生活已是百般艰难,为何不努力一点。下面图老师就给大家分享Photoshop把生活照转为漂亮的古典工笔画效果,希望可以让热爱学习的朋友们体会到PS的小小的乐趣。
本教程重点是调色,转工笔画部分并不需要特殊的处理,只需要把人物部分调成类似工笔画的颜色。然后再加上古典背景和装饰文字等即可。
原图
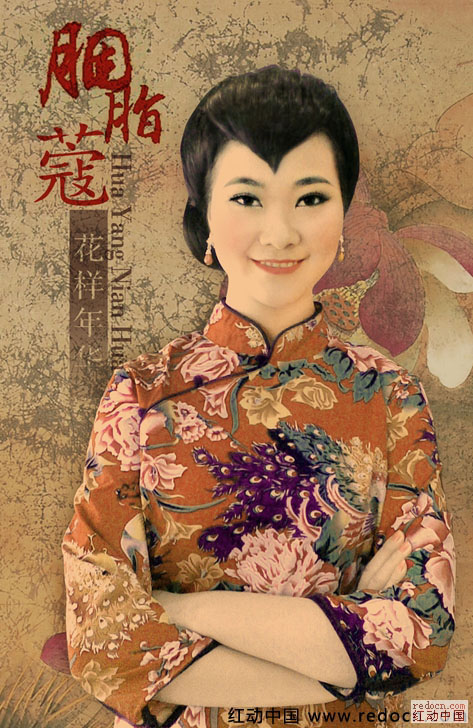
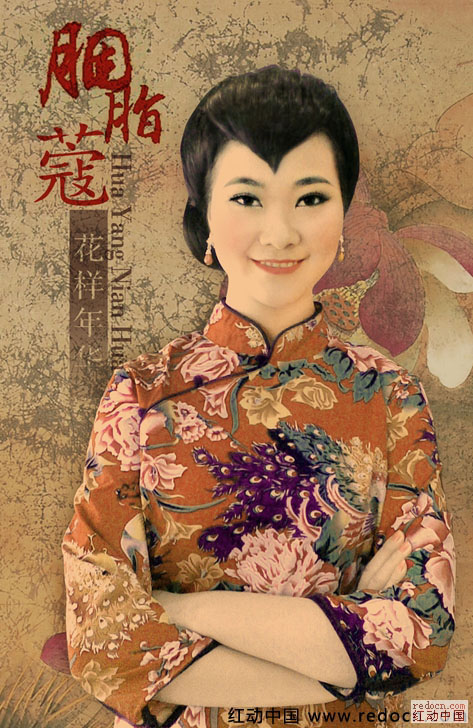
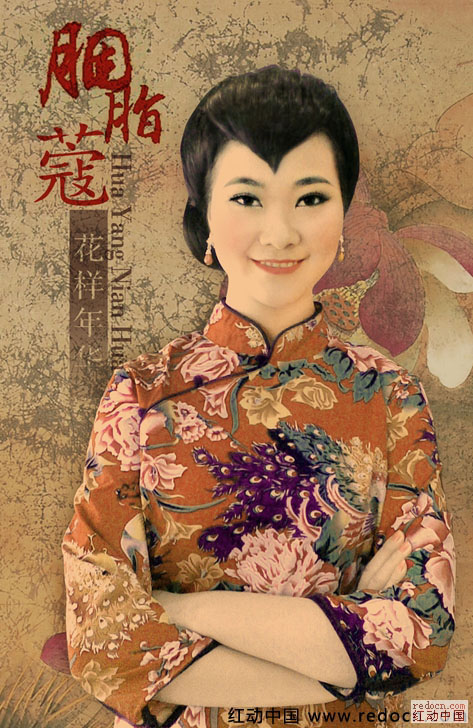
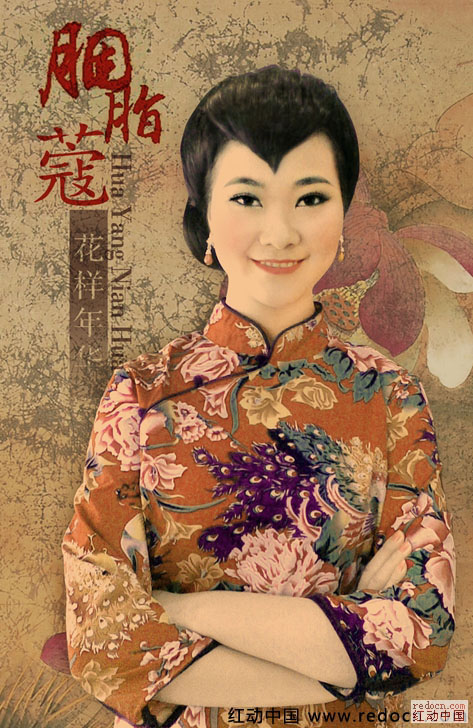
最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
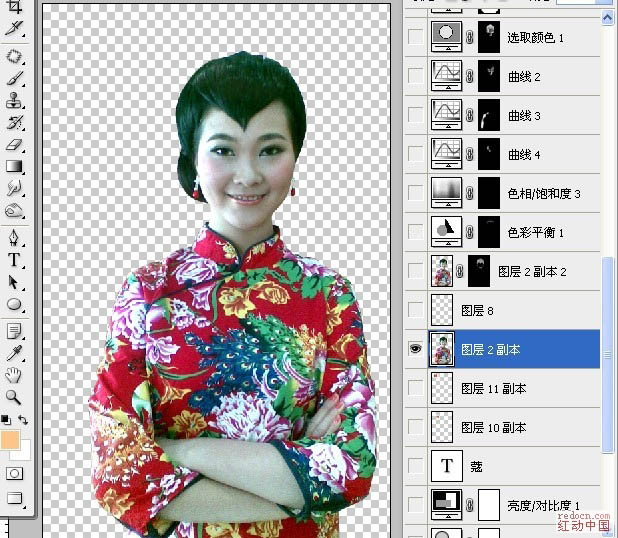
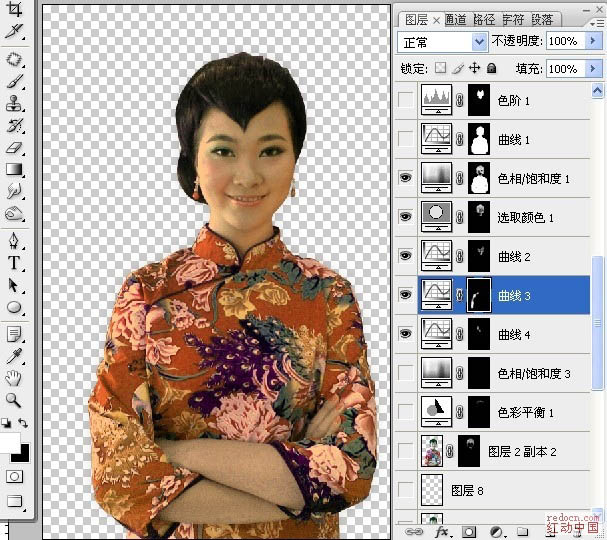
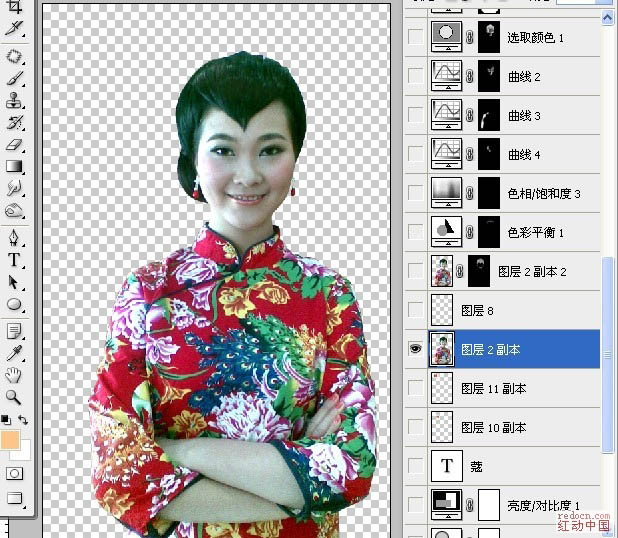
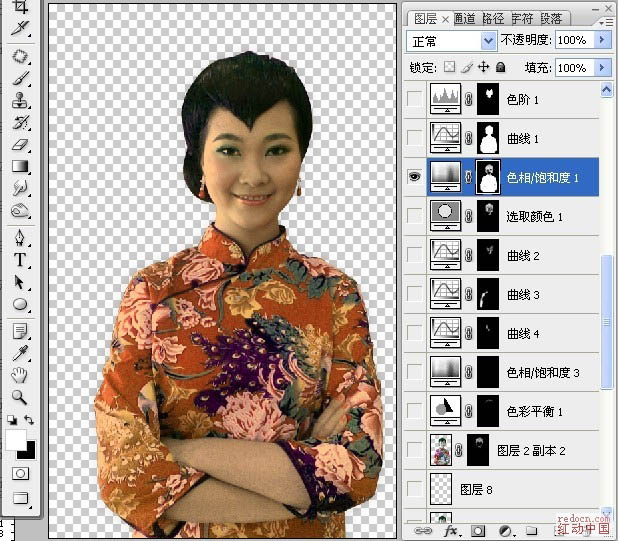
1、扣出人物,调整曲线与色阶,调整后效果如图。
2、新建一个图层,在人物选区内填充颜色CMYK值:0 32 49 0 图层样式:正片叠底。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
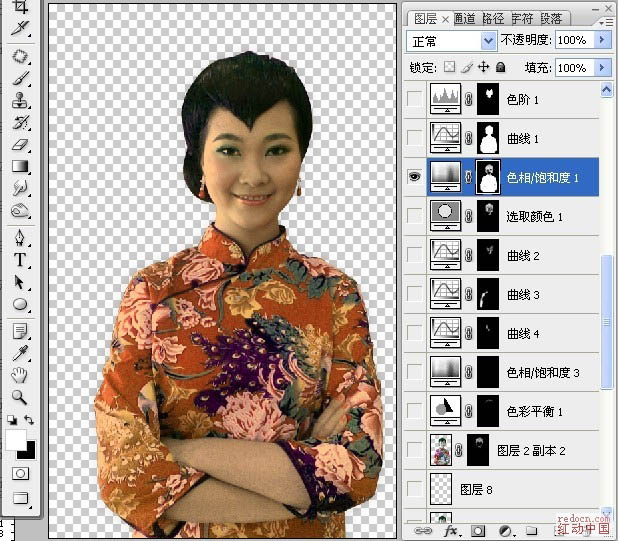
3、在人物图层上新建一个色相饱和度图层,各通道的色相、饱和度、明度分别是:红:31 -20 10 黄:-20 -20 0 绿:0 -100 0 青:77 0 -35 蓝:49 0 -10 洋红:59 -26 03。用黑色画笔涂黑人物以外的区域,人物脸上色彩不自然的地方用10%不透明度的黑色画笔在蒙版上慢慢涂抹掉。
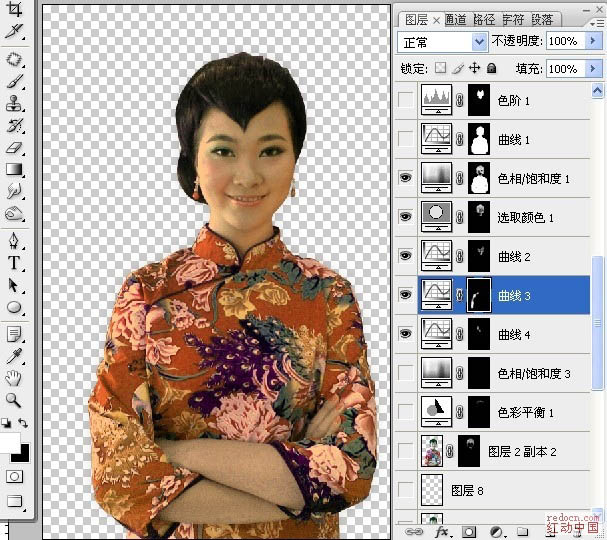
4、提亮人物脸部以及手部暗处的颜色,我用的是选取颜色调整图层,设置如图。
5、对人物脸部及衣服部分的高光区域进行暗化,我用的是曲线。和上一步的目的相同,都在于使人物的明暗对比趋于一致,降低立体感使之更趋于平面化。
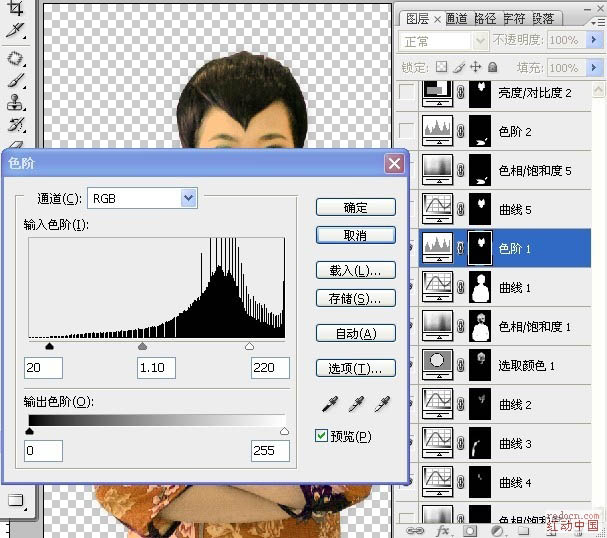
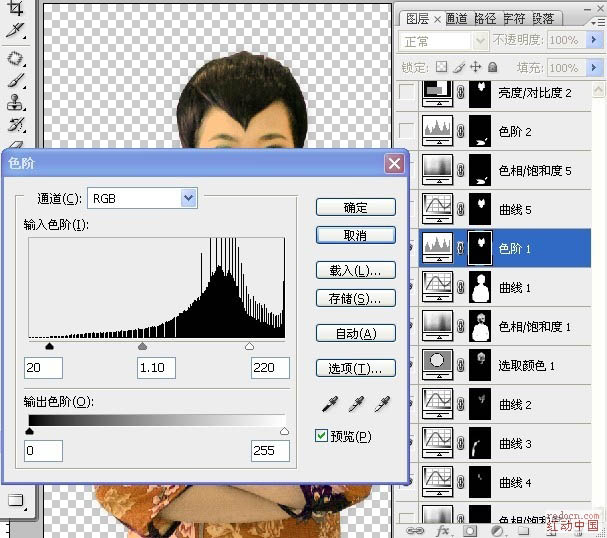
6、用曲线调整人物整体亮度:输出O:160 I:126,然后用色阶调整人物脸部,具体数值见下图。
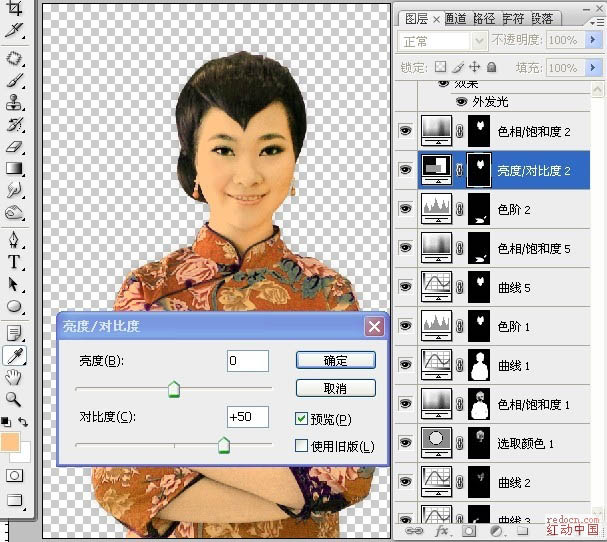
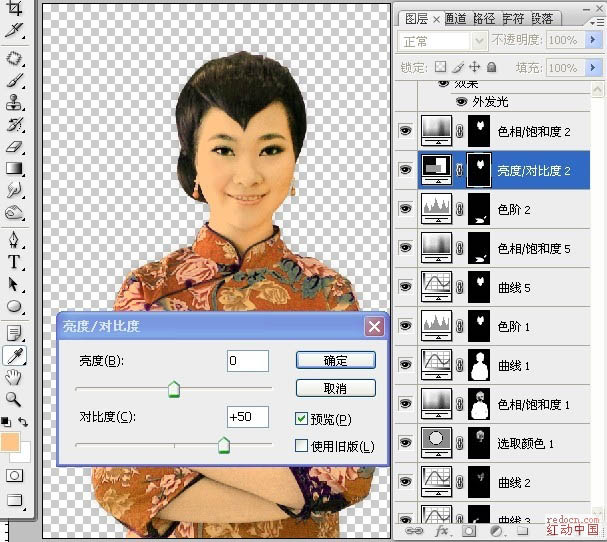
7、进一步增加人物脸部亮度对比度 数值如图。
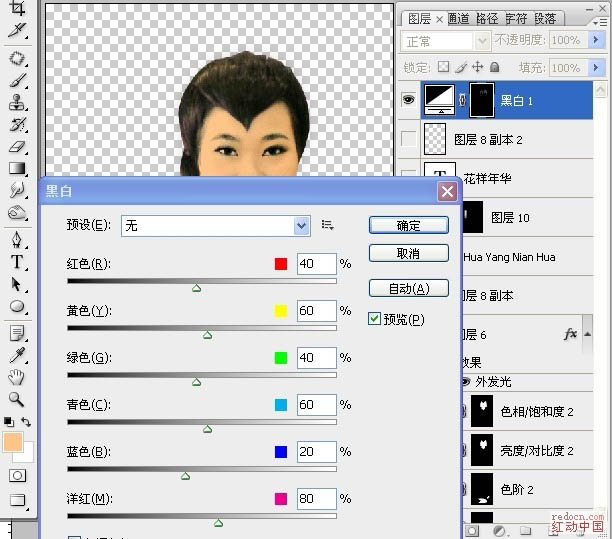
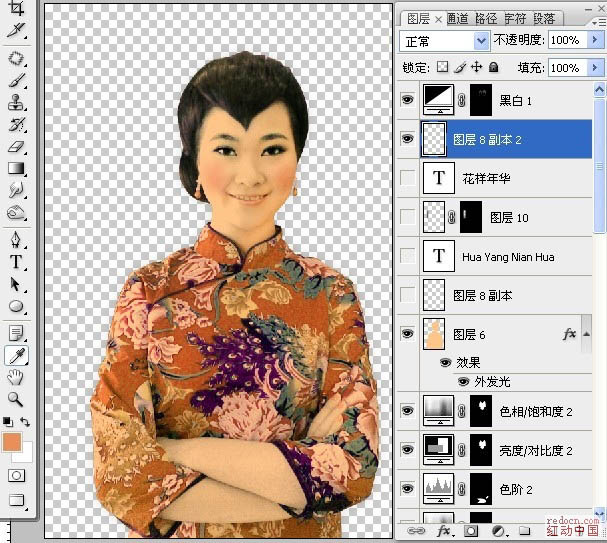
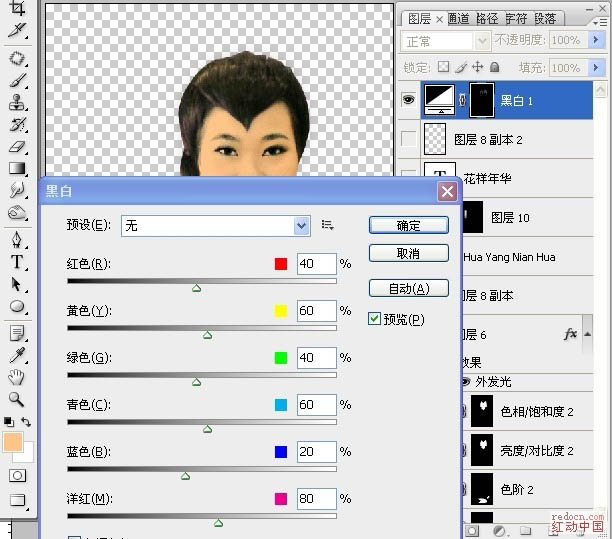
8、新建黑白调整图层,目的是去掉眉部及眼部的色彩,设置如下图。
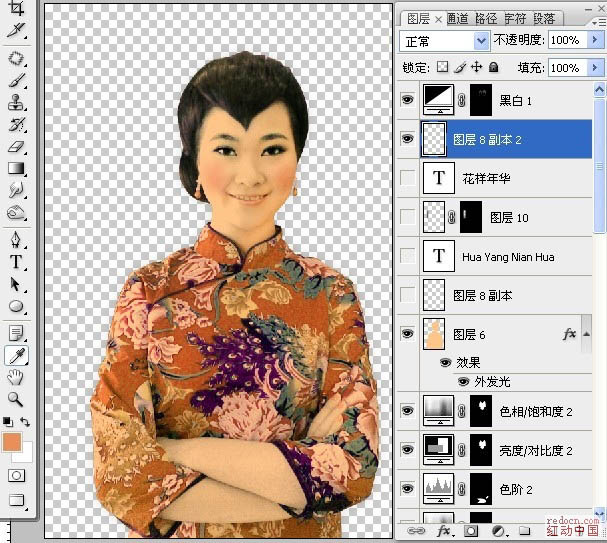
9、加腮红与口红!新建一个图层,用暗红色CMYK:15 83 90 0画笔轻轻在两颊涂抹,——高斯模糊15。
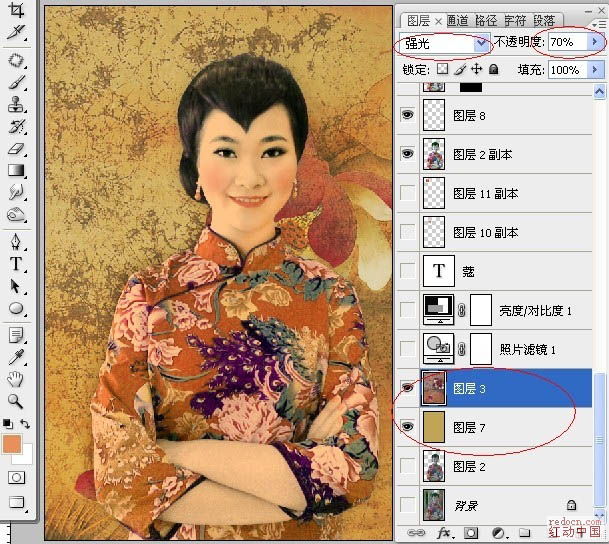
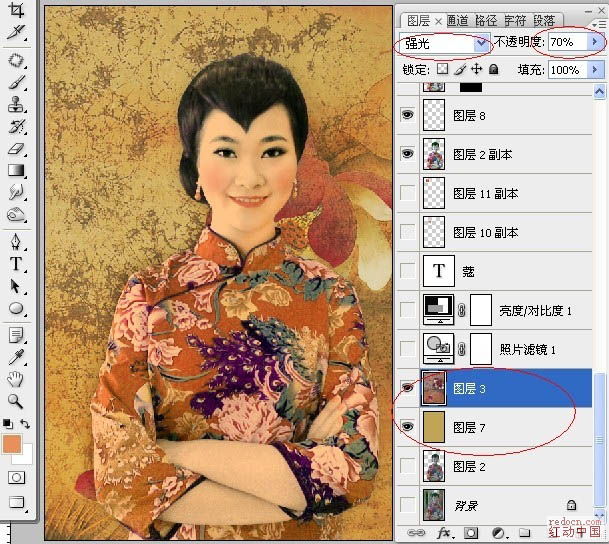
10、加上一个好看的背景,然后调下色调和亮度,以便和人物更好的吻合~ 我的是这样做的,注意红圈处 我在素材图片下放了个土黄色的填充图层,然后背景设置强光,不透明度70%。

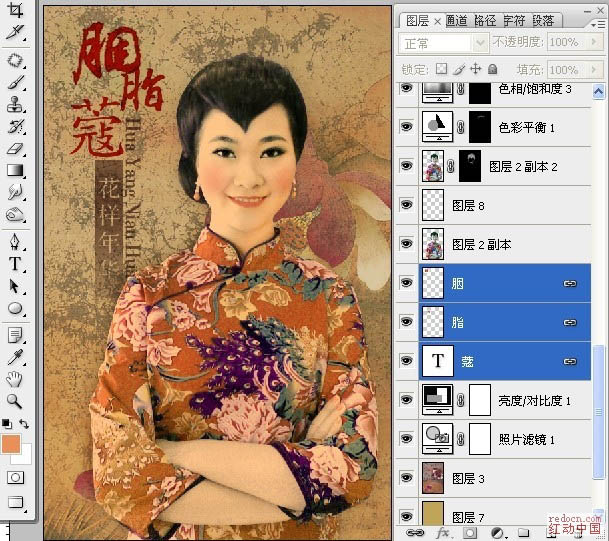
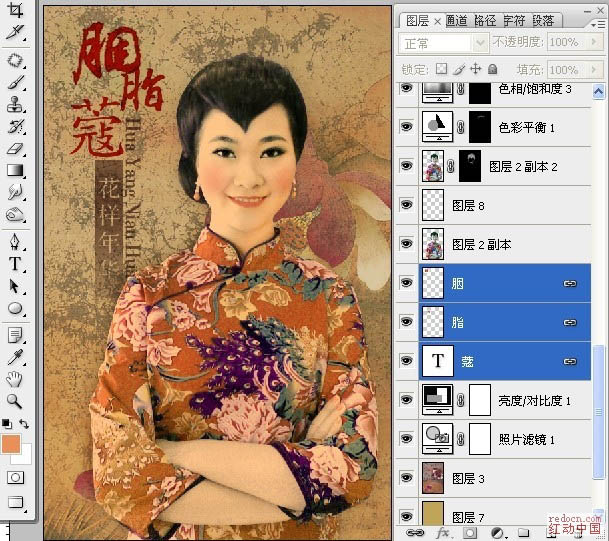
11、最后,加上一个好看的LOGO,大功告成。
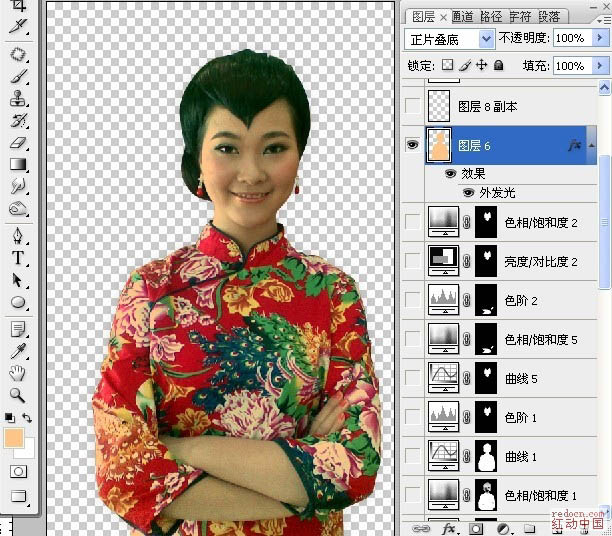
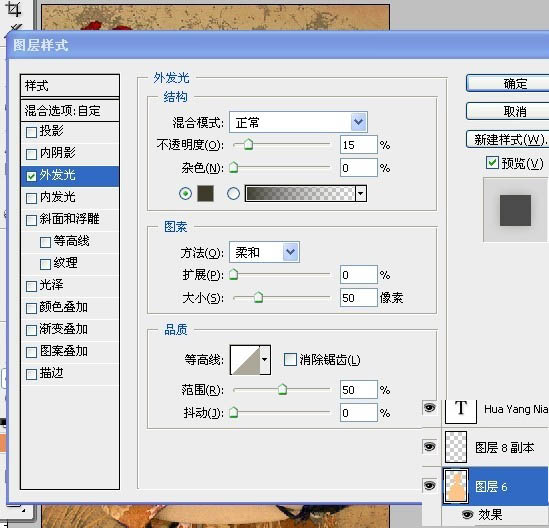
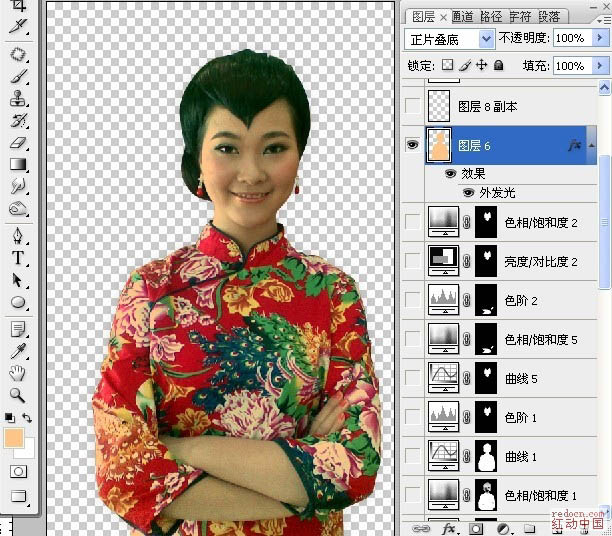
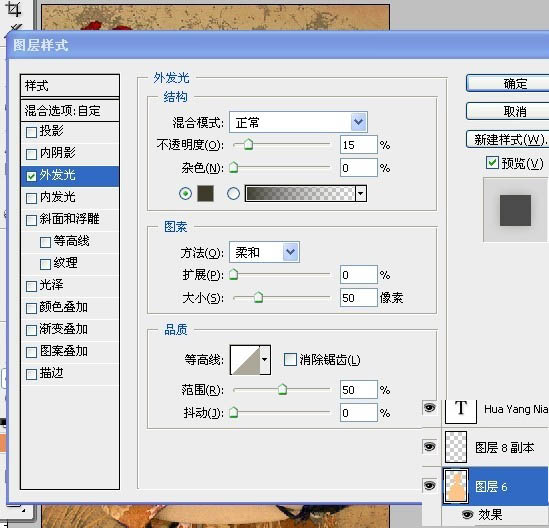
12、为了更有意境,这里可以加一步,给第二步的图层叠加一个外发光效果,设置如图。
最终效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)