今天图老师小编给大家展示的是Photoshop制作非常有冲击力的动感碎块字,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
碎块字制作思路并不复杂,分为两个大的步骤。首先是文字部分的处理,用选区及移动工具把文字分成多个碎块;然后用图层样式及纹理素材增加质感和纹理即可。
最终效果
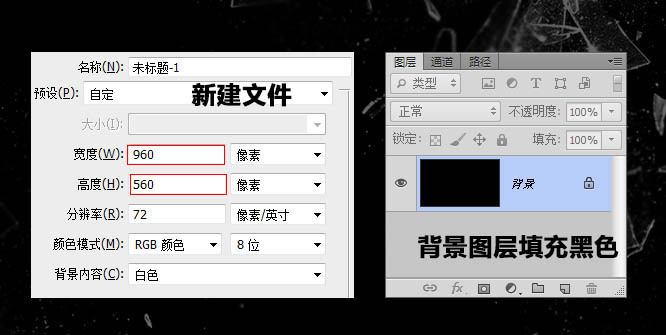
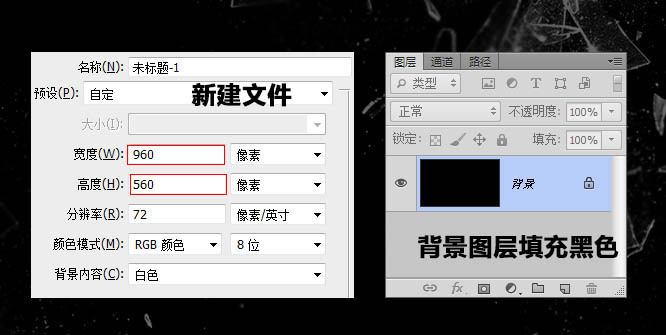
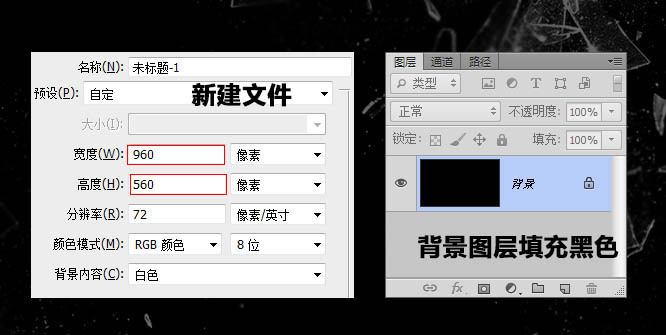
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)1、新建一个960 * 560像素的文件,背景填充黑色。
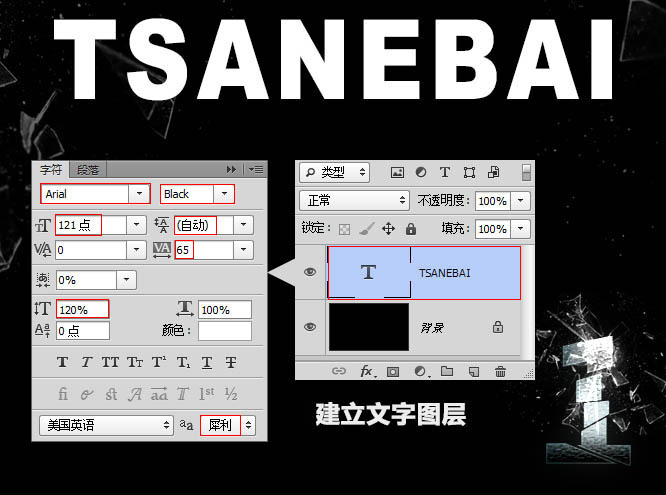
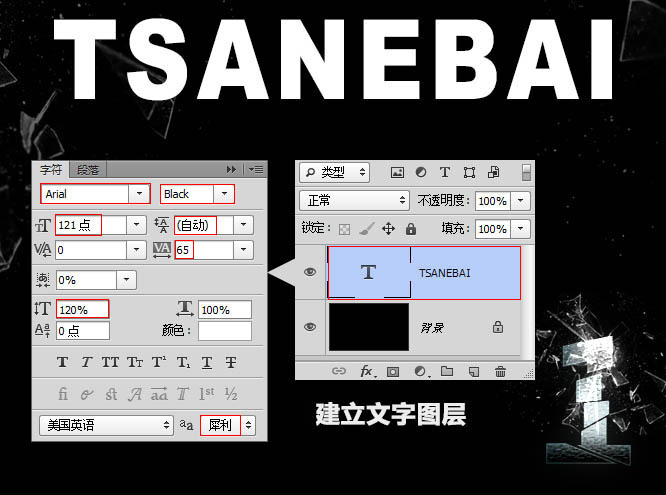
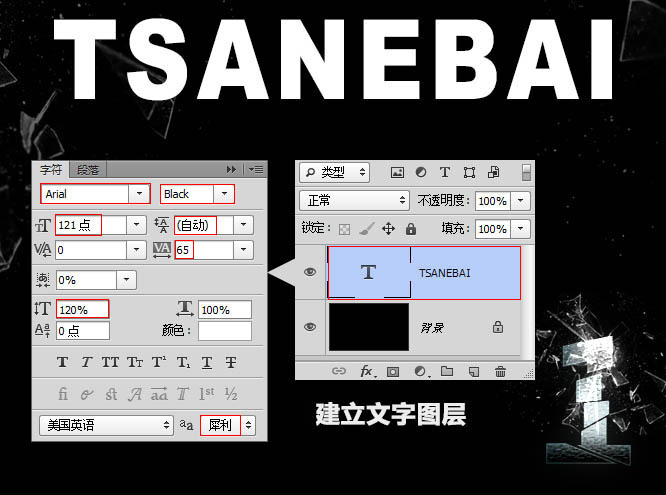
2、选择文字工具输入所需的文字,文字颜色为白色。
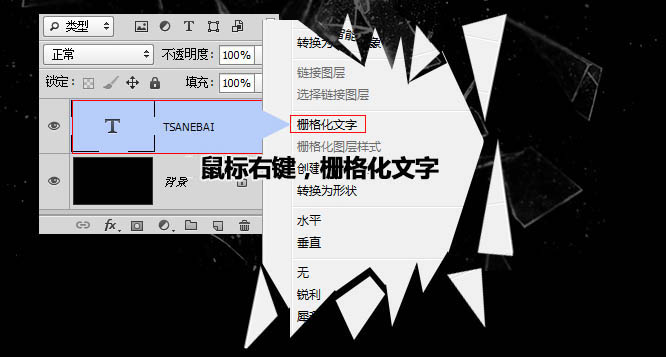
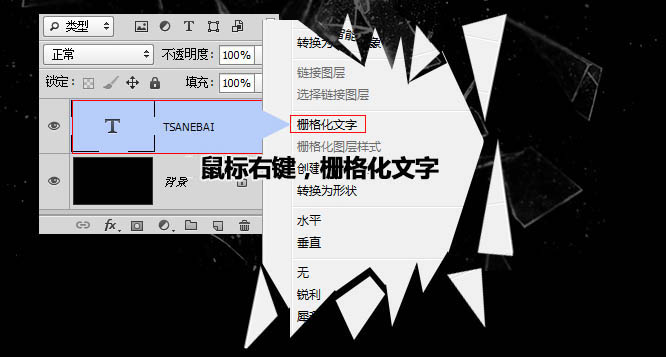
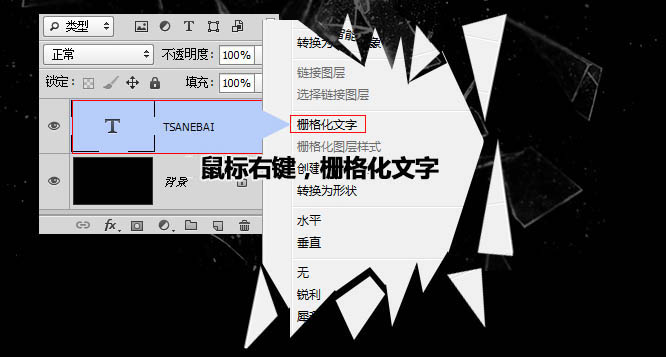
3、在文字缩略图上右键选择栅格化文字。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)4、切换到钢笔工具,在文字上圈出要分离的部分。
5、按Ctrl + Enter转为选区,按“M”切换到选区工具。
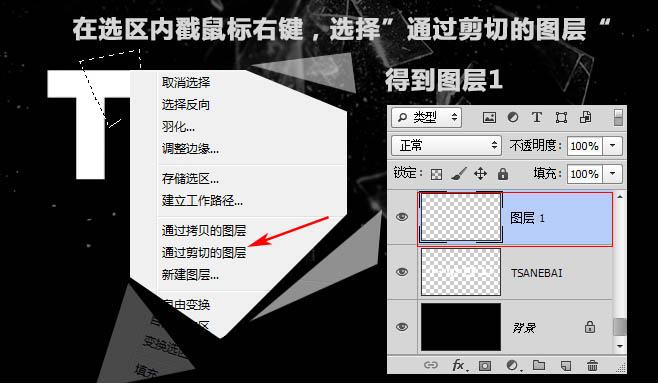
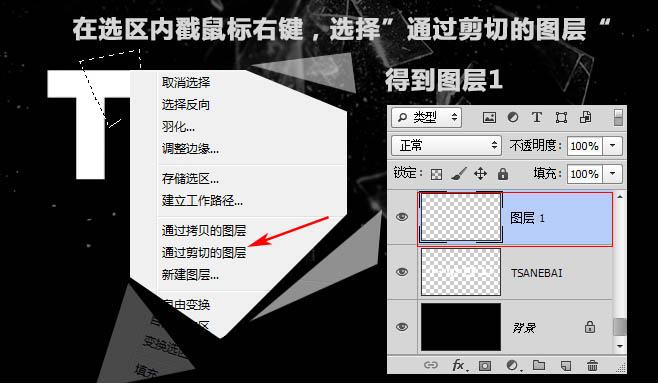
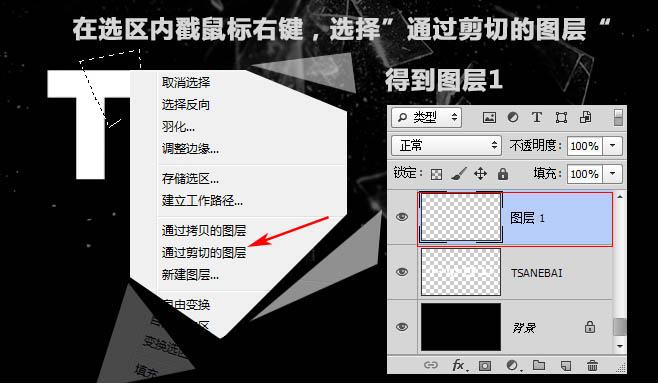
6、在选区内鼠标右键选择“通过剪切的图层”。
7、再按“V”切换到移动工具,移动切下的字块到合适位置。
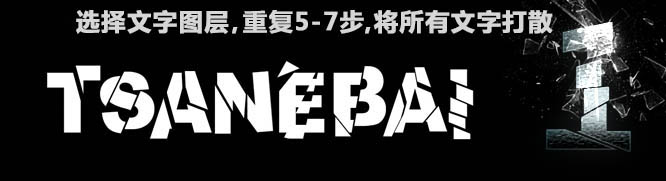
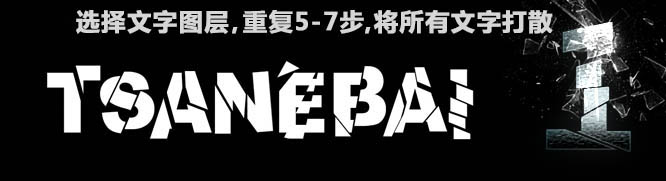
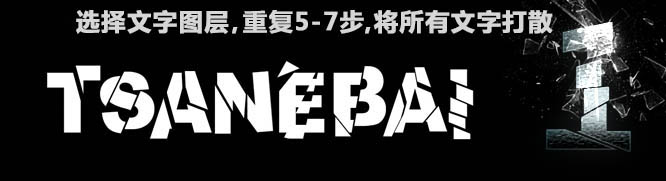
8、选择文字图层,重复5 - 7步,将所有文字打散。
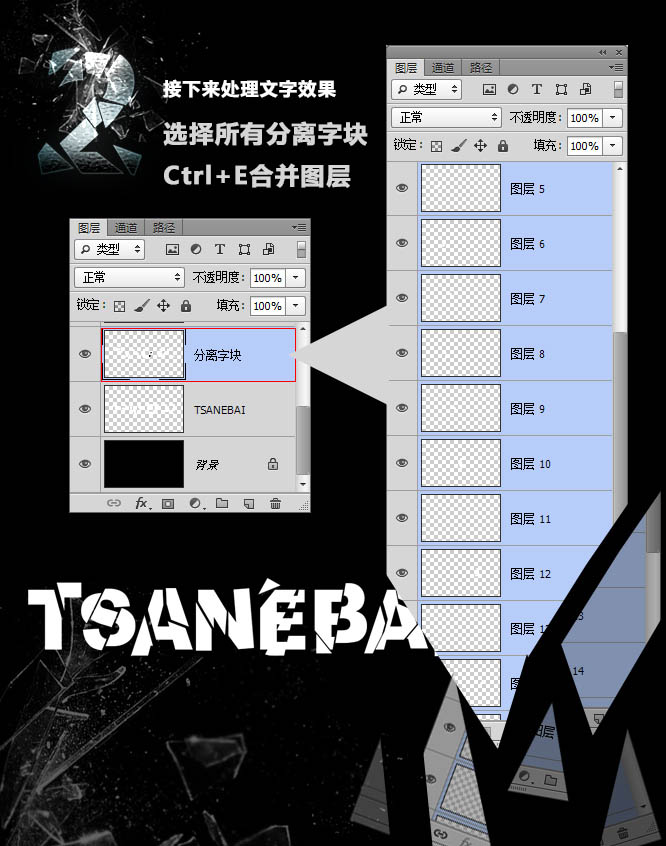
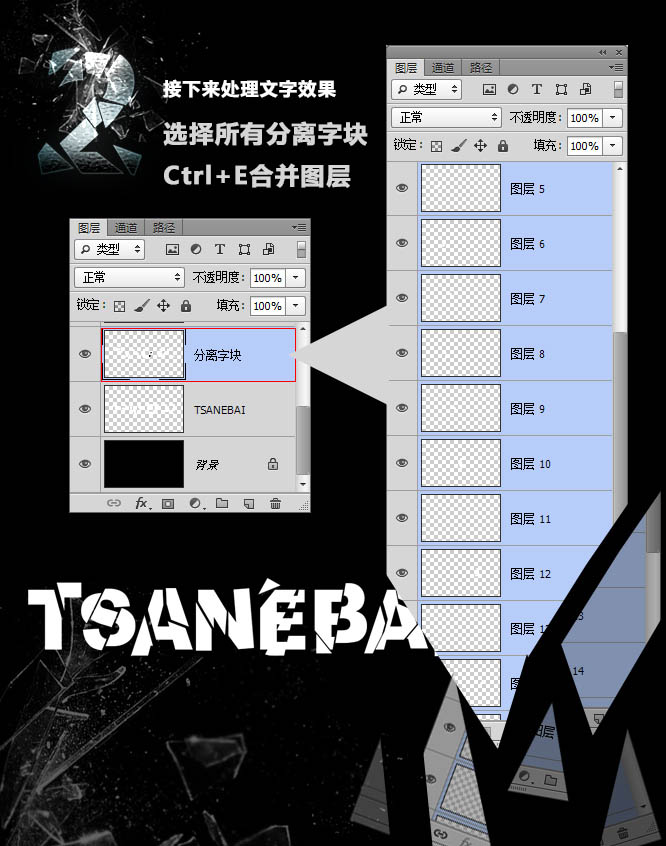
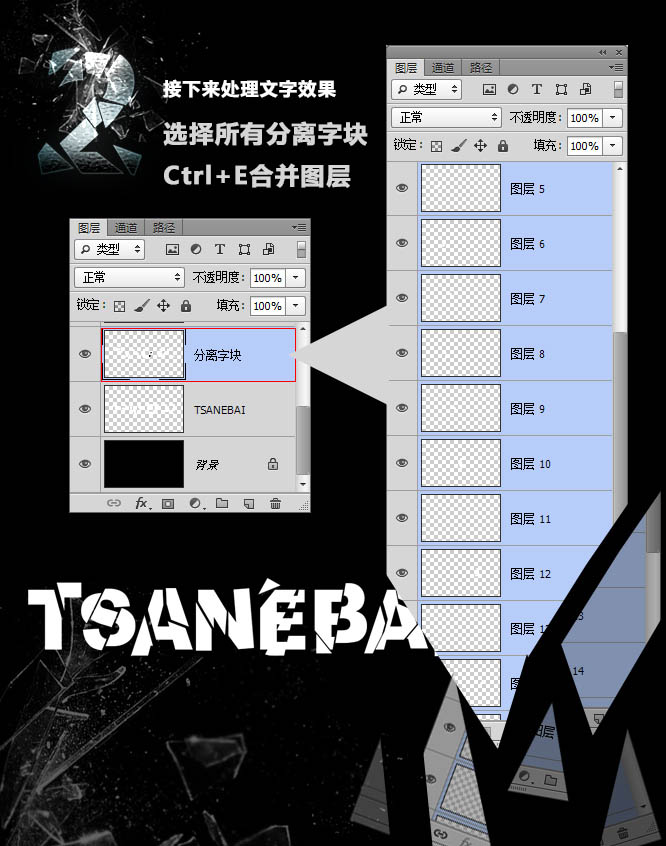
9、接下来处理文字效果,选择所有分离字块图层,按Ctrl + E合并图层。
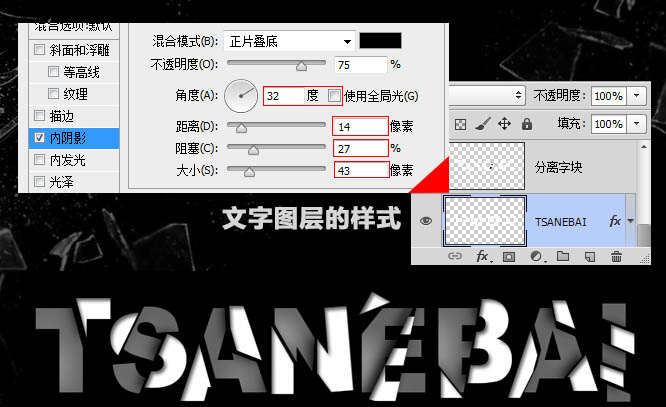
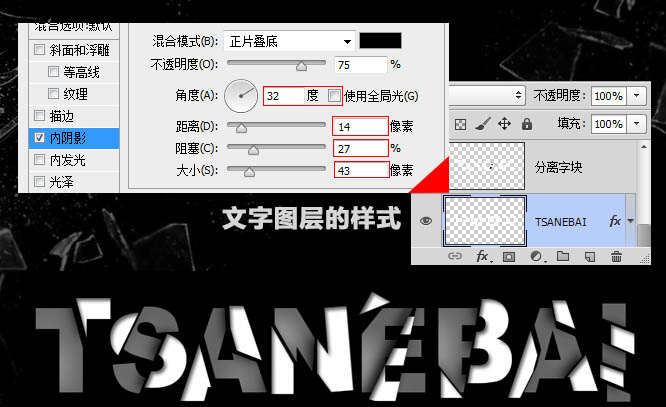
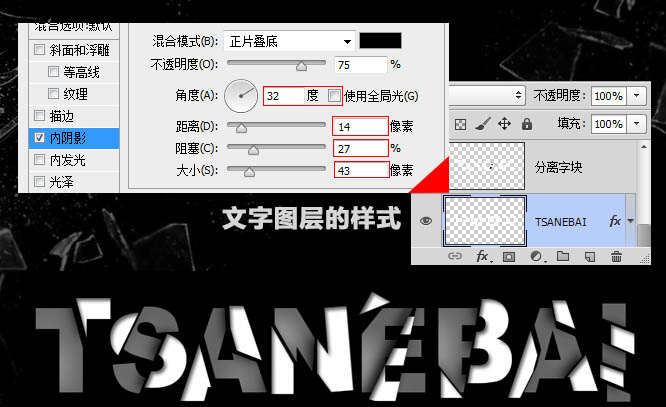
10、给原文字图层添加图层样式,设置内阴影,参数设置如下图。
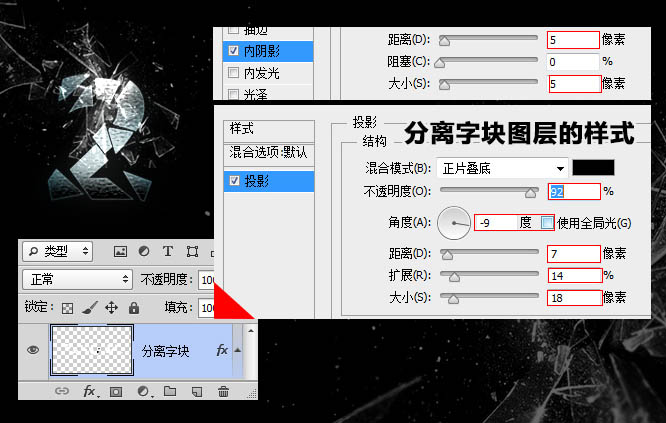
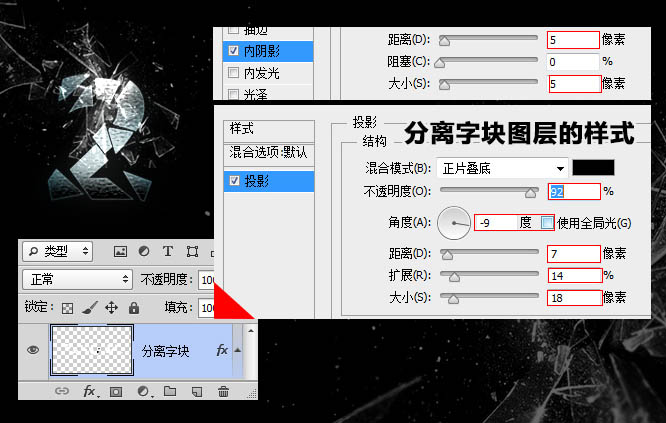
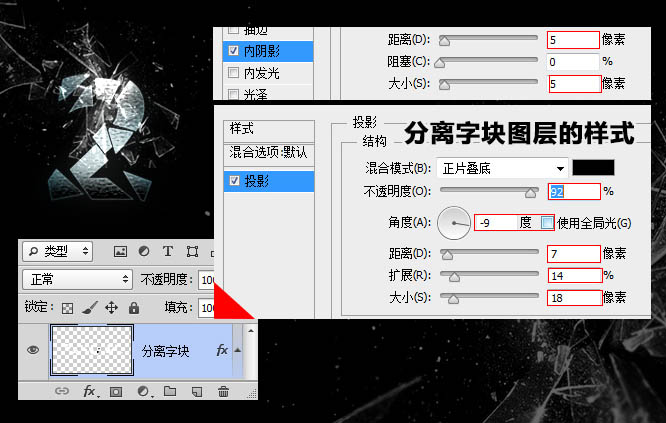
11、再给分离字块图层添加图层样式,设置内阴影及投影,如下图。
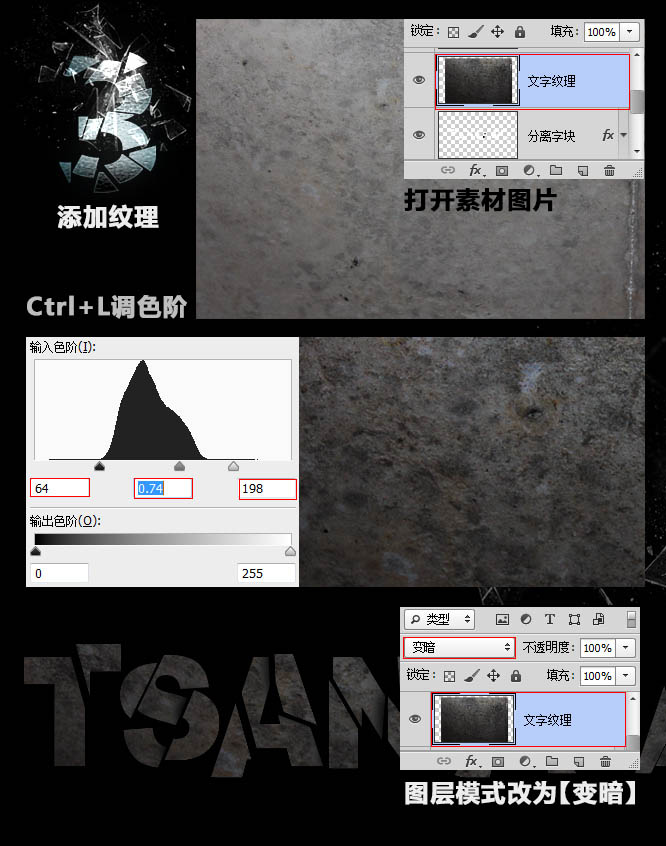
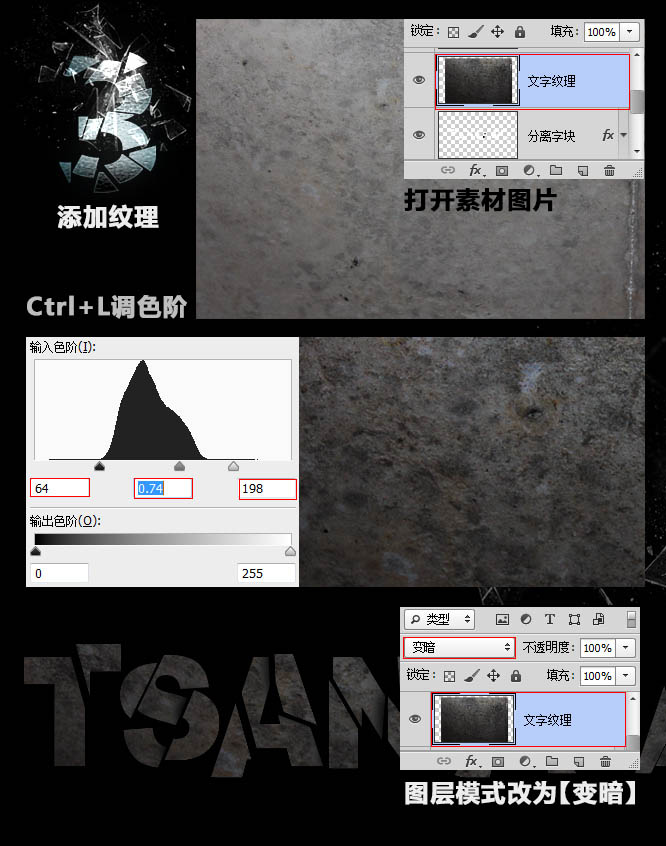
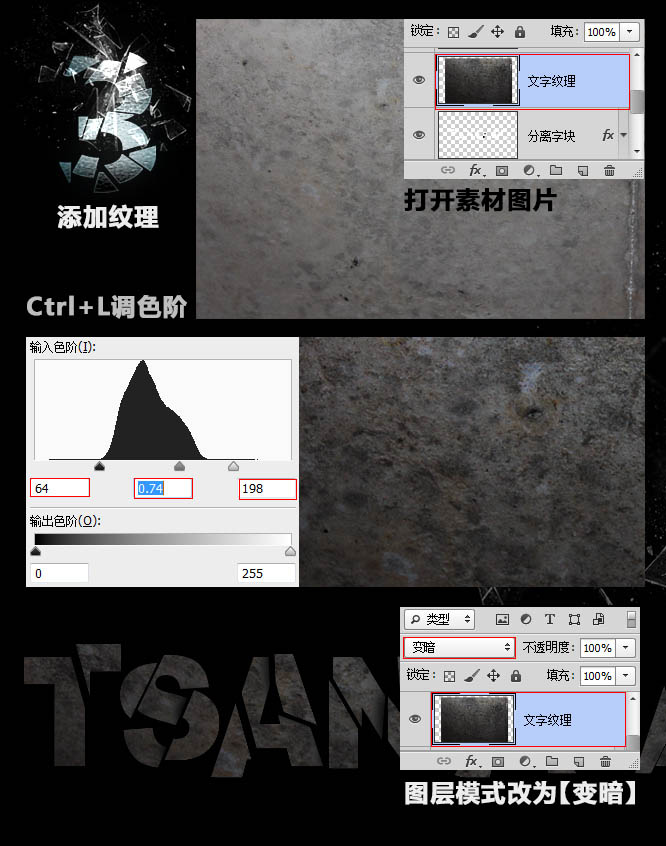
12、打开下图所示的纹理素材,拖进来,按Ctrl + L 调整色阶,确定后把图层混合模式改为“变暗”。

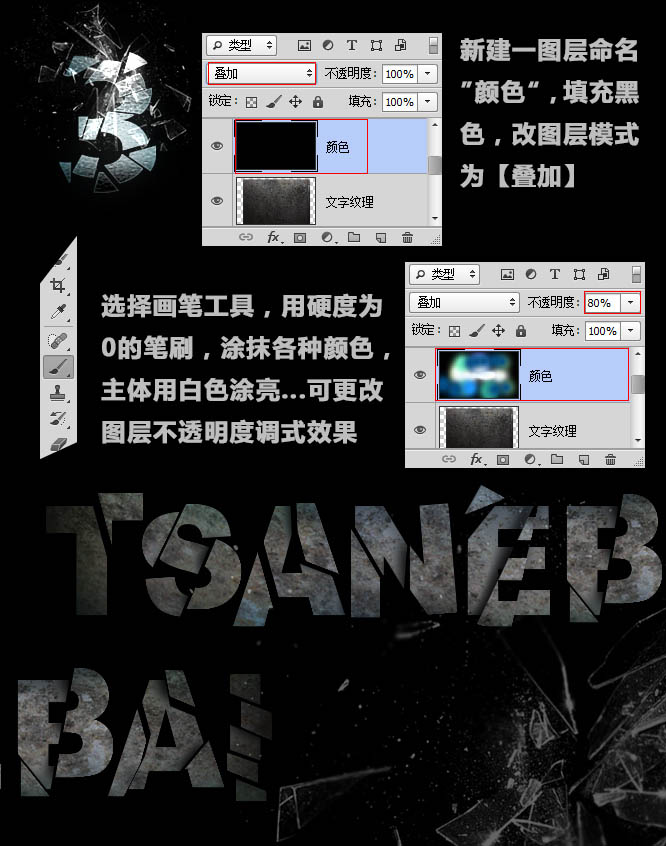
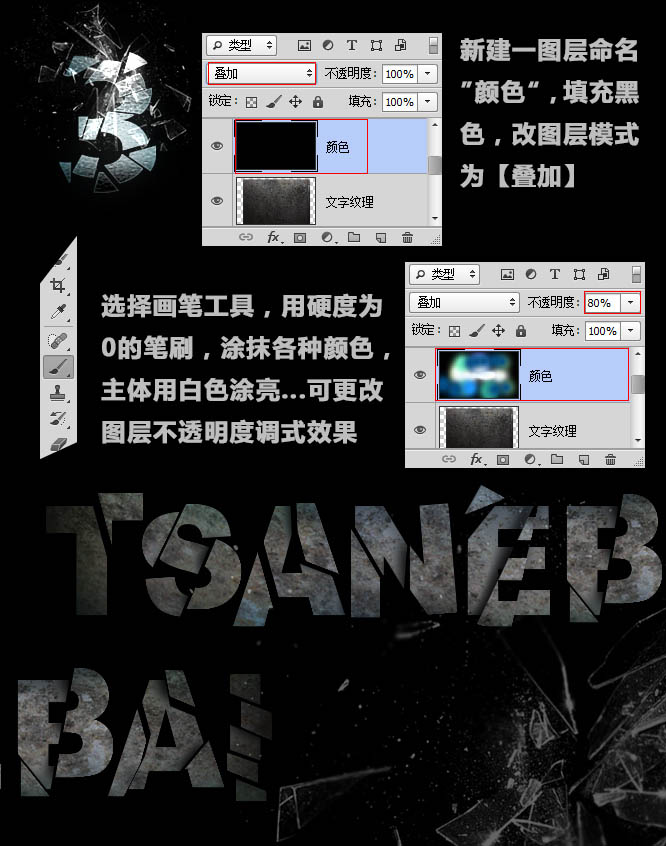
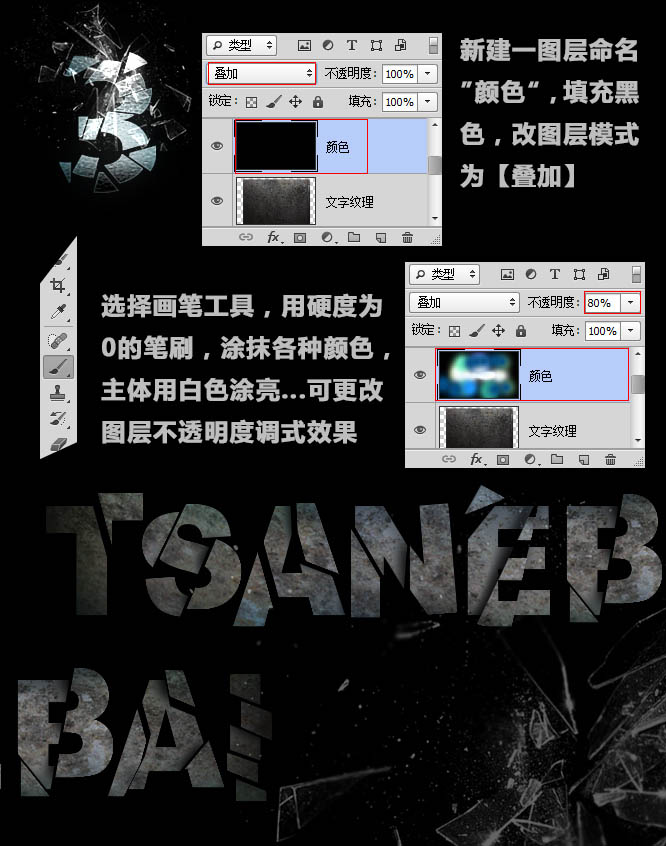
13、新建一个图层,命名为“颜色”,填充黑色,混合模式改为“叠加”,选择画笔工具,用柔边笔刷涂出各种颜色,可适当降低图层不透明度。
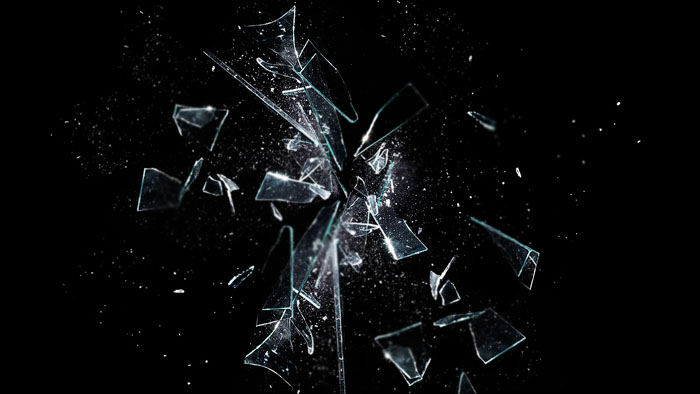
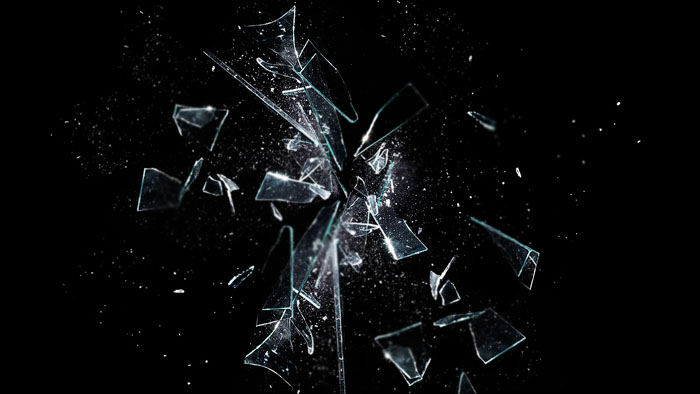
14、打开玻璃素材,拖进来适当放好位置,按Ctrl + Shift + U 去色,混合模式改为“线性减淡”。

最终效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxg/)