原图

最终效果

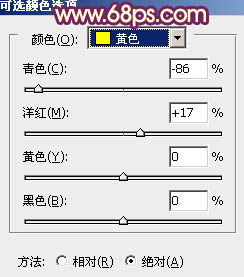
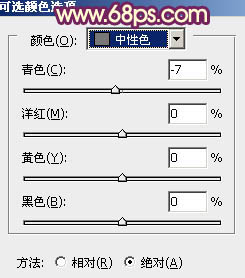
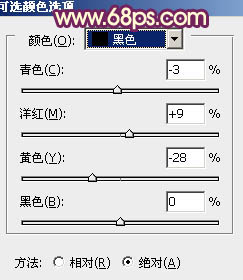
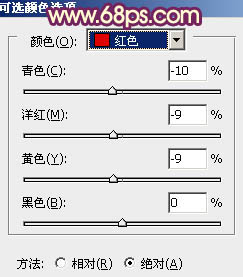
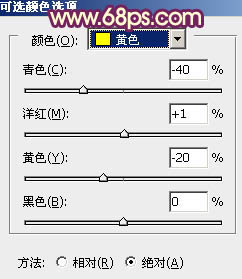
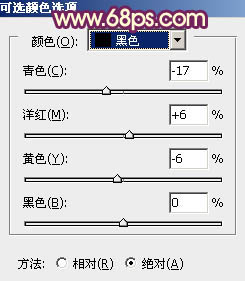
1、打开素材图片,创建可选颜色调整图层,对黄、绿、中性、黑进行调整,参数设置如图1 - 4,效果如图5。这一步把图片的主色变为橙黄色。

图1

图2

图3

图4

图5
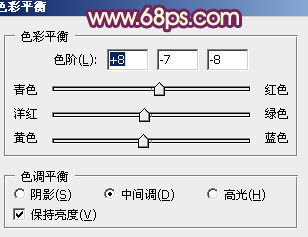
2、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图6 - 8,效果如图9。这一步给图片增加橙黄色。

图6

图7

图8

图9
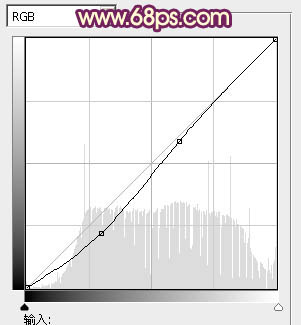
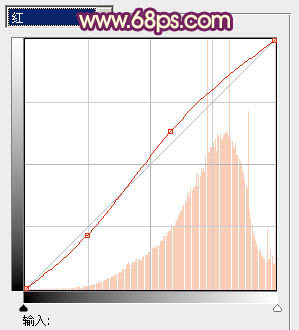
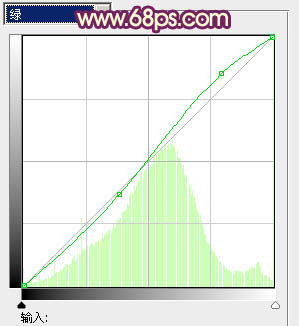
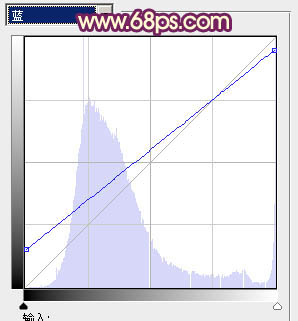
3、创建曲线调整图层,对RGB、红、绿、蓝进行调整,参数设置如图10 - 13,效果如图14。这一步增加图片的对比度,加强图片的层次感。

图10

图11

图12

图13

图14
4、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图15 - 18,效果如图19。这一步给图片增加橙红色,同上提高高光部分的亮度。

图15

图16

图17

图18

图19
5、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:20%,效果如下图。

图20 6、按Ctrl + Alt + 2 调出高光部分的选区,新建一个图层填充橙黄色:#FDE0B6,混合模式改为“柔光”,不透明度改为:30%,效果如下图。这一步给高光部分增加橙黄色。

图21 7、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充暗紫色:#49064D,混合模式改为“滤色”,不透明度改为:30%,效果如下图。这一步给暗部增加一些补色。

图22
8、按Ctrl + J 把当前图层复制一层,混合模式改为“正常”,不透明度改为:100%,按住Alt键添加图层蒙版,用白色画笔把底部需要加深的部分擦出来,效果如下图。

图23 9、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图24 - 26,效果如图27。这一步微调图片的暖色调。

图24

图25

图26

图27
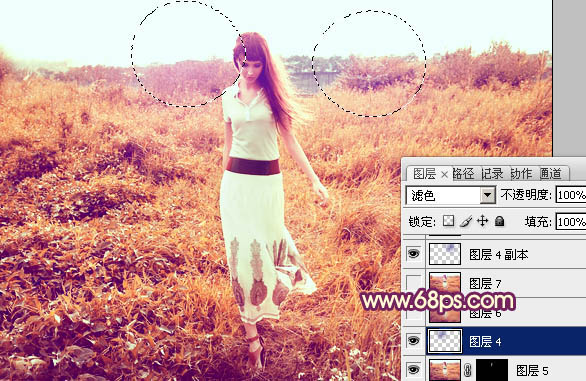
10、新建一个图层,混合模式改为“滤色”,把前景颜色设置为暗蓝色:#27149C,用画笔把下图选区部分涂上前景色。这一步给图片高光部分增加补色。

图28 最后把图片适当柔化处理,再微调一下颜色,完成最终效果。











