原图

最终效果

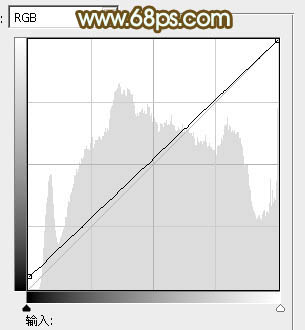
1、打开素材图片,创建曲线调整图层,对RGB进行调整,把暗部稍微调亮一点,参数及效果如下图。

图1

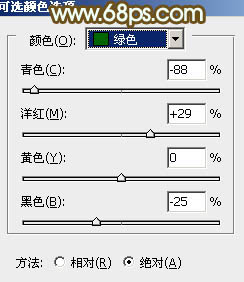
图2 2、创建可选颜色调整图层,对黄,绿进行调整,参数设置如图3,4,效果如图5。这一步给背景部分增加橙黄色。

图3

图4

图5
3、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

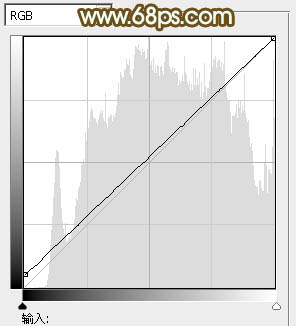
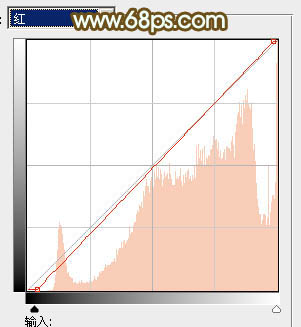
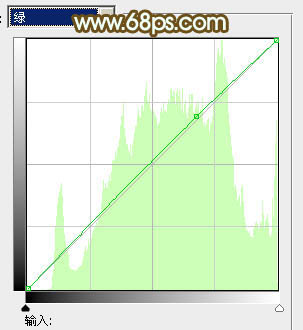
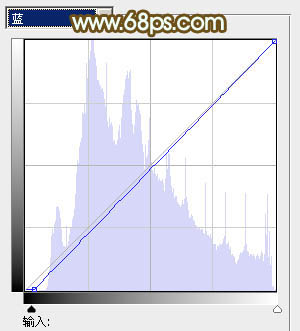
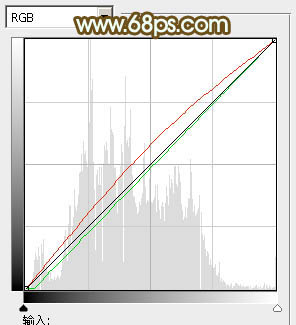
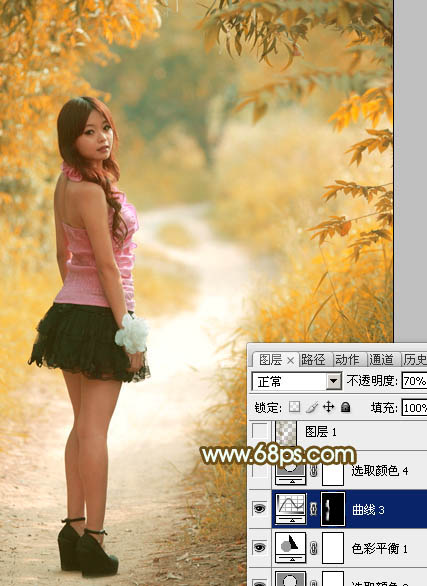
图6 4、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图7 - 10,效果如图11。这一步适当把图片颜色调柔和。

图7

图8

图9

图10

图11
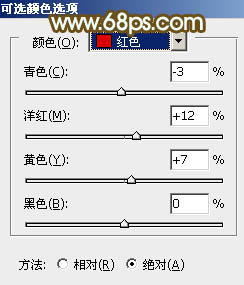
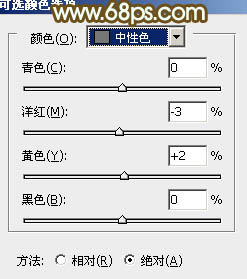
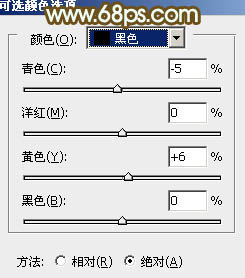
5、创建可选颜色调整图层,对红、黄、绿、中性、黑进行调整,参数设置如图12 - 16,效果如图17。这一步给图片增加橙红色。

图12

图13

图14

图15

图16

图17
6、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图18 - 20,效果如图21。这一步主要加强图片高光部分的颜色。

图18

图19

图20

图21 7、创建曲线调整图层,对红,绿通道进行调整,参数设置如图22,确定后把蒙版填充红色,用白色画笔把人物脸部及肤色部分擦出来,确定后再适当降低图层不透明度,效果如图23。这一步给人物肤色增加红色。

图22

图23
8、创建可选颜色调整图层,对白色进行调整,参数及效果如下图。这一步微调图片高光部分的颜色。

图24

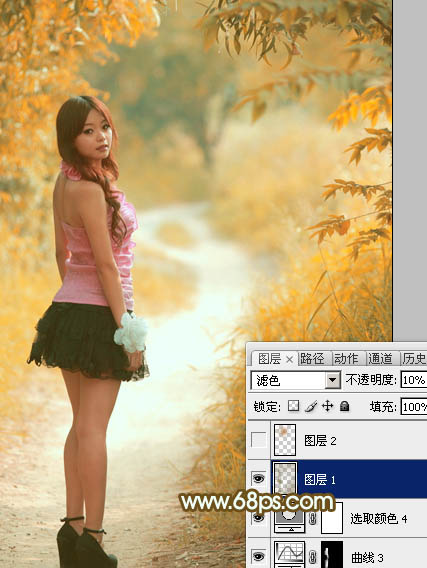
图25 9、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,新建一个图层填充黄褐色:#8D7D4A,混合模式改为“滤色”,不透明度改为:10%,效果如下图。

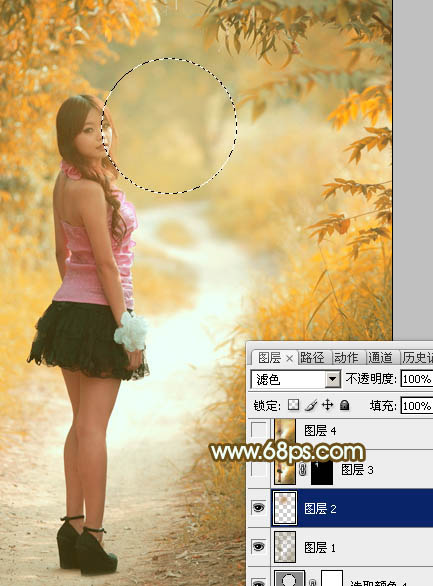
图26 10、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化50个像素后填充黄褐色:#BC8841,混合模式改为“滤色”,效果如下图。这一步给图片局部增加高光。

图27 最后新建图层,盖印图层。简单给人物磨一下皮,整体适当柔化处理,完成最终效果。











