原图

最终效果

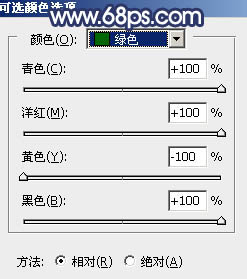
1、打开原图素材大图,创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步把图片中的绿色转为青绿色,并调暗一点。

图1

图2 2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

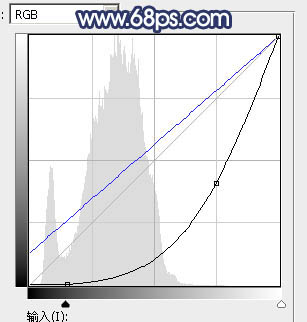
图3 3、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB,蓝通道进行调整,参数及效果如下图。这一步把图片暗部大幅调暗,并增加蓝色。

图4

图5
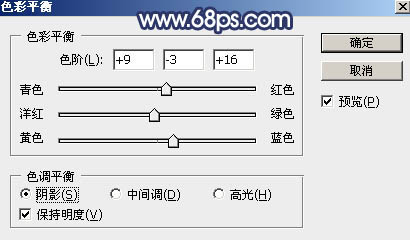
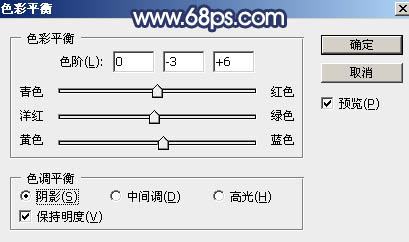
4、创建色彩平衡调整图层,对阴影进行调整,参数设置如图6,确定后按Ctrl + Alt + G 创建剪切蒙版,效果如图7。这一步给图片暗部增加青蓝色。

图6

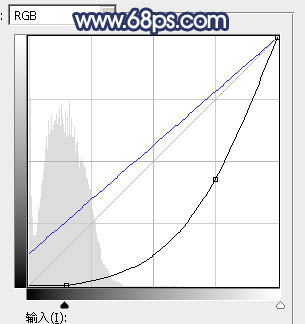
图7 5、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,参数设置如图8,确定后把图层不透明度改为:50%,效果如图9。这一步同样把暗部加深,为后面渲染高光做准备。

图8

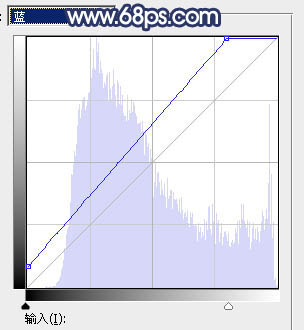
图9 6、按Ctrl + Alt + 2 调出高光选区,然后创建曲线调整图层,对蓝色通道进行调整,参数设置如图10,效果如图11。这一步主要给图片高光区域增加蓝色。

图10

图11
7、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 渲染 云彩,确定后把混合模式改为“滤色”。添加图层蒙版,用透明度较低柔边黑色画笔把边角区域擦出来,效果如下图。

图12 8、按Ctrl + J 把当前云彩图层复制一层,创建剪切蒙版后把不透明度改为:70%,效果如下图。

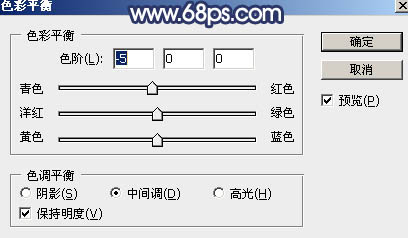
图13 9、创建色彩平衡调整图层,对阴影、中间调、高光进行调整,参数设置如图14 - 16,确定后创建剪切蒙版,效果如图17。这一步给云彩部分增加蓝色。

图14

图15

图16

图17
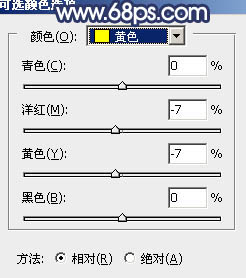
10、创建可选颜色调整图层,对黄、绿、蓝、白进行调整,参数设置如图18 - 21,效果如图22。这一步把图片中的蓝色调暗一点,高光部分增加淡青色。

图18

图19

图20

图21

图22 11、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,转为选区后添加图层蒙版,效果如下图。

图23 12、用曲线把人物稍微调亮一点,增加肤色对比度,效果如下图。

图24
13、新建一个图层,把前景色设置为淡蓝色:#DDE3EC,然后用透明度较低的画笔把下图选区部分涂上淡蓝色。

图25 14、创建曲线调整图层,对RGB通道进行调整,参数设置如图26,确定后把蒙版填充黑色,然后用柔边白色画笔把边角区域擦出来,效果如图27。

图26

图27 15、创建纯色调整图层,颜色设置为暗红色:#010101,确定后把蒙版填充黑色,然后用透明度较低柔边白色画笔把底部区域擦出来,效果如下图。

图28 16、创建曲线调整图层,参数设置如图29,确定后把蒙版填充黑色,然后用透明度较低柔边白色画笔把人物背光区域擦出来,效果如图30。

图29

图30 17、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 模糊 动感模糊,角度设置为45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:20%,效果如下图。

图31
18、用套索工具选取下图所示的选区,羽化60个像素后按Ctrl + J 把选区部分的图像复制到新的图层,不透明度改为:50%,效果如下图。这两步把图片柔化处理。

图32 19、把人物受光区域调亮一点,再加强一下局部明暗,效果如下图。

图33 20、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片增加青蓝色。

图34

图35

图36 21、新建一个图层,盖印图层,用模糊工具把下图选区部分模糊处理。

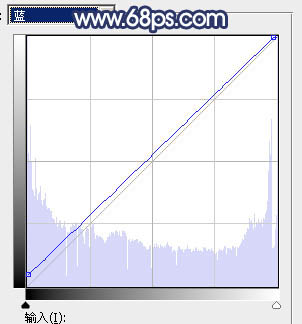
图37 22、创建曲线调整图层,对蓝通道进行调整,参数及效果如下图。这一步给图片增加蓝色。

图38

图39 最后微调一下细节,简单给人物磨一下皮,完成最终效果。











