Q502182444
2016-01-30 18:14
只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的Photoshop给街道图片加上雨水湿润的路面,手机电脑控们准备好了吗?一起看过来吧!
教程重点是路面部分的处理,首先要把路面单独抠出来,用滤镜等作出湿润的效果;然后给路面上的车子、行人、两边的建筑等增加倒影,并用滤镜增加水面效果;后期再处理细节,并加入天空和雨丝等丰富画面。
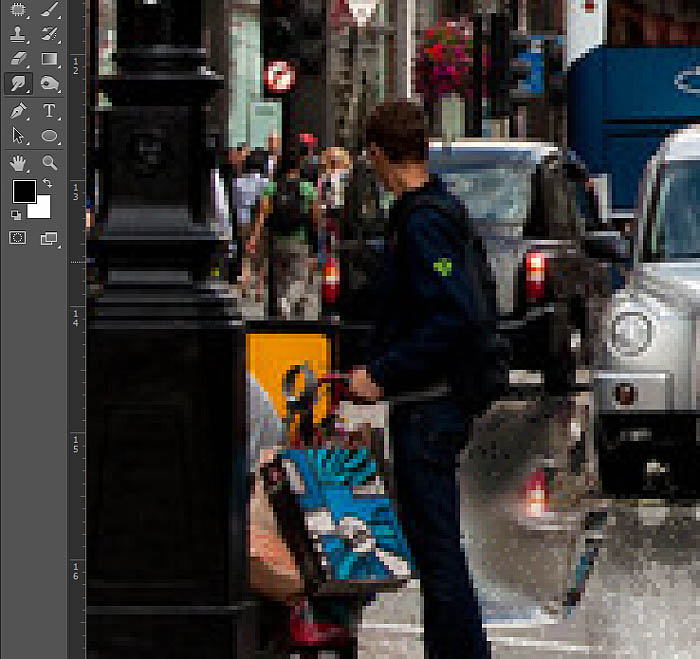
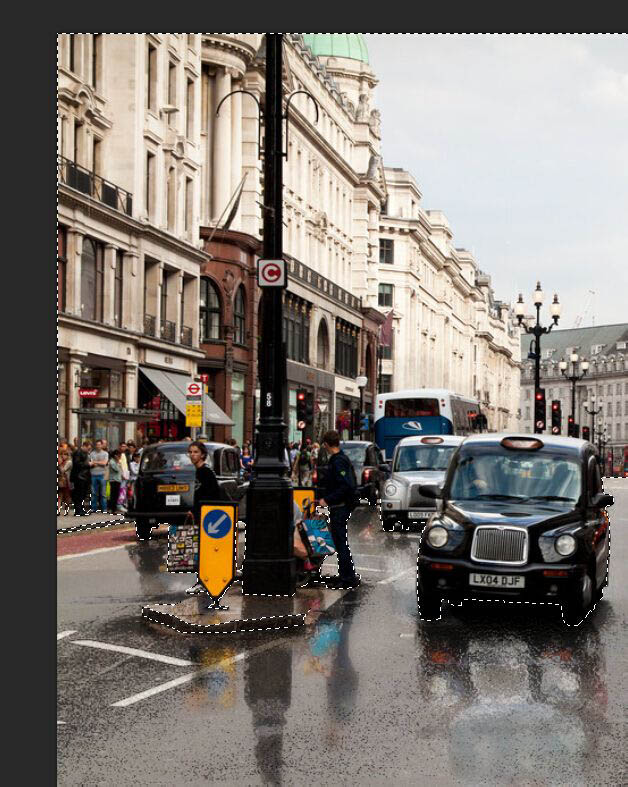
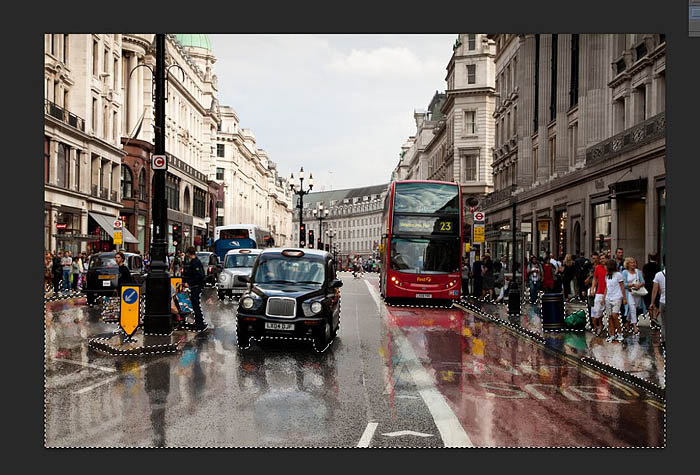
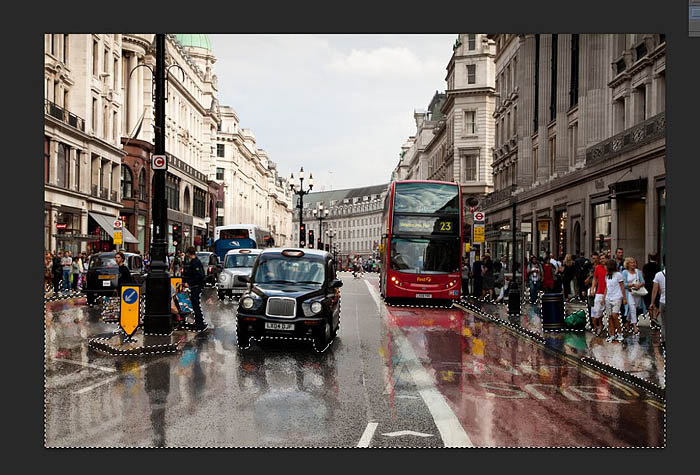
原图
最终效果
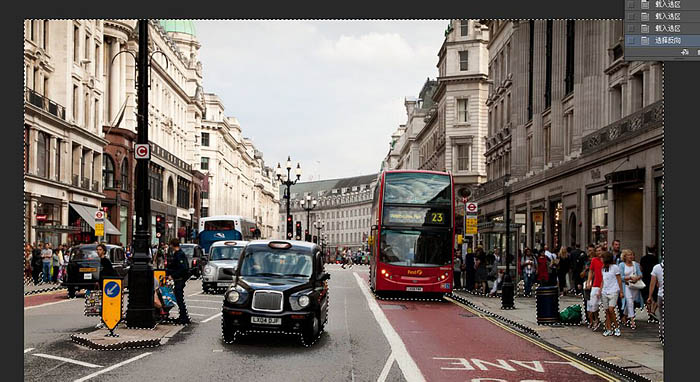
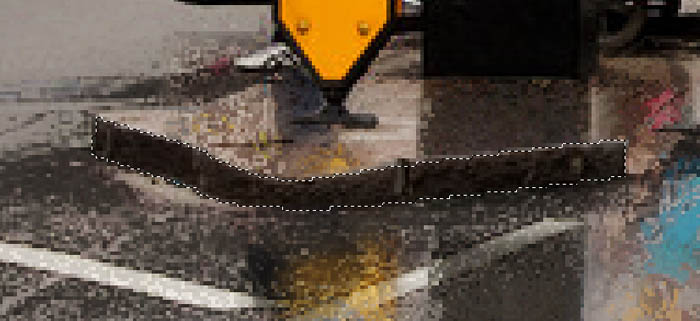
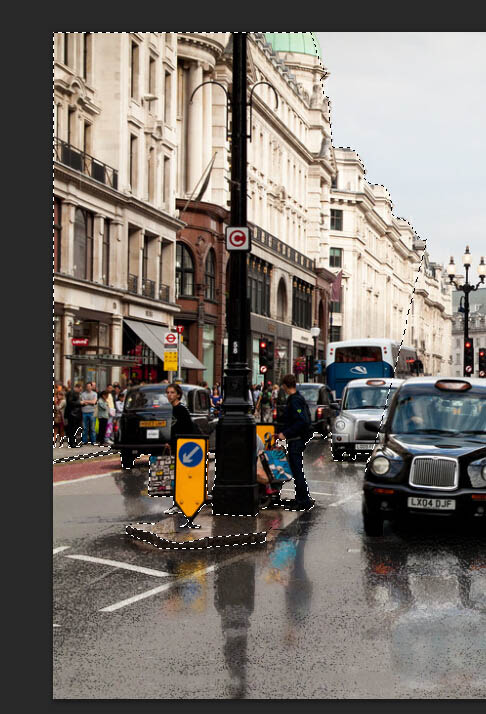
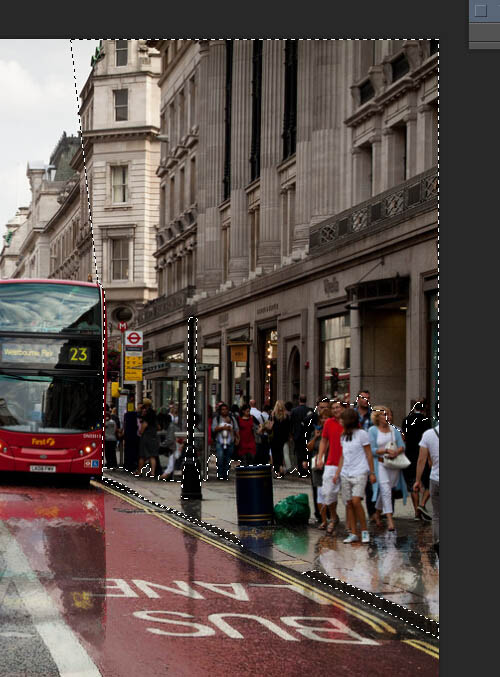
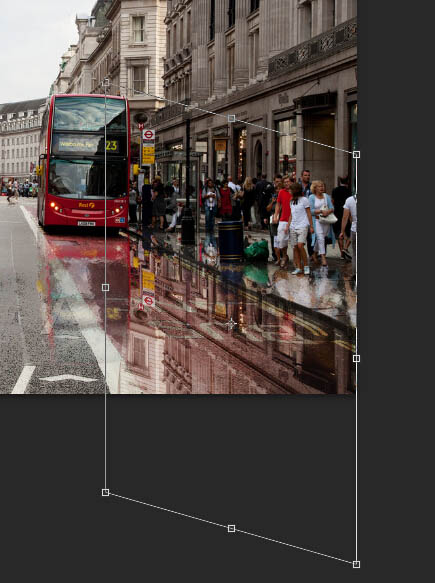
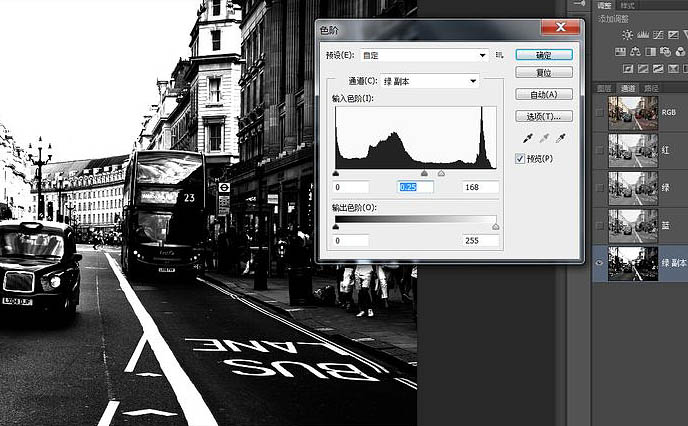
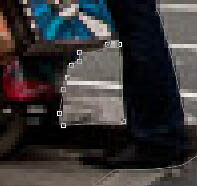
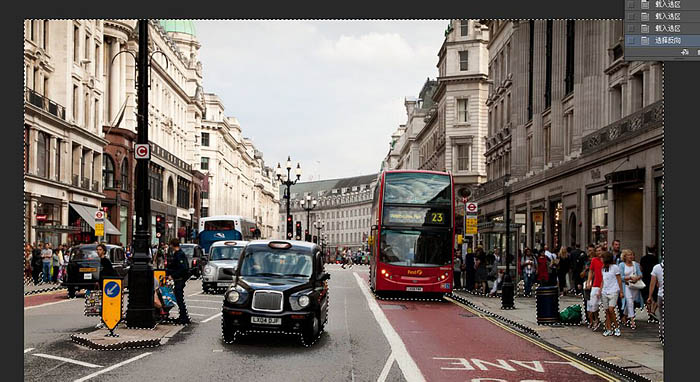
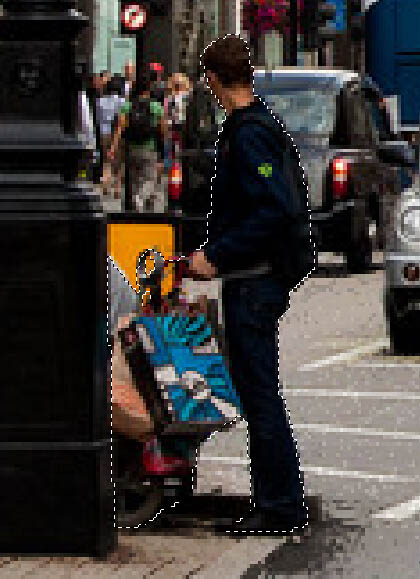
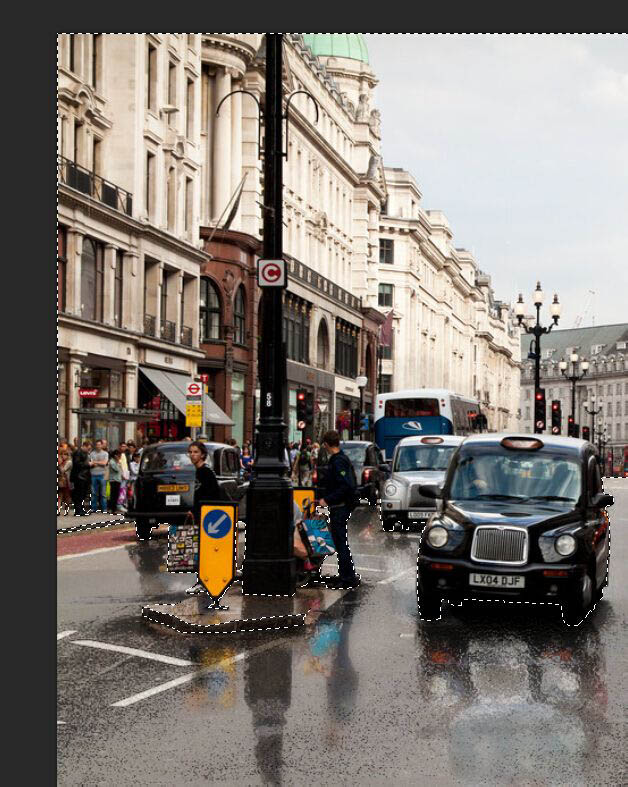
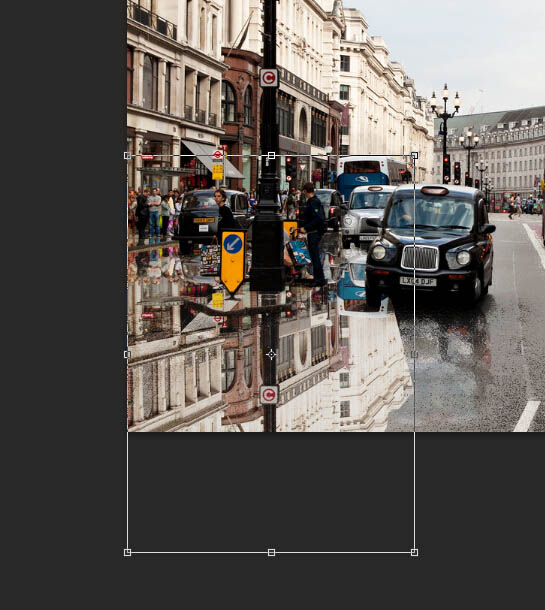
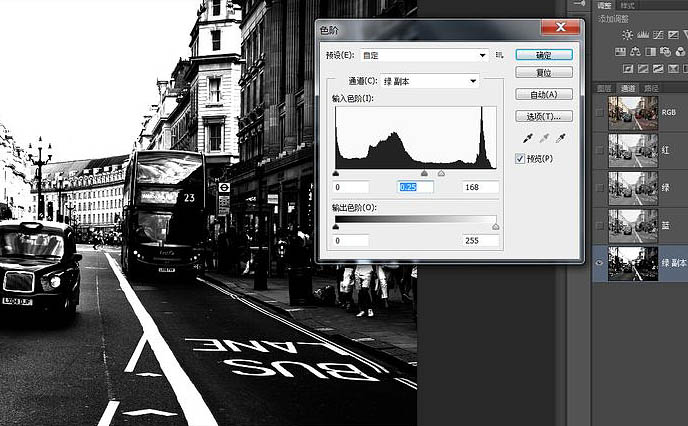
1、我们要做倒影,先为整体的路面添加一个“湿漉漉”的效果,用钢笔将路面抠出并转化选区。




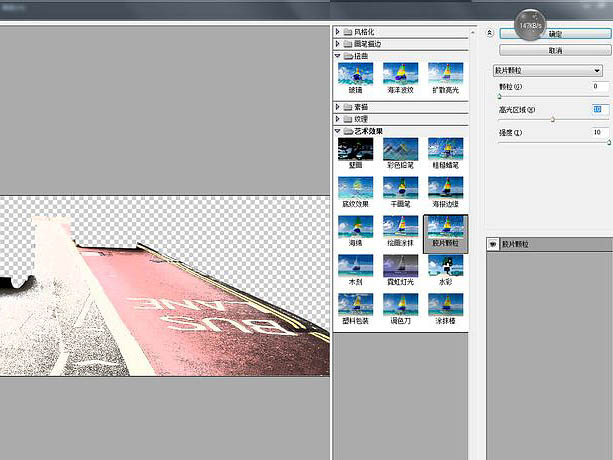
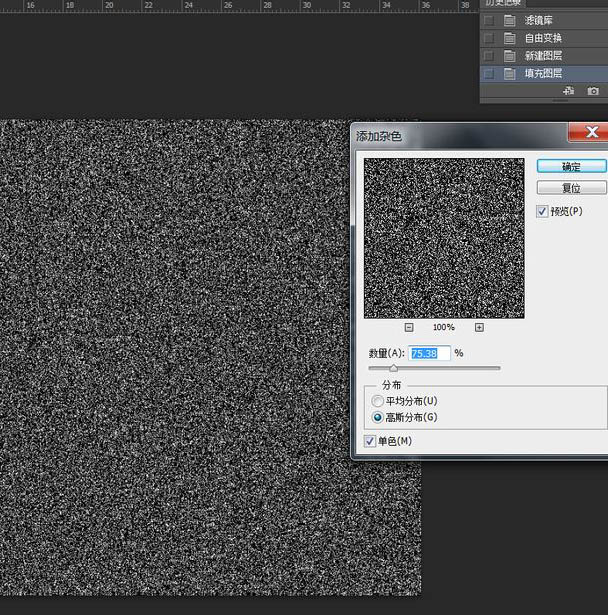
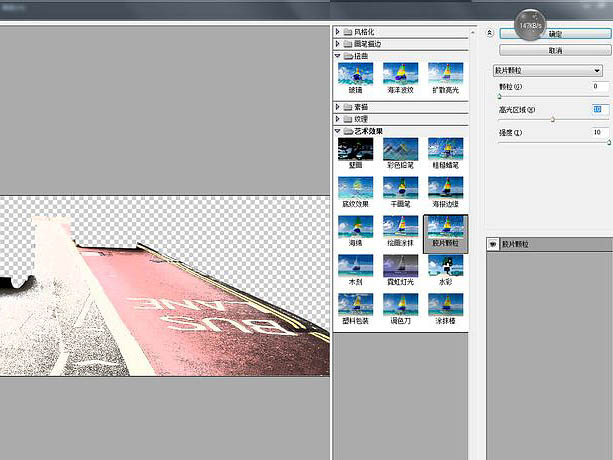
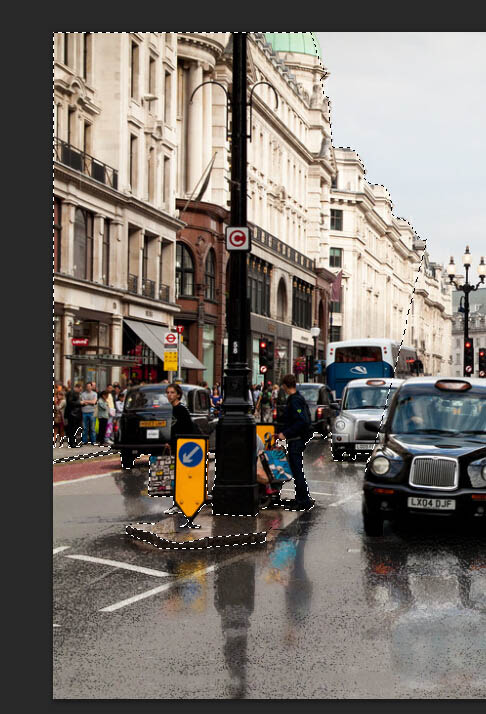
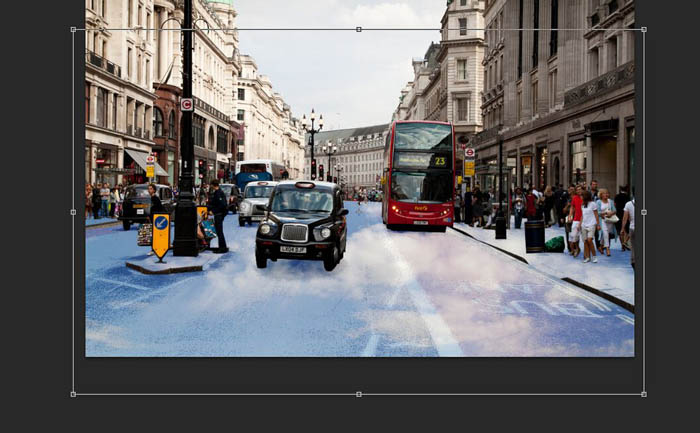
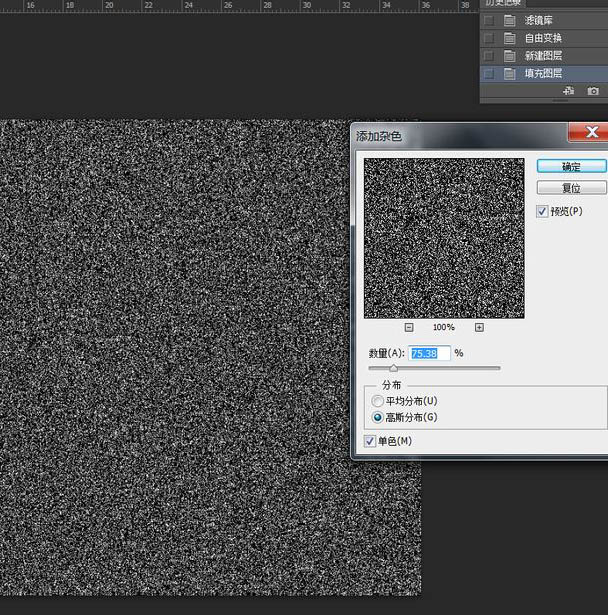
2、用选区把它从原图层中复制出来,添加滤镜库-胶片颗粒。
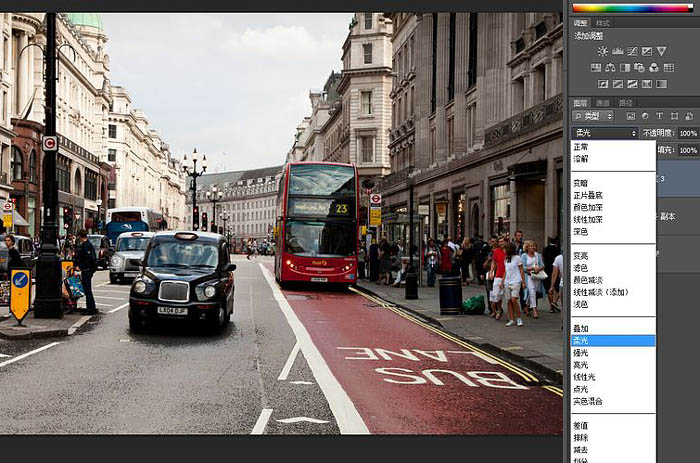
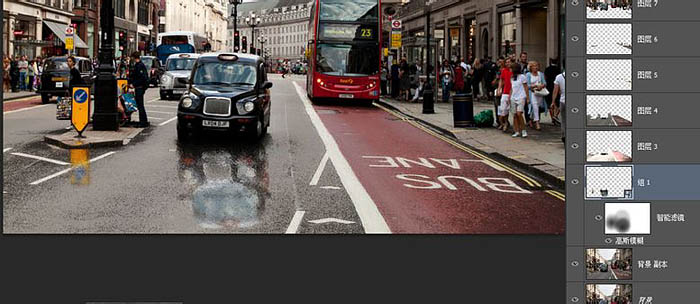
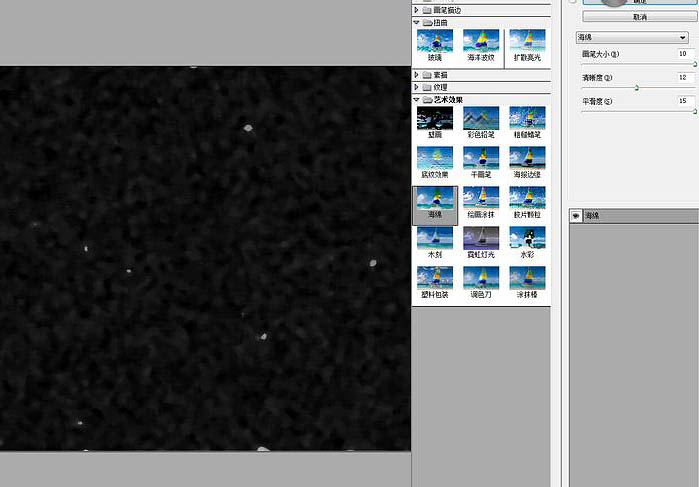
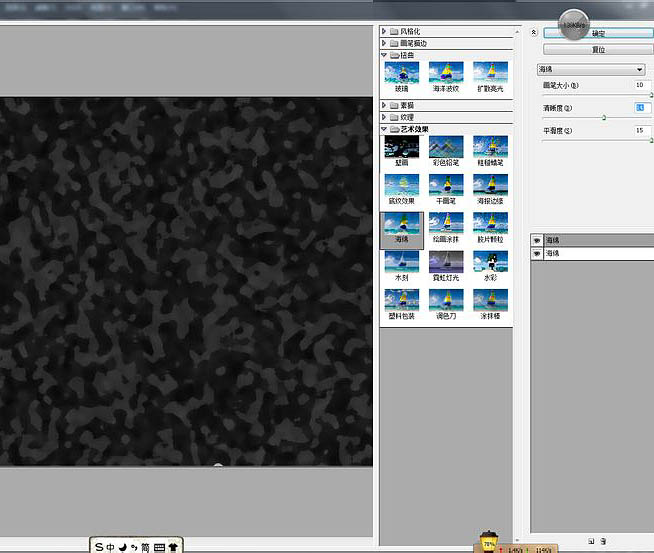
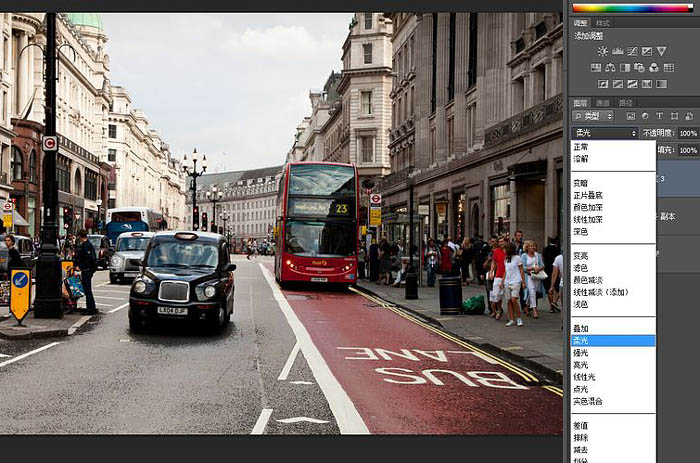
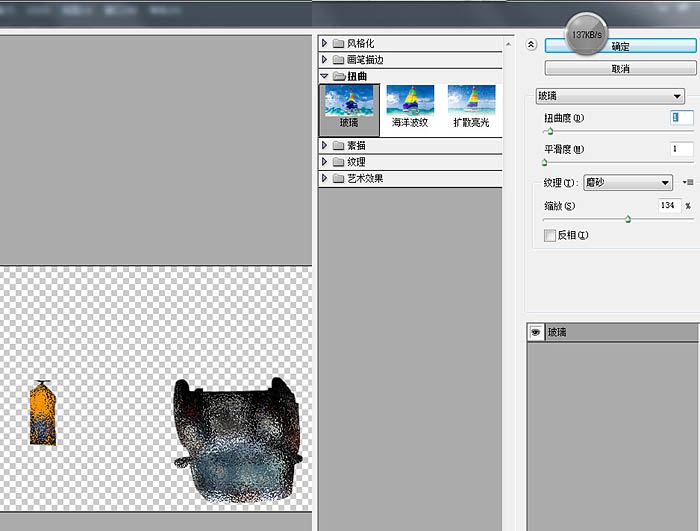
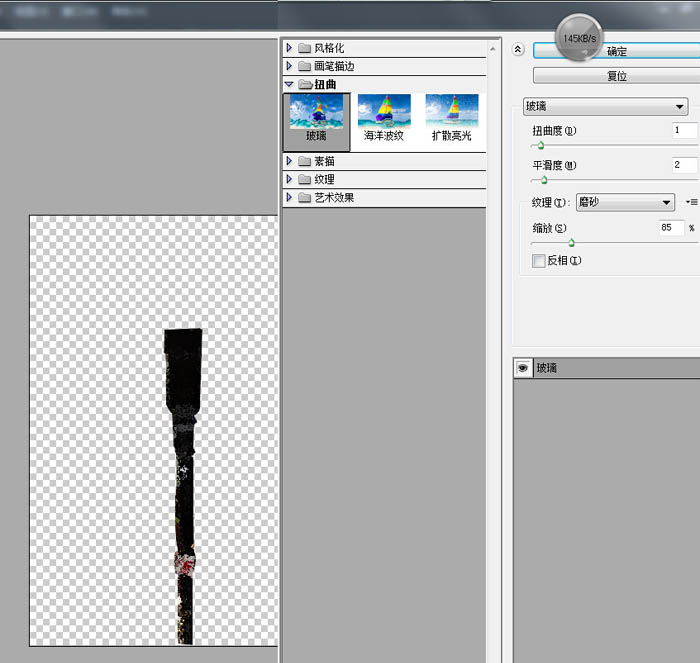
3、我们把混合模式改为柔光,在用选区从原图层中复制一份拉到最上,添加滤镜库-玻璃,然后把不透明度降低。


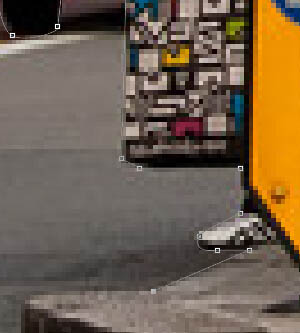
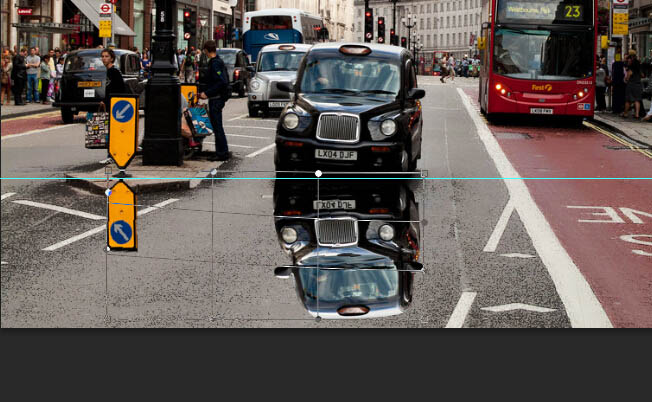
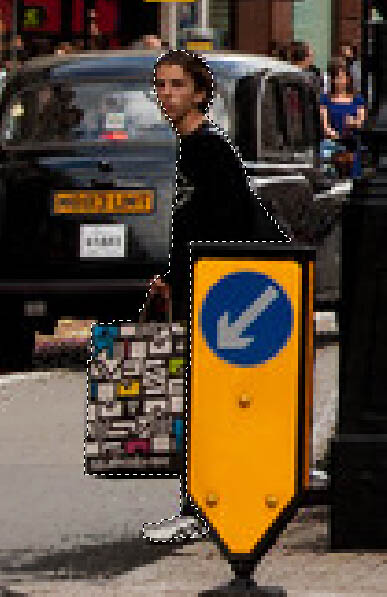
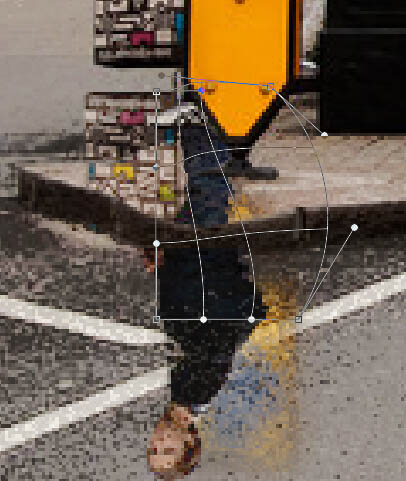
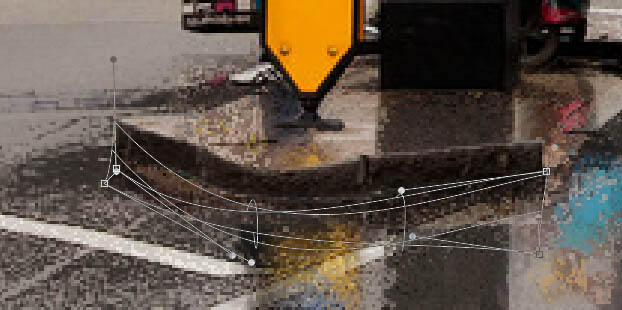
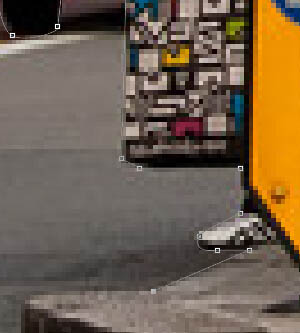
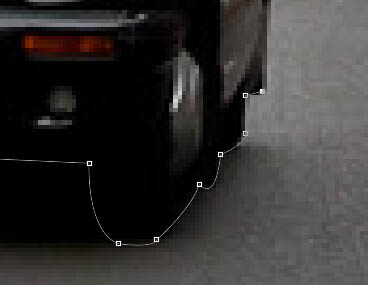
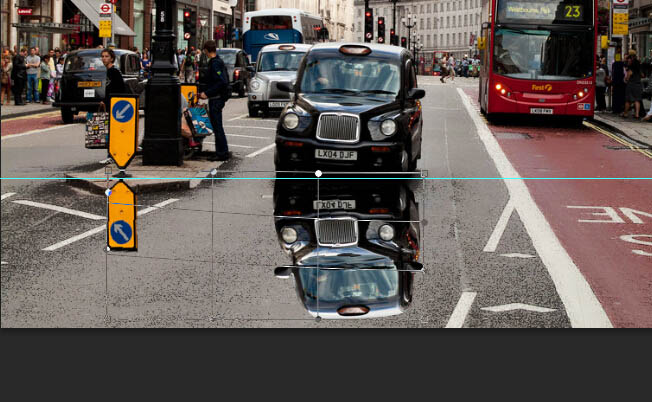
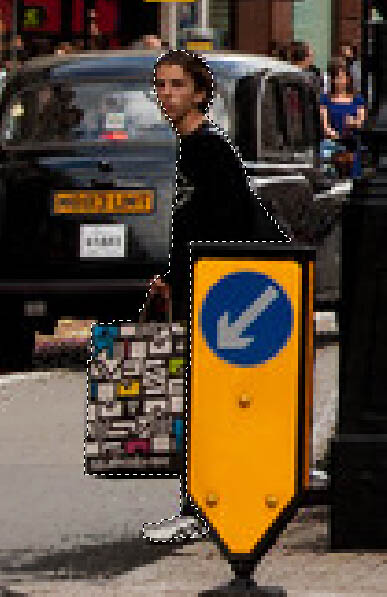
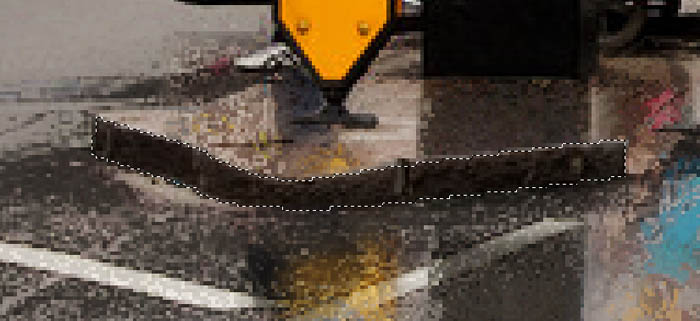
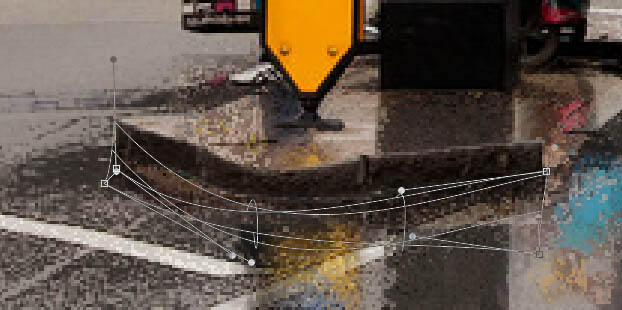
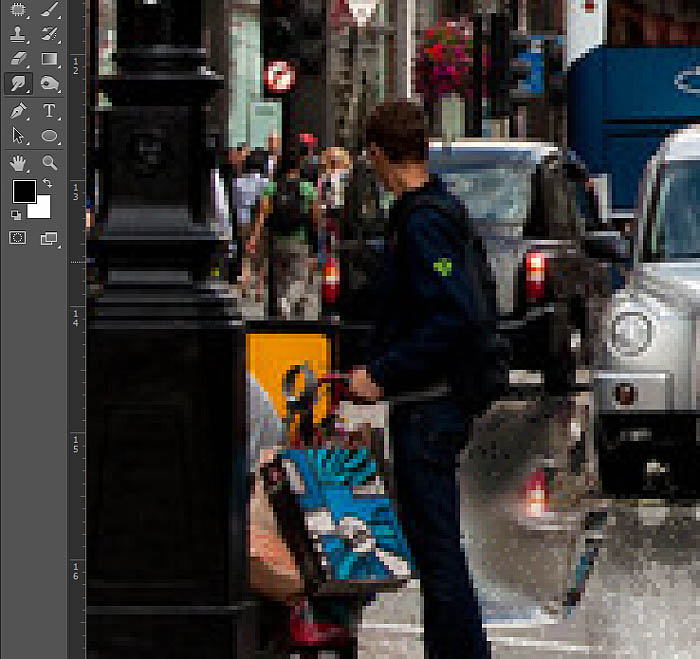
4、我们开始制作图中物体的倒影,尽量保证底部在一个水平线上的一起扣一起做,我先扣出图中指示牌与最外面的这辆汽车。




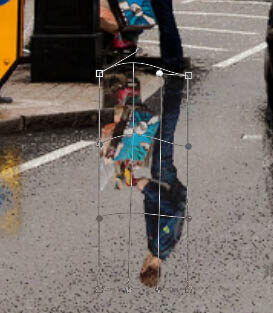
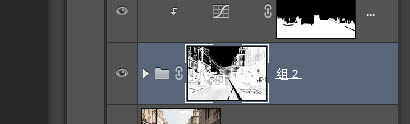
5、把抠出的倒影层放到刚才路面层的下方,以后每个倒影都是如此,让路面层在最上方,顺序如图。
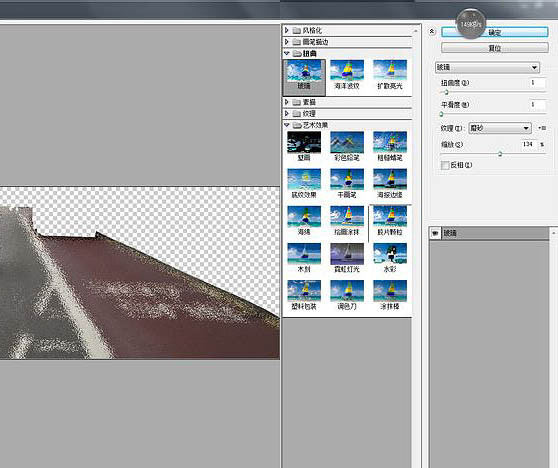
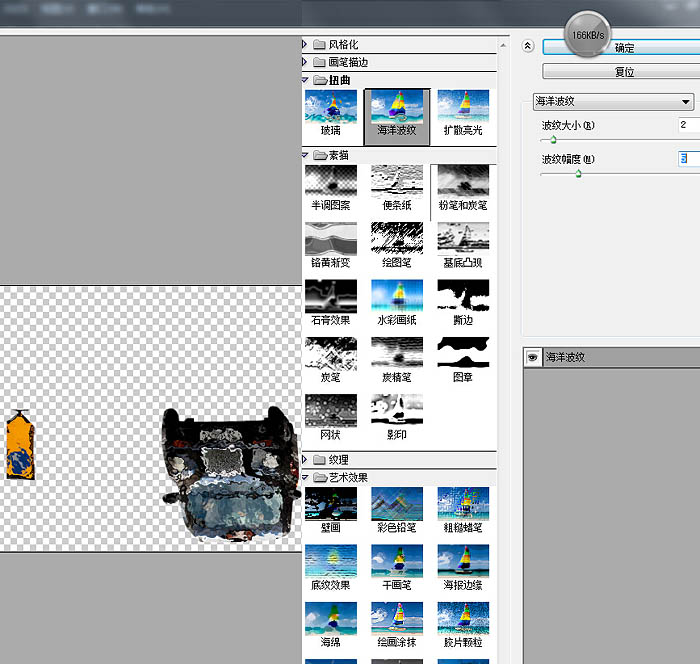
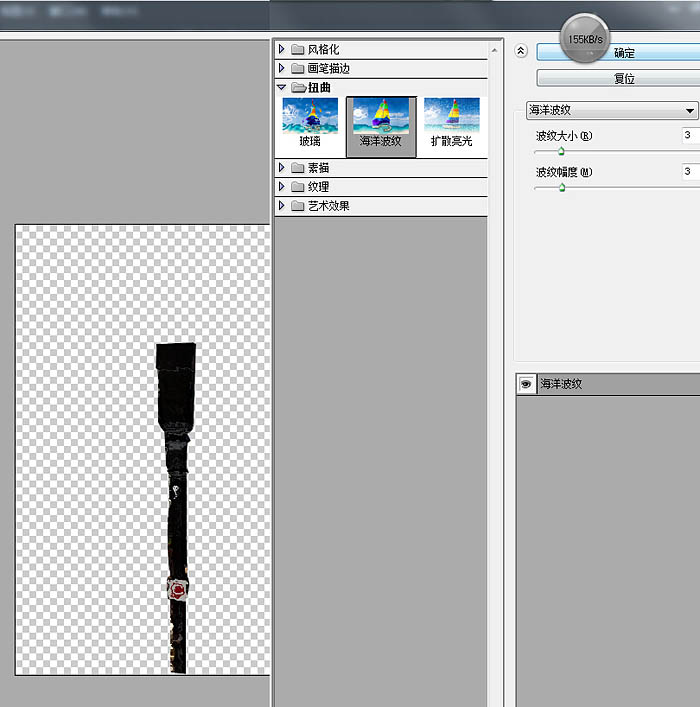
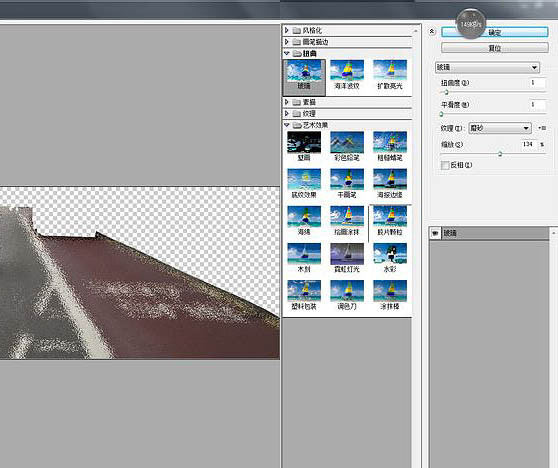
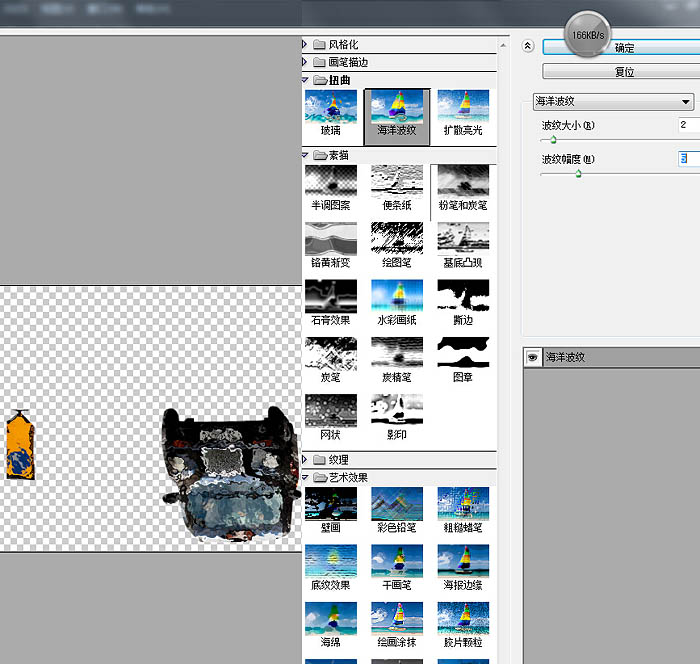
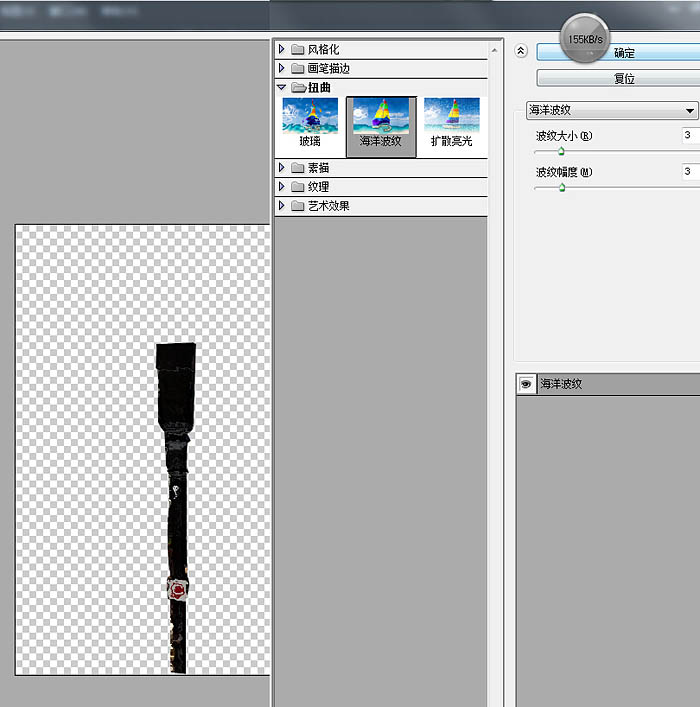
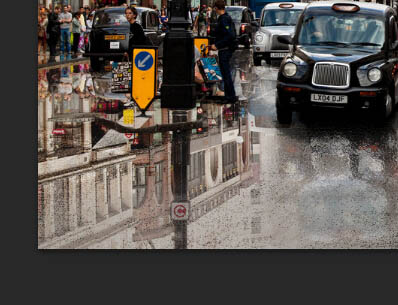
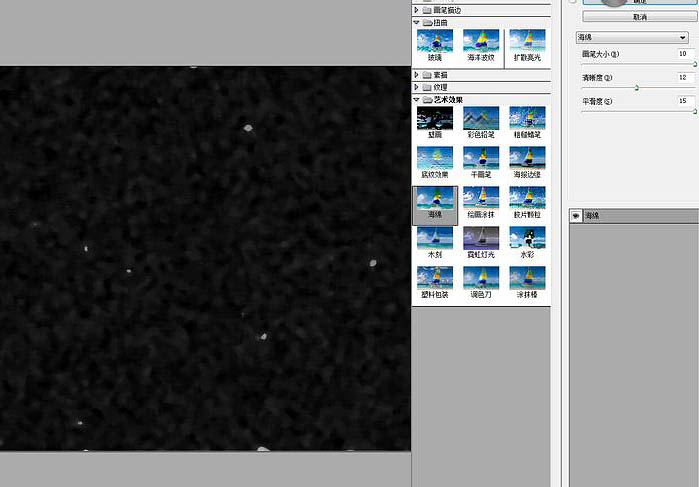
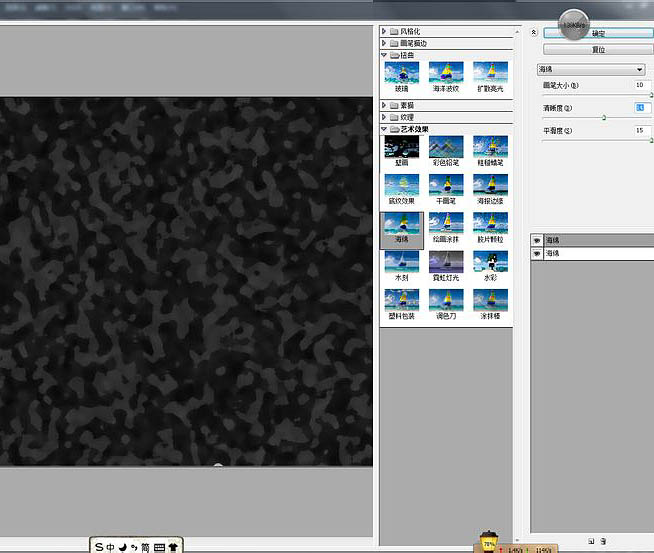
6、我们给它添加一个海洋波纹滤镜。
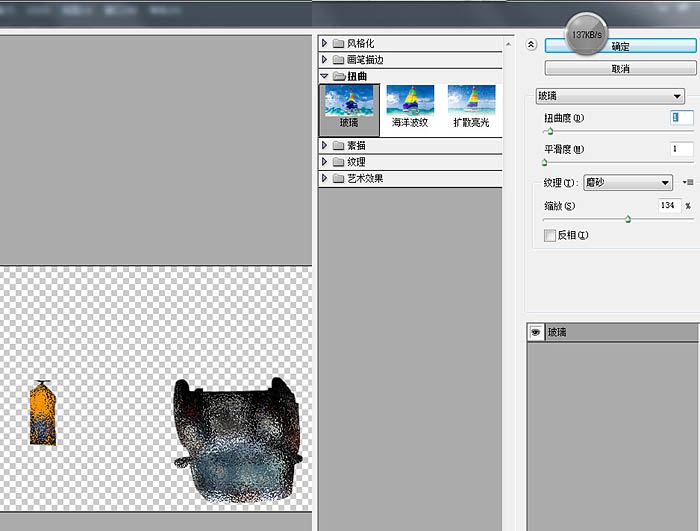
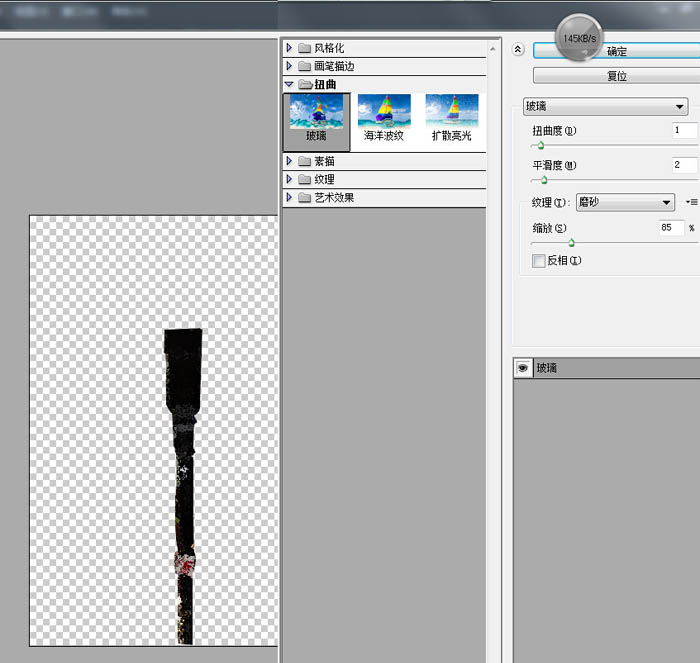
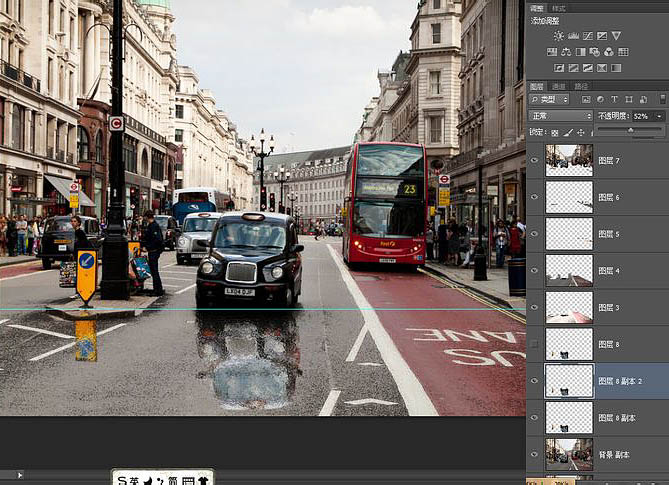
7、然后把添加了海洋波纹的图层再复制一份,添加玻璃滤镜。
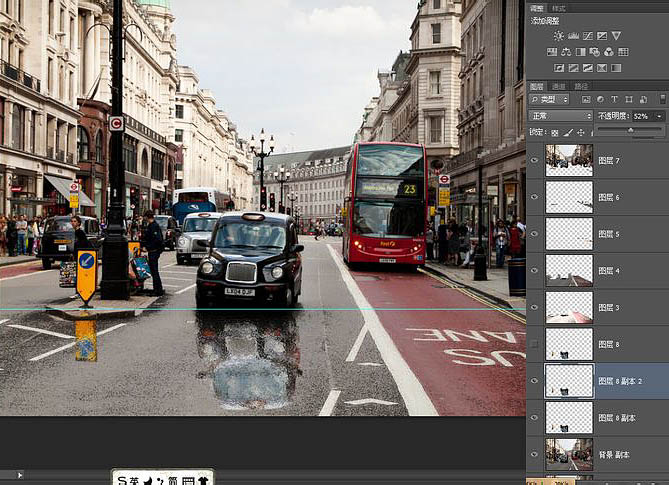
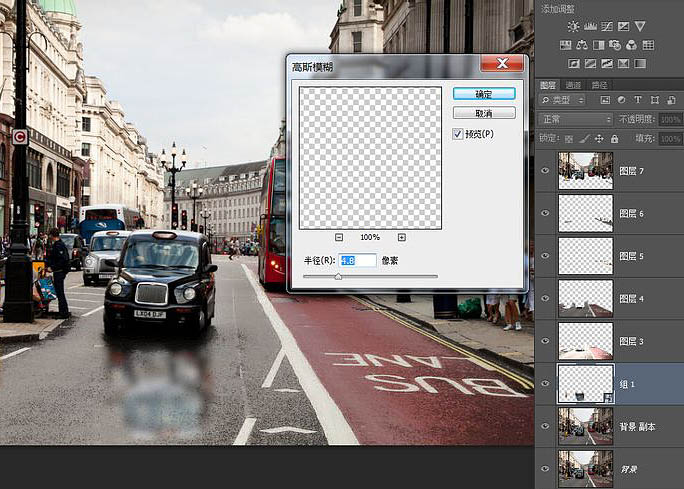
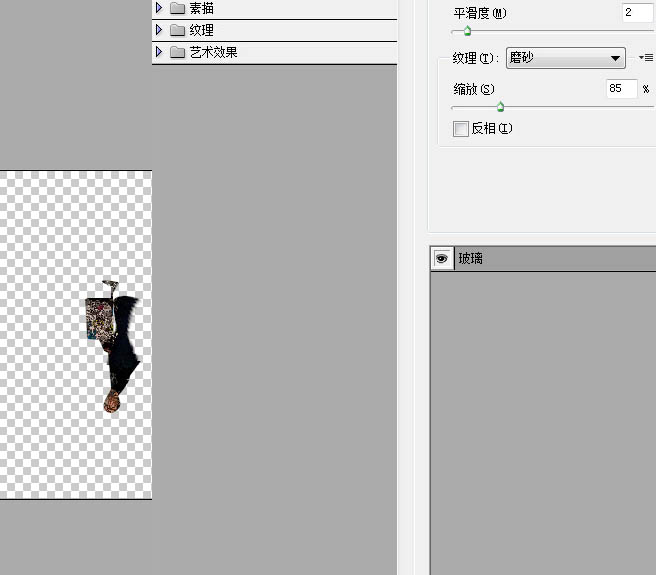
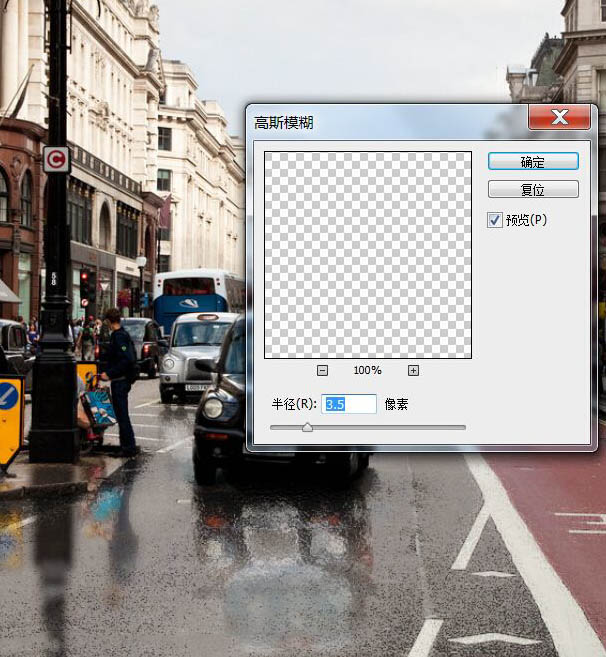
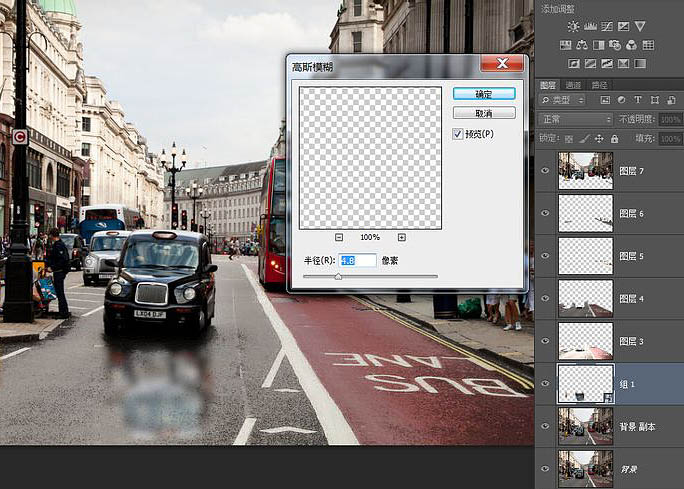
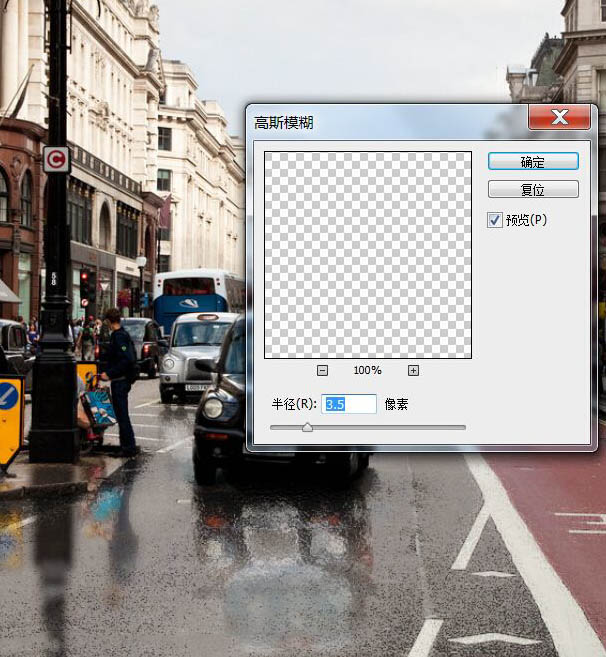
8、然后把在上方的玻璃滤镜的不透明度降到一半(这个可以自己把握,没有一定),然后把两个图层合并,并转换为智能对象,高斯模糊,参数如图。
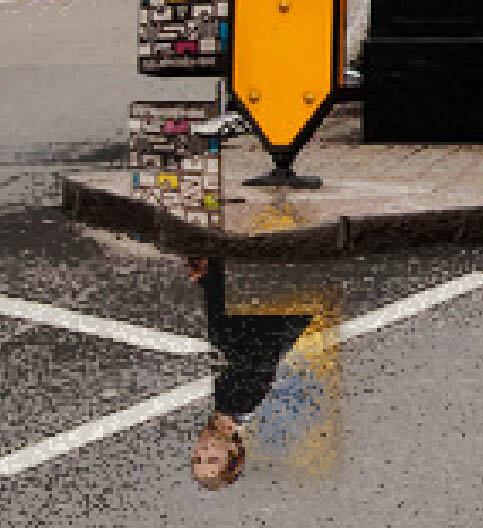
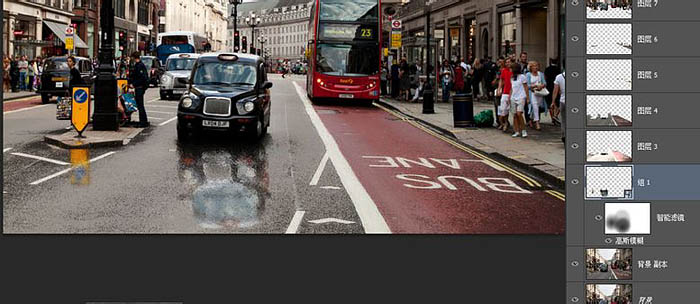
然后在滤镜蒙版中用画笔擦出渐变效果,在倒影的下部尽量模糊一些,上部保持清晰,最后可以再给这个图层添加一个蒙版,然后在蒙板中可以把倒影下部适当擦除,后面的物体倒影基本制作都是如此,这一步没有问题的后面也就好做了。


9、指示牌,同理,步骤同上,也是两个扭曲滤镜,一个模糊滤镜,再然后擦除你认为不会有反光的地方。

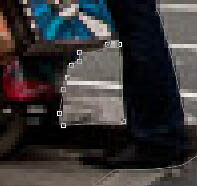
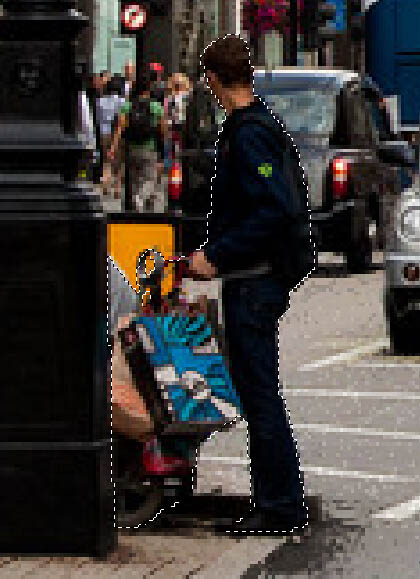
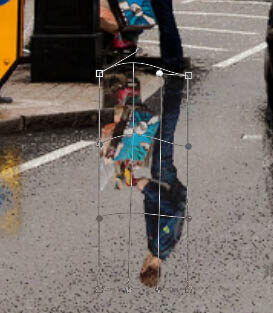
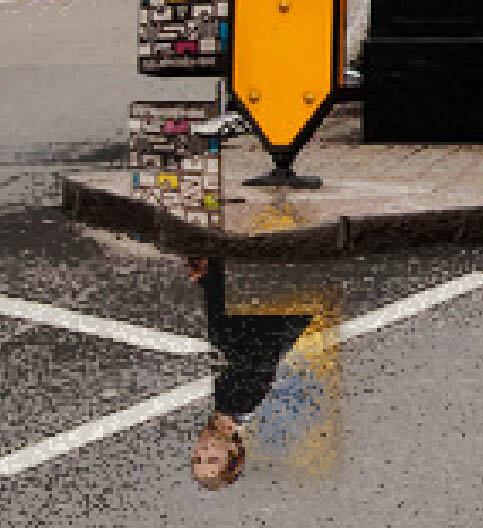
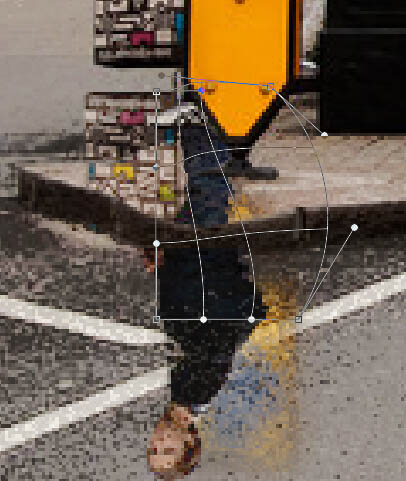
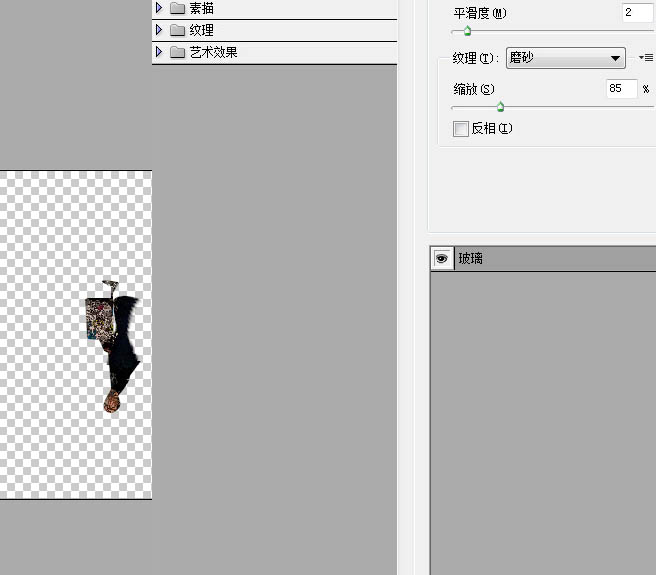
10、牌子后面的人,因为腿被挡住了,所以楼主从旁边的一位正太身上掰了一节腿下来送给了他。



11、远近不同的物体,滤镜数值可以自己适当进行改变。

12、记住不要忘了,抠出来的倒影一定要都放在最开始制作的地面两个图层下方。

13、后面的一辆银色汽车。

(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
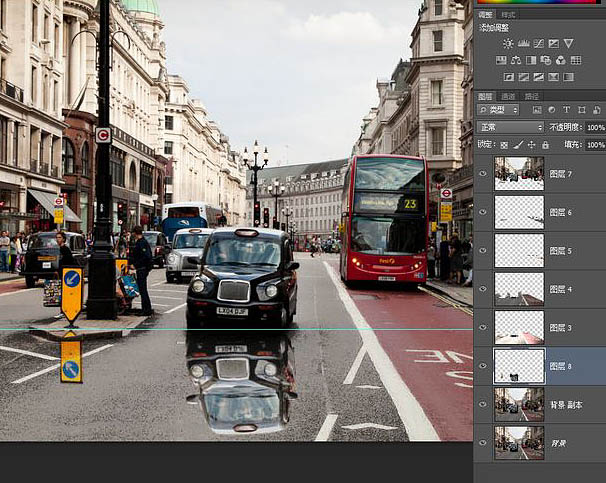
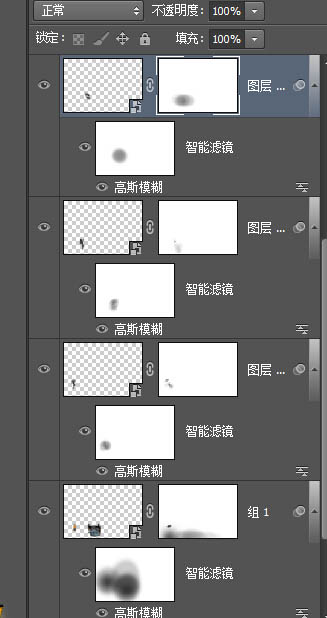
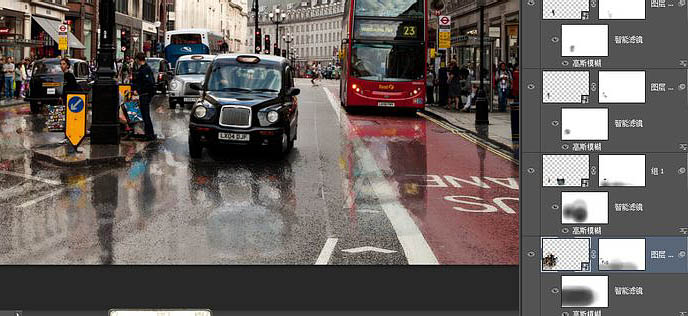
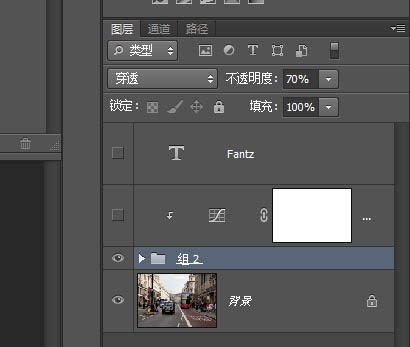
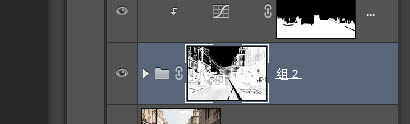
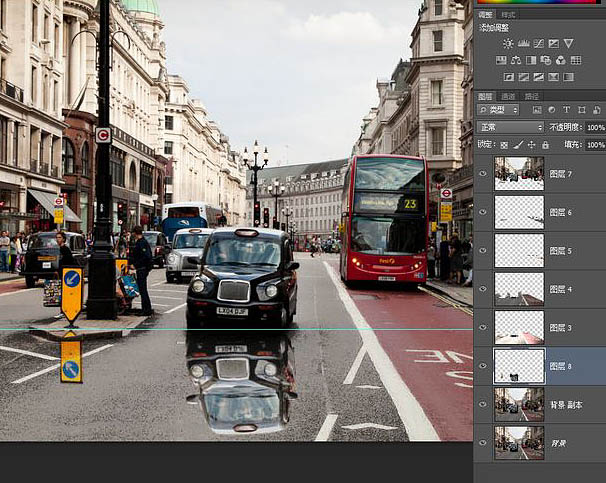
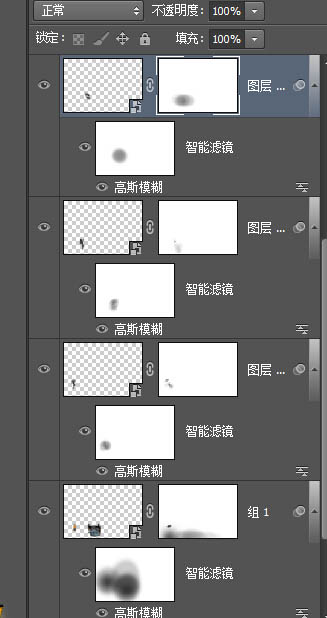
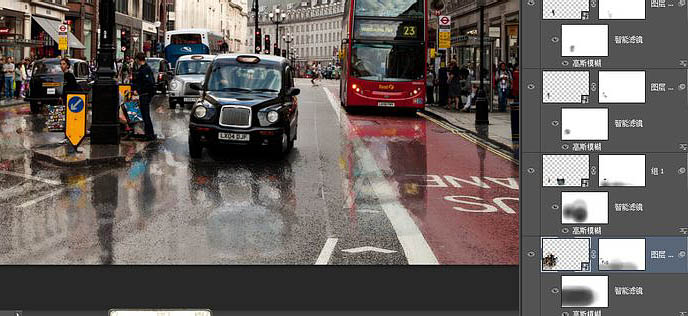
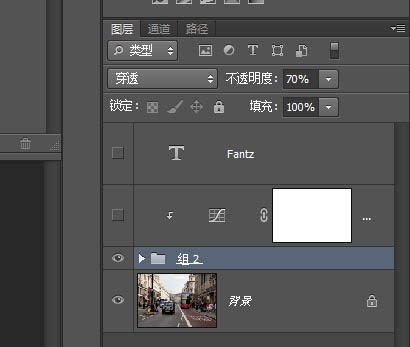
14、给大家看一下我的图层面板,刚才做的几个倒影,都在这里,都是同样的模样,因为制作步骤都是一样,所以难度都不大。
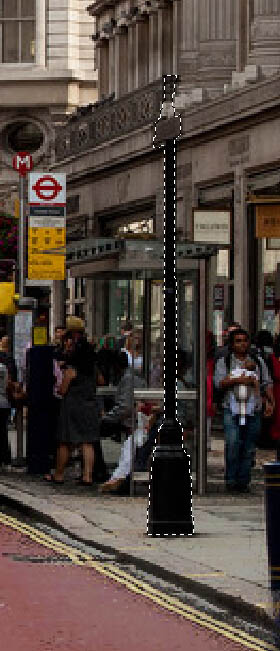
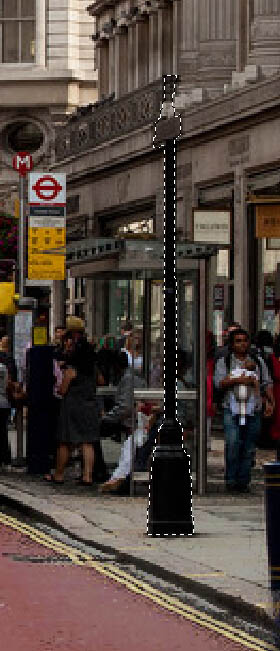
15、路灯。





16、台阶,这个其实无所谓,只要我们把这块区域的其它物体倒影擦出即可,无太大实际意义。
(本文来源于图老师网站,更多请访问http://m.tulaoshi.com/psxpcl/)
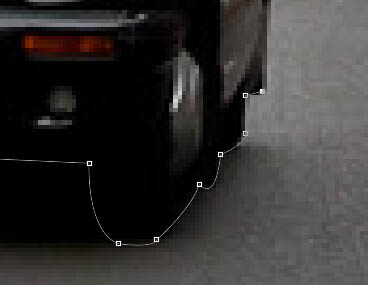
17、后面的汽车,这里同样有被挡住的部分,楼主直接用了涂抹工具,注意不要破坏掉车灯就好了。


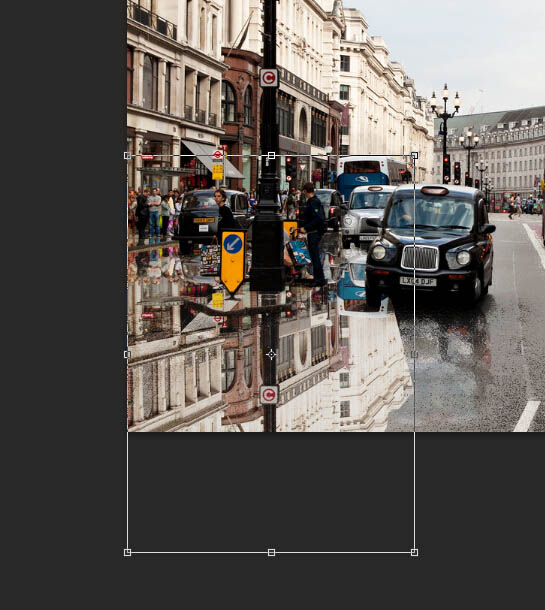
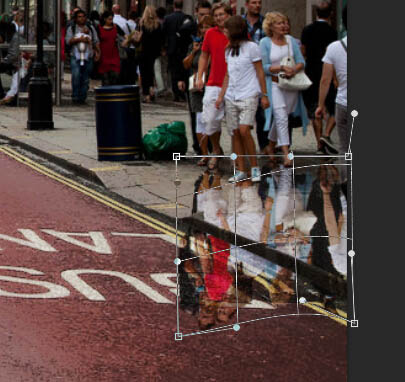
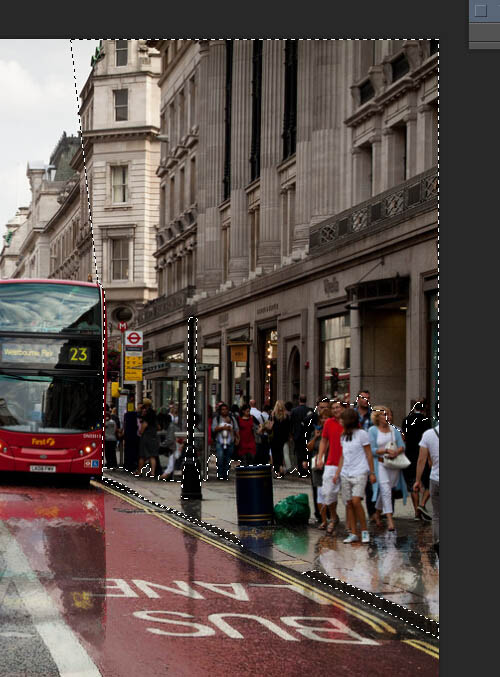
18、到这里图的中左部分的倒影就基本完成,我们接下来为左边的楼房及人群做倒影,这里我们可以利用开始的选区,然后将不需要的地方划掉,整体复制翻转过来,配合蒙版将边缘擦得柔和一些,然后滤镜同上。
这里需要注意的是要把该图层放到之前所有做好的倒影下方,不要挡住了离我们较近的物体倒影,离我们越远的,就越下方,越近的,就放在最上。
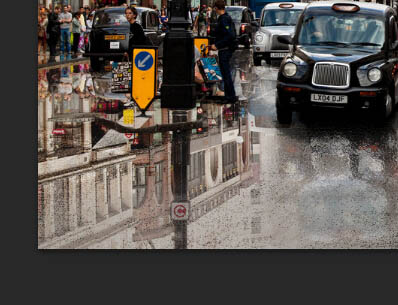
这里最后一个图是没有放在最下方的效果,路牌以及人的倒影完全被楼房所遮盖住。 



19、左半部分完成,我们开始右半部分的制作,首先当然是这个大块头,一辆双层巴士。

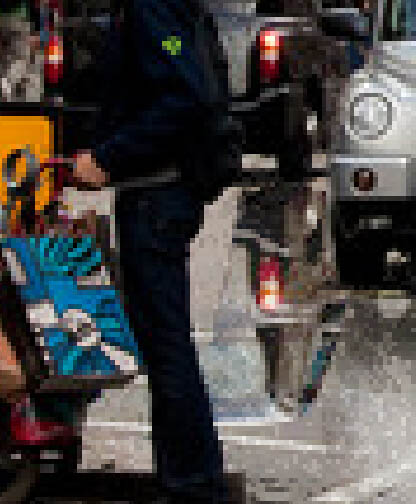
20、离我们最近的这一群人,以及垃圾桶。

21、路灯,显眼的地方都单独做出来。

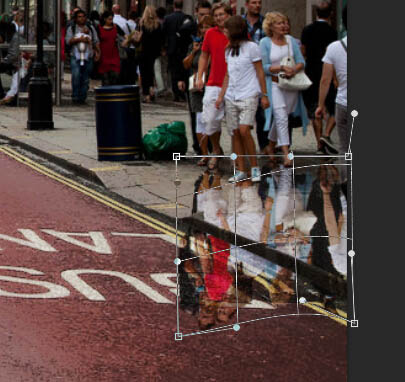
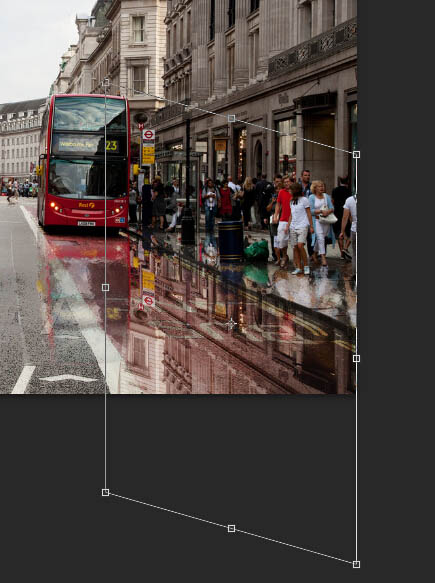
22、其余的人我们和右边的建筑一同做出来,配合变换工具调整透视,同样把图层放到最下方,到这里人、物体、建筑的倒影部分就基本做完了。


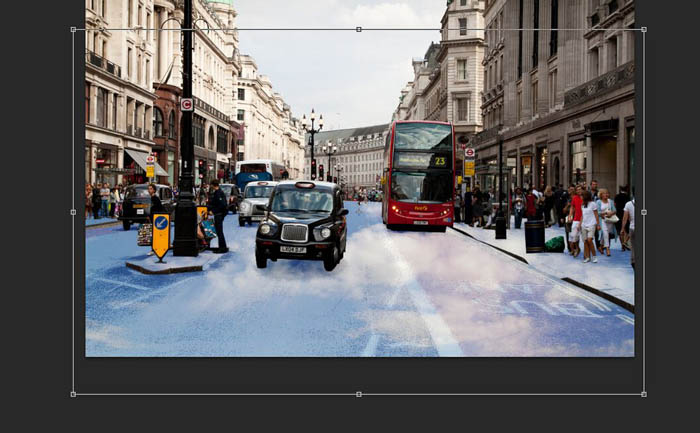
23、我们去网上找一张天空素材,为整体加一个天空的倒影,处理方法同上,可以给上方的天空同样替换,如果不替换,就给倒影的天空的饱和度降低一些,然后调低不透明度。



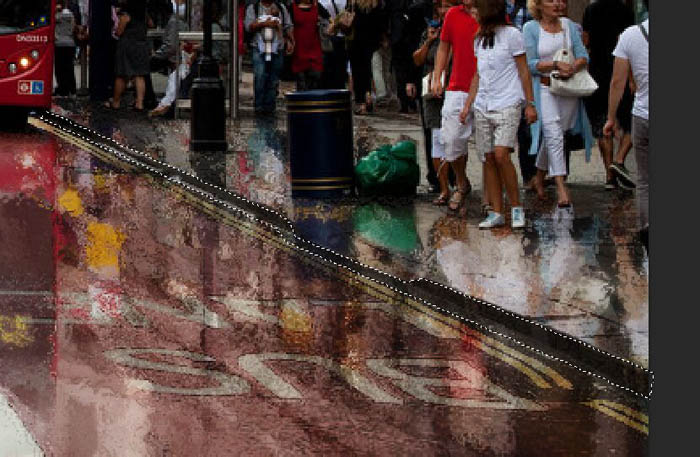
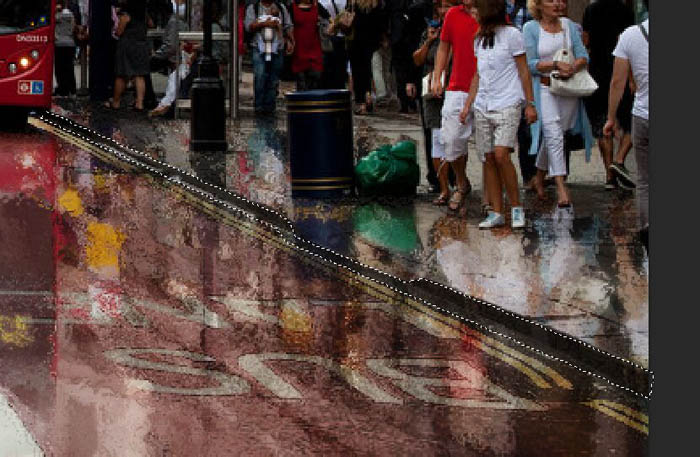
24、然后是一些细节,比如车窗上的水迹,地面白色(那个叫什么线来着。。。)部分可以擦除倒影的效果,然后楼主的效果图里还有一点点雨丝的效果,这里随意。






最后其他的光影细节可以自行添加,完成效果。