原图

最终效果

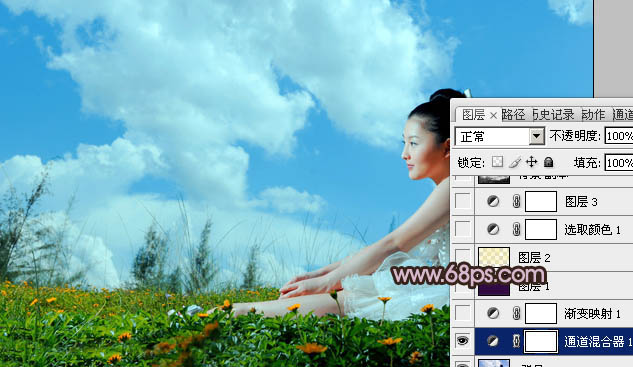
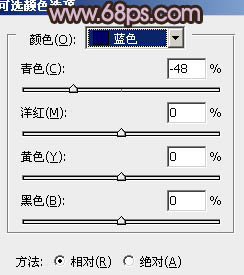
1、打开原图素材,创建通道混合器调整图层,对红色进行调整,参数设置如图1,效果如图2。这一步快速调整主色。

图1

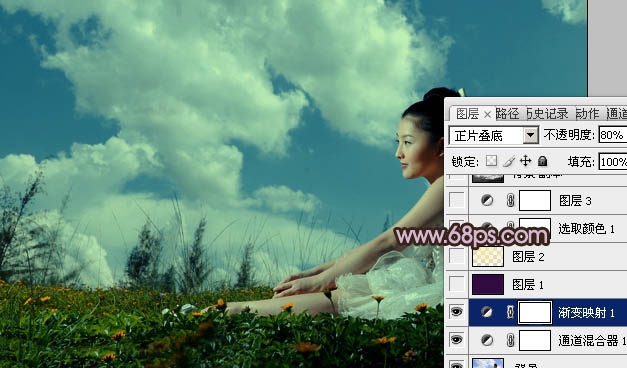
图2 2、创建渐变映射调整图层,颜色设置如图3,确定后把图层混合模式改为“正片叠底”,不透明度改为:80%,效果如图4。这一步是把整体颜色压暗。

图3

图4
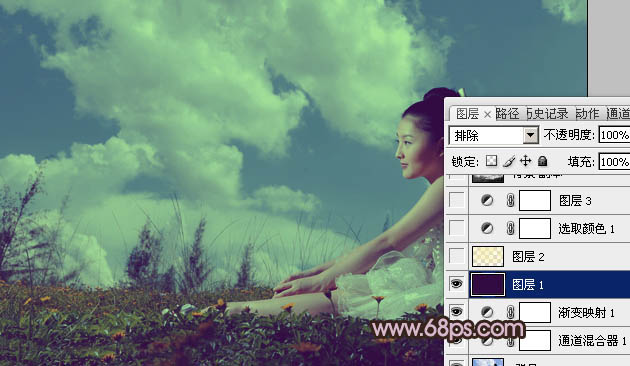
3、新建一个图层,填充暗紫色:#320B42,混合模式改为“排除”,效果如下图。

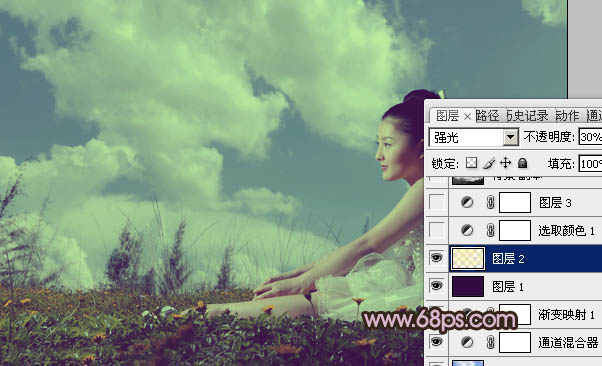
图5 4、新建一个图层,按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#F9EEA1,混合模式改为“强光”,不透明度改为:30%,效果如下图。

图6
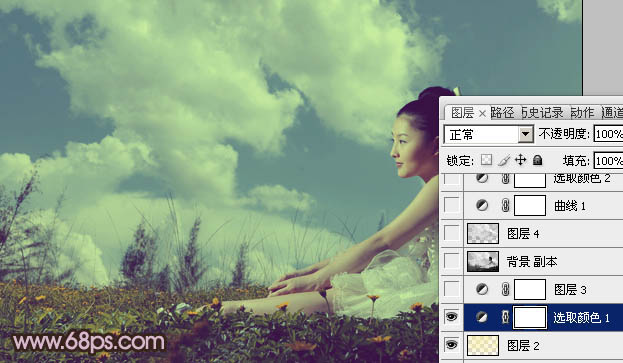
5、创建可选颜色调整图层,对黄,白进行调整,参数设置如图7,8,效果如图9。

图7

图8

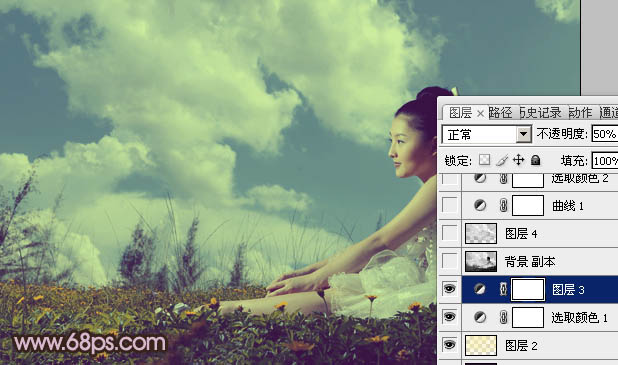
图9 6、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

图10
7、把背景图层复制一层,按Ctrl + Shift + ] 置顶。按Ctrl + Shift + U 去色,按Ctrl + Alt + ~ 调出高光选区,按Ctrl + J 把选区部分图像复制到新的图层,混合模式改为“变亮”,不透明度改为:50%,把背景副本图层隐藏,效果如下图。这一步操作是把整体调亮一点。

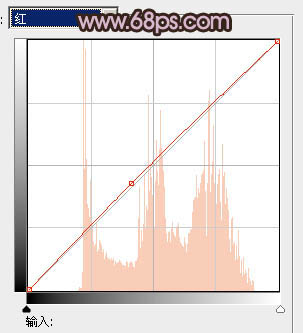
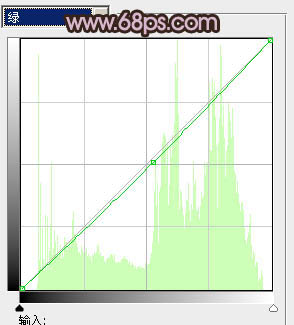
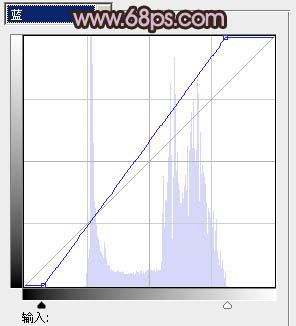
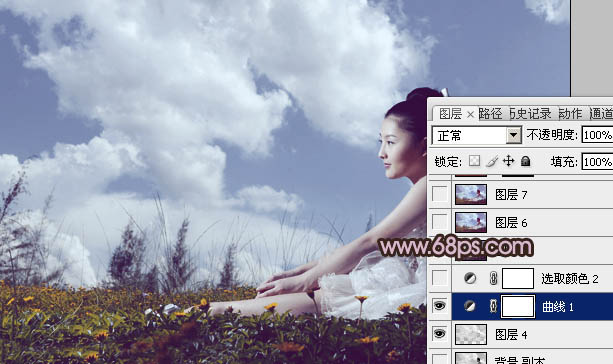
图11 8、创建曲线调整图层,对红,绿,蓝进行调整,参数设置如图12 - 14,效果如图15。

图12

图13

图14

图15
9、创建可选颜色调整图层,对红,黄,蓝进行调整,参数设置如图16 - 18,效果如图19。

图16

图17

图18

图19
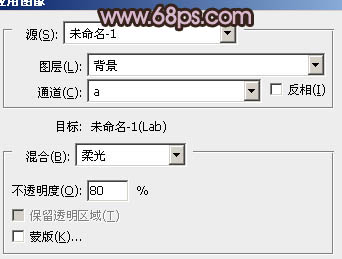
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。选择菜单:图像 模式 Lab颜色,选择不合拼。然后执行:图像 应用图像,参数设置如图20,效果如图21。确定后选择菜单:图像 模式 RGB颜色。

图20

图21 11、新建一个图层,把前景颜色设置为:#5E1211,用画笔把顶部涂上一些颜色,混合模式改为“滤色”,不透明度改为:40%,效果如下图。

图22
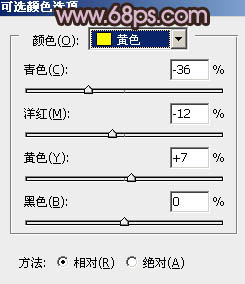
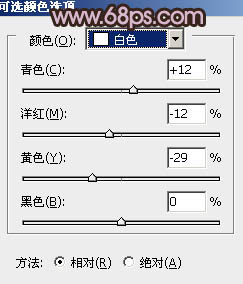
12、创建可选颜色调整图层,对黄,白进行调整,参数设置如图23,24,效果如图25。

图23

图24

图25 13、新建一个图层,简单给图片加上暗角和高光,大致效果如下图。

图26 最后调整一下整体颜色,完成最终效果。











