
最终效果

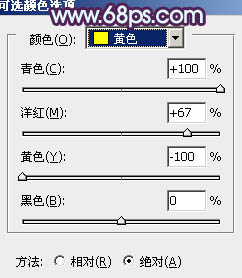
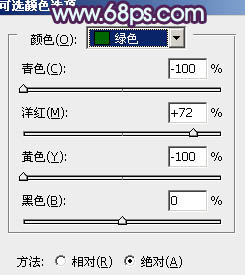
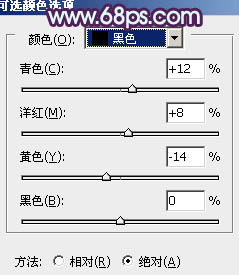
1、打开原图素材,创建可选颜色调整图层,对黄、绿、黑进行调整,参数设置如图1 - 3,效果如图4。这一步把背景部分的绿色转为暗蓝色。

图1

图2

图3

图4
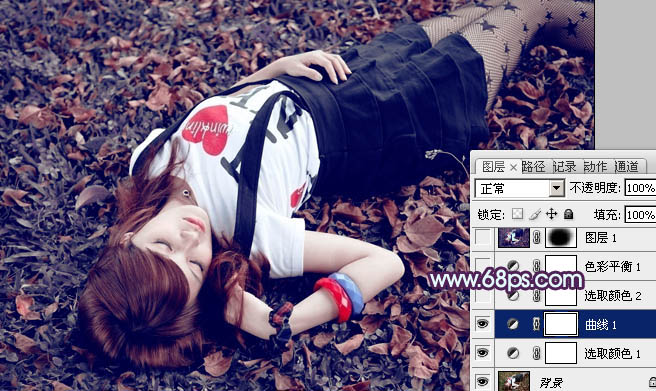
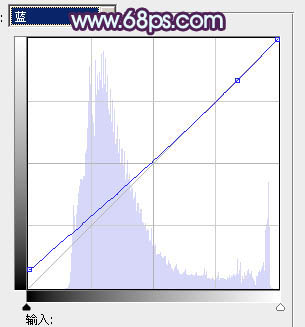
2、创建曲线调整图层,对红、绿、蓝进行调整,参数设置如图5 - 7,效果如图8。这一步增加图片暗部蓝色。

图5

图6

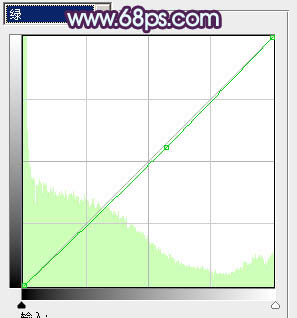
图7

图8
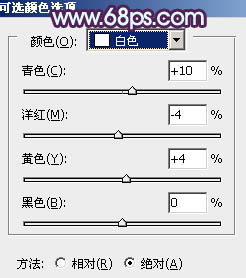
3、创建可选颜色调整图层,对白色进行调整,参数设置如图9,效果如图10。这一步增加高光部分的淡黄色。

图9

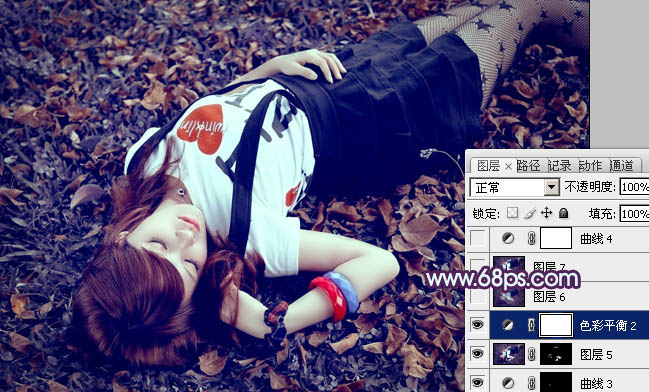
图10 4、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图11 - 13,效果如图14。这一步增加暗部及高光部分的蓝色。

图11

图12

图13

图14
5、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“正片叠底”,不透明度改为:40%,添加图层蒙版,用黑色画笔把中间部分擦出来,效果如下图。这一步增加图片的暗角。

图15 6、再创建曲线调整图层,对蓝色进行调整,参数设置如图16,效果如图17。这一步增加图片暗部蓝色。

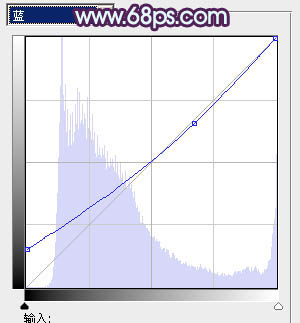
图16

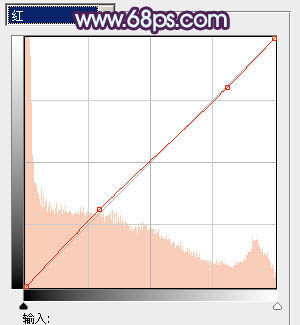
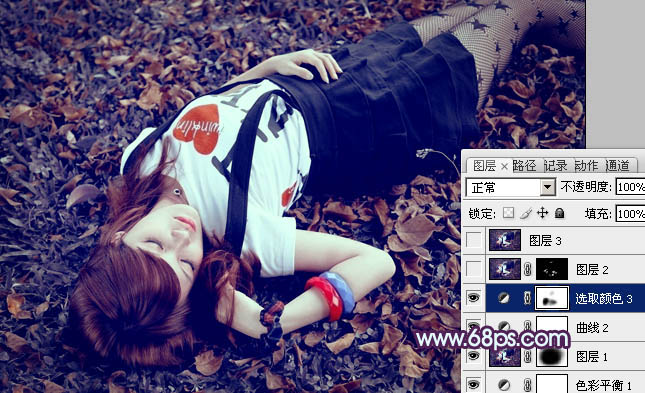
图17 7、创建可选颜色调整图层,对红色进行调整,参数设置如图18,确定后用黑色画笔把人物脸部擦出来,效果如下图19。这一步把红色转为橙黄色。

图18

图19
8、新建一个图层,盖印图层。简单给人物磨一下皮,消除一些杂点,效果如下图。

图20 9、创建亮度/对比度调整图层,参数设置如图21,适当加大图片的对比度,效果如图22。

图21

图22 10、创建色彩平衡调整图层,对高光进行调整,参数设置如图23,效果如图24。这一步加强高光部分的颜色。

图23

图24
11、新建一个图层,盖印图层。执行:滤镜 模糊 动感模糊,角度设置为-45度,距离为150,确定后把图层混合模式改为“柔光”,不透明度改为:50%,效果如下图。

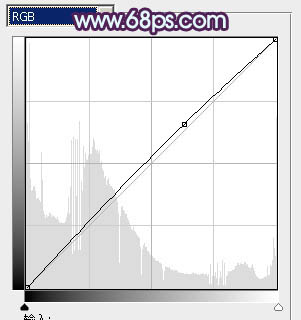
图25 12、创建曲线调整图层,适当把全图调亮一点,参数设置如图26,效果如图27。

图26

图27 最后微调一下颜色,完成最终效果。











