原图

最终效果

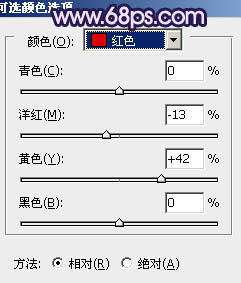
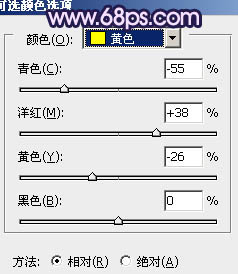
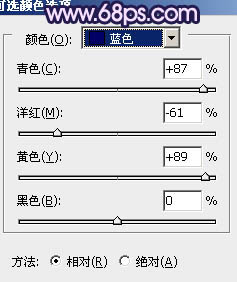
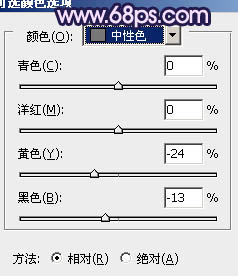
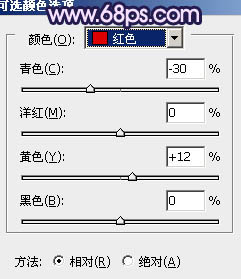
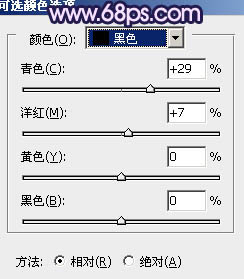
1、打开原图素材,创建可选颜色调整图层,对红、黄、蓝、中性色、黑色进行调整,参数设置如图1 - 5,效果如图6。这一步把画面的花朵色调红,其它部分则调为暗蓝色。

图1

图2

图3

图4

图5

图6
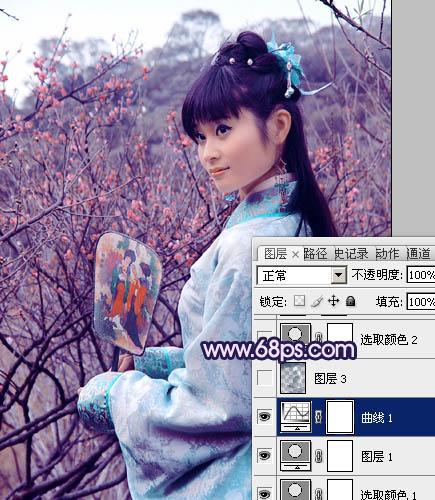
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:20%,效果如下图。

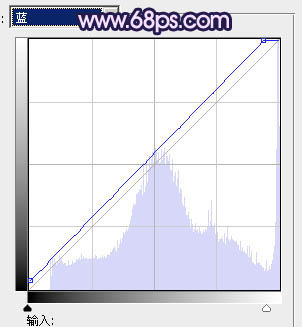
图7 3、创建曲线调整图层,对蓝色进行调整,参数设置如图8,效果如图9。这一步增加画面的蓝色。

图8

图9
4、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充暗蓝色:#526380,混合模式改为“颜色减淡”,不透明度改为:20%,效果如下图。

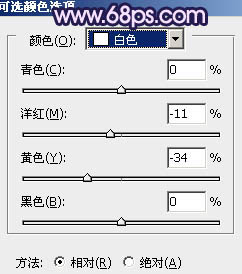
图10 5、创建可选颜色调整图层,对红、白、黑色进行调整,参数设置如图11 - 13,效果如图14。这一步增加画面的红色及加强图片的层次感。

图11

图12

图13

图14
6、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部擦出来,不透明度改为:30%,效果如下图。

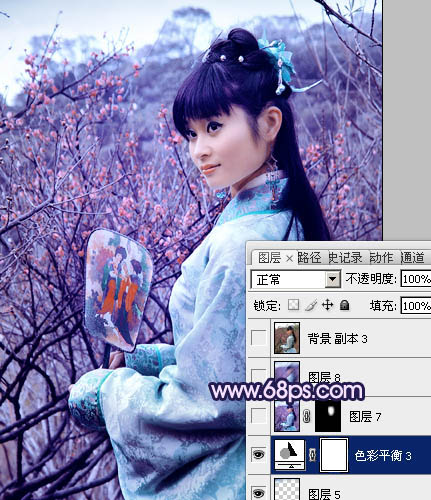
图15 7、调出当前图层蒙版选区,创建色彩平衡调整图层,稍微把脸部调黄一点。

图16
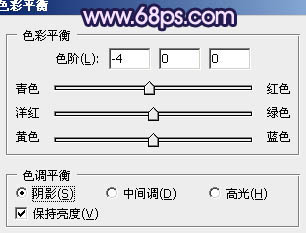
8、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图17 - 19,效果如图20。这一步把画面调蓝及调亮一点。

图17

图18

图19

图20
9、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,按住Alt键添加图层蒙版,用白色画笔把人物衣服部分擦出来,不透明度改为:30%。这一步增加衣服细节。

图21 10、把背景图层复制一层,置顶,按Ctrl + Shift + U 去色,混合模式改为“正片叠底”,不透明度改为:40%,加上图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。这一步给画面增加暗角。

图22 11、新建一个图层,混合模式改为“正片叠底”,不透明度改为:40%,把前几颜色设置为暗蓝色:#5082B6,用画笔把天空部分涂点底色,效果如下图。

图23
12、创建色彩平衡调整图层,对高光进行调整,参数设置如图24,效果如图25。这一步微调高光部分的颜色。

图24

图25 13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后把图层混合模式改为“滤色”,不透明度改为:5%,效果如下图。

图26 最后微调一下整体颜色和细节,完成最终效果。











