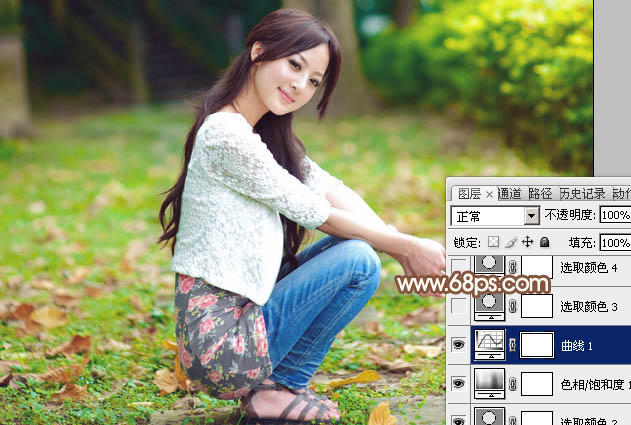
原图

最终效果

1、打开素材图片,创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步把图片中的绿色稍微调暗。

图1

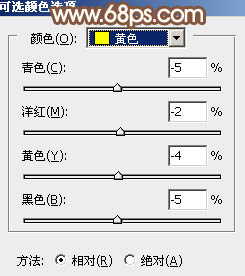
图2 2、创建可选颜色调整图层,对黄色进行调整,参数及效果如下图。这一步给图片增加橙黄色。

图3

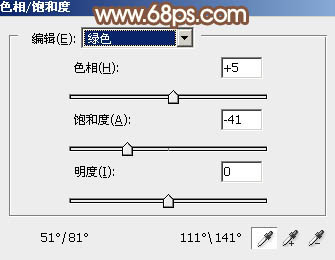
图4 3、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步减少图片中的绿色。

图5

图6

图7
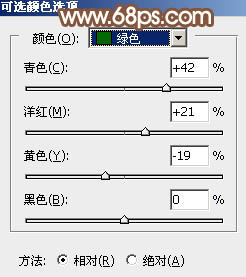
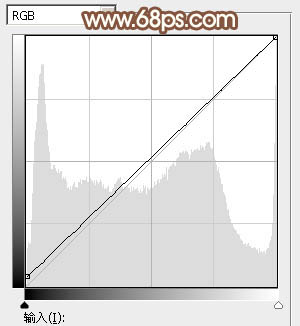
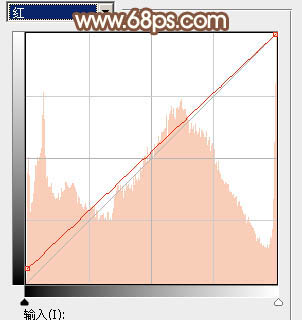
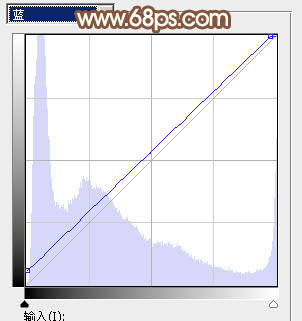
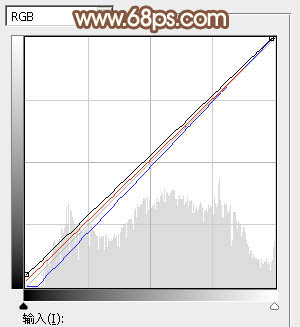
4、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数及效果如下图。这一步把图片暗部稍微调亮,并增加暖色。

图8

图9

图10

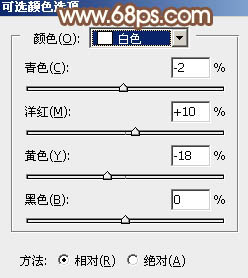
图11 5、创建可选颜色调整图层,对黄、绿、青、中性色进行调整,参数设置如图12 - 15,效果如图16。这一步给图片增加橙红色。

图12

图13

图14

图15

图16
6、创建可选颜色调整图层,对红、黄、绿、白进行调整,参数设置如图17 - 20,效果如图21。这一步给图片增加红色,并把绿色转为青绿色。

图17

图18

图19

图20

图21 7、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

图22
8、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图23 - 25,效果如图26。这一步主要减少图片高光红色,并增加淡蓝色。

图23

图24

图25

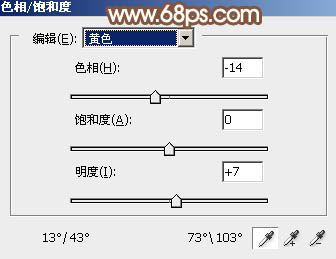
图26 9、创建色相/饱和度调整图层,对黄色进行调整,参数及效果如下图。这一步把图片中的黄色转为橙红色。

图27

图28
10、再创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步同样给图片增加橙红色。

图29

图30

图31 11、创建曲线调整图层,对RGB、红、蓝通道进行调整,参数及效果如下图。这一步把图片主色调淡一点。

图32

图33 12、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部及肤色部分擦出来,确定后把图层不透明度改为:70%,如下图。

图34
13、微调一下人物的肤色,效果如下图。

图35 14、新建一个图层,填充红褐色:#79473F,混合模式改为“滤色”,添加图层蒙版,用黑白渐变,由右上角至左下角拉出白色至黑色线性渐变,效果如下图。这一步给图片增加高光。

图36 15、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,适当把图片顶部背景模糊处理,同样把整体柔化处理,局部增加一点高光,效果如下图。

图37 16、创建可选颜色调整图层,对红,黄进行调整,参数及效果如下图。这一步把图片中的暖色稍微调亮一点。

图38

图39

图40 17、新建一个图层,根据需要给图片高光部分增加一点淡绿色,如下图。

图41 最后简单给人物磨一下皮,微调一下颜色,完成最终效果。











