下面这个Photoshop临摹漂亮的城市星空海报教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
临摹是最快的学习方法。不过临摹之前还有很多准备工作:先把原作品细致的分解,构图、素材、字体、色彩等都要了解清楚;然后搜集类似的素材,逐层去刻画即可。
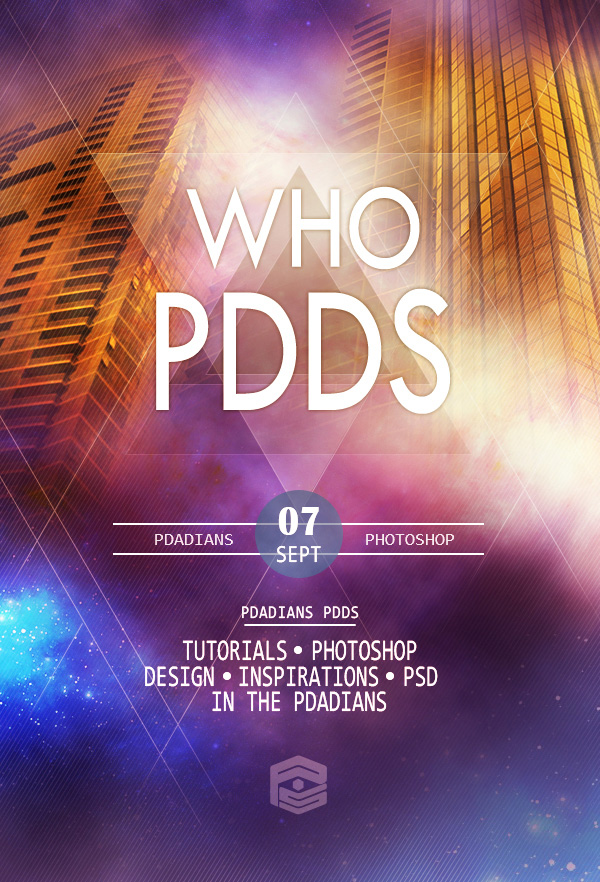
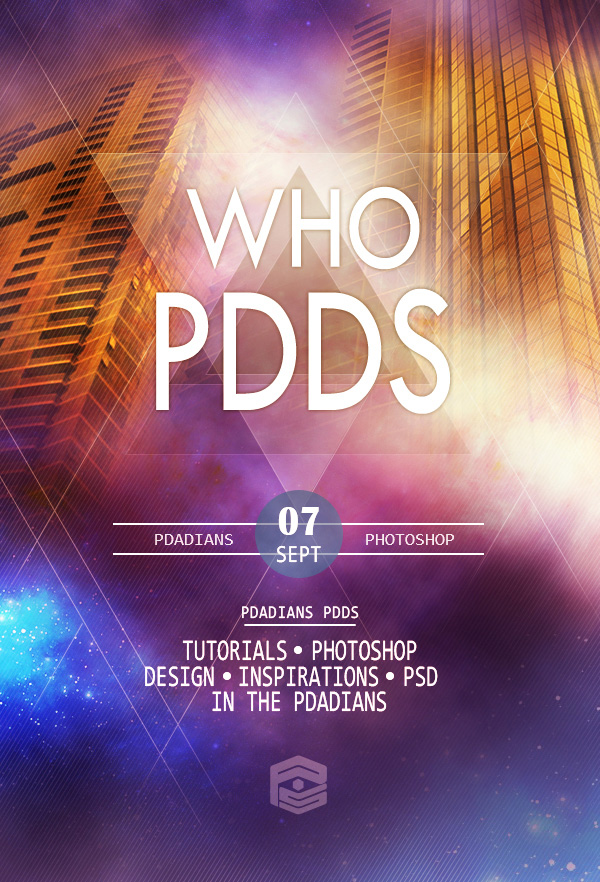
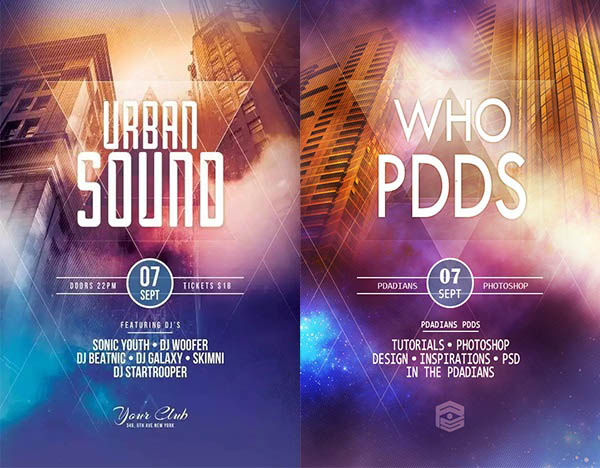
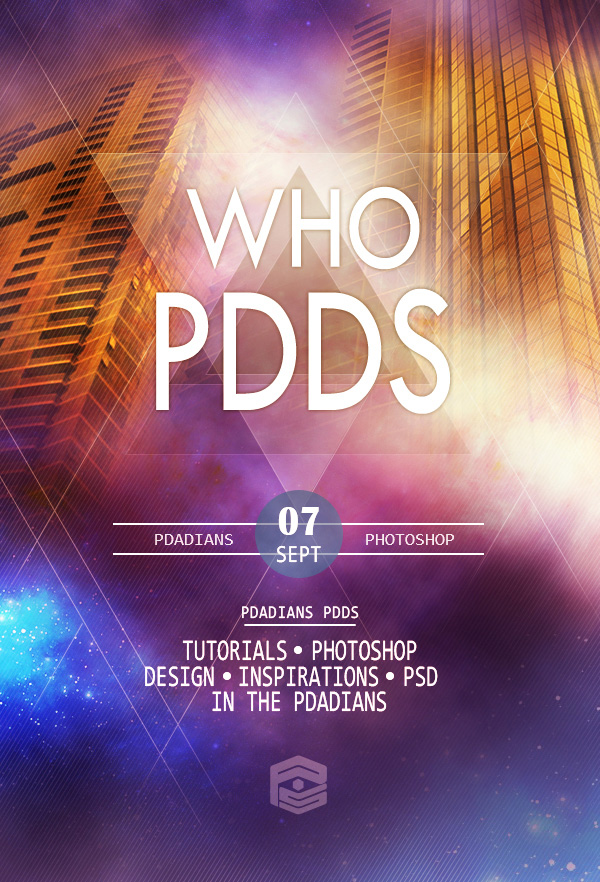
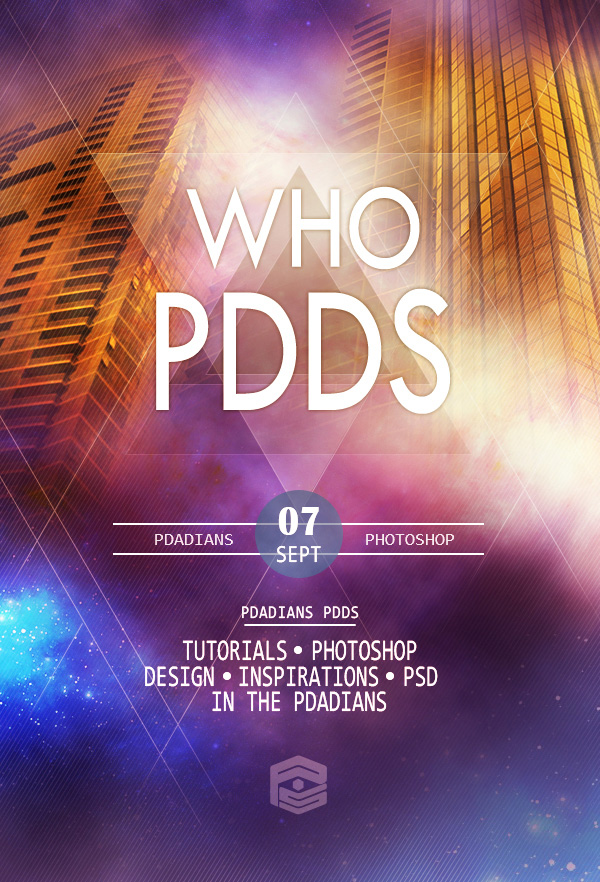
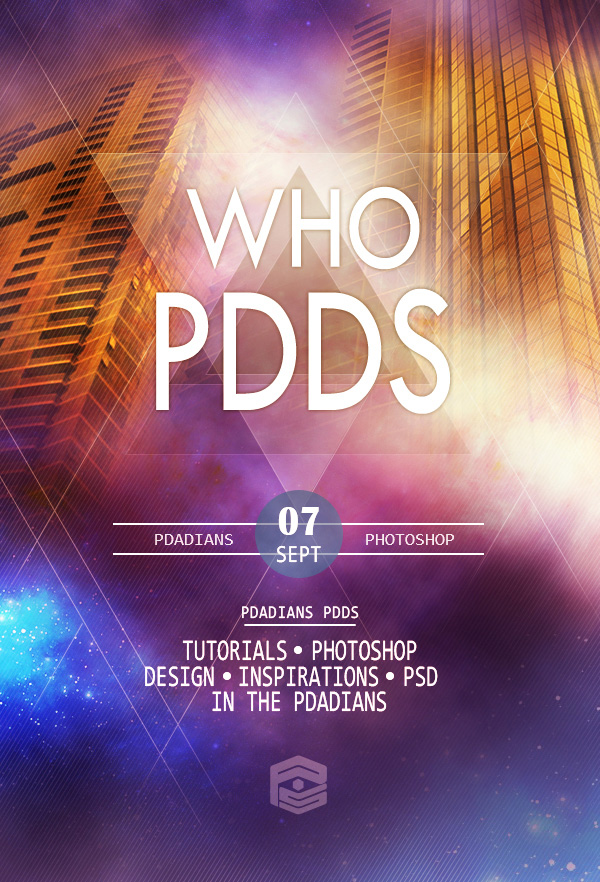
最终效果
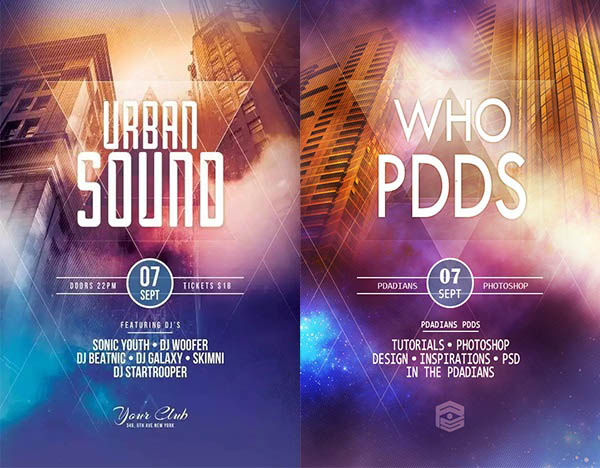
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)下面,看一原图和山寨图的对比。左图为原图,右图为山寨。
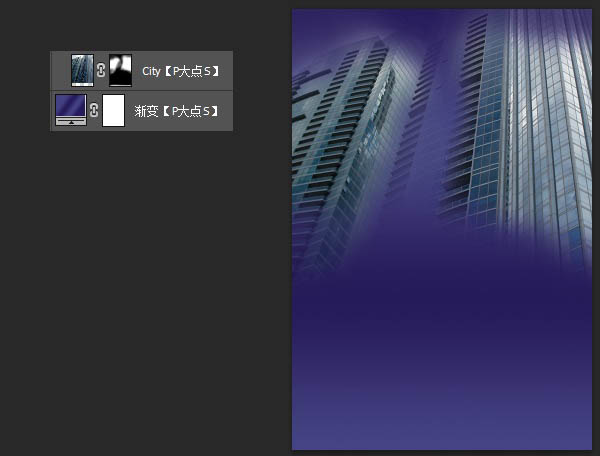
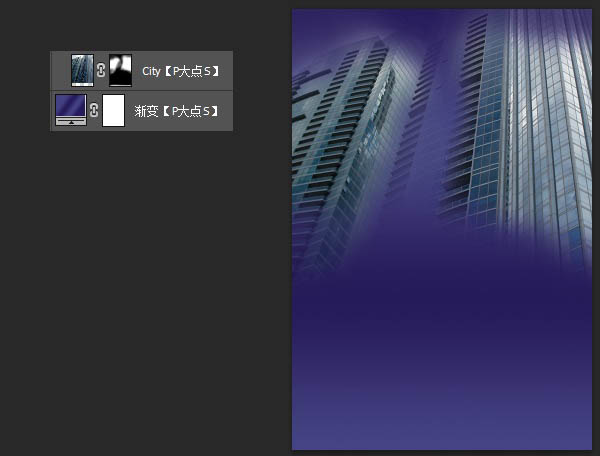
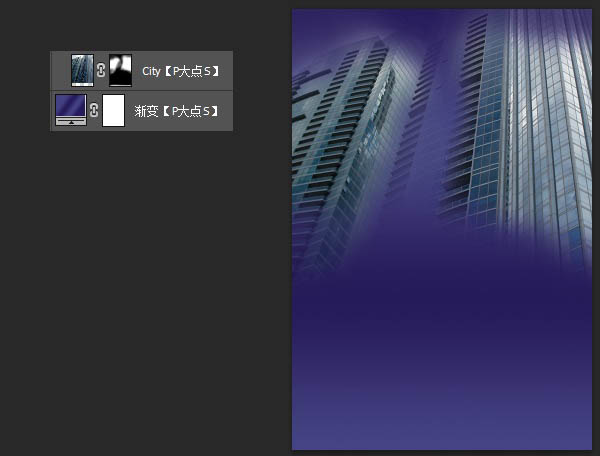
1、首先建个新文档。跟前两个教程一样,尺寸还是用的600X882像素。创建一个渐变调整层,参数如下。
2、放入我们所提供的城市素材,蒙版。

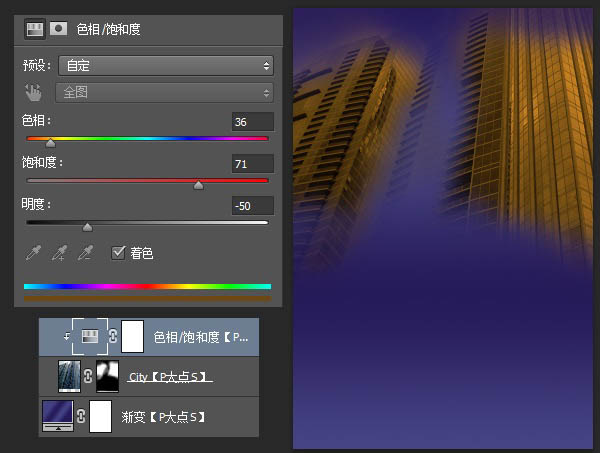
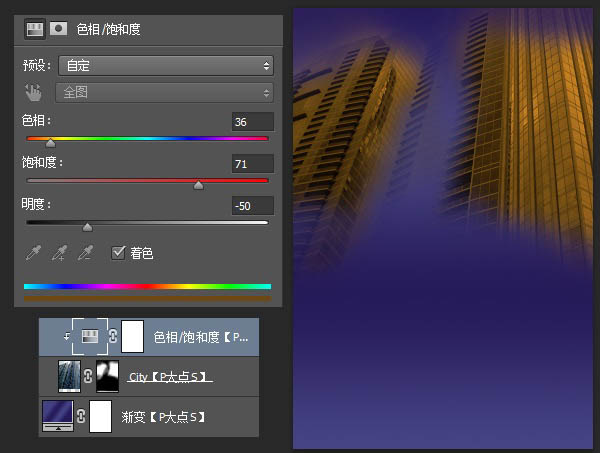
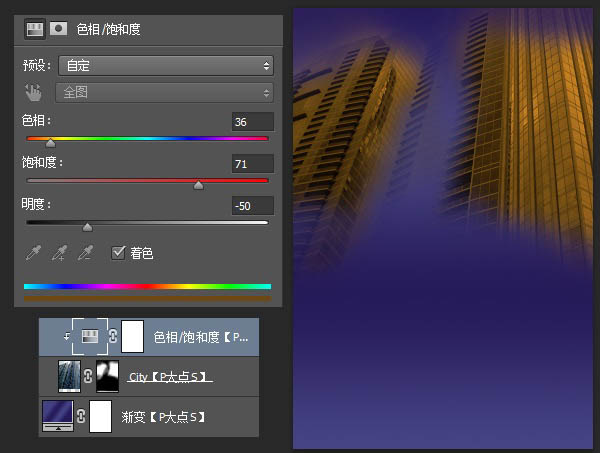
3、以剪贴蒙版形式,创建一个色相/饱和度调整层,参数如下。
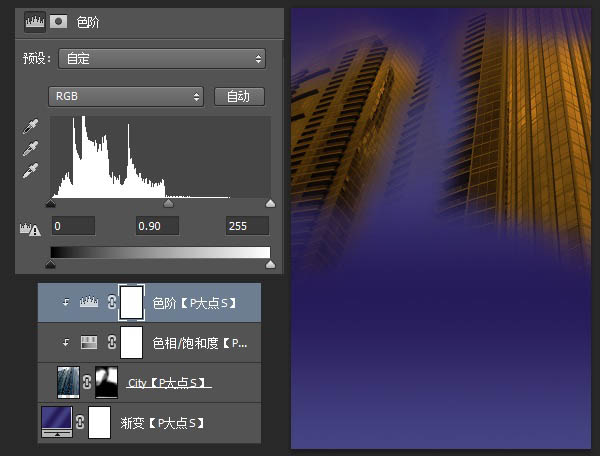
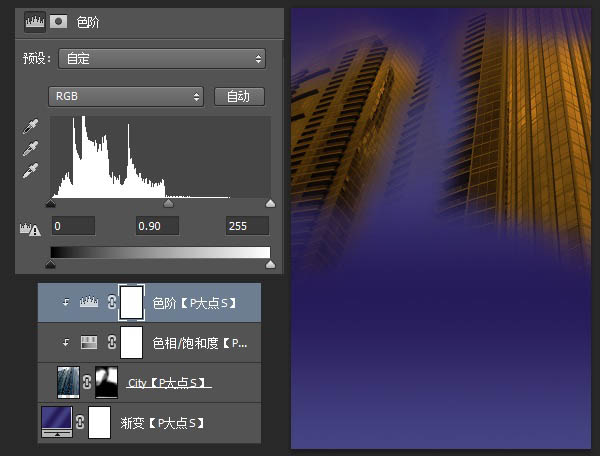
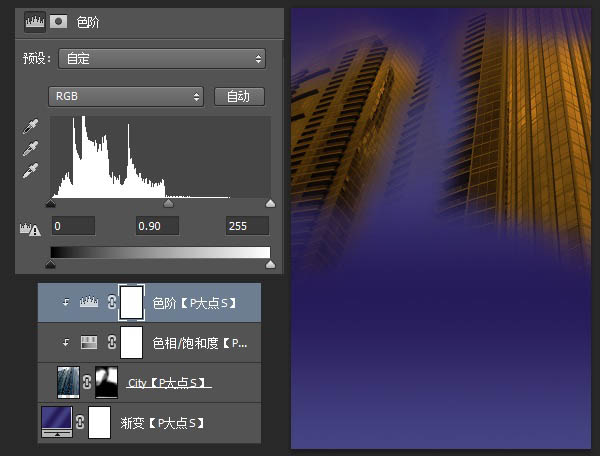
4、创建一个色阶调整层,同样的以剪贴蒙版的形式。
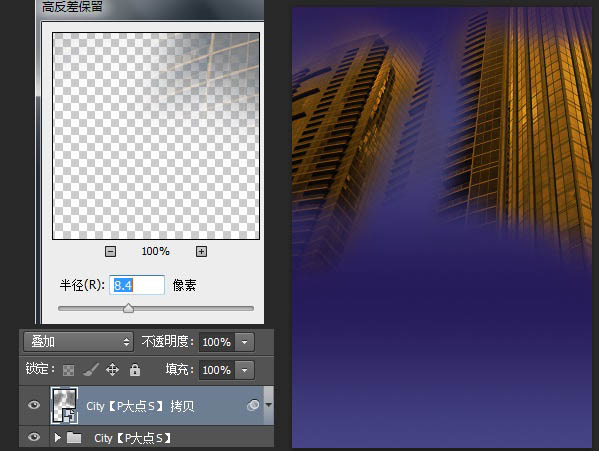
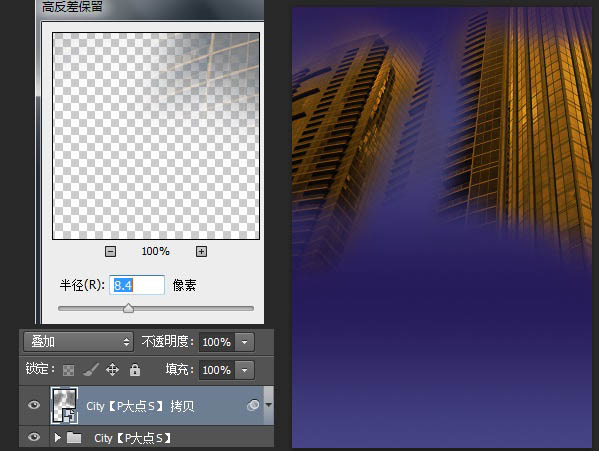
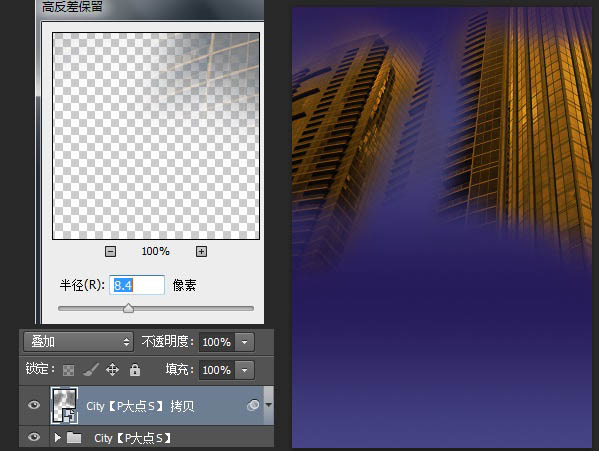
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)5、选择住城市图层,色相/饱和度调整层以及色阶调整层,CTRL+G创建图层组,并复制一层图层组,合并组,执行一个高反差保留滤镜,参数如下,并将图层混合模式更改为叠加。
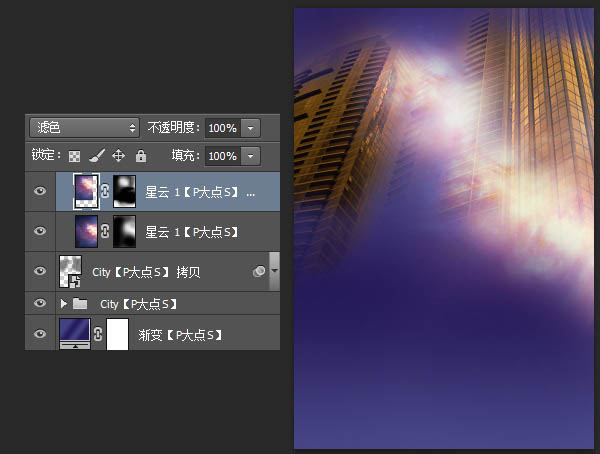
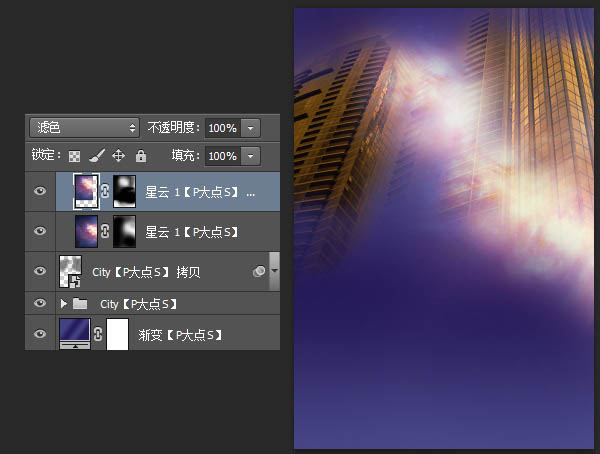
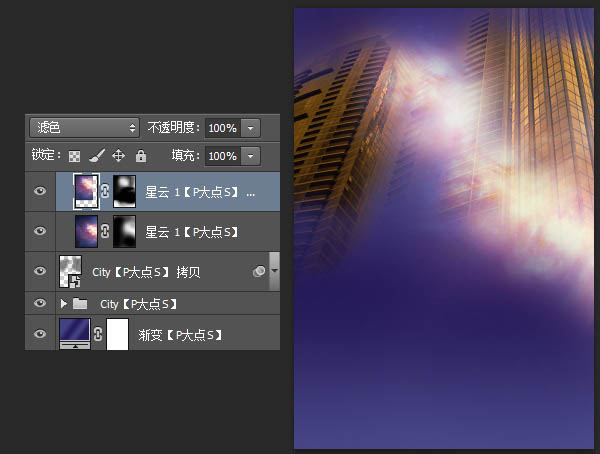
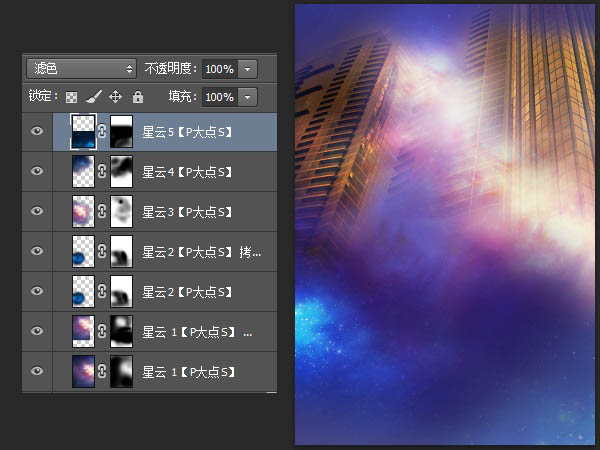
6、放入我们的星云素材,添加蒙版融合,我用了两个,一个在右侧中间,一个在上部中间,更改两个星云素材图层的混合模式为滤色。

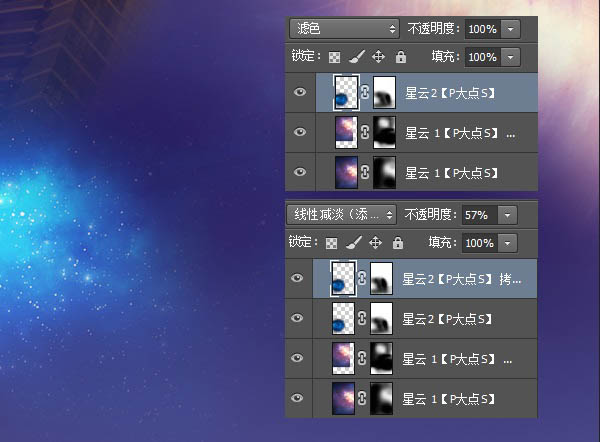
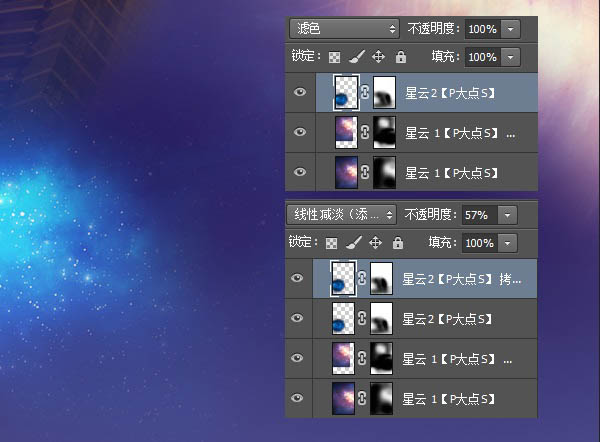
7、放入我们的第二个星云素材,放置在左下角,添加蒙版,融合,同样,改图层混合模式为滤色。

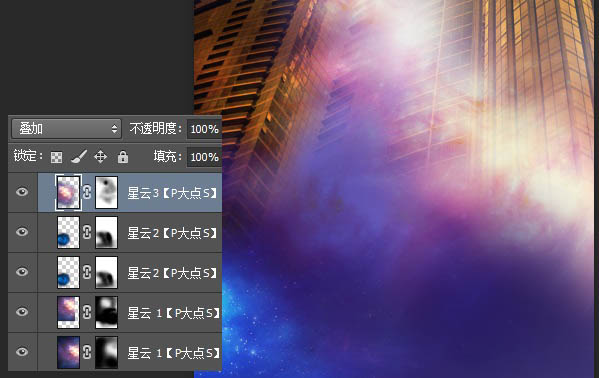
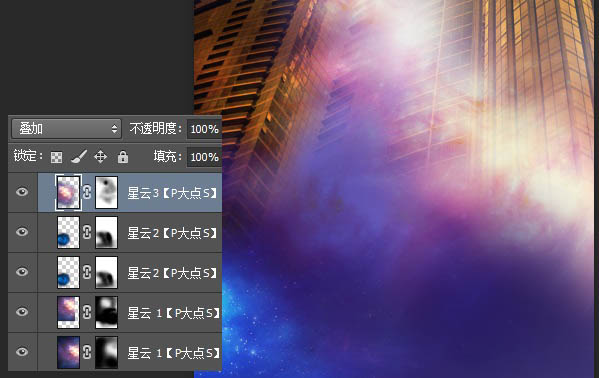
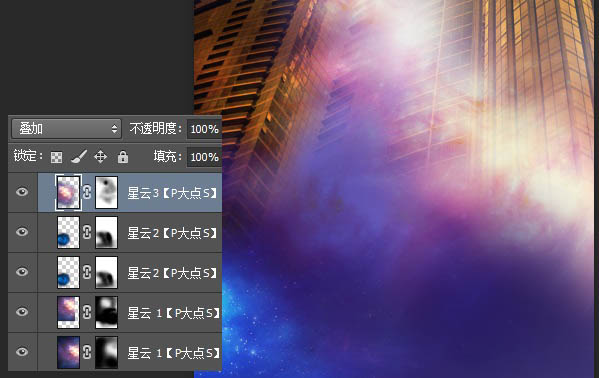
8、下面,添加第三个星云素材,添加蒙版融合,放置位置如图所示,更改图层混合模式为叠加。
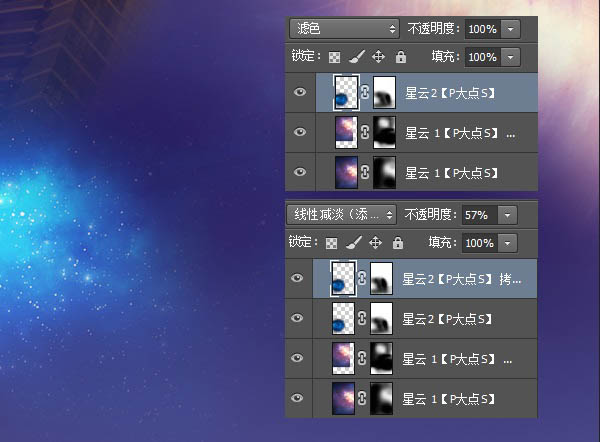
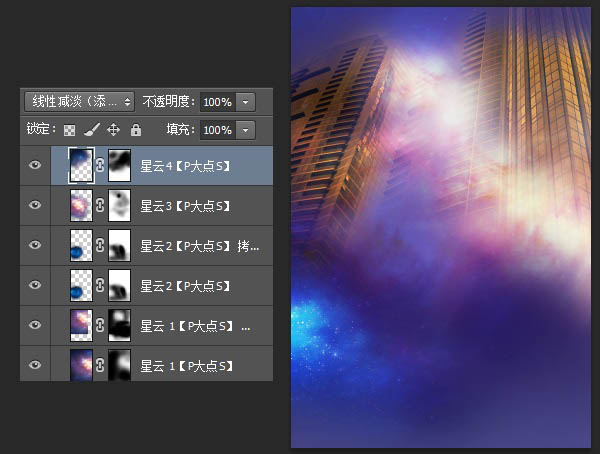
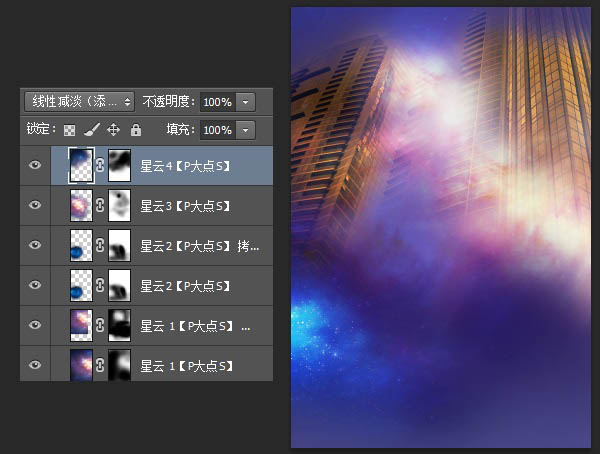
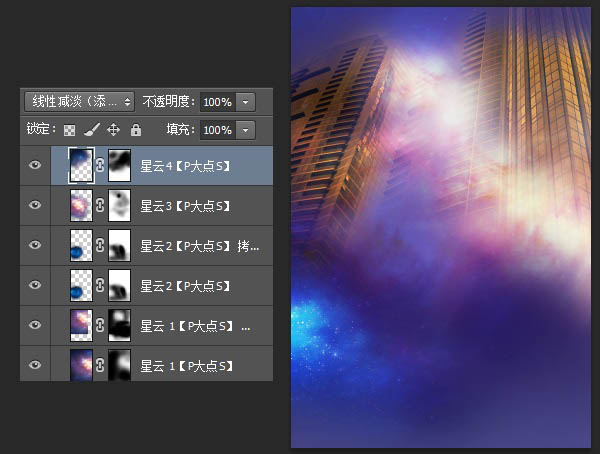
9、放入第四个星云素材,放置在左上部,添加蒙版融合,更改图层混合模式为线性减淡(添加)。
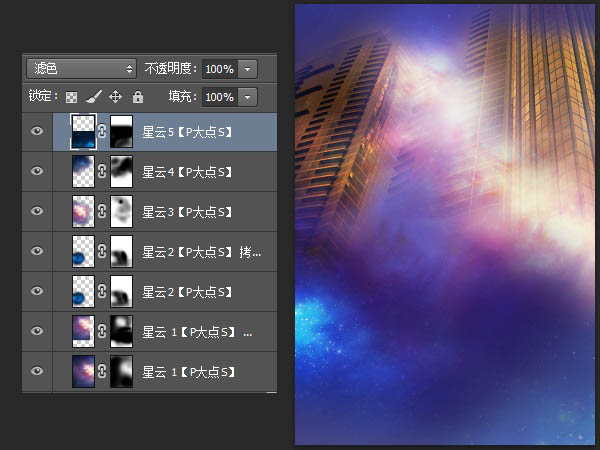
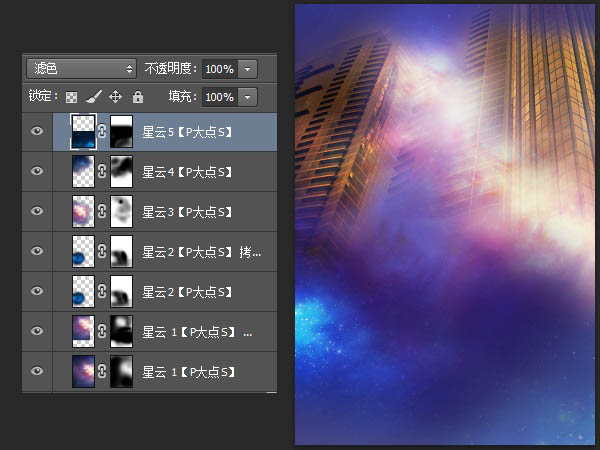
10、放入第五个星云素材,放置位置如下图所示,同样的添加蒙版融合,并更改图层混合模式为滤色。
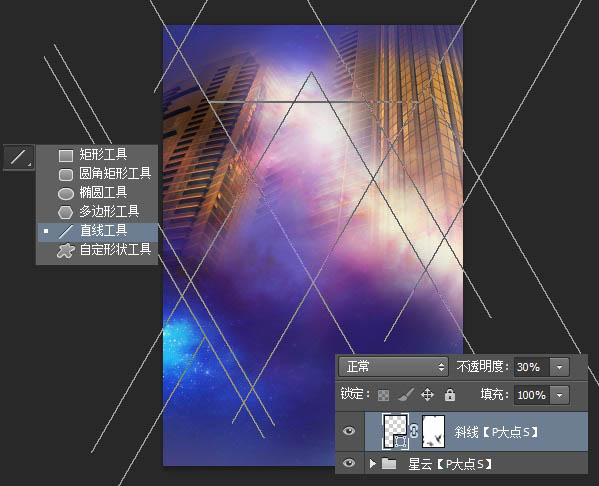
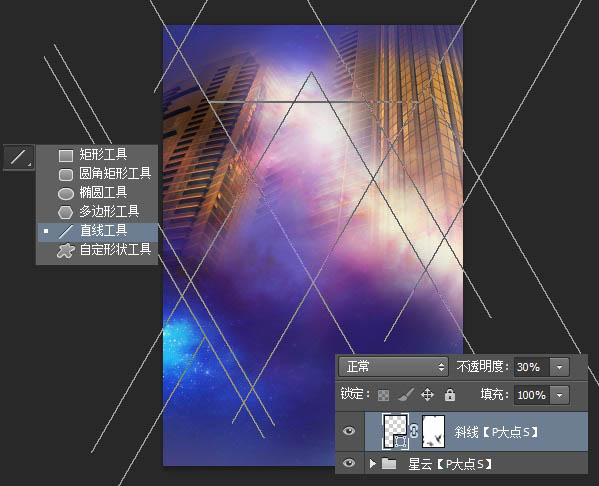
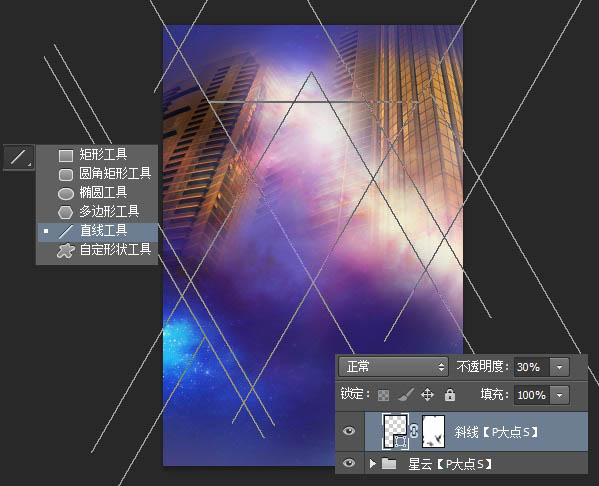
11、下面,我们开始添加那些线条,这里我们用了一个大家不经常用的工具,直线工具,画个白色的直线,旋转,复制,更改不透明度为30%,然后添加蒙版,依照原图给线条添加渐隐效果。
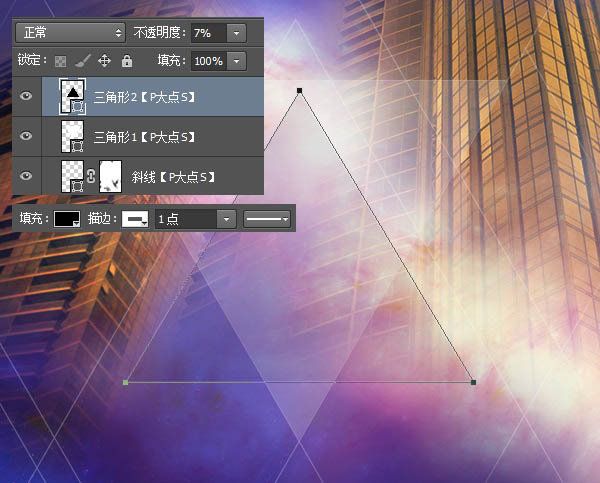
12、接下来,我们开始创建三角形,我们第一个教程就有提到这个三角形,这里再次重复。用多边形工具,画一个白色的三角形,设置不透明度为18%,在形状选项中给三角形添加一个1像素的白色描边。
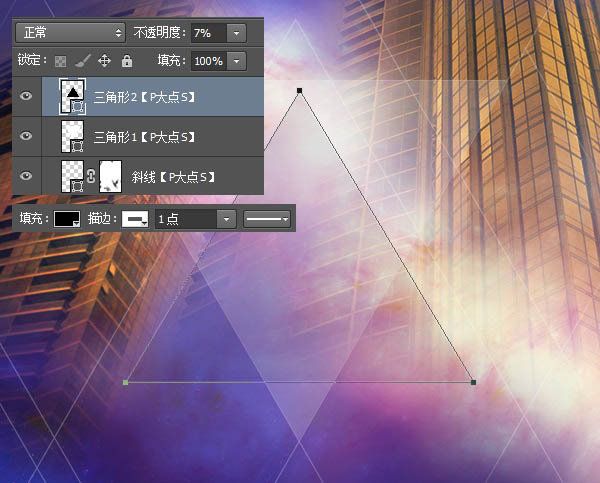
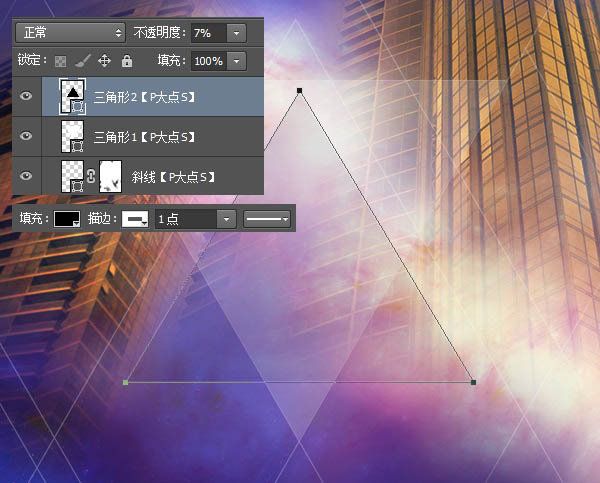
13、下面,添加第二个三角形,跟上一步同样的操作,只是这里三角形的颜色为黑色,不透明度为7%。
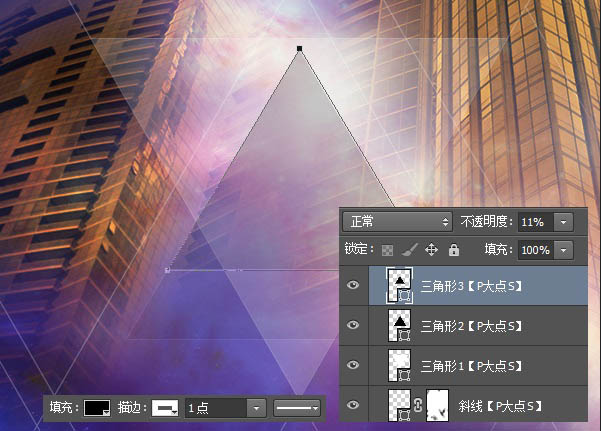
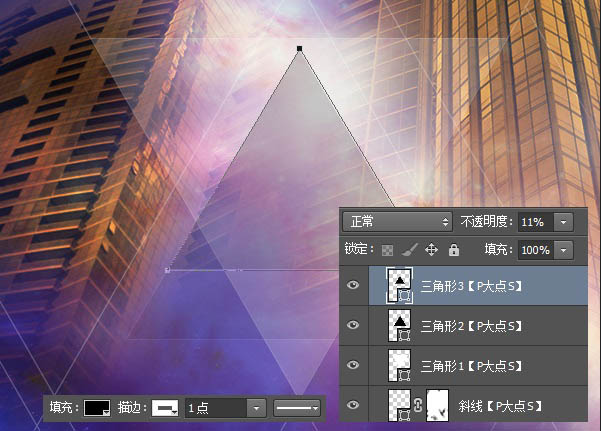
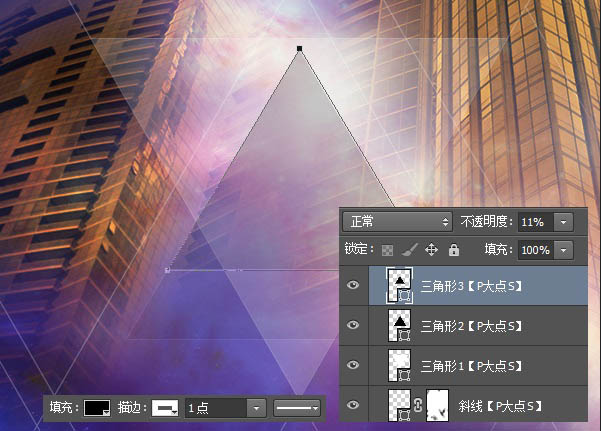
14、现在添加第三个三角形,操作依旧是一样的,三角形颜色为黑色,不透明度11%。
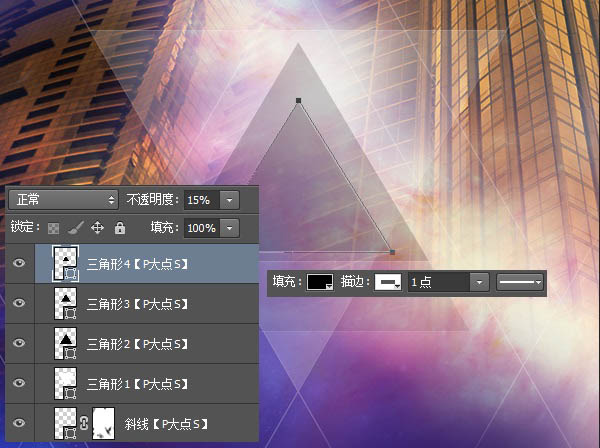
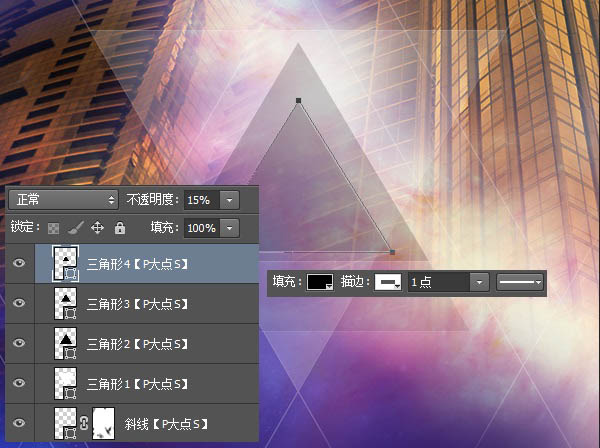
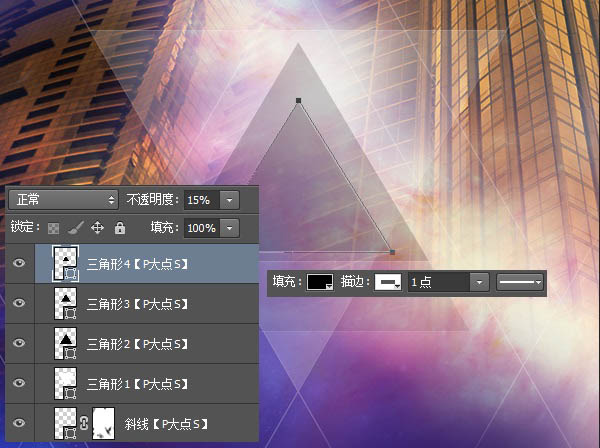
15、接下来,我们添加第四个三角形,同样的操作手法,同样的黑色三角形,不透明度更改为15%。
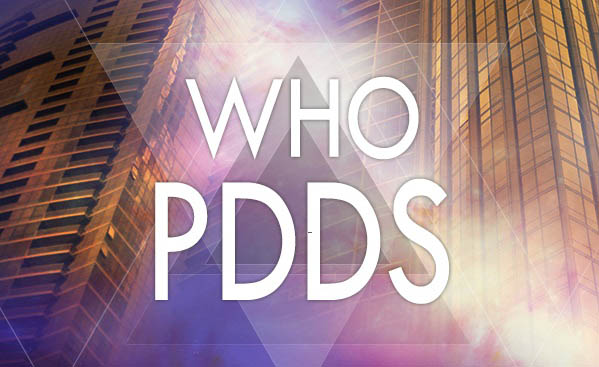
16、下面,添加文字。这个没什么好说的,三条线用直线工具也好,用矩形工具也好,都是一样,这里需要注意的只是中间日期的那个圆形,我们可以看到原图的蓝色圆是有一个透明效果的,因为我们可以清楚的看到圆形底下的线,所以这里我们设置的蓝色圆形颜色为#2f5f99,不透明度为75%。
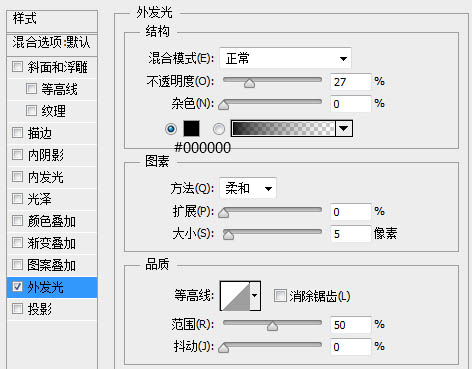
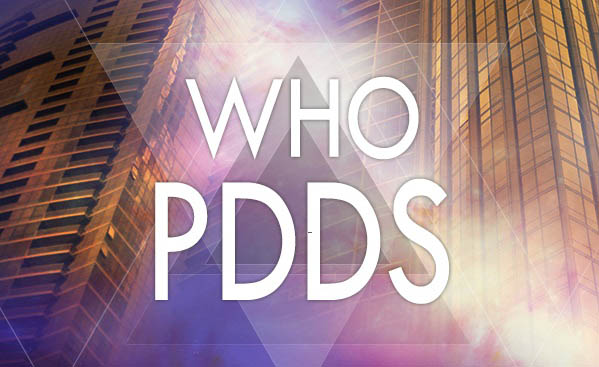
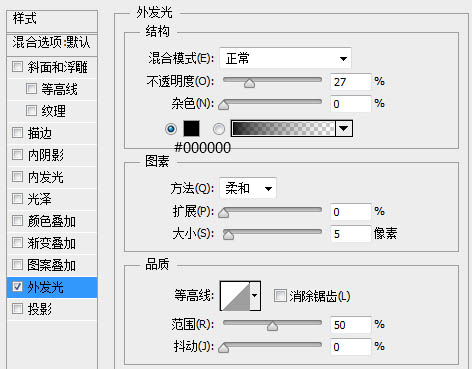
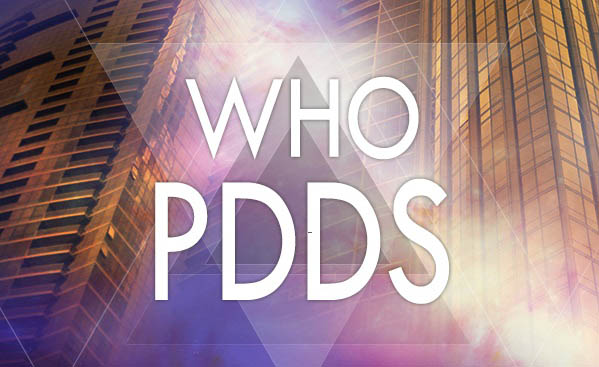
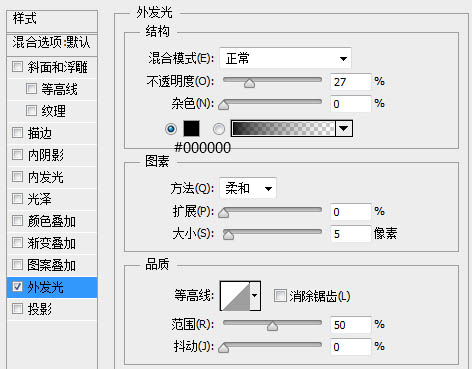
17、接下来,我们打上大字,我没有跟原图一样的字体,也懒得找,随便用个字体替代,效果明显差好远,文字工具打上字后,我添加了一个外发光。

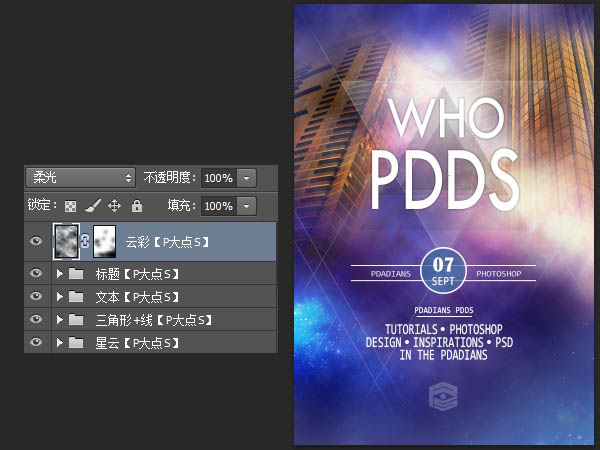
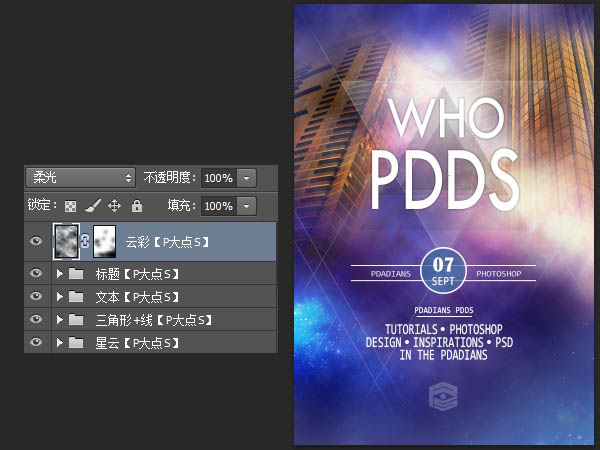
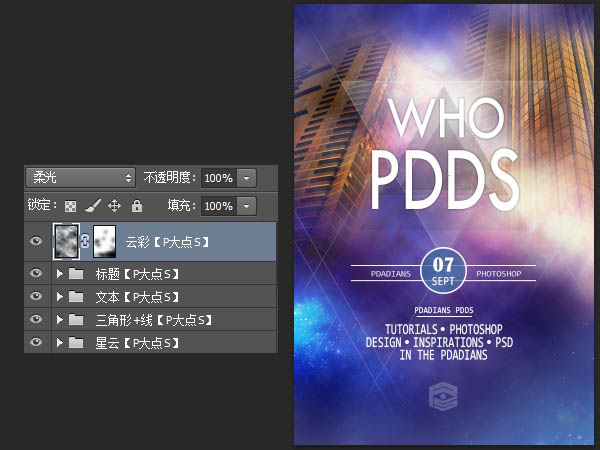
18、接下来,我新建了一层,填充黑色,执行了云彩滤镜,将图层混合模式更改为柔光,并添加一个蒙版,适当擦拭。我喜欢用云彩营造一点层次感。
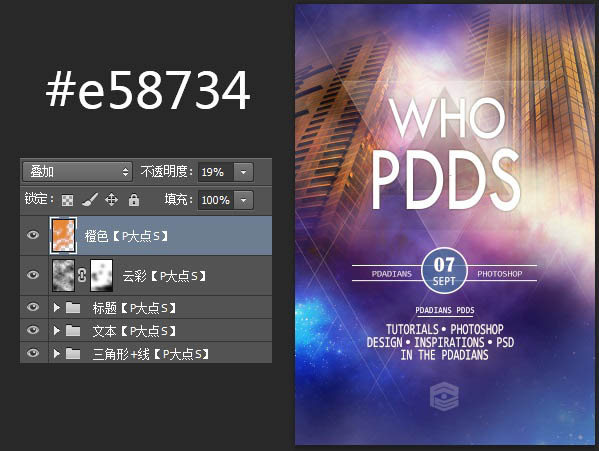
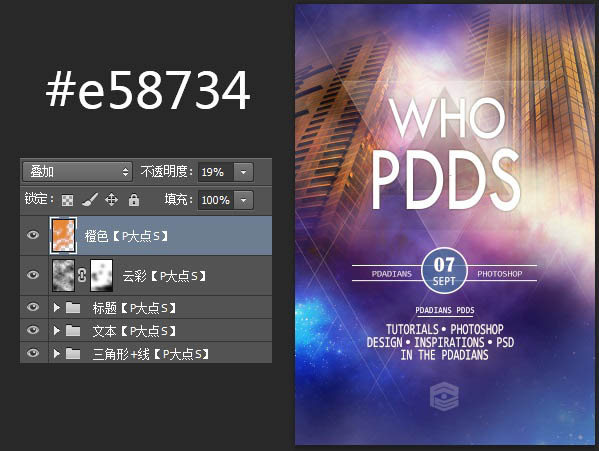
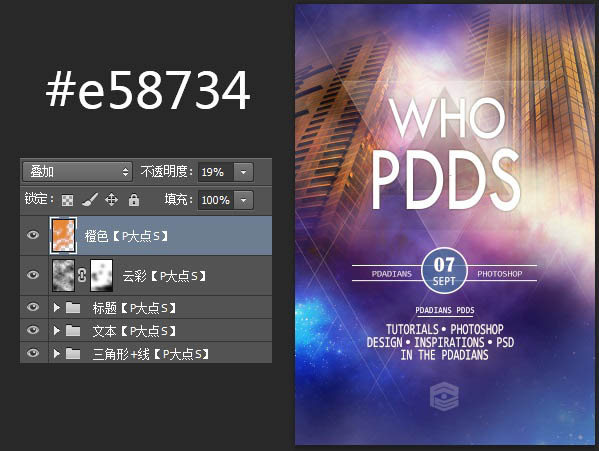
19、新建一层,用圆角柔边画笔,涂抹一些颜色,#e58734,并更改图层混合模式为叠加。
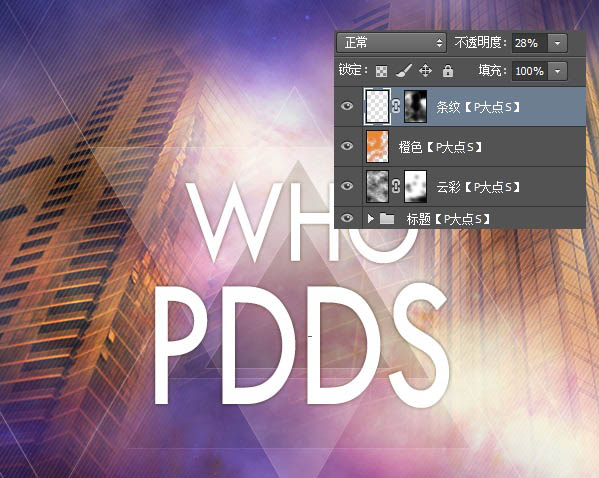
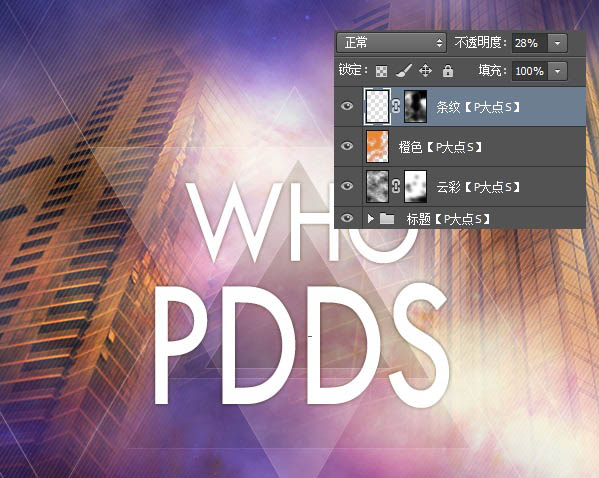
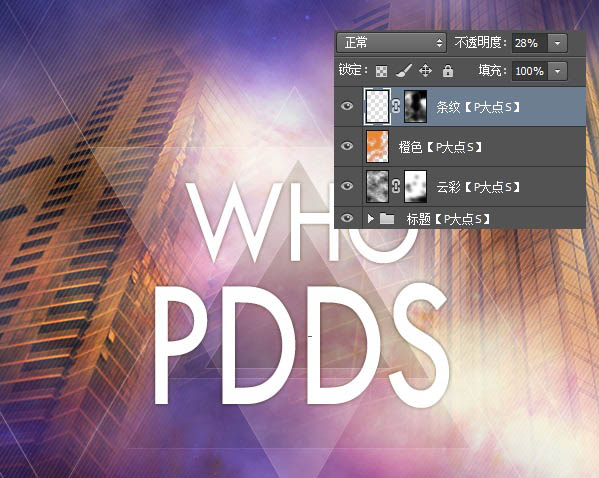
20、接下来,我们做原图的白色斜线条纹,这里不多说,我想大家应该都会,你用无缝图案也好,直接ctrl+alt+shift+t也罢,反正,我们只是想得到条纹。添加一个蒙版,适当的涂抹,山寨原图的效果,将图层不透明度更改为28%。
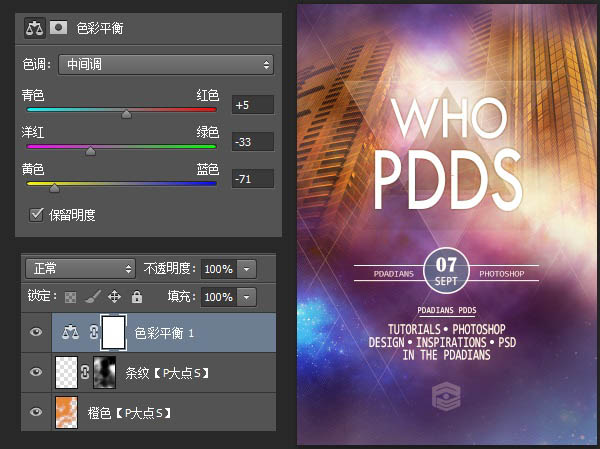
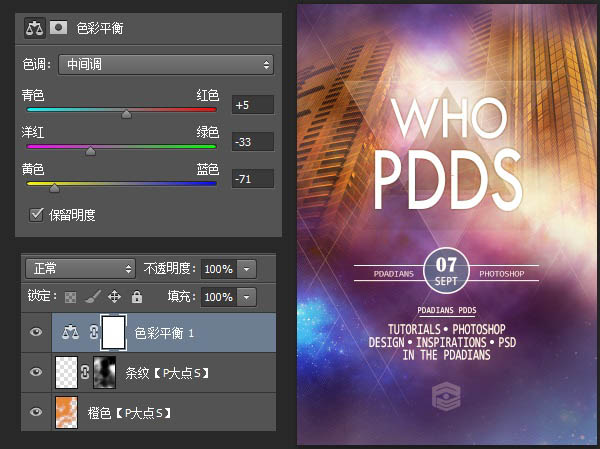
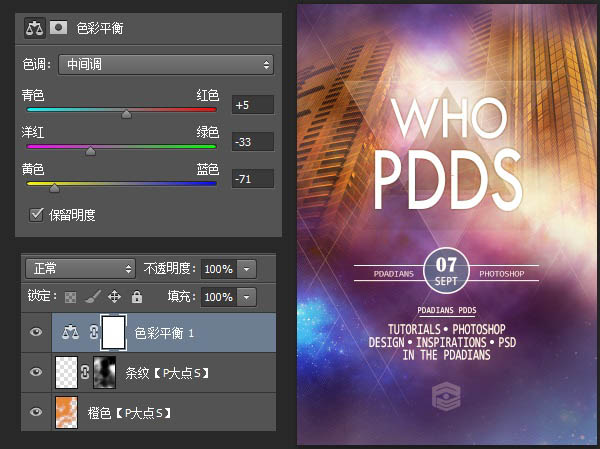
21、我添加了一个色彩平衡,参数如下。
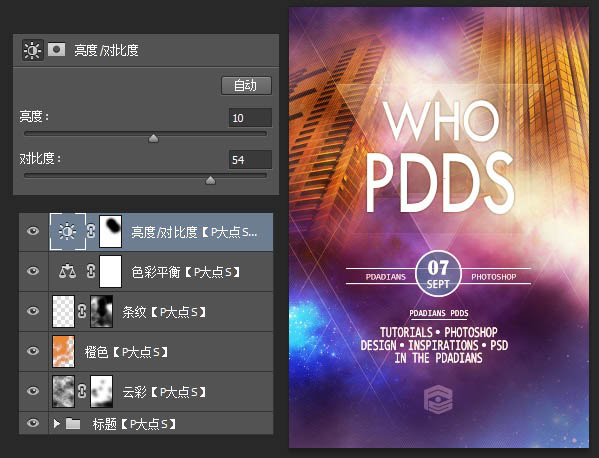
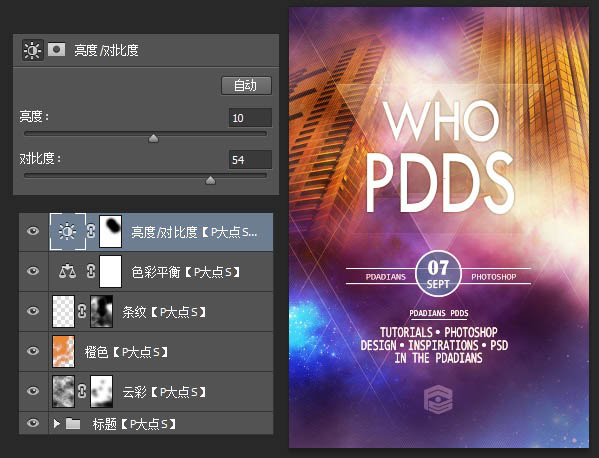
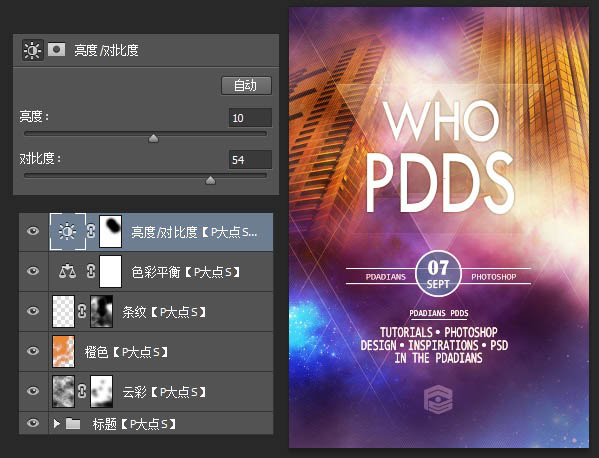
22、添加一个亮度/对比度,并用蒙版把过亮的地方擦掉。
最终效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com)