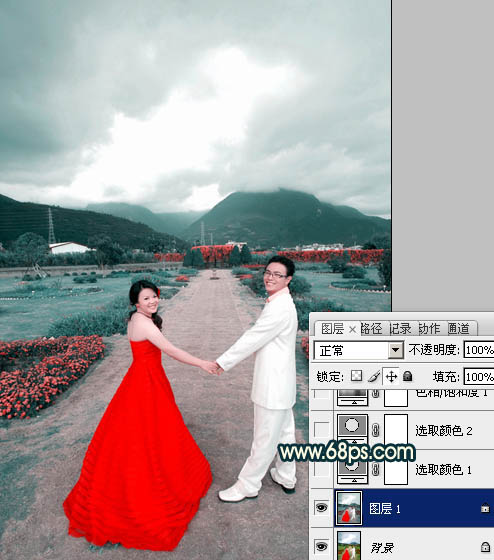
原图

最终效果

1、打开原图素材,把背景图层复制一层。进入通道面板,选择绿色通道,按Ctrl + A 全选,按Ctrl + C 复制。选择蓝色通道按Ctrl + V 粘贴,点RGB通道,回到图层面板,效果如下图。

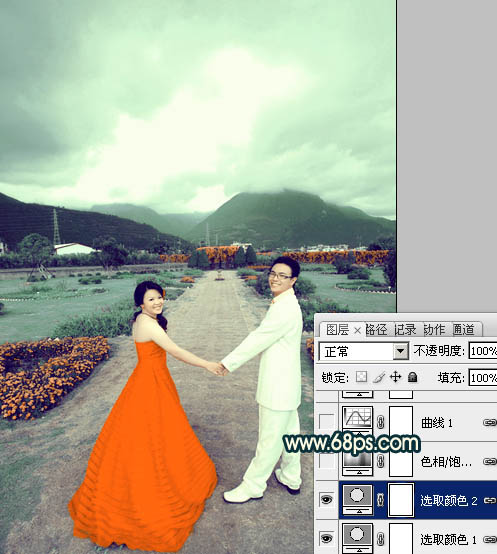
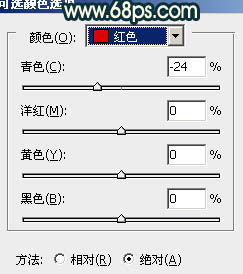
图1 2、创建可选颜色调整图层,对红、青、白、黑进行调整,参数设置如图2 - 5,效果如图6。这一步把图片中的红色转为橙红色,青色转为青绿色。

图2

图3

图4

图5

图6
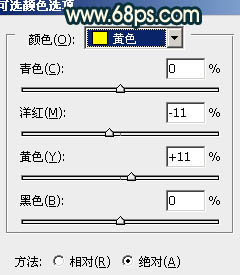
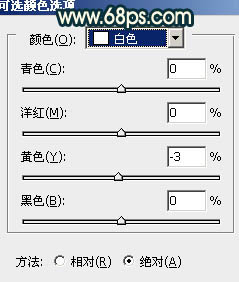
3、创建可选颜色调整图层,对黄、白、黑进行调整,参数设置如图7 - 9,效果如图10。这一步给图片暗部增加暗蓝色。

图7

图8

图9

图10
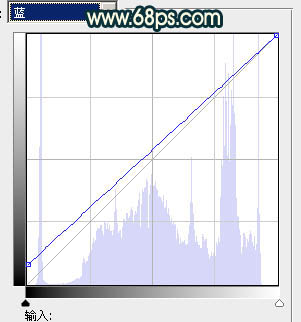
4、创建曲线调整图层,对蓝色进行调整,参数设置如图11,效果如图12。这一步增加图片蓝色。

图11

图12 5、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图13,14,确定后把图层不透明度改为:60%,效果如图15。这一步微调暗部及高光颜色。

图13

图14

图15
6、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图16 - 18,效果如图19。这一步微调图片的橙红色。

图16

图17

图18

图19
7、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:60%,效果如下图。

图20 8、创建亮度/对比度调整图层,适当加大图片的对比度,参数设置如图21,效果如图22。

图21

图22
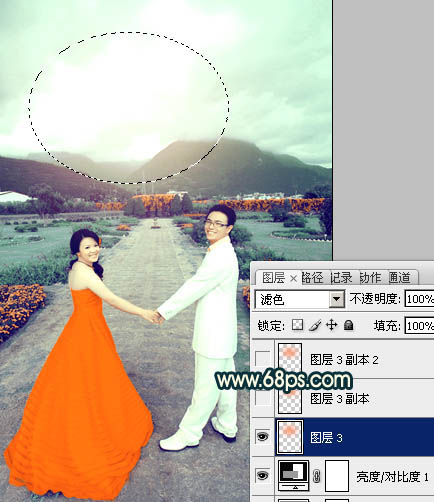
9、新建一个图层,用椭圆选框工具,拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化60个像素后填充粉红色:#FA965F,混合模式改为“滤色”,效果如下图。

图23 10、取消选区后,按Ctrl + J 把当前填色图层复制一层,混合模式改为“柔光”,效果如下图。如果觉得浓度还不够,可以再复制图层。

图24 11、新建一个图层,填充黑色。执行:滤镜 渲染 镜头光晕,根据自己的喜好设定喜欢的光晕。确定后把图层混合模式改为“滤色”,再把光晕放在合适的位置,效果如下图。

图25
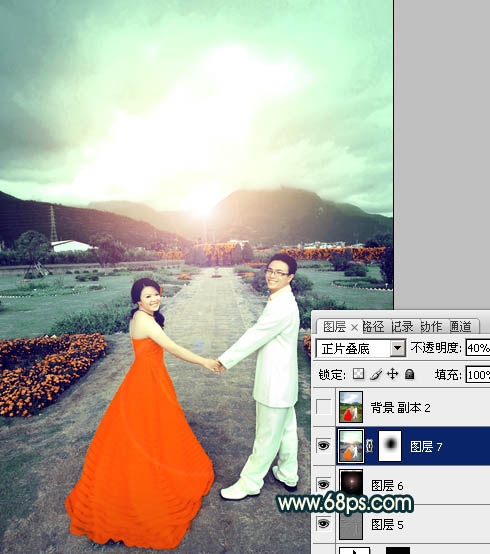
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“正片叠底”,不透明度改为:40%,加上图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。

图26 最后微调一下细节和整体颜色,完成最终效果。











