liuask0510
2016-02-01 07:03
下面图老师小编跟大家分享利用通道选区给多斑的人物磨皮及美白,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
本教程更多的是介绍人物祛斑的新思路。具体的操作还需要自己去实践和推敲。大致过程:打开素材进入通道,选取一个斑点较为严重的通道复制一份。然后用滤镜及一些调色工具把斑点单独选取出来,有了斑点的选区只要稍微调白一点斑点就自动消失了。同样的方法再把一些皮肤过亮的部分单独用通道选区出来,用曲线调暗,这样皮肤看上去就均匀很多。教程只介绍了大致的过程,具体的操作还需要自己去把握。
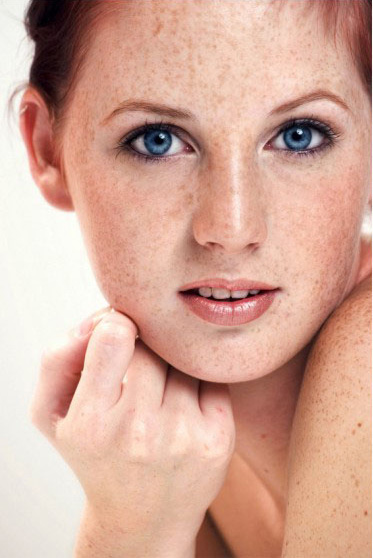
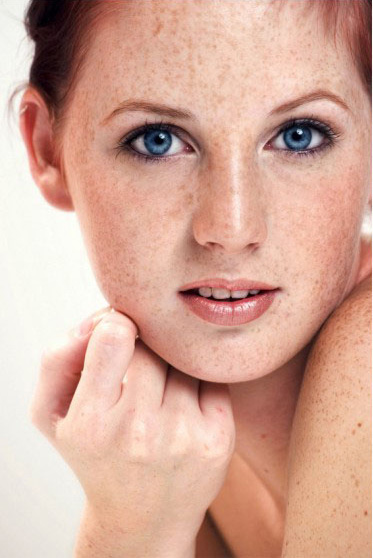
原图
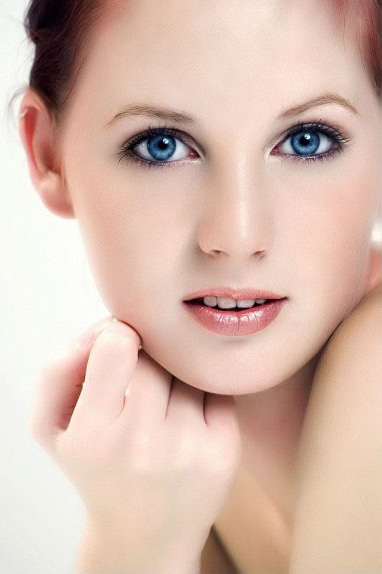
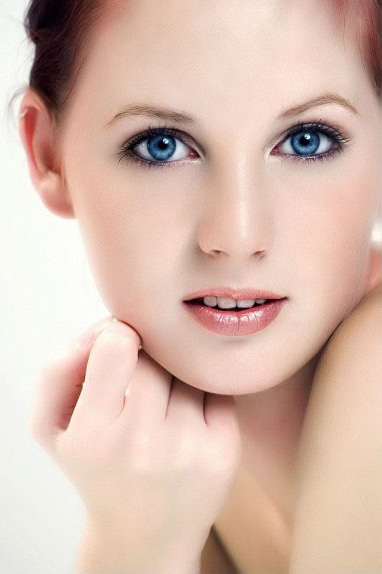
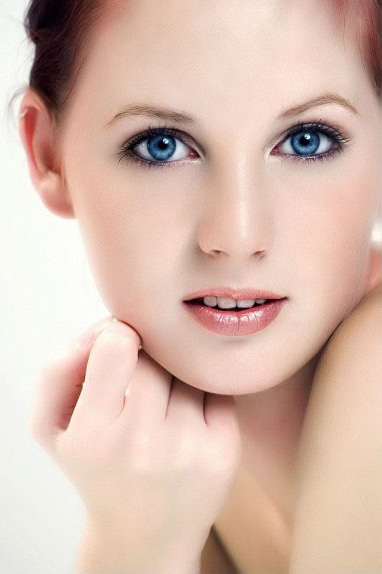
最终效果
1、打开原图素材,把背景图层复制一层。点通道面板,把斑点最为严重的蓝色通道复制一份,得到蓝副本通道。
2、对蓝通道副本执行:滤镜 素描 影印,参数设置如下图。
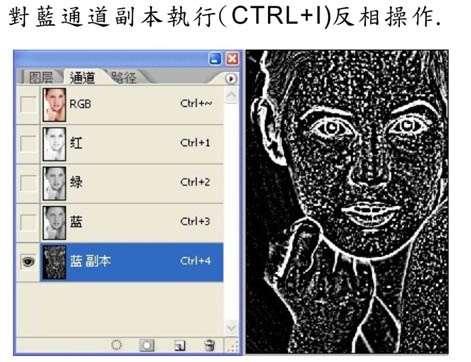
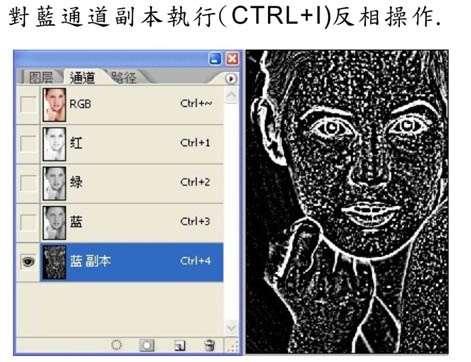
3、按Ctrl + I 把蓝色通道副本反相,效果如下图。
4、再执行:图像 调整 阈值,参数设置如下图。
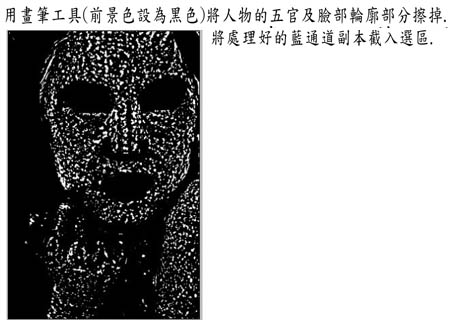
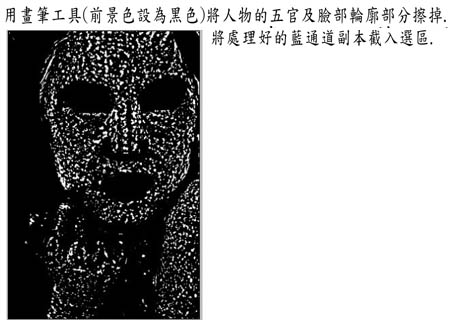
5、选择画笔工具,前颜色设置为黑色。将人物的五官及脸部轮廓部分擦掉。将处理好的蓝通道副本载入选区。
6、按Ctrl + H 隐藏选区,分别对红,绿,蓝三个通道及图层部分进行曲线调整。参数自己设定。直至黑斑减少到最佳效果为止。
也可以直接对图层副本进行曲线调整,此步操作时可以分三次慢慢进行处理。
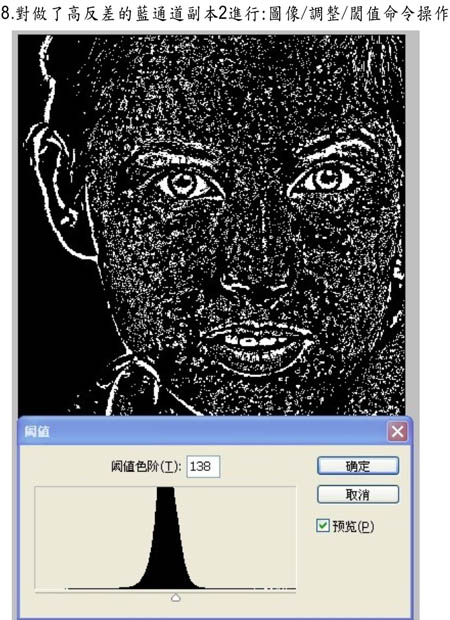
7、进入通道中,再把蓝色通道复制一层,得到蓝通道副本2,对蓝通道副本2执行:滤镜 其它 高反差保留,参数设置如下图。
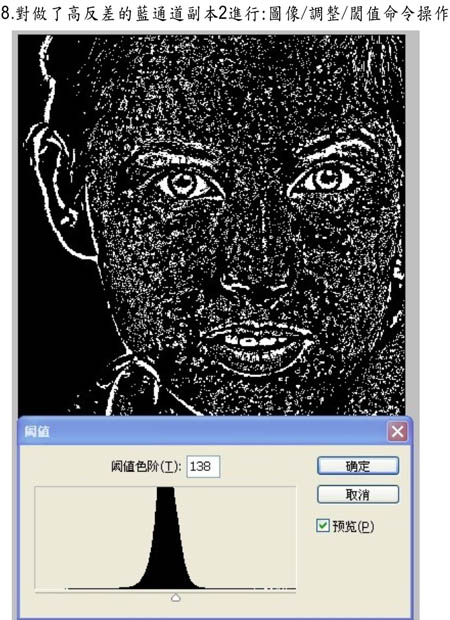
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)8、执行:图像 调整 阈值,参数设置如下图。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
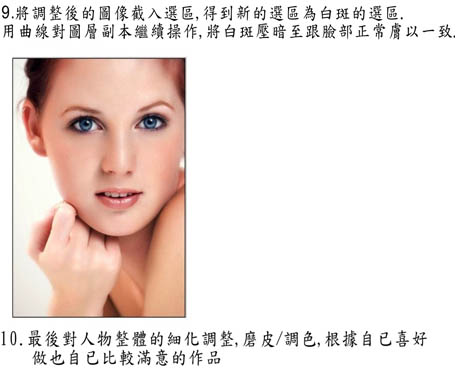
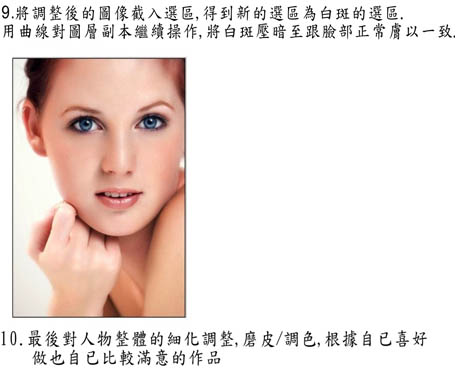
9、将调整后的蓝色副本2通道载入选区,回到图层面板堆图层副本继续操作,将白斑压暗跟脸部正常肤色一只。
10、最后对人物整体的细化调整,磨皮,调色等。根据自己喜好处理,知道自己满意为止。
最终效果: