
最终效果

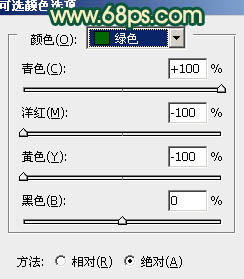
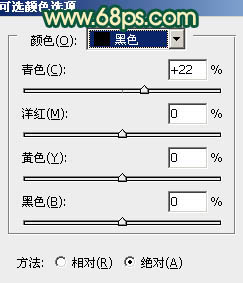
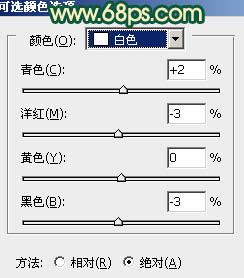
1、打开原图素材,创建可选颜色调整图层,对绿,黑进行调整,参数设置如图1,2,效果如图3。这一步把背景部分的暗绿色转为青绿色。

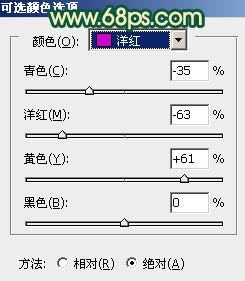
图1

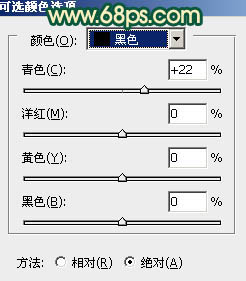
图2

图3 2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,加强背景部分的颜色,效果如下图。

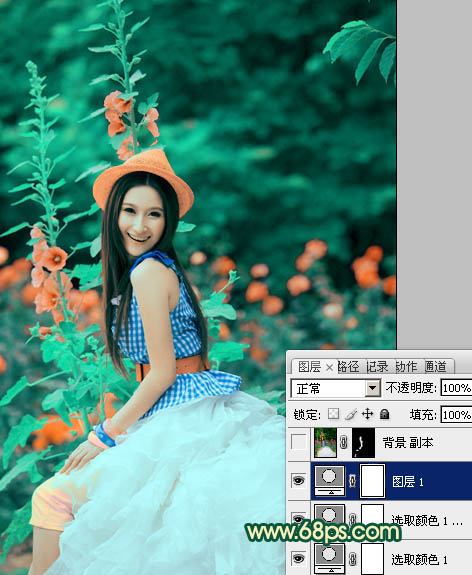
图4
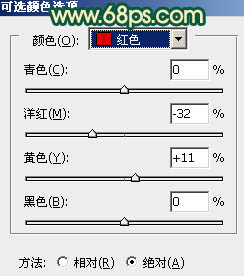
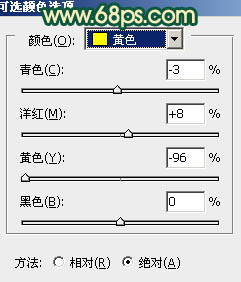
3、创建可选颜色调整图层,对红、黄、绿、洋红、白、黑进行调整,参数设置如图5 - 10,效果如图11。这一步把背景部分的颜色转为青色。

图5

图6

图7

图8

图9

图10

图11
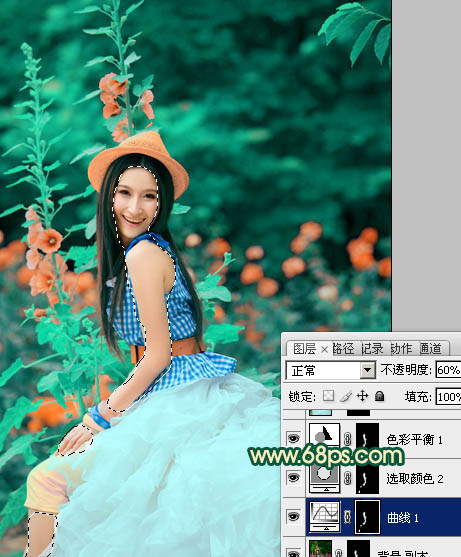
4、人物部分有点偏色,需要修复一下。把背景图层复制一层,按Ctrl + Shift + ] 置顶。按住Alt键添加图层蒙版,用白色画笔把人物脸部及肤色部分擦出来,效果如下图。

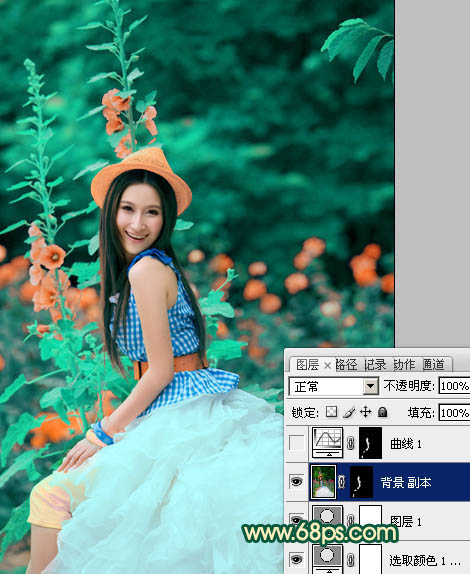
图12 5、调出当前图层蒙版选区,创建曲线及其它调整图层,微调一下选区部分人物的肤色,调红润一点,数值自定。

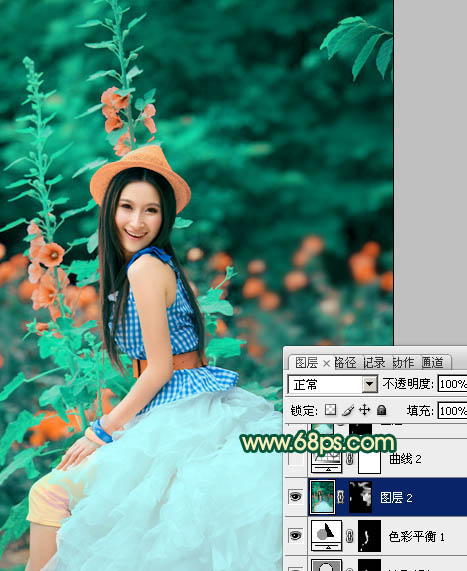
图13 6、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。执行:滤镜 模糊 高斯模糊,数值为5,确定后按住Alt键添加图层蒙版,用白色画笔把背景部分有杂色的部分擦出来,效果如下图。

图14
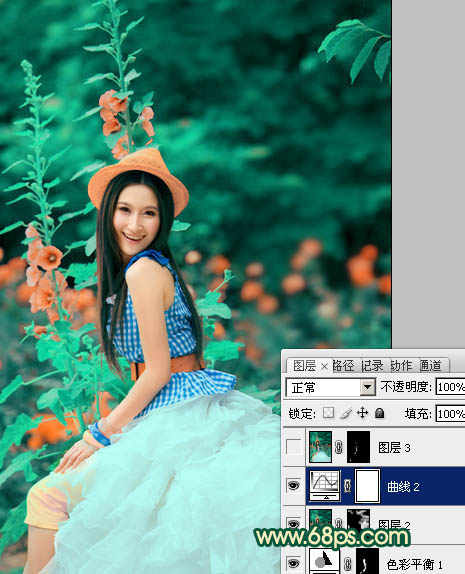
7、创建曲线调整图层,对蓝色进行调整,参数设置如图15,效果如图16。这一步增加高光部分的黄色。

图15

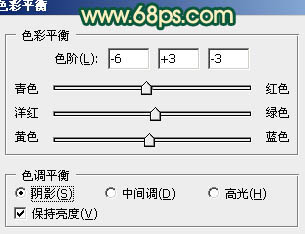
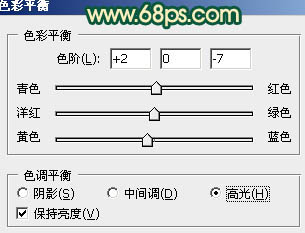
图16 8、创建色彩平衡调整图层对阴影,高光进行调整,参数设置如图17,18,确定后把图层不透明度改为:60%,效果如图19。这一步增加高光部分的对比度。

图17

图18

图19
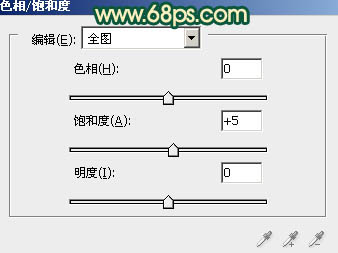
9、创建色相/饱和度调整图层,适当加大全图的饱和度,参数设置如图20,效果如图21。

图20

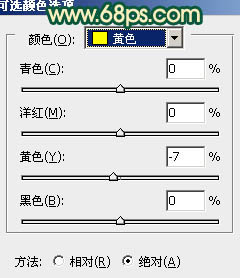
图21 10、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图22 - 24,确定后把图层不透明度改为:50%,效果如图25。这一步微调高光部分的颜色。

图22

图23

图24

图25
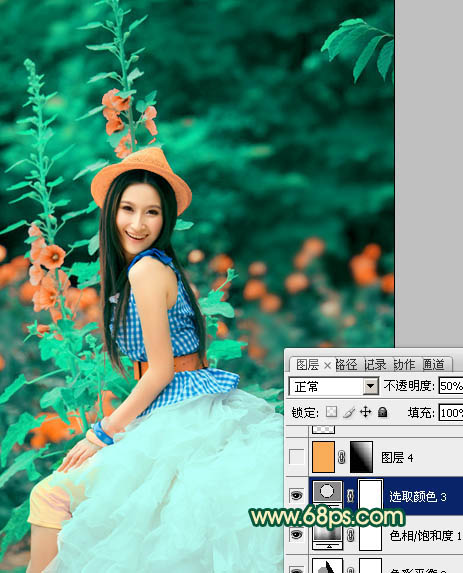
11、新建一个图层填充橙黄色:#F8AC58,混合模式改为“滤色”,不透明度改为:80%,按住Alt键添加图层蒙版,用白色画笔把右上角部分擦出来,增加图片的高光,效果如下图。

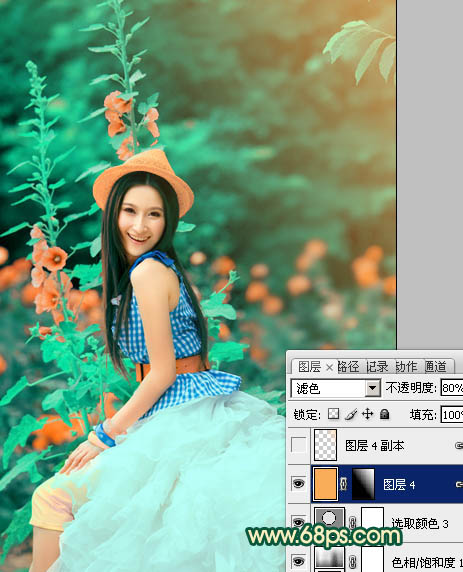
图26 12、按Ctrl + J 把当前高光图层复制一层,加强高光,效果如下图。

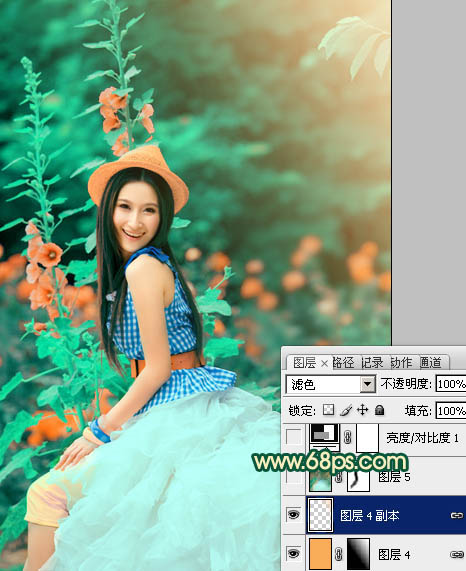
图27 最后微调一下整体颜色和细节,完成最终效果。











