最终效果


图1
2、选择文字工具,打上想要的文字,颜色用深蓝色,这里的文字是英文字体:AvantGarde Md BT,喜欢的话可以去网上下载。

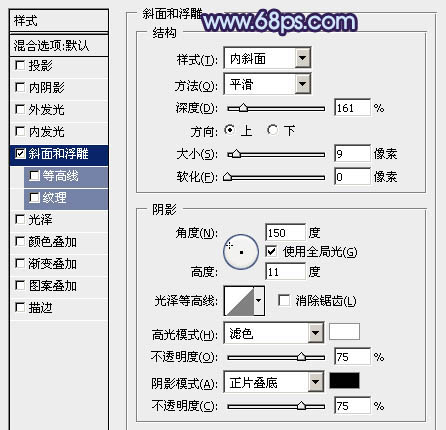
图2 3、双击图层面板文字缩略图调出图层样式,设置斜面和浮雕,参数设置如图3,效果如图4。

图3

图4
4、进入通道面板,把绿色通道复制一层,对绿副本通道进行调整,用曲线增加对比,把背景转为黑色,效果如下图。然后按住Ctrl 鼠标点击绿副本通道缩略图调出选区。

图5 5、点RGB通道,返回图层面板,新建一个图层,填充青色:#80CEF2,把文字图层隐藏,效果如下图。

图6
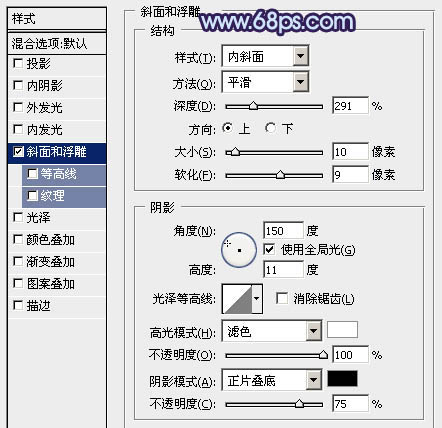
6、把当前高光图层隐藏,把文字图层显示出来,双击缩略图调出图层样式,再设置“斜面与浮雕”,参数设置如图7,效果如图8。

图7

图8 7、把红色通道复制一层,然后再用曲线把对比调大,效果如下图。

图9 8、调出当前通道选区,回到图层面板,在之前的高光图层下面新建一个图层,填充白色,如下图。

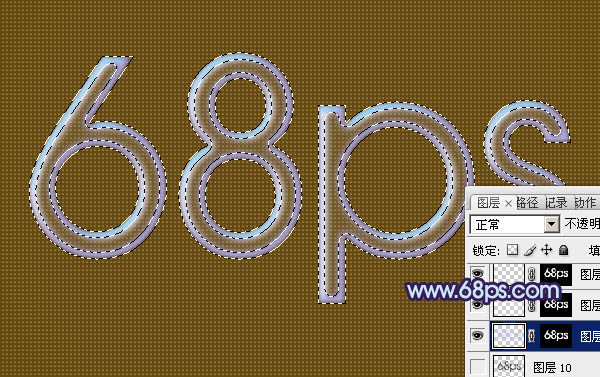
图10
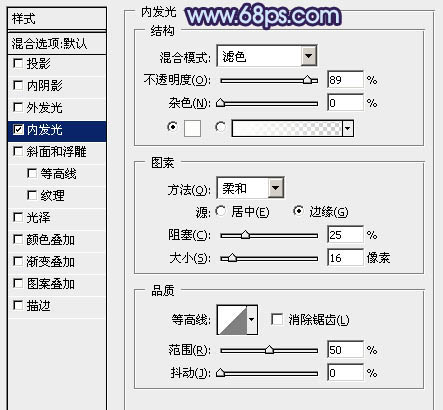
9、隐藏所有图层,把文字图层显示出来,设置内发光,参数设置如图11,斜面和浮雕样式取消,效果如图12。

图11

图12 10、同上的操作复制红色通道,调大对比后载入选区,回到图层面板,在其它高光图层下面新建一个图层,填充蓝色:#B0AFFD,效果如图14。

图13

图14
11、隐藏所有图层,把文字图层显示出来,清除图层样式后填充蓝色,如下图。

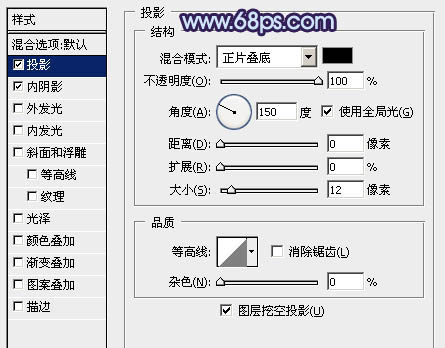
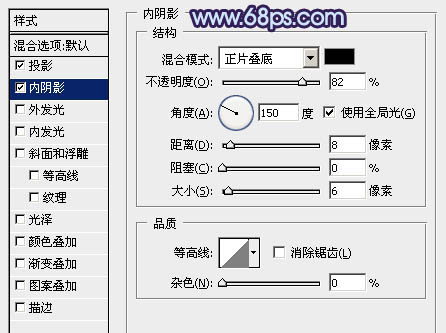
图15 12、给文字添加图层样式,选择投影和内阴影,参数设置如图16,17,效果如图18。

图16

图17

图18
13、把文字图层复制一层,新建一个空白图层,把文字副本与空白图层合并,移到原文字图层下面,混合模式改为“变亮”,用移动工具稍微移下一点,效果如下图。

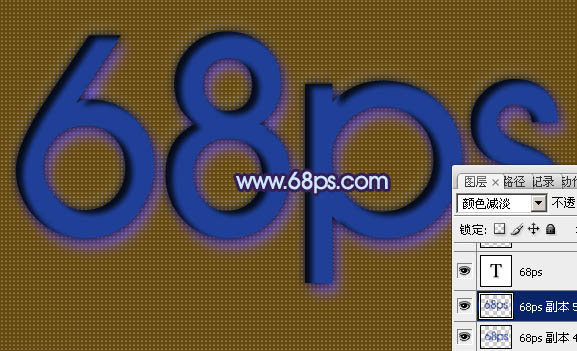
图19 14、把当前图层复制一层,混合模式改为“颜色减淡”,效果如下图。

图20 15、把高光图层都显示出来,效果如下图。

图21 16、调出文字图层的选区,选择菜单:选择 修改 收缩,数值为3,确定后按Ctrl + Alt + D 羽化2个像素在文字图层上面新建一个图层填充蓝青色,混合模式改为“滤色”,不透明度改为:20%,如下图。

图22
17、把当前图层复制一层,混合模式改为“强光”,不透明度为20%不变,效果如下图。

图23 18、调出当前图层选区,回到背景图图层按Ctrl + C 复制纹理,再新建一个图层按Ctrl + V 粘贴,混合模式改为“滤色”,不透明度改为:20%,效果如下图。

图24 19、在图层的最上面创建亮度/对比度调整图层,参数设置如图25,效果如图26。

图25

图26
20、新建一个图层,用椭圆选框工具拉出椭圆选区,适当羽化后填充白色,给文字高光部分增加高光,如图27,28。

图27

图28 最后调整一下细节,完成最终效果。

图29










