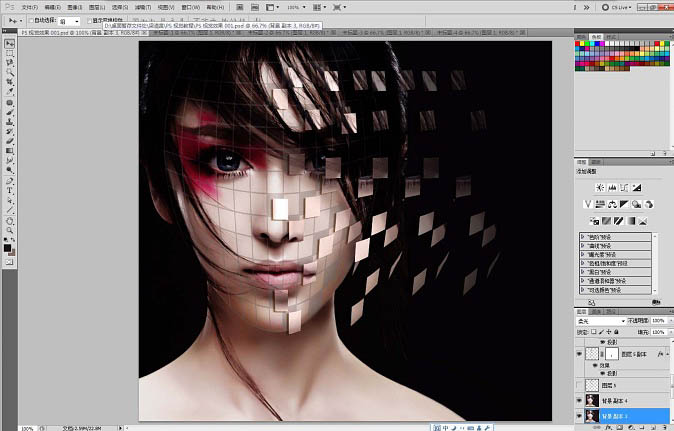
1、观察人物素材特点,画面几乎完全没有问题,只是稍稍暗淡了些,构思在后续的设计中做出适当的调整!
开始制作 :新建 (单位px) 宽 1000 × 高 900。
将人物素材置入画板中,调整位置,根据这次的设计构思,把人物靠左放置留出合理空间为后续的效果留出制作空间。
我们需要做的第一步是什么呢!答对了,格子!
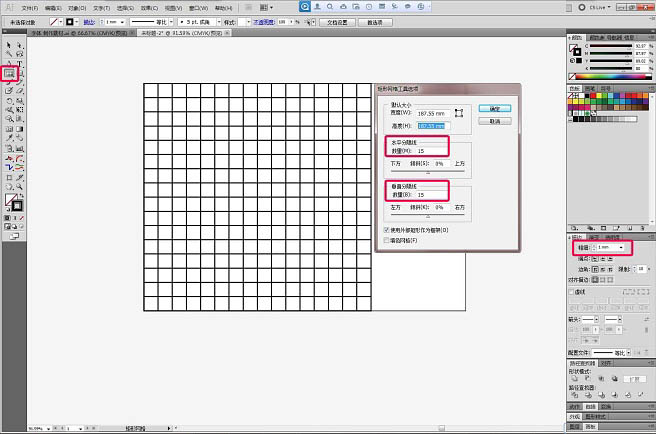
那么问题来了,多大的格子才是合适的呢!我们可以这样做,PS中打开参考线,设置合适的单位,用于网络 OR 屏幕显示,一般采用像素(px),用于印刷一般采用毫米(mm) OR 厘米(cm),考虑到画布大小的分布,构思人物格子的大小,具体可按照你的具体设计需要制作,以画布的尺寸为依据在 ILLUSTRATOR中使用矩形网格工具,建立格子,我这里的设置为,水平线15、垂直线15 ,如图所示:线条描边1mm(这里的描边粗细亦没有所谓一定之规,按你的需求设置即可)。

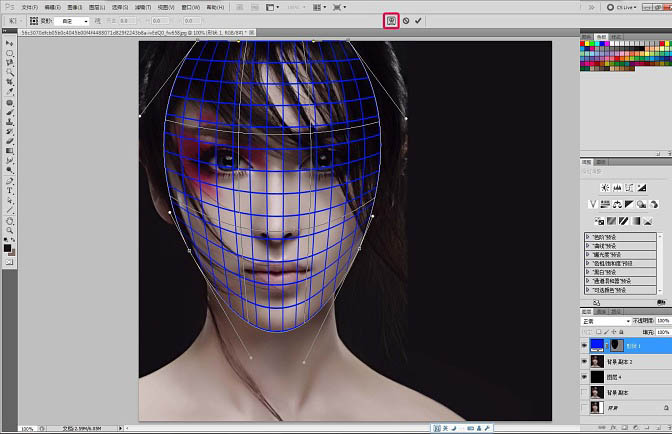
友情提示:这里纯正面人物,相对容易制作,若是其他角度,个人建议:把图片置入AI 中操作好格子之后再转入PS执行后期步骤。

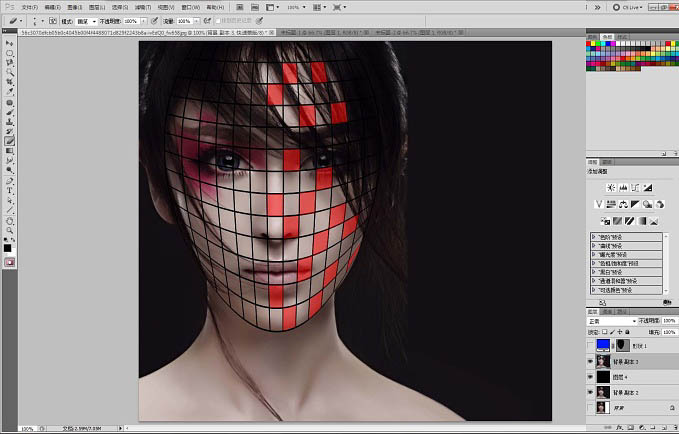
(中途,我来给大家整理下思路,我们的目的是把人物图像切成碎片处理成剥离状,然后使其产生飘离效果。注意是飘离,是宁静的。)
切完格子的人物图片已经相当具有形式感了吧!美美哒!由于之前的分析,现在阶段可以来提亮画面了,我们只要提亮切完格子后的人物图片,这样前后两个图层就产生了层次感,再为色彩做出适当的美化,一点点就好。
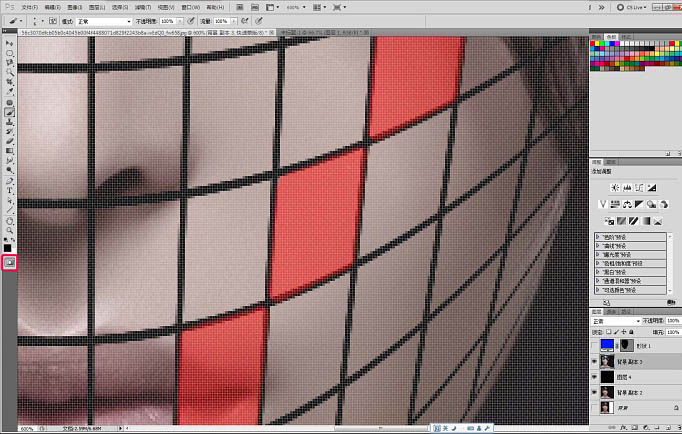
开始剥离,我们点击“以快速蒙板模式编辑”,用画笔工具画出选择范围,画笔设置透明度 100%,填充100%,画笔画出的红色范围为选择范围,若选择范围错误,可以使用橡皮工具删除,如图显示。

4、这里一定有人会问:“为什么不使用魔术棒工具做出快速的选择”,当然你可以尝试,经过我的实验,魔术棒工具选择近似的色彩范围,很容易选择超出某固定格子范围,造成选择操作的困扰!个人认为,使用“以快速蒙板模式编辑”最为方便实用。放大绘制会比较方便。
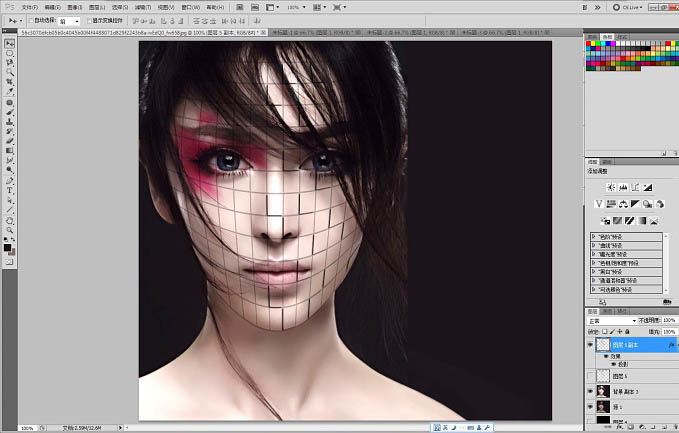
完成后,点击“以快速蒙板模式编辑”,恢复到正常模式了,原红色区域变为选区,按 Ctrl x,剪切,新建图层 Ctrl v 粘贴,移动回原来位置,并隐藏格子图层。给刚刚粘贴的图层添加投影,双击图层,添加投影式样,如图。


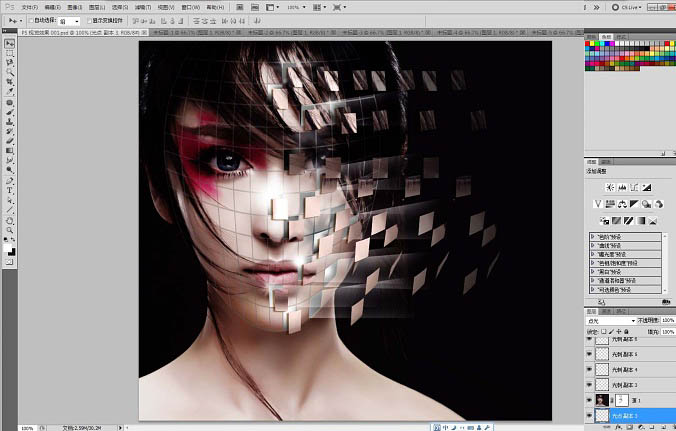
5、然后移动图层位置,复制图层,继续……,降低后几层透明度模拟出空间感,做到这里 大致的感觉出现了,然后继续丰肉,让画面更丰富,我们把被抠掉的部分皮肤镂镂空,调出刚刚的格子选区用以勾掉皮肤。
到这里人物会显得机械化,像机器人似得,画面的灵活性缺乏了,那么怎么丰肉呢!来想象这样的一个画面,人物剥离洋洋洒洒飘散开来,原本被人物挡住的光效从皮肤的分析透出来,散射。对了就是这个感觉!
当然我们大致可以考虑两种效果:1.一个光源 2.散点(多个)光源;当然其他还有很多种可以值得思考的。大家可以尽力尝试!做出你心中的女神!。