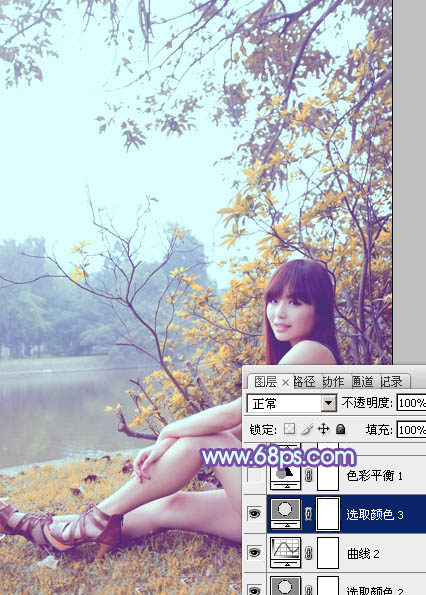
原图

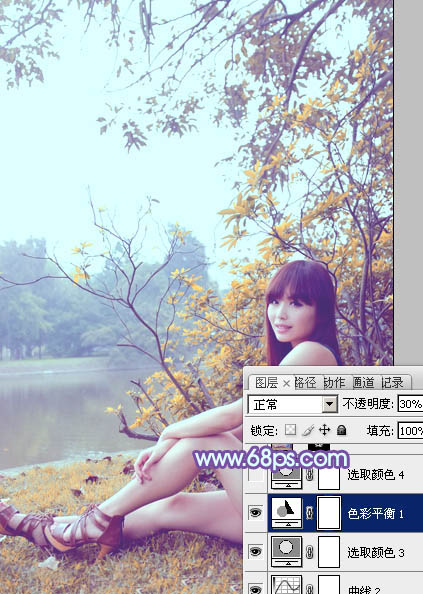
最终效果

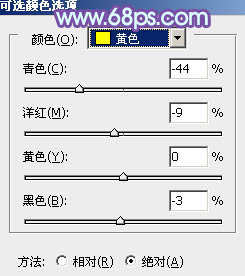
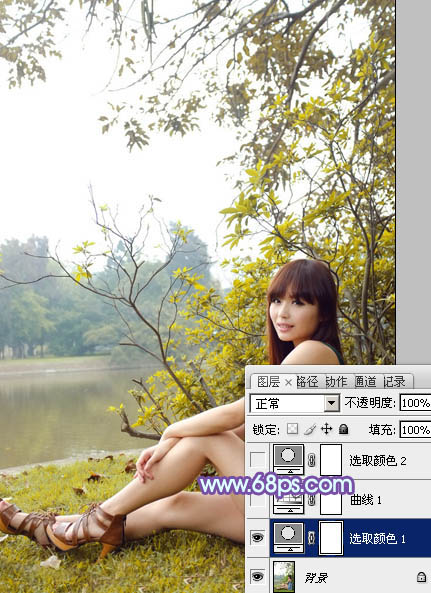
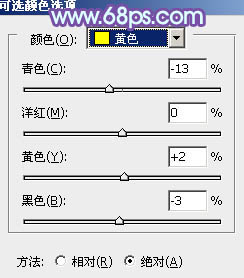
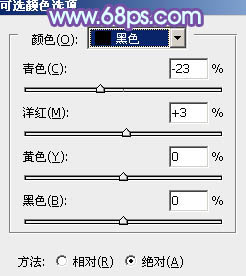
1、打开素材图片,创建可选颜色调整图层,对黄、绿、黑进行调整,参数设置如图1 - 3,效果如图4。这一步把背景部分的绿色转为暗黄色。

图1

图2

图3

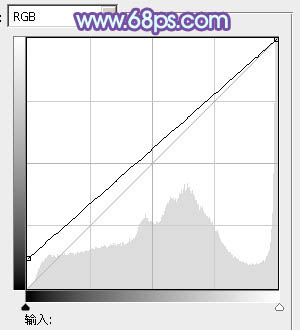
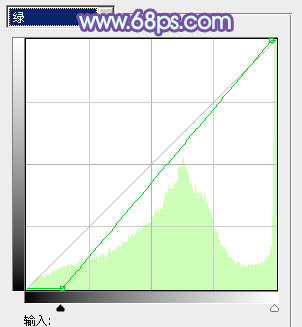
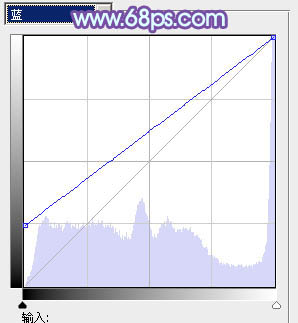
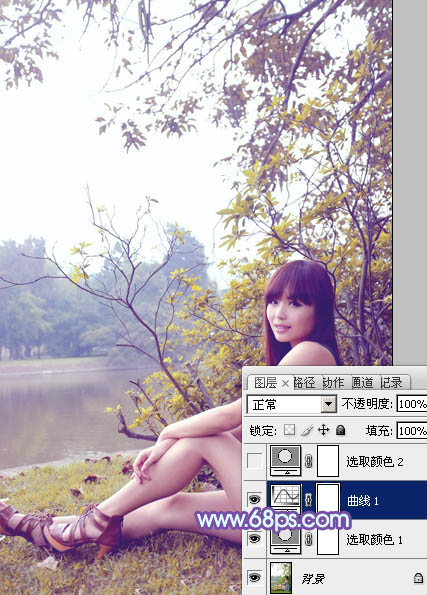
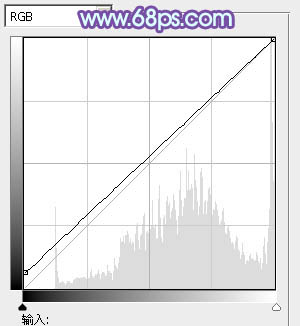
图4 2、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图5 - 7,效果如图8。这一步主要给图片增加蓝色。

图5

图6

图7

图8
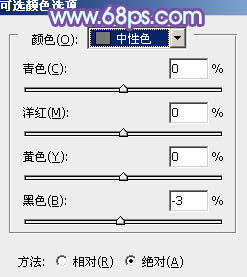
3、创建可选颜色调整图层,对黄、中性、黑进行调整,参数设置如图9 - 11,效果如图12。这一步给图片增加橙黄色。

图9

图10

图11

图12
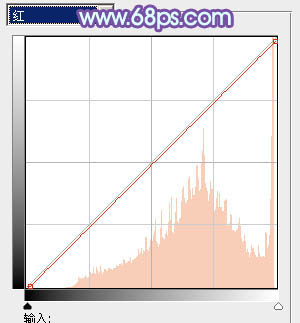
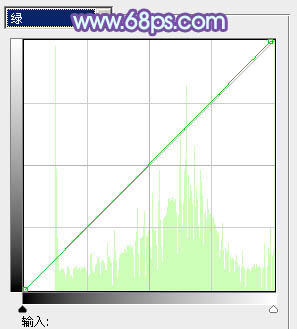
4、创建曲线调整图层,对RGB、红、绿通道进行调整,参数设置如图13 - 15,效果如图16。这一步把图片颜色稍微调淡一点。

图13

图14

图15

图16
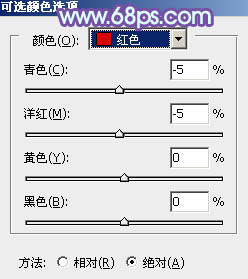
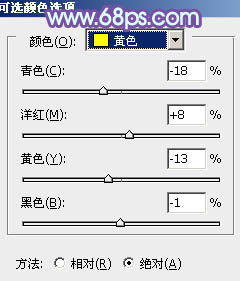
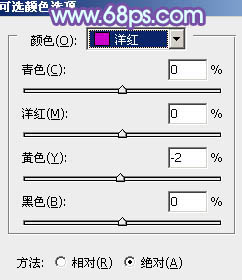
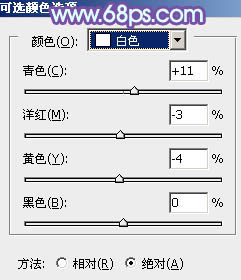
5、创建可选颜色调整图层,对红、黄、洋红、白进行调整,参数设置如图17 - 20,效果如图21。这一步主要给图片高光部分增加淡蓝色。

图17

图18

图19

图20

图21 6、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如下图,确定后把图层不透明度改为:30%,效果如图25。这一步微调图片暗部及高光部分的颜色。

图22

图23

图24
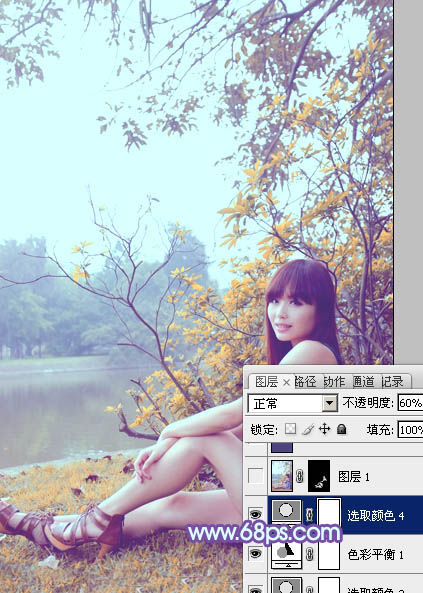
7、创建可选颜色调整图层,对红、黄、蓝、白进行调整,参数设置如图25 - 28,确定后把图层不透明度改为:60%,效果如图29。这一步主要调整图片中的暖色及高光颜色。

图25

图26

图27

图28

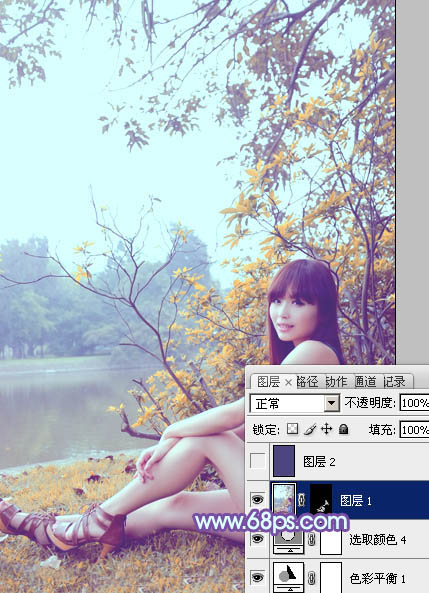
图29 8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给人物磨一下皮,效果如下图。

图30
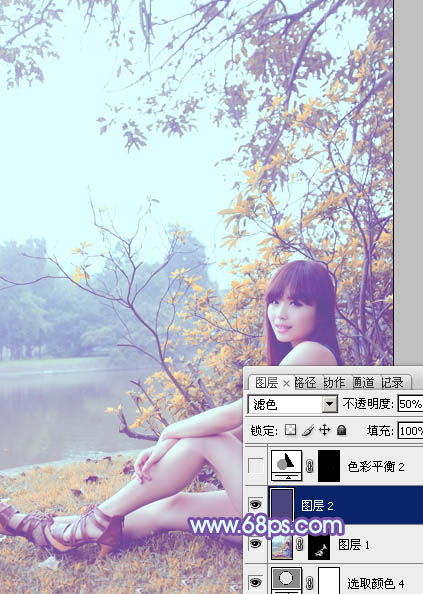
9、新建一个图层,填充暗蓝色:#4D467E,混合模式改为“滤色”,不透明度改为:50%,效果如下图。这一步给图片增加淡蓝色。

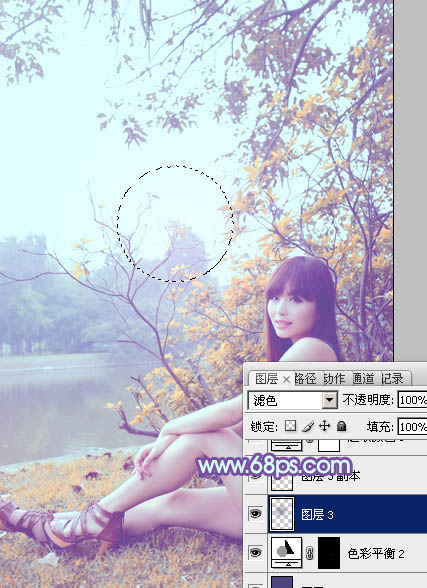
图31 10、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化60个像素后填充暗紫色:#6D467E,混合模式改为“滤色”,效果如下图。这一步给图片局部增加高光。

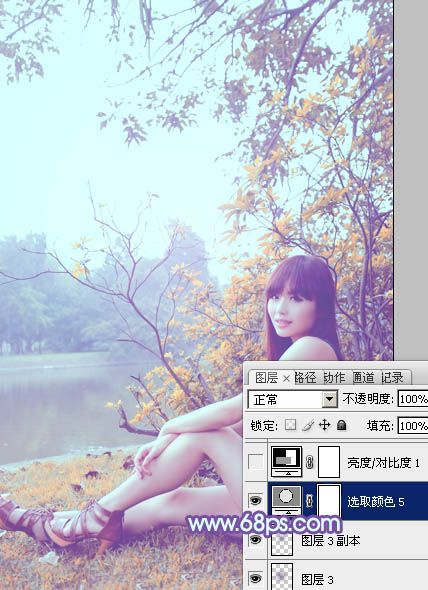
图32 11、创建可选颜色调整图层,对红,白进行调整,参数及效果如下图。这一步给图片高光部分增加淡蓝色。

图33

图34

图35 最后微调一下颜色,完成最终效果。











