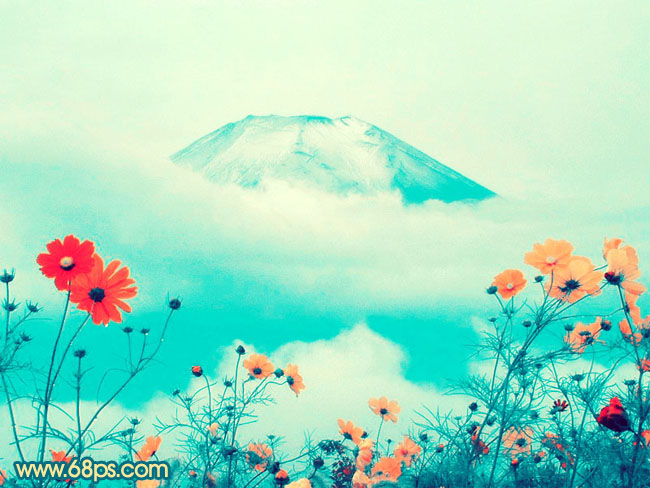
原图

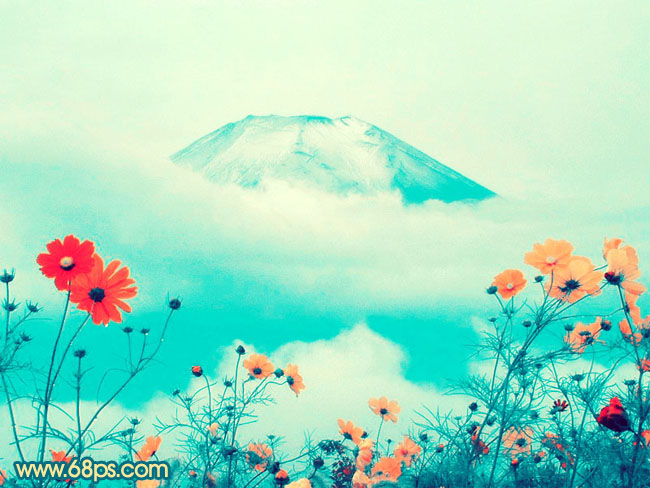
最终效果

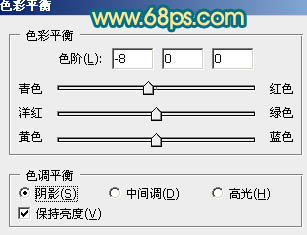
1、打开原图素材,创建色彩平衡调整图层,对中间调及阴影调整,参数设置如图1,2,效果如图3。

图1

图2

图3
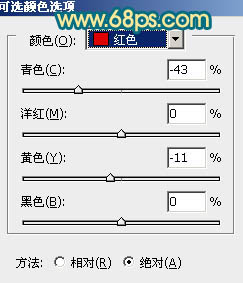
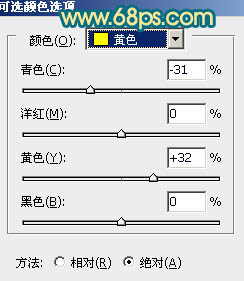
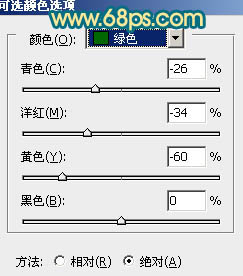
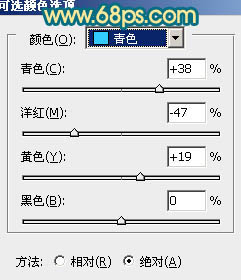
2、创建可选颜色调整图层,对红,黄,绿,青,白进行调整,参数设置如图4 - 8,效果如图9。

图4

图5

图6

图7

图8

图9
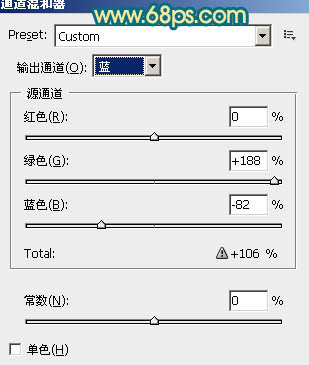
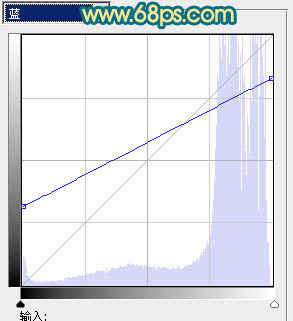
3、创建通道混合器调整图层,对蓝色进行调整,参数设置如图10,效果如图11。

图10

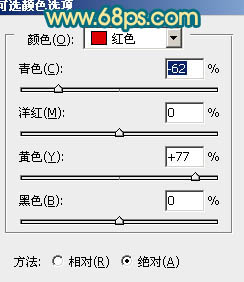
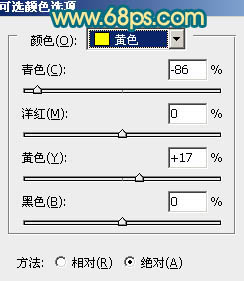
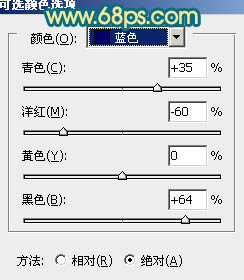
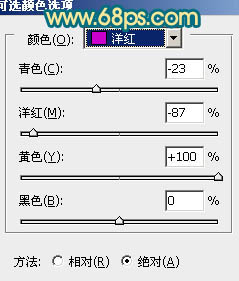
图11 4、创建可选颜色调整图层,对红,黄,蓝,洋红进行调整,参数设置如图12 - 15,效果如图16。

图12

图13

图14

图15

图16
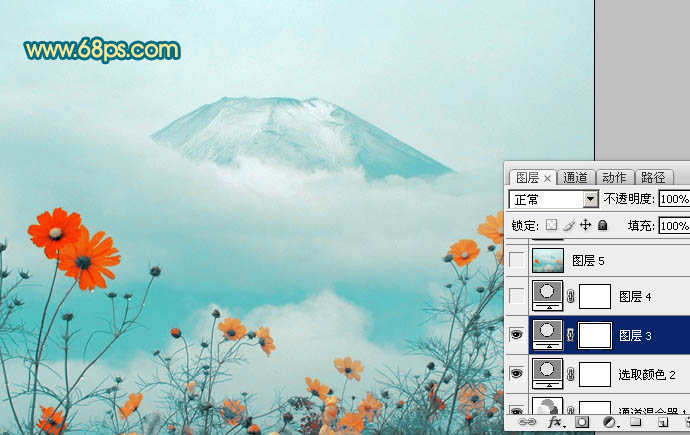
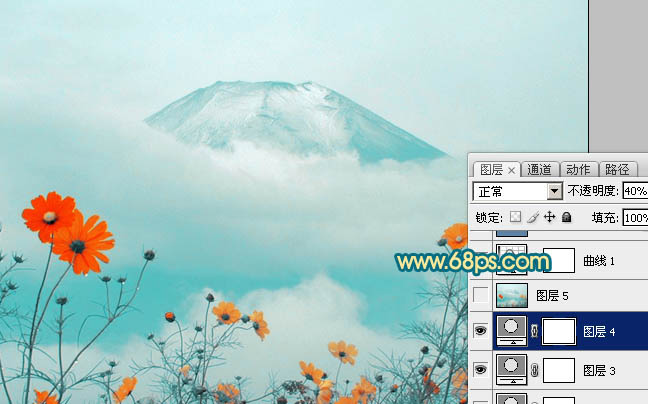
5、把当前可选颜色调整图层复制一层,效果如图17。然后再复制一层图层不透明度改为:40%,如图18。

图17

图18
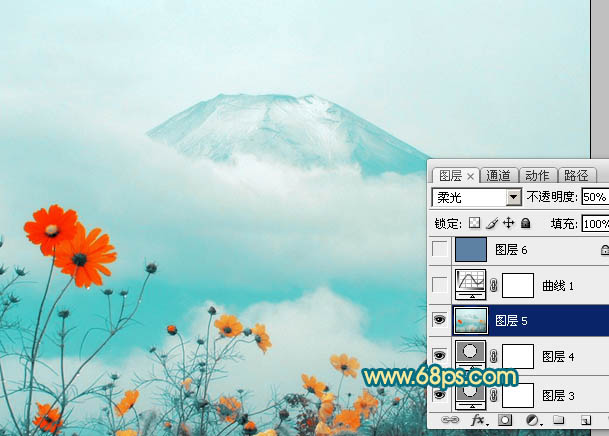
6、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,如下图。

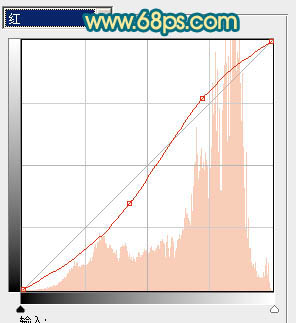
图19 7、创建曲线调整图层,对红,绿,蓝进行调整,参数设置如图20 - 22,效果如图23。

图20

图21

图22

图23
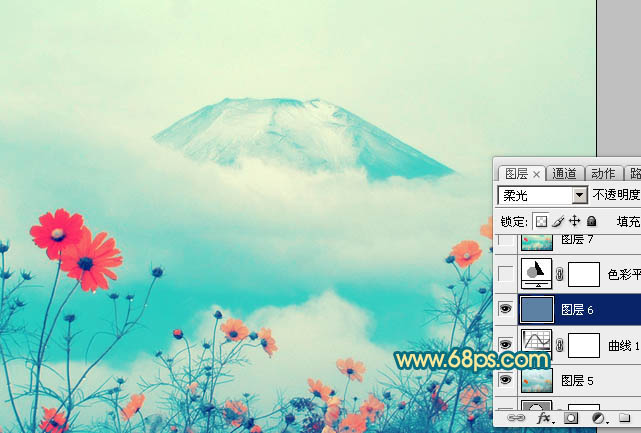
8、新建一个图层填充颜色:#5D81A4,图层混合模式改为“柔光”,如下图。

图24 9、创建色彩平衡调整图层,参数设置如图25,效果如图26。

图25

图26
10、创建亮度/对比度调整图层,参数设置如图27,效果如图28。

图27

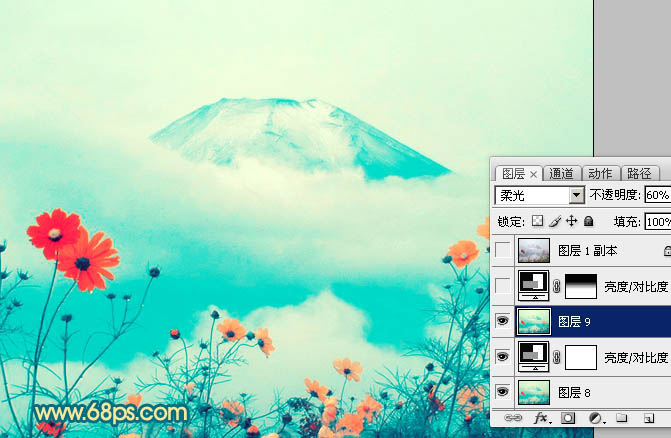
图28 11、新建一个图层,盖印图层。图层混合模式改为“柔光”,图层不透明度改为:60%,效果如下图。

图29 最后调整一下整体颜色,完成最终效果。