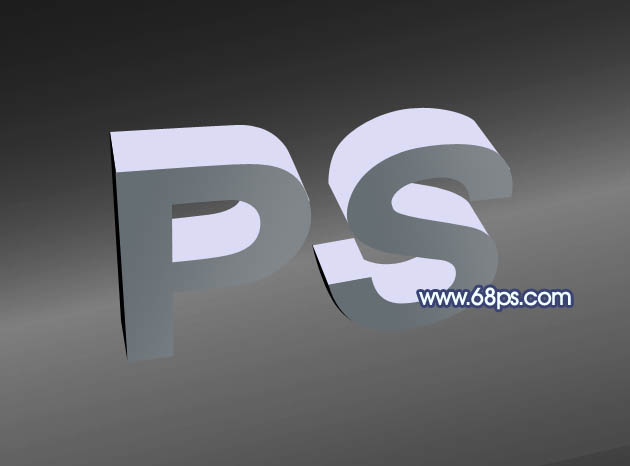
最终效果


图1

图2
2、新建一个图层,输入想要的文字,文字颜色任意,确定后栅格化图层。再按Ctrl + T 变形,适当拉好文字的透视,如下图。

图3 3、在文字图层下面新建一个图层,根据自己的需要设定好立体面的厚度,然后把各个面做出来,效果如下图。

图4 4、再新建一个600 * 800像素的文件,背景选区白色。新建一个图层,用矩形选框工具由上至下拉一个矩形选区填充灰色,并锁定透明像素如图6。然后把前景色设置为:#83847e,背景色设置为:#b3b4ae,如图5。

图5

图6
5、对矩形色块执行:滤镜 渲染 纤维,数值默认如图7,效果如图8。

图7

图8 6、选择菜单:图形 旋转画布 顺时针旋转90度,效果如下图。

图9 7、执行:滤镜 模糊 动感模糊,参数设置如图10,效果如图11。

图10

图11
8、把做好的纹理拖进来,放到里面图层上面,按Ctrl + Alt + G 创建剪贴蒙版。现在我们来制作第一个字母的立体面质感。

图12 9、选择涂抹工具,不透明度设置为30%左右,然后把纹理的转折弯角涂出来,效果如下图。

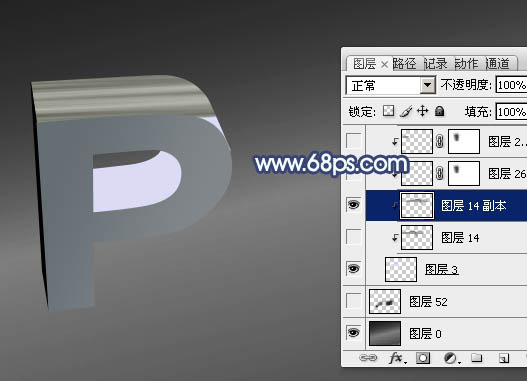
图13 10、用钢笔勾出左侧暗部选区,羽化6个像素后按Ctrl + J 复制到新的图层,混合模式改为“正片叠底”,添加图层蒙版,用黑色画笔把边缘过渡涂出来,如下图。

图14 11、回到纹理图层,用钢笔勾出右侧的暗部选区羽化5个像素后按Ctrl + J 复制到新的图层,混合模式改为“正片叠底”,效果如下图。

图15
12、回到纹理图层,用钢笔勾出中间的高光部分,羽化5个像素后按Ctrl + J 复制到新的图层,混合模式改为“滤色”,效果如下图。

图16 13、同样的方法加强一下高光部分,效果如下图。

图17 14、中间的立体面制作方法相同,不过颜色稍微深一点,过程如图18 - 20。

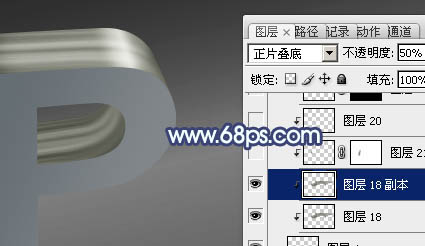
图18

图19

图20
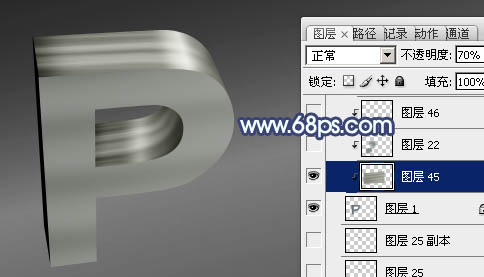
15、回到原文字图层,把纹理拖进来,按Ctrl + Alt + G 创建剪贴蒙版,再按Ctrl + T 拉大,不透明度改为:70%,效果如下图。

图21 16、调出文字选区,新建一个图层填充白色,保持选区,把选区稍微往左下移几个像素,按Delete 删除,取消选区后用模糊工具把边缘稍微模糊处理。

图22 17、在文字图层下面新建一个图层,用钢笔把边缘的高光部分勾出来,羽化3个像素后填充淡灰色,混合模式改为“滤色”,效果如下图。

图23 18、再加强一下其它部分的高光,第一个字母基本完成,效果如下图。

图24
19、同上的方法制作另一个字母,过程如图25,26。

图25

图26 20、在背景图层上面新建一个图层,简单给文字加上投影,效果如下图。

图27
21、适当增加文字的对比度,再适当锐化一下,效果如下图。

图28 22、创建色彩平衡调整图层,对高光进行调整,参数设置如图29,效果如图30。

图29

图30 最后调整一下细节,完成最终效果。

图31










