happyHLYHRT
2016-01-30 19:10
有了下面这个Photoshop给美女加上超酷的火焰碎片效果教程,不懂Photoshop给美女加上超酷的火焰碎片效果的也能装懂了,赶紧get起来装逼一下吧!
效果图制作分为三个部分:首先把人物抠出来,方法任意;然后用裂纹素材给脸部及肤色等区域增加裂纹;最后用碎片素材增加碎片,局部增加火焰效果,再整体润色即可。 最终效果
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)

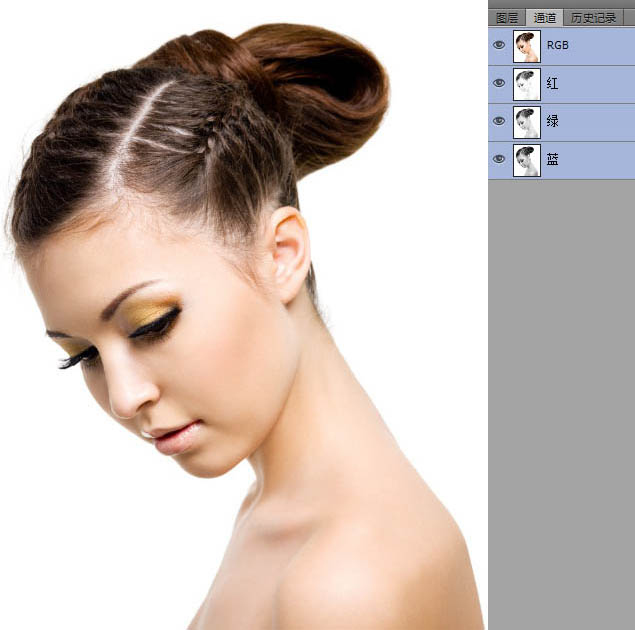
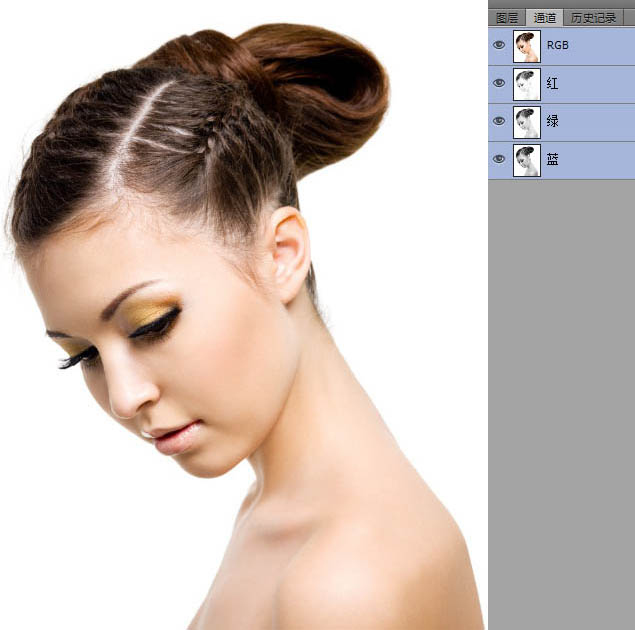
1、打开素材美女,这个图已经是扣好的。我们要再把它重新抠出来单独使用,方法有很多。调整边缘,魔术棒什么的,对这个图很简单都能拿到。
然后我这里要说的是RGB通道混合抠图(通道抠图其中的一种),点击通道面板,可以看到有4个通道图层分别是RGB通道、红色通道、绿色通道、蓝色通道。 

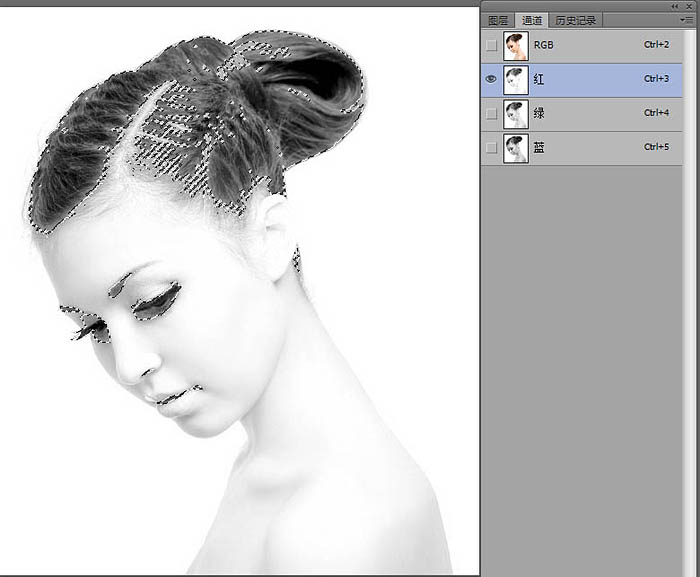
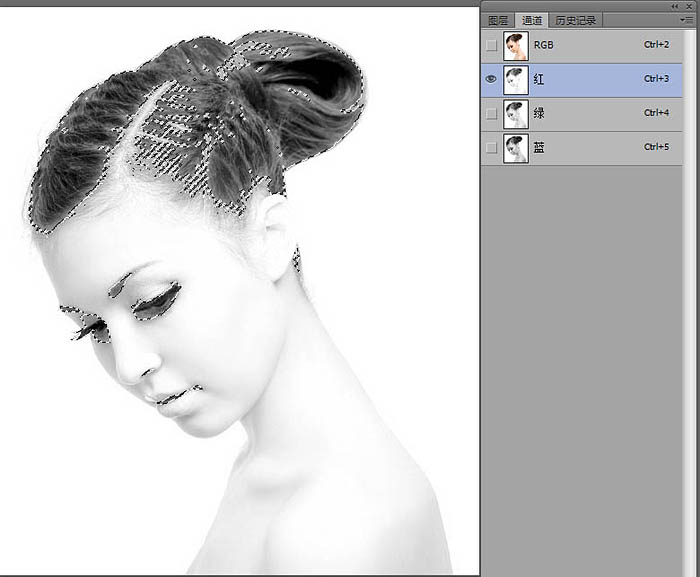
2、这里我们看到有快捷键 Ctrl+2 、Ctrl+3、Ctrl+4、Ctrl+5;实际上比较少人去按,但是这个这个快捷键真的很方便。然后要载入某个通道选区的话 可以Ctrl+Alt+对应的通道编号,例如要载入红色通道的选区,可以直接Ctrl+Alt+3。然而通常我们大部分都是按Ctrl 点击 红色通道的缩略图,这样来载入选区的。 
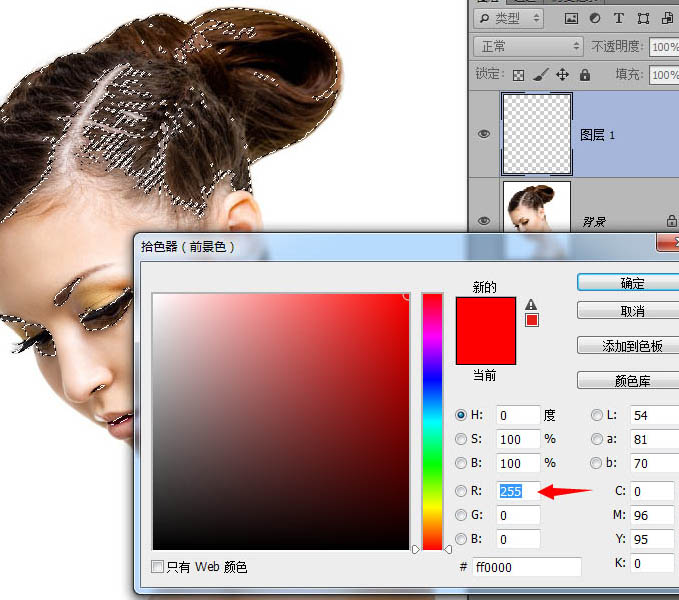
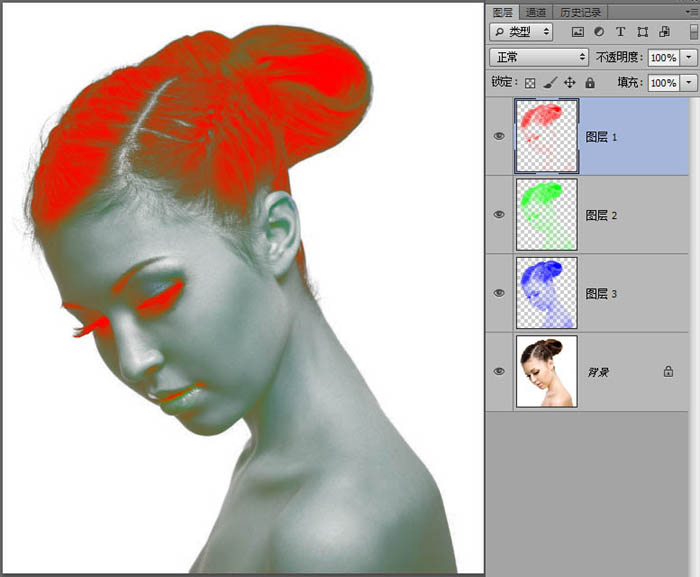
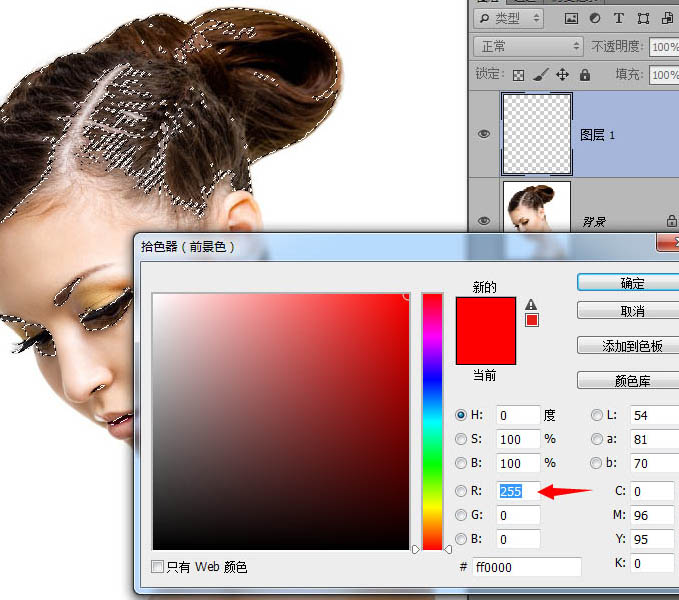
3、现在按Ctrl+Shift+i 反选,然后点击RGB通道(也可以直接Ctrl+2),再点击图层面板新建一个空白图层,然后设置前景色为红色(R= 255 G=0 B=0),设置好前景色之后,按Alt+Delete 填充前景色。 
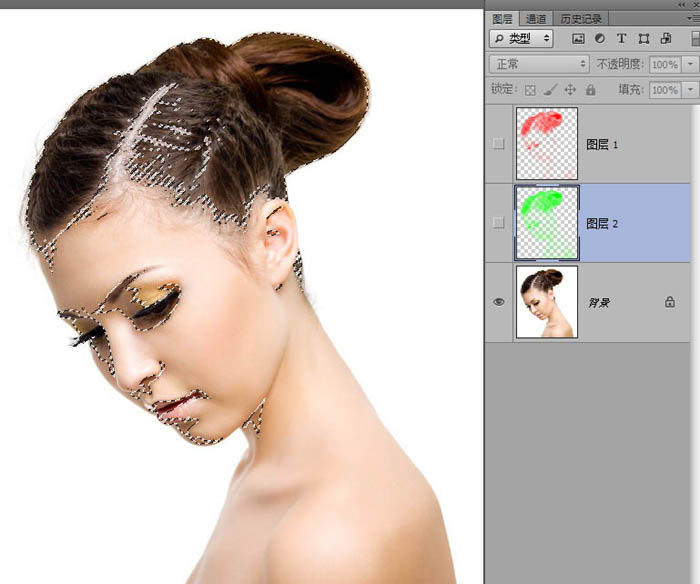
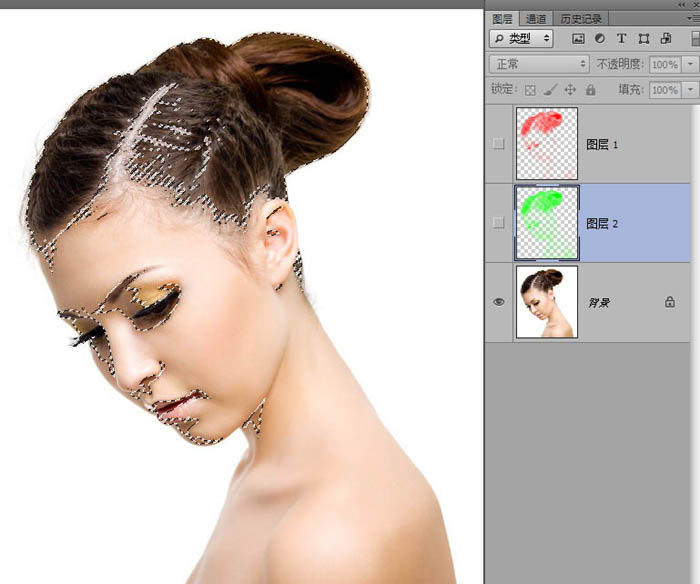
4、填充好了之后,隐藏掉这个图层,回到通道面板。现在选择绿色通道,按Ctrl 点击绿色通道缩略图载入选区----反选,然后回到图层面板,新建一个空白图层,设置景色为绿色 R = 0 G=255 B=0,并且填充绿色,填充好之后隐藏图层。
5、既然我们都说到快捷键了,所以来感受一下快捷键的便捷吧。我们都知道蓝色通道刚刚看到的是编号5
所以我们现在要载入蓝色通道的话可以直接 Ctrl+Alt+5 (载入蓝色通道),然后Ctrl+Shift+i(反选)
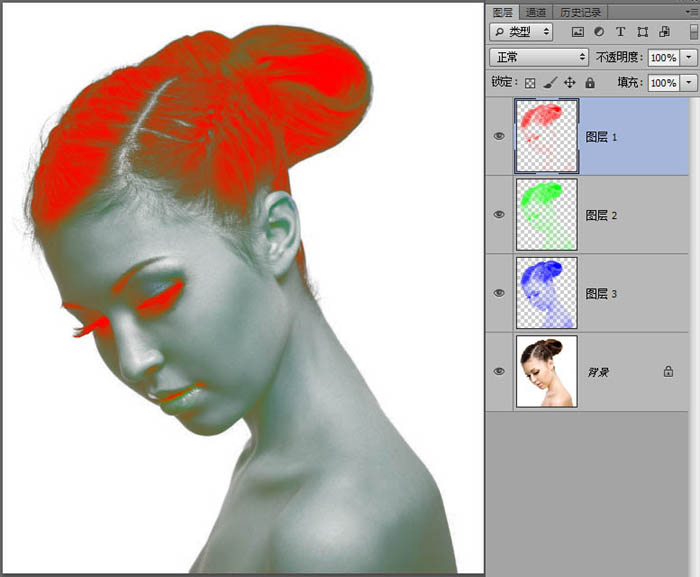
然后设置前景色为 R = 0 G=0 B=255,再Ctrl+Shift+N 回车 (新建一个空白图层)再Alt+Delete (填充前景色),再Ctrl+D(取消选择)只要快捷键熟练这几个步骤就几秒钟的事情。 3个通道的RGB图层都搞定了就让它都显示出来。
6、可以看到现在这个效果根本不是我们想要的效果,但是没关系。现在只要把3个图层都选中(点图层1按住Shift点击图层3),然后统一把它们的混合效果设置为 【滤色】 ,再Ctrl+ E 把它们合并成一个图层,再 Ctrl+I 反相 ,颜色就正确了。
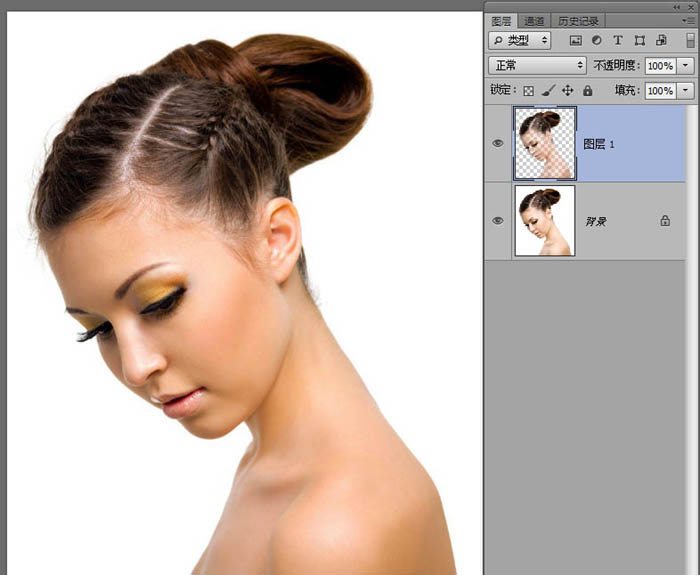
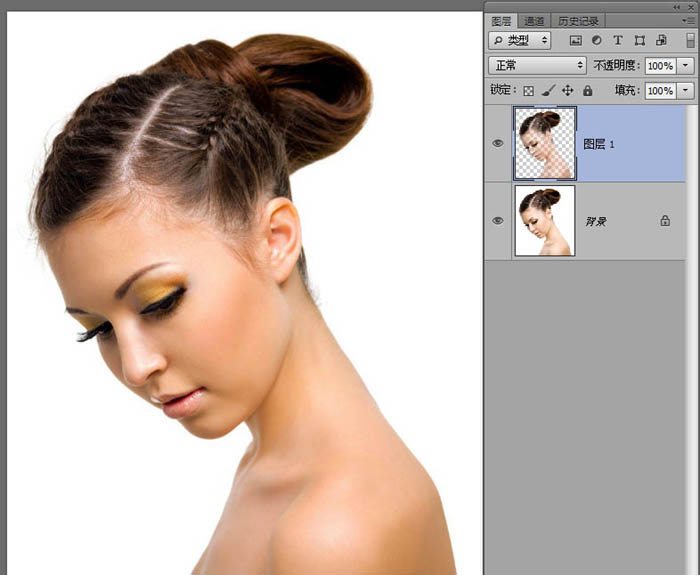
这个办法也适合纯黑色背景的素材抠图,比如抠火、闪电、玻璃等。一会教程结束会放点素材给大家练手。这些具有半透明效果的材质,背景纯黑色的 就不用反相,更加方便。 
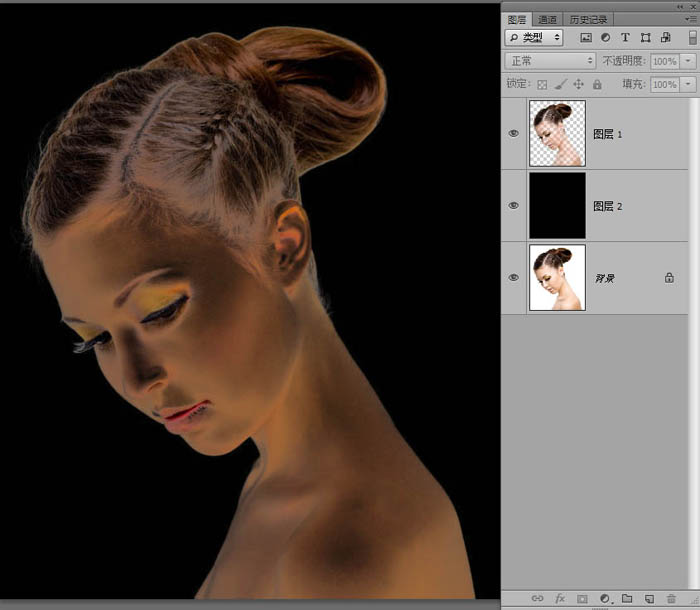
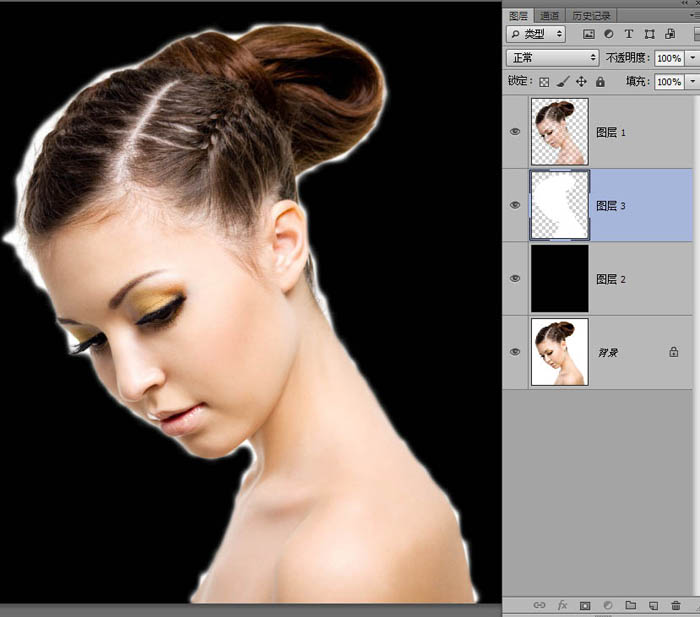
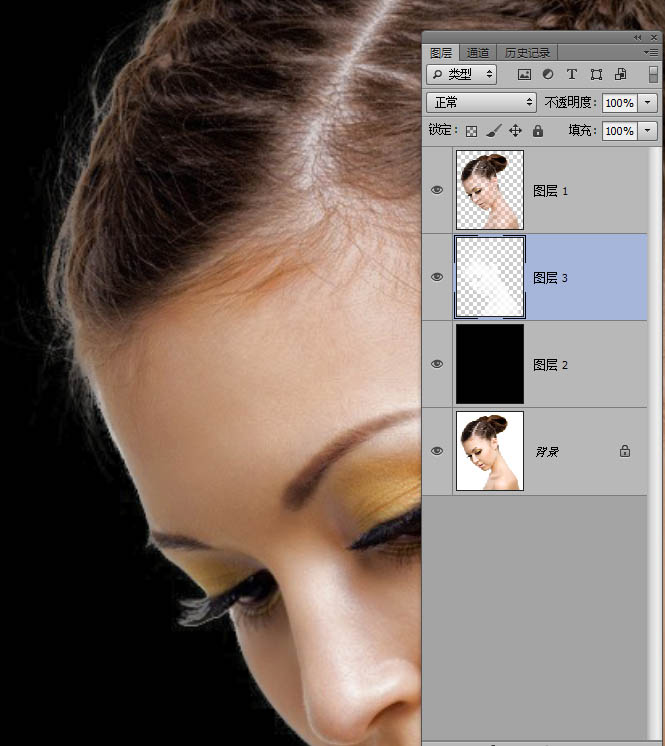
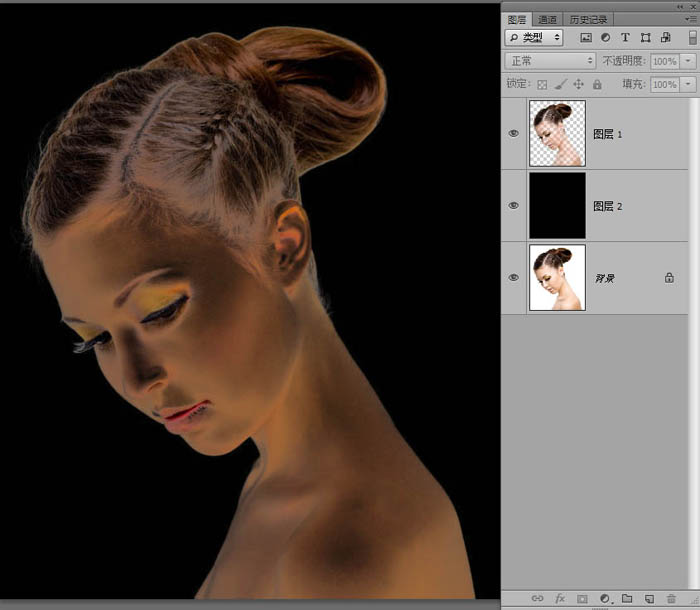
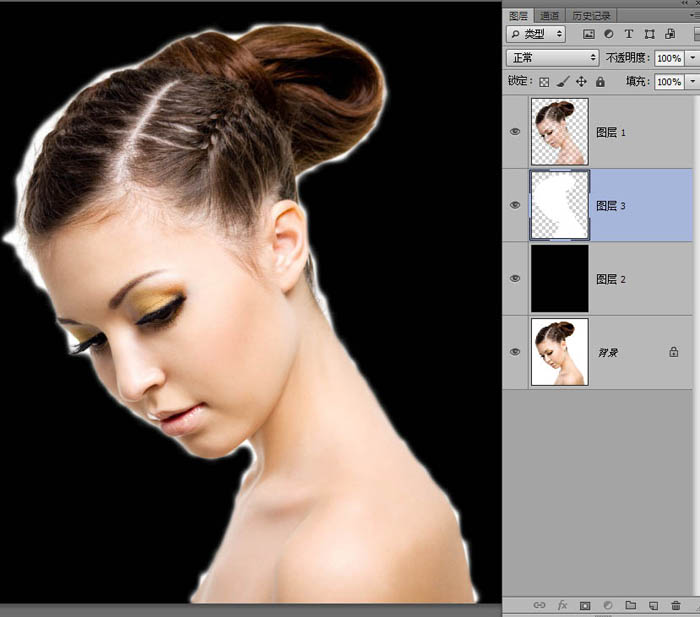
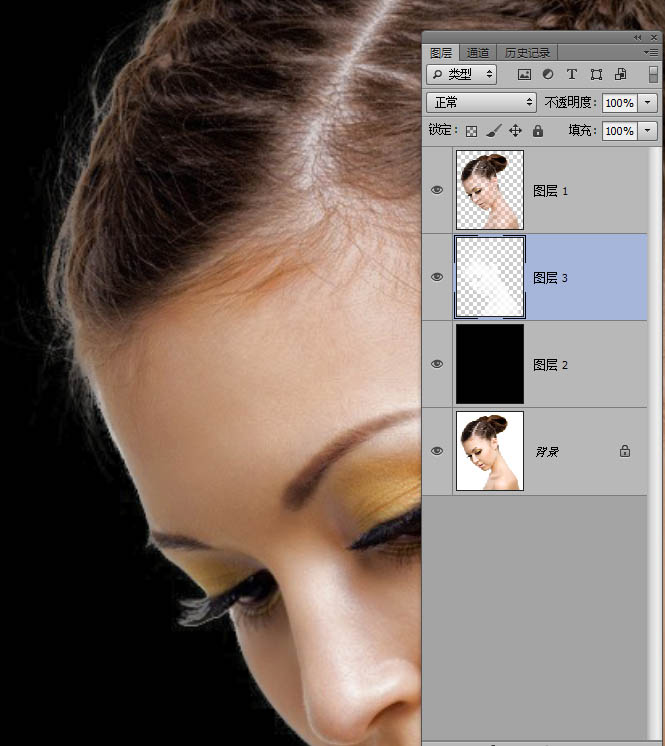
7、隐藏掉背景图层,可以发现我们抠出来的图是半透明的,有时候不是我们想要的。比如我们要用到黑色的背景的时候会发现,它这个效果完全不是我们想要的。
8、很显然这样的RGB通道抠图不适合用再这个案例里面(是不是有一种被坑了的感觉),既然已经到了这一步,如果要回到起点用其它调整边缘,通道、钢笔啊之类的方法来做的话那这个教程就没意义了,那不妨我们就来找找偏门冷门的办法来挖掘看看能不能搞定。
发这个教程目的是为了让大家发散思维遇到瓶颈或者是陌生的领域的时候如何去解决问题,而不是去用那些老办法(老办法固然快捷效率高),我们探索出来的办法也许不是最有效率的东西,但它能开启我们某一领域的东西,那就是打破传统手法的思想禁锢,这个对开启的是我们的探索能力,和尝试新东西的创造力,对提高创作也是有一定的帮助。
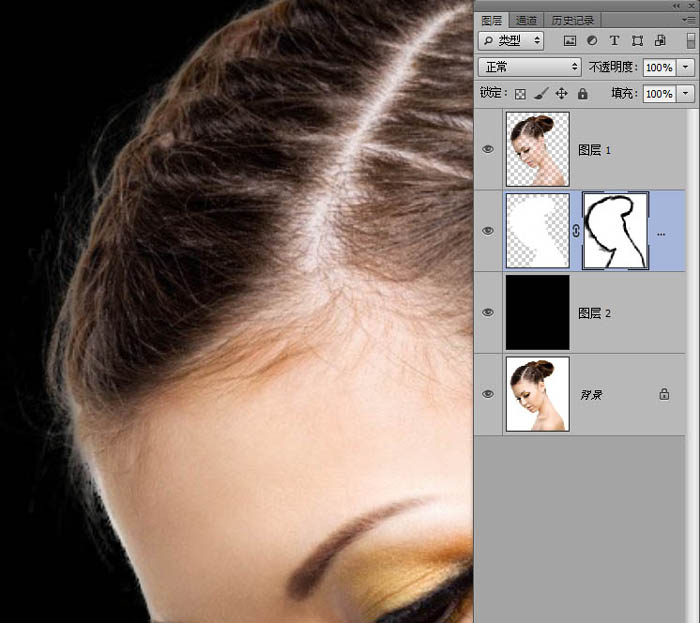
在这里我当初也尝试了好多方法来完成它这个不足的地方 各种混合效果都不能解决这个问题,这里我用了一个比较笨的办法就是把它转为选区之后,在下面填充白色的图层。但新的问题又来了要把它转为选区,我们通常是按Ctrl 点击缩略图,由于这个图层里面有一定的透明关系在里面所以我不能完完全全地把它变成轮廓的选区。 
9、所以,我们要解决的是让它变成我们想要的选区,这个是我们要解决的办法常规的办法,我可能会先想到魔术棒工具,来载入选区,反选然后填充白色,但这个效果很糟糕,完全达不到预期的效果。
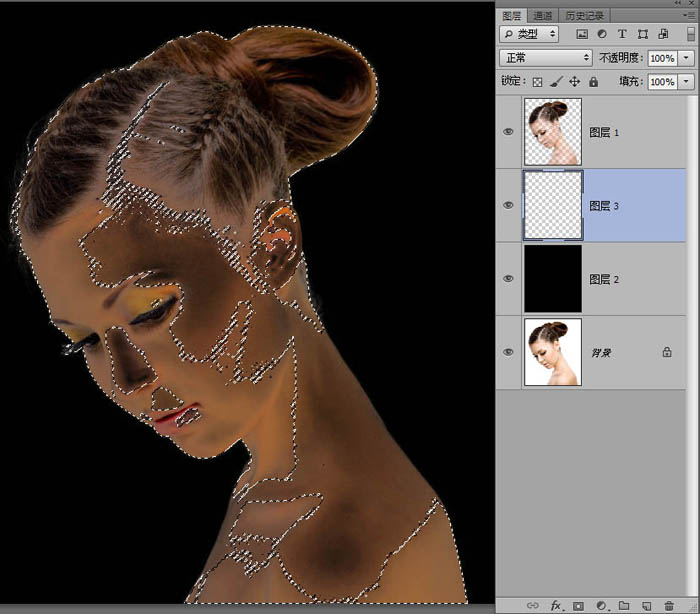
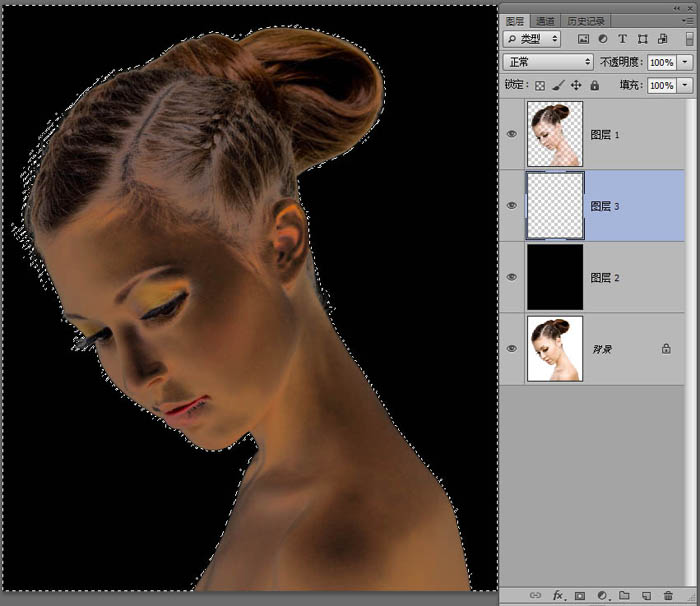
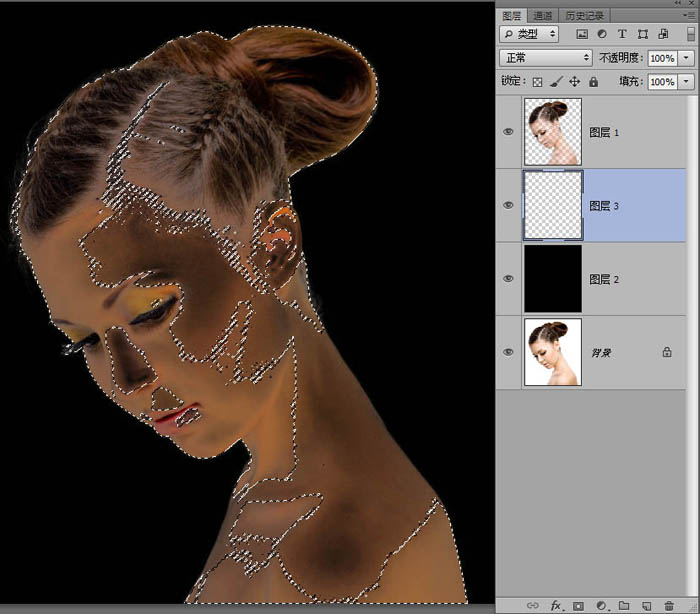
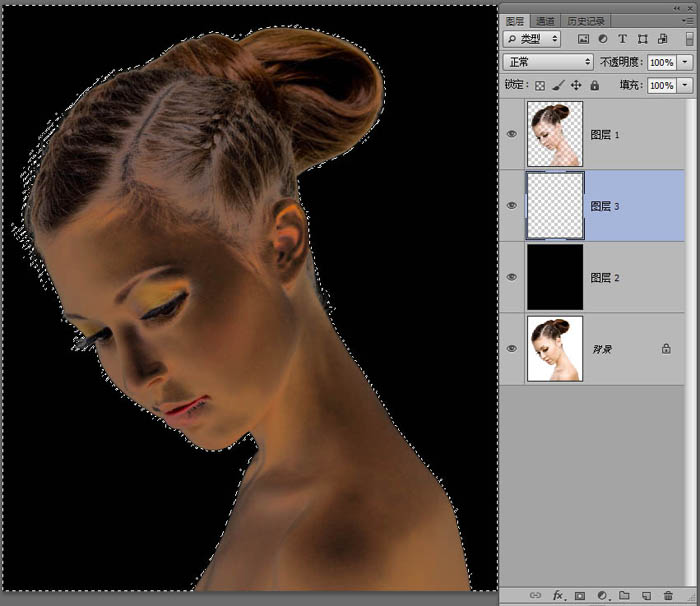
10、在黑色图层上面新建一个空白图层(一会用来填充白色的),然后按Ctrl点击黑色图层这样会把 整个画布都载入了 (也可以Ctrl+A )按Ctrl+Alt 不放,鼠标移到美女图层的缩略图会发现指针有一个减号(没办法截图)点击一下,发现会载入美女图层了,但依然还有透明区域的选区。不管它,继续按Ctrl+Alt 不放,鼠标再点击一下缩略图,透明部分选区变小了,多按几次,透明区域的选区就慢慢没了。最终变成这样。 
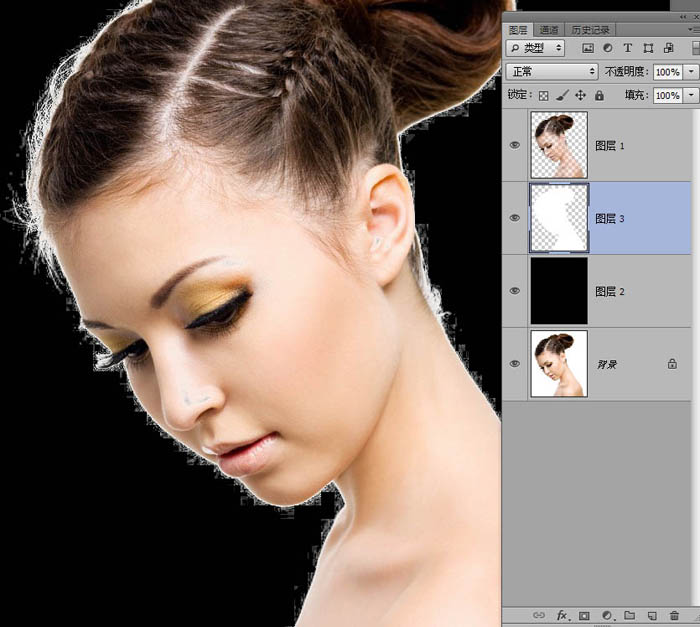
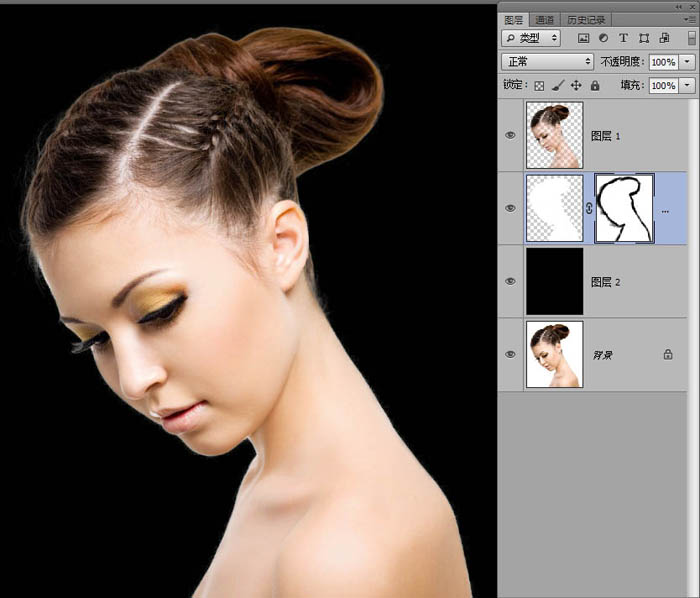
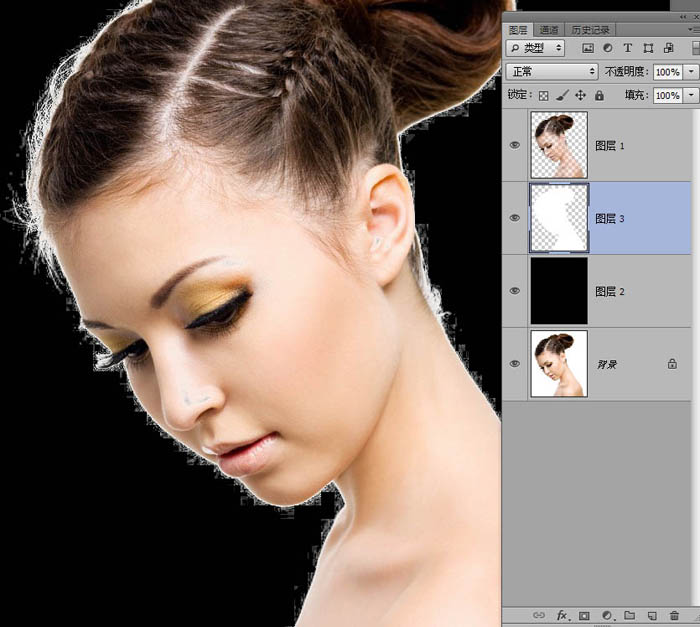
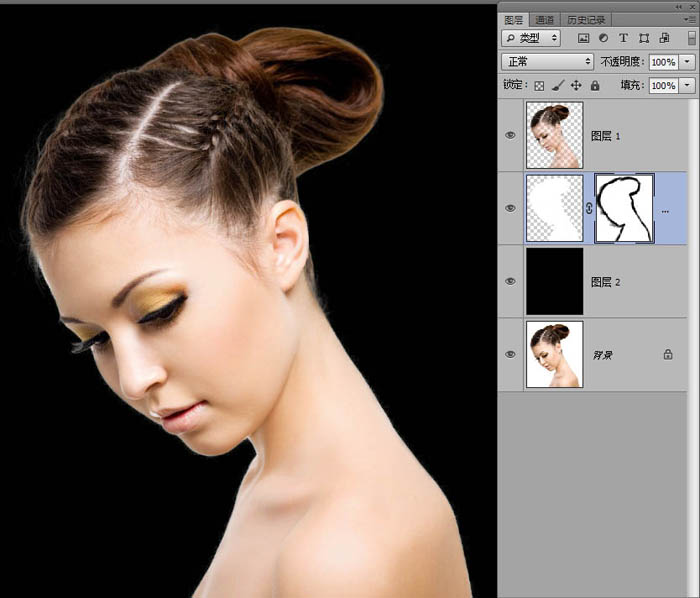
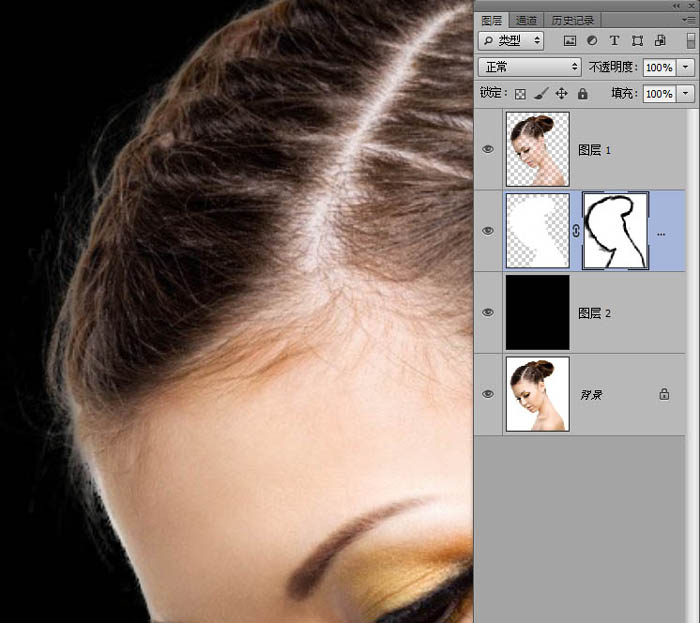
11、然后反选一下这样就得出我们想要的轮廓了,然后在图层3 填充白色就可以得到较好的轮廓了。但是我们发现,鼻子部分和耳朵部分高光没了,连边缘体毛都被显示出来了毛绒绒的。实际上这个效果也是曾经有人求的抠发丝的效果原理是一样的。但在这图里面这些体毛很明显是多余的。不是我们需要的东西。
12、这个影响美观但没关系,缺失的我们用画笔给她补回去,多余的用蒙板擦掉就可以了。添加个蒙板这些都就不是问题了。用3号画笔,不透明度40%左右,8像素大小,然后放大图片慢慢处理擦除掉。细节方面是需要点耐心,常言道成功在于细节。擦好的效果如下,还不错。
13、发丝细节很完美。
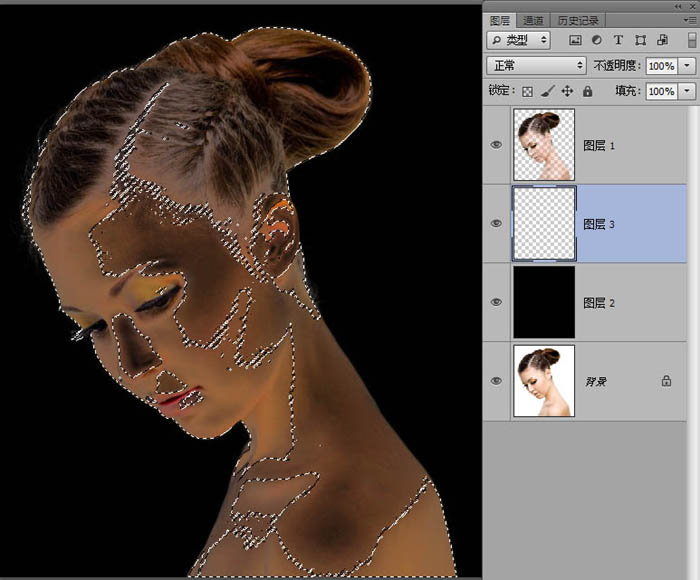
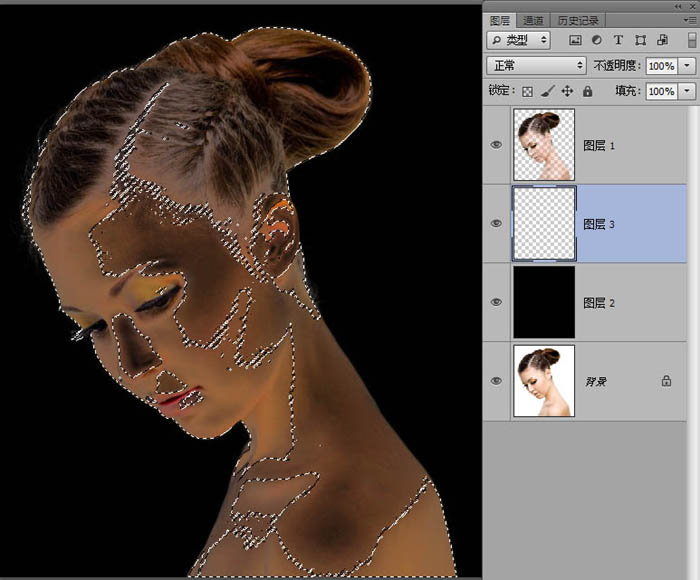
14、另外一种方法是通过计算来创建个快照,然后把我们刚刚弄好的白色图层删掉。来尝试另外一种方法----计算!在黑色的图层上面新建一个空白图层,然后Ctrl点击美女图层,载入选区。
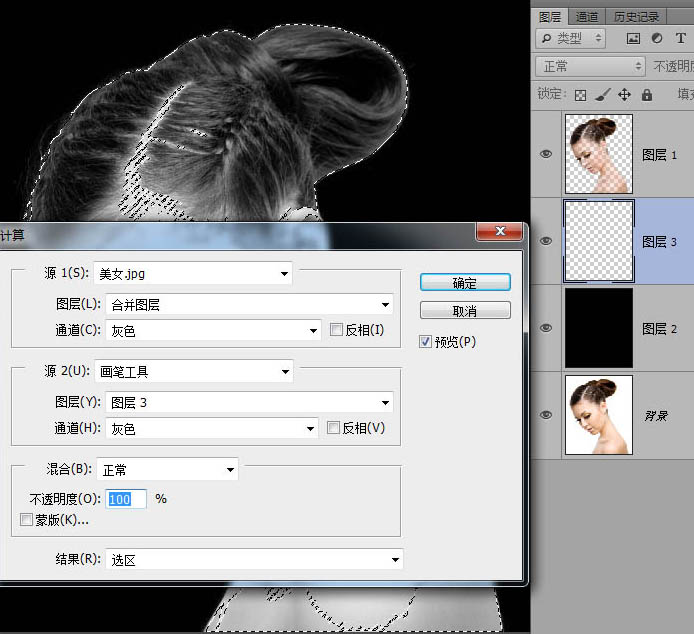
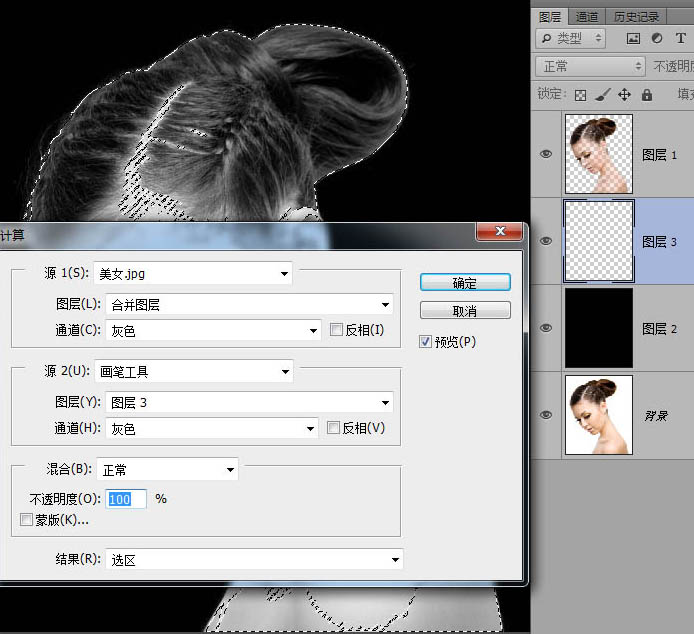
15、顶部菜单 【图像】-----【计算】,参数如下。计算功能的计算方法都是依赖这些源1 和源2 的设置,改动一下就有一些不同的效果,注意下面的结果是选区,默认好像是新建文档。
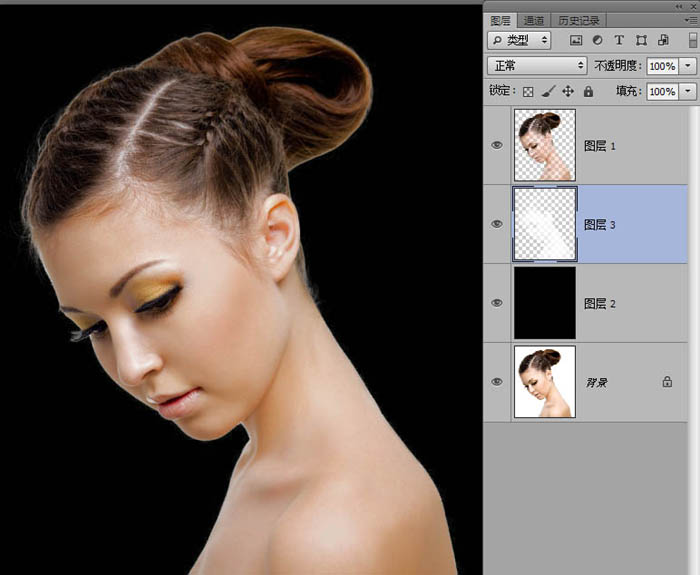
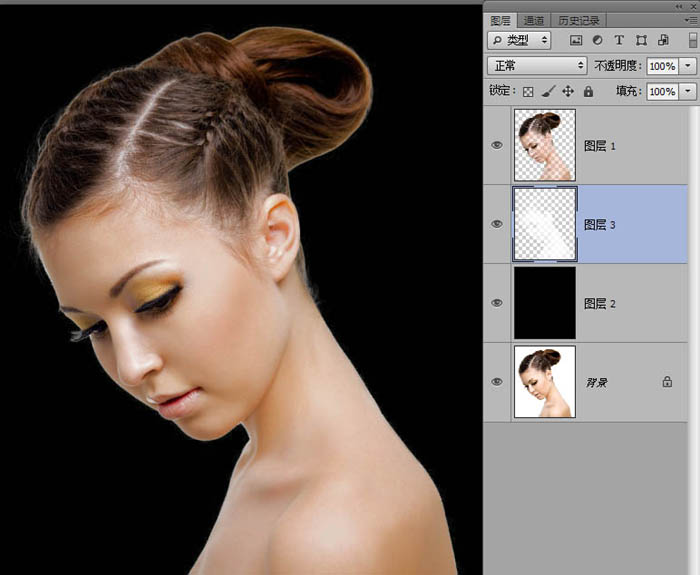
16、然后把选区在空白图层上面填充白色,然后按Ctrl+D 取消选区来看下效果。 

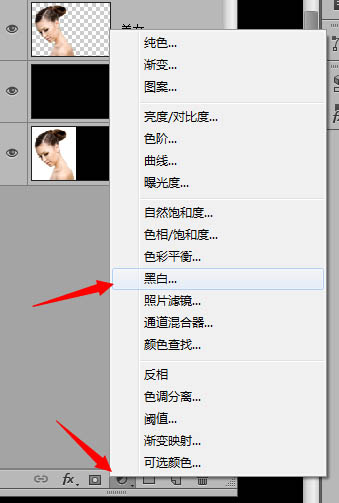
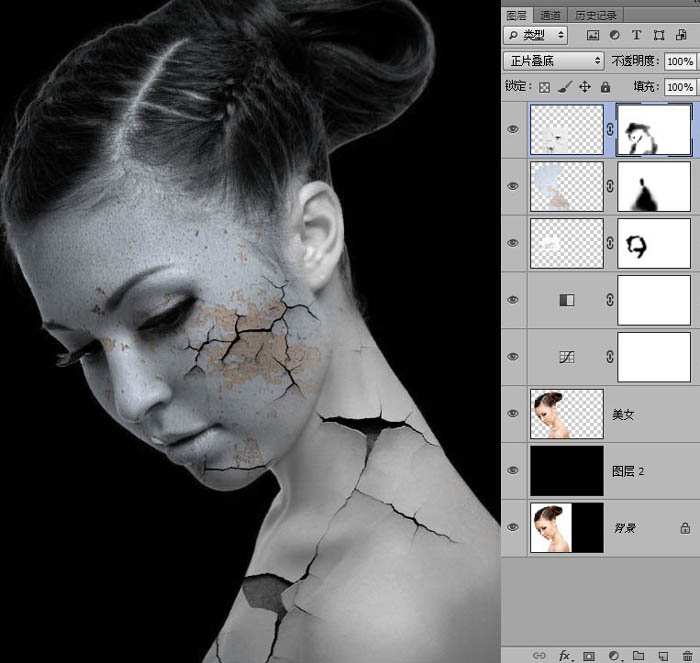
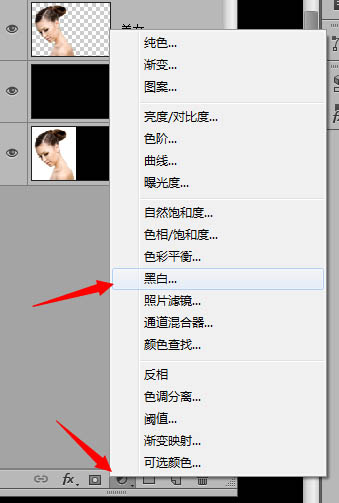
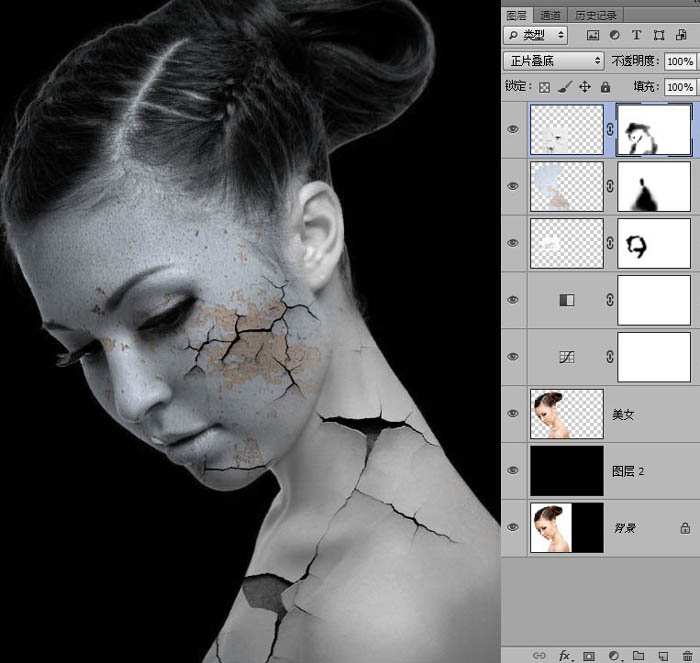
17、首先这个美女很明显比较亮 不太适合那种颓废沧桑的效果。所以新建一个调整图层---黑白。 
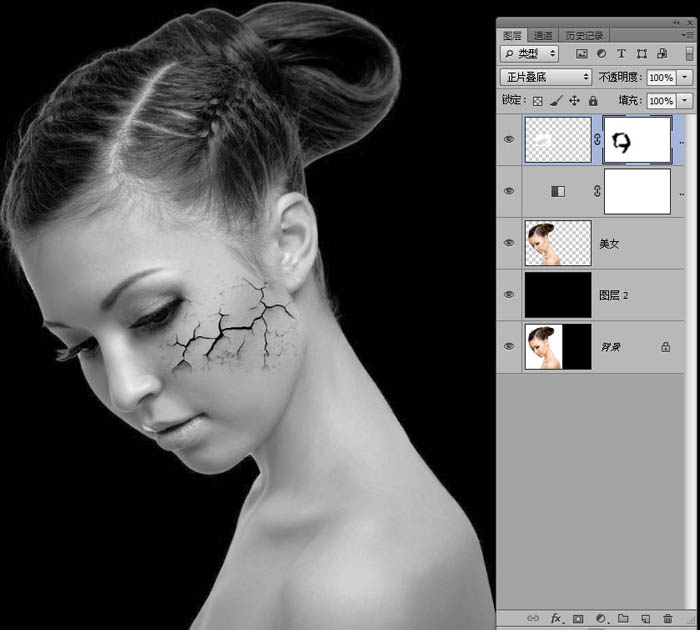
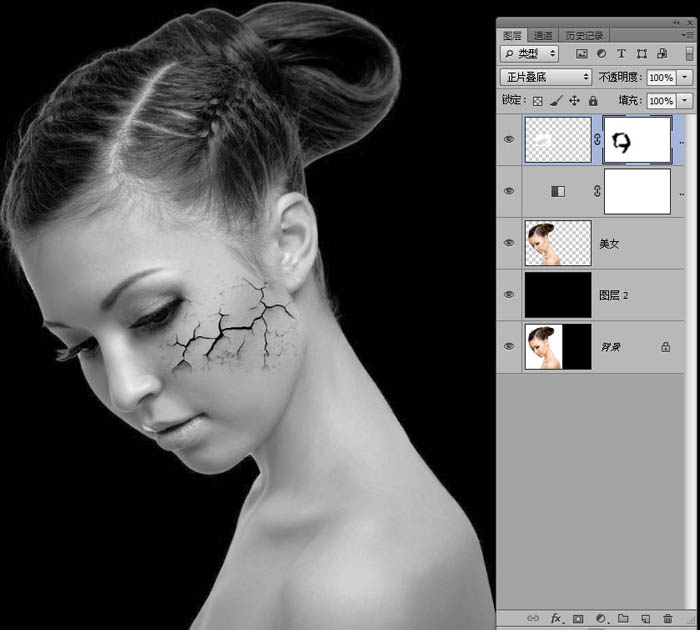
18、然后拖入素材,图层混合选择 【正片叠底】,再添加蒙板,把裂纹修整一下。

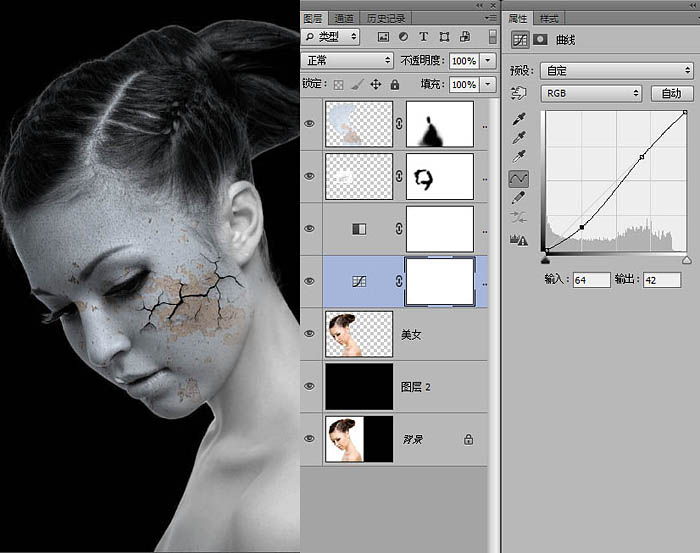
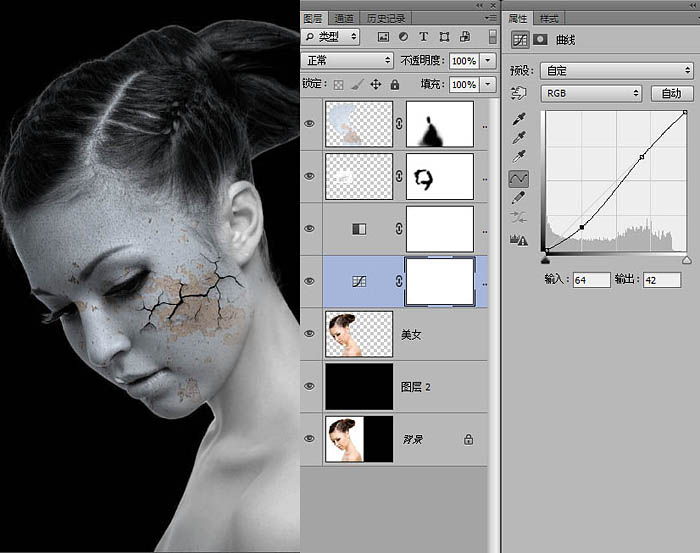
19、这样感觉颜色还是有点亮,所以来给它添加个曲线调整图层。
20、调整之后效果就会好一些。拖入素材,然后【正片叠底】,调整位置,添加蒙板擦除多余的部分。 

21、然后就是各种素材,正片叠底各种蒙板,这里大家自己发挥吧,重复的步骤比较多这里就不一步一脚印的去截图了。来看一下我贴好的效果(大家可以自己发挥创意没必要一模一样)。 

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)

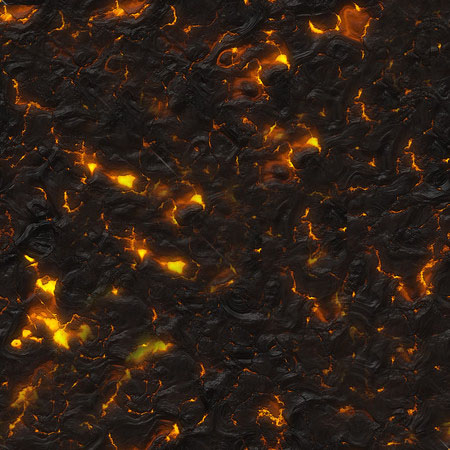
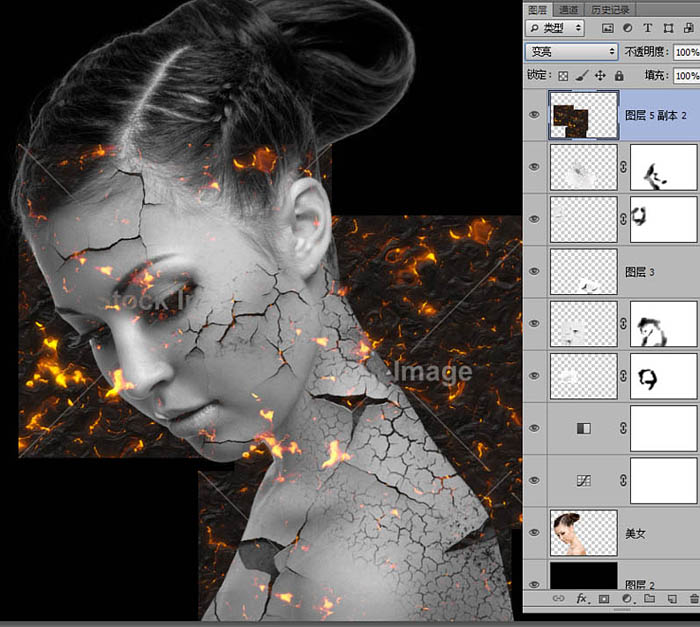
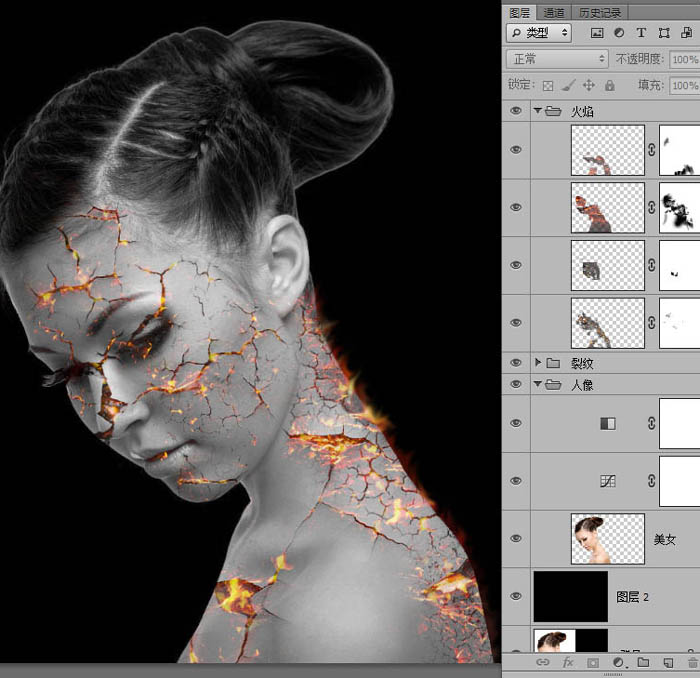
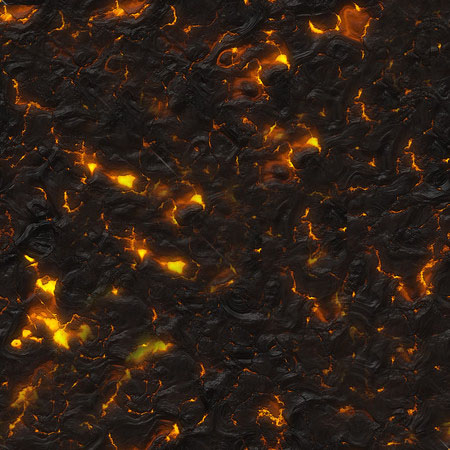
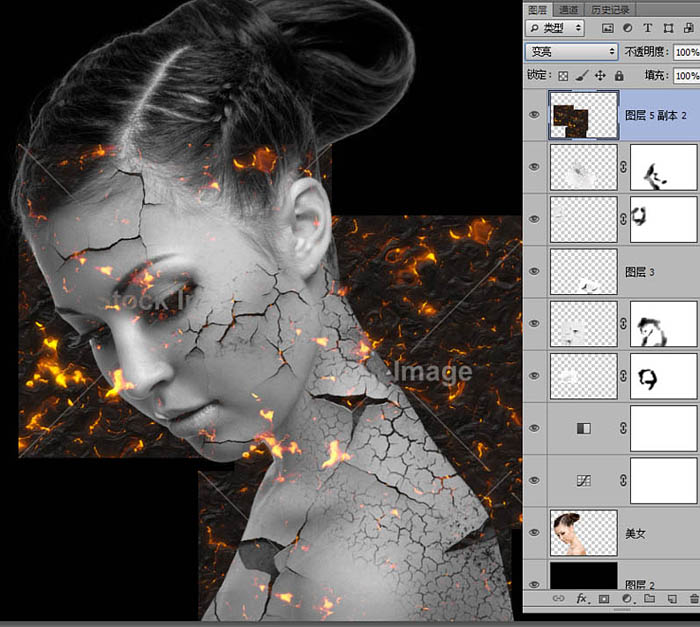
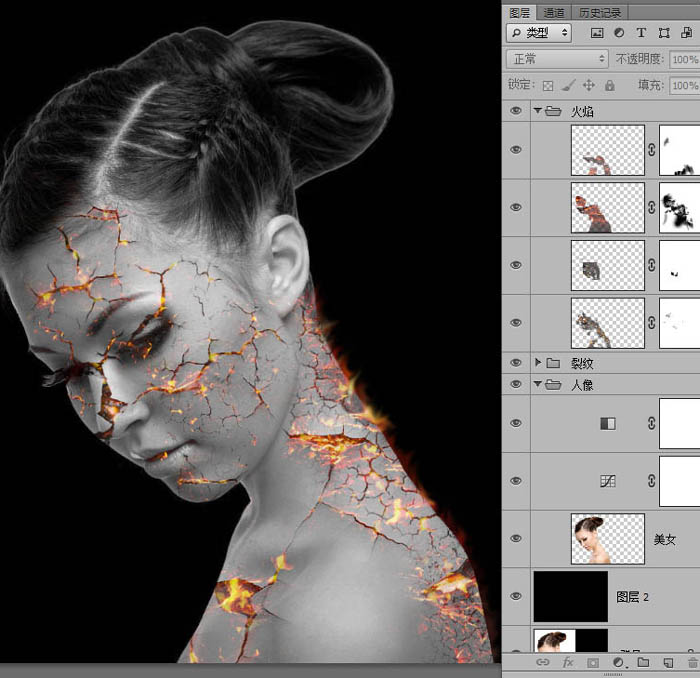
22、然后拖入火山熔岩的素材复制多几层出来调整好位置,然后把他们合并在一起,图层混合选择【变亮】。 

23、然后接下来的步骤需要一点耐心,主要是把火焰的地方用,自由套索工具,套选中合适的火焰,按V 复制拖动到合适的地方也可以用印章工具来,添加这些纹理。位置不好的也可以用变形工具调整,这里方法不限,都是很基础的操作。
如果觉得火焰不好控制的话可以复制多几层出来处理,或者取合适的素材,我找了3张比较合适的,随便都可以取样来贴图。当素材贴得差不多了 用涂抹工具 强度40%左右,用3号画笔在脖子周边擦出火苗的样子。 
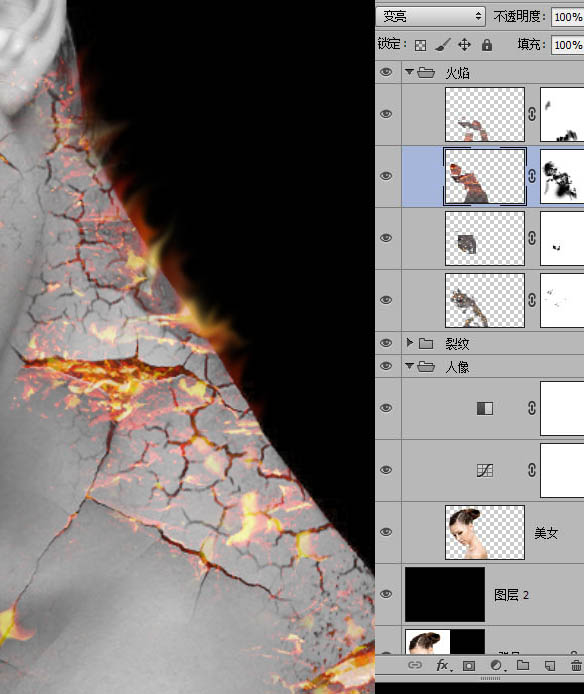
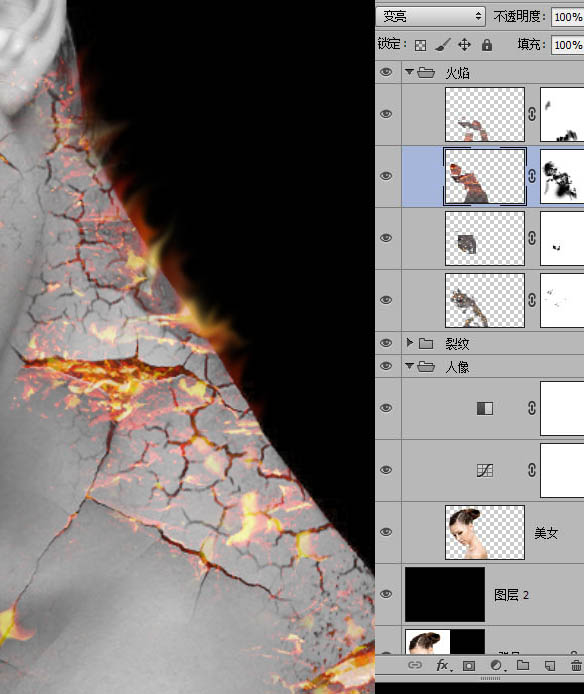
24、裂缝的火焰和边缘的火苗这个是体力活,需要耐性才能把细节做好,细节越好效果就越好。由于边打字边做教程的时间关系,我大致的做了差不多的效果。大家如果没事干的话,可以把优化更加细致。
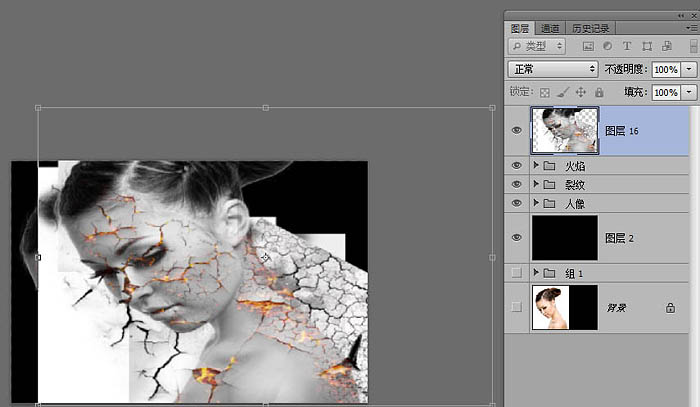
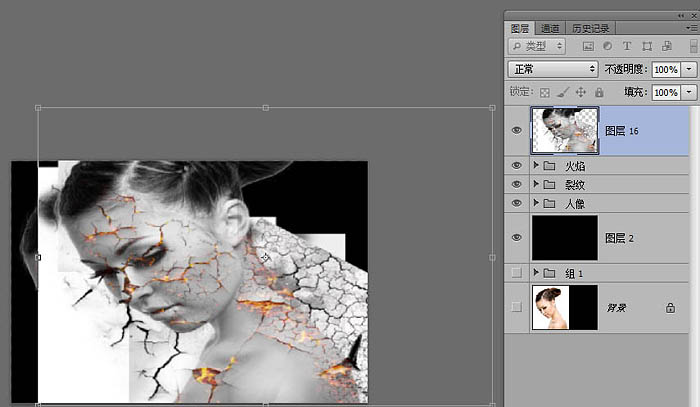
25、隐藏黑色的背景图层,然后Ctrl+Alt+Shift+E 盖章图层。然后显示回黑色的背景,Ctrl+T 把这个图层拉宽放大,然后隐藏图层。 
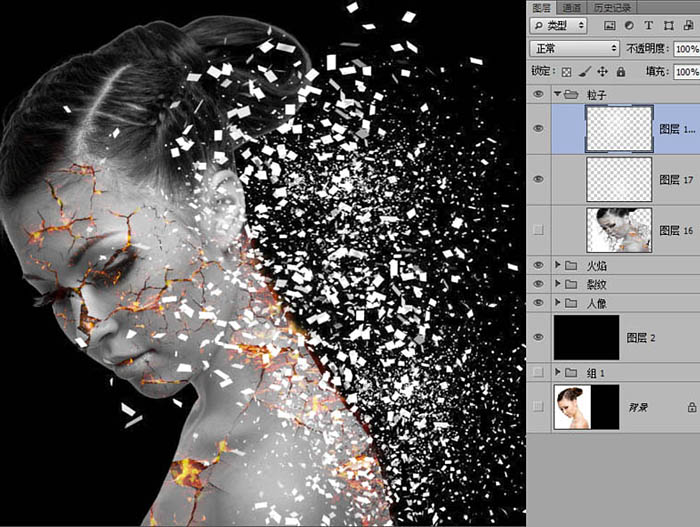
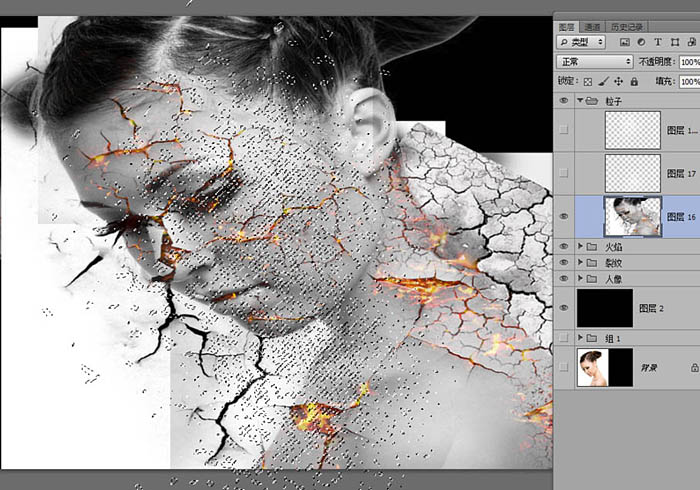
26、拖入粒子素材,复层多一层出来自由变换,调整好位置。把它建立一个组这样方便管理一些给它命名叫:粒子。 

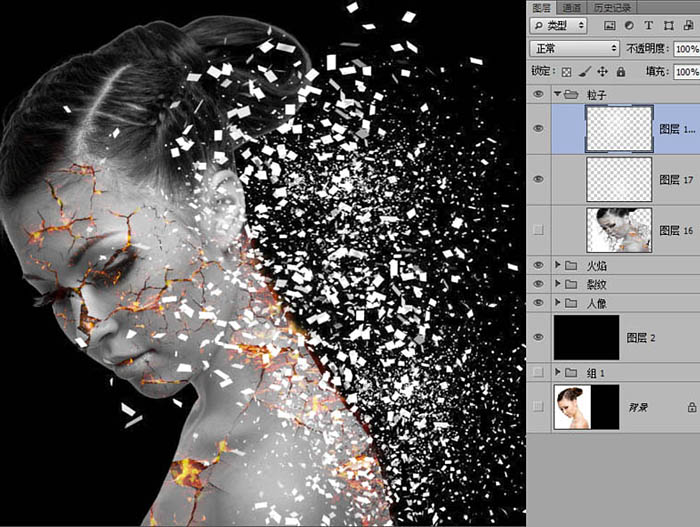
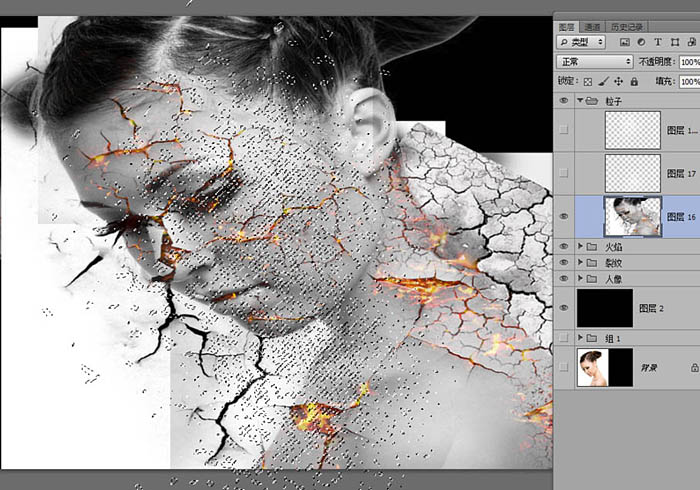
27、然后按住Ctrl+Shift 点击粒子图层的缩略图和它的副本,把这两个粒子图层转为选区,然后隐藏掉,显示被我们拉宽的图层。 
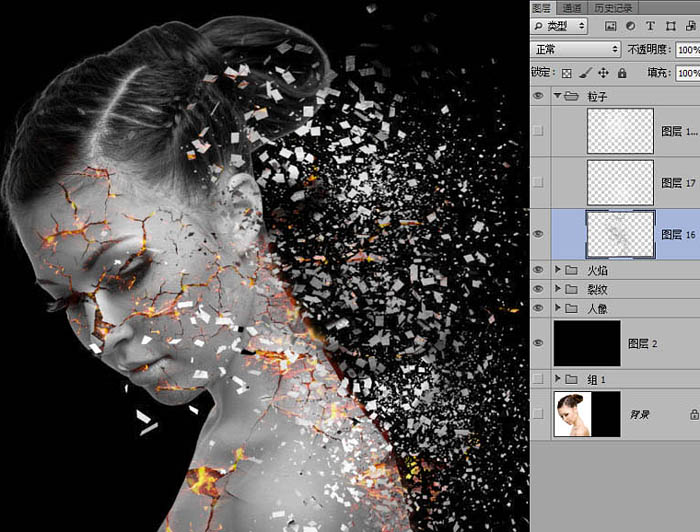
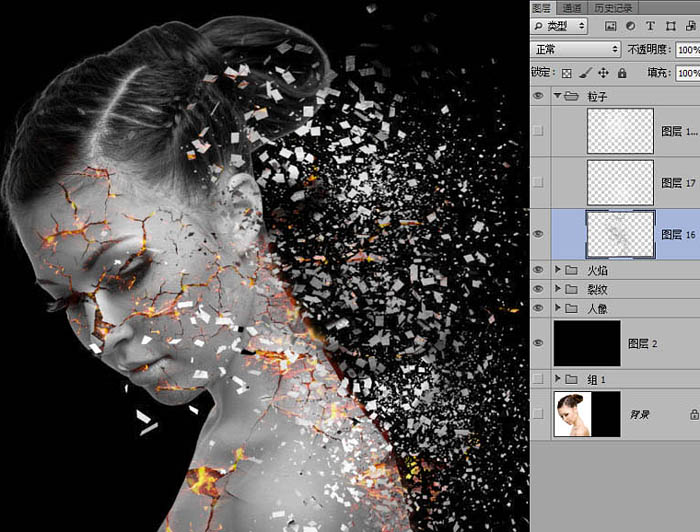
28、然后反选,按Delete删除多余选区,这样就可以得到破碎粒子效果的图像了。
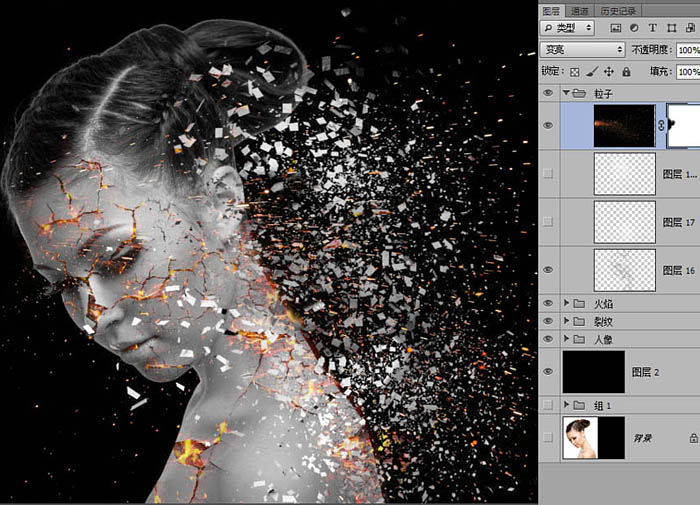
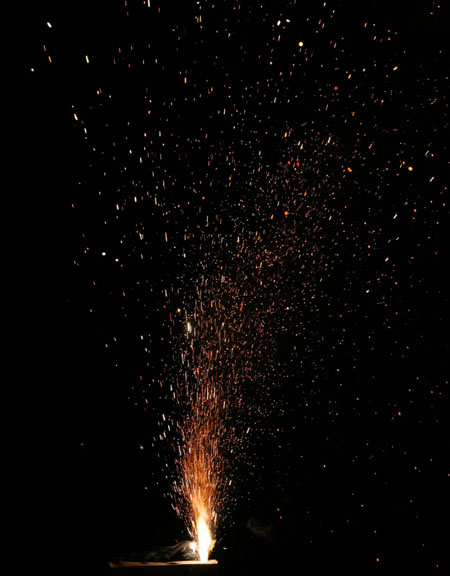
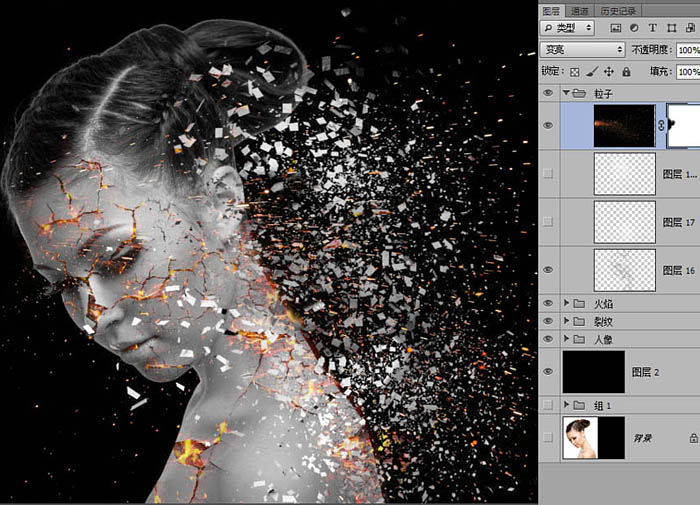
29、拖入火花素材,调整好位置并添加蒙板把多余的擦除掉。 

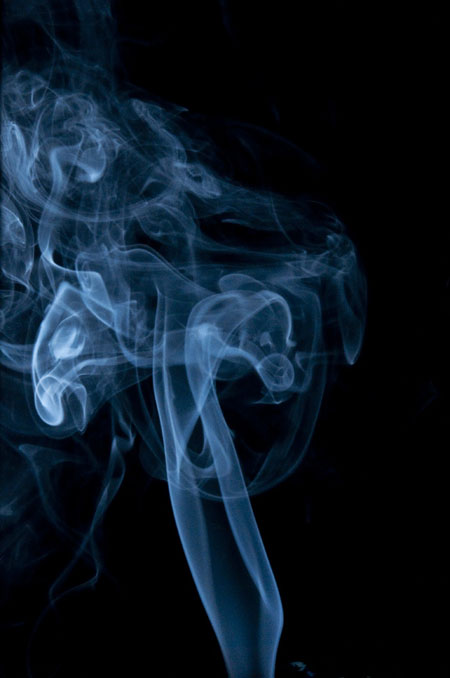
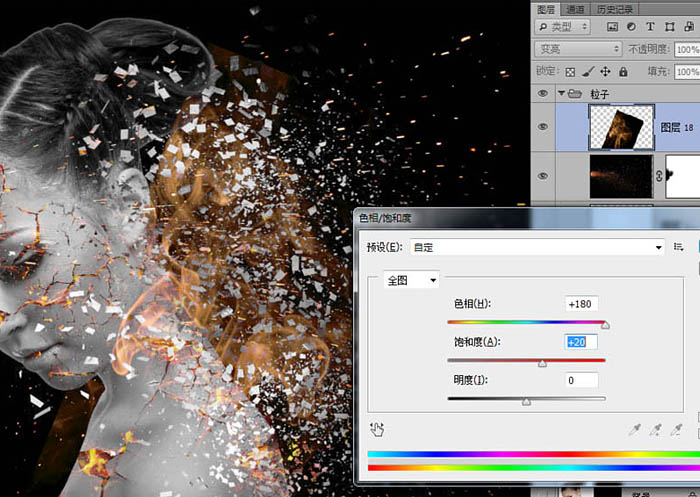
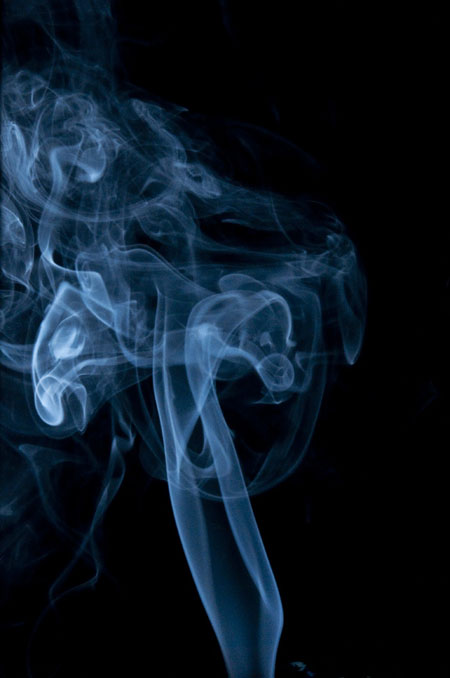
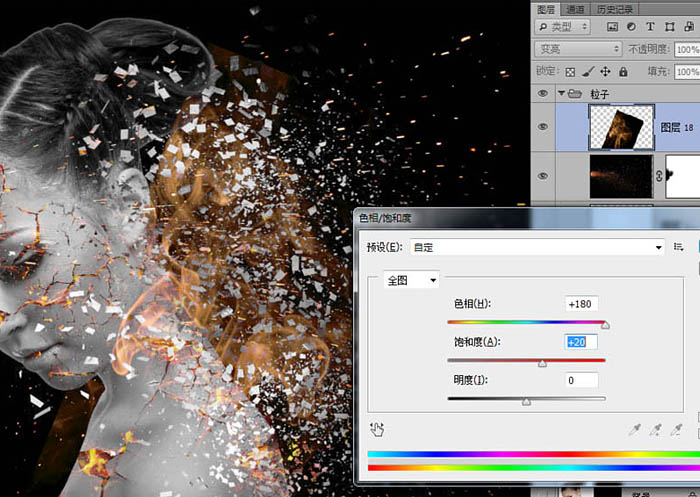
30、再拖入烟雾素材,调整好位置,图层混合效果---【变亮】,然后Ctrl+U 色相饱和度,把烟雾调整成跟火一样的颜色。

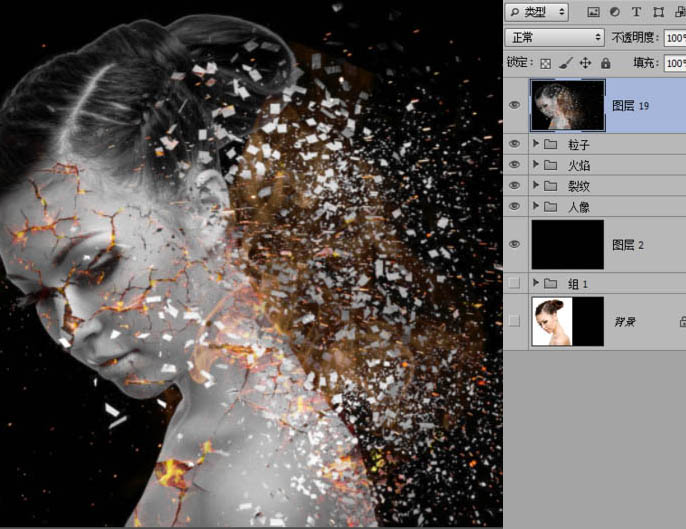
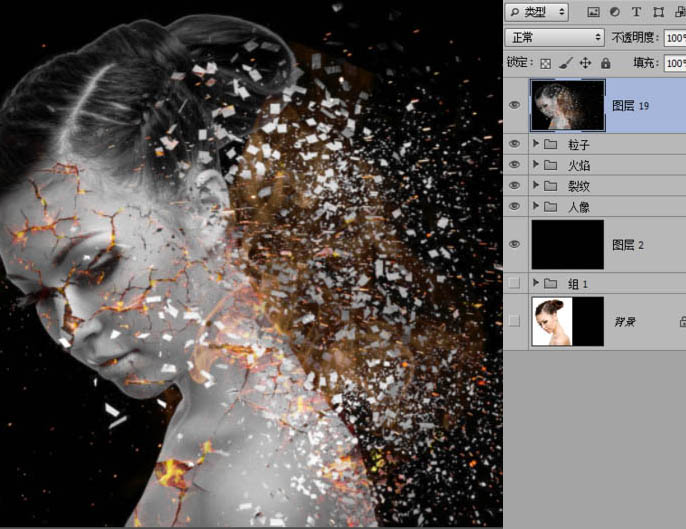
31、然后添加蒙板,把下巴多余的部分擦除。这样我们整体就做好了,给它盖个章,剩下的就是调色了。
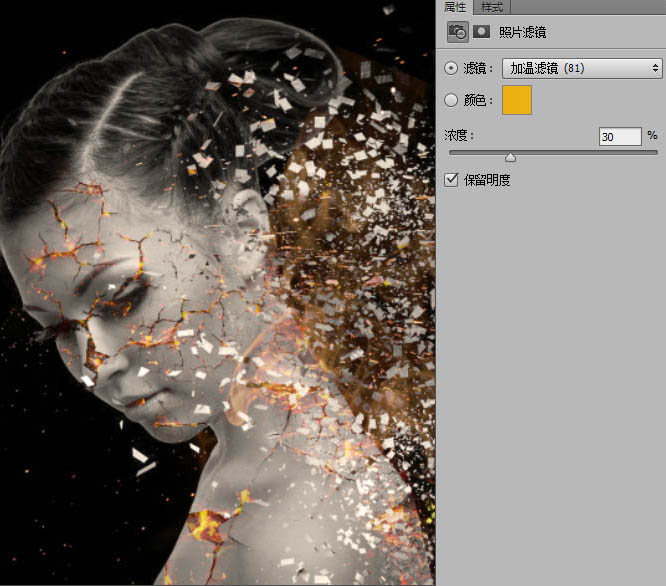
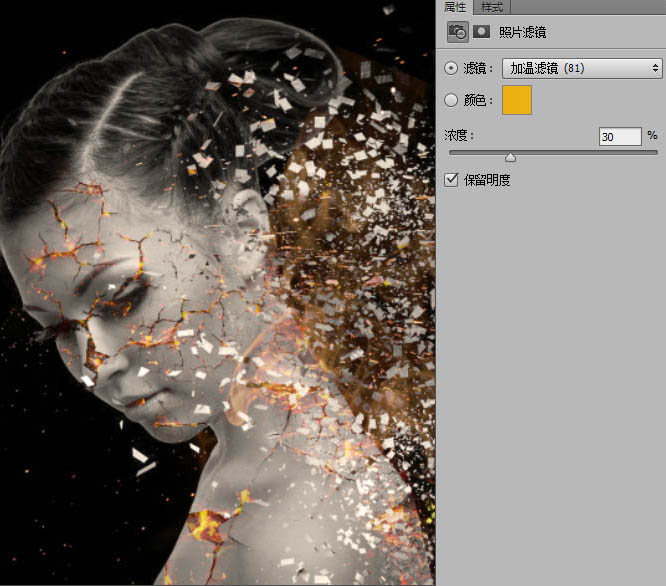
32、添加可调整图层----照片滤镜---选择 【加温滤镜81】。这样,可以让整体的颜色看起来有一种发热的温度感,能提升主体的感知效果。 
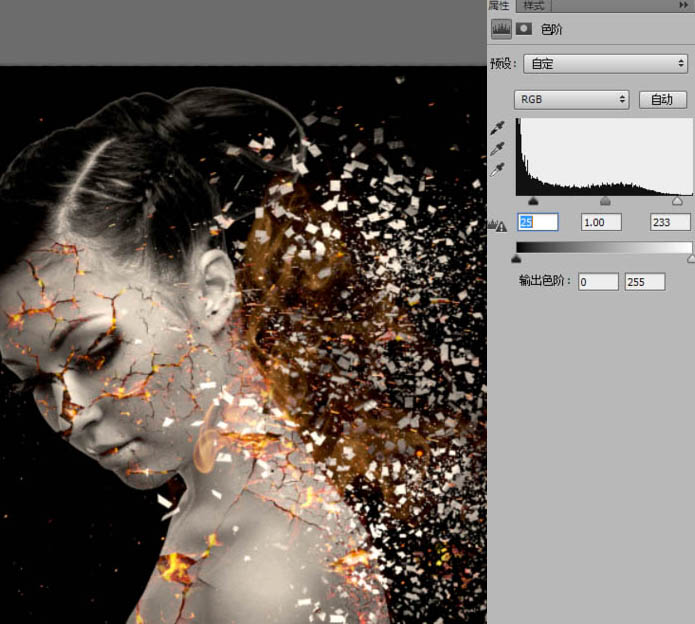
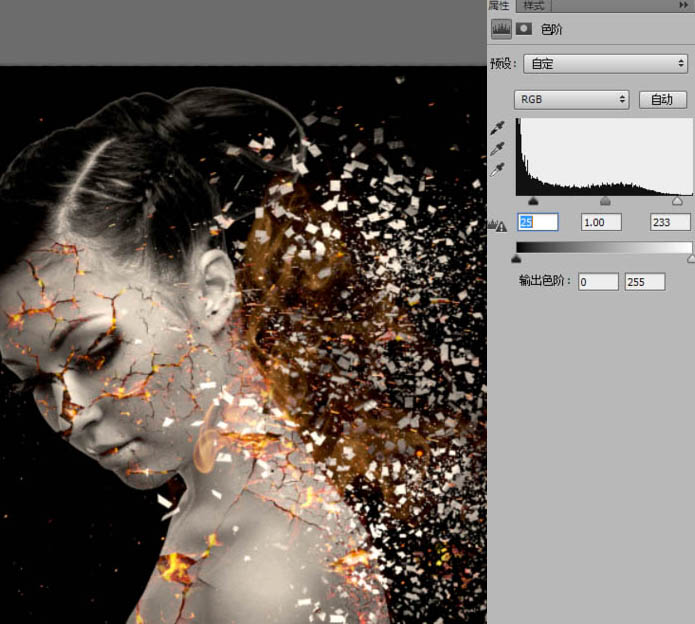
33、添加可调整图层----色阶,让中间调分明一些。
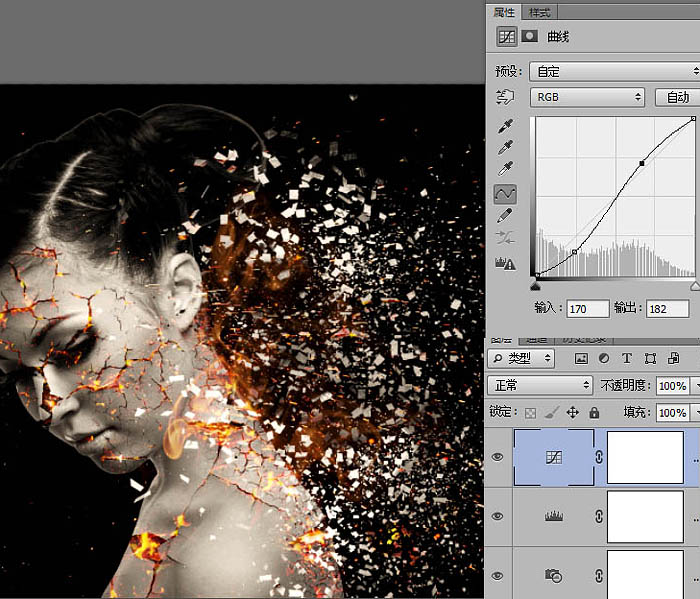
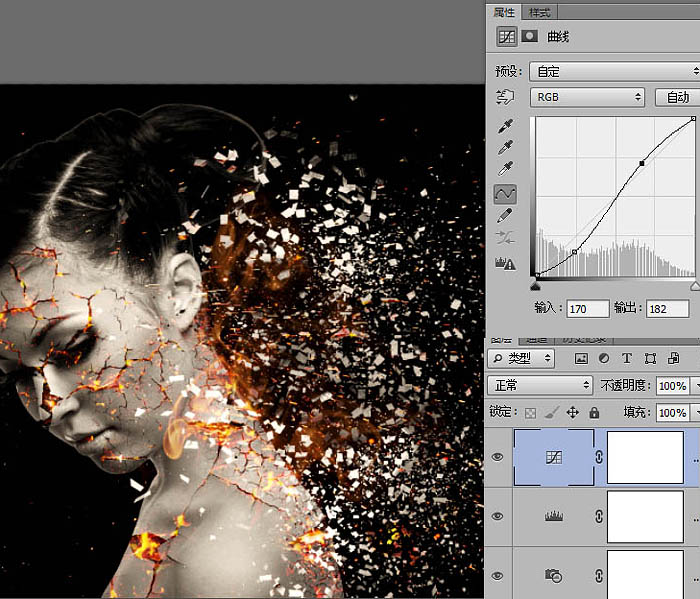
34、添加可调整图层-----曲线,提亮高光,和降低边缘颜色让光聚焦在裂痕的位置。
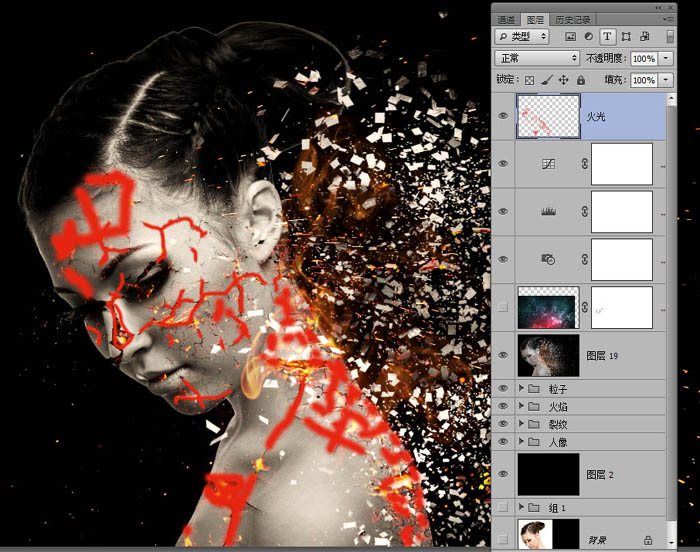
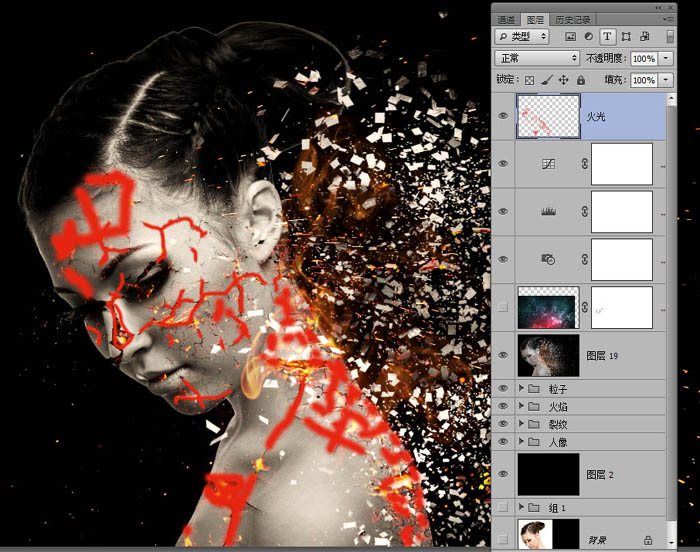
35、新建一个空白图层命名火光,用柔边画笔把裂纹的部分画上红色。
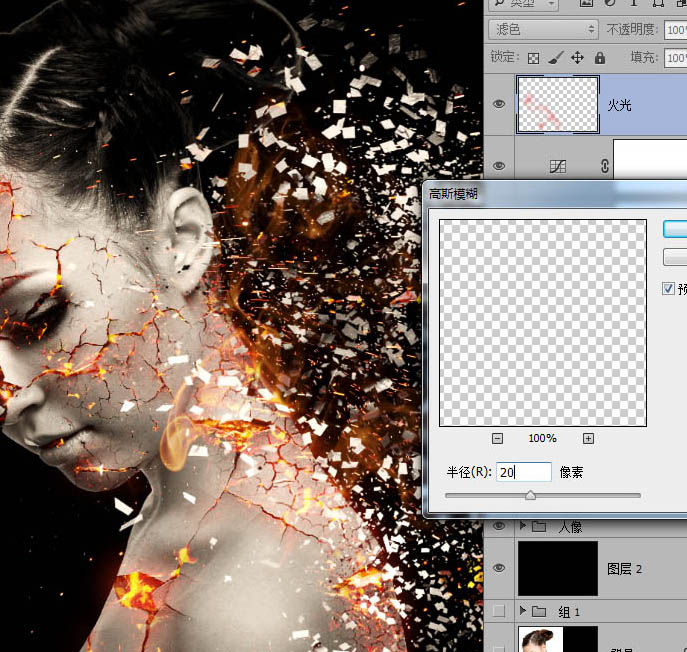
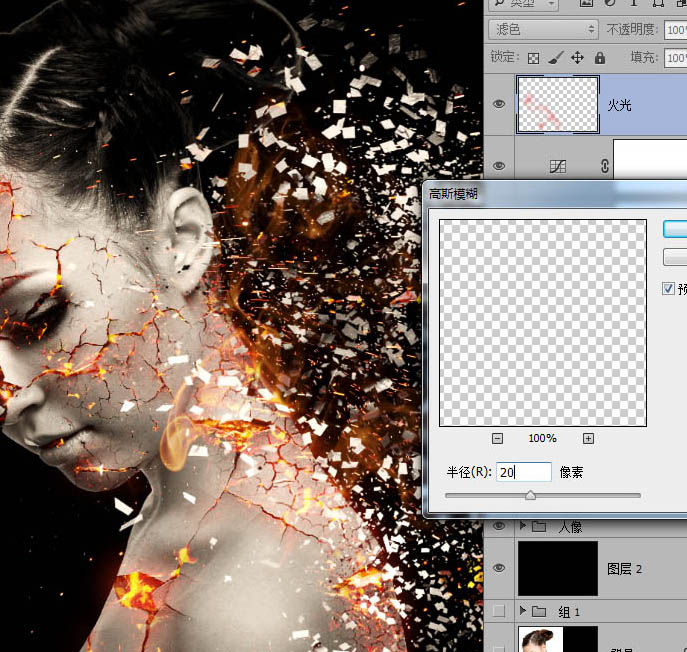
36、然后高斯模糊,20像素,图层效果选为“滤色”。
最终效果:
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)