
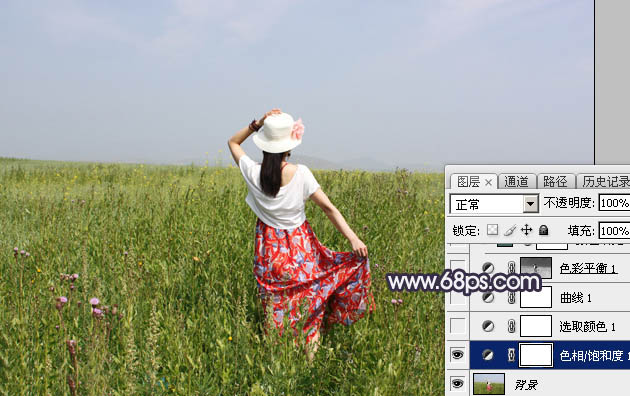
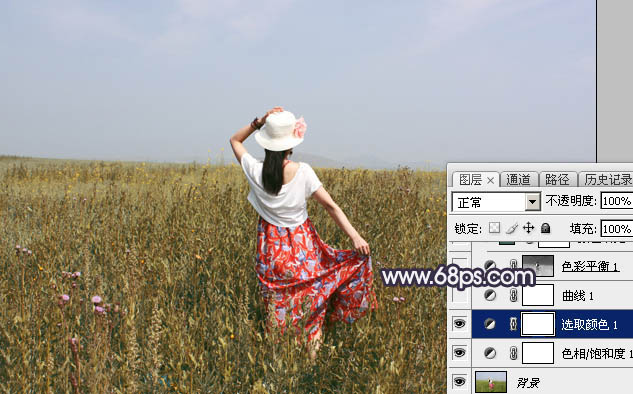
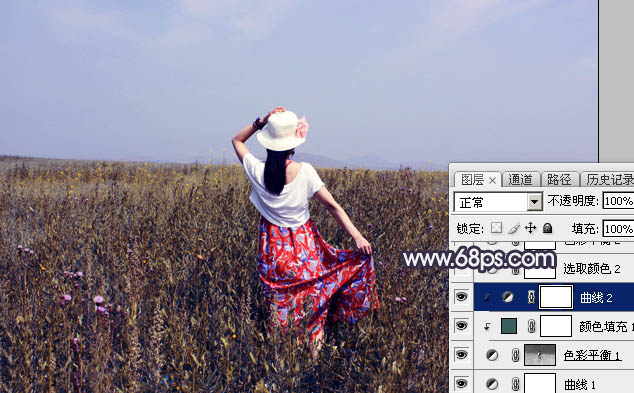
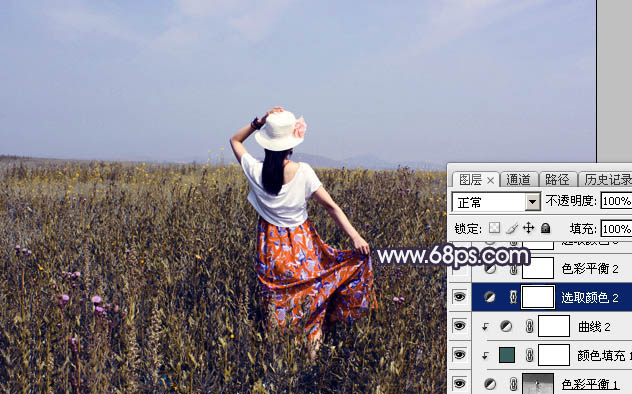
最终效果

1、打开素材图片,创建色相/饱和度调整图层,对黄色,绿色进行调整,参数设置如图1,2,效果如图3。这一步适当降低图片中黄绿色饱和度。

图1

图2

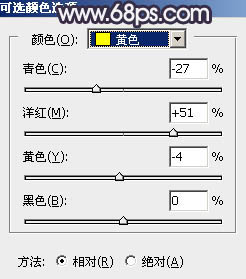
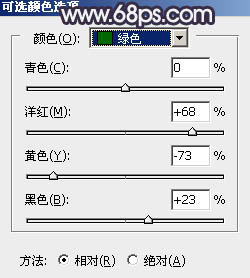
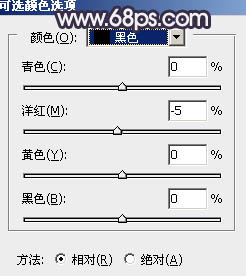
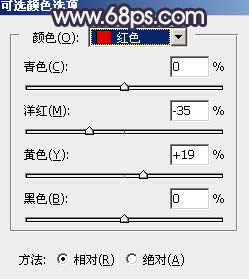
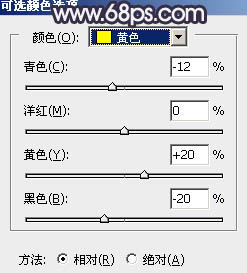
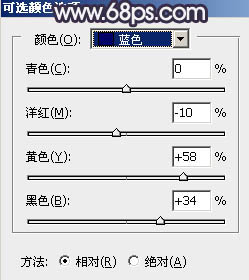
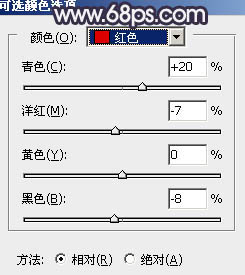
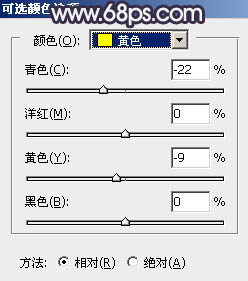
图3 2、创建可选颜色调整图层,对红、黄、绿、黑进行调整,参数设置如图4 - 7,效果如图8。这一步主要把图片中的黄绿色转为黄褐色。

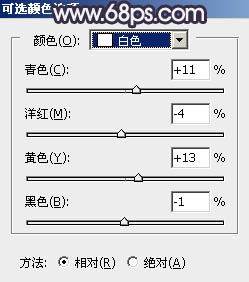
图4

图5

图6

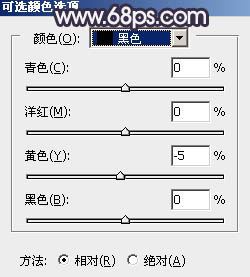
图7

图8
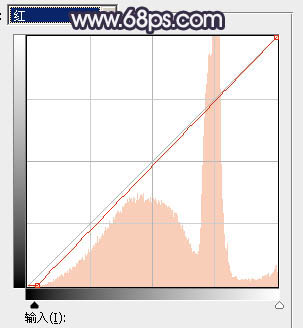
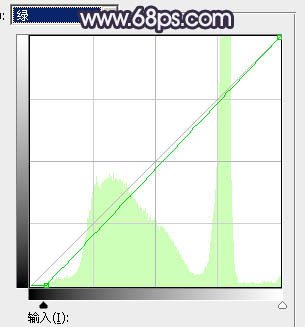
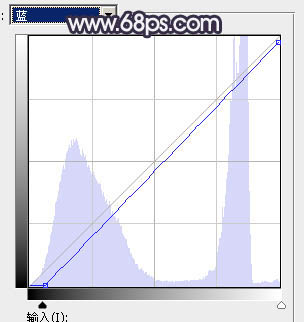
3、创建曲线调整图层,对红、绿、蓝通道进行调整,参数设置如图9 - 11,效果如图12。这一步给图片暗部增加褐色。

图9

图10

图11

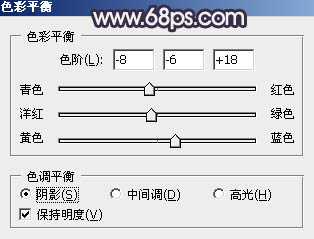
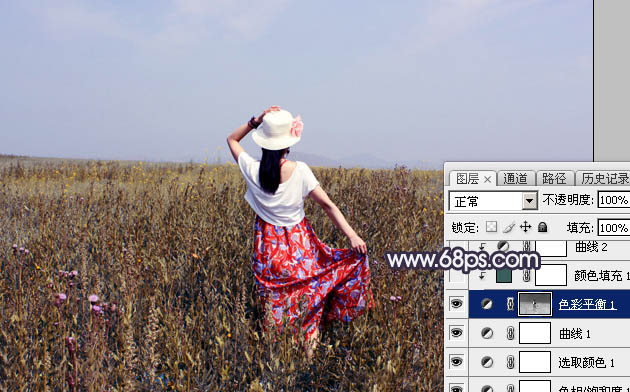
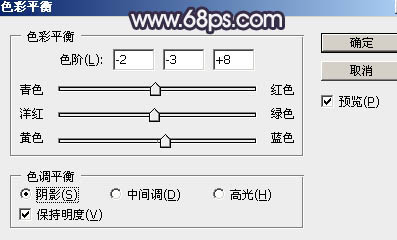
图12 4、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区。然后创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图13 - 15,效果如图16。这一步给图片暗部区域增加蓝色。

图13

图14

图15

图16
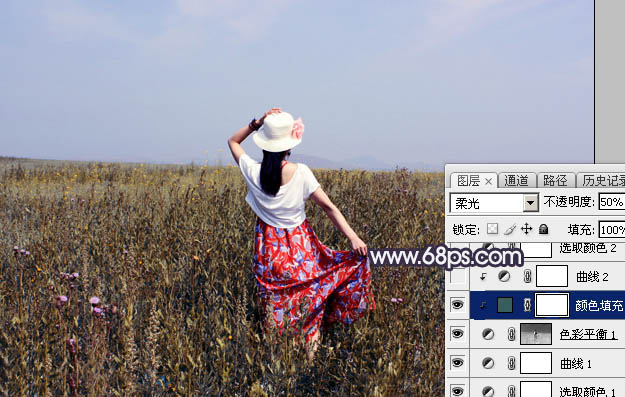
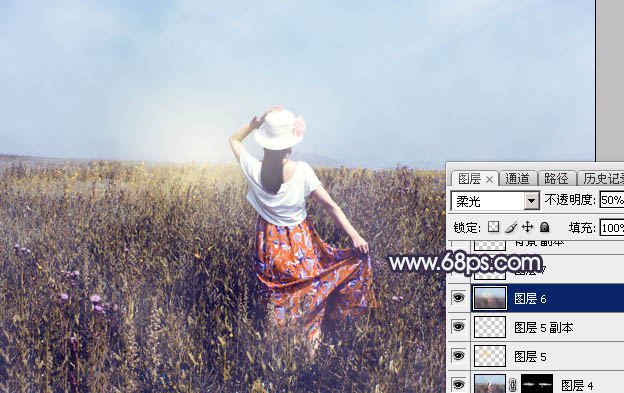
5、创建纯色调整图层,颜色设置为暗青色:#385F5B,确定后把混合模式改为“柔光”,不透明度改为:50%,再按Ctrl + Alt + G 创建剪切蒙版,效果如下图。这一步给图片暗部增加暗青色。

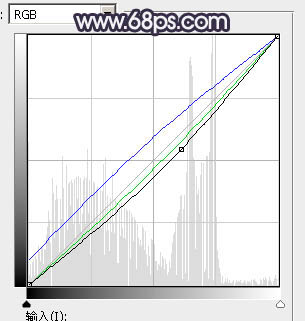
图17 6、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图18,确定后同上的方法创建剪切蒙版,效果如图19。这一步给图片暗部增加蓝色。

图18

图19 7、创建可选颜色调整图层,对红、黄、蓝进行调整,参数设置如图20 - 22,效果如图23。这一步给图片增加橙黄色,并微调图片中的蓝色。

图20

图21

图22

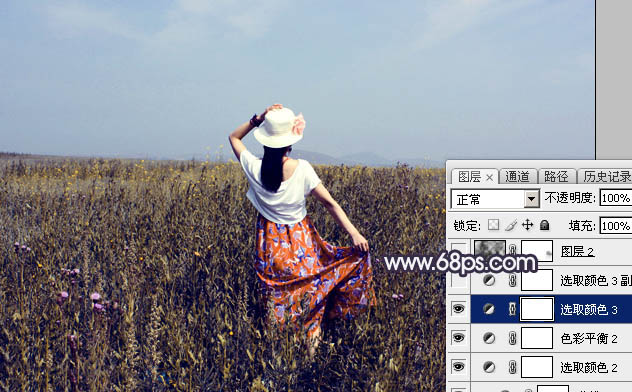
图23
8、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图24 - 26,效果如图27。这一步加强暗部及高光颜色。

图24

图25

图26

图27 9、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图28 - 31,效果如图32。这一步微调图片中的暖色,并加强高光颜色。

图28

图29

图30

图31

图32
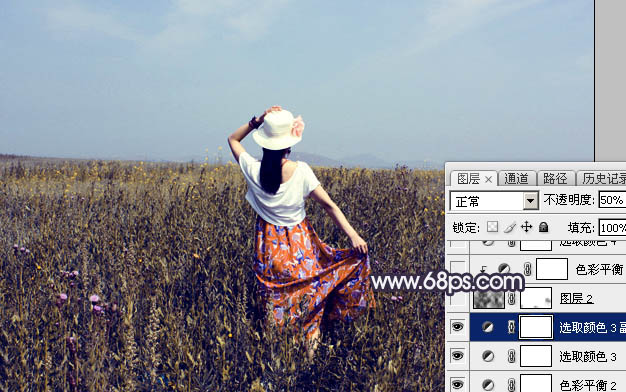
10、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

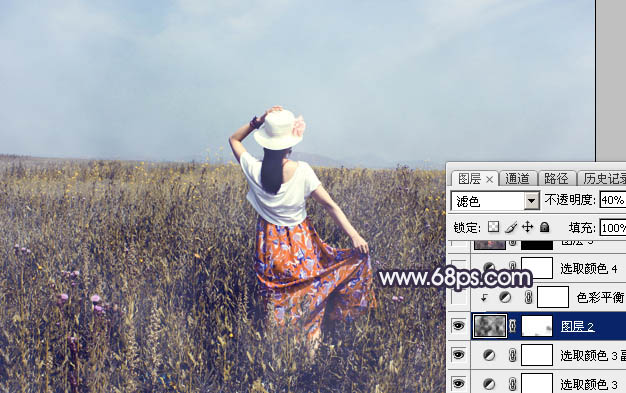
图33 11、新建一个图层,把前,背景颜色恢复到默认的黑白。选择菜单:滤镜 渲染 云彩,确定后把混合模式改为“滤色”,不透明度改为:40%。添加图层蒙版,用黑色画笔把过亮的部分擦出来,如下图。

图34 12、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图35,36,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图37。

图35

图36

图37 13、创建可选颜色调整图层,对白色进行调整,参数及效果如下图。这一步给图片高光部分增加淡蓝色。

图38

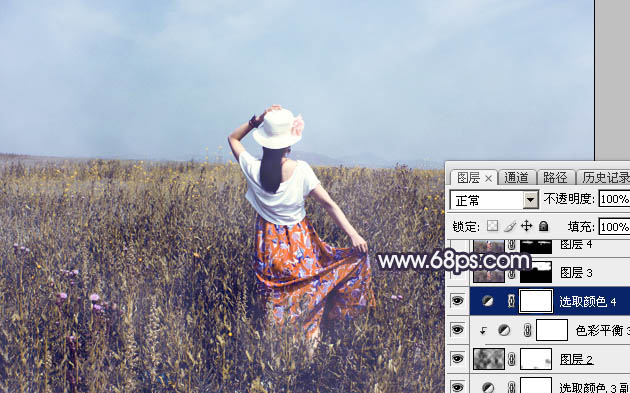
图39
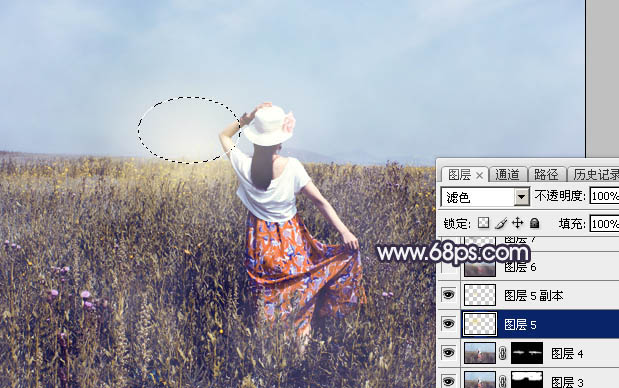
14、新建一个图层,更加自己的喜好给图片局部增加高光。

图40 15、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。选择菜单:滤镜 模糊 动感模糊,角度设置为-45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:50%,效果如下图。

图41 最后微调一下颜色,完成最终效果。











