原图

最终效果

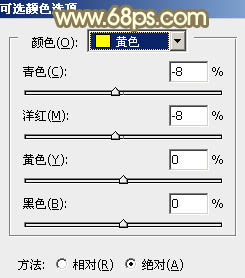
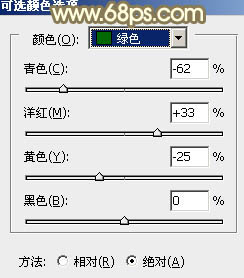
1、打开素材,创建可选颜色调整图层,对黄,绿进行调整,参数设置如图1,2,效果如图3。这一步主要把图片中的绿色转为青色,黄绿色转为橙黄色。

图1

图2

图3 2、按Ctrl + J 把当前可选颜色调整图层复制一层,加强树叶部分的颜色,效果如下图。

图4
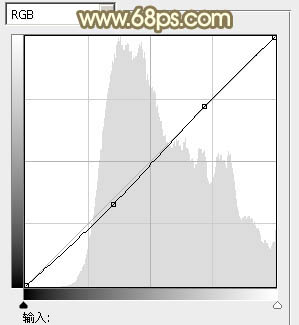
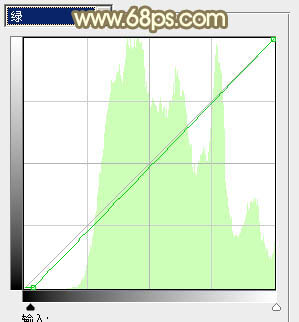
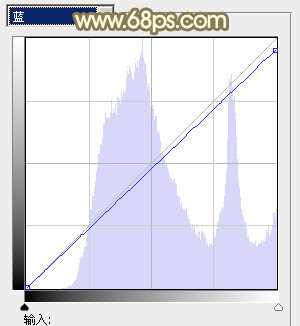
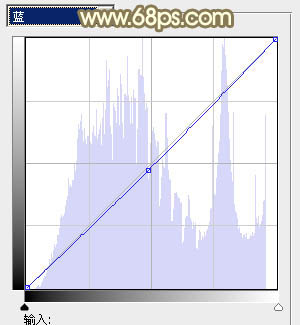
3、创建曲线调整图层,对RGB、绿、蓝进行调整,参数设置如图5 - 7,效果如图8。这一步稍微把图片调暗,并减少图片的蓝色。

图5

图6

图7

图8
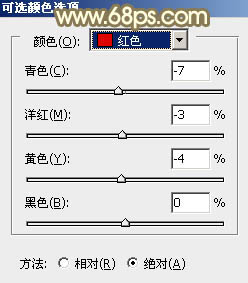
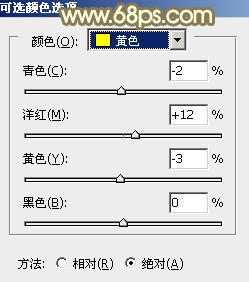
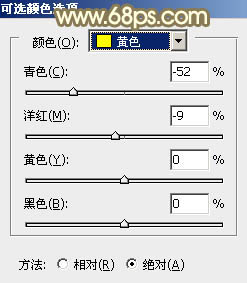
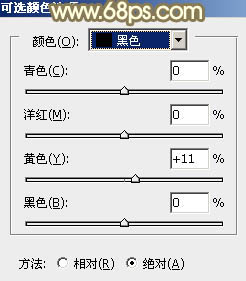
4、创建可选颜色调整图层,对红、黄、黑进行调整,参数设置如图9 - 11,效果如图12。这一步给图片增加橙黄色。

图9

图10

图11

图12
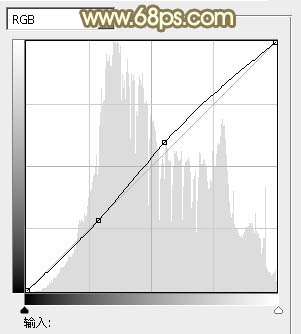
5、创建曲线调整图层,对RGB、红、蓝进行调整,参数设置如图13 - 15,效果如图16。这一步主要增加图片高光部分的亮度。

图13

图14

图15

图16
6、再创建可选颜色调整图层,对黄、蓝、白、中性、黑进行调整,参数设置如图17 - 21,效果如图22。这一步同样给图片增加橙黄色。

图17

图18

图19

图20

图21

图22
7、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充黄褐色:#7F6824,混合模式改为“滤色”,不透明度改为:80%,如下图。这一步增加图片暗部亮度。

图23 8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。简单给人物磨一下皮,大致效果如下图。

图24 9、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图25,26,效果如图27。这一步给图片的暗部及高光部分增加暖色。

图25

图26

图27
10、新建一个图层,填充橙黄色:#EDD178,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角需要增加高光的部分擦出来,效果如下图。

图28 最后把图片适当柔化处理,再调整一下细节,完成最终效果。











