
最终效果

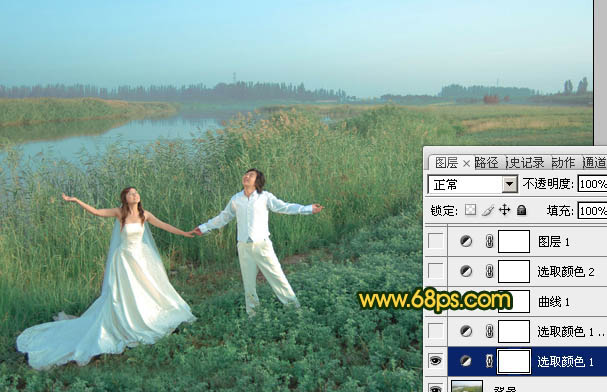
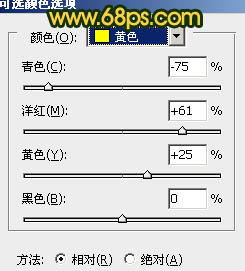
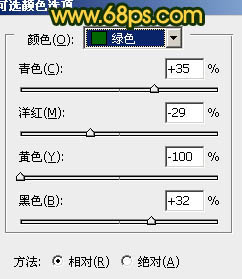
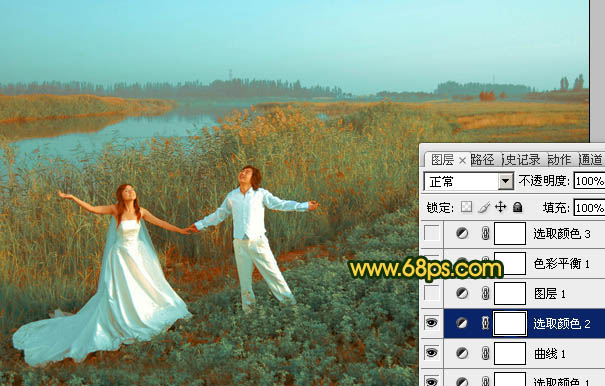
1、打开原图素材,创建可选颜色调整图层,对黄、绿、白、中性色进行调整,参数设置如图1 - 4,效果如图5。这一步增加背景部分的青色。

图1

图2

图3

图4

图5
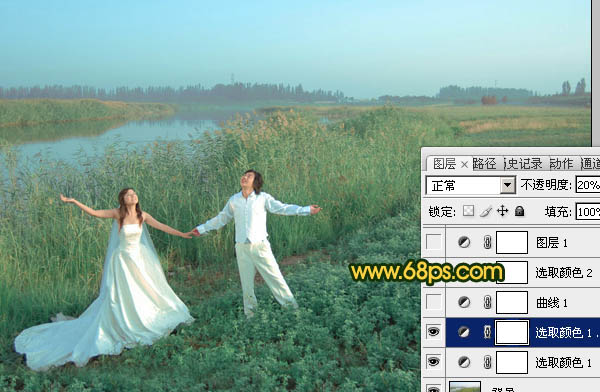
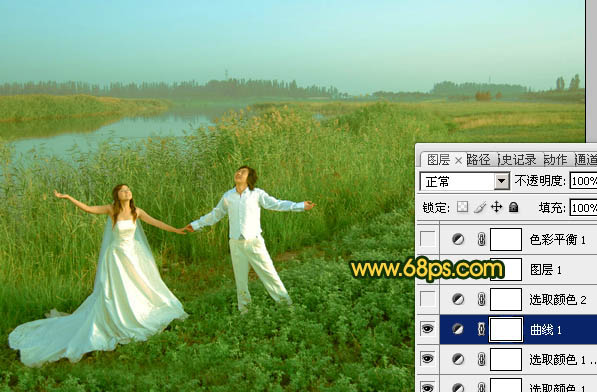
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:20%,简单加强背景颜色,效果如下图。

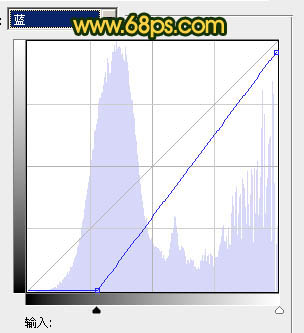
图6 3、创建曲线调整图层,对蓝色进行调整,参数设置如图7,效果如图8。这一步把蓝色部分压暗。

图7

图8
4、创建可选颜色调整图层,对黄、绿、青、白、中性色进行调整,参数设置如图9 - 13,效果如图14。这一步给背景增加一些橙红的暖色,增强阳光的色调。

图9

图10

图11

图12

图13

图14
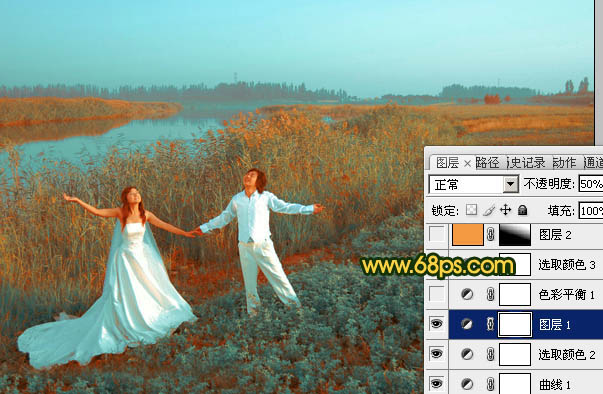
5、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。这一步同上增强画面的暖色调。

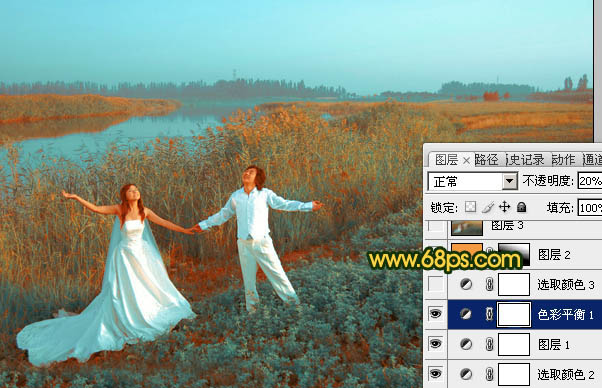
图15 6、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图16 - 18,确定后把图层不透明度改为:20%,效果如图19。这一步微调背景颜色和层次。

图16

图17

图18

图19
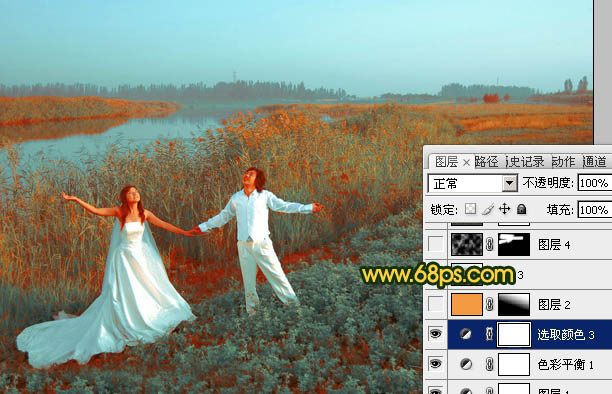
7、创建可选颜色调整图层,对红,青进行调整,参数设置如图20,21,效果如图22。这一步调整暖色与冷色的对比,增强画面的阳光色彩。

图20

图21

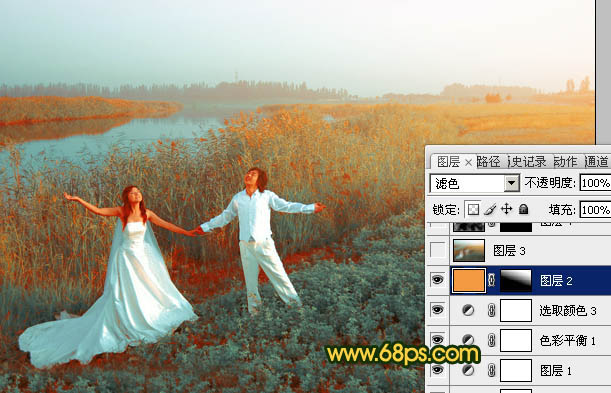
图22 8、新建一个图层填充橙色:#F39941,混合模式改为“滤色”,加上图层蒙版,只保留右上角部分,其它部分用黑色画笔擦掉,效果如下图。这一步给画面增加阳光。

图23
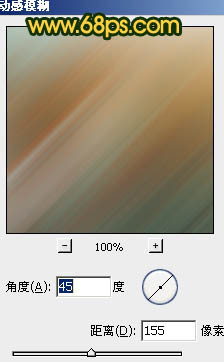
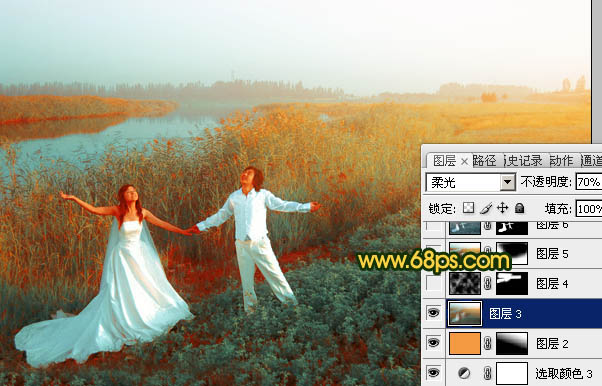
9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 动感模糊,参数设置如图24,确定后把图层混合模式改为“柔光”,不透明度改为:70%,效果如图25。这一步把背景柔化处理。

图24

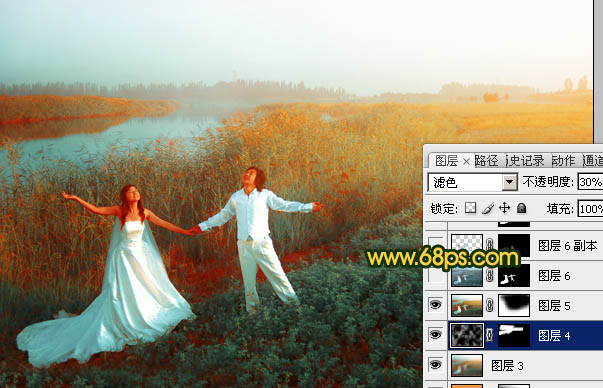
图25 10、新建一个图层,可根据自己喜好给画面增加一些烟雾,底部的暗角再加强一下,大致效果如下图。

图26
11、背景部分基本完成,现在来修复人物部分。把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键加上图层蒙版,用白色画笔把人物部分擦出来,效果如下图。

图27 12、简单给抠出的人物调整一下颜色,给背景融合一点,大致效果如下图。

图28 最后微调一下整体颜色和细节,完成最终效果。











