最终效果


图1

图2
2、选择文字工具,打上白色文字,效果如下图。

图3 3、把文字图层复制一层,得到文字副本,把原文字图层影藏。回到文字副本图层,执行:图层 图层样式 描边,参数设置如图4,效果如图5。

图4

图5
4、新建一个图层,用钢笔把边角部分有圆角地方转成直角。用钢笔勾出选区填充红色,效果如下图。

图6 5、把当前图层和文字副本图层合并为一个图层。锁定图层后选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。

图7

图8
6、选择矩形选框工具,选区图9所示的选区,按Ctrl + M 稍微调亮一点。

图9 7、调出当前图层选区,新建一个图层填充白色。选择菜单:选择 修改 收缩,数值为2,确定后按Delete 删除。

图10 8、用套索工具把中间部分的白边选取出来删除。

图11
9、锁定图层后,选择渐变工具,拉出下图所示的线性渐变。

图12 10、把原文字图层复制一层,得到文字副本2,按Ctrl + Shift + ] 置顶,然后描边3个像素,如下图。

图13 11、新建一个空白图层,把空白图层和文字副本2图层合并,然后锁定图层,选择渐变工具,颜色设置如图14,拉出图15所示的线性渐变。

图14

图15
12、打开下图所示的图案素材,选择菜单:编辑 定义图案。
![]()
图16 13、新建一个图层,选择菜单:编辑 填充,然后选择刚才定义的图案。确定后按Ctrl + T 稍微旋转45度。然后调成原文字选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图18。

图17

图18
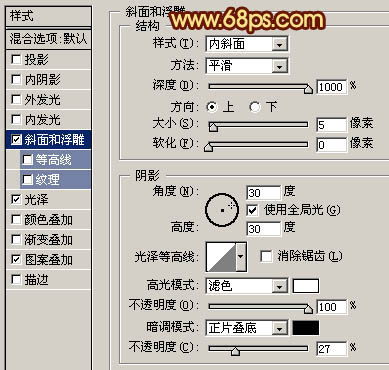
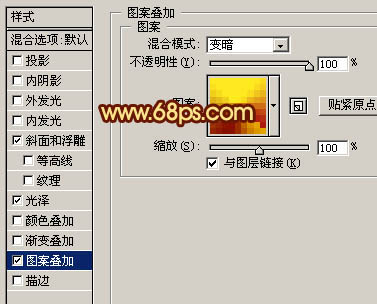
14、双击图层调出图层样式,参数设置如图19 - 21,效果如图22。

图19

图20

图21

图22
15、适当加点边线,并在边缘部分加上一些小装饰,效果如图23,24。

图23

图24 16、最后整体调整一下细节和颜色,完成最终效果。

图25










