原图

最终效果

1、打开素材图片,我们先来分析一下画面。取景方面还是非常不错的不过主体人物有点暗,背景部分色调不够柔和。可以根据自己的喜欢选择不同的主色调。
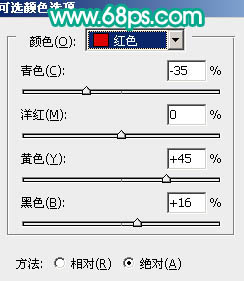
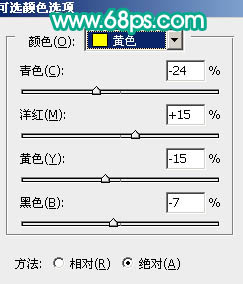
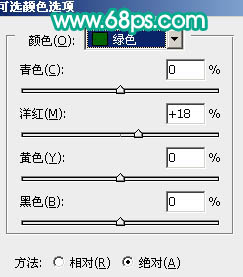
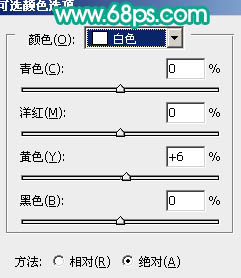
先创建可选颜色调整图层,对红,黄,绿,白进行调整,参数设置如图1 - 4,确定后用黑色画笔把人物部分擦出来。这一步简单给背景换颜色。

图1

图2

图3

图4

图5
2、把当前可选颜色调整图层复制一层,图层不透明度改为:30%,加强一下背景颜色。

图6 3、新建一个图层,填充颜色:#3A1A4E,图层混合模式改为“变亮”,效果如下图。

图7
4、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#66526B,图层混合模式改为“颜色减淡”,图层不透明度改为:40%,加上图层蒙版,用黑色画笔把人物部分擦出来。

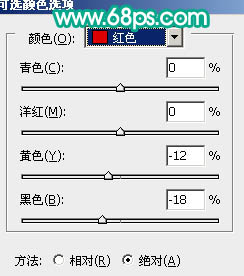
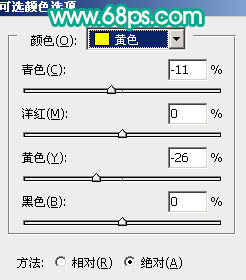
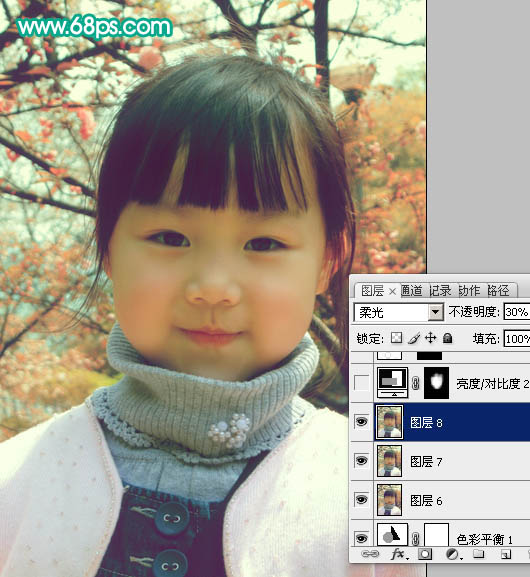
图8 5、创建可选颜色调整图层,对红色及黄色进行调整,参数设置如图9,10,效果如图11。

图9

图10

图11
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#699C46,图层混合模式改为“颜色加深”,加上图层蒙版,用黑色画笔把人物部分擦出来,效果如下图。

图12 7、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#3FA35E,图层混合模式改为“柔光”,图层不透明度改为:30%,效果如下图。

图13
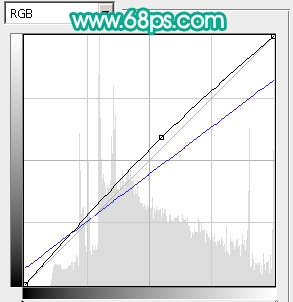
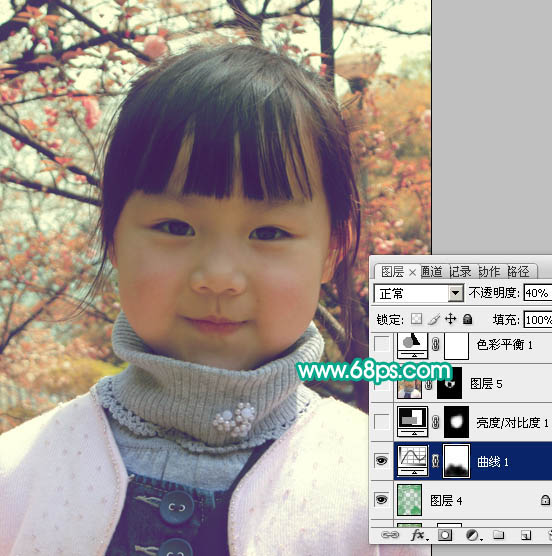
8、创建曲线调整图层,对RGB及蓝色进行调整,参数设置如图14,确定后用黑色画笔把人物衣服部分擦出来,如图15。

图14

图15 9、用套索工具把人物脸部选取出来,按Ctrl + Alt + D 把选区羽化8个像素后创建亮度/对比度调整图层,参数设置如图16,效果如图17。

图16

图17
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。简单的给人物磨皮,方法任选。

图18 11、创建色彩平衡调整图层,参数设置如图19,效果如图20。

图19

图20
12、新建一个图层,盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,图层不透明度改为:30%,效果如下图。

图21 13、用套索把人物脸部选取出来,羽化8个像素后创建亮度/对比度调整图层,参数设置如图22,效果如图23。

图22

图23
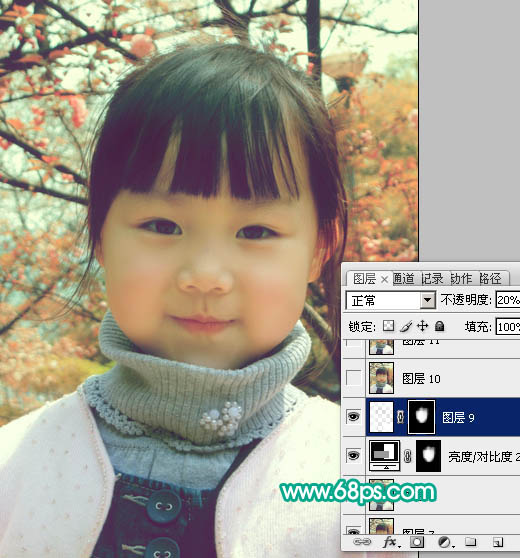
14、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充白色。图层不透明度改为:20%,加上图层蒙版只保留人物脸部,其它部分用黑色画笔擦掉。

图24 15、创建亮度/对比度调整图层,参数设置如图25,确定后把图层不透明度改为:50%,效果如图26。

图25

图26
16、创建可选颜色调整图层,对红色进行调整,参数设置如图27,效果如图28。

图27

图28
17、到这一步基本完成了,不过感觉衣领部分颜色还是不太利用。用钢笔勾出衣领部分选区如图29,创建色彩平衡调整图层,参数设置如图30,31,效果如图32。

图29

图30

图31

图32 18、最后调整下整体颜色,完成最终效果。











