最终效果

1、新建一个1000 * 550像素,分辨率为72的画布,背景填充黑色。
保存下图文字素材的大图,图片为PNG格式,用PS打开后拖到新建的画布里面,调整好位置如图1。


图1
2、新建一个组,把文字图层复制一层,再把文字副本图层移到新建的组里面,把原文字图层隐藏。
双击图层面板文字副本图层缩略图载入图层样式,然后设置参数。
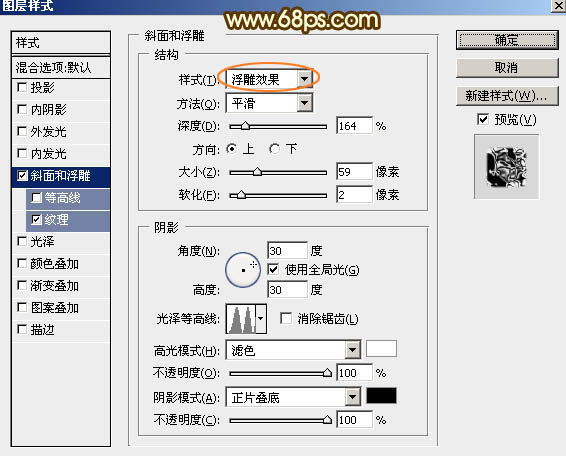
斜面和浮雕:在样式中选择“浮雕效果”,其它设置如图2。

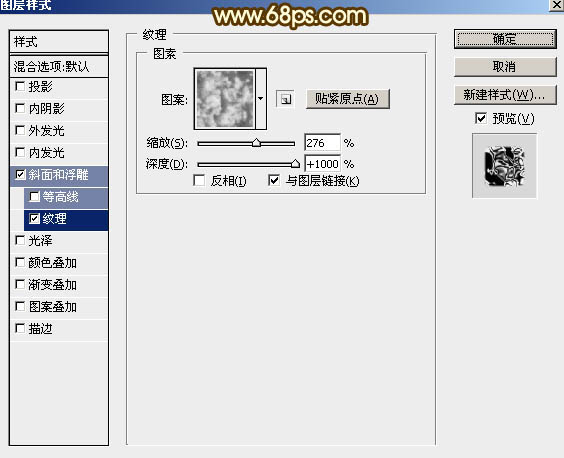
图2 纹理:图案选择PS自带的云彩图案,如果没有就把图案备份一下,然后选择复位图案即可找到,其它设置如下图。

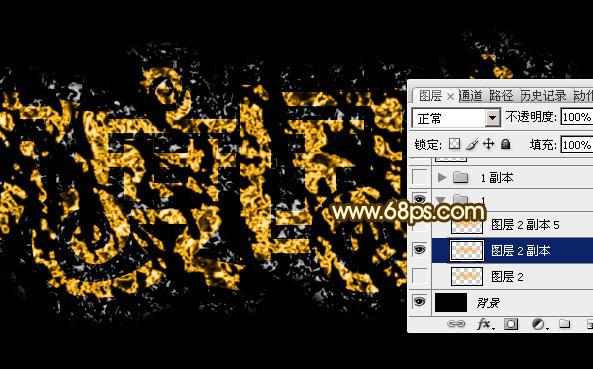
图3 确定后得到下图所示的效果。

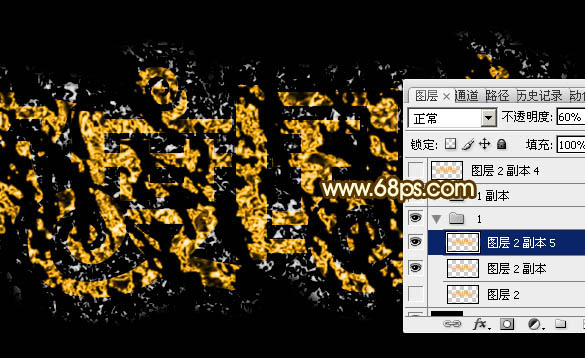
图4 3、按Ctrl + J 把当前图层复制一层,不透明度改为:60%,效果如下图。

图5 4、纹理部分基本完成,下面来制作钻石字部分,需要完成的效果如下图。

图6
5、新建一个组,把原文字图层复制一层,并移到新建的组里面,把下面的组隐藏,如下图。

图7 6、给当前文字层添加图层样式(在设置样式之前需要先安装一个图案,点这里下载,解压后把文件直接拖到PS画布区域即可):
内阴影:颜色为:#895e2b,其它设置如下图。

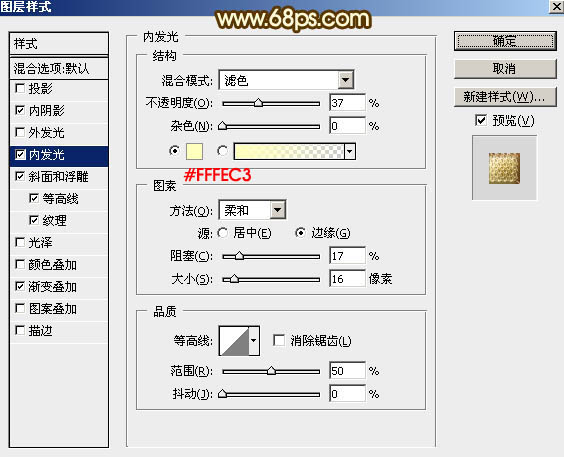
图8 内发光:颜色为:#fffec3,其它设置如下图。

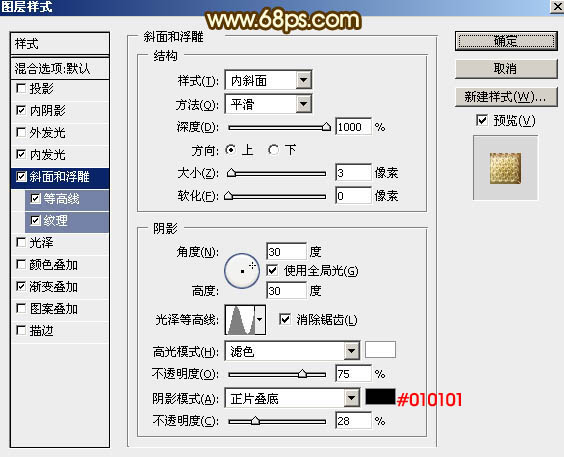
图9 斜面和浮雕:

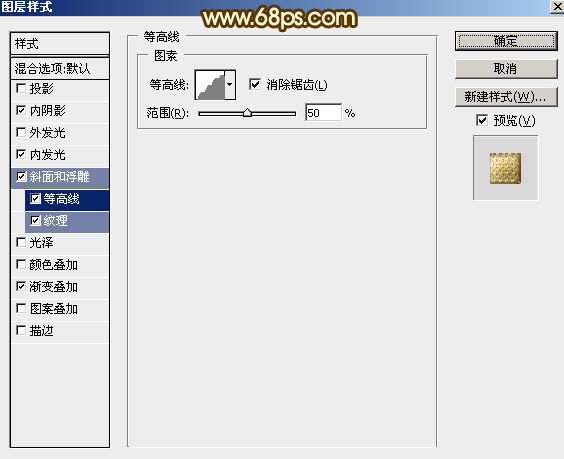
图10 等高线:

图11
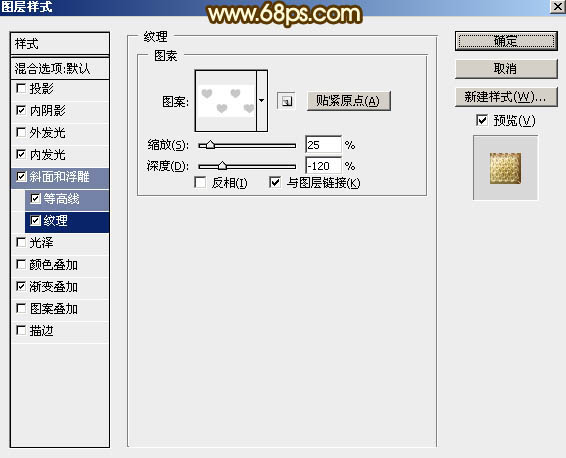
纹理:选择刚才载入的图案,设置如下图。

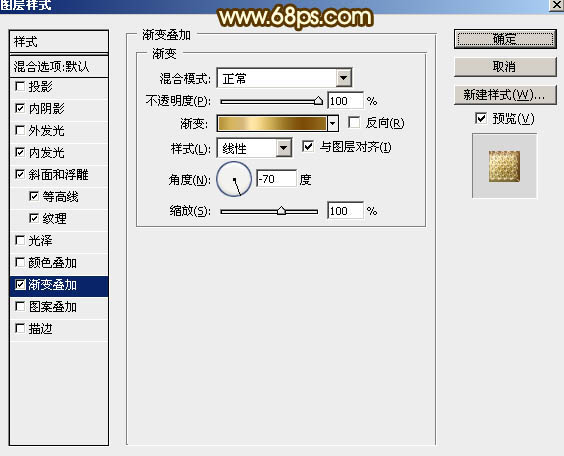
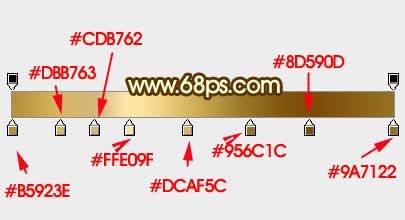
图12 渐变叠加:

图13

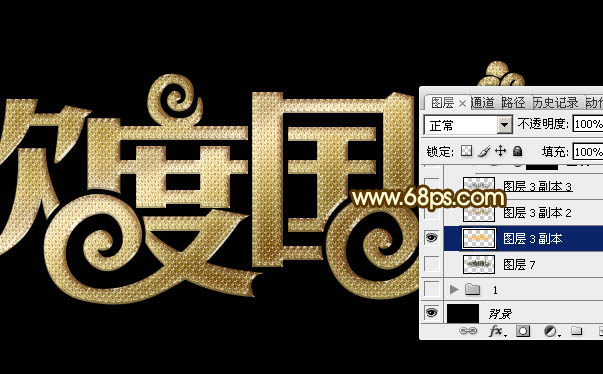
图14 确定后得到下图所示的效果:

图15 7、新建一个空白图层,把空白图层和文字图层选择,然后合并为一个图层。再选择菜单:滤镜 锐化 USM锐化,参数设置如图16,确定后按Ctrl + F 加强一次,效果如图17。

图16

图17
8、按住Ctrl + 鼠标左键点击文字缩略图载入文字选区。新建一个图层用油漆桶工具填充中性灰色:#808080,取消选区后把混合模式改为“柔光”,如下图。

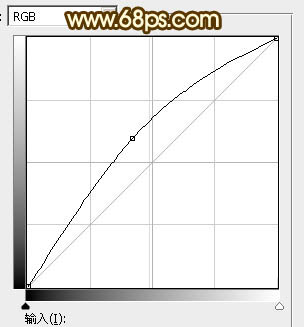
图18 9、创建曲线调整图层,把RGB通道稍微调亮,参数设置如图19,确定后把蒙版填充黑色,并按Ctrl + Alt + G 创建剪切蒙版,用透明度较低的柔边白色画笔把图20选区部分擦出来,效果如图21。

图19

图20

图21 10、创建曲线调整图层,把RGB通道稍微压暗,参数设置如图22,确定后创建剪切蒙版,并把蒙版填充黑色,用白色画笔把图23所示的区域擦出来,效果如图24。

图22

图23

图24
11、按Ctrl + 鼠标左键点击文字图层载入文字选区。在当前组的最下面新建一个图层。

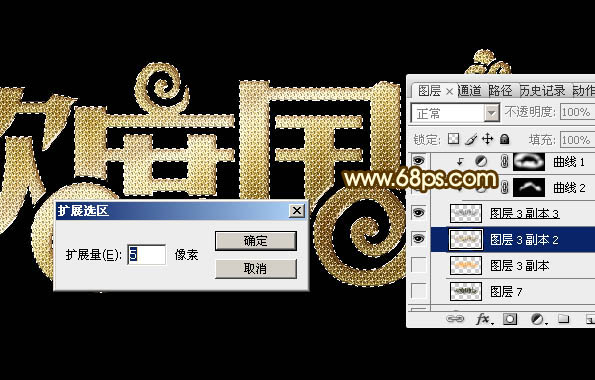
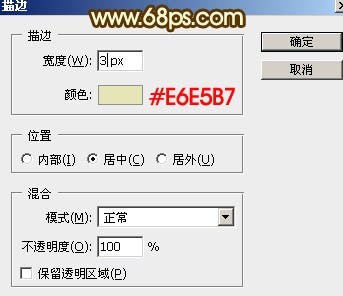
图25 12、保持选区,选择菜单:选择 修改 扩展,数值为5,确定后再选择菜单:编辑 描边,参数色设置如下图,确定后取消选区。

图26 13、选择菜单:滤镜 扭曲 波纹,参数设置如图27,确定后再适当高斯模糊,效果如图28。

图27

图28 14、把底部的组显示出来,在图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

图29

图30
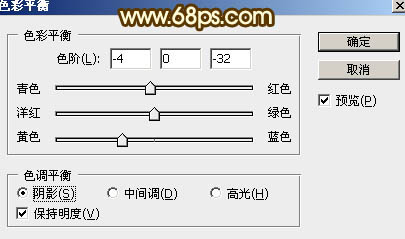
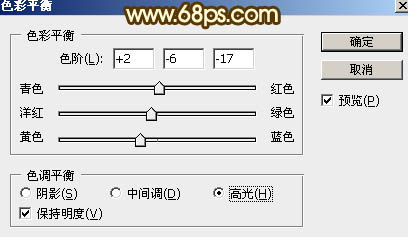
15、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。

图31

图32

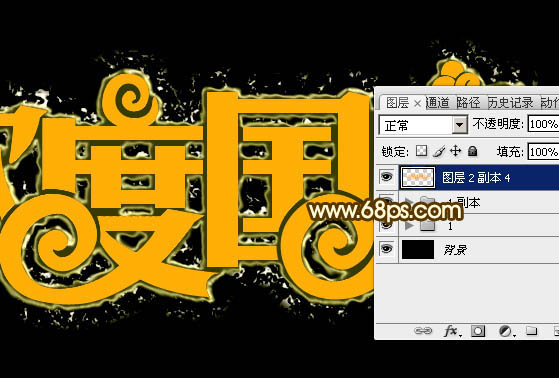
图33 16、把原文字图层复制一层,并按Ctrl + Shift + ] 置顶,如下图。

图34
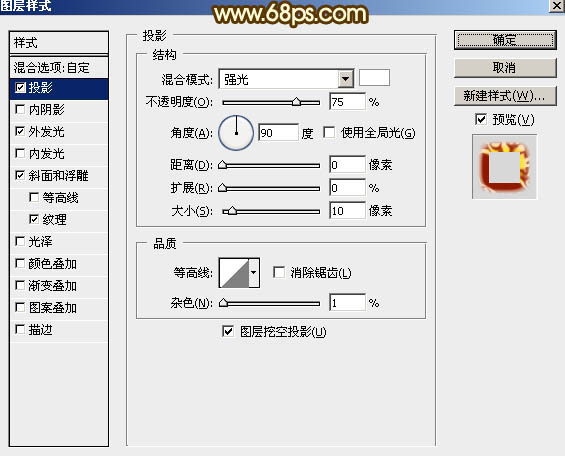
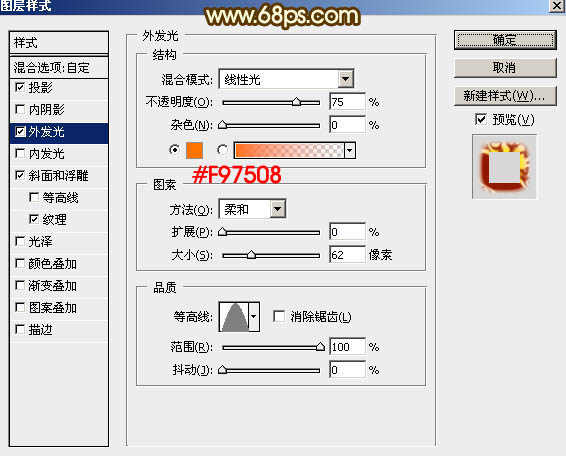
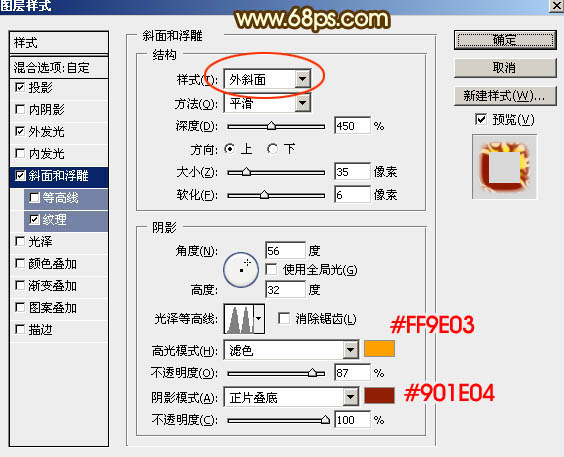
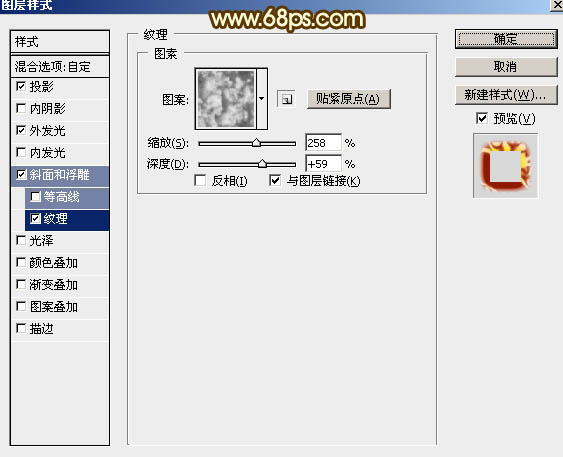
17、给当前文字图层添加图层样式,设置:投影、外发光、斜面和浮雕、纹理,参数设置如图35 - 38,确定后把填充改为:0%,效果如图39。

图35

图36

图37

图38

图39 最后调整一下细节,完成最终效果。











