shangxin201394
2016-01-31 22:27
下面这个结合IA制作漂亮的花纹立体字教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
本教程开始部分需要用AI来制作简单的3D字效果,如果你没有安装AI的话可以去网上下载,也可以直接从第四步开始制作,可以用PS制作类似的立体字。总体制作难度不太,不过需要注意细节部分的处理。
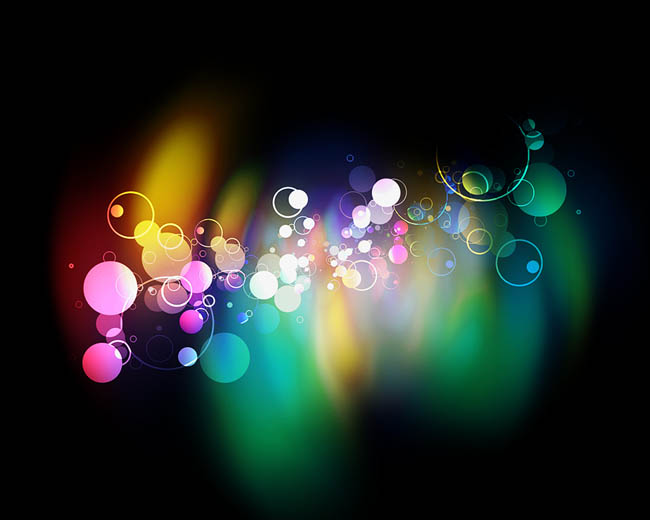
最终效果 
首先,我们先利用AI(全称:Adobe Illustrator )制作三维立体效果,没有先去网上下载。
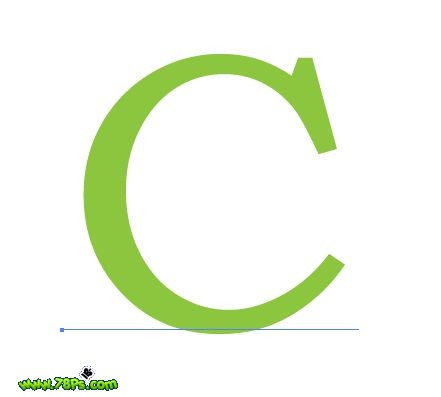
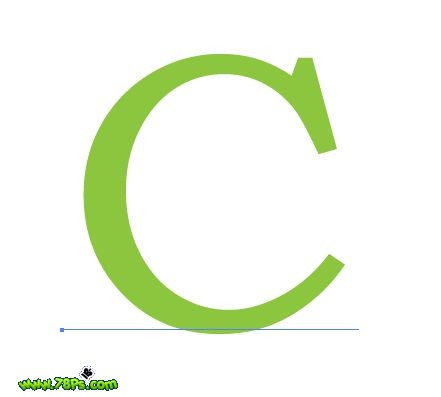
1、运行AI,新建一个文档(文件--新建),使用文字工具输入字母“C”,字体为Bookman Old Style,大小400,颜色##8CC63F。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)
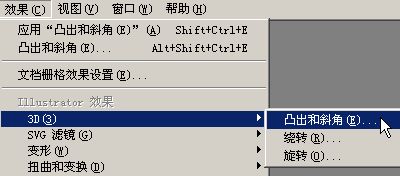
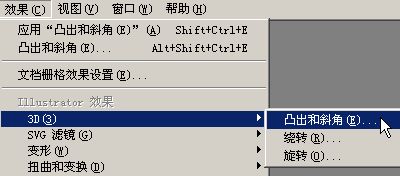
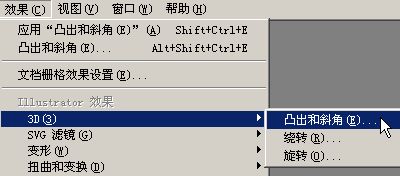
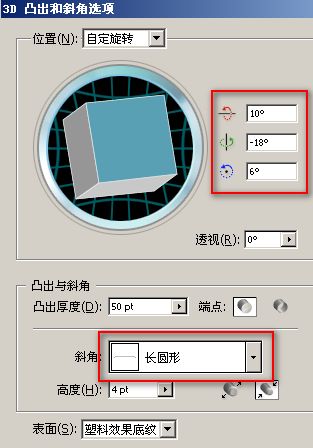
2、执行效果--3D--凸出和斜角F。
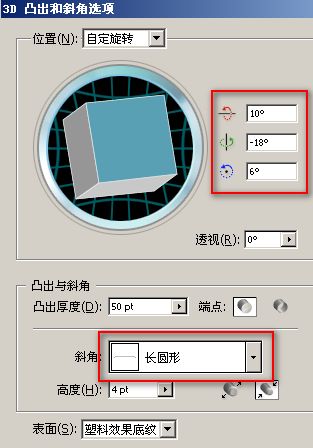
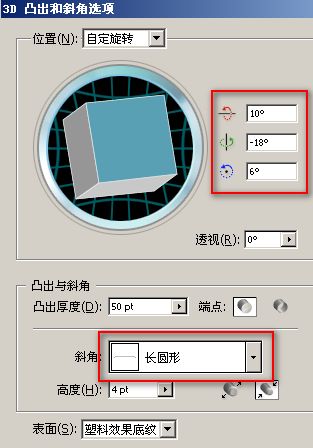
3、执行以下参数。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)很快就得到下面的3D效果。
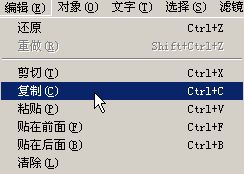
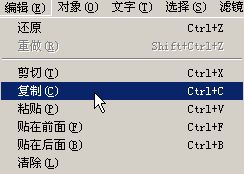
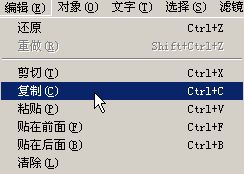
4、我们要把文字复制粘贴到PS中,执行编辑--复制。
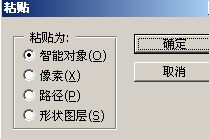
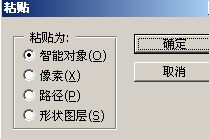
5、以下的步骤是在PHOTOSHOP中操作:运行PHOTOSHOP软件,新建一个白色文档,执行编辑--粘贴 。
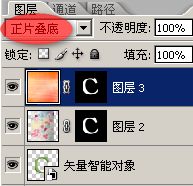
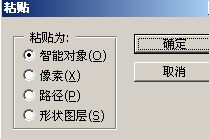
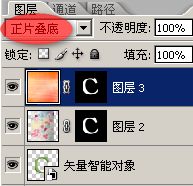
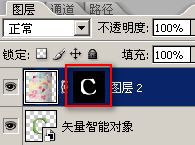
6、这时候弹出提示窗口,选择智能对象即可。
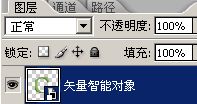
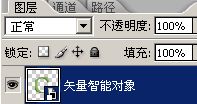
7、图层面板上就得到以下的文字图层。
这样我们就把文字粘贴到PS中了。
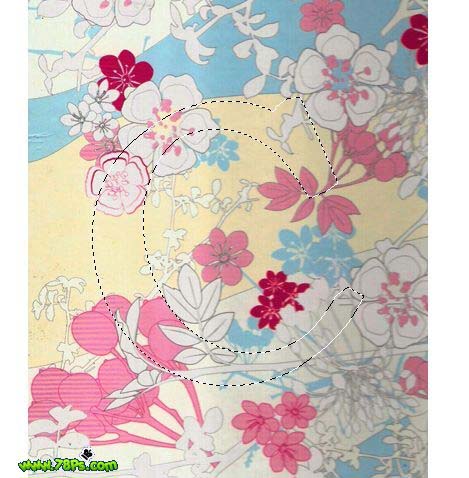
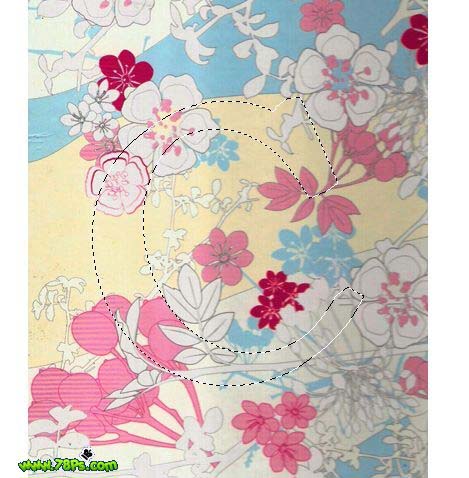
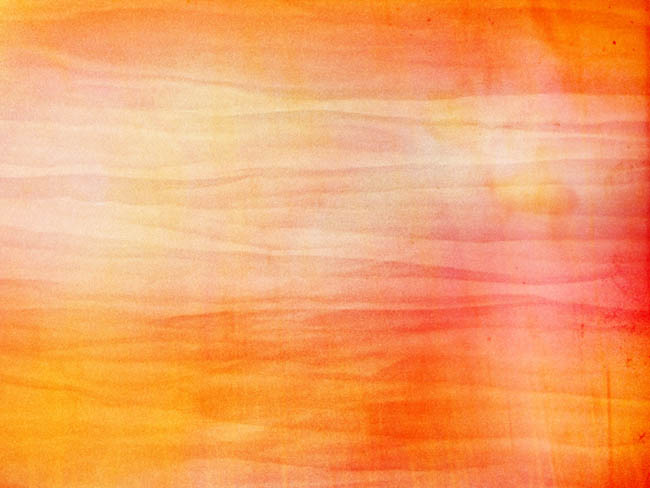
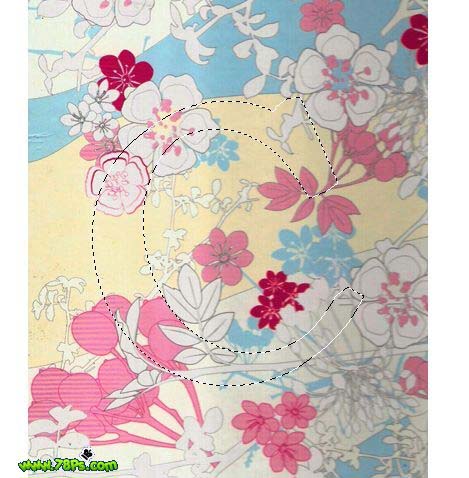
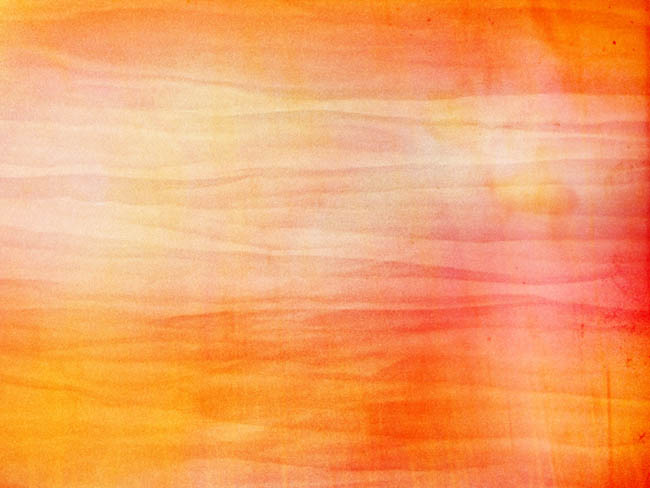
8、现在我们要添加纹理素材。
9、打开该纹理,用移动工具拖进文字图层上面,把字母图层载入选区:选择--载入选区。
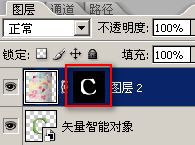
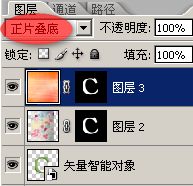
10、这时候选中纹理素材图层,添加一个蒙版(图层--图层蒙版--显示全部)。

11、把模式改为叠加。
现在我们的立体文字变得潮流、时尚了很多。
12、继续添加纹理素材,如同步骤4的操作。



添加完素材的效果。
13、背景太单调了,我们添加一个渐变叠加为背景。为了使它更加逼真,添加一个倒影效果。
14、再为字母添加一个外发光样式,完毕。


![]()
























![]()