原图

最终效果

1、打开素材图片,按Ctrl + Alt + 2 调出高光选区,创建纯色调整图层,颜色设置为淡青色:#DFFEF8,确定后把混合模式改为“变暗”,不透明度改为:60%,效果如下图。这一步给高光区域增加淡青色。

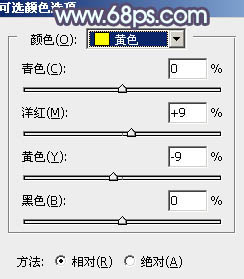
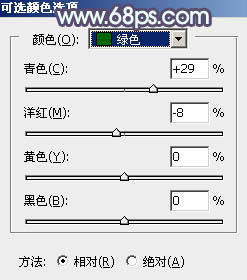
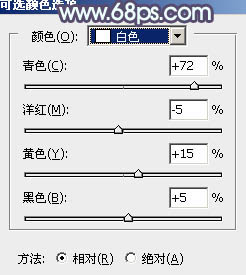
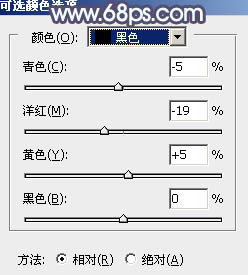
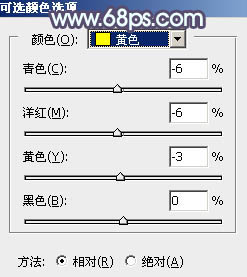
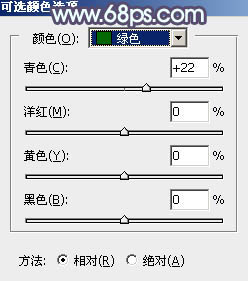
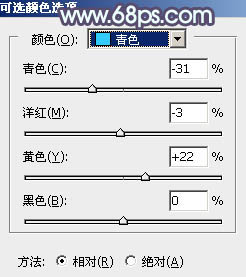
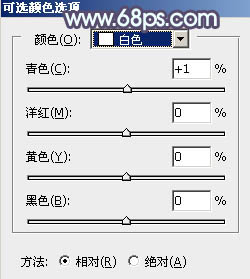
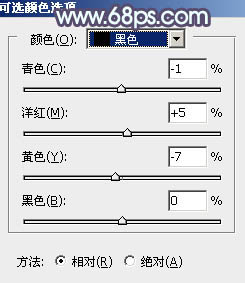
图12、创建可选颜色调整图层,对黄、绿、白,黑进行调整,参数设置如图2 - 5,效果如图6。这一步给图片暗部增加绿色,高光部分增加淡青色。

图2

图3

图4

图5

图6
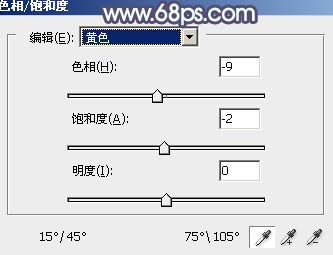
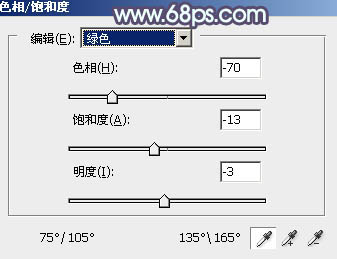
3、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数设置如图7,8,效果如图9。这一步主要把图片中的绿色转为红褐色。

图7

图8

图9 4、按Ctrl + J 把当前色相/饱和度调整图层复制一层,不透明度改为:50%,效果如下图。

图10
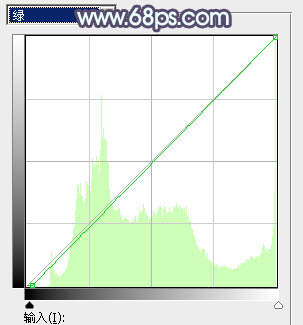
5、创建曲线调整图层,对绿色,蓝色通道进行调整,参数及效果如下图。这一步主要给图片暗部增加蓝色。

图11

图12

图13 6、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:40%,效果如下图。

图14
7、创建可选颜色调整图层,对黄、绿、青、白,黑进行调整,参数设置如图15 - 19,效果如图20。这一步适当减少图片中的青色,暗部增加蓝色。

图15

图16

图17

图18

图19

图20
8、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步主要给图片高光部分增加淡蓝色。

图21

图22

图23 9、创建纯色调整图层,颜色设置为淡青色:#DFFEF8,确定后添加图层蒙版,用黑白渐变由左上角至右下角拉出白色至黑色线性渐变。然后把图层不透明度改为:80%,效果如下图。这一步给图片左上角增加淡青色。

图24 10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。选择菜单:滤镜 模糊 动感模糊,角度设置为-45度,距离设置为160,确定后把混合模式改为“柔光”,不透明度改为:40%,效果如下图。

图25 11、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,选择菜单:滤镜 渲染 云彩,确定后把混合模式改为“滤色”,不透明度改为:10%,效果如下图。这一步把图片处理柔美一点。

图26 12、新建一个图层,盖印图层,用模糊工具把背景有杂色的区域适当模糊处理,效果如下图。

图27 最后给人物磨一下皮,微调一下颜色,完成最终效果。











