原图

最终效果

1、打开原图素材,创建渐变映射调整图层,颜色设置如图1,2,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如图3。

图1

图2

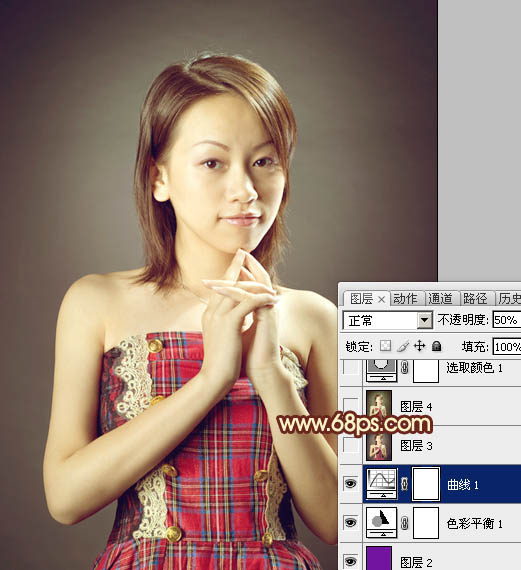
图3
2、新建一个图层,填充颜色:#72149D,图层混合模式改为“滤色”,不透明度改为:30%,效果如下图。

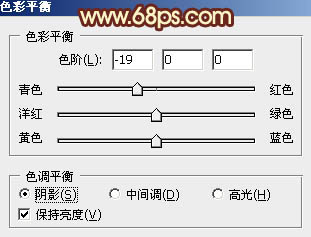
图4 3、创建色彩平衡调整图层,对阴影,中间值,高光进行调整,参数设置如图5 - 7,效果如图8。

图5

图6

图7

图8
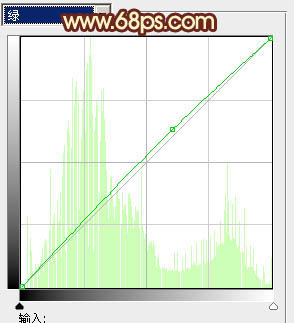
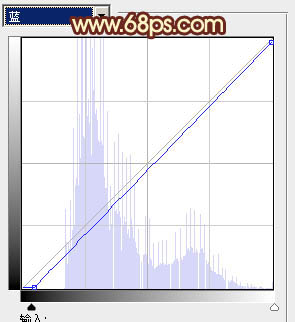
4、创建曲线调整图层,对绿,蓝进行调整,参数设置如图9,10,确定后把图层不透明度高改为:50%,效果如图11。

图9

图10

图11
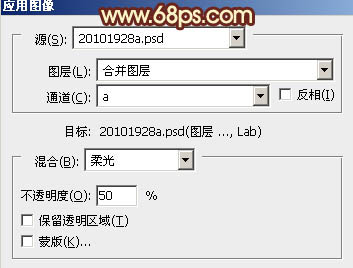
5、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。选择菜单:图像 模式 Lab颜色,确定后执行:图像 应用图像,参数设置如图12,效果如图13。

图12

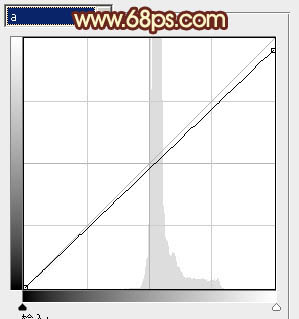
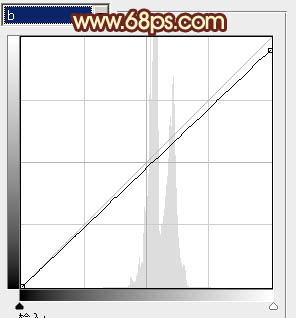
图13 6、按Ctrl + M 调整曲线,对a,b通道进行调整,参数设置如图14,15,效果如图16。

图14

图15

图16
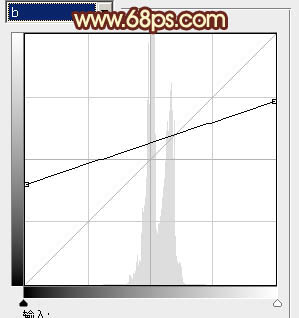
7、再按Ctrl + M 调整曲线,对b通道进行调整,参数设置如图17,效果如图18。

图17

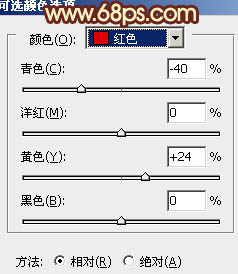
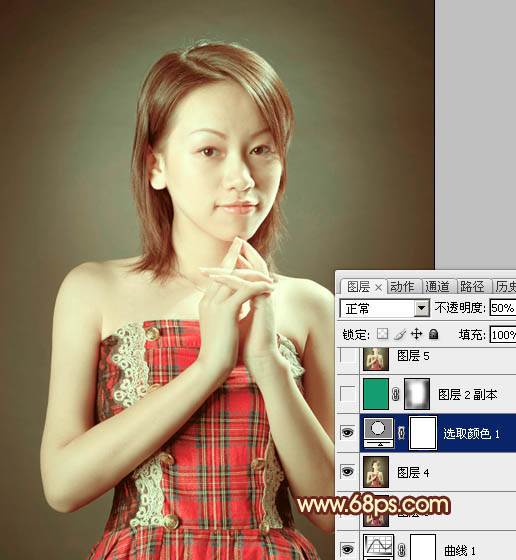
图18 8、新建一个图层,盖印图层。选择菜单:图像 模式 RGB颜色,确定后创建可选颜色调整图层,对红,白进行调整,参数设置如图19,20,确定后把图层不透明度改为:50%,效果如图21。

图19

图20

图21
9、新建一个图层,填充颜色:#149D70,图层混合模式改为“滤色”,不透明度改为:10%左右,加上图层蒙版,用黑色画笔把边缘部分擦掉。

图22 10、新建一个图层,盖印图层。执行:滤镜 模式 高斯模糊,数值为5,确定后把图层混合模式改为“柔光”,不透明度改为:25%,效果如下图。

图23
11、创建色彩平衡调整图层,对中间调及高光进行调整,参数设置如图24,25,确定后把图层不透明度改为:40%,效果如图26。

图24

图25

图26
12、新建一个图层,盖印图层。执行:滤镜 模糊 动感模糊,参数设置如图27,确定后把图层混合模式改为“柔光”,不透明度改为:60%,加上图层蒙版,用黑色画笔把人物脸部擦出来,效果如图28。

图27

图28 最后调整一下局部颜色和细节,完成最终效果:











