
最终效果

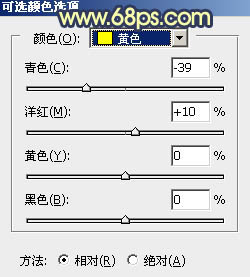
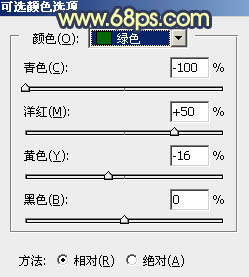
1、打开素材图片,创建可选颜色调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步快速把草地颜色转为橙黄色。

图1

图2

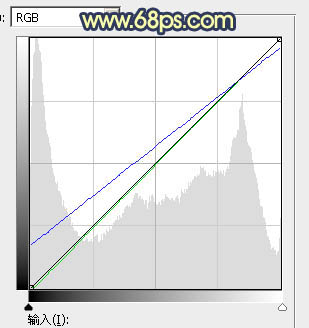
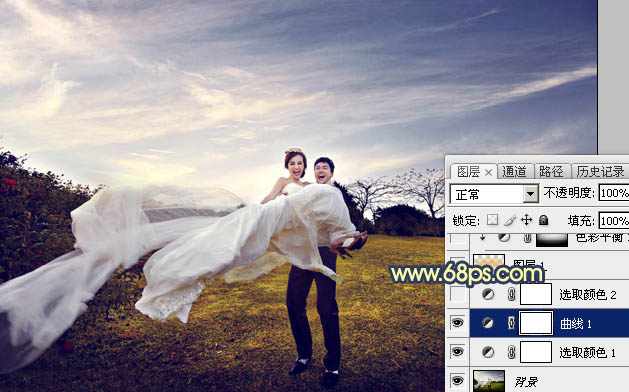
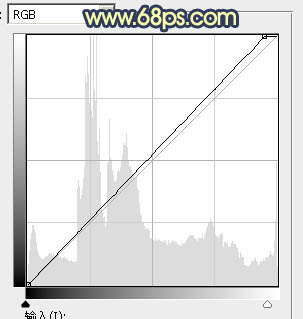
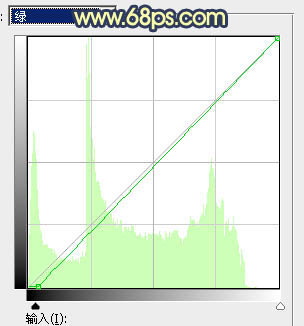
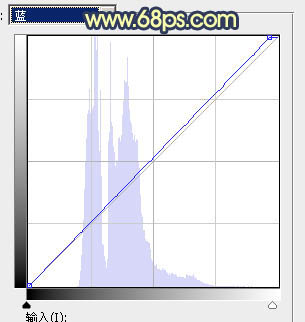
图3 2、创建曲线调整图层,对绿色及蓝色通道进行调整,参数及效果如下图。这一步主要给图片高光部分增加淡黄色,暗部增加蓝色。

图4

图5
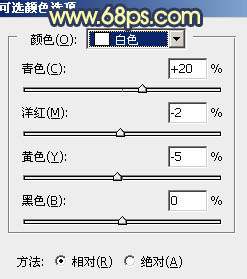
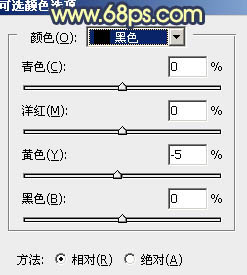
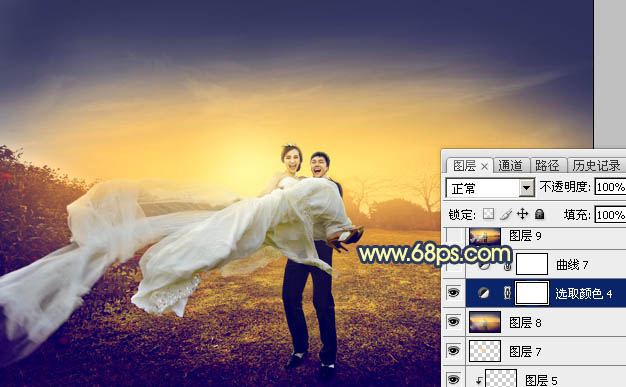
3、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图6 - 9,效果如图10。这一步把图片中的黄色调亮一点,高光部分增加淡青色。

图6

图7

图8

图9

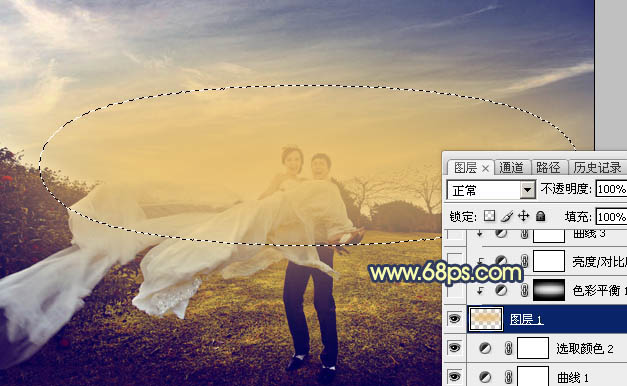
图10 4、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化80个像素后填充橙黄色:#E4B861,取消选区后效果如下图。

图11 5、再用椭圆选框工具拉出一个比上一步稍小的选区,羽化80个像素。

图12
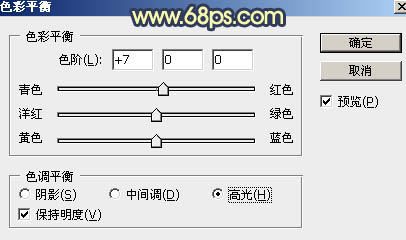
6、创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图13,14,确定后把不透明度改为:60%,并按Ctrl + Alt + G 创建剪切蒙版,效果如图15。

图13

图14

图15 7、创建亮度/对比度调整图层,适当增加对比度,参数设置如图16,确定后同上的方法创建剪切蒙版,效果如图17。

图16

图17 8、创建曲线调整图层,参数设置如图18,确定后创建剪切蒙版,效果如图19。这几步给图片中间位置增加霞光。

图18

图19
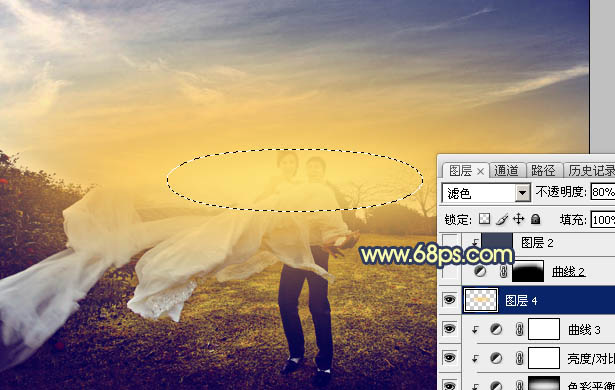
9、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化45个像素后填充橙黄色:#FFCD58,取消选区后把混合模式改为“滤色”,不透明度改为:80%,效果如下图。这一步增加霞光中间部分的亮度。

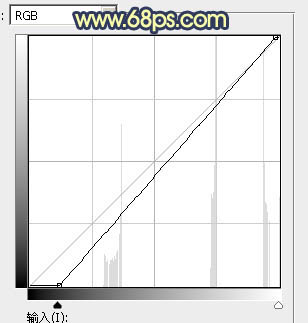
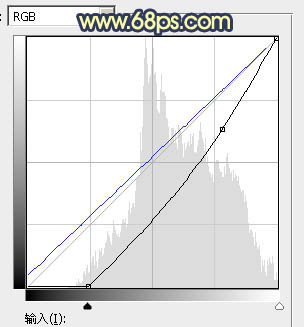
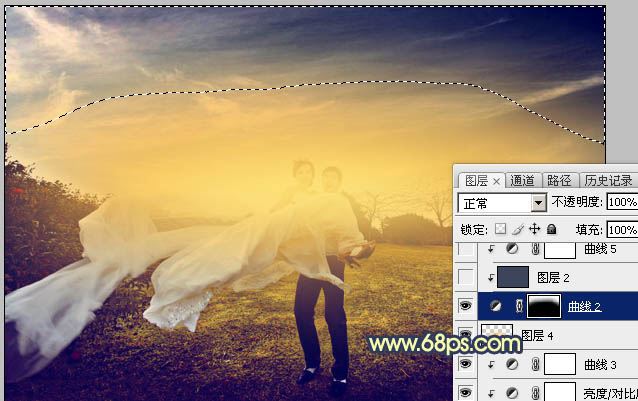
图20 10、创建曲线调整图层,对RGB,蓝通道进行调整,参数设置如图21,确定后把蒙版填充黑色,用透明度较低的柔边画笔把图22顶部选区部分擦出来。

图21

图22 11、创建纯色调整图层,颜色设置为深蓝色:#3D455A,确定后创建剪切蒙版,效果如下图。这一步给顶部区域增加暗蓝色。

图23 12、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图24 - 26,确定后把蒙版填充黑色,用白色画笔把中间部分擦出来,效果如图27。这一步微调中间高光颜色。

图24

图25

图26

图27
13、创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数设置如图28 - 30,效果如图31。这一步主要增加图片高光部分的亮度。

图28

图29

图30

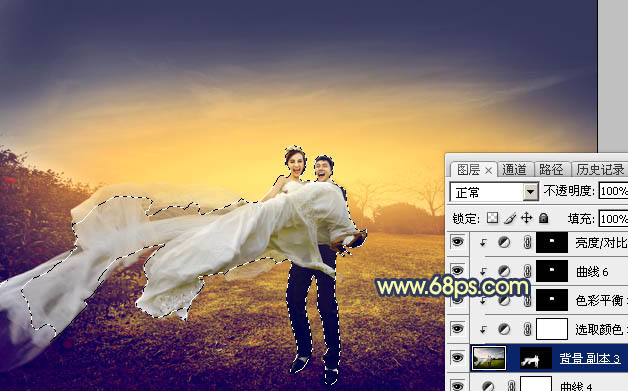
图31 14、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,复制到新的图层,把背景副本图层隐藏。微调一下人物部分的颜色,效果如下图。

图32
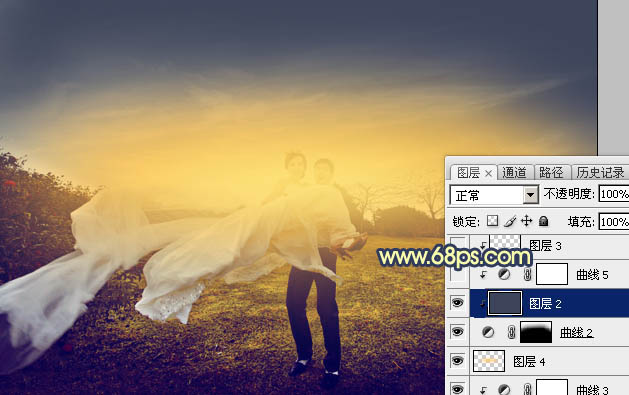
15、新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化25个像素后填充橙黄色#FFCD58,取消选区后把混合模式改为“滤色”,效果如下图。

图33 16、创建可选颜色调整图层,对蓝、白、黑进行调整,参数设置如图34 - 36,效果如图37。这一步微调图片中的蓝色及高光颜色。

图34

图35

图36

图37 最后美化一下人物部分,加强一下局部明暗,完成最终效果。











