最终效果

1、新建一个1024 * 650像素的文件,背景填充黑色。打开图1所示的文字素材,拖进来。解锁后适当放好位置。

图12、用钢笔工具把第一个“1”字选取出来,转为选区后按Ctrl + J 复制到新的图层。

图2
3、锁定图层的像素区域,选择渐变工具,颜色设置如图3,由上至下拉出图4所示的线性渐变色。

图3

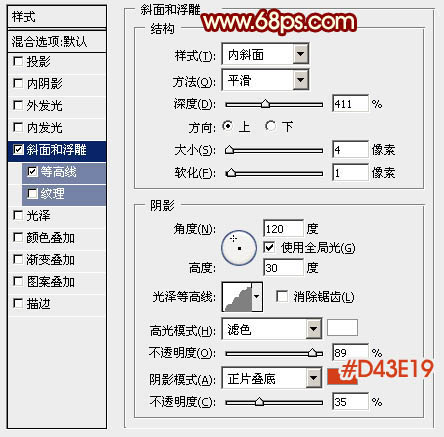
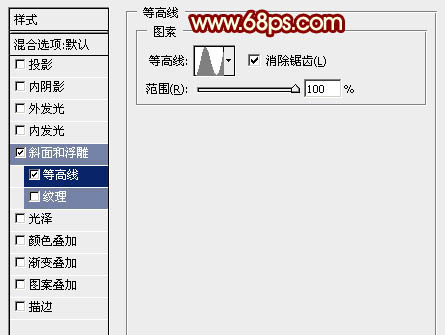
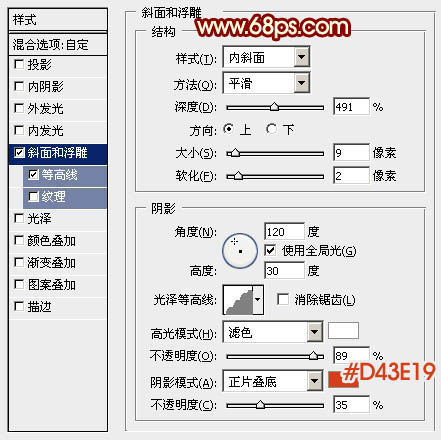
图4 4、选择菜单:图层 图层样式 斜面和浮雕,参数设置如图5,确定后再设置等高线,参数设置如图6,效果如图7。

图5

图6

图7
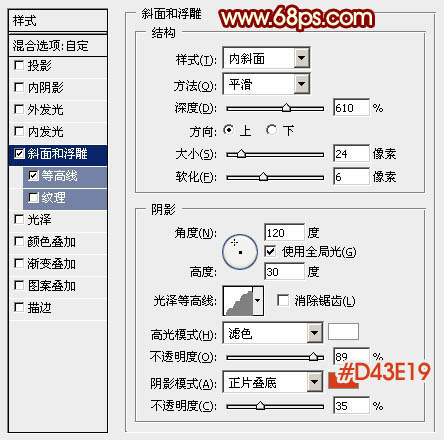
5、按Ctrl + J 把当前图层复制一层,然后编辑当前图层的图层样式,把斜面和浮雕的数值稍微修改一下,参数设置如图8。确定后把图层填充改为:0%,不透明度改为:50%,效果如图9。

图8

图9 6、按Ctrl + J 把当前图层复制一层,同样再修改斜面和浮雕的数值,参数如图10,确定后把填充改为:0%,不透明度改为:30%,效果如图11。

图10

图11 7、其它文字用同样的方法添加图层样式,具体数值可根据文字大小稍作修改,效果如下图。

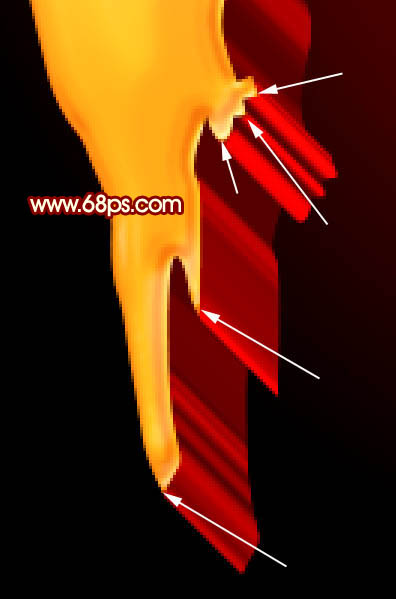
图12 8、下面开始制作立体面,制作之前我们只需了解一下高光及暗部构成,如下图箭头所示,突出部分的顶部为高光区,其它部分均为暗部区域,了解后,制作立体面就非常简单了。

图13
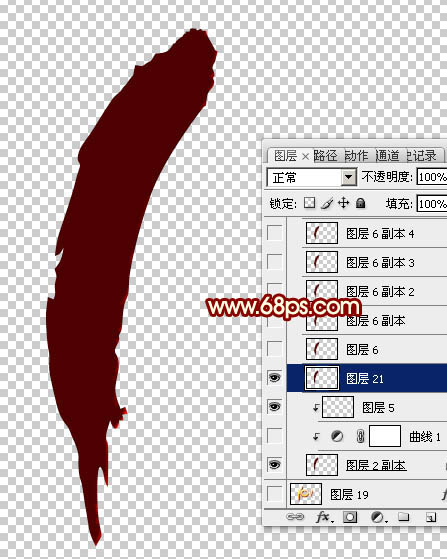
9、先载入第一个“1”字选区,在背景图层上面新建一个组,在组里新建一个图层,填充暗红色:#5C0A05,可以把上面的文字先隐藏,这样观察就明显一点,效果如下图。

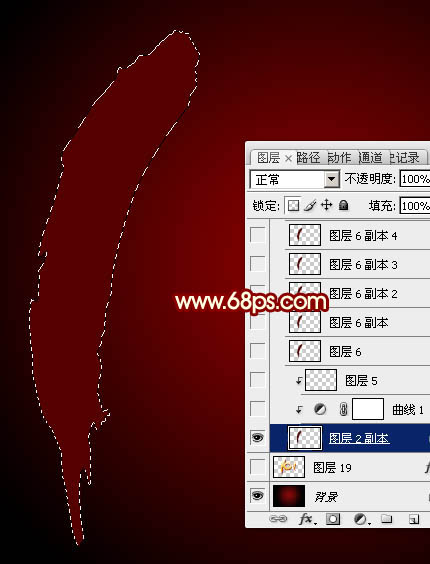
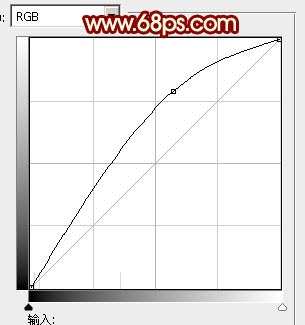
图14 10、如果觉得背景与文字颜色太过接近,不好观察,可以创建一个曲线调整图层,适当调亮一点,如图15,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如图16。

图15

图16 11、新建一个空白图层,按Ctrl + Alt + G 创建剪贴蒙版,如下图。

图17 12、把前景颜色设置为红色。

图18 13、选择画笔工具,选择一个柔角的画笔,不透明度设置为5%,如下图。

图19
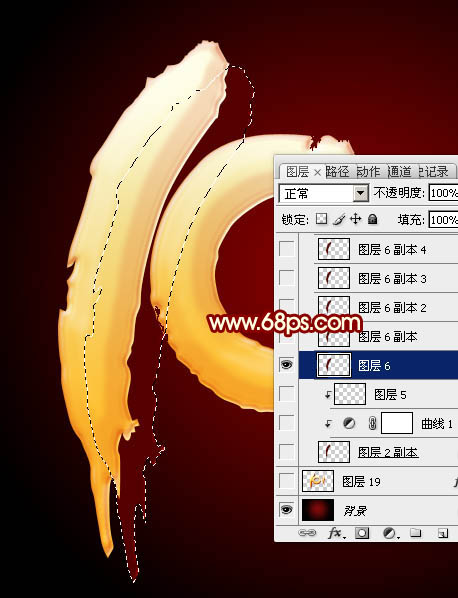
14、根据之前的分析,我们只需要把突出部分涂亮,其它部分颜色不要变换。用刚才设置好的画笔慢慢涂抹,,过程如图20,21。

图20

图21 15、把曲线调整图层隐藏,如下图。

图22 16、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,得到初步的一个面,如下图。

图23 17、把顶部的文字显示出来,然后把做好的面往右下移动一点距离,距离的多少决定文字的立体感。

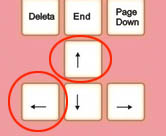
图24 18、左手按住键盘上的“Alt”键如图25,右手按方向键,先按一次向上再按一次向左rut 26,重复按方向键直到立体面与文字结合,过程如图27,28。

图25

图26

图27

图28
19、如果立体面与文字没有结合好,可以把组适当移动位置,与文字对接好,效果如下图。

图29 20、其它文字的制作方法完全一样,效果如下图。

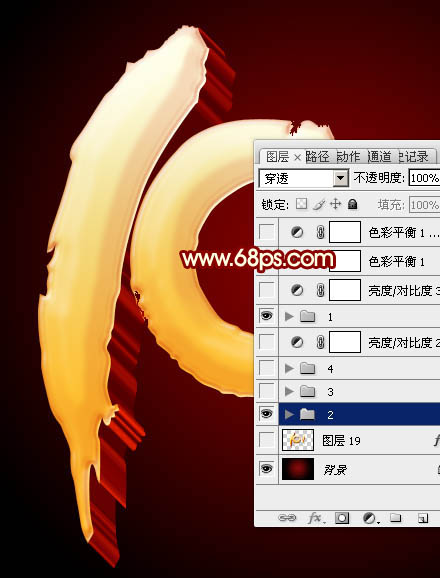
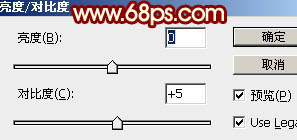
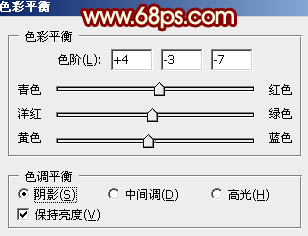
图30 21、在图层的最上面创建亮度/对比度及色彩平衡调整图层,调整一下整体颜色,参数及效果如下图。

图31

图32

图33

图34 最后给文字增加一点投影,完成最终效果。











