原图

最终效果

1、打开原图素材,创建渐变映射调整图层,颜色设置如图1,确定后把图层混合模式改为“滤色”,不透明度改为:50%,效果如图2。

图1

图2
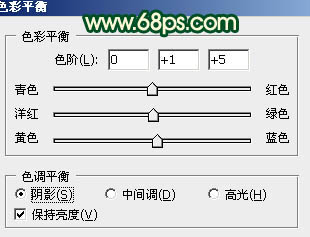
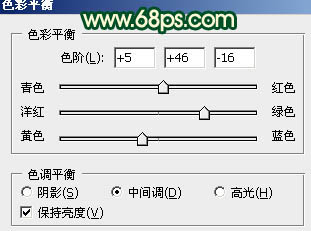
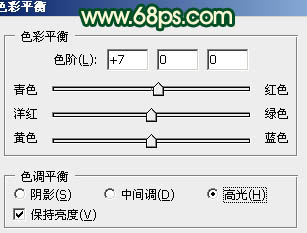
2、创建色彩平衡调整图层,分别对阴影,中间调,高光进行调整,参数设置如图3 - 5,效果如图6。

图3

图4

图5

图6
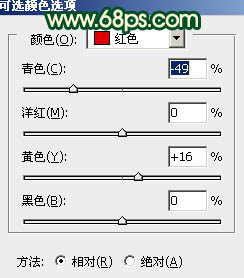
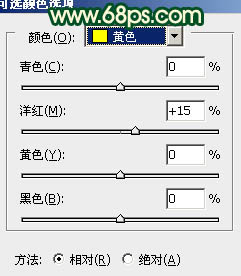
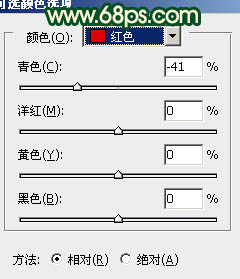
3、创建可选颜色调整图层,对红,黄,绿,中性色进行调整,参数设置如图7 - 10,效果如图11。

图7

图8

图9

图10

图11
4、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。简单给人物磨一下,效果如下图。

图12 5、新建一个图层,选择渐变工具,颜色设置为黑白,然后由中心向边角拉出白色至黑色径向渐变。确定后把图层混合模式改为“正片叠底”,不透明度改为:50%,加上图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。

图13
6、创建色彩平衡调整图层,对中间调及高光进行调整,参数设置如图14,15,效果如图16。

图14

图15

图16
7、创建可选颜色调整图层,对红,黄,白,中性色进行调整,参数设置如图17 - 20,效果如图21。

图17

图18

图19

图20

图21
8、创建色彩平衡调整图层,对高光进行调整,参数设置如图22,确定后新建一个图层,图层混合模式改为“滤色”,不透明度改为:60%,把前景颜色设置为:#FEB507,用画笔把图23所示选区部分涂上高光,效果如图23。

图22

图23
9、创建可选颜色调整图层,对红色及绿色进行调整,参数设置如图24,25,效果如图26。

图24

图25

图26
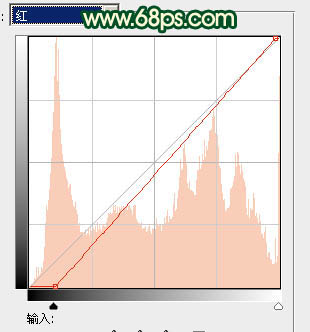
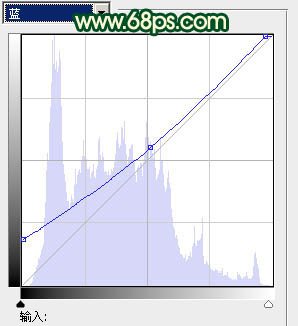
10、创建曲线调整图层,对红,蓝进行调整,参数设置如图27,28,效果如图29。

图27

图28

图29 最后调整一下整体颜色,完成最终效果。











