
最终效果

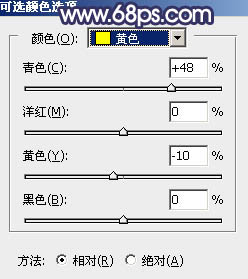
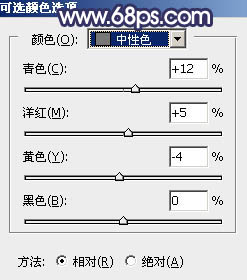
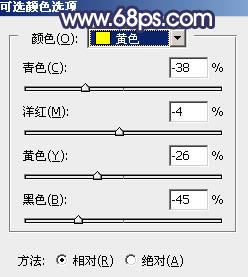
1、打开素材图片,创建可选颜色调整图层,对黄色,中性色进行调整,参数及效果如下图。这一步把图片中局部黄色转为绿色。

图1

图2

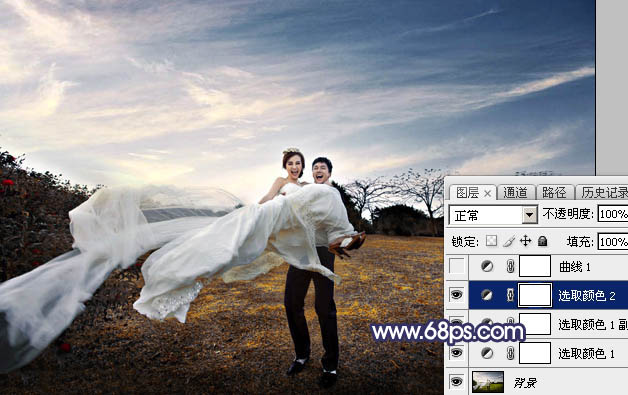
图3 2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:50%,效果如下图。

图4
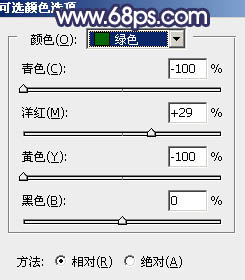
3、创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步主要把草地颜色转为橙黄色。

图5

图6

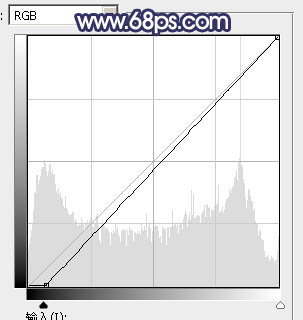
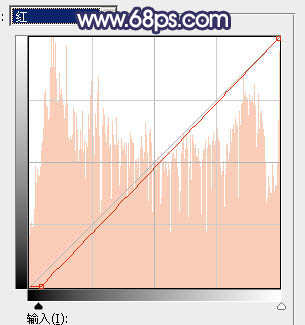
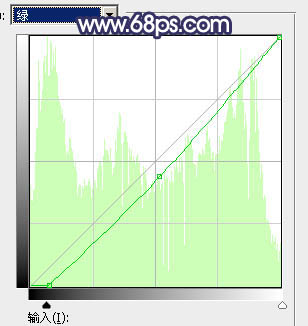
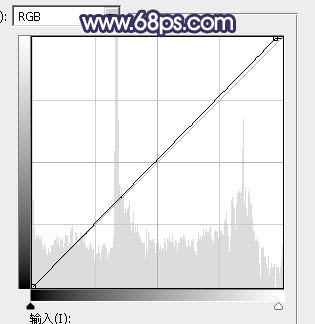
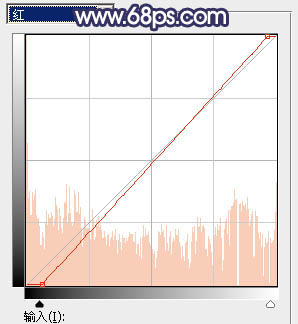
图7 4、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数设置如图8 - 11,效果如图12。这一步主要给图片暗部增加蓝色。

图8

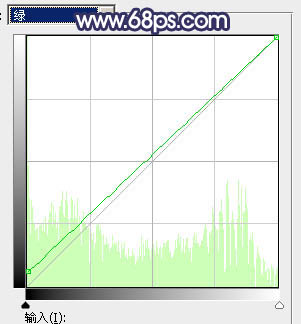
图9

图10

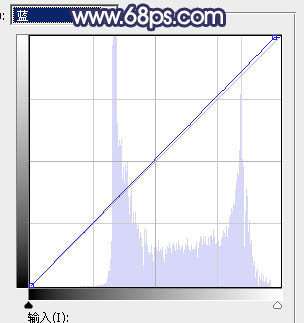
图11

图12
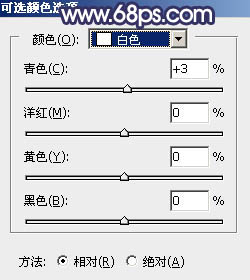
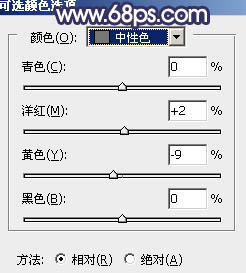
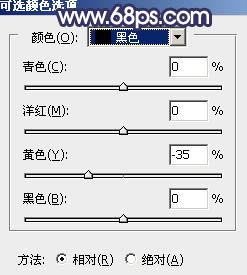
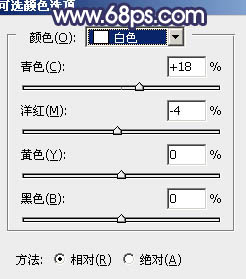
5、创建可选颜色调整图层,对黄、青、蓝、洋红、白、中性、黑进行调整,参数设置如图13 - 19,效果如图20。这一步给图片增加橙红色,并把蓝色部分调暗一点。

图13

图14

图15

图16

图17

图18

图19

图20
6、创建曲线调整图层,对各通道进行调整,参数设置如图21 - 24,效果如图25。这一步增加高光亮度,并增加淡蓝色。

图21

图22

图23

图24

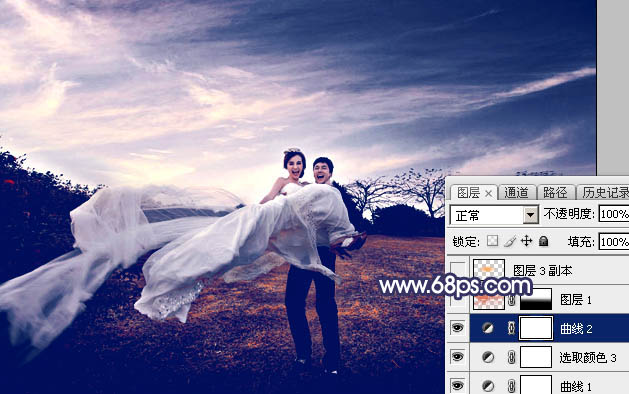
图25 7、按Ctrl + Alt + 2 调出高光选区,创建纯色调整图层,颜色设置为橙红色:#DE6E48,确定后把混合模式改为“颜色减淡”,不透明度改为:50%。在蒙版上用黑色画笔把底部区域擦掉一些,效果如下图。这一步增加天空部分的亮度。

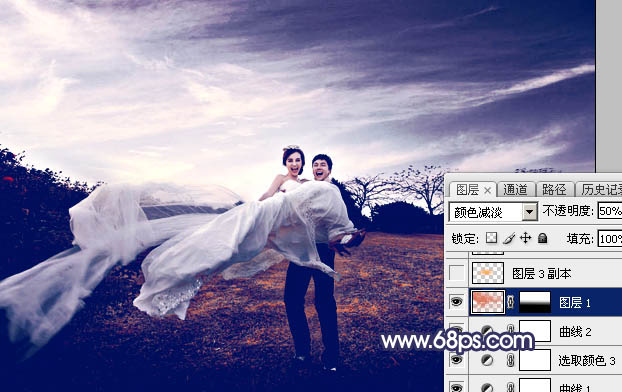
图26 8、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化45个像素后填充橙黄色:#FAAB46,取消选区后把混合模式改为“柔光”,效果如下图。

图27
9、把背景图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用白色画笔把人物脸部及肤色区域擦出来,如下图。

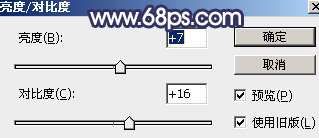
图28 10、创建亮度/对比度调整图层,适当增加亮度及对比度,参数设置如图29,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图30。

图29

图30 11、创建曲线调整图层,对RGB,红色通道进行调整,参数设置如图31,确定后同上的方法创建剪切蒙版,效果如图32。这一步把肤色调红润一点。

图31

图32 12、创建可选颜色调整图层,对红、黄、白进行调整,参数设置如图33 - 35,确定后创建剪切蒙版,效果如图36。这一步把肤色稍微调淡一点。

图33

图34

图35

图36
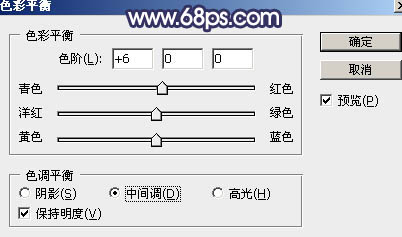
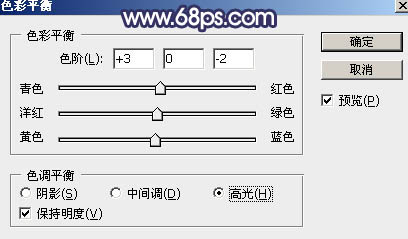
13、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图37,38,确定后创建剪切蒙版,效果如图39。这一步把肤色调红润一点。

图37

图38

图39 14、给高光区域增加一点光晕,效果如下图。

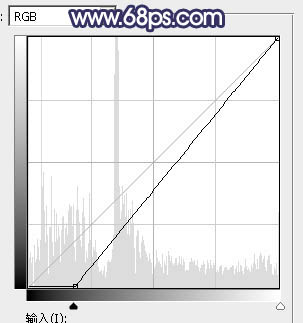
图40 15、创建曲线调整图层,把RGB通道压暗一点,参数设置如图41,确定后把蒙版填充黑色,用白色画笔把顶部,右侧及底部区域擦出来,如图42。这一步给图片增加暗角。

图41

图42 最后微调一下颜色,加强一下局部明暗,完成最终效果。











