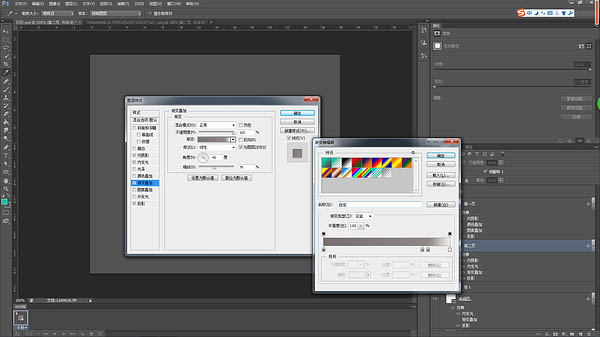
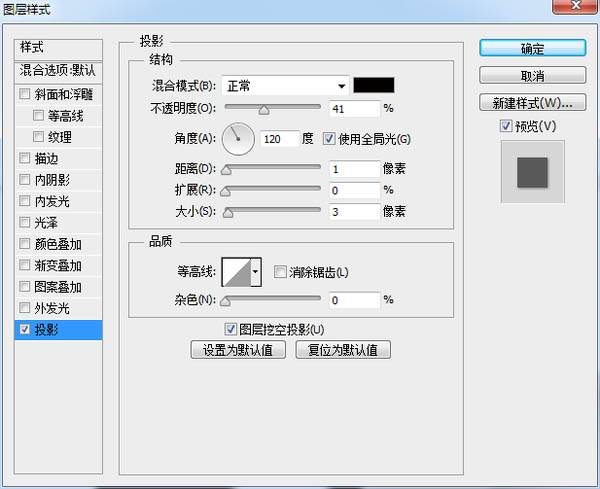
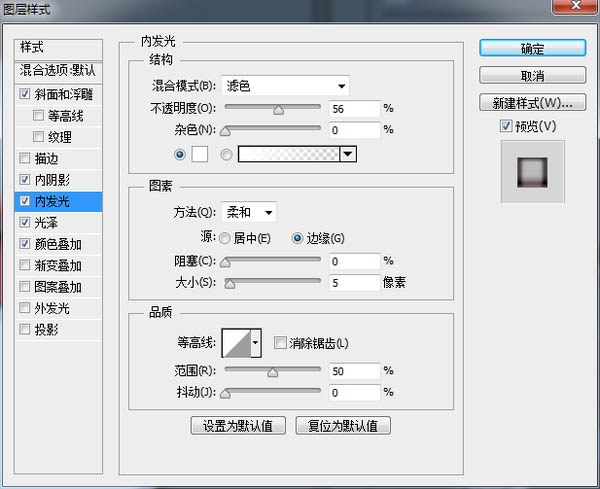
4、为圆角矩形添加图层样式。 内发光、投影、渐变叠加。(内发光是重中之重,它主要区分了每一页日历,是使日历有层次敢最主要的效果!渐变叠加可添加也可以不添加,如果你想做的精细一些,可以自己尝试调整各类数值。最后一页的投影必须要有啦~)如下图所示。

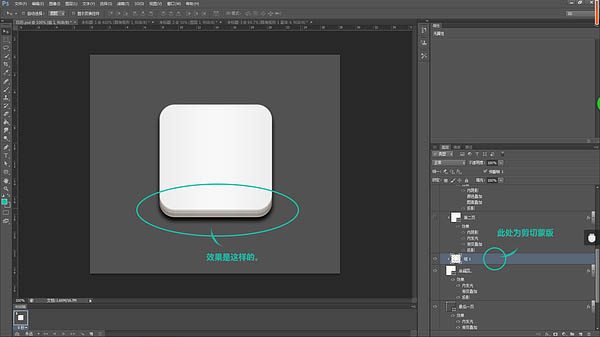
5、向上复制“最后一页”作为“中间页”。调整“中间页的位置”修改图层样式(修改一下投影,不需要那么大啦!)如下图所示。
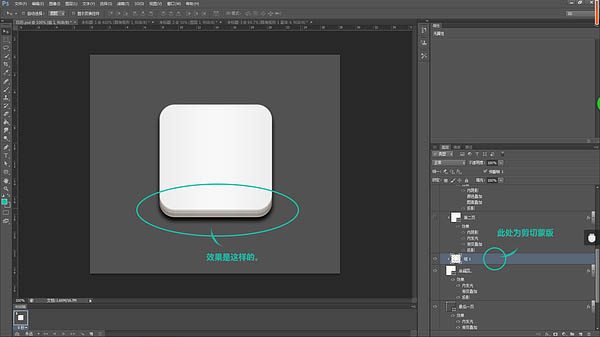
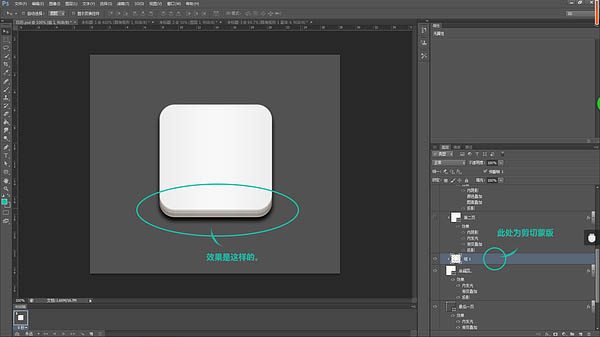
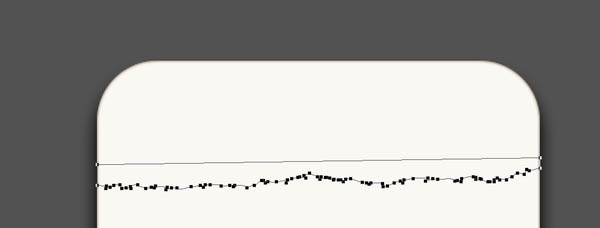
6、向上复制多张“中间页”图层,调整位置(向上调整1~3个像素点,移动大小不要一样,这样会显得比较真实。)合并复制的“中间页图层并作为”中间页“的剪切蒙版。此时得到的效果是这样的。
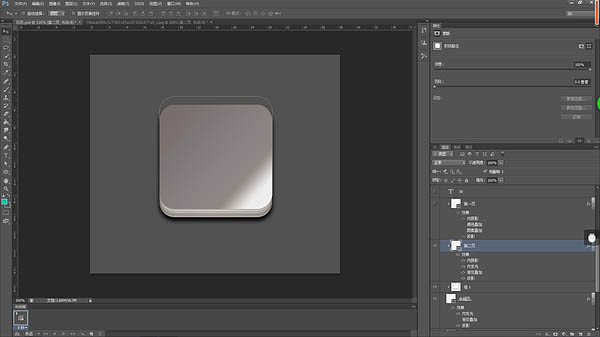
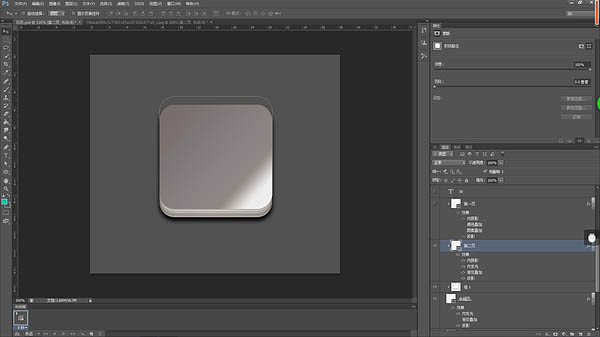
7、制作完中间页后,开始制作第二页。就是这个部分。
8、观察”第二页“上有”第一页“的投影,所以,复制一层”中间页“向上移动并为其添加渐变叠加,同是向下做剪切蒙版。如下图所示。渐变叠加是逐渐变亮的,控制好角度就可以啦!

9、第二页制作完成后,开始制作第一页。我将第一页分为两个部分制作。如下图所示。
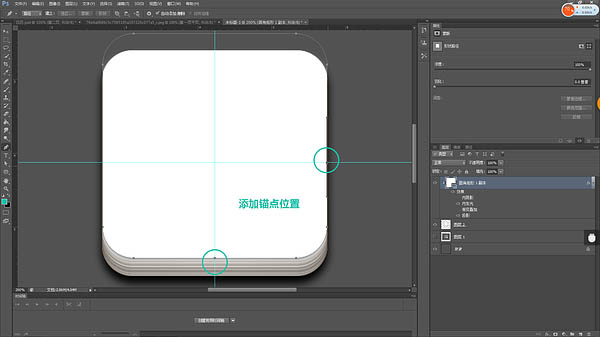
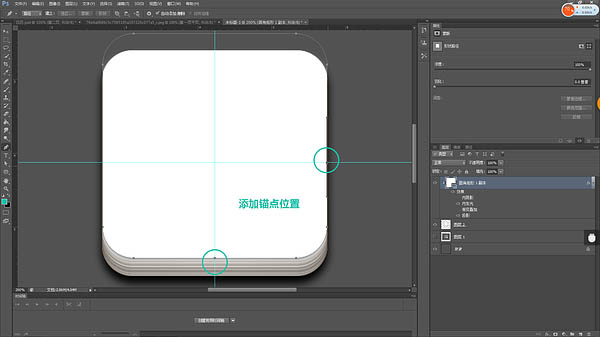
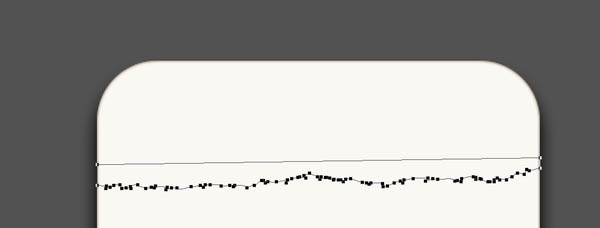
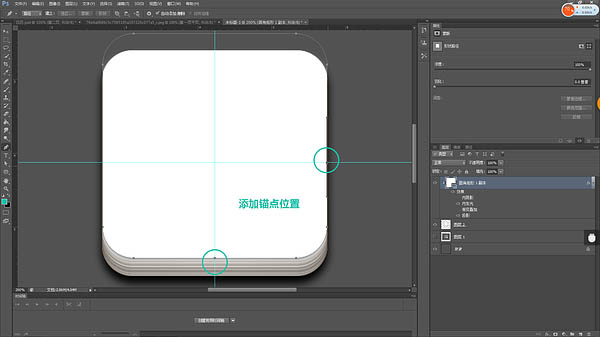
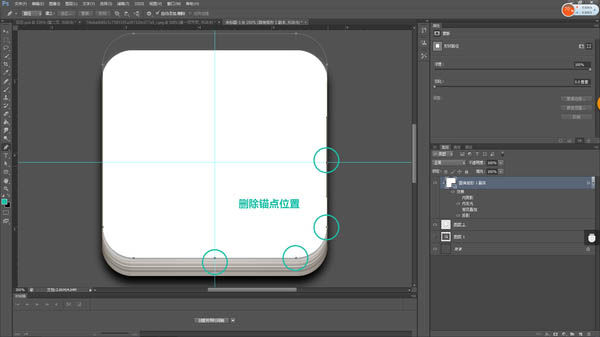
10、首先制作位于下方的”第一页平页“。向上复制”第二页“,关闭”渐变叠加效果“,并作向下作为剪切蒙版。采用”直接选择“工具点选出”第一页平页“的路径,选择”钢笔——添加锚点工具“为”第一页平页“添加锚点。如下图所示。

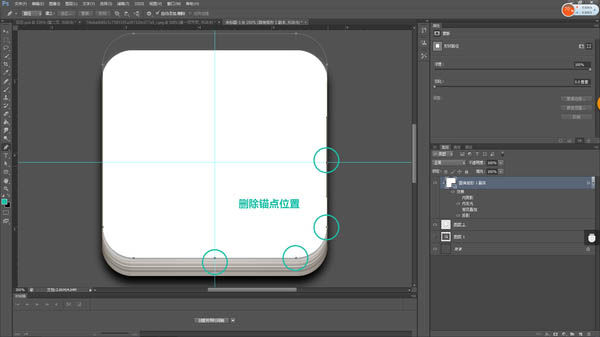
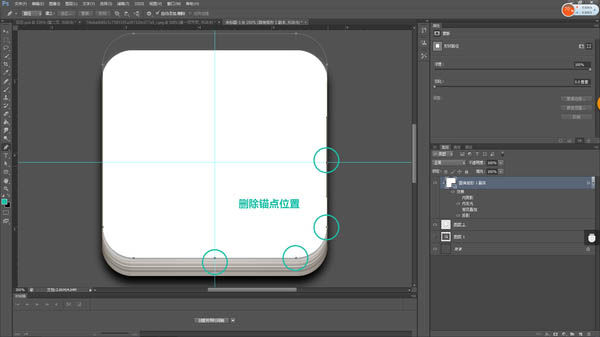
11、添加锚点后,使用”直接选择工具,选中下图四处锚点,并删除,得到效果如下图所示。

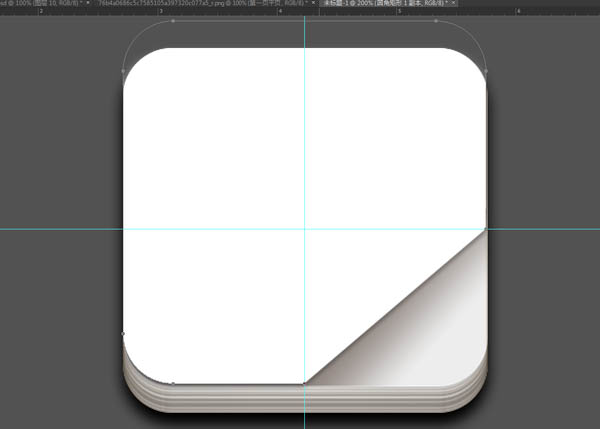
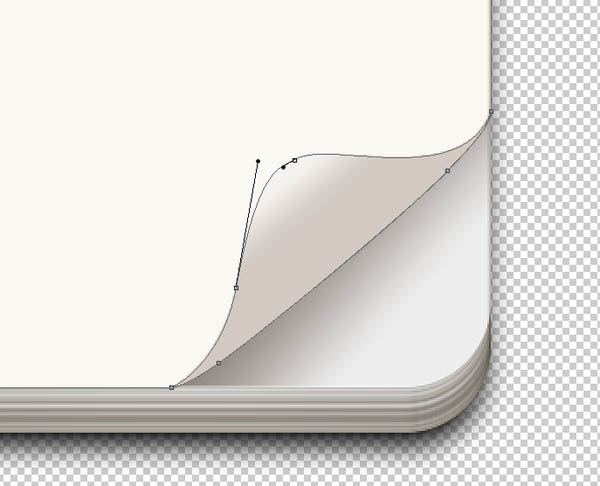
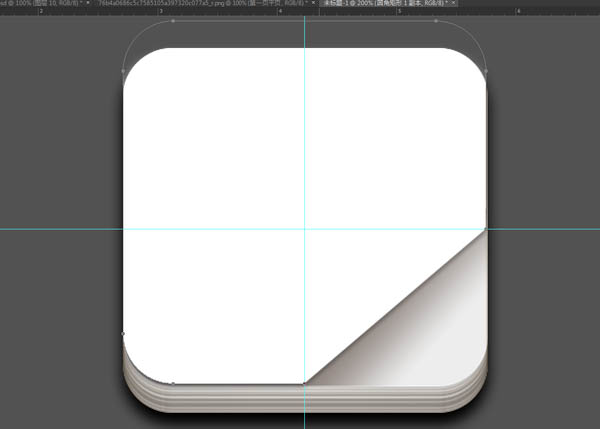
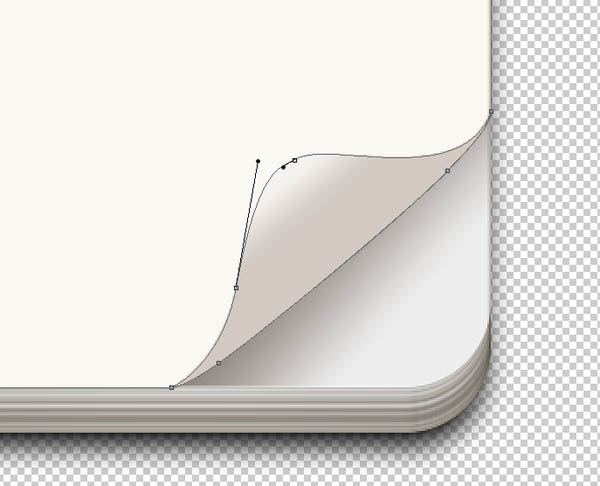
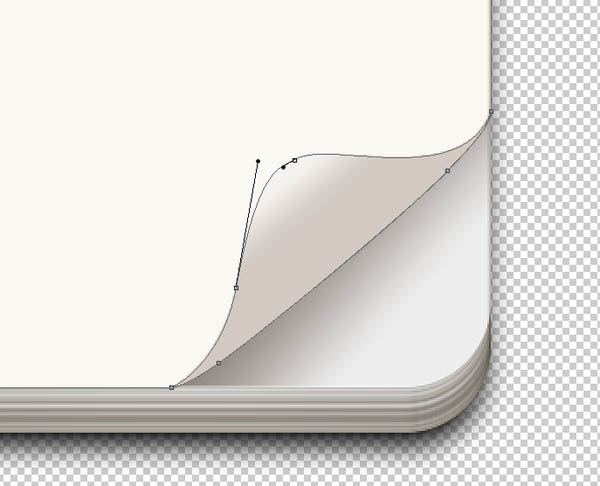
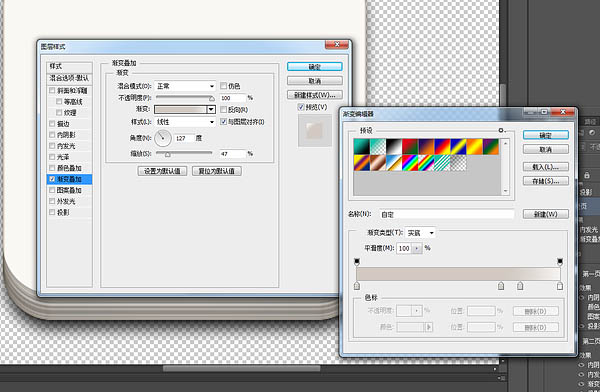
12、接下来制作“第一页卷页”部分。使用钢笔工具,描出卷页形状,并填充路径。并添加图层样式。如下图所示。

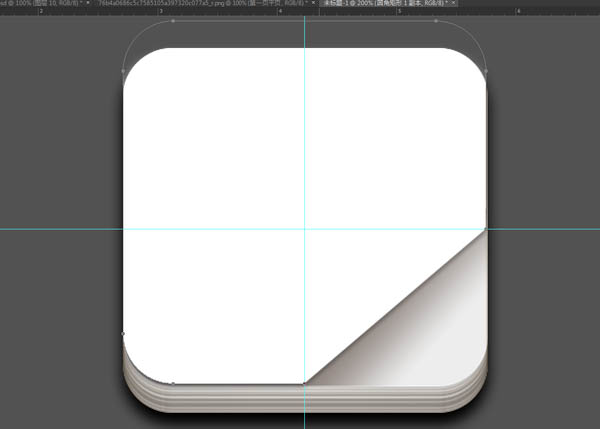
13、得到的效果是这样的。
14、为第一页添加日期,今天是30号。将“日期”置于“第一页平页”和“第一页卷页”之间,效果如下。
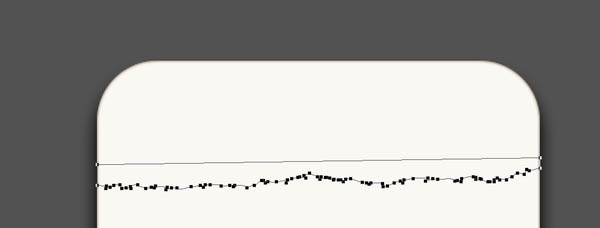
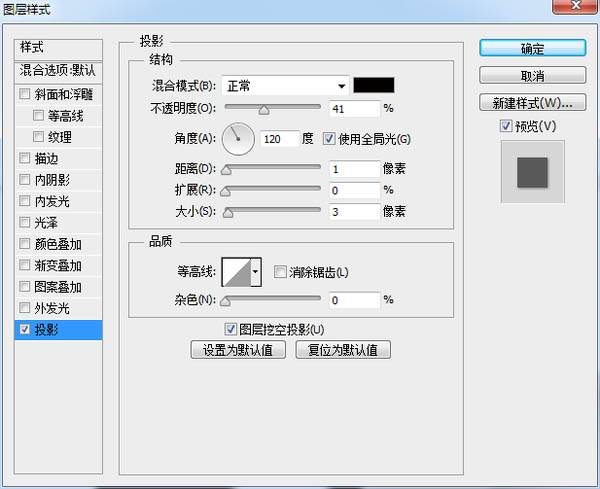
15、第一页制作完之后,制作撕掉页。首先使用钢笔工具勾出撕掉页轮廓,然后填充路径,并为其添加“投影”效果。(最好画两条不一样的撕掉页,这样比较真实。)如下图所示。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)
16、到此,【①日历的卷页】部分制作完成,大概是这个样子的。
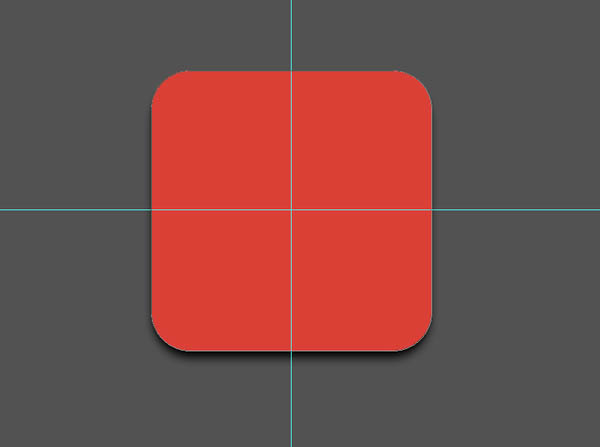
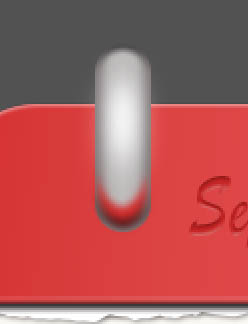
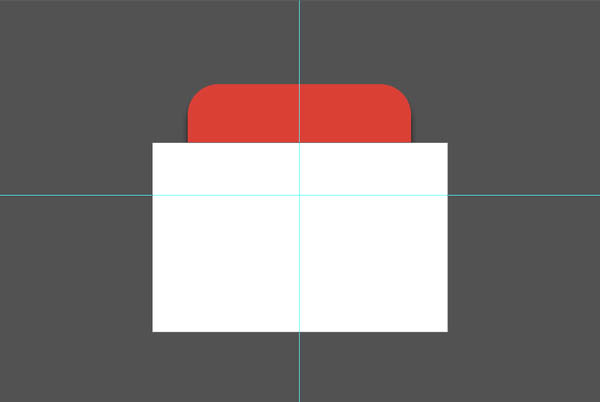
17、日历的夹子(就是红色那个部分):首先新建一个稍稍大一丢丢(几个像素就好啦)的圆角矩形置于最上层。就像这样的。
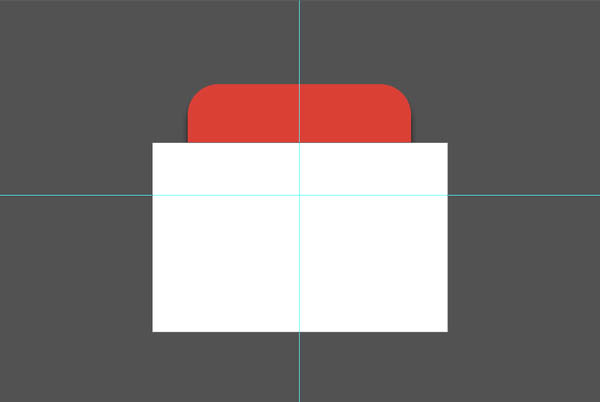
18、新建一个矩形置于顶层,如下图所示。
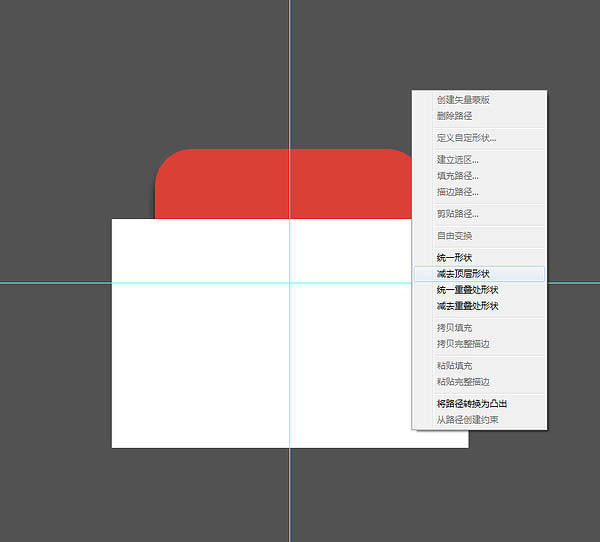
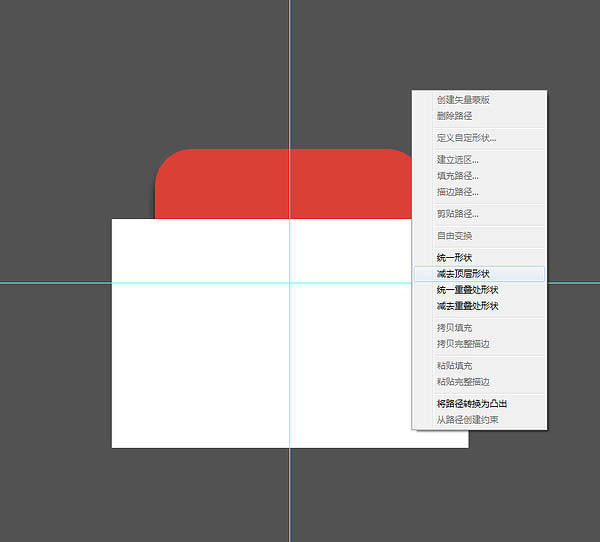
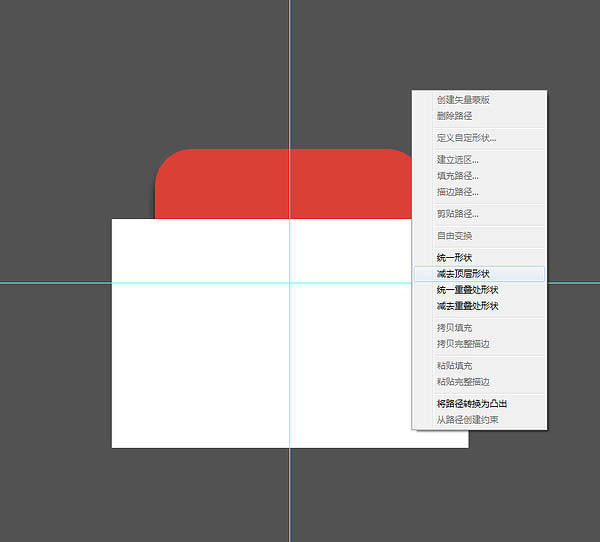
19、选择圆角矩形(日历红色夹子)按住shift加选白色矩形,使用“直接选择工具”鼠标右键单击,在菜单栏中选择“减去顶层形状”得到入下效果。

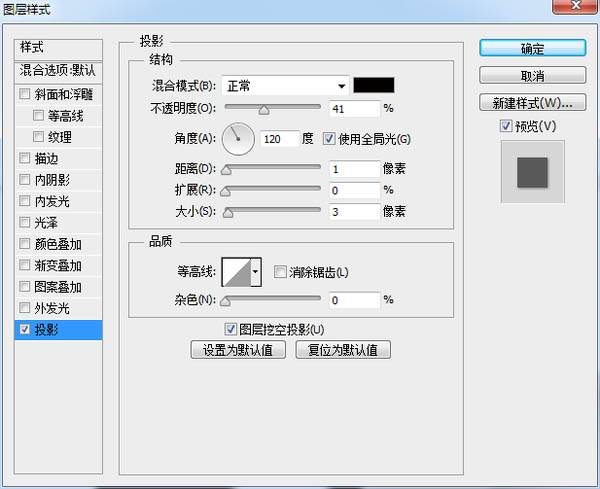
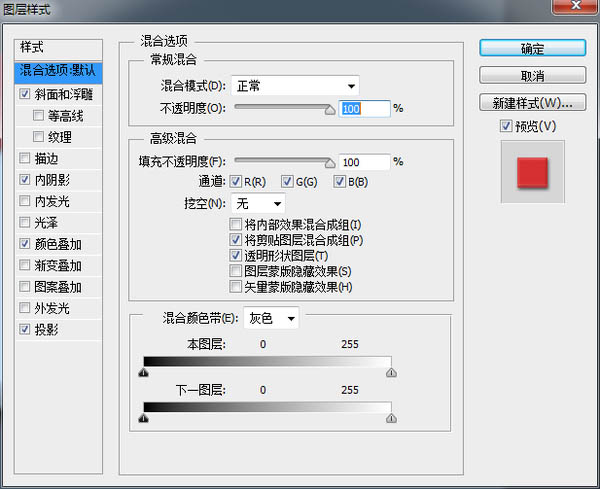
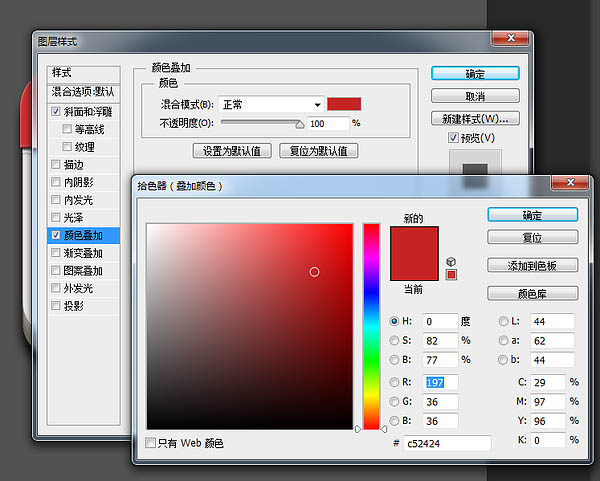
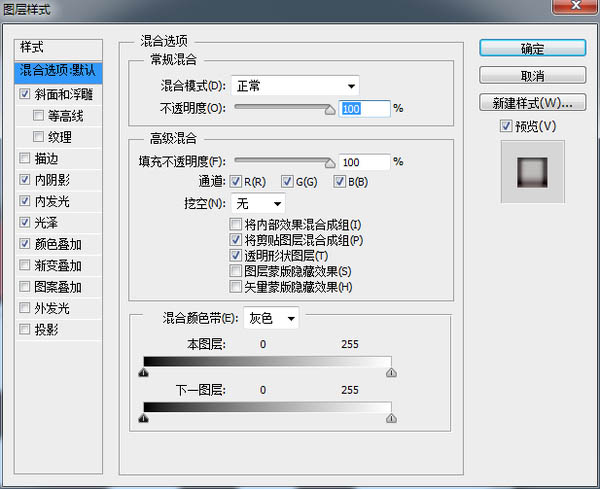
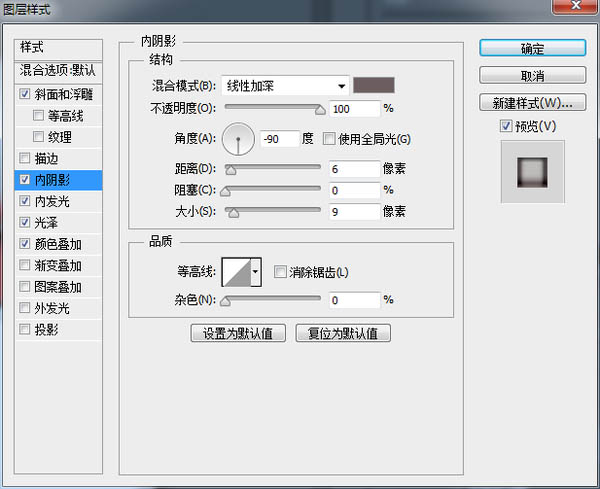
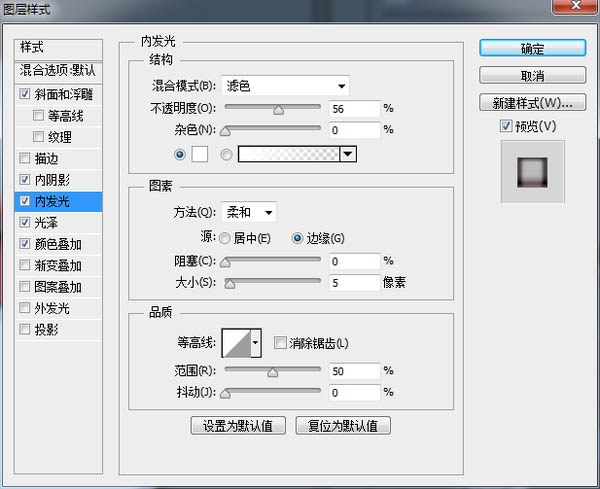
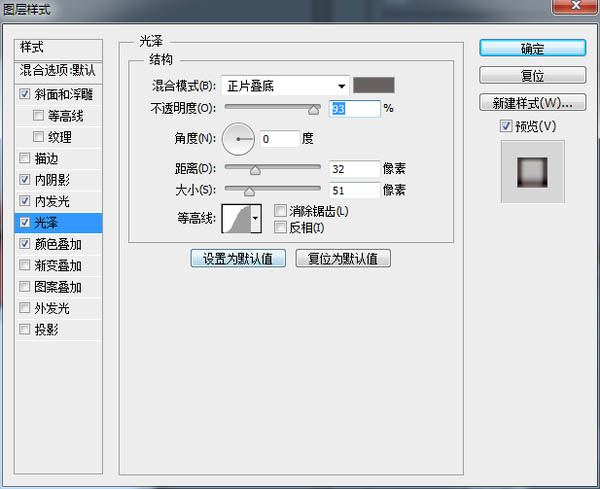
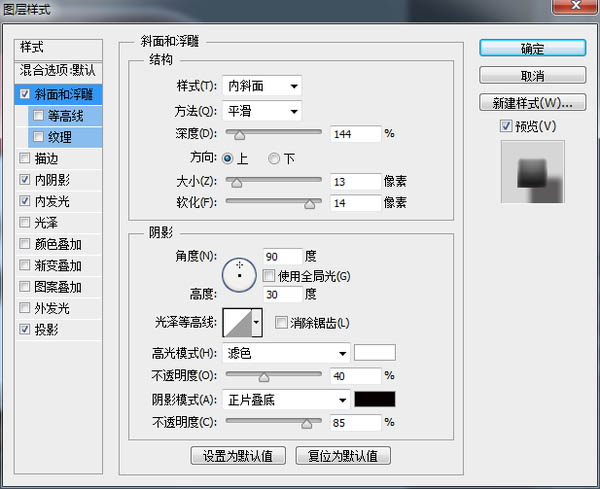
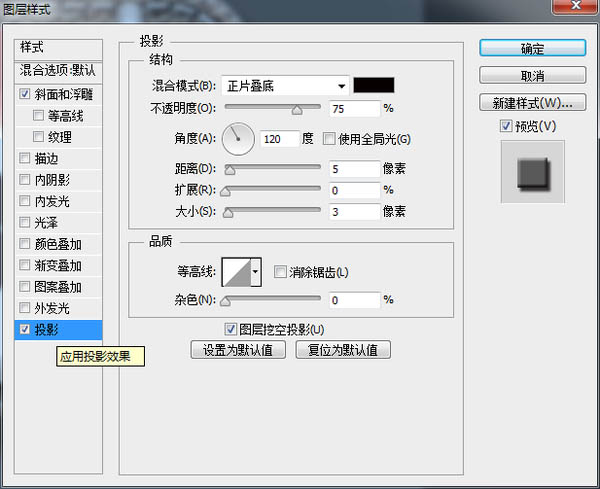
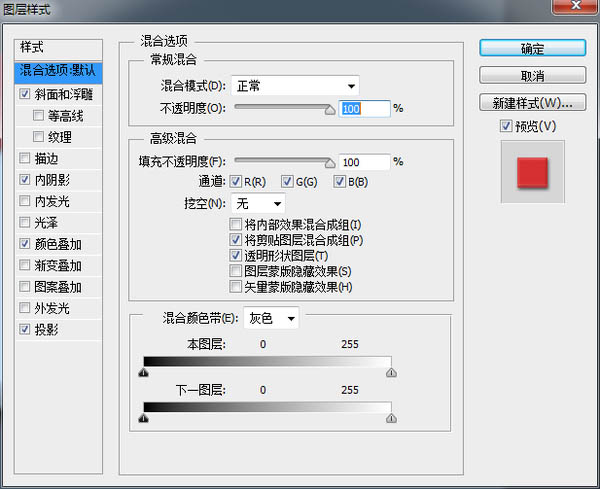
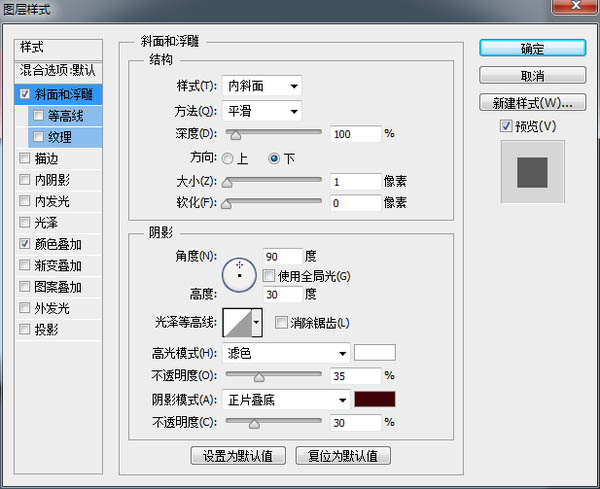
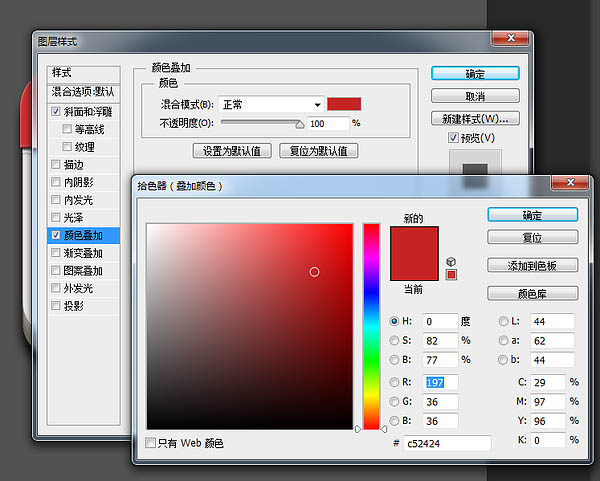
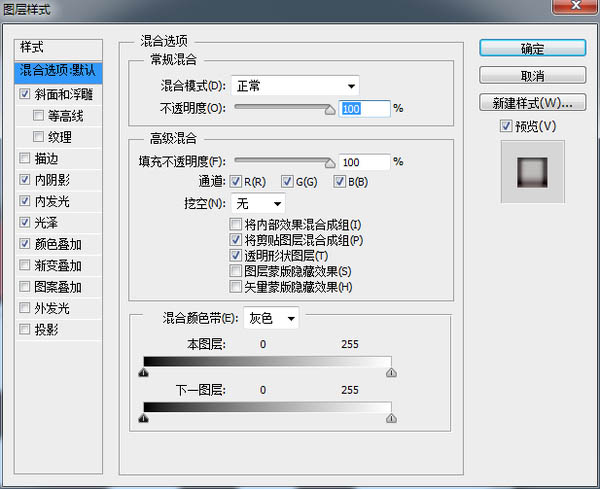
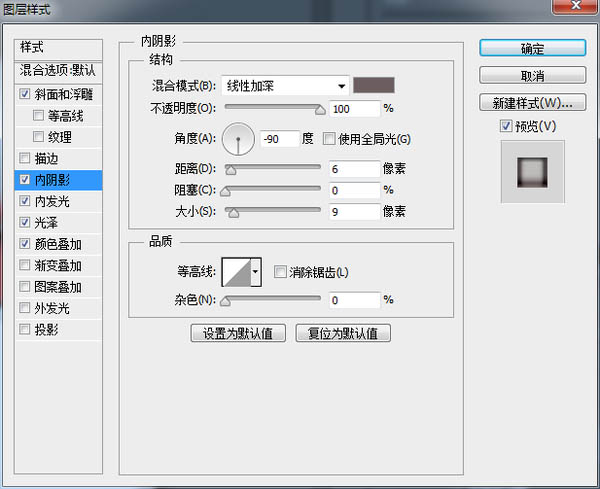
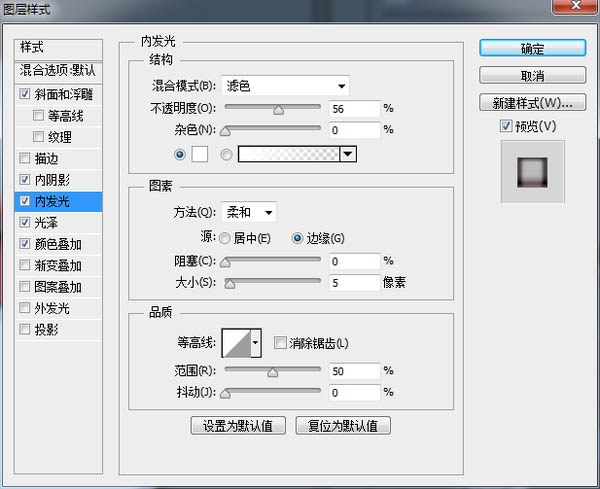
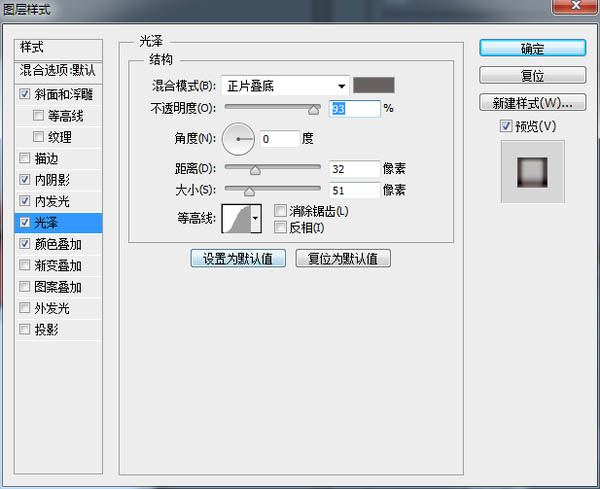
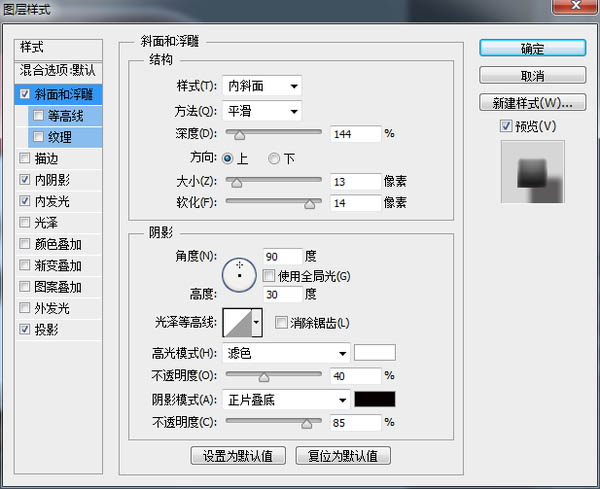
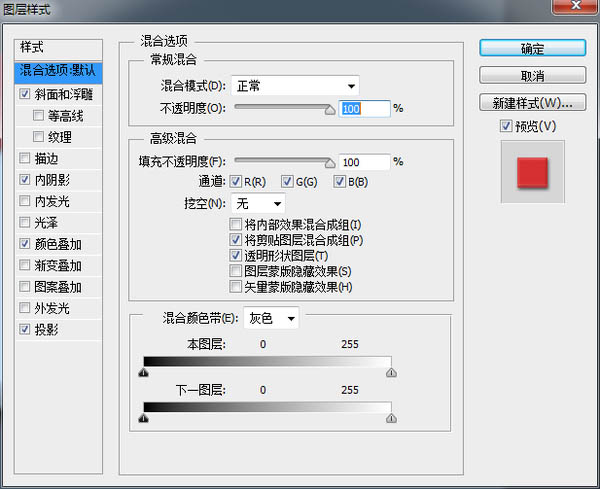
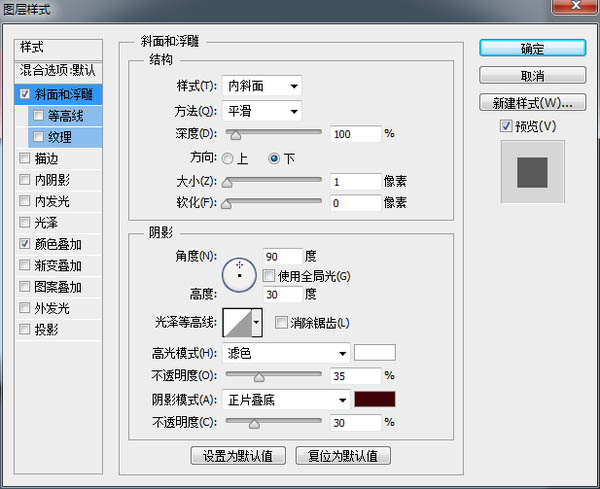
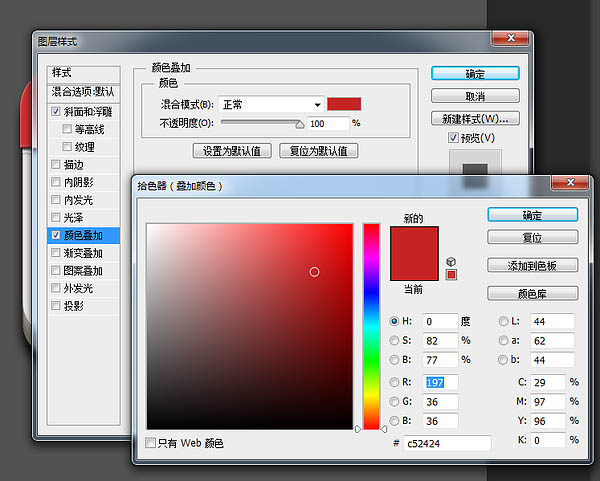
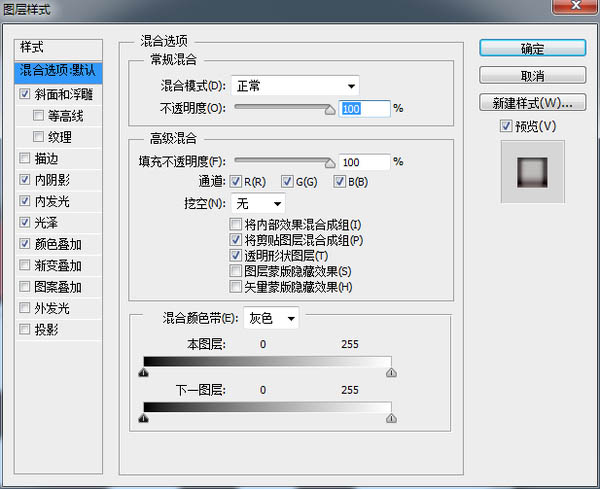
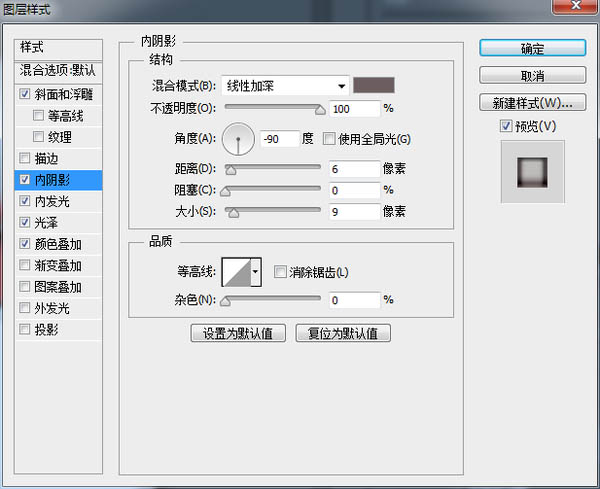
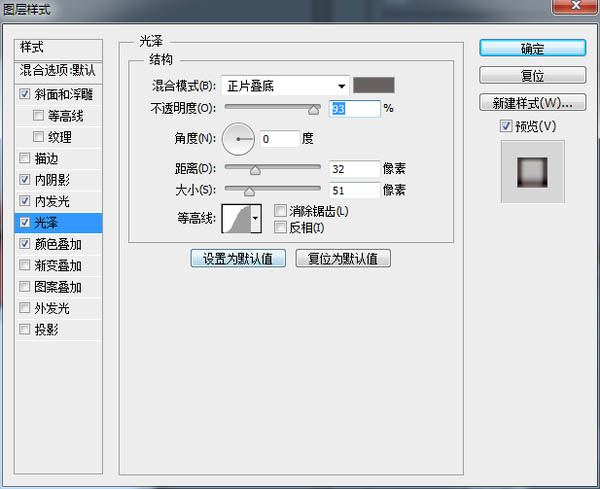
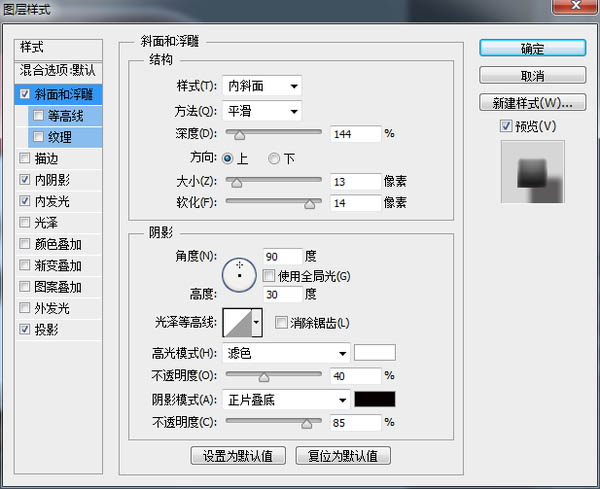
20、夹子的形状制作完毕,接下来为其添加效果。为了使其更立体,需要添加‘斜面和浮雕“”内阴影“”投影“然后添加一个颜色叠加变成红色。(数值可以自己尝试调节哦,每个效果都试试以后做其他的东西也会轻车熟路。)如下图所示。此处可以适当调整”撕掉页“和”夹子“的位置。

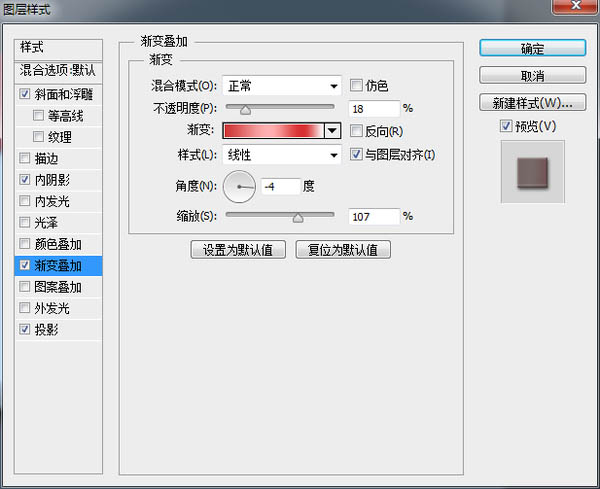
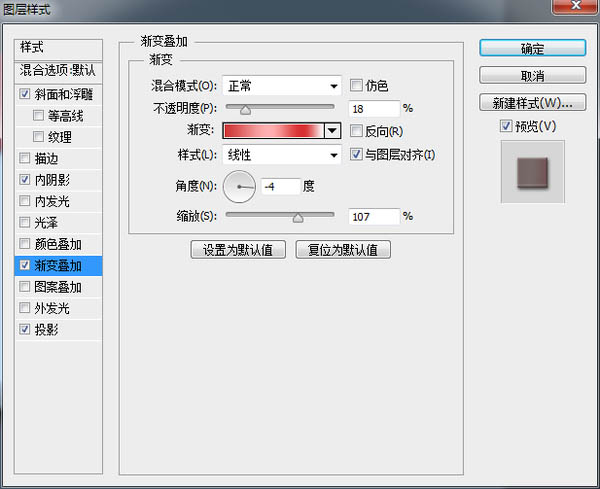
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)21、向上复制”红色夹子“图层,添加一个”渐变叠加“效果,并将透明度调小,给”红色夹子“增加一些变化。如下图所示。


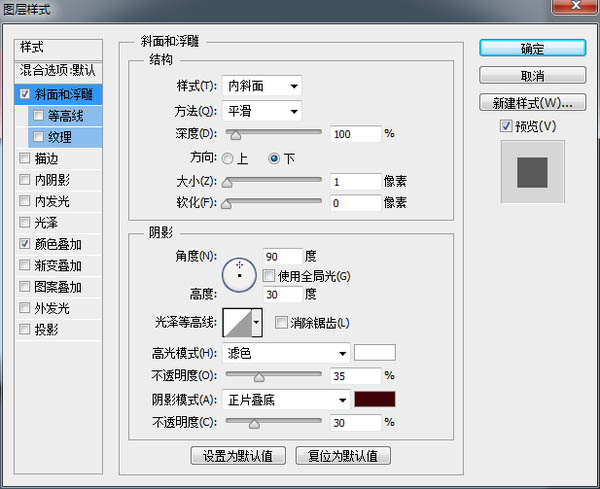
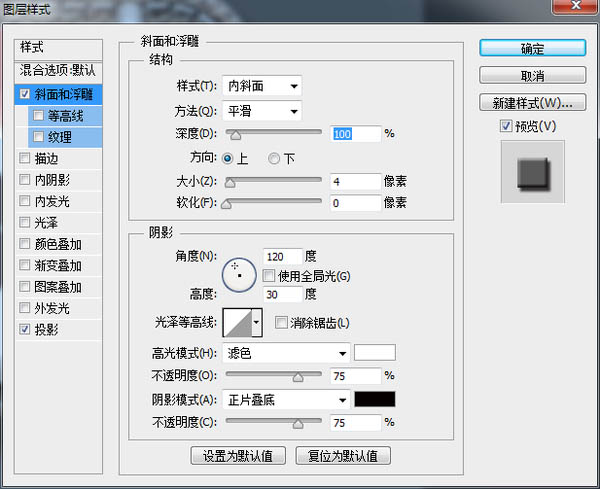
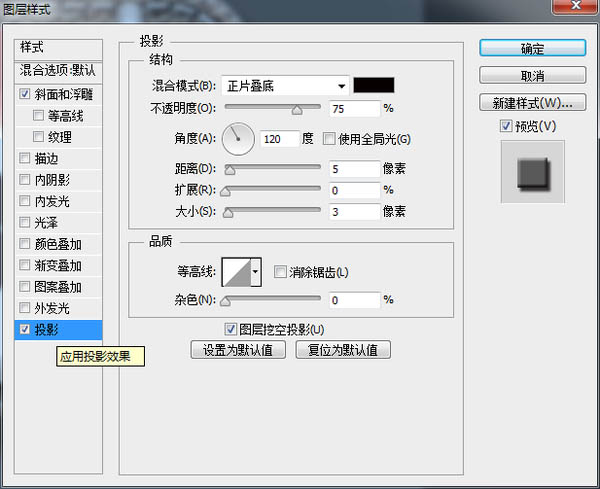
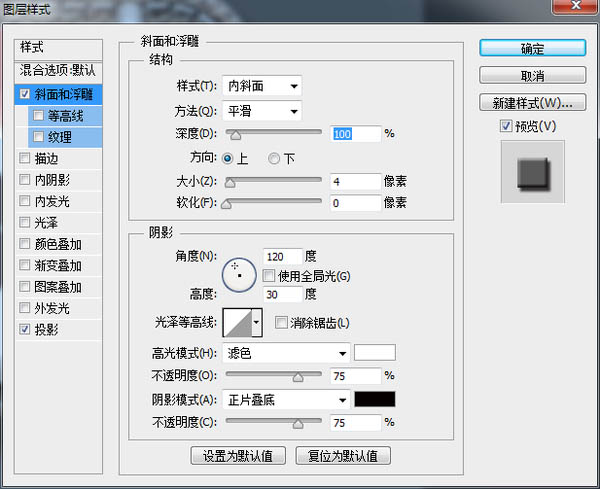
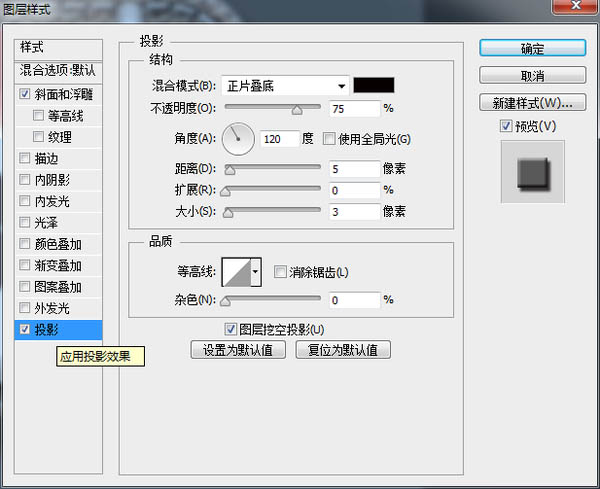
22、月份:首先输入”September“然后为其添加图层样式。

因为文字是向下凹陷的所以“方向”是“下” 

23、金属环的制作:新建一个圆角矩形。(很圆很圆。)就像下面这样。
24、然后为了模拟金属效果,我们为它添加“图层样式”。(这个地方最烦了,尝试了很多次,你在制作的时候也要多去尝试,并没有统一的做法,也没有统一的数值。多多动手才是最好的,另,我做的可能并不科学!)。




25、制作反光:使用钢笔工具描出反光的形状,然后使用“滤镜”——“模糊”——“高斯模糊”使反光真实一些。就像这样。
26、高光制作:使用“椭圆工具,画一个椭圆,然后”高斯模糊“,为其添加一个比较模糊比较大的光;再次用”椭圆“工具画一个小一点的椭圆,”高斯模糊“(数值小一点.)为其添加高光。就像这样。
27、连接日历的洞(我也不知道咋形容)制作:画一个圆,直径稍稍大于金属环的宽,为其添加颜色。是这样的。

28、这样,一个金属环就做完了,给他们打个包,命名”金属环“然后复制一下,放到另一面。然后给两个金属环添加一个”投影“效果是这样的。请看。
29、底座的制作:新建一个大的圆角矩形(圆角大小自己调整一下)放在最下面。就像这样。
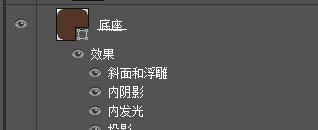
30、然后为其添加图层样式,让它立体一点(和制作夹子的时候差不多)。如下图所示。

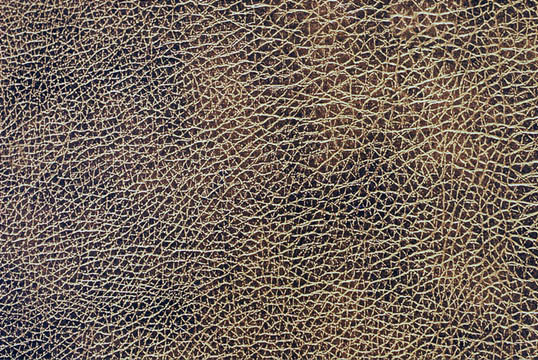
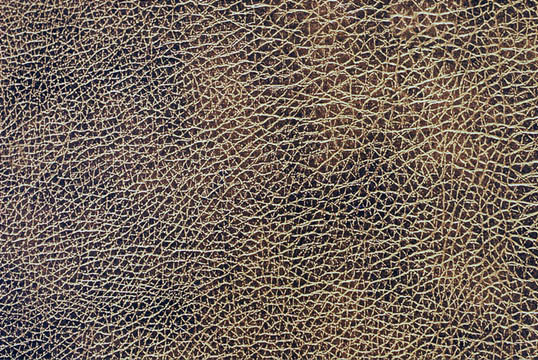
31、接下来找一张你喜欢的”皮子“比如这样的。
32、把它放在底座上面,然后作为”剪切蒙版“,就像这样。
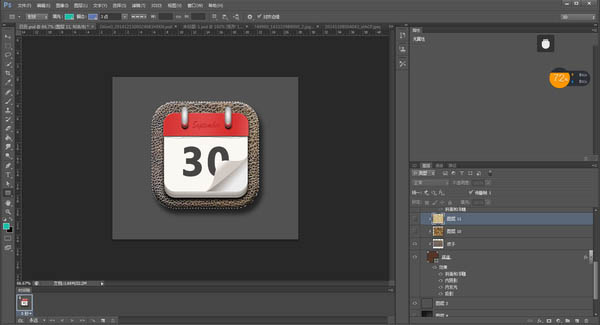
33、绳子的制作:Ctrl+点击”底座“图层缩略图,就是点这个。
34、会出现这样的效果(就是把底座选中了)。
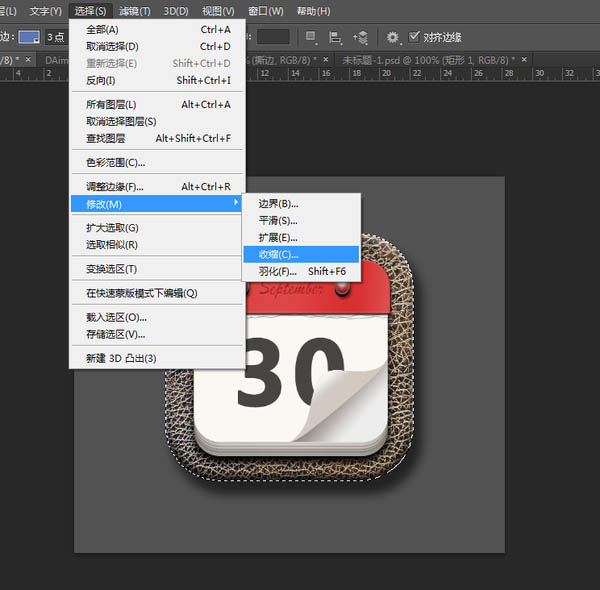
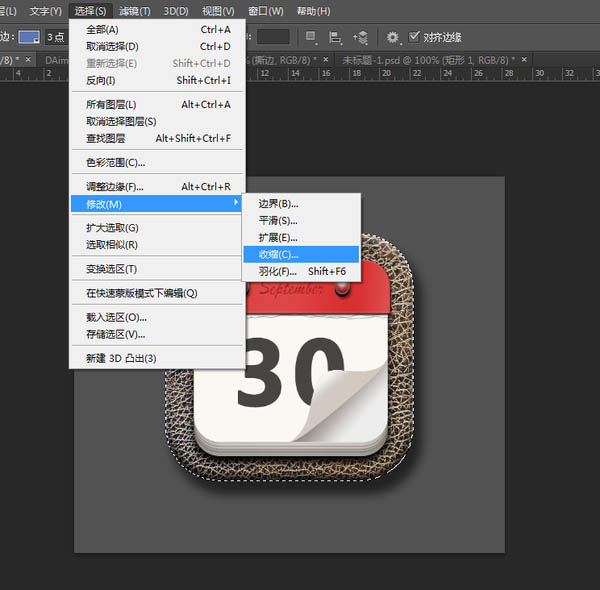
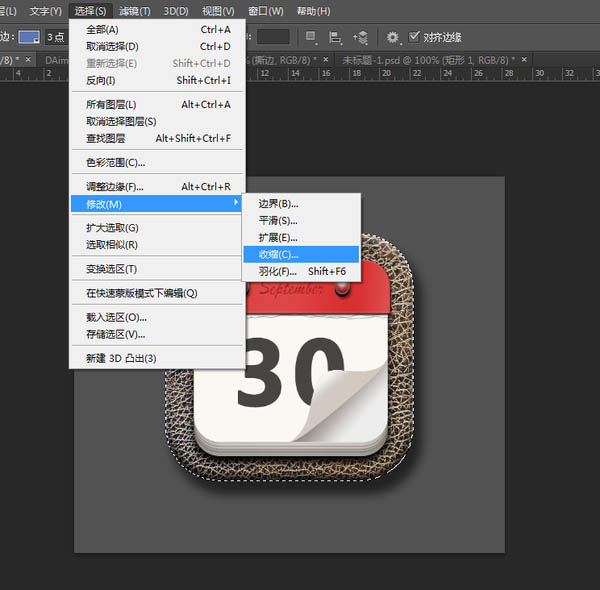
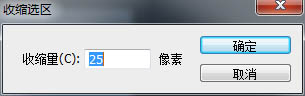
35、然后,”选择“——”修改“——”收缩“,就像这样。
36、选择适当的数值。

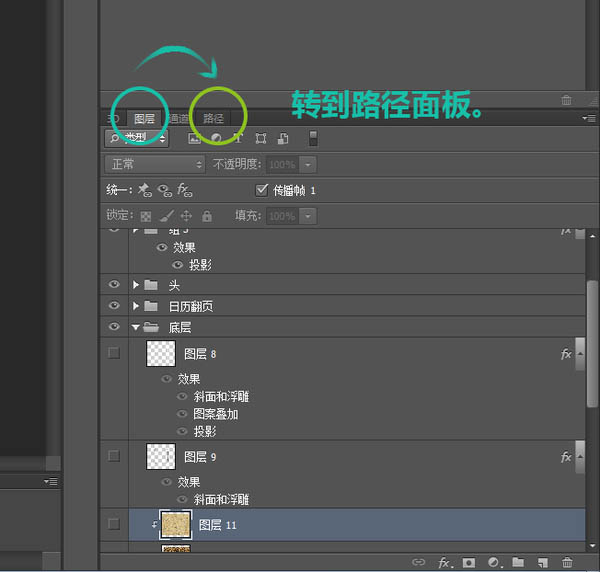
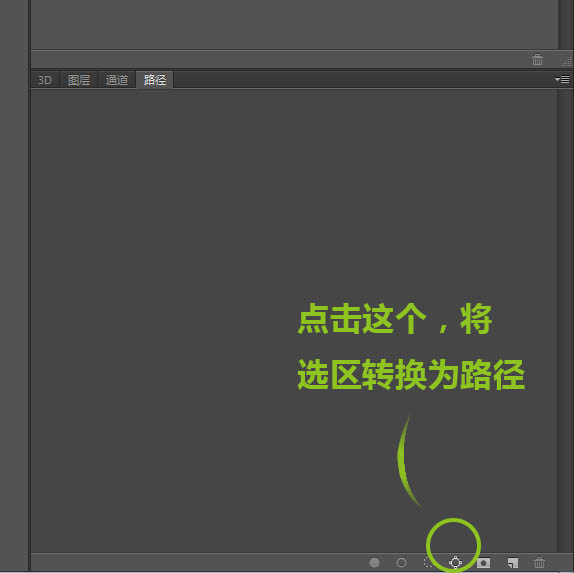
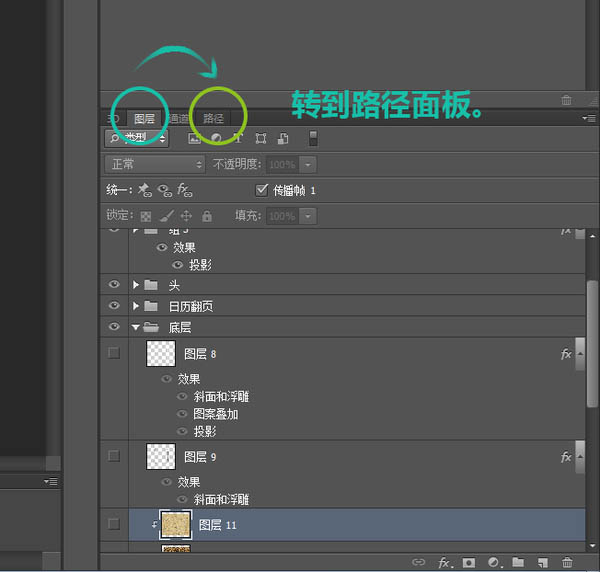
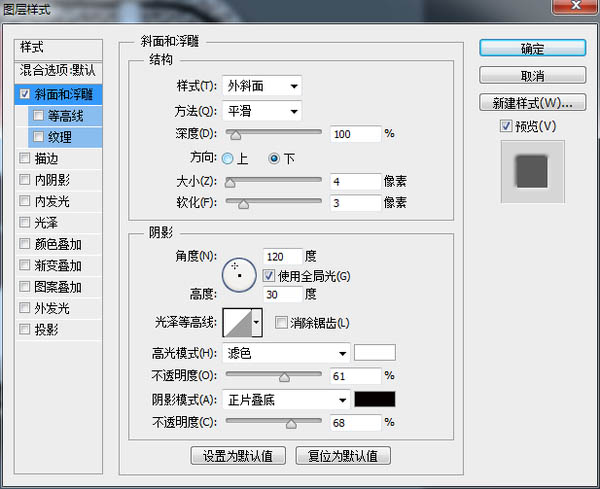
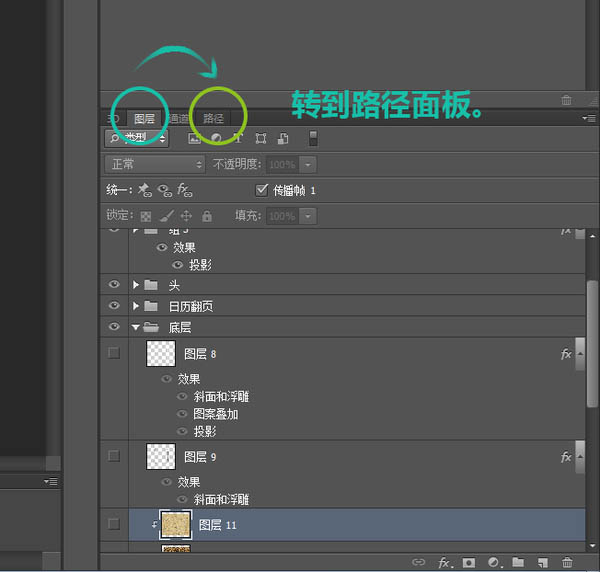
37、由图层面板转入路径面板,像这样。
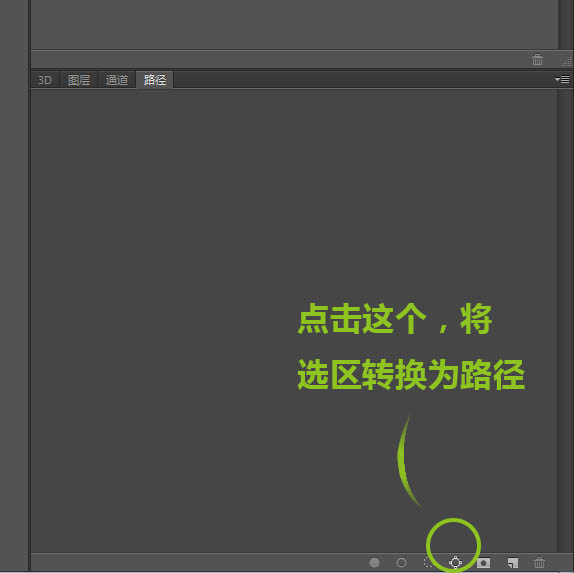
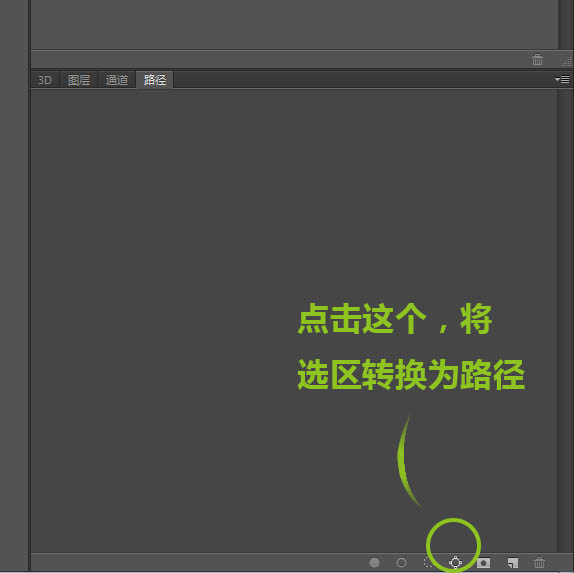
38、单击”从选区生成工作路径“,像这样。
39、选区画笔工具,调一下大小(你感觉绳子应该有多粗你就调多大),选择钢笔工具为路径描个黑色的边儿吧。如下图。

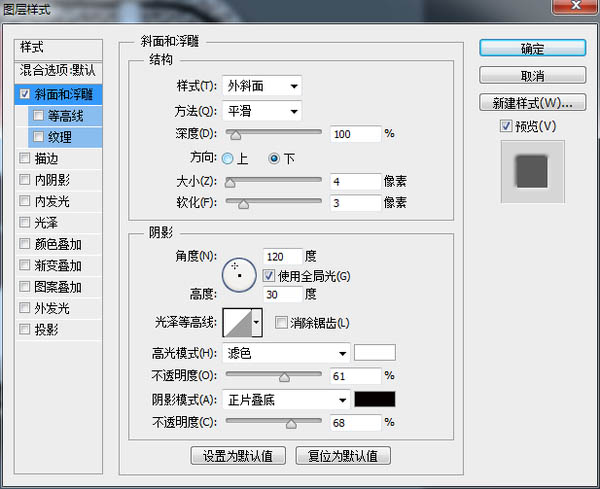
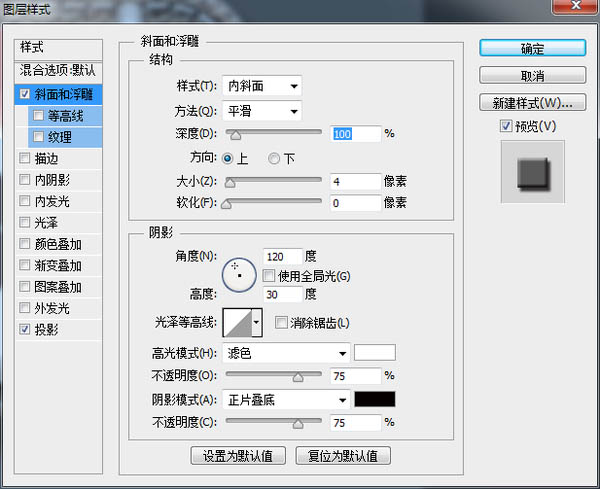
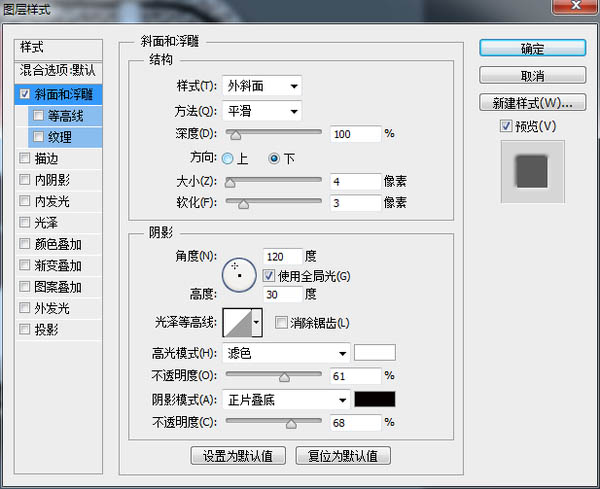
40、因为绳子缝入皮革是有挤压的,所以,添加一个图层样式,增加一些真实感,这里为它添加一个斜面和浮雕,像这样。
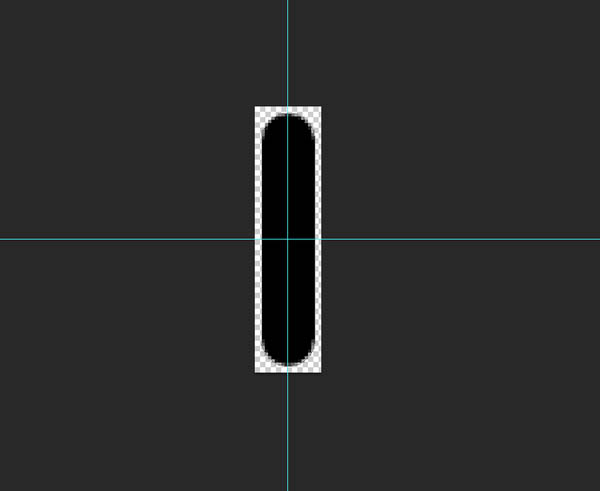
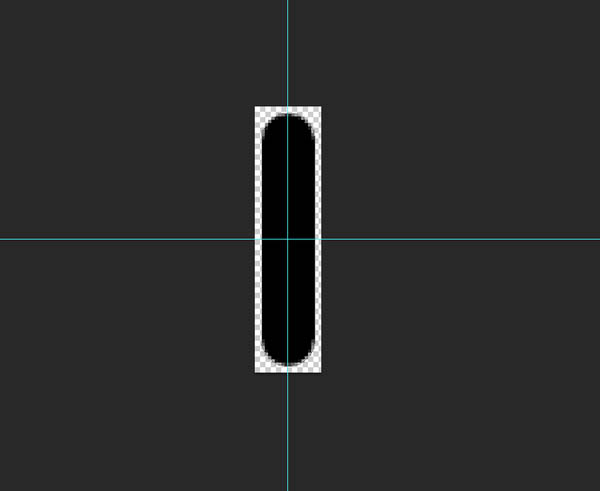
41、到这步,制作完成了绳子的挤压效果,下面来制作绳子:新建一个20X80的画布。然后在画布上新建一个圆角矩形,大概是这样的。
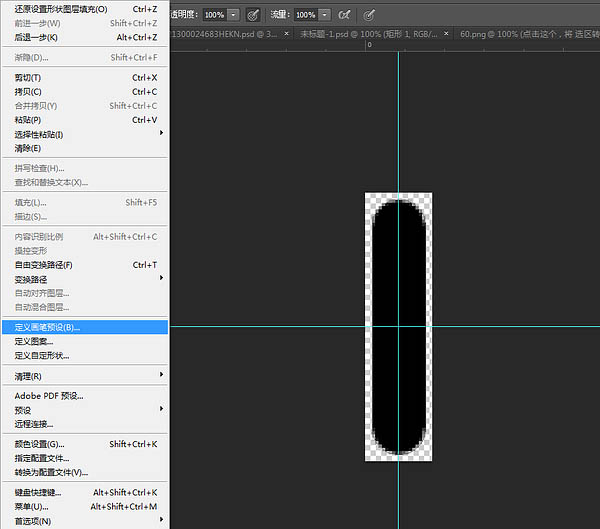
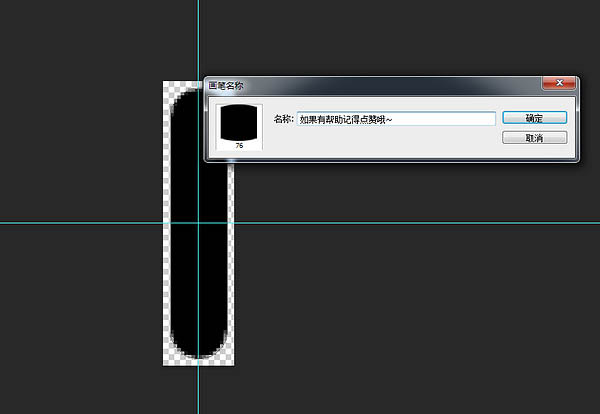
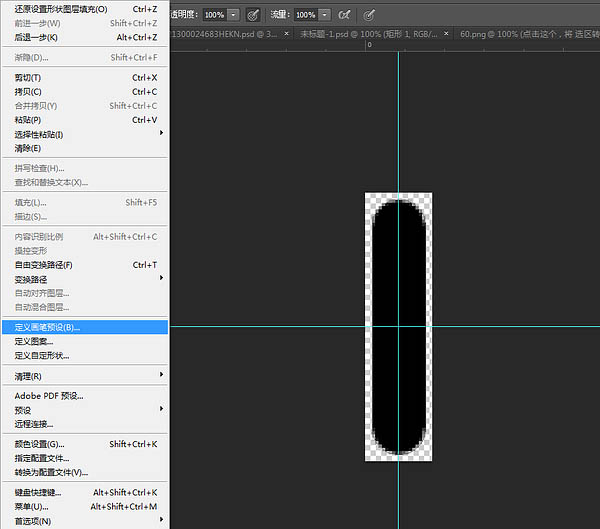
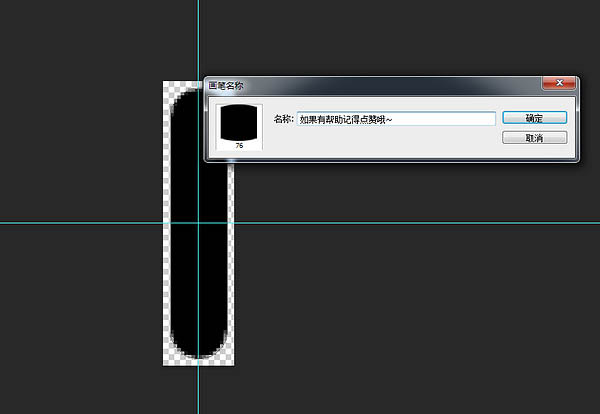
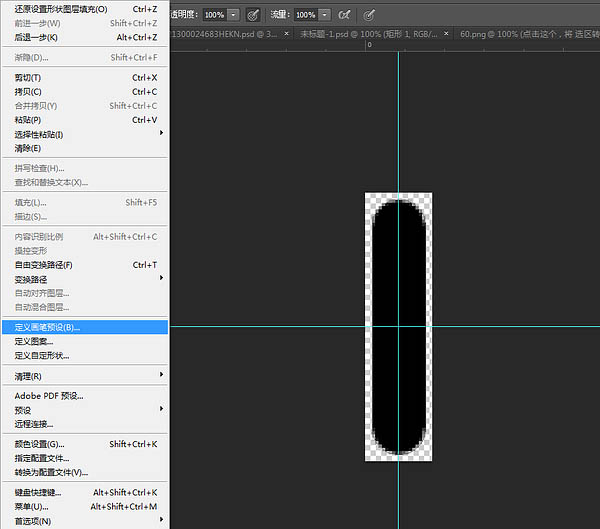
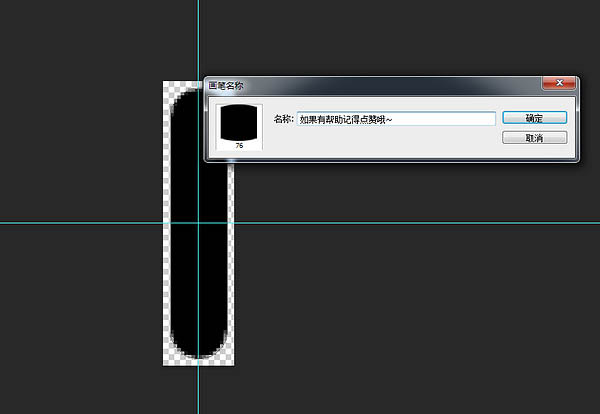
42、将它定义为笔刷,起一个好听的名字,方便查找。像这样。

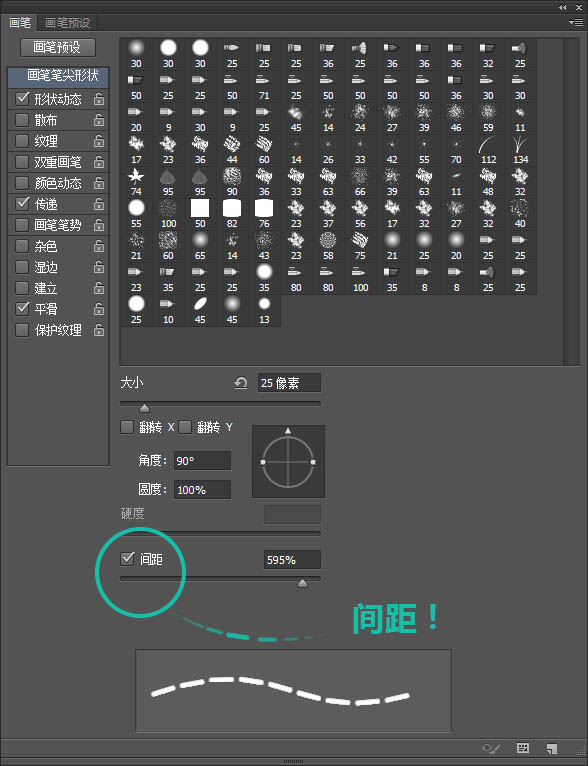
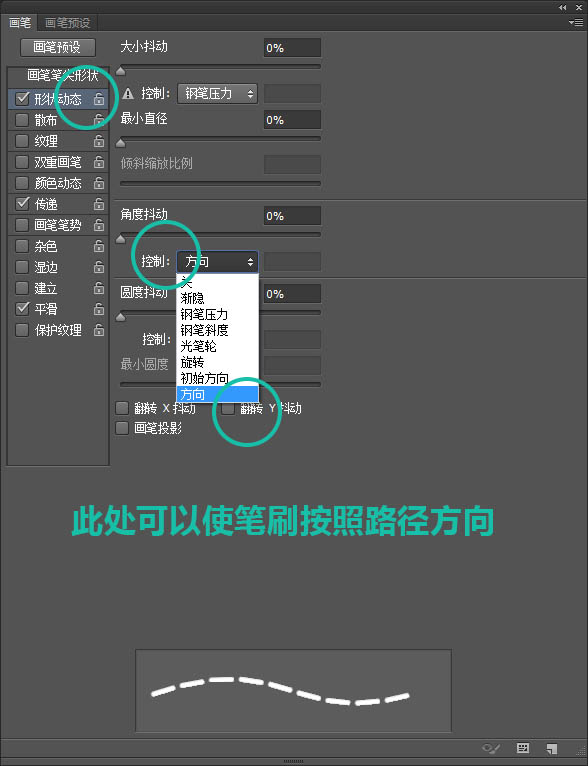
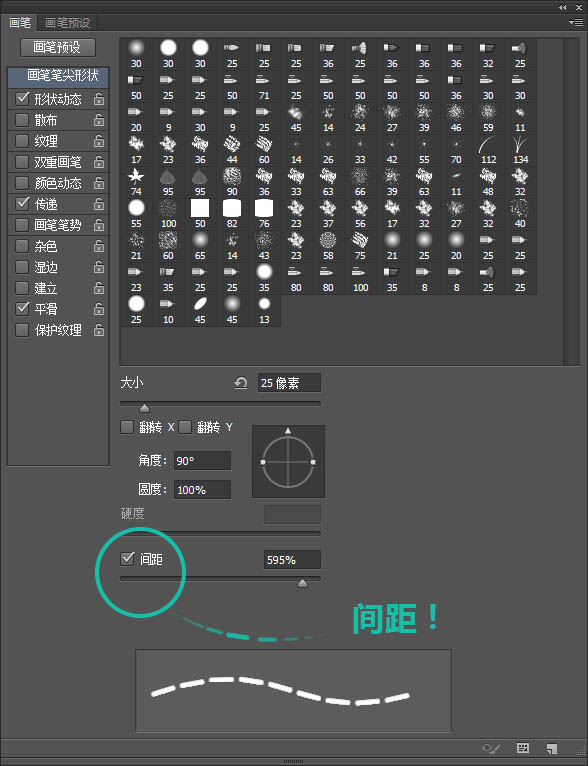
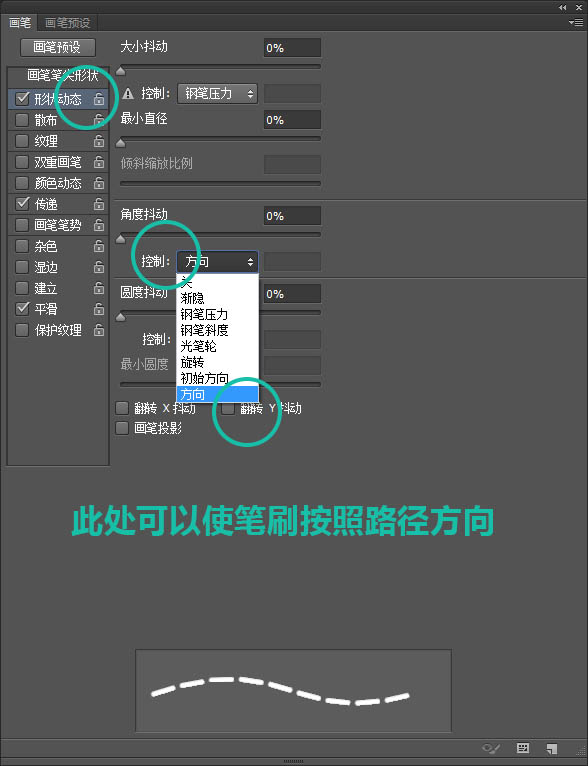
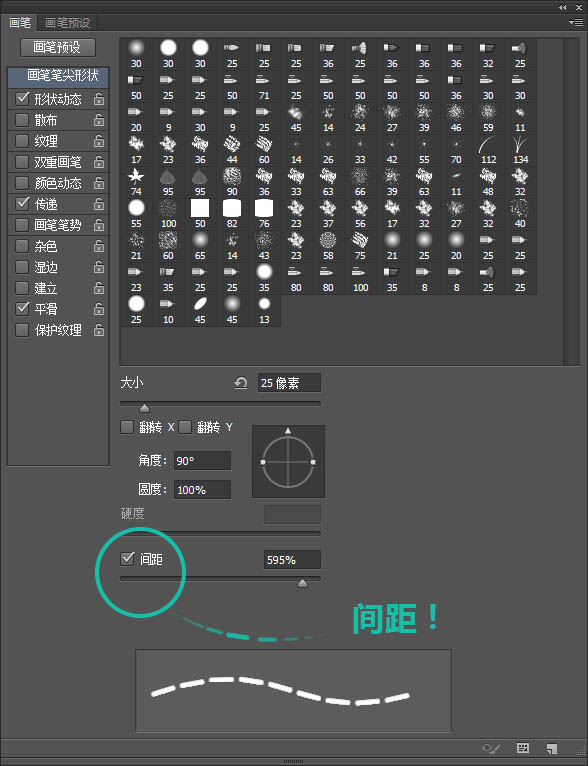
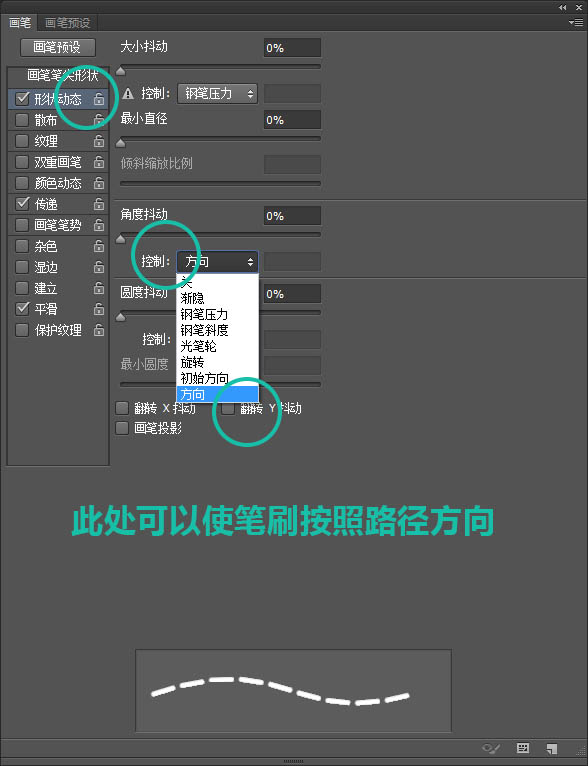
43、下面,调整一下笔刷设置,快捷键为F5,需要调整的地方如下。
44、一定要调整间距!可以根据自己的喜好,感觉是怎么缝的就怎么调。一定要选择”方向“,不选择就惨喽,制作的时候可以试一下不勾选”反向“的效果,更容易理解。
45、笔刷制作好之后,我们可以回到原来的操作界面继续制作我们的绳子啦!再次选择之前的路径,然后钢笔描边。效果如下。
46、为了使绳子写实一点,我们为它添加图层样式。


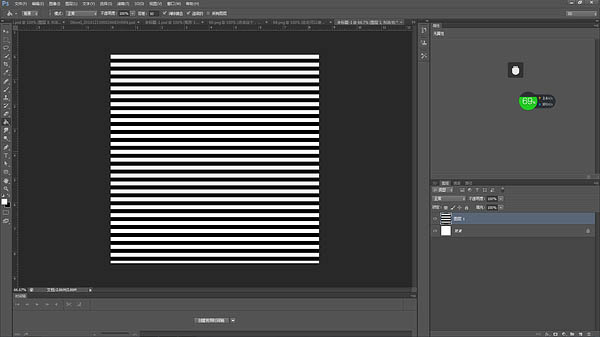
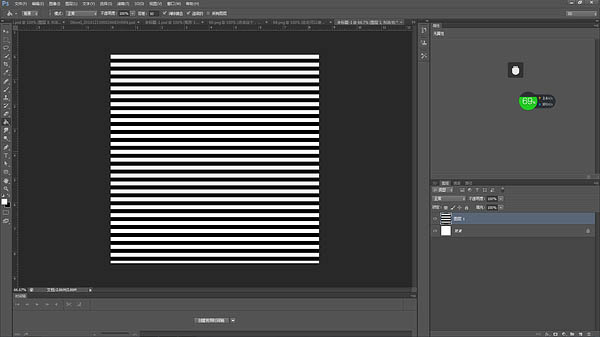
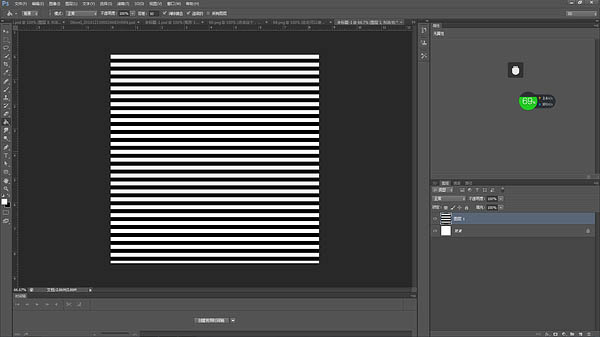
47、感觉像塑料,不是很真,绳子应该是一股一股扭在一起的,所以,接下来制作绳子的纹理。新建一个画布。新建一层图层添加白色。执行”滤镜“——”滤镜库“——”半调图案“得到如下效果。
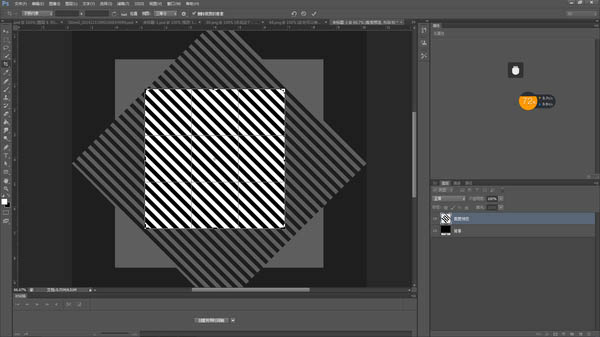
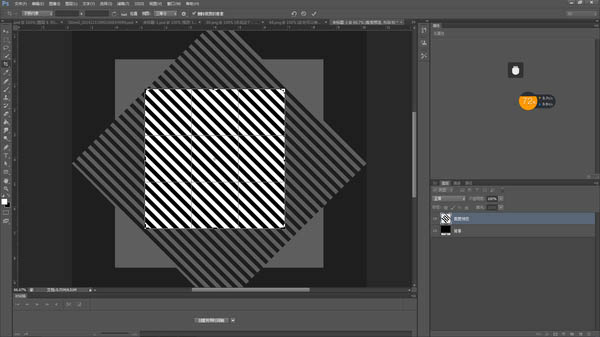
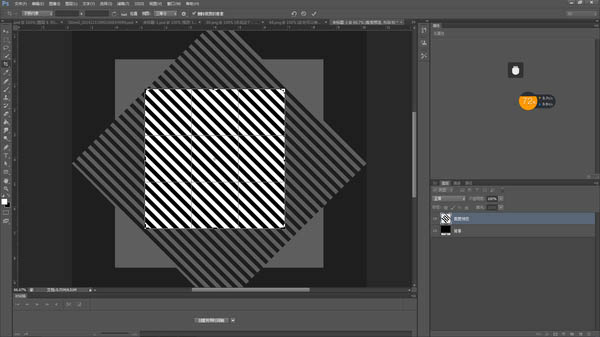
48、将此图层旋转45°,裁剪一下。如下图所示。
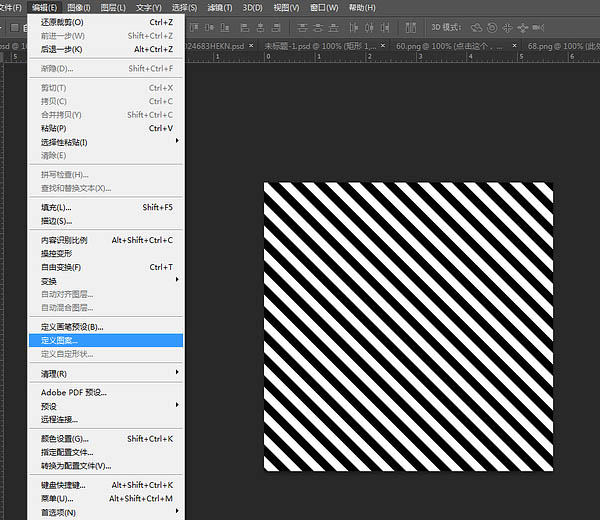
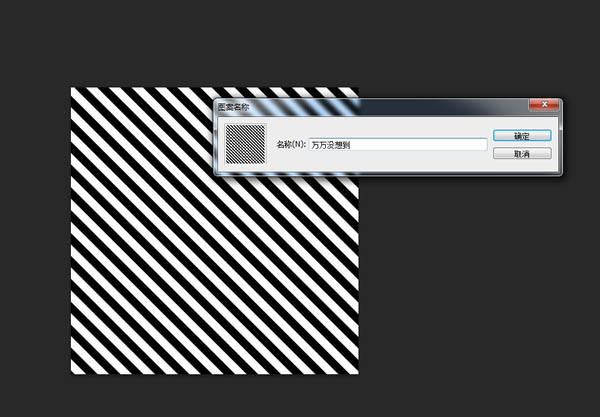
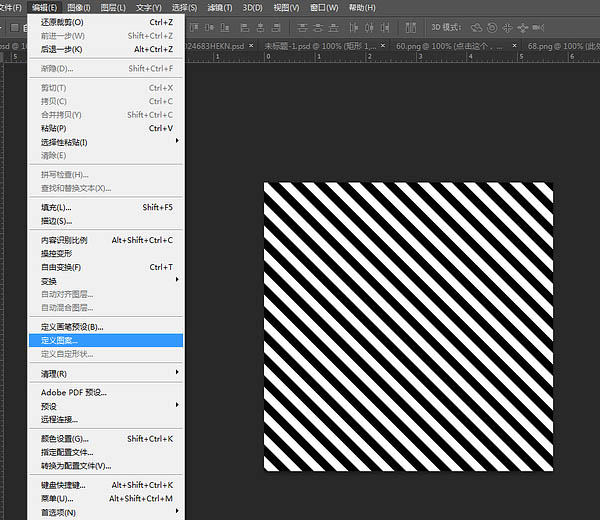
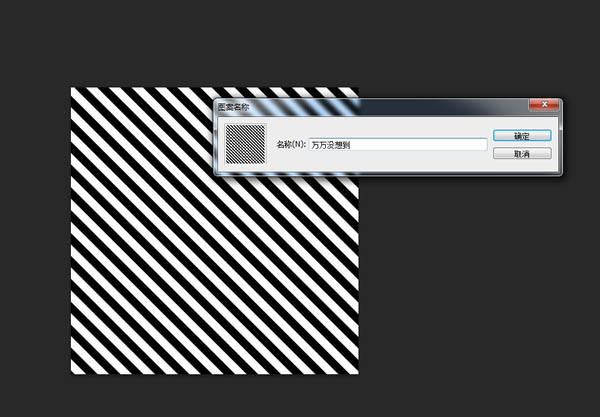
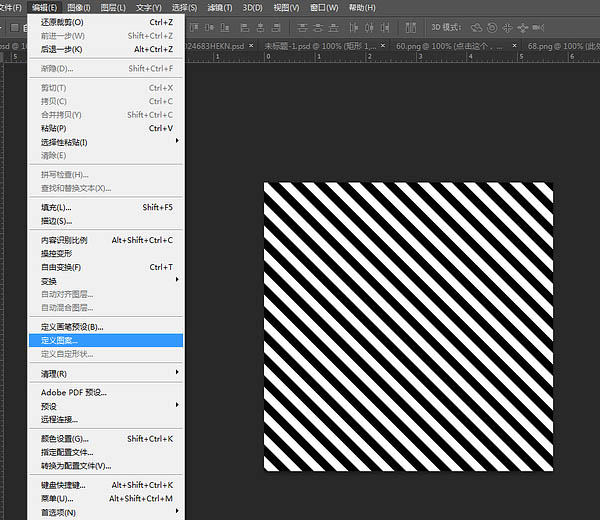
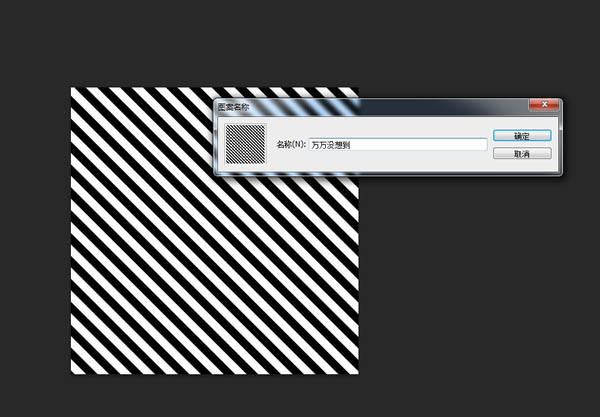
49、执行”编辑“——”定义图案“并且起一个自己记得住的名字,如下图所示。

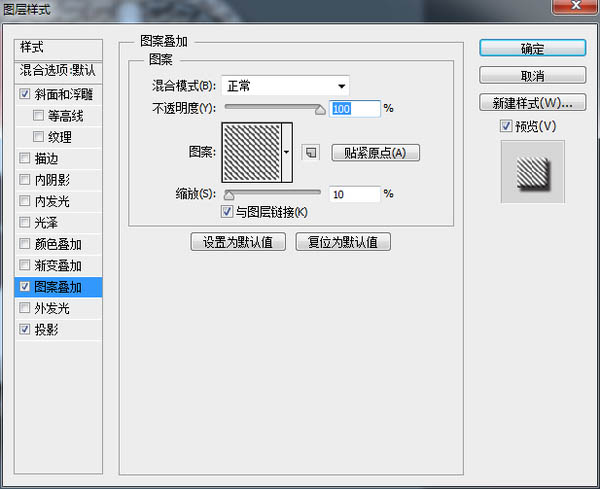
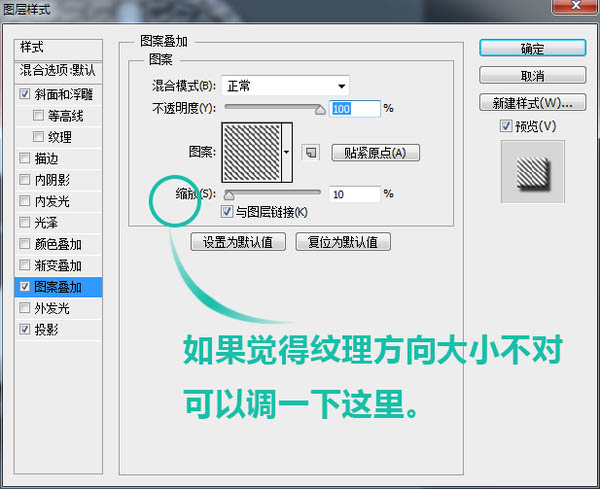
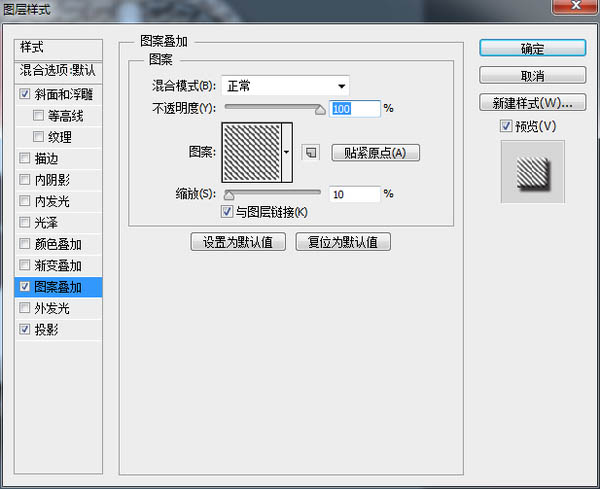
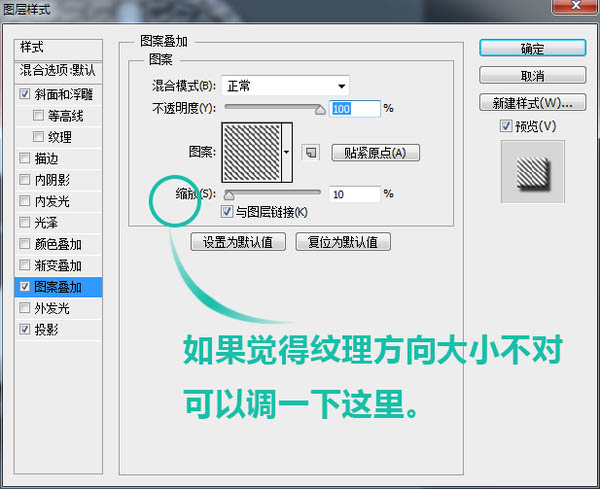
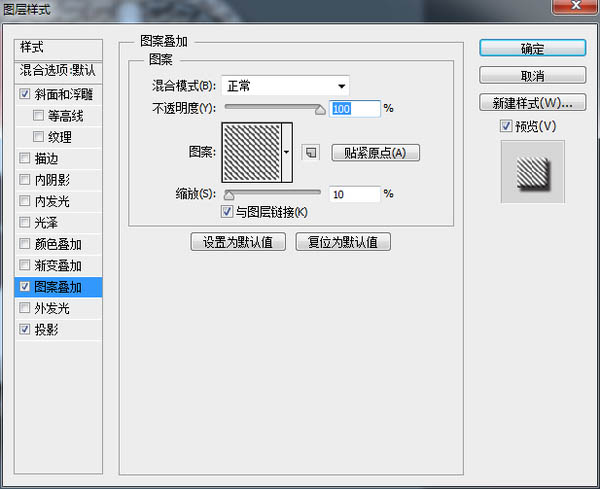
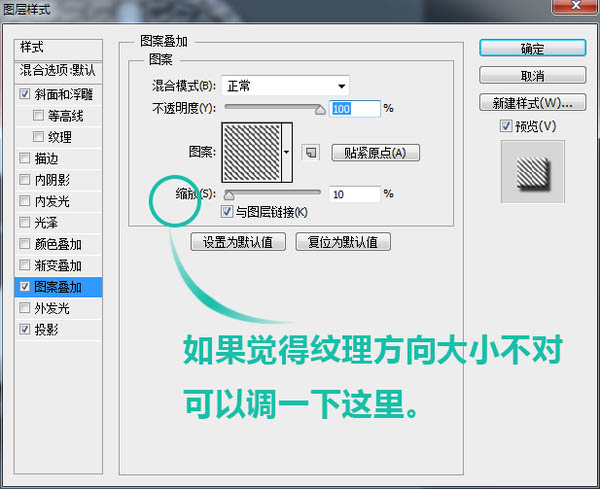
50、到这,绳子的纹理也完成啦。我们回去给绳子添加”图案叠加“,看一下效果。


51、地板背景:找一张地板图喽,我找的是这张,把它放在背景图层上面,就可以啦。
最终效果: