
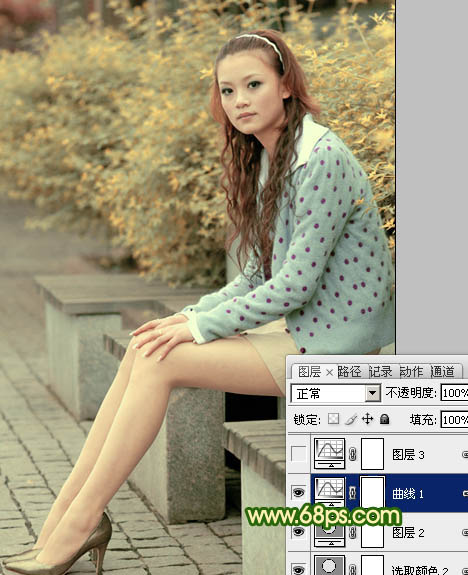
最终效果

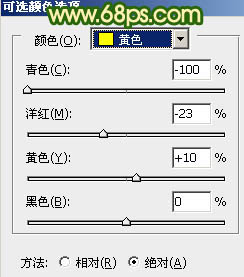
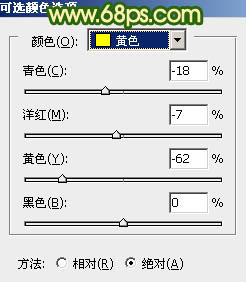
1、打开原图素材,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,效果如图3。这一步把背景树叶的颜色转为黄绿色。

图1

图2

图3 2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,加强树叶颜色,效果如下图。

图4
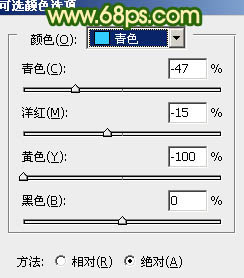
3、再创建可选颜色调整图层,对黄、青、白、黑进行调整,参数设置如图5 - 8,效果如图9。这一步把黄色转为黄褐色,并增加暗部褐色。

图5

图6

图7

图8

图9
4、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,增加图片的褐色,效果如下图。

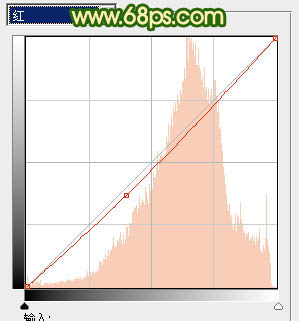
图10 5、创建曲线调整图层,对红,蓝进行调整,参数设置如图11,12,效果如图13。这一步增加图片暗部的青绿色。

图11

图12

图13
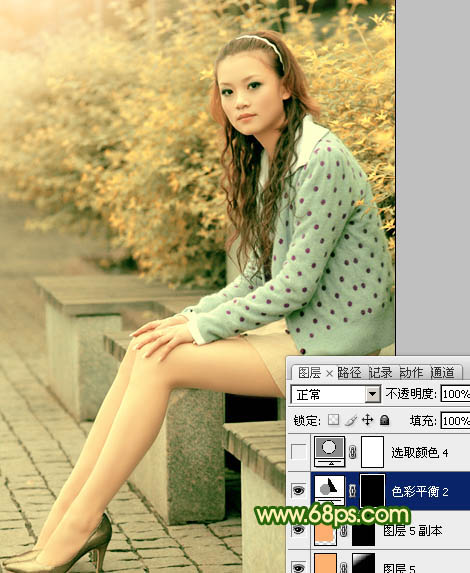
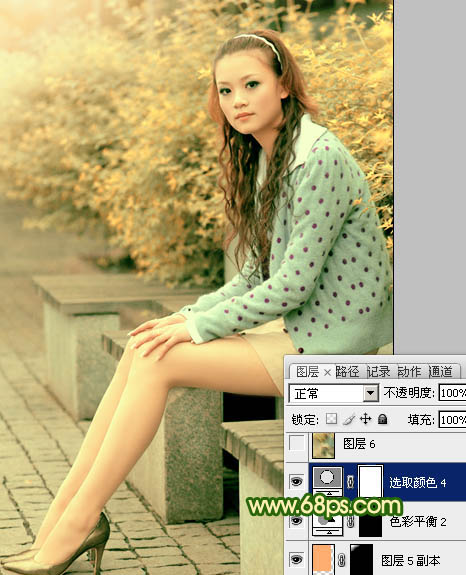
6、创建可选颜色调整图层,对黄、绿、中性、黑进行调整,参数设置如图14 - 17,效果如图18。这一步增加图片的淡黄色。

图14

图15

图16

图17

图18
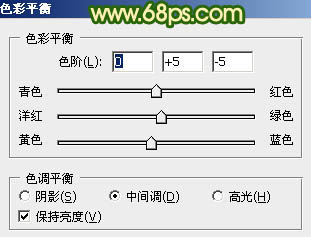
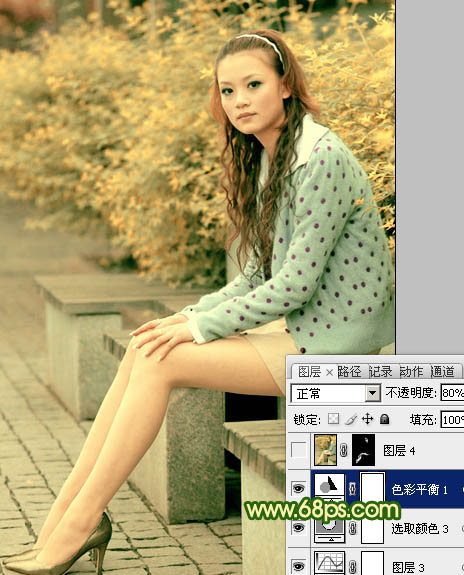
7、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图19 - 21,确定后把图层不透明度改为:80%,效果如图22。这一步增加暗部青绿色,同时增加高光部分的淡黄色。

图19

图20

图21

图22
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物磨一下皮,方法任选,大致效果如下图。

图23 9、新建一个图层,填充淡橙色:#FDB271,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角部分擦出来,这一步增加图片的高光,如果亮度不够,可以把高光图层再复制一层,适当降低图层不透明度。

图24 10、用钢笔工具把人物嘴唇轮廓勾出来,转为选区后创建色彩平衡调整图层,稍微调红润一点,效果如下图。

图25
11、创建可选颜色调整图层,对红,白进行调整,参数设置如图26,27,效果如图28。这一步增加图片的红色。

图26

图27

图28 最后微调一下细节,完成最终效果。











